Добавление настраиваемых полей в темы WordPress
Опубликовано: 2022-11-01Если вы хотите добавить настраиваемое поле в тему WordPress, вам необходимо отредактировать файлы шаблона там, где вы хотите, чтобы настраиваемое поле отображалось. Вы можете сделать это, выбрав «Внешний вид» > «Редактор» в панели администратора WordPress. В редакторе вы увидите список файлов с правой стороны. Найдите файл шаблона, в который вы хотите добавить настраиваемое поле, а затем щелкните его, чтобы отредактировать. Прокрутите вниз до конца файла, и вы увидите строку с надписью «// Пользовательские поля ». Ниже этой строки добавьте следующий код: Замените «custom_field_name» на имя вашего пользовательского поля. Сохраните файл, а затем просмотрите свой веб-сайт, чтобы увидеть настраиваемое поле в действии.
Как добавить поле в шаблон?

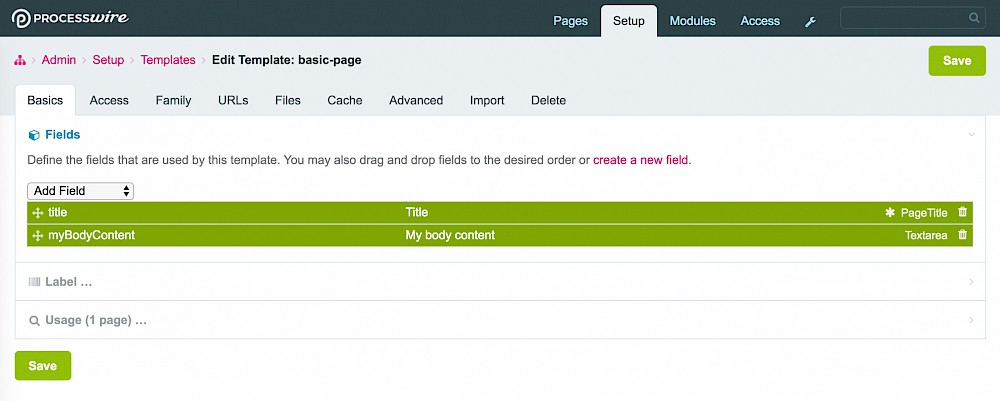
Чтобы добавить поле в шаблон, вам потребуется отредактировать шаблон в соответствующей программе. После того, как вы откроете шаблон, вам нужно будет использовать инструменты программного обеспечения, чтобы добавить в шаблон нужное поле. В зависимости от используемой вами программы для этого может потребоваться использовать интерфейс перетаскивания или ввести определенный код. После того, как вы добавили поле в шаблон, вам нужно будет сохранить изменения.
Заполните формы различными типами полей, щелкнув вкладку «Поля» в редакторе шаблонов. Если вы собираете данные и обновляете их, внесите несколько изменений в поля. Чтобы требовать заполнения или обновления поля, для каждого типа поля данных и поля изображения предусмотрены собственные настройки. Нажав Сохранить, вы в любой момент можете передумать. В следующем экземпляре формы флажок Повторить поле можно использовать для повторения последнего использованного значения поля. Добавьте правила, чтобы определить, отображается ли поле в форме, в зависимости от значения, выбранного для другого поля. Приложения TerraFlex стали проще в использовании благодаря использованию правил, которые упрощают и ускоряют заполнение форм.
Как создать и использовать шаблон поля формы в Microsoft Word
Ниже приведено пошаговое руководство по созданию шаблона поля формы. Перейдите к шаблону поля формы, который вы хотите использовать в своем документе. Нажав «Поля», вы можете получить доступ к панели «Шаблоны» и просмотреть поля. Если вы хотите вставить поле в текст шаблона, поместите курсор в том разделе, где вы хотите это сделать. Отображается диалоговое окно «Вставить поле». После того, как вы выбрали тип поля, которое хотите создать, нажмите кнопку «Вставить поле». Перейдя на вкладку «Поля», вы можете просмотреть поля в диалоговом окне «Свойства поля» . Заполните пустые поля шаблона поля формы полями, которые вы хотите включить в панель «Поля». Ссылка будет нажата. Шаблон поля формы можно найти здесь. Поместите курсор в участок текста, где должно быть вставлено поле формы в документе, где оно будет использоваться. Доступ к полю вставки можно получить, щелкнув по нему. На панели «Поля» вы можете выбрать поля, которые хотите включить в поле формы. Вы можете удалить поле из шаблона поля формы, используя *br. Панель «Поля» позволит вам удалить поле, которое вы хотите удалить. Нажмите кнопку Удалить.
Как включить настраиваемые поля в WordPress?

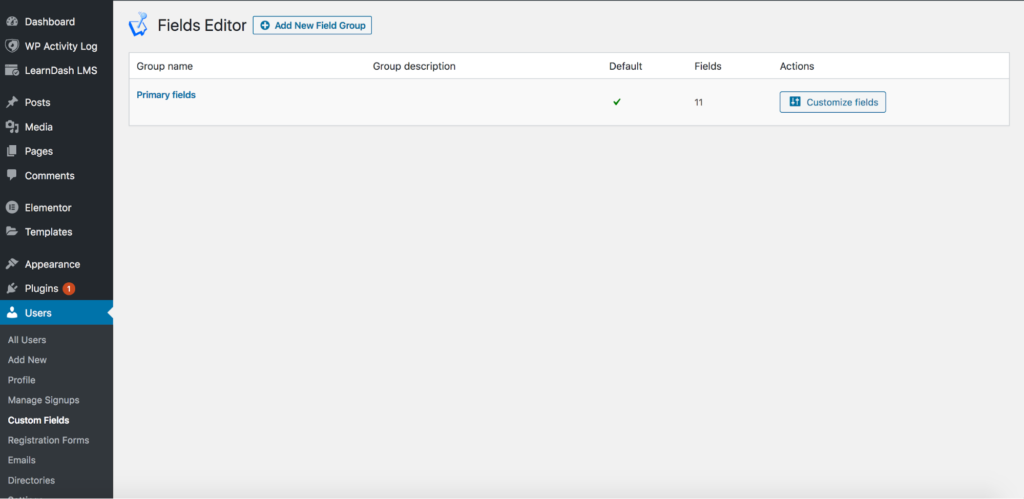
Чтобы включить настраиваемые поля в WordPress, вам необходимо сначала установить и активировать плагин настраиваемых полей. После активации плагина вам нужно будет создать новую группу настраиваемых полей и добавить поля, которые вы хотите включить в эту группу. Для этого перейдите в пункт меню «Пользовательские поля» и нажмите на ссылку «Добавить новое». Введите заголовок для своей пользовательской группы полей, а затем нажмите кнопку «Добавить поле». Откроется форма, в которой вы можете ввести данные для своего пользовательского поля. После того, как вы ввели данные для своего настраиваемого поля, нажмите кнопку «Добавить поле», чтобы сохранить изменения.

Добавьте дополнительную информацию к своим сообщениям и страницам, настроив настраиваемые поля WP . Вы можете давать оценки продуктам или музыке, которые вы просматриваете, в каждом посте. Кроме того, используя настраиваемые поля, вы можете сделать посетителей вашего сайта более осведомленными о том, кто находится на сайте. Эти поля обычно используются для веб-сайтов WordPress, но они также полезны для больших веб-сайтов. Пользовательские поля по умолчанию скрыты на большинстве сайтов WordPress, но их можно легко добавить. В своем редакторе вы можете включить настраиваемые поля или добавить код в свою тему, чтобы сделать их видимыми. Пользовательские поля можно добавлять на сайт с помощью различных инструментов и настраивать их внешний вид.
Пользовательский интерфейс Pods предоставляет понятный интерфейс для управления и настройки ваших полей. В базе данных есть 14 типов полей, включая текст, дату, термин и пользователя. Поскольку он настолько легкий, он не должен оказывать заметного влияния на производительность вашего сайта. Если вы только начинаете работать с настраиваемыми полями WordPress , вам может понадобиться техническая помощь.
Как использовать настраиваемые поля для улучшения вашего сайта
Для разработчиков возможность включать настраиваемые поля полезна, поскольку упрощает добавление дополнительных данных к сообщениям и делает форматирование и дополнительные функции, такие как RSS-каналы и календари событий, более удобными.
Пользовательские поля WordPress не отображаются
Если вы используете пользовательский тип записи, вам нужно указать это в коде. Недостаточно просто указать имя типа записи. Вам также нужно сообщить WordPress, что вы используете пользовательский тип записи. Самый простой способ сделать это — использовать функцию register_post_type().
Пользовательские поля, которые являются частью WordPress, позволяют вам добавлять дополнительную информацию к вашим сообщениям WordPress. Имена авторов, даты, время и т. д. могут быть включены в этот дополнительный контент. По двум основным причинам вы можете не увидеть их в своих сообщениях, прежде чем углубиться в проблему. Если вы не видите пользовательский файл в своем сообщении, возможно, вы не поняли, что вы можете включить эту функцию через параметры экрана. Возможно, ваш плагин настраиваемого поля был установлен и активирован. Чтобы устранить неполадки, если вы хотите отобразить их, следуйте приведенным ниже инструкциям по устранению неполадок. Если вы обновитесь до самой последней версии Elementor, но не можете получить доступ к настраиваемому полю в редакторе контента, вы можете столкнуться с ошибкой в новой версии.
Эту проблему можно легко решить, следуя нашему простому руководству, даже если вы новичок в WordPress. Почему произвольное поле в WordPress не работает должным образом? Пожалуйста, дайте нам знать, если у вас есть какие-либо комментарии в разделе комментариев ниже.
