Como criar uma extensão Hello World no Magento 2
Publicados: 2017-04-25Nós vamos construir uma extensão muito simples no Magento 2. Quando terminar, a saída da extensão dirá ” Olá Weblizar, Esta é sua primeira extensão de olá mundo Magento! ” no conteúdo do bloco em uma rota de front-end personalizada. Vamos aprender como criar uma extensão no magento 2 com hello world como saída.
Requerimento :
Na lista, você tem a versão mais recente do Magento 2, que atualmente é 2.1. Está instalado em seu sistema local.
Antes de iniciarmos o desenvolvimento de uma extensão do Magento 2, há duas coisas que as pessoas costumam esquecer e recomendamos que você faça:
1. Desative o cache do Magento
Desabilitar o cache do Magento durante o desenvolvimento economizará algum tempo porque você não precisará liberar manualmente o cache toda vez que fizer alterações em seu código.
A maneira mais fácil de desabilitar o cache é ir para Admin => System => Cache Management => selecionar todos os tipos de cache e desativá-los.
2. Coloque o Magento em modo de desenvolvedor
Você deve colocar o Magento em um modo de desenvolvedor para garantir que você veja todos os erros que o Magento está lançando em você.
Para fazer isso, abra seu terminal e vá para a raiz do Magento 2. A partir daí, você deve executar o seguinte comando:
php bin/magento deploy:mode:set developer
Como criar uma extensão no Magento:
Criando os arquivos e pastas de extensão:
Configuração da extensão
O primeiro passo é criar a pasta de extensão e os arquivos necessários para registrar uma extensão Magento.
1. Crie as seguintes pastas:
- app/código/Weblizar
- app/code/Weblizar/Helloworld
A pasta Weblizar é o namespace da extensão e Helloworld é o nome da extensão .
Observação: se você não tiver a pasta de código no diretório do aplicativo, crie-a manualmente.
2. Agora que temos uma pasta de extensão, precisamos criar um arquivo module.XML na pasta app/code/Weblizar/Helloworld/etc com o seguinte código:
<?xml versão=”1.0″?>
<config xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:Module/etc/module.xsd”>
<module name=”Weblizar_Helloworld” setup_version=”1.0.0″></module>
</config>
3. Para cadastrar o módulo, crie um arquivo registration.php na pasta app/code/Weblizar/Helloworld com o seguinte código:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Weblizar_Helloworld',
__DIR__
); ?>
4. Abra seu terminal e vá para a raiz do Magento 2. Execute a partir daí o seguinte comando:
php bin/magento configuração: atualização
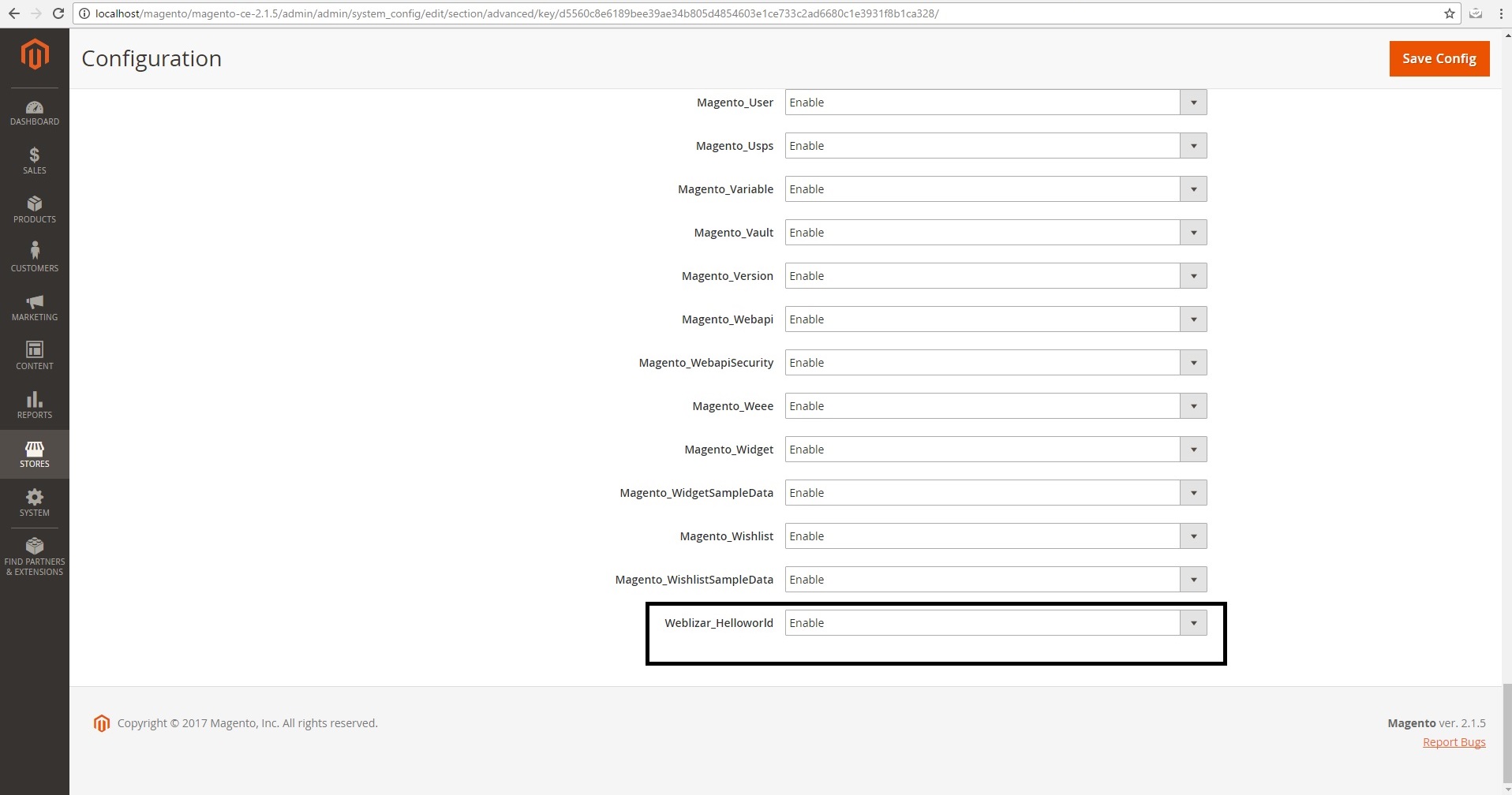
Se você quiser ter certeza de que a extensão está instalada, você pode ir para Admin => Stores => Configuration => Advanced => Advanced e verificar se a extensão está presente na lista ou você pode abrir app/etc/config.php e verifique o array para a chave 'Weblizar_Helloworld', cujo valor deve ser definido como 1.

Criando um controlador
1. Primeiro precisamos definir o roteador. Para fazer isso, crie um arquivo routes.XML na pasta app/code/Weblizar/Helloworld/etc/frontend com o seguinte código:
<?xml versão=”1.0″?>
<config xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:App/etc/routes.xsd”>
<id do roteador=”padrão”>
<route id=”helloworld” frontName=”helloworld”>
<module name=”Weblizar_Helloworld” />
</route>
</roteador>
</config>
Aqui estamos definindo nosso roteador e rota frontend com um id ” helloworld “.
O atributo frontName será a primeira parte da nossa URL.
No Magento 2, as URLs são construídas desta forma:
<frontName>/<controler_folder_name>/<controller_class_name>
Então, em nosso exemplo, o URL final ficará assim:
helloworld/index/index
2. Agora criamos o arquivo do controlador Index.php na pasta app/code/Weblizar/Helloworld/Controller/Index com o seguinte código:
<?php
namespace Weblizar\Helloworld\Controller\Index;
use Magento\Framework\App\Action\Context;
class Index estende \Magento\Framework\App\Action\Action
{
protegido $_resultPageFactory;função pública __construct(Context $context, \Magento\Framework\View\Result\PageFactory $resultPageFactory)
{
$this->_resultPageFactory = $resultPageFactory;
parent::__construct($context);
}função pública execute()
{
$resultPage = $this->_resultPageFactory->create();
return $resultPage;
}
}
No Magento 2 cada ação tem sua própria classe que implementa o método execute().
Criando um bloco
Vamos criar uma classe de bloco simples com o método getHelloWorldTxt() que retorna a string “Hello world”.
1. Crie um arquivo Helloworld.php na pasta app/code/Weblizar/Helloworld/Block com o seguinte código:
<?php
namespace Weblizar\Helloworld\Block;class Helloworld estende \Magento\Framework\View\Element\Template
{
função pública getHelloWorldTxt()
{
return 'Olá Weblizar, Esta é sua primeira extensão magento olá mundo!';
}
}
Criando um layout e arquivos de modelo
No Magento 2, arquivos de layout e templates são colocados na pasta view dentro de sua extensão. Dentro da pasta view, podemos ter três subpastas: adminhtml, base e frontend.
A pasta adminhtml é usada para admin, a pasta frontend é usada para frontend e a pasta base é usada para arquivos admin e frontend.
1. Primeiro, vamos criar um arquivo helloworld_index_index.XML na pasta app/code/Weblizar/Helloworld/view/frontend/layout com o seguinte código:
<page xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../../../../lib /internal/Magento/Framework/
View/Layout/etc/page_configuration.xsd” layout=”1column”>
<corpo>
<referenceContainer name=”content”>
<block class=”Weblizar\Helloworld\Block\Helloworld” name=”helloworld” template=”helloworld.phtml” />
</referenceContainer>
</body>
</page>
Cada página tem uma mão de layout e para nossa ação de controlador, a alça de layout é helloworld_index_index. Você pode criar um arquivo de configuração de layout para cada identificador de layout.
Em nosso arquivo de layout, adicionamos um bloco ao contêiner de conteúdo e definimos o modelo do nosso bloco para helloworld.phtml, que criaremos na próxima etapa.
2. Crie um arquivo helloworld.phtml na pasta app/code/Weblizar/Helloworld/view/frontend/templates com o seguinte código:
<h1><?php echo $this->getHelloWorldTxt(); ?></h1>
$esta variável está referenciando nossa classe de bloco e estamos chamando o método getHelloWorldTxt() que está retornando a string 'Hello world!'.
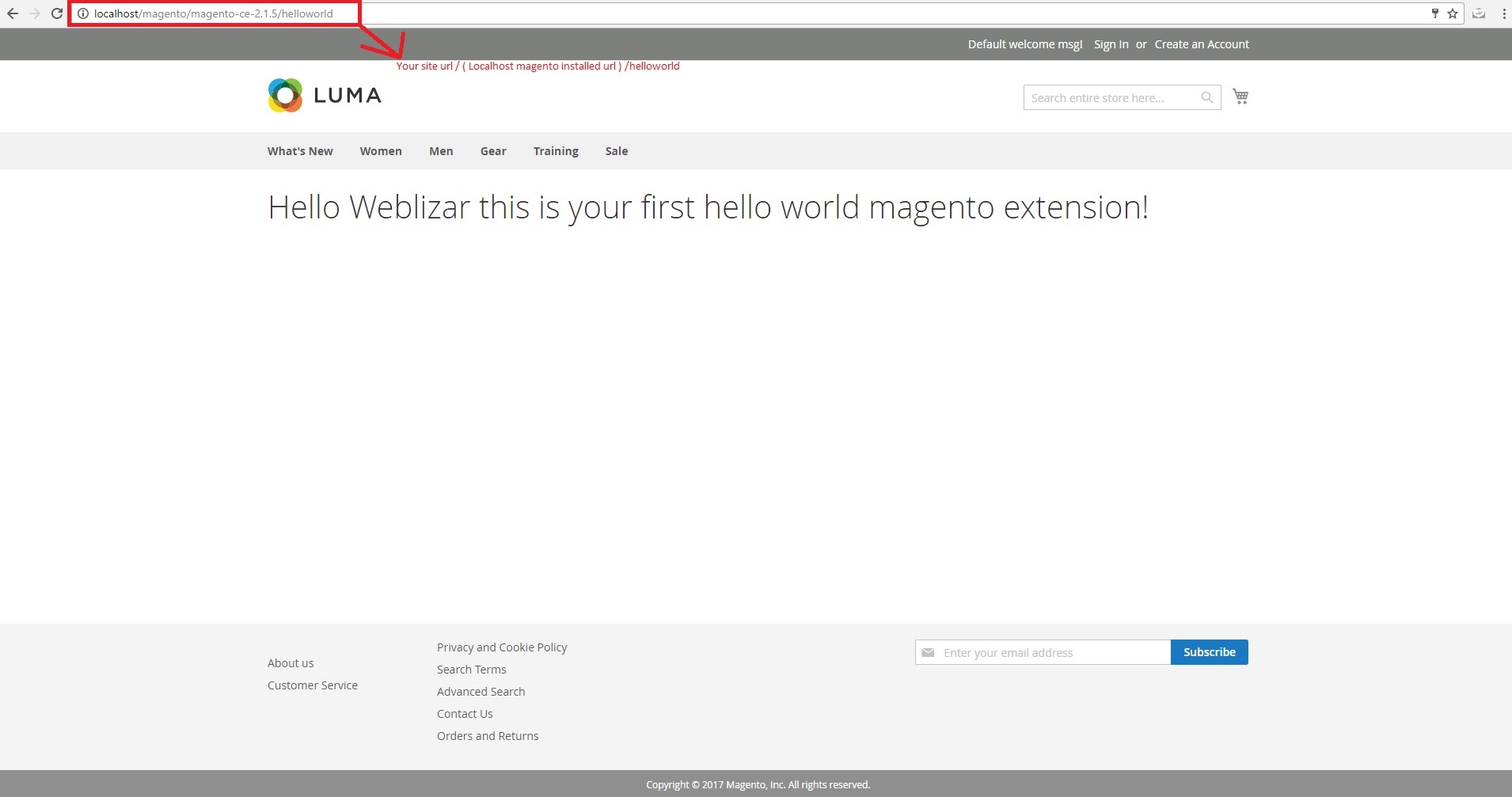
E é isso. Abra a URL /helloworld/index/index no seu navegador e você deve obter algo assim e

Clique aqui para baixar a extensão hello world magento

