Cum să activați mostrele de imagini cu atribute WooCommerce în tema WordPress Flatsome
Publicat: 2019-08-27Ești aici pentru a activa Atributele produsului WooCommerce Imagini Eșantioane pentru produse variabile în tema Flatsome?
Grozav! Sunteți în locul potrivit.
Dacă ați urmat ultimul nostru tutorial despre cum să creați mostre de culoare WooCommerce, veți găsi acest tutorial ușor.
Așadar, dacă sunteți aici pentru prima dată, ar trebui să verificați tutorialul anterior pentru a activa mostrele de atribute ale produsului de culoare. Presupunem că aveți descărcate versiunile gratuite și premium ale pluginului. Nu-ți face griji dacă ai ratat-o cumva. Îl poți descărca instantaneu!
Cum să activați imaginile cu atribute WooCommerce în tema Flatsome
Instalarea mostrelor de variație a atributului WooCommerce și a pluginului foto este la fel cu instalarea altor plugin-uri WordPress în tema Flatsome. Încărcați-l și activați-l din Plugin-uri >> Adăugați nou . Și urmați pașii următori pentru a-l configura.
Pasul 01: Creați un atribut de imagine
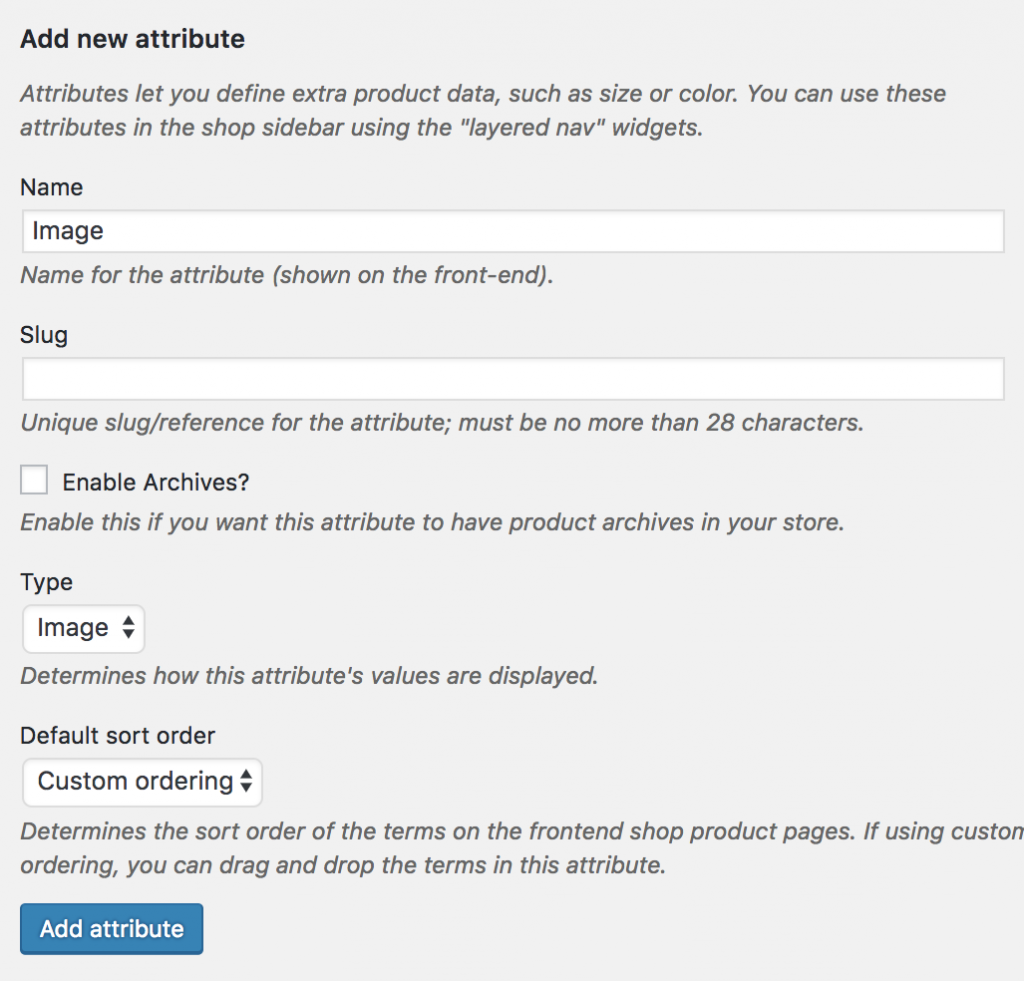
Pentru a crea un atribut Imagine la nivel global, accesați Produse >> Atribute . Introduceți titlul atributului în câmpul Nume . În acest tutorial, am numit numele atributului: Image .
Lăsați câmpul Slug gol. Sistemul generează automat atributul slug. Selectați imaginea din meniul drop-down Tip . Apăsați butonul Adăugare atribut pentru a salva modificările.

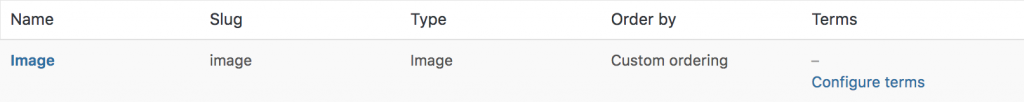
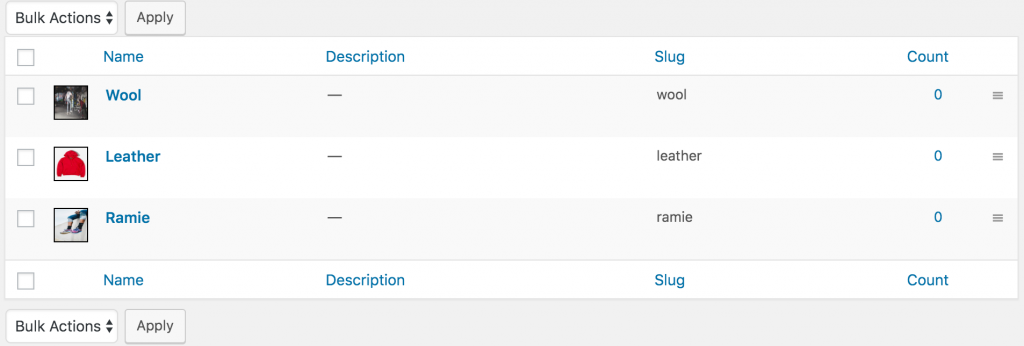
După ce este creat atributul Imagine, veți observa că este creată o listă în partea dreaptă. arată atributul Imagine adăugată adăugată.

Pasul 02: Creați variații de atribut
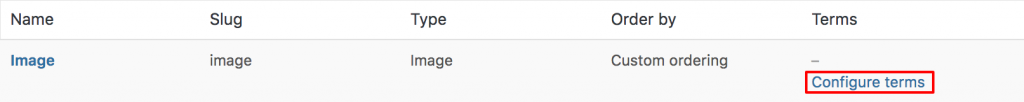
Atributul Image nou creat este gol. Nu există nicio variație în interiorul atributului. Pentru a adăuga o variație sub atributul imagine, apăsați Configurați linkul de termen .

În scopuri demonstrative, vom adăuga trei variante. Ramie , piele și lână .
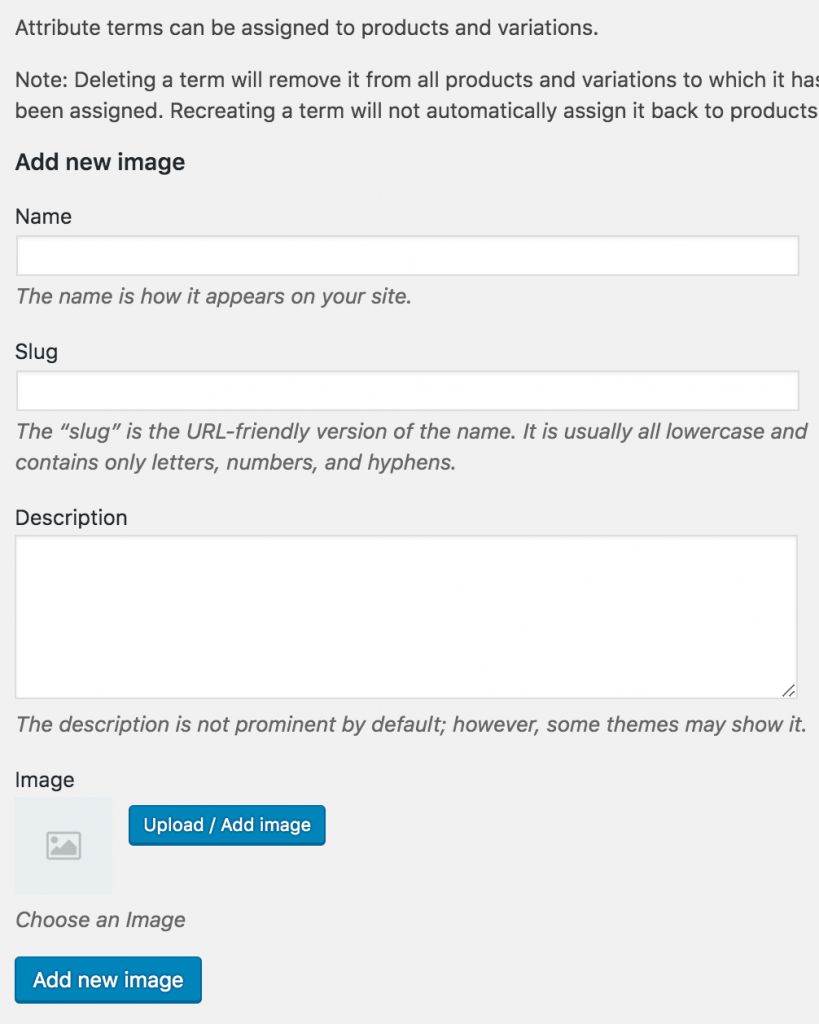
Pentru a crea o variație, inserați titlul variației în câmpul Nume . Păstrați câmpul slug gol pentru a permite sistemului să îl genereze automat. Încărcați imagini variate de pe computer sau Media Libra făcând clic pe butonul Încărcare/Adăugați imagine .
Când selecția imaginii este finalizată, apăsați butonul Adăugare imagine nouă pentru a finaliza procesul

Ca și lista de atribute. o listă de variante de imagine ar fi creată ca următorul.

Pasul 03: Activați variația atributului în produsul variabil
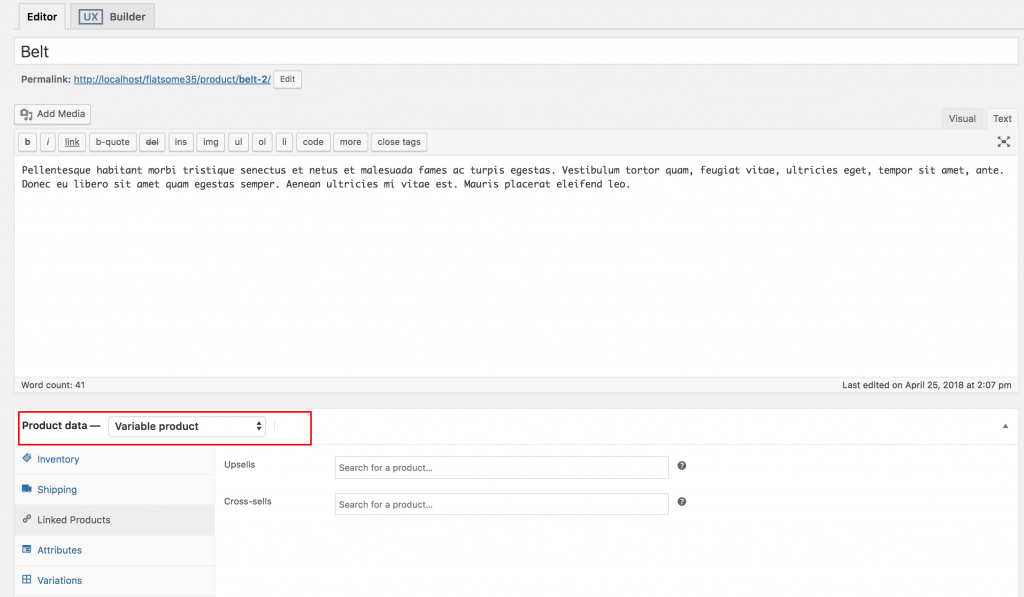
Este timpul să activați mostrele de imagini în interiorul unui produs variabil. Pentru a activa mostrele de imagini în produsul dorit. Intră în modul de editare a produsului dorit. Asigurați-vă că aveți produse variabile selectate din Datele produsului .

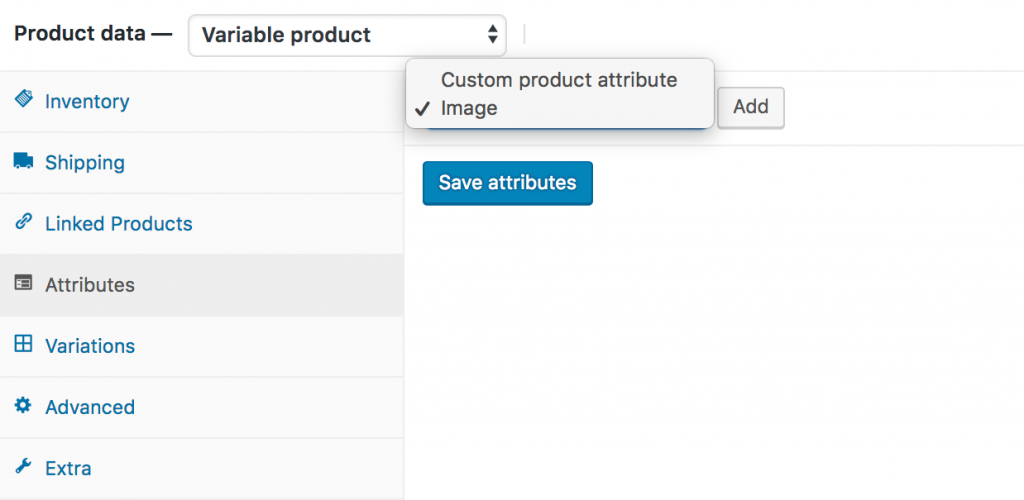
Selectând produsul variabil din meniul derulant Date despre produs , mergeți la fila Atribute . Faceți clic pe meniul drop-down Atribut produs personalizat . În acest meniu derulant, puteți vedea toate atributele create la nivel global. Deoarece am creat doar un atribut Imagine , acum afișează un atribut Imagine .

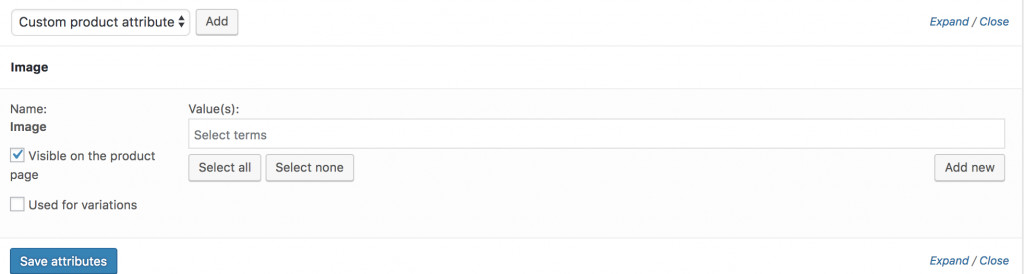
Selectați atributul Imagine și faceți clic pe Adăugare . Puteți vedea următoarele ecrane care apar după aceea.

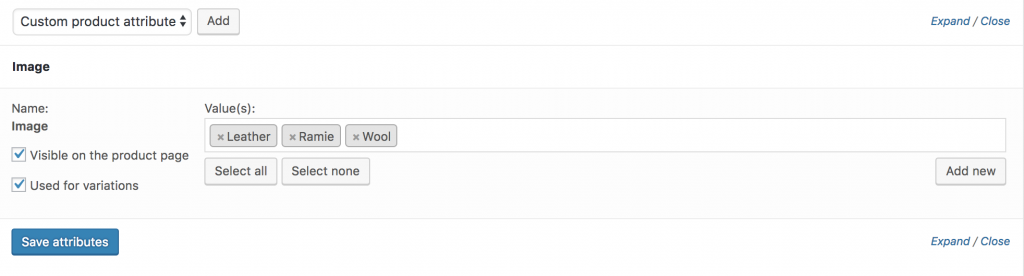
Dacă doriți să selectați toate variațiile disponibile ale atributului de culoare, faceți clic pe butonul Selectați tot . Dacă doriți să deselectați toate variantele selectate simultan. Faceți clic pe butonul Selectați niciunul . Adăugați toate variantele selectând butonul Selectați tot , bifând Utilizat pentru setările variațiilor și făcând clic pe butonul Salvare atribute . Verificați următoarea captură de ecran pentru instrucțiuni.

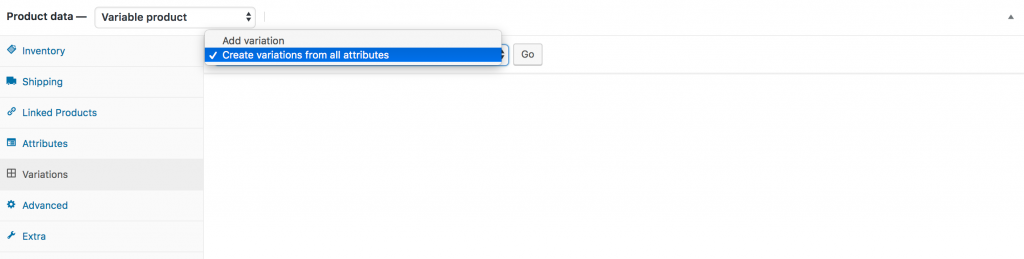
Acum intrați în fila Variații . Faceți clic pe meniul drop-down Adăugați o variantă . Aici veți observa două opțiuni. Prima este pentru a adăuga variație , iar a doua este pentru a crea variații din toate atributele .

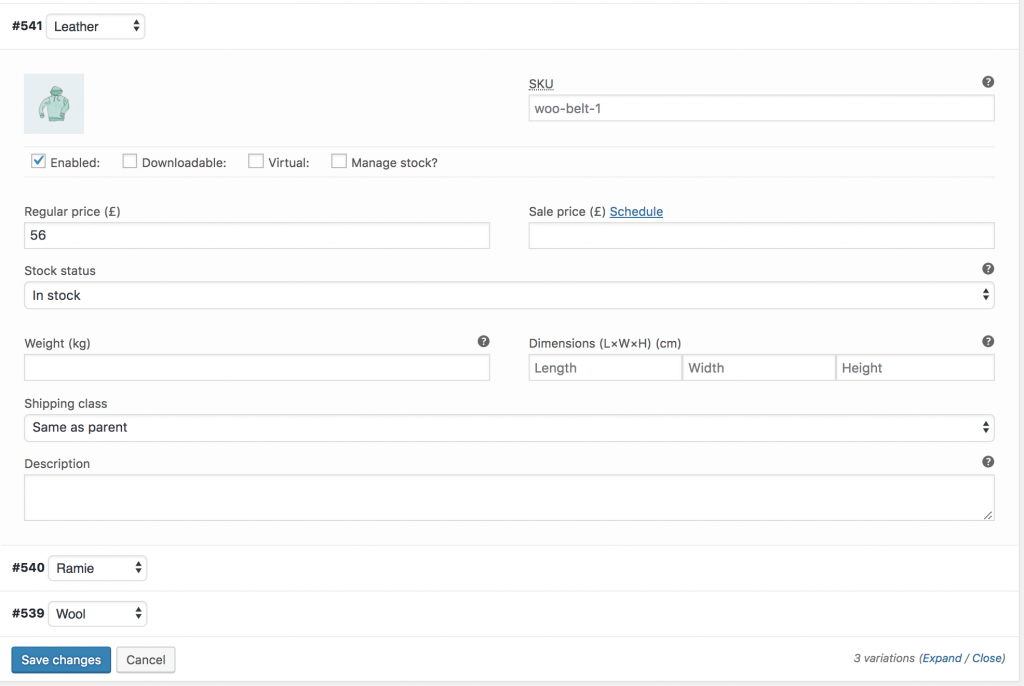
În acest tutorial, vom selecta Creare variație din toate atributele și vom face clic pe butonul Go . Va adăuga toate variantele disponibile, cum ar fi următoarele.


Puteți vedea în imaginea de mai sus că există variante de imagine din piele , ramie și lână . Din acest ecran, puteți adăuga imagini de variație, prețuri de variație și alte detalii specifice variației. După ce ați terminat de adăugat toate detaliile necesare în fiecare variantă, faceți clic pe butonul Salvare modificări .
ține minte ! Nu uitați să adăugați prețul în fiecare variantă, altfel, variațiile nu vor fi vizibile pe front-end-ul produsului.
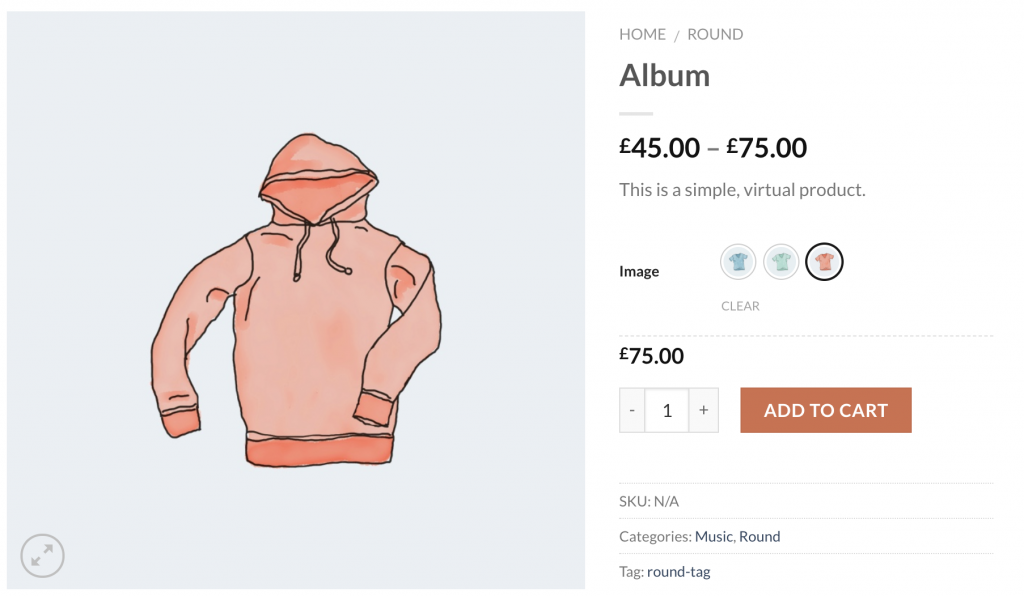
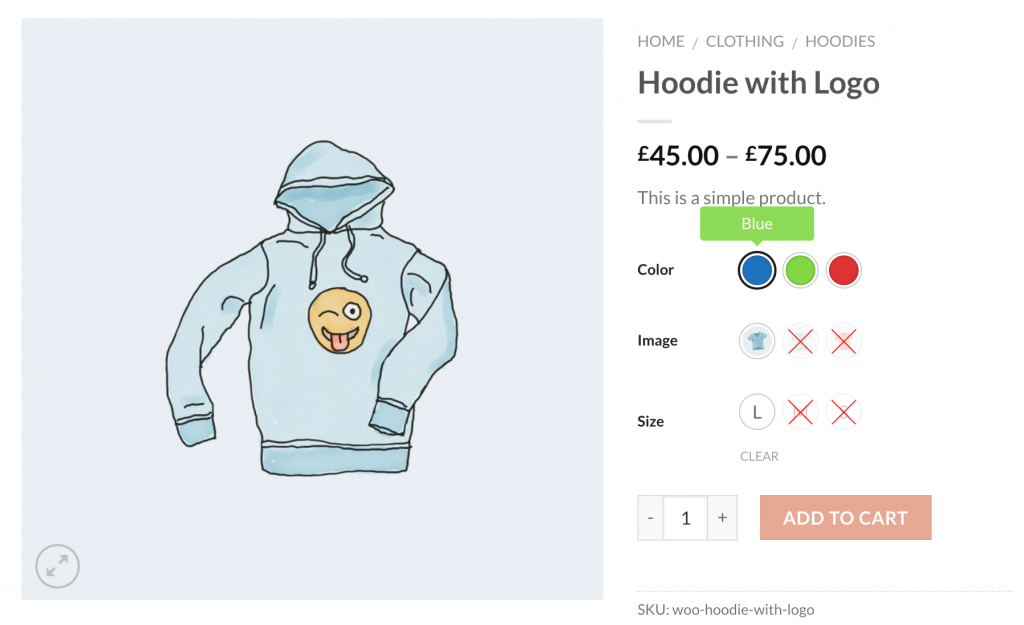
Dacă puteți adăuga cu succes o variație. Puteți vedea următoarele mostre în interfața produsului dvs.

Setări simple
Varianta de mostre și fotografii WooCommerce este un plugin puternic. Vă permite să activați Tooltip, să dezactivați foaia de stil implicită a pluginului și să comutați între formele rotunde și pătrate.

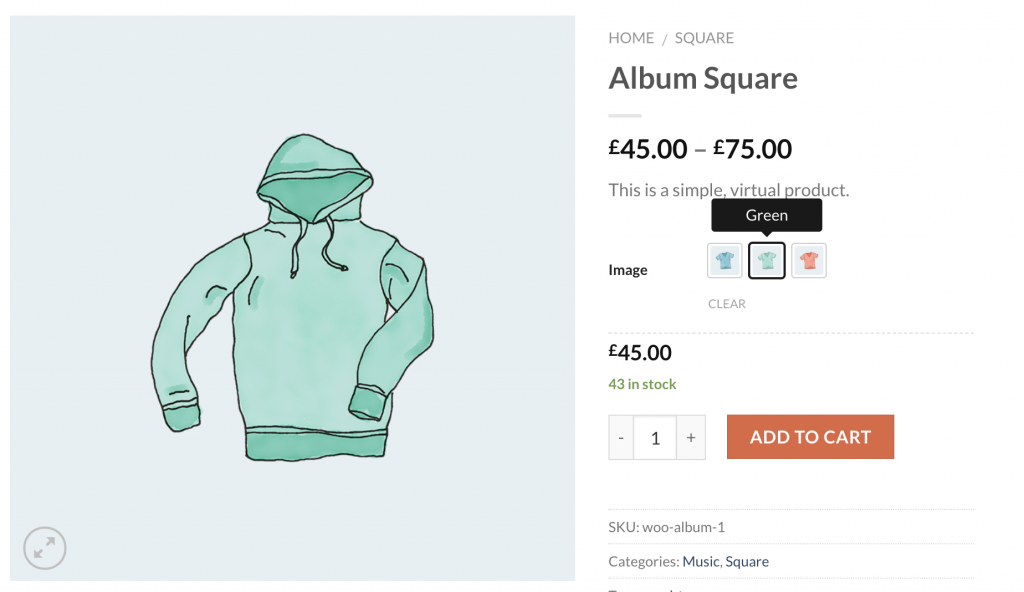
Dacă doriți să selectați stilul Formă de la rotund la pătrat și să activați Tooltip, pagina produsului frontal arată astfel.

Setari avansate
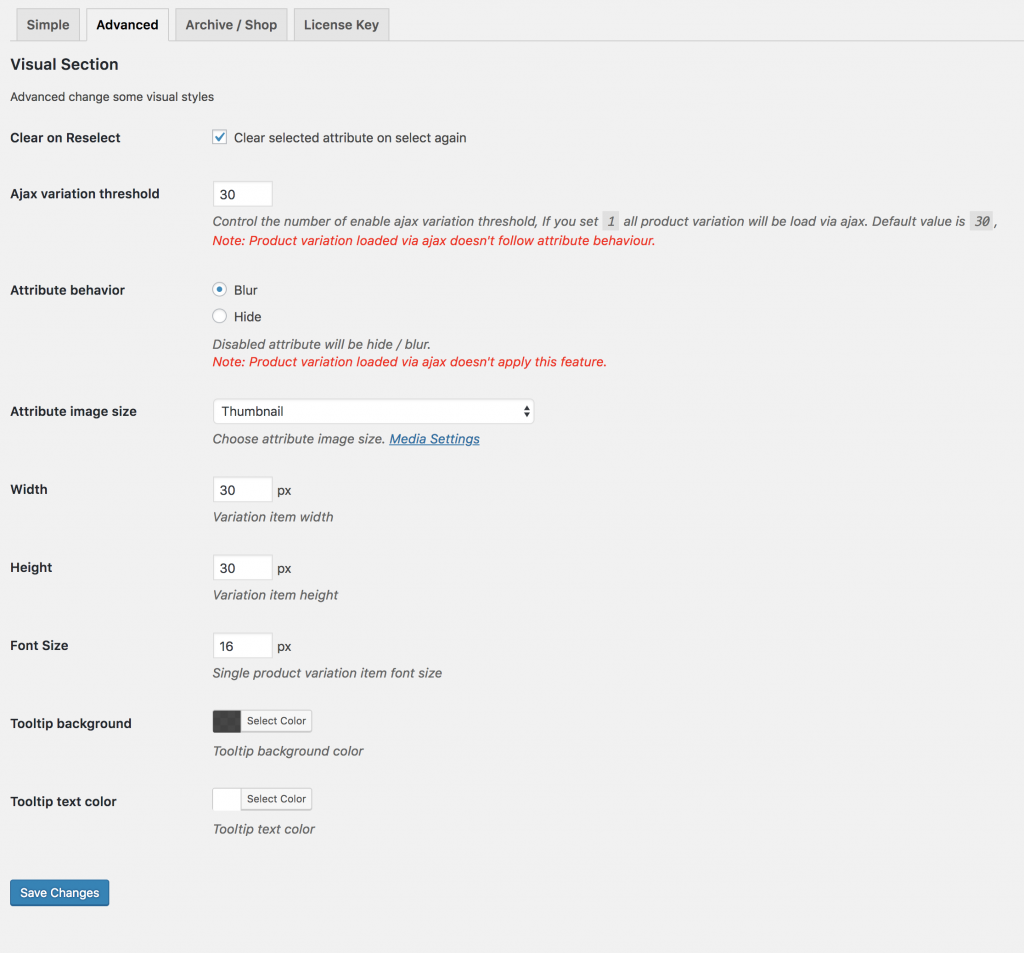
Pentru a oferi flexibilitate maximă, pluginul WooCommerce Attribute Image Swatches oferă câteva setări avansate pentru a vă oferi mai multe. Setările vă permit să controlați variantele de lățime , înălțime și dimensiunea fontului. Partea minunată, pe care o vom publica este opțiunea Comportamentul atributului pentru a prezenta în mod inteligent variația epuizată. Comportamentul atributului poate face ca variațiile din stoc să fie estompate, ascunde și încrucișate.

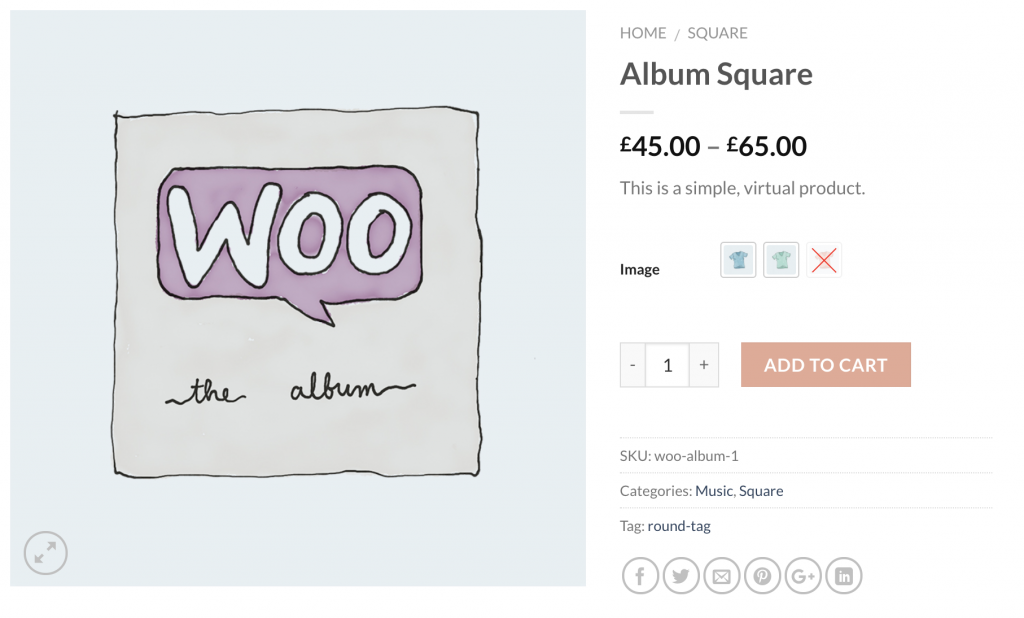
Dacă selectați o opțiune Blur din Attribute Behavior, varianta epuizată ar arăta ca următoarea captură de ecran.

Personalizați balonul și eșantionarea în paginile Magazin/Arhivă
Personalizarea imaginii tooltip și activarea mostrelor este caracteristica premium a acestui plugin. Pentru a activa acest lucru, mai întâi trebuie să descărcați versiunea premium a pluginului WooCommerce Variation Swatches.
Activați Tooltip
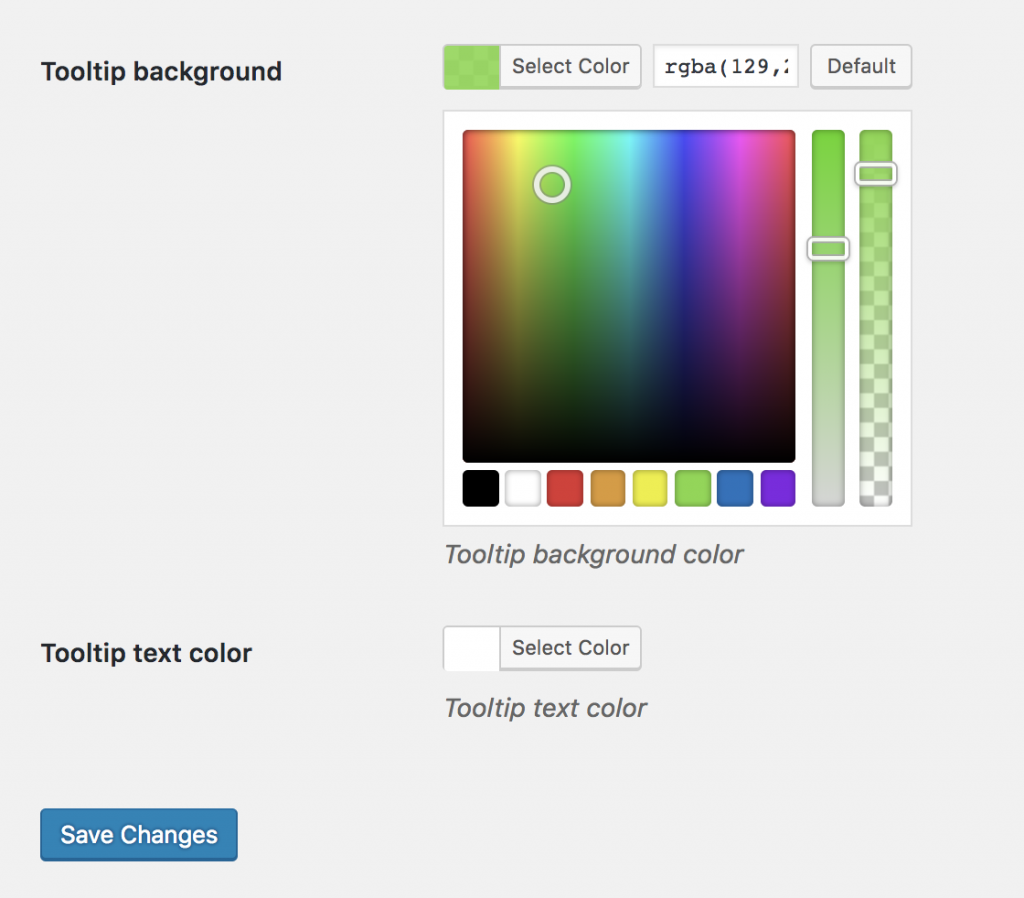
Puteți personaliza fundalul indicativ și culoarea textului din setările avansate . Verificați următoarea captură de ecran pentru a personaliza stilul indicativ.

Previzualizarea interfață de tip tooltip arată ca următoarea captură de ecran.

Activați eșantioanele pe paginile magazinului
Pentru a activa mostrele de imagini pe paginile magazinului. Navigați la pagina Arhivă/Magazin . Verificați setările Afișare în arhivă pentru a afișa mostre de imagini pe pagina magazin/arhivă. Chiar și în tema Flatsome, puteți activa mostre înainte și după adăugarea la butonul coșului din magazin din setările de poziție a mostrelor arhive . În plus, puteți controla exclusiv dimensiunea eșantionului de variație a imaginii din aceste setări.

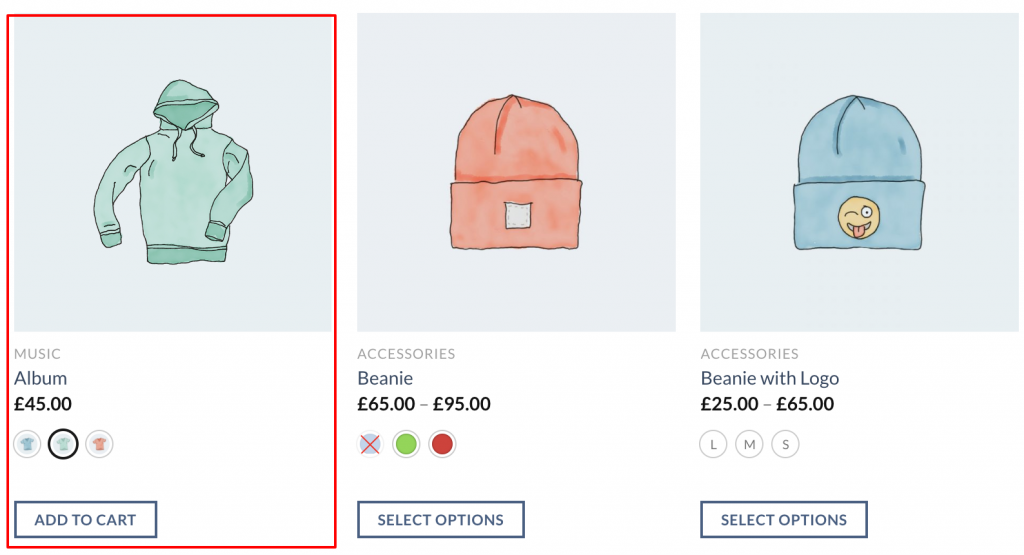
După ce ați activat mostrele pe pagina magazinului, arată ca următoarea captură de ecran.

Concluzie:
Această tehnologie va spori gradul de utilizare și conversia site-ului dvs. Dacă întâmpinați probleme în timpul instalării plugin-ului de mostre de variante de produs WooCommerce în Flatsome Theme, anunțați-mă în comentariul de mai jos. vom încerca să te ajutăm. Dacă aveți nevoie de orice subiect în cerințele dorite. Anunță-mă în comentariu. vom încerca să o acoperim în următorul tutorial.

