Как создать расширение Hello World в Magento 2
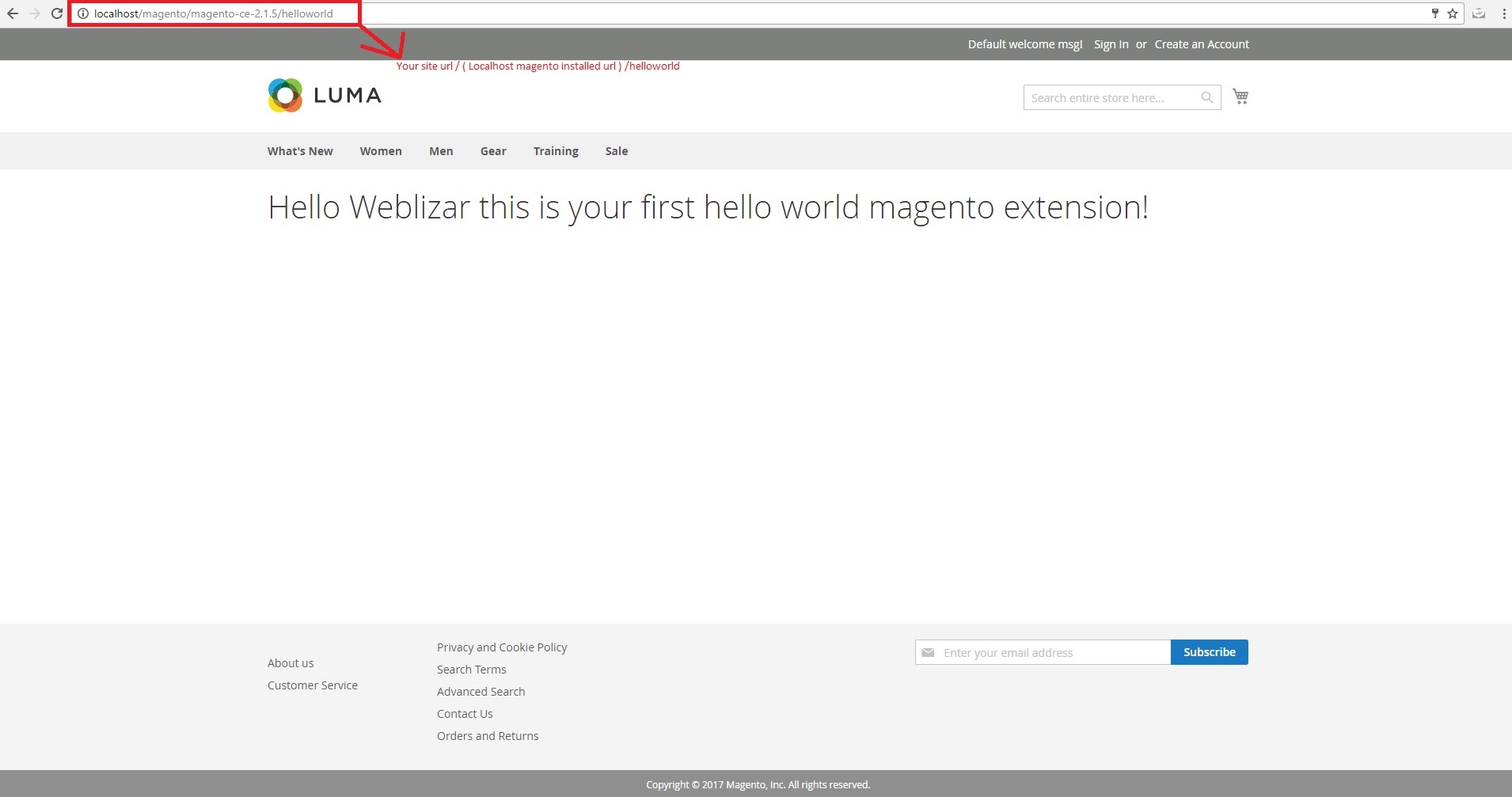
Опубликовано: 2017-04-25Мы собираемся создать очень простое расширение в Magento 2. Когда закончите, в выводе расширения будет сказано: «Здравствуйте, Weblizar, это ваше первое расширение для Magento, привет, мир! ” в содержимом блока на пользовательском внешнем маршруте. Давайте узнаем, как создать расширение в magento 2 с hello world в качестве нашего вывода.
Требование:
В списке у вас есть последняя версия Magento 2, которая на данный момент 2.1. Установлен в вашей локальной системе.
Прежде чем мы начнем разработку расширения для Magento 2, люди часто забывают о двух вещах, которые мы рекомендуем вам сделать:
1. Отключить кеш Magento
Отключение кеша Magento во время разработки сэкономит вам время, потому что вам не нужно будет вручную очищать кеш каждый раз, когда вы вносите изменения в свой код.
Самый простой способ отключить кеш — перейти в Admin => System => Cache Management => выбрать все типы кеша и отключить их.
2. Переведите Magento в режим разработчика
Вы должны перевести Magento в режим разработчика, чтобы убедиться, что вы видите все ошибки, которые Magento выдает вам.
Для этого откройте свой терминал и перейдите в корень Magento 2. Оттуда вы должны запустить следующую команду:
php bin/magento развернуть: режим: установить разработчика
Как создать расширение в Magento:
Создание файлов и папок расширения:
Настройка расширения
Первый шаг — создать папку расширения и необходимые файлы, необходимые для регистрации расширения Magento.
1. Создайте следующие папки:
- приложение/код/Weblizar
- приложение/код/Weblizar/Helloworld
Папка Weblizar — это пространство имен расширения, а Helloworld — имя расширения.
Примечание. Если у вас нет папки с кодом в каталоге приложения, создайте ее вручную.
2. Теперь, когда у нас есть папка расширения, нам нужно создать файл module.XML в папке app/code/Weblizar/Helloworld/etc со следующим кодом:
<?xml версия=”1.0″?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<имя модуля = «Weblizar_Helloworld» setup_version = «1.0.0» ></module>
</config>
3. Для регистрации модуля создайте файл Registration.php в папке app/code/Weblizar/Helloworld со следующим кодом:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Weblizar_Helloworld',
__КАТАЛОГ__
); ?>
4. Откройте свой терминал и перейдите в корень Magento 2. Запустите оттуда следующую команду:
Установка php bin/magento:обновление
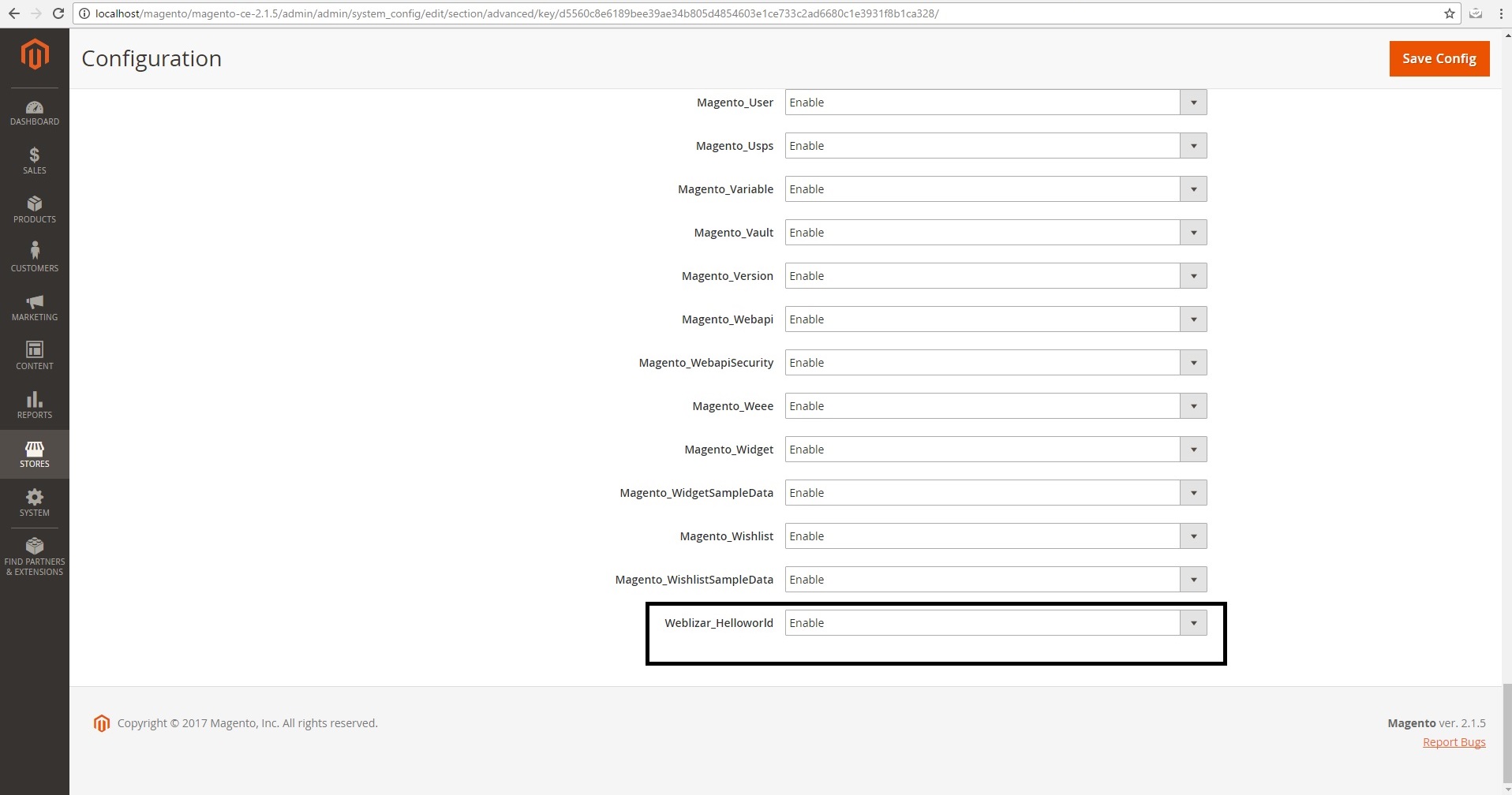
Если вы хотите убедиться, что расширение установлено, вы можете перейти в Admin => Stores => Configuration => Advanced => Advanced и проверить, что расширение присутствует в списке, или вы можете открыть app/etc/config.php и проверьте массив на наличие ключа «Weblizar_Helloworld», значение которого должно быть установлено на 1.

Создание контроллера
1. Сначала нам нужно определить маршрутизатор. Для этого создайте файл route.XML в папке app/code/Weblizar/Helloworld/etc/frontend со следующим кодом:
<?xml версия=”1.0″?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<идентификатор маршрутизатора="стандартный">
<route id="helloworld" frontName="helloworld">
<module name="Weblizar_Helloworld" />
</маршрут>
</маршрутизатор>
</config>
Здесь мы определяем наш внешний маршрутизатор и маршрут с идентификатором «helloworld».
Атрибут frontName будет первой частью нашего URL.
В Magento 2 URL создаются следующим образом:
<frontName>/<controler_folder_name>/<controller_class_name>
Итак, в нашем примере конечный URL будет выглядеть так:
привет мир/индекс/индекс
2. Теперь мы создаем файл контроллера Index.php в папке app/code/Weblizar/Helloworld/Controller/Index со следующим кодом:
<?php
пространство имен Weblizar\Helloworld\Controller\Index;
используйте Magento\Framework\App\Action\Context;
Индекс класса расширяет \Magento\Framework\App\Action\Action
{
защищенный $_resultPageFactory;публичная функция __construct(Context $context, \Magento\Framework\View\Result\PageFactory $resultPageFactory)
{
$this->_resultPageFactory = $resultPageFactory;
родитель::__конструкт($контекст);
}публичная функция выполнить()
{
$resultPage = $this->_resultPageFactory->create();
вернуть $resultPage;
}
}
В Magento 2 у каждого действия есть свой класс, реализующий метод execute().
Создание блока
Мы создадим простой блочный класс с методом getHelloWorldTxt(), который возвращает строку «Hello world».
1. Создайте файл Helloworld.php в папке app/code/Weblizar/Helloworld/Block со следующим кодом:
<?php
пространство имен Weblizar\Helloworld\Block;класс Helloworld расширяет \Magento\Framework\View\Element\Template
{
публичная функция getHelloWorldTxt()
{
return 'Hello Weblizar, это ваше первое расширение hello world magento!';
}
}
Создание макета и файлов шаблонов
В Magento 2 файлы макетов и шаблоны помещаются в папку просмотра внутри вашего расширения. Внутри папки представления у нас может быть три подпапки: adminhtml, base и frontend.
Папка adminhtml используется для администратора, папка внешнего интерфейса используется для внешнего интерфейса, а базовая папка используется как для файлов администратора, так и для внешнего интерфейса.
1. Сначала мы создадим файл helloworld_index_index.XML в папке app/code/Weblizar/Helloworld/view/frontend/layout со следующим кодом:
<страница xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib /внутренний/Magento/Фреймворк/
View/Layout/etc/page_configuration.xsd” layout="1column">
<тело>
<referenceContainer name="content">
<block class="Weblizar\Helloworld\Block\Helloworld" name="helloworld" template="helloworld.phtml" />
</referenceContainer>
</тело>
</страница>
Каждая страница имеет дескриптор макета, и для нашего действия контроллера дескриптор макета — helloworld_index_index. Вы можете создать файл конфигурации макета для каждого маркера макета.
В нашем файле макета мы добавили блок в контейнер содержимого и установили шаблон нашего блока в helloworld.phtml, который мы создадим на следующем шаге.
2. Создайте файл helloworld.phtml в папке app/code/Weblizar/Helloworld/view/frontend/templates со следующим кодом:
<h1><?php echo $this->getHelloWorldTxt(); ?></h1>
Переменная $this ссылается на наш класс блока, и мы вызываем метод getHelloWorldTxt(), который возвращает строку «Hello world!».
И это все. Откройте URL-адрес /helloworld/index/index в своем браузере, и вы должны получить что-то вроде этого и

Нажмите здесь, чтобы загрузить расширение hello world для magento

