Jak stworzyć rozszerzenie Hello World w Magento 2?
Opublikowany: 2017-04-25Zamierzamy zbudować bardzo proste rozszerzenie w Magento 2. Gdy skończysz, dane wyjściowe rozszerzenia będą brzmiały: „Witaj Weblizar, To jest twoje pierwsze rozszerzenie Magento witaj, świecie! ” w treści bloku na niestandardowej trasie frontendu. Nauczmy się tworzyć rozszerzenie w magento 2 z hello world jako wyjściem.
Wymóg :
Na liście masz najnowszą wersję Magento 2, która obecnie jest 2.1. Jest zainstalowany w systemie lokalnym.
Zanim zaczniemy rozwijać rozszerzenie Magento 2, ludzie często zapominają o dwóch rzeczach i zalecamy wykonanie:
1. Wyłącz pamięć podręczną Magento
Wyłączenie pamięci podręcznej Magento podczas projektowania pozwoli Ci zaoszczędzić trochę czasu, ponieważ nie będziesz musiał ręcznie opróżniać pamięci podręcznej za każdym razem, gdy wprowadzasz zmiany w kodzie.
Najłatwiejszym sposobem wyłączenia pamięci podręcznej jest przejście do Admin => System => Zarządzanie pamięcią podręczną => wybierz wszystkie typy pamięci podręcznej i wyłącz je.
2. Przełącz Magento w tryb programisty
Powinieneś przełączyć Magento w tryb programisty, aby upewnić się, że widzisz wszystkie błędy, które Magento rzuca na ciebie.
W tym celu otwórz terminal i przejdź do katalogu głównego Magento 2. Stamtąd powinieneś uruchomić następujące polecenie:
php bin/magento deploy: mode: set developer
Jak stworzyć rozszerzenie w Magento:
Tworzenie plików i folderów rozszerzeń:
Konfiguracja rozszerzenia
Pierwszym krokiem jest utworzenie folderu rozszerzenia i niezbędnych plików wymaganych do zarejestrowania rozszerzenia Magento.
1. Utwórz następujące foldery:
- aplikacja/kod/Weblizar
- aplikacja/kod/Weblizar/Helloworld
Folder Weblizar to przestrzeń nazw rozszerzenia, a Helloworld to nazwa rozszerzenia .
Uwaga: Jeśli nie masz folderu kodu w katalogu aplikacji, utwórz go ręcznie.
2. Teraz, gdy mamy folder rozszerzenia, musimy utworzyć plik module.XML w folderze app/code/Weblizar/Helloworld/etc z następującym kodem:
<?wersja XML=”1.0″?>
<config xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:Module/etc/module.xsd”>
<nazwa modułu=”Weblizar_Helloworld” setup_version=”1.0.0”></moduł>
</config>
3. Aby zarejestrować moduł, utwórz plik registration.php w folderze app/code/Weblizar/Helloworld z następującym kodem:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Weblizar_Helloworld',
__KATALOG__
); ?>
4. Otwórz terminal i przejdź do katalogu głównego Magento 2. Uruchom stamtąd następujące polecenie:
Konfiguracja bin/magento php: aktualizacja
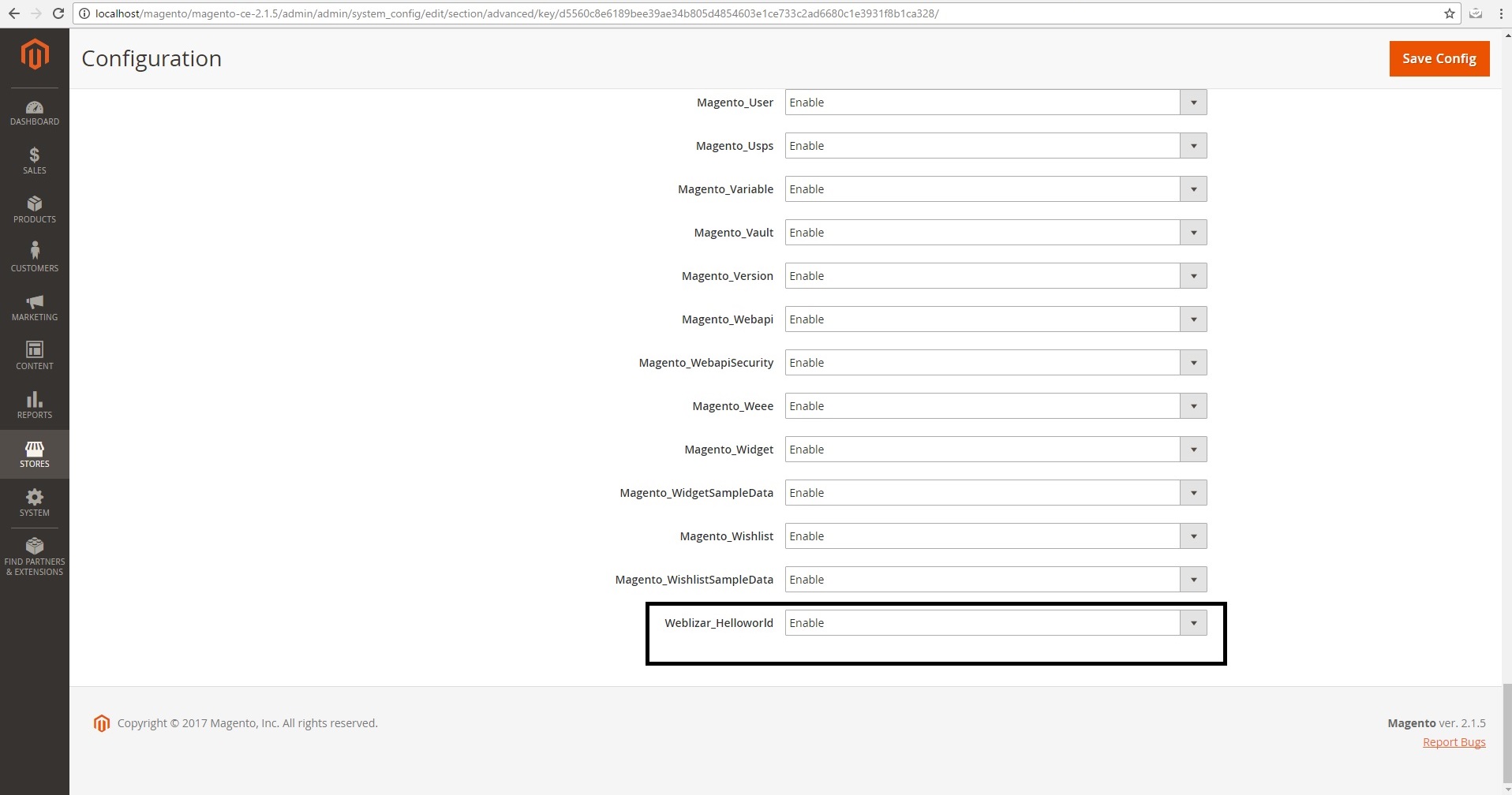
Jeśli chcesz się upewnić, że rozszerzenie jest zainstalowane, możesz przejść do Admin => Sklepy => Konfiguracja => Zaawansowane => Zaawansowane i sprawdzić, czy rozszerzenie znajduje się na liście lub otworzyć app/etc/config.php i sprawdź w tablicy klucz 'Weblizar_Helloworld', którego wartość powinna być ustawiona na 1.

Tworzenie kontrolera
1. Najpierw musimy zdefiniować router. Aby to zrobić, utwórz plik Routes.XML w folderze app/code/Weblizar/Helloworld/etc/frontend z następującym kodem:
<?wersja XML=”1.0″?>
<config xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:App/etc/routes.xsd”>
<identyfikator routera=”standard”>
<identyfikator trasy=”helloworld” frontName=”helloworld”>
<nazwa modułu=”Weblizar_Helloworld” />
</route>
</router>
</config>
Tutaj definiujemy nasz frontendowy router i trasę o identyfikatorze „helloworld”.
Atrybut frontName będzie pierwszą częścią naszego adresu URL.
W Magento 2 adresy URL są skonstruowane w ten sposób:
<nazwa_frontu>/<nazwa_folderu_kontrolera>/<nazwa_klasy_kontrolera>
W naszym przykładzie końcowy adres URL będzie wyglądał tak:
helloworld/indeks/indeks
2. Teraz tworzymy plik kontrolera Index.php w folderze app/code/Weblizar/Helloworld/Controller/Index z następującym kodem:
<?php
przestrzeń nazw Weblizar\Helloworld\Controller\Index;
użyj Magento\Framework\App\Action\Context;
class Index rozszerza \Magento\Framework\App\Action\Action
{
chronione $_resultPageFactory;funkcja publiczna __construct (kontekst $context, \Magento\Framework\View\Result\PageFactory $resultPageFactory)
{
$this->_resultPageFactory = $resultPageFactory;
rodzic::__construct($context);
}funkcja publiczna wykonaj()
{
$resultPage = $this->_resultPageFactory->create();
return $Strona wyniku;
}
}
W Magento 2 każda akcja ma swoją własną klasę, która implementuje metodę execute().
Tworzenie bloku
Stworzymy prostą klasę blokową za pomocą metody getHelloWorldTxt(), która zwraca ciąg „Hello world”.
1. Utwórz plik Helloworld.php w folderze app/code/Weblizar/Helloworld/Block z następującym kodem:
<?php
przestrzeń nazw Weblizar\Helloworld\Block;klasa Helloworld rozszerza \Magento\Framework\View\Element\Template
{
funkcja publiczna getHelloWorldTxt()
{
return 'Witaj Weblizar, to jest twoje pierwsze rozszerzenie magento hello world!';
}
}
Tworzenie układu i plików szablonów
W Magento 2 pliki układu i szablony są umieszczane w folderze widoku wewnątrz rozszerzenia. Wewnątrz folderu widoku możemy mieć trzy podfoldery: adminhtml, base i frontend.
Folder adminhtml jest używany dla administratora, folder frontend jest używany dla frontendu, a folder podstawowy jest używany dla plików admin i frontend.
1. Najpierw utworzymy plik helloworld_index_index.XML w folderze app/code/Weblizar/Helloworld/view/frontend/layout z następującym kodem:
<strona xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../../../../lib /wewnętrzne/Magento/Framework/
Widok/Układ/etc/page_configuration.xsd” layout=”1kolumna”>
<ciało>
<referenceContainer name="content">
<block class=”Weblizar\Helloworld\Block\Helloworld” name=”helloworld” template=”helloworld.phtml” />
</referenceContainer>
</body>
</page>
Każda strona ma rękę układu, a dla naszej akcji kontrolera uchwyt układu to helloworld_index_index. Możesz utworzyć plik konfiguracji układu dla każdego uchwytu układu.
W naszym pliku układu dodaliśmy blok do kontenera treści i ustawiliśmy szablon naszego bloku na helloworld.phtml, który utworzymy w następnym kroku.
2. Utwórz plik helloworld.phtml w folderze app/code/Weblizar/Helloworld/view/frontend/templates z następującym kodem:
<h1><?php echo $this->getHelloWorldTxt(); ?></h1>
$ta zmienna odwołuje się do naszej klasy bloku i wywołujemy metodę getHelloWorldTxt(), która zwraca ciąg „Witaj świecie!”.
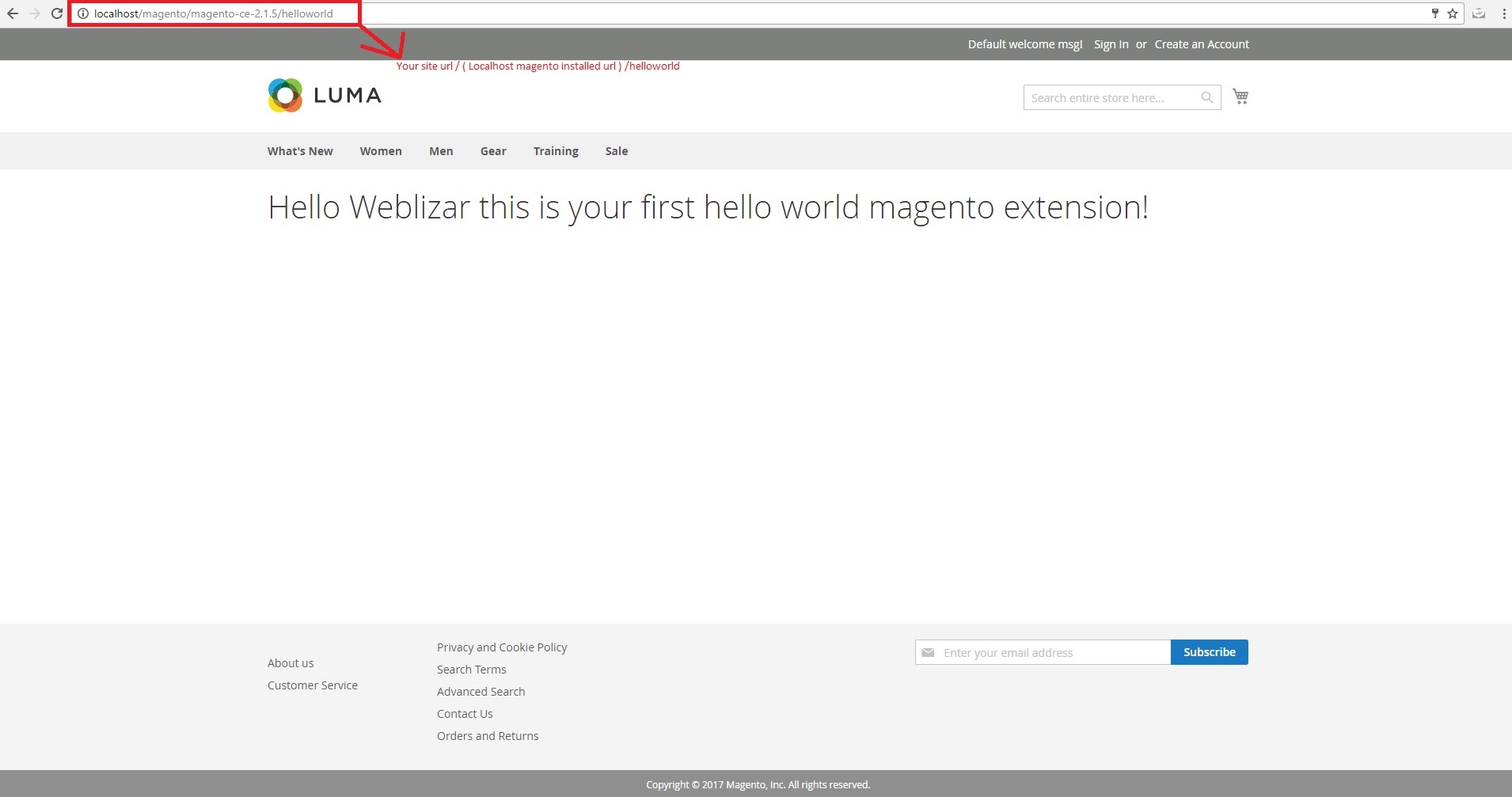
I to wszystko. Otwórz adres URL /helloworld/index/index w przeglądarce i powinieneś otrzymać coś takiego i

Kliknij tutaj, aby pobrać rozszerzenie hello world magento

