WordPress 테마에 사용자 정의 필드 추가
게시 됨: 2022-11-01WordPress 테마에 사용자 정의 필드를 추가하려면 사용자 정의 필드를 표시할 템플릿 파일을 편집해야 합니다. WordPress 관리자 패널에서 모양 > 편집기로 이동하여 이 작업을 수행할 수 있습니다. 편집기의 오른쪽에 파일 목록이 표시됩니다. 사용자 정의 필드를 추가할 템플릿 파일을 찾은 다음 클릭하여 편집합니다. 파일의 맨 아래로 스크롤하면 "// Custom Fields "라는 줄이 표시됩니다. 해당 줄 아래에 다음 코드를 추가합니다. "custom_field_name"을 사용자 지정 필드의 이름으로 바꿉니다. 파일을 저장한 다음 웹 사이트를 보고 사용자 정의 필드가 작동하는지 확인하십시오.
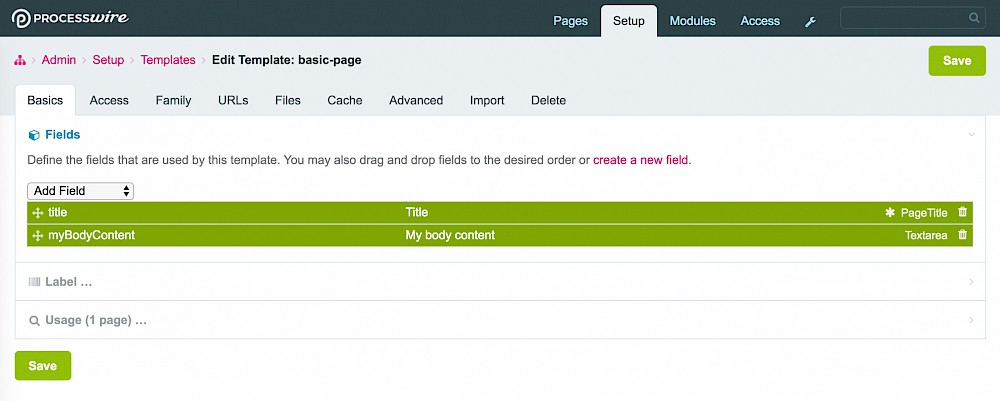
템플릿에 필드를 어떻게 추가합니까?

템플릿에 필드를 추가하려면 해당 소프트웨어 프로그램에서 템플릿을 편집해야 합니다. 템플릿을 연 후에는 소프트웨어 도구를 사용하여 원하는 필드를 템플릿에 추가해야 합니다. 사용 중인 소프트웨어 프로그램에 따라 끌어서 놓기 인터페이스를 사용하거나 특정 코드를 입력해야 할 수 있습니다. 템플릿에 필드를 추가했으면 변경 사항을 저장해야 합니다.
템플릿 편집기에서 필드 탭을 클릭하여 다양한 필드 유형으로 양식을 채우십시오. 데이터를 수집하고 업데이트하는 경우 필드에서 몇 가지를 변경합니다. 필드를 채우거나 업데이트하도록 요구하기 위해 데이터 필드 및 이미지 필드의 각 유형은 고유한 기본 설정을 제공합니다. 저장을 클릭하면 언제든지 마음을 바꿀 수 있습니다. 양식의 다음 인스턴스에서 필드 반복 확인란을 사용하여 필드에 마지막으로 사용한 값을 반복할 수 있습니다. 다른 필드에 대해 선택한 값에 따라 양식에 필드가 나타나는지 여부를 결정하는 규칙을 추가합니다. TerraFlex 앱은 양식을 더 빠르고 쉽게 작성할 수 있는 규칙을 사용하여 더 쉽게 사용할 수 있습니다.
Microsoft Word에서 양식 필드 템플릿을 만들고 사용하는 방법
다음은 양식 필드 템플릿을 만드는 단계별 가이드입니다. 문서에서 사용할 양식 필드 템플릿으로 이동합니다. 필드를 클릭하면 템플릿 창에 액세스하고 필드를 볼 수 있습니다. 템플릿 텍스트에 필드를 삽입하려면 원하는 섹션에 커서를 놓습니다. 필드 삽입 대화 상자가 표시됩니다. 생성할 필드 유형을 선택한 후 필드 삽입 버튼을 클릭합니다. 필드 탭을 클릭하면 필드 속성 대화 상자 에서 필드를 볼 수 있습니다. 필드 패널에 포함할 필드로 양식 필드 템플릿의 공백을 채우십시오. 링크가 클릭됩니다. 양식 필드 템플릿은 여기에서 찾을 수 있습니다. 사용할 문서에서 양식 필드를 삽입해야 하는 텍스트 섹션에 커서를 놓습니다. 삽입 필드를 클릭하면 액세스할 수 있습니다. 필드 패널에서 양식 필드에 포함할 필드를 선택할 수 있습니다. *br을 사용하여 양식 필드 템플릿에서 필드를 삭제할 수 있습니다. 필드 패널에서 삭제하려는 필드를 삭제할 수 있습니다. 삭제 버튼을 선택합니다.
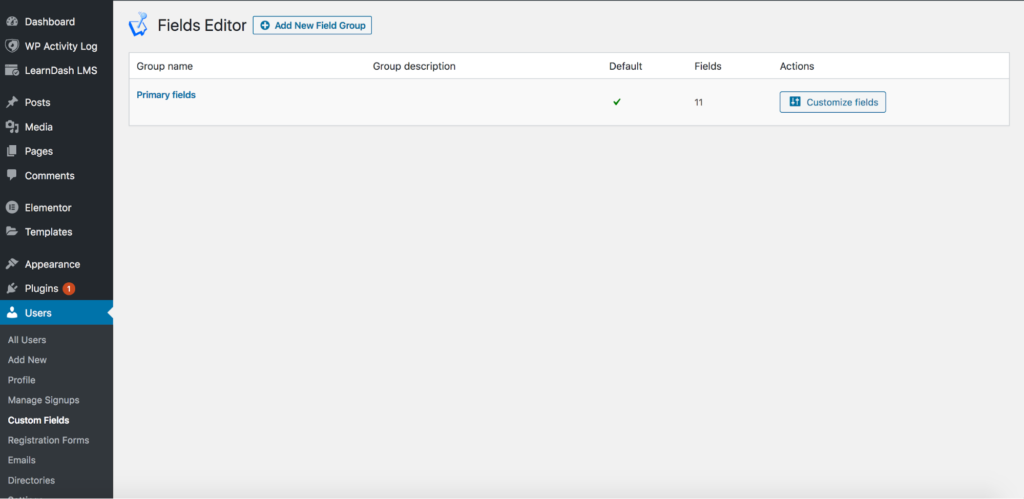
WordPress에서 사용자 정의 필드를 어떻게 활성화합니까?

WordPress에서 사용자 정의 필드를 활성화하려면 먼저 사용자 정의 필드 플러그인을 설치하고 활성화해야 합니다. 플러그인이 활성화되면 새 사용자 정의 필드 그룹 을 만들고 해당 그룹에 포함할 필드를 추가해야 합니다. 이렇게 하려면 사용자 정의 필드 메뉴 항목으로 이동하여 "새로 추가" 링크를 클릭하십시오. 사용자 정의 필드 그룹의 제목을 입력한 다음 "필드 추가" 버튼을 클릭합니다. 그러면 사용자 정의 필드에 대한 세부 정보를 입력할 수 있는 양식이 나타납니다. 사용자 정의 필드에 대한 세부 정보를 입력했으면 "필드 추가" 버튼을 클릭하여 변경 사항을 저장하십시오.

WP 사용자 정의 필드 를 구성하여 게시물과 페이지에 추가 정보를 추가하십시오. 각 게시물에서 리뷰하는 제품이나 음악에 등급을 매길 수 있습니다. 또한 사용자 정의 필드를 사용하여 웹 사이트 방문자가 사이트에 있는 사람을 더 잘 알 수 있습니다. 이 필드는 일반적으로 WordPress 웹 사이트에 사용되지만 대규모 웹 사이트에도 유용합니다. 사용자 정의 필드는 대부분의 WordPress 사이트에서 기본 기능으로 숨겨져 있지만 더 쉽게 추가할 수 있습니다. 편집기에서 사용자 정의 필드를 활성화하거나 테마에 코드를 추가하여 표시할 수 있습니다. 다양한 도구를 사용하여 사이트에 사용자 정의 필드를 추가하고 표시 방식을 사용자 정의할 수 있습니다.
Pods 사용자 인터페이스는 필드를 관리하고 사용자 지정할 수 있는 깔끔한 인터페이스를 제공합니다. 데이터베이스에는 텍스트, 날짜, 용어 및 사용자를 포함하여 14가지 유형의 필드가 있습니다. 매우 가볍기 때문에 웹 사이트 성능에 눈에 띄는 영향을 미치지 않아야 합니다. WordPress 사용자 정의 필드 를 막 시작하는 경우 기술 지원이 필요할 수 있습니다.
웹 사이트를 향상시키기 위해 사용자 정의 필드를 사용하는 방법
개발자의 경우 사용자 정의 필드를 포함하는 기능은 게시물에 추가 데이터를 추가하고 RSS 피드 및 이벤트 캘린더와 같은 추가 데이터를 간편하게 추가할 수 있기 때문에 유용합니다.
WordPress 사용자 정의 필드가 표시되지 않음
사용자 정의 게시물 유형을 사용하는 경우 코드에서 이를 지정해야 합니다. 게시물 유형 이름을 지정하는 것만으로는 충분하지 않습니다. 또한 사용자 정의 게시물 유형을 사용하고 있음을 WordPress에 알려야 합니다. 이를 수행하는 가장 쉬운 방법은 register_post_type() 함수를 사용하는 것입니다.
WordPress의 일부인 사용자 정의 필드를 사용하면 WordPress 게시물에 세부 정보를 추가할 수 있습니다. 이 추가 콘텐츠에는 작성자 이름, 날짜, 시간 등이 포함될 수 있습니다. 두 가지 주요 이유 때문에 문제를 더 자세히 살펴보기 전에 게시물에서 해당 항목을 볼 수 없습니다. 게시물에 사용자 지정 파일이 표시되지 않으면 화면 옵션을 통해 이 기능을 활성화할 수 있다는 사실을 깨닫지 못했을 수 있습니다. 사용자 정의 필드 플러그인이 설치 및 활성화되었을 수 있습니다. 표시하려는 경우 문제를 해결하려면 아래 문제 해결 지침을 따르십시오. 최신 버전의 Elementor로 업데이트했지만 콘텐츠 편집기에서 사용자 정의 필드에 액세스할 수 없는 경우 새 버전에서 버그가 발생할 수 있습니다.
이 문제는 WordPress 초보자라도 간단한 가이드를 따르면 쉽게 해결할 수 있습니다. WordPress의 사용자 정의 필드가 제대로 작동하지 않는 이유는 무엇입니까? 아래 의견 섹션에 의견이 있으면 알려주십시오.
