カスタムフィールドを WordPress テーマに追加する
公開: 2022-11-01カスタム フィールドを WordPress テーマに追加する場合は、カスタム フィールドを表示するテンプレート ファイルを編集する必要があります。 これを行うには、WordPress 管理パネルの [外観] > [エディター] に移動します。 エディターでは、右側にファイルのリストが表示されます。 カスタム フィールドを追加するテンプレート ファイルを見つけ、それをクリックして編集します。 ファイルの一番下までスクロールすると、「// Custom Fields 」という行が表示されます。 その行の下に、次のコードを追加します。「custom_field_name」をカスタム フィールドの名前に置き換えます。 ファイルを保存し、Web サイトを表示してカスタム フィールドの動作を確認します。
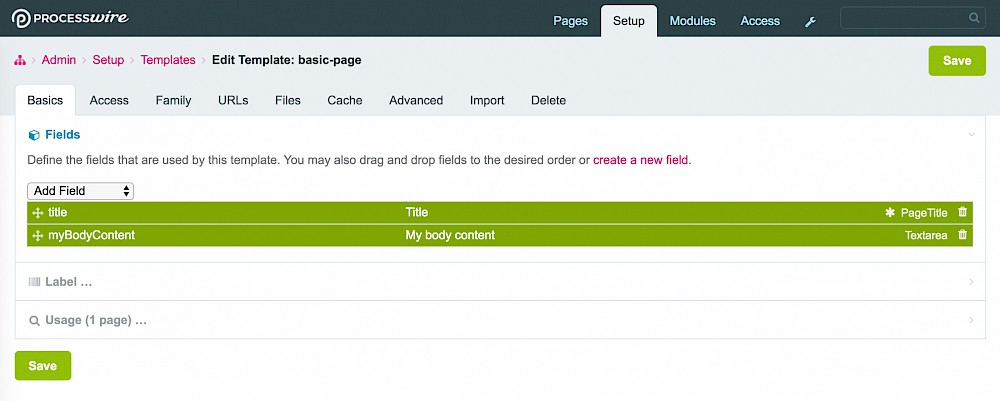
テンプレートにフィールドを追加するにはどうすればよいですか?

テンプレートにフィールドを追加するには、適切なソフトウェア プログラムでテンプレートを編集する必要があります。 テンプレートを開いたら、ソフトウェアのツールを使用して目的のフィールドをテンプレートに追加する必要があります。 使用しているソフトウェア プログラムによっては、ドラッグ アンド ドロップ インターフェイスを使用するか、特定のコードを入力する必要がある場合があります。 フィールドをテンプレートに追加したら、変更を保存する必要があります。
テンプレート エディターの [フィールド] タブをクリックして、さまざまなフィールド タイプをフォームに入力します。 データを収集して更新する場合は、フィールドにいくつかの変更を加えます。 フィールドの入力または更新を要求するために、各タイプのデータ フィールドと画像フィールドには独自の設定が用意されています。 [保存] をクリックすると、いつでも変更できます。 フォームの次のインスタンスでは、[フィールドを繰り返す] チェック ボックスを使用して、フィールドで最後に使用した値を繰り返すことができます。 別のフィールドに選択された値に応じて、フィールドがフォームに表示されるかどうかを決定するルールを追加します。 TerraFlex アプリは、ルールを使用することで使いやすくなり、フォームへの入力がより迅速かつ簡単になります。
Microsoft Word でフォーム フィールド テンプレートを作成して使用する方法
以下は、フォーム フィールド テンプレートを作成するための段階的なガイドです。 ドキュメントで使用するフォーム フィールド テンプレートに移動します。 [フィールド] をクリックすると、[テンプレート] ペインにアクセスしてフィールドを表示できます。 テンプレート テキストにフィールドを挿入する場合は、挿入するセクションにカーソルを置きます。 フィールドの挿入ダイアログボックスが表示されます。 作成するフィールドの種類を選択したら、[フィールドの挿入] ボタンをクリックします。 [フィールド] タブをクリックすると、[フィールド プロパティ] ダイアログ ボックスにフィールドが表示されます。 フォーム フィールド テンプレートの空白に、[フィールド] パネルに含めるフィールドを入力します。 リンクがクリックされます。 フォーム フィールド テンプレートは、ここにあります。 フォーム フィールドが使用されるドキュメント内のフォーム フィールドを挿入するテキスト セクションにカーソルを置きます。 挿入フィールドは、クリックしてアクセスできます。 [フィールド] パネルで、フォーム フィールドに含めるフィールドを選択できます。 *br を使用して、フォーム フィールド テンプレートからフィールドを削除できます。 フィールドパネルでは、削除したいフィールドを削除できます。 [削除] ボタンを選択します。
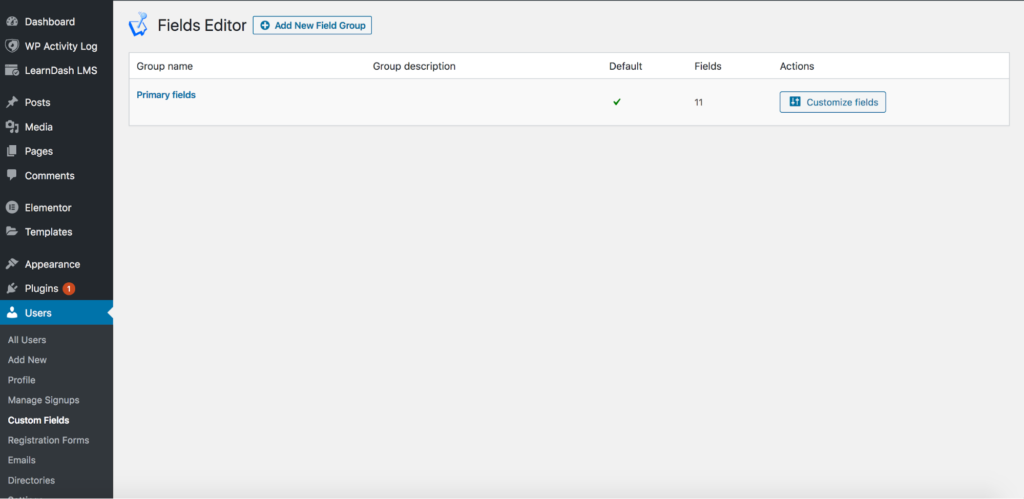
WordPress でカスタム フィールドを有効にするにはどうすればよいですか?

WordPress でカスタム フィールドを有効にするには、まずカスタム フィールド プラグインをインストールして有効にする必要があります。 プラグインが有効化されたら、新しいカスタム フィールド グループを作成し、そのグループに含めるフィールドを追加する必要があります。 これを行うには、[カスタム フィールド] メニュー項目に移動し、[新規追加] リンクをクリックします。 カスタム フィールド グループのタイトルを入力し、[フィールドの追加] ボタンをクリックします。 これにより、カスタム フィールドの詳細を入力できるフォームが表示されます。 カスタム フィールドの詳細を入力したら、[フィールドを追加] ボタンをクリックして変更を保存します。

WP カスタム フィールドを構成して、投稿やページに追加情報を追加します。 各投稿でレビューしている製品や音楽に評価を付けることができます。 さらに、カスタム フィールドを使用することで、Web サイトの訪問者に、サイトに誰がいるかをより意識させることができます。 これらのフィールドは一般的に WordPress Web サイトで使用されますが、大規模な Web サイトでも役立ちます。 カスタム フィールドは、ほとんどの WordPress サイトでデフォルトの機能として非表示になっていますが、より簡単に追加できます。 エディターで、カスタム フィールドを有効にするか、テーマにコードを追加して表示することができます。 カスタム フィールドは、さまざまなツールを使用してサイトに追加し、表示方法をカスタマイズできます。
Pods ユーザー インターフェイスは、フィールドを管理およびカスタマイズするためのクリーンなインターフェイスを提供します。 データベースには、テキスト、日付、期間、ユーザーなど、14 種類のフィールドがあります。 非常に軽いため、Web サイトのパフォーマンスに目に見える影響はありません。 WordPress カスタム フィールドを使い始めたばかりの場合は、技術的なサポートが必要になる場合があります。
カスタムフィールドを使用してウェブサイトを強化する方法
開発者にとって、カスタム フィールドを含める機能は、投稿に追加のデータを簡単に追加し、RSS フィードやイベント カレンダーなどの書式設定や追加機能をより便利にすることができるため、有益です。
WordPress カスタムフィールドが表示されない
カスタム投稿タイプを使用している場合は、コードでそれを指定する必要があります。 投稿タイプ名を指定するだけでは十分ではありません。 また、カスタム投稿タイプを使用していることを WordPress に伝える必要があります。 これを行う最も簡単な方法は、register_post_type() 関数を使用することです。
WordPress の一部であるカスタム フィールドを使用すると、WordPress の投稿に詳細を追加できます。 この追加コンテンツには、作成者の名前、日付、時間などを含めることができます。 2 つの主な理由により、問題を深く掘り下げる前に投稿にそれらが表示されない場合があります。 投稿にカスタム ファイルが表示されない場合は、[画面オプション] でこの機能を有効にできることに気付いていない可能性があります。 カスタム フィールド プラグインがインストールされ、有効化されている可能性があります。 表示したい場合にトラブルシューティングを行うには、以下のトラブルシューティング手順に従ってください。 Elementor の最新バージョンに更新しても、コンテンツ エディターのカスタム フィールドにアクセスできない場合、新しいバージョンでバグが発生する可能性があります。
この問題は、WordPress の初心者であっても、簡単なガイドに従うことで簡単に解決できます。 WordPress のカスタム フィールドが正しく機能しないのはなぜですか? 以下のコメント欄にコメントがあればお知らせください。
