Înțelegerea șablonului de e-mail implicit al pluginului Abandoned Cart Lite pentru WooCommerce
Publicat: 2018-03-23Am discutat despre capturarea cărucioarelor abandonate și setările implicite ale pluginului Abandoned Cart Lite pentru WooCommerce în postările noastre anterioare. Odată ce cărucioarele abandonate sunt capturate, intră în joc mecanismul de recuperare pentru care trebuie să folosim e-mailurile de memento pentru coșul abandonat WooCommerce și să le trimitem clienților pierduți și să-i convingem să finalizeze achiziția. Deci, în această postare, vom înțelege șablonul de e-mail implicit al coșului abandonat WooCommerce, care este disponibil în acest plugin, care este utilizat pentru trimiterea notificărilor prin e-mail de memento.
Știm cu toții că cel mai bun mod de a recupera vânzările pierdute este ca clienții noștri pierduți să revină pe site-ul nostru și să își finalizeze potențialele tranzacții . Pentru îndeplinirea acestei sarcini, e-mailurile de reamintire a coșului abandonat WooCommerce sunt trimise acestor clienți pierduți. Dar nu asta este, este imperativ să aveți un șablon de e-mail încadrat, personalizat cu conținut interactiv, pentru a-i determina pe clienți să revizuiască coșul abandonat pentru a încheia tranzacția. Aceasta este o modalitate excelentă de a atrage clienți în magazinele dvs. online.
Deci, să înțelegem șablonul implicit de e -mail care este disponibil în plugin-ul WooCommerce Abandoned Cart Pro pentru a începe cu procesul de recuperare de bază și pentru a atrage mai mulți clienți către magazinele dvs. online. Pentru a obține un proces avansat de recuperare și mai multe funcții ale pluginului WooCommerce Abandoned Cart, vă rugăm să consultați pluginul nostru Abandoned Cart Pro pentru WooCommerce.
Fila Șabloane de e-mail în coșul abandonat WooCommerce
Există un șablon de e-mail prestabilit adăugat în pluginul Abandoned Cart Lite pentru WooCommerce, numit Initial .
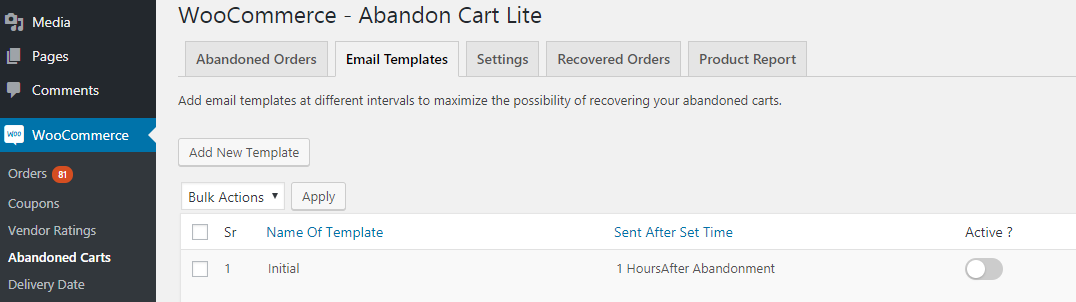
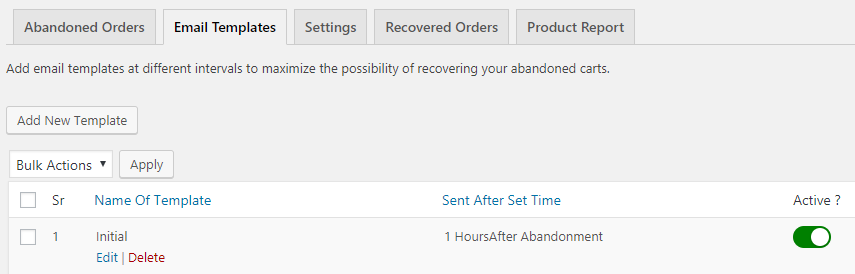
Accesați WooCommerce -> Cărucioare abandonate -> fila Șabloane de e-mail, unde veți găsi șablonul implicit numit Inițial, așa cum se arată mai jos:

Fila Șabloane de e-mail
În mod implicit, șablonul de e-mail pentru coșul abandonat va fi dezactivat. Administratorul trebuie să activeze șablonul pentru a începe să-l folosească pentru a trimite e-mailuri de reamintire a coșului abandonat, așa cum se arată mai jos:

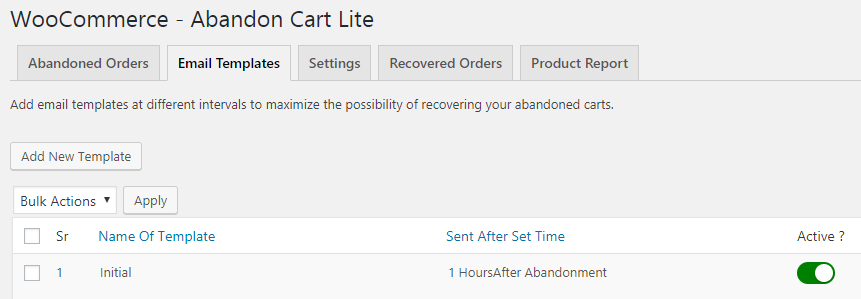
Șablon de e-mail implicit
Imaginea de mai sus prezintă diferite șabloane în fila Șabloane de e-mail. Timpul stabilit după care e-mailul de coș abandonat va fi trimis clientului este setat la 1 oră pentru șablonul inițial. Aceasta înseamnă că un e-mail de memento va fi trimis la 1 oră după abandonarea coșului .
Pagina de mai sus Șabloane de e-mail este afișată cu următoarele elemente:
1. Numele șablonului: Acesta afișează numele șablonului.
2. Trimis după ora stabilită: este timpul stabilit după care e-mailul de reamintire a coșului abandonat va fi trimis clientului după ce coșul este abandonat.
3. Activ?: Aceasta arată dacă șablonul este activ sau dezactivat în prezent. Activ este marcat cu verde , așa cum se arată în captura de ecran de mai sus.
De asemenea, puteți crea noi șabloane de e-mail în pluginul pentru coșul abandonat WooCommerce făcând clic pe butonul Adăugați un șablon nou din captura de ecran de mai sus.
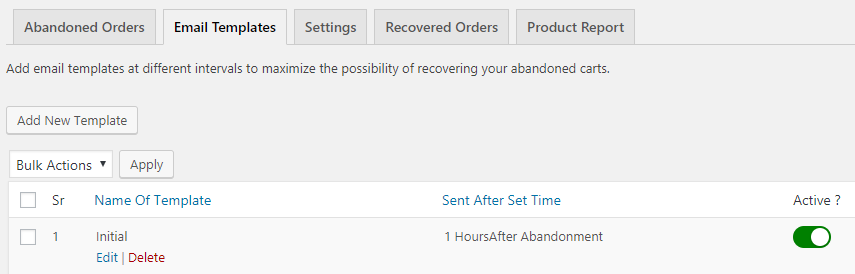
Pentru a face modificări la șablonul implicit, pentru care pur și simplu treceți mouse-ul pe numele șablonului . Aceasta vă va oferi o opțiune de a edita sau șterge șablonul, așa cum se arată mai jos:

Opțiunea Editare și Ștergere
Editarea șablonului de e-mail implicit în coșul abandonat WooComerce
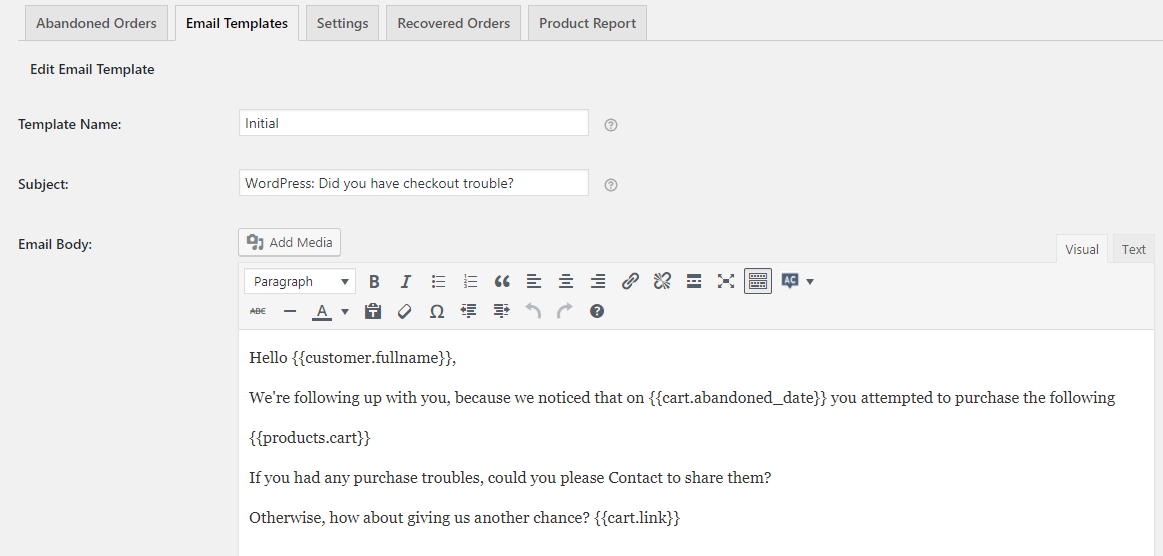
Când faceți clic pe opțiunea Editați a șablonului implicit de e-mail, veți ajunge pe pagina Editați șablonul de e-mail, așa cum se arată mai jos. Această pagină este împărțită în 2 părți .
Partea 1:

Pagina Editați șablonul de e-mail
Să înțelegem diferiții parametri de pe această pagină.
1. Nume șablon: trebuie să dați un nume acestui șablon, care este scris în acest câmp. Acest nume va fi afișat pe pagina de listare a șabloanelor de e-mail pentru a identifica șabloanele după numele lor. Numele implicit al șablonului este Initial .
2. Subiect: Iată subiectul e-mailului de memento care este implicit WordPress: Ați avut probleme la finalizarea comenzii? Cuvântul WordPress este numele titlului site-ului, deci subiectul include <site_title_name>: Ați avut probleme la finalizare?
Puteți schimba acest subiect după cum este necesar și, de asemenea, îl puteți personaliza prin adăugarea unui cod de îmbinare la subiect. De exemplu, puteți scrie Salut {{customer.firstname}}!! Ați lăsat {{products.cart}} în coșul dvs. la linia de subiect . Acesta va fi afișat ca Salut John!! Ai lăsat Protein Bread în coșul tău în Subject Line.
Este vital să existe o linie de subiect bună pentru a-l face pe clientul pierdut să simtă că ar deschide e-mailul în primul rând, astfel încât să-l facă să continue spre finalizarea tranzacției .

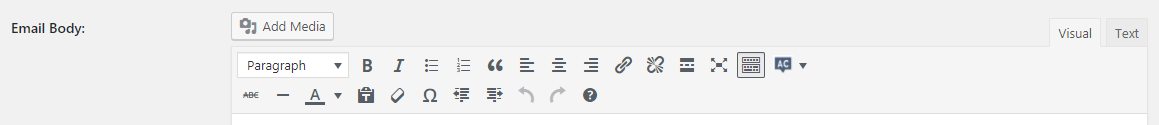
3. Corpul e-mailului: Aici puteți scrie conținutul e -mailului care oferă detalii despre coșul abandonat . Mai întâi se adresează clientului cu numele complet, apoi afișează data la care coșul a fost abandonat și oferă detalii despre coș , așa cum se arată în imaginea de mai sus.
Puteți personaliza corpul e-mailului în funcție de ceea ce doriți să evidențiați în e-mail, ceea ce va induce și va atrage clienții înapoi în magazinul dvs. online pentru a face achiziția.
Există diferite opțiuni afișate în captura de ecran de mai jos, dintre care butonul AC este de mare folos.

Diferite elemente furnizate pentru alcătuirea e-mailului
Butonul AC afișat în partea dreaptă a opțiunilor afișate vă oferă o listă de coduri de îmbinare care pot fi utilizate în corpul e-mailului. Există 7 coduri de îmbinare disponibile, după cum se arată mai jos:

Lista codurilor de îmbinare disponibile
Mai sus este o listă de coduri de îmbinare care pot fi folosite pentru anumite articole . De exemplu, dacă doriți ca numele complet al clientului să fie afișat, atunci pur și simplu faceți clic pe numele complet al clientului din listă. Deci, atunci când acesta este adăugat în corpul e-mailului, numele complet al clientului din coșul abandonat va fi ales și afișat în locul acestui cod de îmbinare.
Creșteți vânzările în magazinul WooCommerce
„De când am instalat Abandoned Cart Pro pentru Woo pe site-ul nostru, am putea recupera imediat cărucioarele. Configurarea este simplă și simplă. Notificarea prin e-mail și programarea combinate cu coduri de cupon este o caracteristică excelentă, astfel încât ne ajută să creăm suplimentar, pierdute anterior, veniturile din vânzări." - Chris Listl
Partea a 2-a:

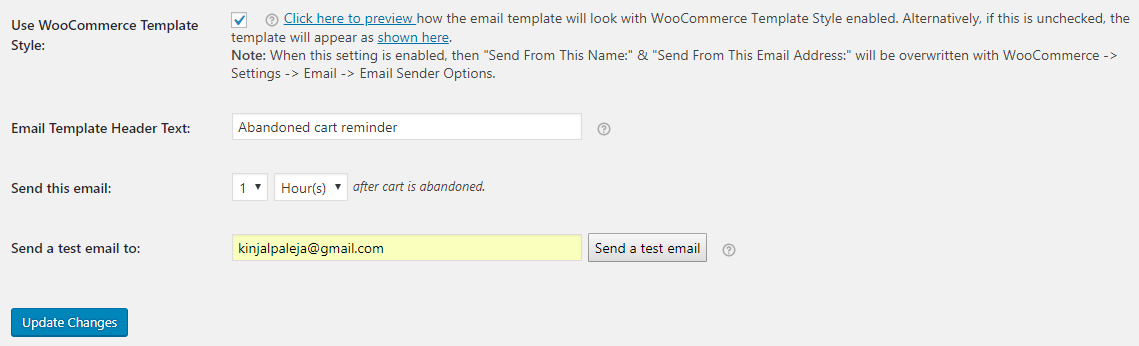
A doua parte a paginii Editați șablonul de e-mail
4. Utilizați stilul șablon WooCommerce: Aici există 2 opțiuni, fie puteți selecta stilul șablon WooCommerce implicit bifând caseta de selectare, fie alegeți să nu o faceți păstrând necompletat .
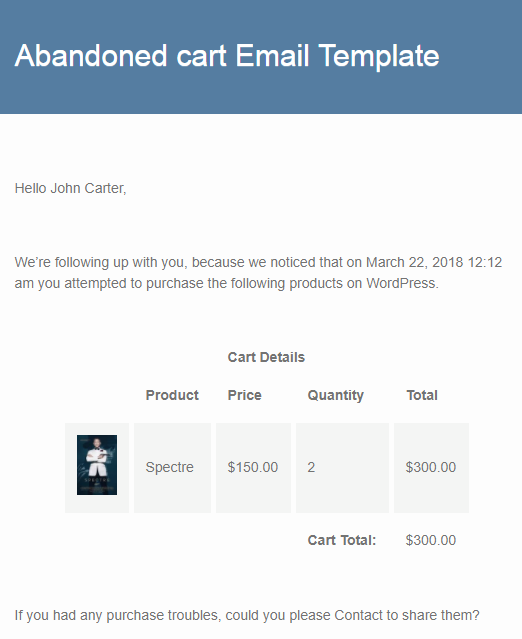
Dacă doriți stilul șablon WooCommerce, atunci e- mailul va apărea după cum urmează:

Stil de șablon WooCommerce implicit
Dacă nu doriți stilul de șablon WooCommerce implicit, atunci e- mailul va apărea după cum urmează:

Fără stilul de șablon WooCommerce implicit
Stilul șablonului este preluat din setarea WooCommerce și puteți face modificări acestui design și stil din meniul WooCommerce -> Setări -> E-mailuri .
5. Textul antetului șablonului de e-mail: Aceasta este zona albastră a șablonului, care este antetul și orice ați tasta în acest câmp va apărea pe antet, așa cum se arată în imaginea de mai sus. În mod implicit, acesta este setat la Șablon de e-mail pentru coș abandonat , care este aplicabil numai atunci când este bifată Utilizarea stilului șablon WooCommerce .
6. Trimiteți acest e-mail: Aici puteți selecta ora în ore sau zile din meniul drop-down pentru acest șablon. Aceasta înseamnă că după abandonarea coșului, e-mailul de memento va fi trimis clientului după ora specificată în acest câmp. Prin urmare, pentru șablonul de e-mail implicit , e-mailul va fi trimis la 1 oră după ce coșul este abandonat.
7. Trimiteți un e-mail de test către: Puteți introduce adresa de e-mail aici pentru a primi e- mailul de test al acestui șablon. Astfel, înainte de a trimite e-mailul de reamintire a coșului abandonat în WooCommerce clienților dumneavoastră, puteți verifica și confirma conținutul e-mailului folosind această setare.
Odată ce toate modificările sunt făcute pe pagina Editați șablonul de e-mail , trebuie să faceți clic pe butonul Actualizare modificări pentru a salva toate modificările aduse acestuia.
Ștergerea șablonului implicit din pluginul WooCommerce Abandoned Cart
De asemenea, puteți șterge șablonul implicit făcând clic pe Ștergere disponibil lângă opțiunea Editare a șablonului inițial , așa cum se arată mai jos:

Se șterge șablonul implicit de e-mail
