Jak uzyskać dostęp do CSS szablonu WordPress?
Opublikowany: 2022-10-31Aby przejrzeć CSS szablonu WordPress, musisz uzyskać dostęp do kodu źródłowego szablonu. Można to zrobić, pobierając plik szablonu lub używając narzędzia inspektora sieci. Po uzyskaniu dostępu do kodu źródłowego musisz zlokalizować plik CSS w folderze szablonów. Plik CSS będzie zawierał wszystkie informacje o stylu szablonu.
Kaskadowy arkusz stylów (CSS, znany również jako arkusz stylów) to plik, który informuje nasze przeglądarki, co zrobić ze stroną, którą widzimy w Internecie. Kiedy odwiedzasz stronę internetową, zobaczysz ten plik css, a także inne ważne dokumenty, w swojej przeglądarce. Poniższy mały fragment kodu pokazuje znacznie więcej w CSS, oprócz fragmentu powyżej. Ta metoda przeniesie Cię do usługi hostingu domeny, w której możesz wybrać katalog główny dokumentu swojej witryny. Aby znaleźć pliki css, przejdź do pozycji menu WordPress i poszukaj swojego THEMENAME w folderze, w którym znajdują się pliki. Arkusze stylów i style CSS to ich wspólne nazwy. Po pobraniu i edycji możesz użyć programu do edycji tekstu na swoim komputerze, aby wykonać zadanie. Po edycji możesz przesłać pliki CSS, przechodząc do tego samego katalogu, w którym je znalazłeś.
Jak edytować CSS w WordPressie?

Dzięki wbudowanemu dostosowywaniu motywów możesz dostosować swój CSS bez względu na to, jakiego motywu WordPress używasz. Możesz dostosować wygląd swojego pulpitu nawigacyjnego – dostosuj sekcję, przewijając w dół strony i wybierając z menu opcję Dodatkowy CSS. Możesz użyć tego kroku, aby dodać dowolny rodzaj kodu CSS do swojej witryny.
Po przeczytaniu tego samouczka będziesz mógł łatwo dostosować CSS WordPressa. Edycja CSS może przybierać różne formy w zależności od tematu. Podczas edycji kodu możesz wybierać spośród wielu opcji, w tym dodatkowego CSS, edycji kodu z edytora motywów i używania wtyczek. Celem tego samouczka jest nauczenie użytkowników podstaw programowania CSS. Jeśli masz motyw zawierający custom.css, w tym pliku należy umieścić niestandardowy kod css. Przycisk Aktualizuj plik należy nacisnąć po zakończeniu procesu edycji. W tej sekcji omówiono, jak edytować CSS WordPress za pomocą wtyczki.
Wtyczka może służyć do edycji lub dodawania własnego kodu CSS WordPress . Dostępnych jest wiele wtyczek, które pomogą Ci zmienić kod CSS i zawsze warto to zrobić. Niestandardowy CSS zawsze może zostać usunięty przez użytkownika, ale jeśli odbywa się to za pomocą edycji motywu pulpitu nawigacyjnego, użytkownik powinien zapisać plik na swoim komputerze.
Jak wyświetlić plik CSS?
Aby wyświetlić plik CSS, możesz użyć edytora tekstu, takiego jak Notepad ++ lub Sublime Text. Alternatywnie możesz użyć przeglądarki internetowej, takiej jak Google Chrome lub Mozilla Firefox. W przeglądarce możesz wyświetlić plik CSS, otwierając narzędzia programistyczne i wybierając kartę „Źródła”.
Co to jest rozszerzenie pliku CSS? Jakie są przykłady? Na tej stronie znajdziesz informacje o rozszerzeniach plików oraz dane z głównej bazy FILExt.
Rozszerzenie „.CSS” można znaleźć w Podglądzie lub TextEdit na Macu. Dostęp do arkusza stylów można uzyskać, klikając go. Arkusze stylów są zazwyczaj ułożone w CSS, co oznacza Kaskadowe Arkusze Stylów. Jest to język arkusza stylów używany do definiowania sposobu prezentacji dokumentów napisanych w językach znaczników, takich jak HTML. Narzędzie do stylizacji CSS może być używane do stylizowania dowolnego elementu HTML, w tym treści dokumentu, nagłówków, akapitów i innych elementów. CSS służy również do stylizowania selektorów, czyli grup elementów, które chcesz razem stylizować. Samouczek jest dobrym miejscem do rozpoczęcia, jeśli nie znasz HTML i CSS. CSS można znaleźć w różnych zasobach internetowych, w tym w samouczku CSS Khan Academy i Mozilli CSS Reference. Jeśli chcesz utworzyć nową stronę w serwisie WWW, dołącz arkusz stylów. Zawartość strony powinna być wyświetlana w odpowiedni sposób przy użyciu tego arkusza stylów. Arkusze stylów mogą być zawarte w dokumencie, który wygenerował witrynę lub w pliku zewnętrznym. Jeśli do dokumentu dodasz arkusz stylów, witryna będzie przestrzegać tych samych reguł stylów dla wszystkich stron. Może to sprawić, że witryna będzie wyglądać jednolicie, ale może też utrudnić dostosowanie poszczególnych stron. Jeśli chcesz zmienić reguły stylów dla określonej strony, musisz dołączyć osobny arkusz stylów dla tej konkretnej strony. Jeśli używasz arkusza stylów, który był hostowany w innym serwisie WWW, musisz dołączyć łącze do arkusza stylów w dokumencie. W zależności od nagłówka lub treści dokumentu możesz dołączyć link. Jeśli chcesz użyć arkusza stylów hostowanego na innym serwerze, musisz umieścić w dokumencie łącze do tego arkusza stylów. Gdy dodasz arkusz stylów do pliku zewnętrznego, serwis będzie używał tych samych reguł stylów dla wszystkich stron serwisu. Jeśli chcesz, możesz zmienić reguły stylu dla określonej strony.
Jak edytować CSS
Ponieważ CSS jest napisany w arkuszach stylów, można go łatwo edytować na komputerze. Wszystko, czego potrzebujesz, to przeglądarka HTML5, taka jak Firefox, Chrome lub Safari, oraz edytor tekstu, taki jak Notatnik, do prostego edytora tekstu. Po otwarciu edytora tekstu zobaczysz plik o nazwie style. W tym pliku nie ma błędów, ponieważ zawiera wszystkie reguły CSS dokumentu . Przed zastosowaniem reguły CSS do elementu, musisz najpierw określić jego nazwę oraz regułę CSS, której chcesz dla niego użyć. Prostym przykładem stylizacji elementu body jest wpisanie: Body jest określane jako br>. font-families Należy przestrzegać tej zasady, aby zmienić czcionkę elementu body z Sans-Serif na Arial. Inną opcją jest jednoczesne zaznaczanie wielu elementów. Aby nadać styl wszystkim akapitom w dokumencie innym kolorem, po prostu wpisz: najpierw. Kolor jest czerwony. Jeśli ta zasada będzie przestrzegana, wszystkie akapity będą czerwone.

Gdzie jest arkusz stylów w WordPress?
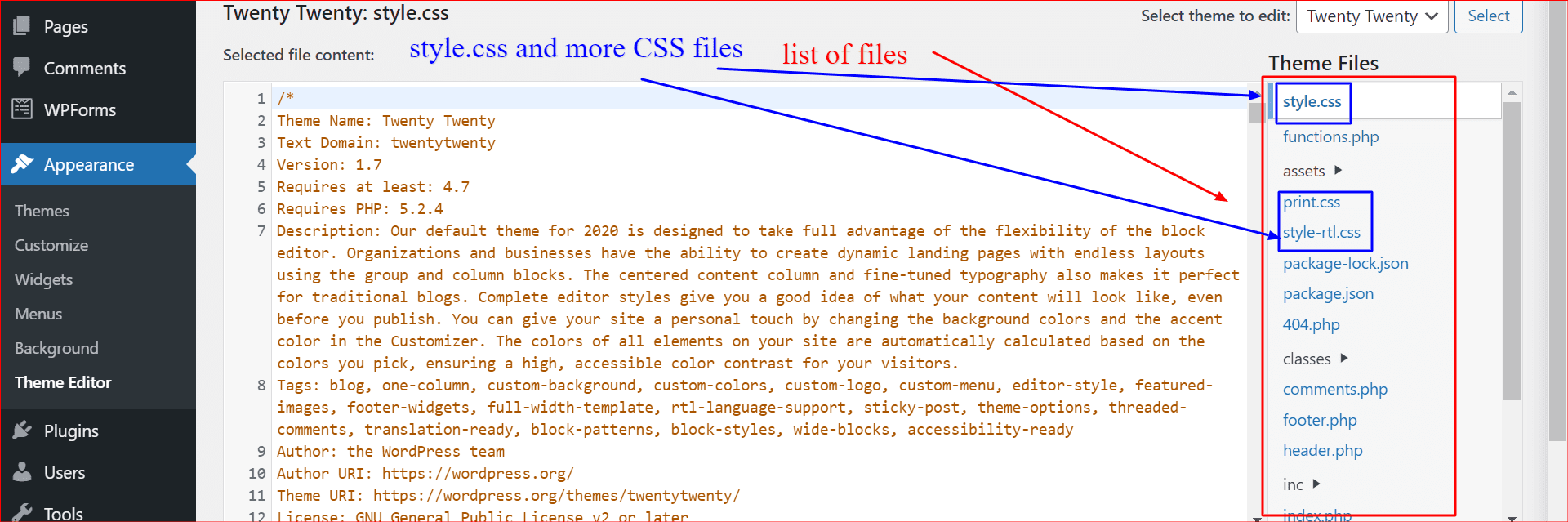
Arkusz stylów w WordPressie znajduje się w wp-content/themes/yourtheme/style.css.
Style.html to plik używany przez WordPress, najpopularniejszy system zarządzania treścią (CMS), do kontrolowania prezentacji stron internetowych. Każdy motyw WordPress musi zawierać ten plik i dobrze jest zrobić to we wszystkich. Jeśli chodzi o plik style.CSS , istnieją reguły określające wygląd i styl witryny. Reguły mają zastosowanie do każdego elementu na stronie, takiego jak nagłówek, treść i stopka. Możliwe jest zapewnienie wielu korzyści, dołączając plik style.html do motywu WordPress. Sprawia również, że proces dostosowywania jest łatwiejszy i bardziej płynny. Plik style.css może być używany w WordPressie, aby poprawić wygląd i styl witryny, zastępując domyślne style. Zaleca się dołączenie pliku style.html do motywu WordPress, który zamierzasz utworzyć. Możesz także uczynić swój motyw bardziej kompatybilnym z innymi motywami WordPress, dzięki czemu możesz dostosować jego wygląd i styl.
Znajdowanie pliku Style.css w WordPress
Jeśli Twoja witryna WordPress jest hostowana, plik style.html znajduje się w katalogu głównym instalacji.
Jak zastąpić motyw CSS w WordPressie?
Wybierz nazwę motywu GK – Opcje motywu – Zaawansowane – Ustawienia motywu – z zaplecza WordPress. Po wybraniu włączonego pliku plik css zostanie zapisany. Możesz to zmienić, wybierając go. Ponieważ plik musi zostać użyty, wszelkie wprowadzone w nim zmiany zostaną zastosowane w Twojej witrynie, więc wszelkie istniejące reguły zostaną zignorowane.
Nazwa Customizer została zmieniona w ramach WordPress 4.5, aby lepiej odpowiadała potrzebom dostosowywania witryn i motywów. Customizer zawiera również wbudowany edytor CSS, którego można używać do tworzenia niestandardowych arkuszy CSS. Dzięki Jetpackowi Automattic Twój edytor CSS będzie miał jeszcze kilka dzwonków i gwizdków. CSS motywu, historia wersji i funkcjonalność LESS są wyłączone za pomocą struktury Jetpack. Niestandardowy CSS można również utworzyć za pomocą wtyczki, jeśli nie chcesz korzystać z Customizera lub jeśli masz starszą wersję WordPressa. Slim Jetpack lub Simple Custom CSS to dwie wtyczki, które warto rozważyć. Jeśli potrzebujesz edycji arkusza stylów motywu, możesz to zrobić w obszarze administracyjnym WordPress.
Jak zastąpić CSS
Innymi słowy, jeśli chcemy zmienić kolor elementu, możemy użyć następującej metody: Kolor czerwony jest reprezentowany przez [!]. Oto ważne zdanie. Gdybyśmy chcieli zmienić kolor wszystkich elementów div> na stronie, moglibyśmy to zrobić za pomocą wyrażenia: Jaki jest kolor czerwony? „” to kluczowy element tego słowa.
CSS WordPress
WordPress to system zarządzania treścią (CMS), który umożliwia stworzenie strony internetowej lub bloga od podstaw lub ulepszenie istniejącej strony internetowej. CSS (Cascading Style Sheets) to język arkuszy stylów używany do opisywania prezentacji dokumentu napisanego w języku znaczników. Arkusz stylów to zbiór reguł, które instruują przeglądarkę internetową, jak wyświetlić dokument napisany w HTML lub XML.
CSS służy do stylizowania wszystkich znaczników HTML, w tym treści dokumentu, nagłówków, akapitów i innych fragmentów tekstu. CSS może być również używany do stylizowania wyświetlania elementów tabeli, elementów siatki i obrazów.
Jest to jeden z najważniejszych języków w projektowaniu stron internetowych, ponieważ określa styl treści. Możesz wprowadzić poprawki CSS do swojej witryny, aby poprawić jej wygląd, układ, czcionki, kolory i tak dalej. Naszym celem jest pomóc Ci zrozumieć, jak korzystać z niestandardowego CSS w WordPress, a także do czego służy i jak zacząć z niego korzystać. Masz pełną kontrolę nad wyglądem swojej witryny, jeśli zachowasz odrębność struktury i stylu. Co więcej, oznacza to, że możesz zacząć używać podstawowego niestandardowego CSS w WordPressie, nie wiedząc, co to jest HTML. CSS można dostosować za pomocą kilku technik, a na tej stronie można rozpocząć, przechodząc do pulpitu nawigacyjnego. Alternatywnie możesz wprowadzić zmiany w określonych widżetach, takich jak widżet wyszukiwania, zmieniając adres URL na.widget_search.
W pierwszym wierszu fragmentu kodu CSS należy określić, które elementy chcesz zmodyfikować, takie jak tytuły postów (h1) lub akapity (p). Aby dowiedzieć się, jak skutecznie korzystać z niestandardowego CSS w WordPressie, będziesz potrzebować trochę czasu. Jeśli ćwiczysz, szybko nauczysz się dodawać CSS. Dopasowując kolory, rozmiary, czcionki i rozmieszczenie różnych elementów podczas tego procesu, możesz usunąć lub zmodyfikować główny kod aktywnego motywu.
Jak dostosować wygląd swojej witryny WordPress za pomocą CSS?
HTML to jedna z trzech technologii zarządzania treścią używanych przez WordPress. WordPress nie jest zaprojektowany głównie w języku HTML. Podstawowe oprogramowanie i wtyczki WordPressa są przede wszystkim zbudowane w PHP, języku programowania, który pozwala witrynie WordPress na interakcję z bazą danych. Ustawienia CSS znajdują się w sekcji Wygląd obszaru administracyjnego WordPress. Są to następujące ustawienia: Najlepiej używać następującego rozmiaru czcionki: *br. Używając stylu czcionki „br”, upewnij się, że wybrana jest opcja „br”. Rodzina czcionek składa się z dwóch słów. Kolory w tle Obraz w nagłówku to br. To zdjęcie zostało zaczerpnięte z obrazu w stopce. Karta CSS znajduje się w sekcji Wygląd i pozwala zarządzać ogólnym stylem witryny, w tym tym linkiem. Margin -br Wyświetli wiadomość tak pogrubioną jak dopełnienie. Granica zawiera granicę. Musisz wyrównać tekst. *br Aby wyrównać w poziomie, skorzystaj z poniższego. Wyrównanie w pionie można znaleźć pod poniższym linkiem. Co to jest plik css? Plik CSS to przykład prezentacji (projektu wizualnego i układu) strony internetowej. W katalogu głównym witryny WordPress można je znaleźć w folderze CSS .
