Cum să accesezi CSS-ul unui șablon WordPress
Publicat: 2022-10-31Pentru a vedea CSS-ul unui șablon WordPress, va trebui să accesați codul sursă al șablonului. Acest lucru se poate face fie prin descărcarea fișierului șablon, fie prin utilizarea unui instrument de inspector web. Odată ce ați accesat codul sursă, va trebui să localizați fișierul CSS în folderul șablon. Fișierul CSS va conține toate informațiile de stil pentru șablon.
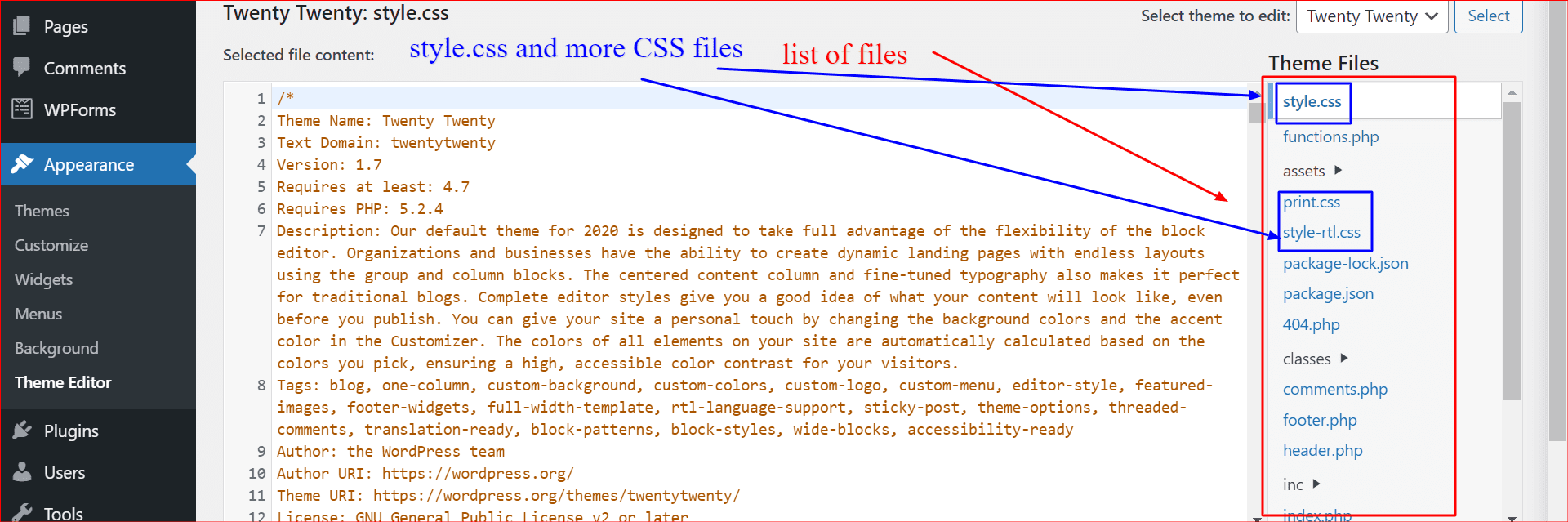
Foaia de stil în cascadă (CSS, cunoscută și ca foaie de stil) este un fișier care informează browserele noastre ce să facă cu pagina pe care o vedem pe Internet. Când vizitați un site web, veți vedea acest fișier css, precum și alte documente importante, în browser. Fragmentul mic de cod de mai jos demonstrează mult mai multe în CSS, în plus față de fragmentul de mai sus. Această metodă vă va duce la serviciul dvs. de găzduire a domeniului, unde puteți alege rădăcina documentului site-ului dvs. Pentru a găsi fișierele CSS, navigați la elementul de meniu WordPress și căutați-vă THEMENAME în folderul care găzduiește fișierele. Foile de stil și stilurile CSS sunt denumirile comune pentru ele. După descărcarea și editarea acestuia, puteți utiliza programul de editare de text al computerului pentru a finaliza sarcina. După editare, puteți încărca fișierele CSS mergând în același director în care le-ați găsit.
Cum editez CSS în WordPress?

Cu personalizatorul de teme încorporat, vă puteți personaliza CSS indiferent de tema WordPress pe care o utilizați. Puteți personaliza secțiunea Aspect al tabloului de bord – personalizați derulând în jos în josul paginii și selectând CSS suplimentar din meniu. Puteți folosi acest pas pentru a adăuga orice tip de cod CSS pe site-ul dvs. web.
După ce ați citit acest tutorial, veți putea personaliza cu ușurință CSS-ul WordPress. Editarea CSS poate lua multe forme diferite, în funcție de temă. Puteți alege dintr-o varietate de opțiuni atunci când editați codul, inclusiv CSS suplimentar, editați codul din Editorul de teme și utilizați pluginuri. Scopul acestui tutorial este de a învăța utilizatorii noțiunile fundamentale ale programării CSS. Dacă aveți o temă care include custom.css, acest fișier este locul în care ar trebui să fie plasat codul dvs. personalizat CSS. Butonul Actualizare fișier ar trebui să fie apăsat după finalizarea procesului de editare. Această secțiune prezintă modul de editare CSS WordPress folosind un plugin.
Un plugin poate fi folosit pentru a edita sau adăuga propriul cod CSS WordPress . Există numeroase pluginuri disponibile pentru a vă ajuta să modificați codul CSS și este întotdeauna o idee bună să faceți acest lucru. CSS personalizat poate fi întotdeauna eliminat de către utilizator, dar dacă se realizează prin intermediul ediției temei tabloului de bord, utilizatorul ar trebui să salveze fișierul pe computer.
Cum pot vizualiza un fișier CSS?
Pentru a vizualiza un fișier CSS, puteți utiliza un editor de text, cum ar fi Notepad++ sau Sublime Text. Alternativ, puteți utiliza un browser web, cum ar fi Google Chrome sau Mozilla Firefox. În browser, puteți vizualiza fișierul CSS deschizând instrumentele pentru dezvoltatori și selectând fila „Surse”.
Ce este o extensie de fișier CSS? Care sunt câteva exemple? Pe această pagină, veți găsi informații despre extensiile de fișiere și datele din baza de date principală FILExt.
Extensia „.CSS” poate fi găsită în Preview sau TextEdit pe Mac. Foaia de stil poate fi accesată făcând clic pe ea. Foile de stil sunt de obicei aranjate în CSS, care înseamnă Cascading Style Sheets. Acesta este un limbaj pentru foi de stil care este folosit pentru a defini modul în care sunt prezentate documentele scrise în limbaje de marcare precum HTML. Instrumentul de stilare CSS poate fi folosit pentru a stila orice element HTML, inclusiv corpul documentului, titlurile, paragrafele și alte elemente. CSS este, de asemenea, folosit pentru selectoare de stil, care sunt grupuri de elemente pe care doriți să le stilați împreună. Un tutorial este un loc bun pentru a începe dacă nu sunteți familiarizat cu HTML și CSS. CSS poate fi găsit într-o varietate de resurse online, inclusiv tutorialul CSS al Khan Academy și Referința CSS al Mozilla. Dacă doriți să creați o pagină nouă într-un site web, includeți o foaie de stil. Conținutul unei pagini ar trebui să fie afișat într-un mod adecvat utilizând această foaie de stil. Foile de stil pot fi incluse în documentul care a generat site-ul web sau într-un fișier extern. Dacă includeți o foaie de stil într-un document, site-ul web va urma aceleași reguli de stil pentru toate paginile. Poate ajuta site-ul web să pară uniform, dar poate îngreuna și personalizarea paginilor individuale. Dacă doriți să modificați regulile de stil pentru o anumită pagină, trebuie să includeți o foaie de stil separată pentru pagina respectivă. Dacă utilizați o foaie de stil care a fost găzduită pe un alt site web, trebuie să includeți un link către foaia de stil în document. În funcție de antetul sau corpul documentului, puteți include linkul. Dacă doriți să utilizați o foaie de stil găzduită pe un alt server, trebuie să includeți un link către acea foaie de stil în documentul dvs. Când includeți o foaie de stil într-un fișier extern, site-ul web va folosi aceleași reguli de stil pentru toate paginile de pe site. Dacă doriți, puteți modifica regulile de stil pentru o anumită pagină.
Cum se editează CSS
Deoarece CSS este scris în foi de stil, poate fi editat cu ușurință pe un computer. Tot ce aveți nevoie este un browser HTML5, cum ar fi Firefox, Chrome sau Safari, și un editor de text, cum ar fi Notepad, pentru un editor de text simplu. Când deschideți un editor de text, veți vedea un fișier numit stil. Nu există erori în acest fișier deoarece conține toate regulile CSS ale documentului. Înainte de a aplica o regulă CSS unui element, trebuie să determinați mai întâi numele acestuia și regula CSS pe care doriți să o utilizați pentru el. Un exemplu simplu de stilare a elementului caroseriei este să tastați: Corpul este denumit br>. font-families Această regulă trebuie urmată pentru a schimba fontul pentru elementul body din Sans-Serif în Arial. O altă opțiune este să selectați mai multe elemente în același timp. Pentru a stila toate paragrafele dintr-un document cu o culoare diferită, pur și simplu tastați: întâi. Culoarea este roșie. Dacă se respectă această regulă, toate paragrafele vor fi roșii.

Unde este foaia de stil în WordPress?
Foaia de stil din WordPress se află în wp-content/themes/yourtheme/style.css.
Style.html este fișierul folosit de WordPress, cel mai utilizat sistem de gestionare a conținutului (CMS), pentru a controla prezentarea paginilor web. Fiecare temă WordPress trebuie să includă acest fișier și este o bună practică să faceți acest lucru în toate. Când vine vorba de fișierul style.CSS , există reguli care specifică aspectul unui site web. Regulile sunt aplicabile oricărui element din pagină, cum ar fi antetul, corpul și subsolul. Este posibil să oferiți o varietate de beneficii prin încorporarea unui fișier style.html în tema dvs. WordPress. De asemenea, face procesul de personalizare mai ușor și mai fluid. Fișierul style.css poate fi folosit în WordPress pentru a îmbunătăți aspectul site-ului dvs. prin suprascrierea stilurilor implicite. Este recomandat să includeți un fișier style.html în tema WordPress pe care intenționați să o creați. De asemenea, puteți face tema mai compatibilă cu alte teme WordPress făcând acest lucru, permițându-vă să-i personalizați aspectul și senzația.
Găsirea fișierului Style.css în WordPress
Dacă site-ul dvs. WordPress este găzduit, veți găsi fișierul style.html în rădăcina instalării dvs.
Cum înlocuiesc o temă Css în WordPress?
Selectați Numele temei GK – Opțiuni teme – Avansat – Setări teme – din backend-ul WordPress. După selectarea fișierului activat, fișierul css va fi salvat. Puteți trece peste aceasta selectând-o. Deoarece fișierul trebuie utilizat, orice modificări aduse acestuia vor fi aplicate site-ului dvs., astfel încât orice reguli existente vor fi ignorate.
Personalizatorul a fost redenumit ca parte a WordPress 4.5 pentru a răspunde mai bine nevoilor de personalizare a site-ului și a temei. Personalizatorul include, de asemenea, un editor CSS încorporat care poate fi folosit pentru a crea CSS personalizat. Cu Jetpack de la Automattic, editorul dvs. CSS va mai avea câteva clopote și fluiere la el. CSS-ul temei, istoricul versiunilor și funcționalitatea LESS sunt toate dezactivate cu cadrul Jetpack. CSS personalizat poate fi creat și folosind un plugin dacă nu doriți să utilizați Personalizatorul sau dacă aveți o versiune mai veche de WordPress. Slim Jetpack sau Simple Custom CSS sunt două plugin-uri care merită luate în considerare. Dacă aveți nevoie de o modificare a foii de stil a temei, este posibil să o faceți în zona de administrare WordPress.
Cum să suprascrieți Css
Cu alte cuvinte, dacă dorim să schimbăm culoarea unui element, putem folosi următoarea metodă: Culoarea roșie este reprezentată de [!]. Următoarea este o propoziție importantă. Dacă am dori să schimbăm culoarea tuturor elementelor div> din pagină, am putea face acest lucru folosind această expresie: Care este culoarea roșie? „” este un element crucial al cuvântului.
WordPress Css
WordPress este un sistem de management al conținutului (CMS) care vă permite să creați un site web sau un blog de la zero sau să îmbunătățiți un site web existent. CSS (Cascading Style Sheets) este un limbaj pentru foi de stil folosit pentru a descrie prezentarea unui document scris într-un limbaj de marcare. O foaie de stil este o colecție de reguli care indică unui browser web cum să afișeze un document scris în HTML sau XML.
CSS este folosit pentru a stila toate etichetele HTML, inclusiv corpul documentului, titlurile, paragrafele și alte bucăți de text. CSS poate fi, de asemenea, utilizat pentru a stila afișarea elementelor de tabel, a elementelor de grilă și a imaginilor.
Este unul dintre cele mai importante limbaje în design web deoarece definește stilul conținutului. Puteți face modificări CSS site-ului dvs. pentru a-și îmbunătăți aspectul, aspectul, fonturile, culorile și așa mai departe. Scopul nostru este să vă ajutăm să înțelegeți cum să utilizați CSS personalizat în WordPress, precum și ce face acesta și cum să începeți să îl utilizați. Aveți control complet asupra aspectului site-ului dvs. dacă păstrați structura și stilul separat. În plus, înseamnă că puteți începe să utilizați un CSS personalizat de bază în WordPress fără a ști ce HTML este. CSS poate fi personalizat folosind câteva tehnici și puteți începe pe această pagină accesând tabloul de bord. Ca alternativă, puteți face modificări la anumite widget-uri, cum ar fi widget-ul de căutare, schimbând adresa URL la.widget_search.
Prima linie a unui fragment CSS ar trebui să fie folosită pentru a specifica elementele pe care doriți să le modificați, cum ar fi titlurile postărilor (h1) sau paragrafele (p). Pentru a învăța cum să utilizați eficient CSS personalizat în WordPress, veți avea nevoie de ceva timp. Dacă exersați, veți învăța rapid cum să adăugați CSS. Ajustând culorile, dimensiunile, fonturile și plasarea diferitelor elemente în timpul acestui proces, puteți elimina sau modifica codul de bază al temei dvs. active.
Cum să personalizați aspectul site-ului dvs. WordPress folosind Css
HTML este una dintre cele trei tehnologii de gestionare a conținutului utilizate de WordPress. WordPress nu este conceput în principal în limbaj HTML. Software-ul și pluginurile de bază ale WordPress sunt construite în principal în PHP, un limbaj de programare care permite unui site WordPress să interacționeze cu baza sa de date. Setările CSS sunt situate în secțiunea Aspect a zonei de administrare WordPress. Aceste setări includ următoarele: Cel mai bine este să utilizați următoarea dimensiune a fontului: *br. Când utilizați stilul de font „br”, asigurați-vă că este selectată opțiunea „br”. O familie de fonturi este formată din două cuvinte. Culori în fundal Imaginea din antet este br. Această imagine a fost preluată dintr-o imagine de subsol. Fila CSS poate fi găsită în secțiunea Aspect și vă permite să gestionați stilul general al site-ului dvs., inclusiv acest link. Margin -br Acest lucru va afișa un mesaj la fel de aldine ca și umplutura. Chenarul conține o chenar. Trebuie să aliniați textul. *br Pentru a alinia orizontal, utilizați următoarele. Alinierea verticală poate fi găsită la următorul link. Ce este un fișier css? Un fișier CSS este un exemplu de prezentare (design vizual și aspect) a unui site web. În directorul rădăcină al unui site WordPress, acestea pot fi găsite în folderul CSS .
