如何在 Magento 2 中创建 Hello World 扩展
已发表: 2017-04-25我们将在 Magento 2 中构建一个非常简单的扩展。完成后,扩展的输出将显示“Hello Weblizar,这是你的第一个 hello world Magento 扩展! ” 在自定义前端路由的块内容中。 让我们学习如何在 magento 2 中创建一个以 hello world 作为输出的扩展。
要求 :
在列表中,您拥有当前为 2.1 的最新 Magento 2 版本。 安装在您的本地系统上。
在我们开始 Magento 2 扩展开发之前,人们经常忘记两件事,我们建议您这样做:
1.禁用Magento缓存
在开发过程中禁用 Magento 缓存将为您节省一些时间,因为您无需在每次更改代码时手动刷新缓存。
禁用缓存的最简单方法是转到 Admin => System => Cache Management => 选择所有缓存类型并禁用它们。
2. 将 Magento 置于开发者模式
您应该将 Magento 置于开发者模式,以确保您看到 Magento 向您抛出的所有错误。
为此,请打开终端并转到 Magento 2 根目录。 从那里你应该运行以下命令:
php bin/magento 部署:模式:设置开发人员
如何在 Magento 中创建扩展:
创建扩展文件和文件夹:
扩展设置
第一步是创建扩展文件夹和注册 Magento 扩展所需的必要文件。
1. 创建以下文件夹:
- 应用程序/代码/Weblizar
- 应用程序/代码/Weblizar/Helloworld
Weblizar 文件夹是扩展命名空间,Helloworld 是扩展名。
注意:如果您的应用目录中没有代码文件夹,请手动创建它。
2. 现在我们有了扩展文件夹,我们需要在 app/code/Weblizar/Helloworld/etc 文件夹中创建一个 module.XML 文件,代码如下:
<?xml 版本=“1.0”?>
<config xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:Module/etc/module.xsd”>
<模块名称=”Weblizar_Helloworld” setup_version=”1.0.0″></module>
</配置>
3. 要注册模块,请在 app/code/Weblizar/Helloworld 文件夹中创建一个 registration.php 文件,代码如下:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Weblizar_Helloworld',
__DIR__
); ?>
4. 打开您的终端并转到 Magento 2 根目录。 从那里运行以下命令:
php bin/magento 设置:升级
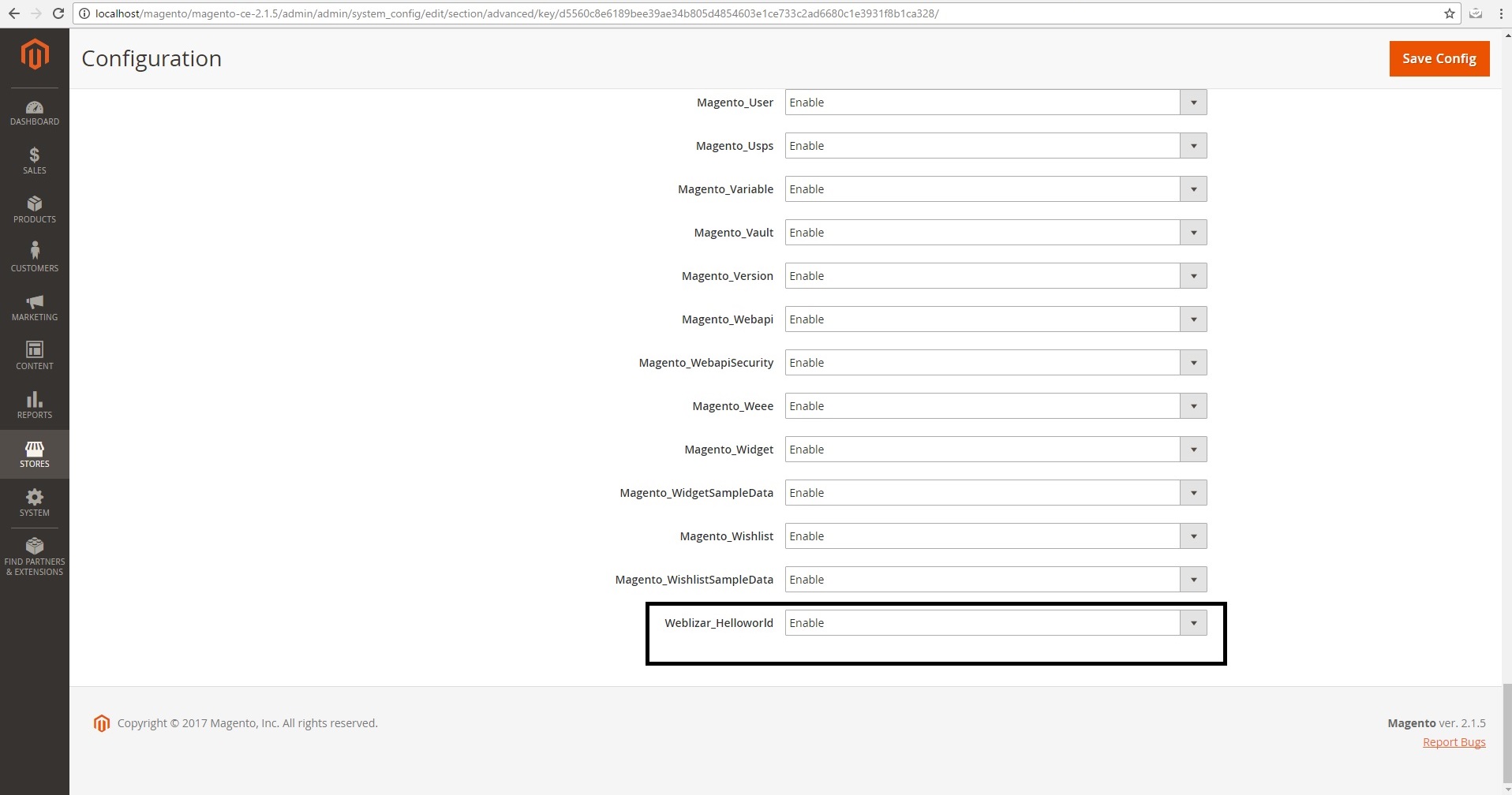
如果要确保已安装扩展程序,可以转到 Admin => Stores => Configuration => Advanced => Advanced 并检查扩展程序是否存在于列表中,或者您可以打开 app/etc/config.php并检查数组中的“Weblizar_Helloworld”键,其值应设置为 1。

创建控制器
1.首先我们需要定义路由器。 为此,请在 app/code/Weblizar/Helloworld/etc/frontend 文件夹中创建一个 routes.XML 文件,其中包含以下代码:
<?xml 版本=“1.0”?>
<config xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:App/etc/routes.xsd”>
<路由器ID =“标准”>
<route id=”helloworld” frontName=”helloworld”>
<模块名称="Weblizar_Helloworld" />
</路线>
</路由器>
</配置>
在这里,我们定义了我们的前端路由器和 id 为“helloworld”的路由。
frontName 属性将成为我们 URL 的第一部分。
在 Magento 2 中,URL 是这样构造的:
<frontName>/<controler_folder_name>/<controller_class_name>

因此,在我们的示例中,最终 URL 将如下所示:
你好世界/索引/索引
2. 现在我们在 app/code/Weblizar/Helloworld/Controller/Index 文件夹中创建 Index.php 控制器文件,代码如下:
<?php
命名空间 Weblizar\Helloworld\Controller\Index;
使用 Magento\Framework\App\Action\Context;
类索引扩展 \Magento\Framework\App\Action\Action
{
受保护的 $_resultPageFactory;公共函数 __construct(上下文 $context,\Magento\Framework\View\Result\PageFactory $resultPageFactory)
{
$this->_resultPageFactory = $resultPageFactory;
父::__construct($context);
}公共函数执行()
{
$resultPage = $this->_resultPageFactory->create();
返回$结果页;
}
}
在 Magento 2 中,每个动作都有自己的实现 execute() 方法的类。
创建块
我们将使用返回“Hello world”字符串的 getHelloWorldTxt() 方法创建一个简单的块类。
1. 在 app/code/Weblizar/Helloworld/Block 文件夹中创建一个 Helloworld.php 文件,代码如下:
<?php
命名空间 Weblizar\Helloworld\Block;Helloworld 类扩展了 \Magento\Framework\View\Element\Template
{
公共函数 getHelloWorldTxt()
{
return 'Hello Weblizar,这是你的第一个 hello world magento 扩展!';
}
}
创建布局和模板文件
在 Magento 2 中,布局文件和模板放置在扩展内的视图文件夹中。 在视图文件夹中,我们可以有三个子文件夹:adminhtml、base 和 frontend。
adminhtml 文件夹用于管理,前端文件夹用于前端,基本文件夹用于管理和前端文件。
1. 首先,我们将在 app/code/Weblizar/Helloworld/view/frontend/layout 文件夹中创建一个 helloworld_index_index.XML 文件,代码如下:
<page xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../../../../lib /内部/Magento/框架/
查看/布局/etc/page_configuration.xsd” layout=”1column”>
<正文>
<referenceContainer 名称=“内容”>
<block class=”Weblizar\Helloworld\Block\Helloworld” name=”helloworld” template=”helloworld.phtml” />
</referenceContainer>
</正文>
</页面>
每个页面都有一个布局句柄,对于我们的控制器操作,布局句柄是 helloworld_index_index。 您可以为每个布局句柄创建一个布局配置文件。
在我们的布局文件中,我们向内容容器添加了一个块,并将我们的块的模板设置为 helloworld.phtml,我们将在下一步中创建它。
2. 在 app/code/Weblizar/Helloworld/view/frontend/templates 文件夹中创建一个 helloworld.phtml 文件,代码如下:
<h1><?php echo $this->getHelloWorldTxt(); ?></h1>
$this 变量引用了我们的块类,我们正在调用 getHelloWorldTxt() 方法,该方法返回字符串“Hello world!”。
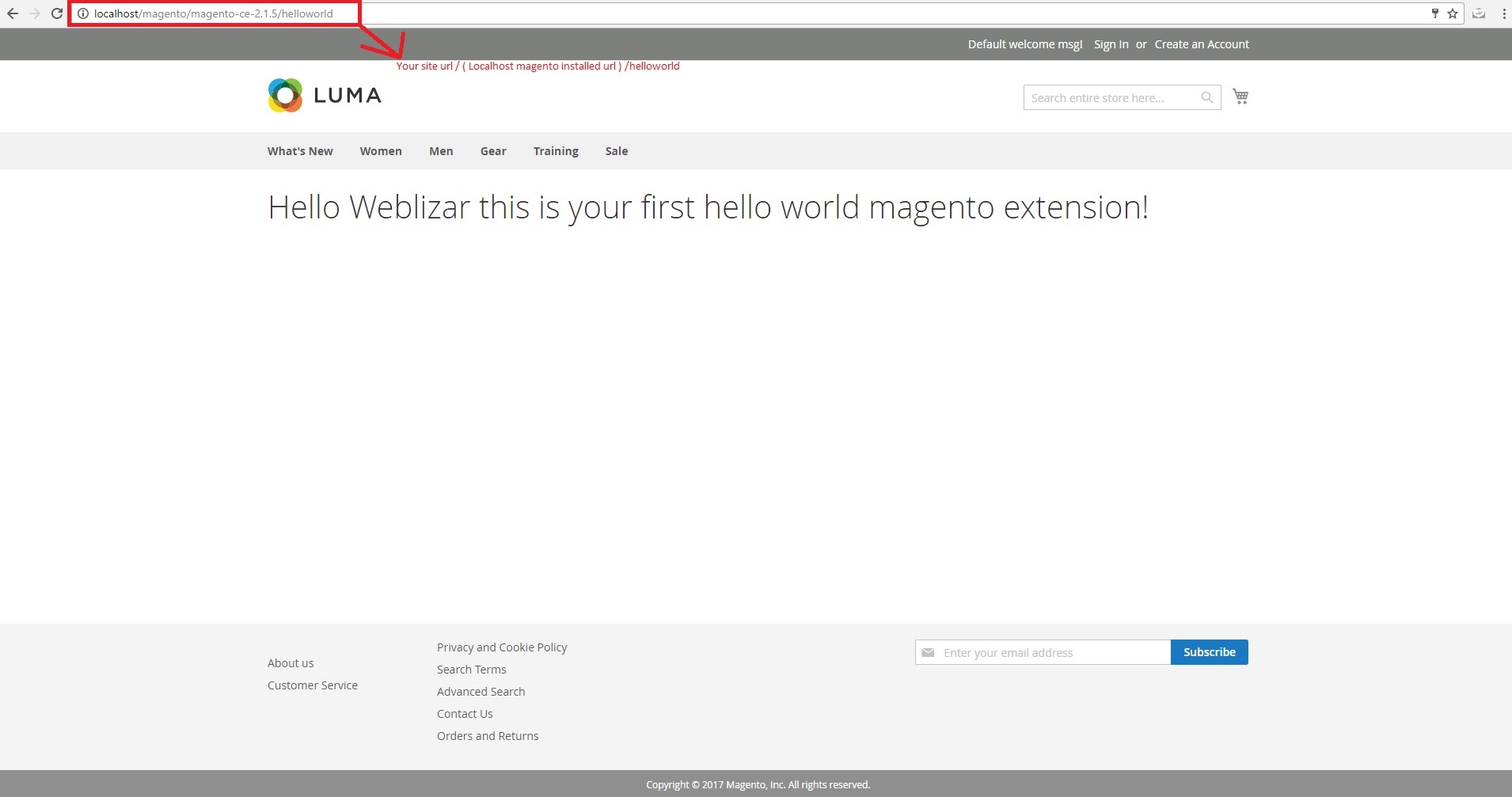
就是这样。 在浏览器中打开 /helloworld/index/index URL,您应该会得到类似的内容

单击此处下载 hello world magento 扩展
