วิธีเข้าถึง CSS ของเทมเพลต WordPress
เผยแพร่แล้ว: 2022-10-31หากต้องการดู CSS ของเทมเพลต WordPress คุณจะต้องเข้าถึงซอร์สโค้ดของเทมเพลต ซึ่งสามารถทำได้โดยดาวน์โหลดไฟล์เทมเพลตหรือใช้เครื่องมือตรวจสอบเว็บ เมื่อคุณเข้าถึงซอร์สโค้ดแล้ว คุณจะต้องค้นหา ไฟล์ CSS ภายในโฟลเดอร์เทมเพลต ไฟล์ CSS จะมีข้อมูลสไตล์ทั้งหมดสำหรับเทมเพลต
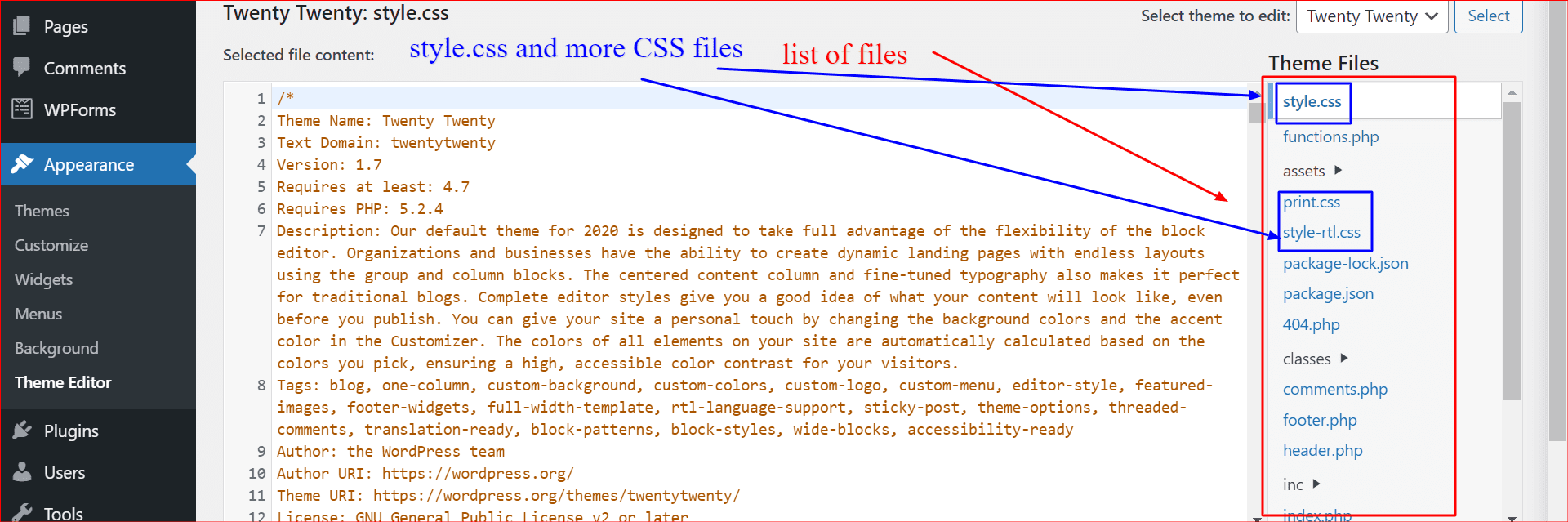
Cascading Style Sheet (CSS หรือที่เรียกว่าสไตล์ชีต) เป็นไฟล์ที่แจ้งเบราว์เซอร์ของเราว่าจะทำอย่างไรกับหน้าที่เราเห็นบนอินเทอร์เน็ต เมื่อคุณเยี่ยมชมเว็บไซต์ คุณจะเห็นไฟล์ css นี้ รวมถึงเอกสารสำคัญอื่นๆ ในเบราว์เซอร์ของคุณ ข้อมูลโค้ดขนาดเล็กด้านล่างแสดงให้เห็นอีกมากใน CSS นอกเหนือจากข้อมูลโค้ดด้านบน วิธีนี้จะนำคุณไปยังบริการโฮสต์โดเมนของคุณ ซึ่งคุณสามารถเลือกรูทเอกสารของเว็บไซต์ของคุณได้ หากต้องการค้นหาไฟล์ css ให้ไปที่รายการเมนู WordPress และค้นหา THEMENAME ของคุณในโฟลเดอร์ที่เก็บไฟล์ สไตล์ชีตและสไตล์ CSS เป็นชื่อทั่วไปสำหรับพวกเขา หลังจากดาวน์โหลดและแก้ไข คุณสามารถใช้โปรแกรมแก้ไขข้อความของคอมพิวเตอร์เพื่อทำงานให้เสร็จ หลังจากแก้ไข คุณสามารถอัปโหลดไฟล์ CSS ได้โดยไปที่ไดเร็กทอรีเดียวกันกับที่คุณพบ
ฉันจะแก้ไข Css ใน WordPress ได้อย่างไร

ด้วยเครื่องมือปรับแต่งธีมในตัว คุณสามารถปรับแต่ง CSS ของคุณได้ ไม่ว่าคุณจะใช้ธีม WordPress ใด คุณสามารถปรับแต่งลักษณะที่ปรากฏของแดชบอร์ดของคุณ – ปรับแต่งส่วนต่างๆ ได้โดยเลื่อนลงไปที่ด้านล่างของหน้าและเลือก CSS เพิ่มเติม จากเมนู คุณสามารถใช้ขั้นตอนนี้เพื่อเพิ่มโค้ด CSS ประเภทใดก็ได้ลงในเว็บไซต์ของคุณ
หลังจากอ่านบทช่วยสอนนี้ คุณจะสามารถปรับแต่ง CSS ของ WordPress ได้อย่างง่ายดาย การแก้ไข CSS สามารถมีได้หลายรูปแบบขึ้นอยู่กับธีม คุณสามารถเลือกจากตัวเลือกที่หลากหลายเมื่อแก้ไขโค้ด รวมถึง CSS เพิ่มเติม แก้ไขโค้ดจาก Theme Editor และใช้ปลั๊กอิน เป้าหมายของบทช่วยสอนนี้คือการสอนผู้ใช้เกี่ยวกับพื้นฐานของการเขียนโปรแกรม CSS หากคุณมีธีมที่มี custom.css ไฟล์นี้คือตำแหน่งที่ควรวางโค้ด css ที่กำหนดเองของคุณ ควรกดปุ่มอัปเดตไฟล์เมื่อกระบวนการแก้ไขเสร็จสิ้น ส่วนนี้จะกล่าวถึงวิธีการแก้ไข WordPress CSS ของคุณโดยใช้ปลั๊กอิน
ปลั๊กอินสามารถใช้เพื่อแก้ไขหรือเพิ่ม โค้ด WordPress CSS ของคุณเองได้ มีปลั๊กอินมากมายที่จะช่วยคุณในการแก้ไขโค้ด CSS และควรทำเสมอ ผู้ใช้สามารถลบ CSS ที่กำหนดเองได้เสมอ แต่ถ้าทำผ่านรุ่นธีมแดชบอร์ด ผู้ใช้ควรบันทึกไฟล์ลงในคอมพิวเตอร์ของตน
ฉันจะดูไฟล์ Css ได้อย่างไร
หากต้องการดูไฟล์ CSS คุณสามารถใช้โปรแกรมแก้ไขข้อความ เช่น Notepad++ หรือ Sublime Text หรือคุณสามารถใช้เว็บเบราว์เซอร์ เช่น Google Chrome หรือ Mozilla Firefox ในเบราว์เซอร์ คุณสามารถดูไฟล์ CSS ได้โดยเปิดเครื่องมือสำหรับนักพัฒนาและเลือกแท็บ "แหล่งที่มา"
นามสกุลไฟล์ CSS คืออะไร? มีตัวอย่างอะไรบ้าง? ในหน้านี้ คุณจะพบข้อมูลเกี่ยวกับนามสกุลไฟล์และข้อมูลจากฐานข้อมูลหลัก FILExt
ส่วนขยาย “.CSS” มีอยู่ใน Preview หรือ TextEdit บน Mac สามารถเข้าถึงสไตล์ชีตได้โดยคลิกที่มัน โดยทั่วไป สไตล์ชีตจะจัดเรียงใน CSS ซึ่งย่อมาจาก Cascading Style Sheets นี่คือภาษาของสไตล์ชีตที่ใช้ในการกำหนดวิธีการนำเสนอเอกสารที่เขียนด้วยภาษามาร์กอัป เช่น HTML เครื่องมือจัดรูปแบบ CSS สามารถใช้เพื่อจัดรูปแบบองค์ประกอบ HTML ใดๆ รวมถึงเนื้อหาเอกสาร หัวเรื่อง ย่อหน้า และองค์ประกอบอื่นๆ CSS ยังใช้สำหรับตัวเลือกรูปแบบ ซึ่งเป็นกลุ่มขององค์ประกอบที่คุณต้องการจัดรูปแบบร่วมกัน บทช่วยสอนเป็นจุดเริ่มต้นที่ดี หากคุณไม่คุ้นเคยกับ HTML และ CSS CSS สามารถพบได้ในแหล่งข้อมูลออนไลน์ที่หลากหลาย รวมถึงการ สอน CSS ของ Khan Academy และการอ้างอิง CSS ของ Mozilla หากคุณต้องการสร้างหน้าใหม่ในเว็บไซต์ ให้ใส่สไตล์ชีต เนื้อหาของหน้าควรแสดงในลักษณะที่เหมาะสมโดยใช้สไตล์ชีตนี้ สไตล์ชีตสามารถรวมอยู่ในเอกสารที่สร้างเว็บไซต์หรือในไฟล์ภายนอก หากคุณใส่สไตล์ชีตในเอกสาร เว็บไซต์จะปฏิบัติตามกฎของสไตล์เดียวกันสำหรับทุกหน้า สามารถช่วยให้เว็บไซต์ดูสม่ำเสมอ แต่ยังทำให้การปรับแต่งหน้าแต่ละหน้าทำได้ยาก หากคุณต้องการเปลี่ยนกฎของสไตล์สำหรับหน้าใดหน้าหนึ่ง คุณต้องรวมสไตล์ชีตแยกต่างหากสำหรับหน้านั้นๆ ถ้าคุณใช้สไตล์ชีตที่โฮสต์ไว้บนเว็บไซต์อื่น คุณต้องใส่ลิงก์ไปยังสไตล์ชีตในเอกสาร คุณสามารถรวมลิงก์ได้ ทั้งนี้ขึ้นอยู่กับส่วนหัวหรือเนื้อหาของเอกสาร ถ้าคุณต้องการใช้สไตล์ชีตที่โฮสต์บนเซิร์ฟเวอร์อื่น คุณต้องรวมลิงก์ไปยังสไตล์ชีตนั้นในเอกสารของคุณ เมื่อคุณใส่สไตล์ชีตในไฟล์ภายนอก เว็บไซต์จะใช้กฎของสไตล์เดียวกันสำหรับทุกหน้าในไซต์ คุณสามารถเปลี่ยนกฎของสไตล์สำหรับหน้าใดหน้าหนึ่งได้หากต้องการ
วิธีแก้ไข Css
เนื่องจาก CSS เขียนด้วยสไตล์ชีตจึงสามารถแก้ไขได้ง่ายบนคอมพิวเตอร์ สิ่งที่คุณต้องมีคือเบราว์เซอร์ HTML5 เช่น Firefox, Chrome หรือ Safari และโปรแกรมแก้ไขข้อความ เช่น Notepad สำหรับโปรแกรมแก้ไขข้อความทั่วไป เมื่อคุณเปิดเท็กซ์เอดิเตอร์ คุณจะเห็นไฟล์ชื่อสไตล์ ไม่มีข้อผิดพลาดในไฟล์นี้ เนื่องจากมี กฎ CSS ของเอกสารทั้งหมด ก่อนที่จะใช้กฎ CSS กับองค์ประกอบ ก่อนอื่นคุณต้องกำหนดชื่อและกฎ CSS ที่คุณต้องการใช้สำหรับองค์ประกอบ ตัวอย่างง่ายๆ ของการจัดสไตล์องค์ประกอบของร่างกายคือการพิมพ์: ร่างกายเรียกว่า br> font-families ต้องปฏิบัติตามกฎนี้เพื่อเปลี่ยนแบบอักษรสำหรับองค์ประกอบร่างกายจาก Sans-Serif เป็น Arial อีกทางเลือกหนึ่งคือการเลือกองค์ประกอบหลายอย่างพร้อมกัน หากต้องการจัดรูปแบบย่อหน้าทั้งหมดในเอกสารด้วยสีอื่น ให้พิมพ์: ก่อน สีเป็นสีแดง หากปฏิบัติตามกฎนี้ ย่อหน้าทั้งหมดจะเป็นสีแดง

สไตล์ชีตใน WordPress อยู่ที่ไหน
สไตล์ชีตใน WordPress อยู่ใน wp-content/themes/yourtheme/style.css
Style.html เป็นไฟล์ที่ใช้โดย WordPress ซึ่งเป็นระบบจัดการเนื้อหา (CMS) ที่ใช้กันอย่างแพร่หลายที่สุดในการควบคุมการนำเสนอของหน้าเว็บ ทุกธีมของ WordPress ต้องมีไฟล์นี้ด้วย และควรทำเช่นนั้นในทั้งหมด เมื่อพูดถึง ไฟล์ style.CSS มีกฎที่ระบุรูปลักษณ์ของเว็บไซต์ กฎใช้ได้กับองค์ประกอบใดๆ บนหน้า เช่น ส่วนหัว เนื้อหา และส่วนท้าย เป็นไปได้ที่จะให้ประโยชน์มากมายโดยการรวมไฟล์ style.html เข้ากับธีม WordPress ของคุณ นอกจากนี้ยังทำให้กระบวนการปรับแต่งเองง่ายขึ้นและลื่นไหลมากขึ้น ไฟล์ style.css สามารถใช้ใน WordPress เพื่อปรับปรุงรูปลักษณ์ของไซต์ของคุณโดยการแทนที่สไตล์เริ่มต้น ขอแนะนำให้คุณรวมไฟล์ style.html ในธีม WordPress ที่คุณต้องการสร้าง คุณยังสามารถทำให้ธีมของคุณเข้ากันได้กับธีม WordPress อื่นๆ โดยการทำเช่นนี้ ช่วยให้คุณปรับแต่งรูปลักษณ์และความรู้สึกของมันได้
ค้นหาไฟล์ Style.css ใน WordPress
หากไซต์ WordPress ของคุณโฮสต์ คุณจะพบไฟล์ style.html ที่รูทของการติดตั้ง
ฉันจะแทนที่ Css ของธีมใน WordPress ได้อย่างไร
เลือกชื่อธีม GK – ตัวเลือกธีม – ขั้นสูง – การตั้งค่าธีม – จากแบ็กเอนด์ WordPress ของคุณ หลังจากเลือกไฟล์ที่เปิดใช้งาน ไฟล์ css จะถูกบันทึก คุณสามารถแทนที่ได้โดยการเลือก เนื่องจากต้องใช้ไฟล์ การเปลี่ยนแปลงใดๆ ที่ทำกับไฟล์จะถูกนำไปใช้กับเว็บไซต์ของคุณ ดังนั้นกฎที่มีอยู่จะถูกละเว้น
ตัวปรับแต่งได้รับการเปลี่ยนชื่อเป็นส่วนหนึ่งของ WordPress 4.5 เพื่อตอบสนองความต้องการของการปรับแต่งไซต์และธีมได้ดียิ่งขึ้น เครื่องมือปรับแต่งยังมีตัวแก้ไข CSS ในตัวที่สามารถใช้เพื่อสร้าง CSS ที่กำหนดเองได้ ด้วย Jetpack ของ Automattic ตัวแก้ไข CSS ของคุณจะมีเสียงระฆังและนกหวีดอีกสองสามตัว CSS ของธีม ประวัติเวอร์ชัน และฟังก์ชัน LESS ทั้งหมดถูกปิดใช้งานด้วยกรอบงาน Jetpack คุณสามารถสร้าง CSS แบบกำหนดเองได้โดยใช้ปลั๊กอิน หากคุณไม่ต้องการใช้ Customizer หรือหากคุณมี WordPress เวอร์ชันเก่า Slim Jetpack หรือ Simple Custom CSS เป็นปลั๊กอินสองตัวที่ควรพิจารณา หากคุณต้องการแก้ไขสไตล์ชีตของธีม คุณสามารถทำได้ภายในพื้นที่ผู้ดูแลระบบ WordPress
วิธีการแทนที่ Css
กล่าวอีกนัยหนึ่ง หากเราต้องการเปลี่ยนสีขององค์ประกอบ เราสามารถใช้วิธีการต่อไปนี้ สีแดงจะแสดงด้วย [!] ต่อไปนี้เป็นประโยคสำคัญ หากเราต้องการเปลี่ยนสีขององค์ประกอบ div> ทั้งหมดบนหน้า เราสามารถทำได้โดยใช้นิพจน์นี้ สีแดงคืออะไร “” เป็นองค์ประกอบสำคัญของคำ
WordPress Css
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือเพื่อปรับปรุงเว็บไซต์ที่มีอยู่ CSS (Cascading Style Sheets) เป็นภาษาสไตล์ชีตที่ใช้สำหรับอธิบายการนำเสนอของเอกสารที่เขียนด้วยภาษามาร์กอัป สไตล์ชีตคือชุดของกฎที่บอกเว็บเบราว์เซอร์ถึงวิธีแสดงเอกสารที่เขียนด้วย HTML หรือ XML
CSS ใช้เพื่อจัดรูปแบบแท็ก HTML ทั้งหมด รวมถึงเนื้อหาของเอกสาร หัวเรื่อง ย่อหน้า และข้อความอื่นๆ CSS ยังสามารถใช้เพื่อจัดรูปแบบการแสดงองค์ประกอบตาราง องค์ประกอบกริด และรูปภาพ
เป็นหนึ่งในภาษาที่สำคัญที่สุดในการออกแบบเว็บเพราะเป็นตัวกำหนดรูปแบบของเนื้อหา คุณสามารถปรับแต่ง CSS ให้กับเว็บไซต์ของคุณเพื่อปรับปรุงรูปลักษณ์ เลย์เอาต์ ฟอนต์ สี และอื่นๆ เป้าหมายของเราคือการช่วยให้คุณเข้าใจวิธีใช้ CSS ที่กำหนดเองใน WordPress รวมถึงหน้าที่และวิธีเริ่มต้นใช้งาน คุณสามารถควบคุมลักษณะที่ปรากฏของเว็บไซต์ของคุณได้อย่างสมบูรณ์ หากคุณแยกโครงสร้างและรูปแบบออกจากกัน นอกจากนี้ หมายความว่าคุณสามารถเริ่มใช้ CSS พื้นฐานที่กำหนดเองบางอย่างใน WordPress ได้โดยไม่ต้องรู้ว่ามันคือ HTML อะไร CSS สามารถปรับแต่งได้โดยใช้เทคนิคบางอย่าง และคุณสามารถเริ่มต้นในหน้านี้ได้โดยไปที่แดชบอร์ดของคุณ อีกวิธีหนึ่ง คุณสามารถเปลี่ยนแปลงวิดเจ็ตเฉพาะ เช่น วิดเจ็ตการค้นหา โดยเปลี่ยน URL เป็น.widget_search
ควรใช้บรรทัดแรกของข้อมูลโค้ด CSS เพื่อระบุองค์ประกอบที่คุณต้องการแก้ไข เช่น ชื่อโพสต์ (h1) หรือย่อหน้า (p) หากต้องการเรียนรู้วิธีใช้ CSS ที่กำหนดเองอย่างมีประสิทธิภาพใน WordPress คุณจะต้องใช้เวลาสักครู่ หากคุณฝึกฝน คุณจะได้เรียนรู้วิธีเพิ่ม CSS อย่างรวดเร็ว ด้วยการปรับสี ขนาด ฟอนต์ และตำแหน่งขององค์ประกอบต่างๆ ในระหว่างกระบวนการนี้ คุณสามารถลบหรือแก้ไขโค้ดหลักของธีมที่ใช้งานอยู่ได้
วิธีปรับแต่งรูปลักษณ์ของไซต์ WordPress ของคุณโดยใช้ Css
HTML เป็นหนึ่งในสามเทคโนโลยีการจัดการเนื้อหาที่ใช้โดย WordPress WordPress ไม่ได้ออกแบบมาเป็นหลักในภาษา HTML ซอฟต์แวร์และปลั๊กอินหลักของ WordPress สร้างขึ้นใน PHP ซึ่งเป็นภาษาการเขียนโปรแกรมที่ช่วยให้ไซต์ WordPress สามารถโต้ตอบกับฐานข้อมูลได้ การตั้งค่า CSS อยู่ในส่วนลักษณะที่ปรากฏของพื้นที่ผู้ดูแลระบบ WordPress การตั้งค่าเหล่านี้มีดังต่อไปนี้: เป็นการดีที่สุดที่จะใช้ขนาดแบบอักษรต่อไปนี้: *br. เมื่อใช้รูปแบบแบบอักษร 'br' ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก 'br' แล้ว ตระกูลฟอนต์ประกอบด้วยคำสองคำ สีในพื้นหลัง รูปภาพในส่วนหัวคือ br. ภาพนี้นำมาจากภาพส่วนท้าย แท็บ CSS สามารถพบได้ในส่วนลักษณะที่ปรากฏ และช่วยให้คุณสามารถจัดการรูปแบบโดยรวมของไซต์ของคุณ รวมทั้งลิงก์นี้ Margin -br จะแสดงข้อความเป็นตัวหนาเท่ากับช่องว่างภายใน เส้นขอบประกอบด้วยเส้นขอบ คุณต้องจัดแนวข้อความ *br หากต้องการจัดแนวในแนวนอน ให้ใช้สิ่งต่อไปนี้ สามารถดูการจัดตำแหน่งแนวตั้งได้ที่ลิงค์ต่อไปนี้ ไฟล์ css คืออะไร? ไฟล์ CSS เป็นตัวอย่างของการนำเสนอ (การออกแบบและเลย์เอาต์ของภาพ) ของเว็บไซต์ ในไดเรกทอรีรากของไซต์ WordPress สามารถพบได้ใน โฟลเดอร์ CSS
