Flatsome WordPress 테마에서 WooCommerce 속성 이미지 견본을 활성화하는 방법
게시 됨: 2019-08-27Flatsome 테마에서 가변 제품에 대한 WooCommerce 제품 속성 이미지 견본을 활성화하기 위해 여기 있습니까?
엄청난! 당신은 바로 이곳에 있습니다.
WooCommerce 색상 견본을 만드는 방법에 대한 마지막 자습서를 따랐다면 이 자습서를 쉽게 찾을 수 있을 것입니다.
따라서 처음 방문하는 경우 이전 자습서를 확인하여 색상 제품 속성 견본을 활성화해야 합니다. 플러그인의 무료 및 프리미엄 버전을 다운로드했다고 가정합니다. 어떻게든 놓쳤다고 걱정하지 마세요. 즉시 다운로드할 수 있습니다!
Flatsome 테마에서 WooCommerce 속성 이미지를 활성화하는 방법
WooCommerce 속성 변형 견본 및 사진 플러그인을 설치하는 것은 Flatsome 테마에서 다른 WordPress 플러그인을 설치하는 것과 동일합니다. 업로드하고 플러그인 >> 새로 추가 에서 활성화하기만 하면 됩니다. 그리고 다음 단계에 따라 구성하십시오.
01단계: 이미지 속성 생성
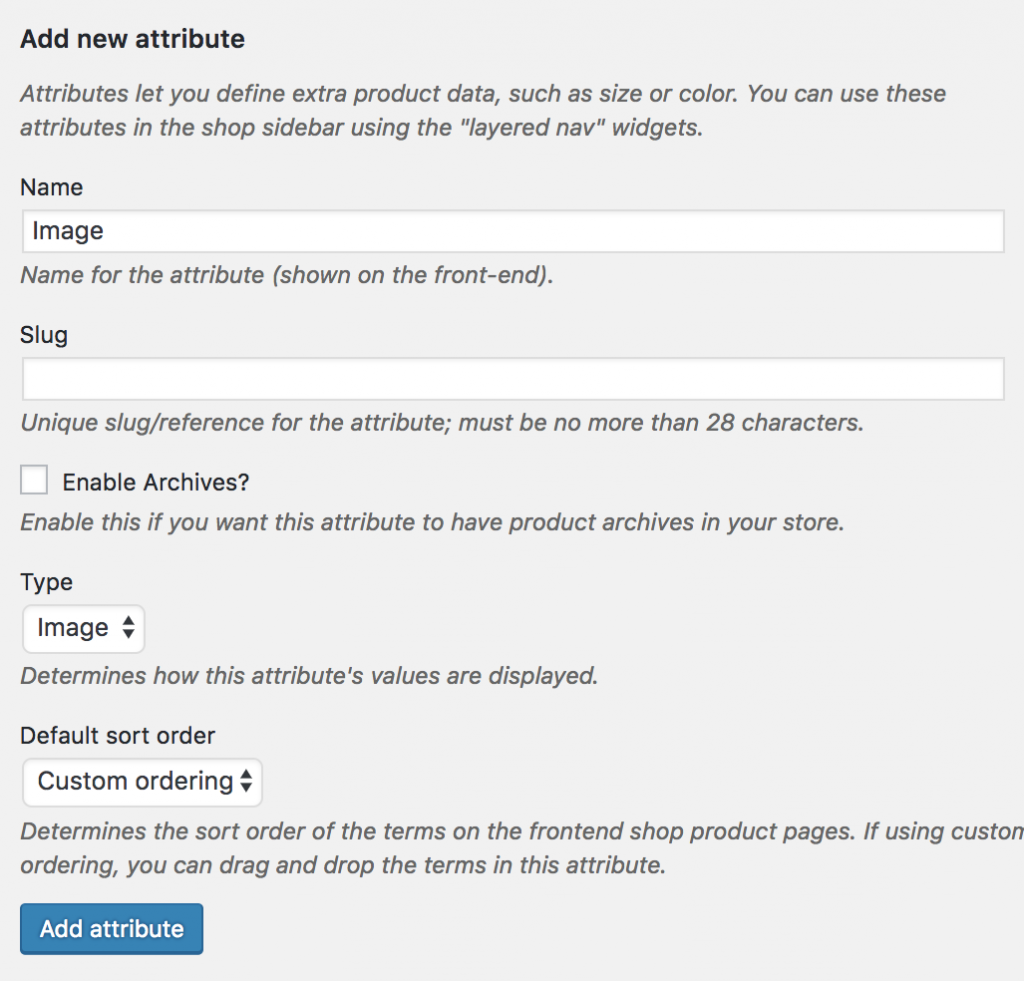
Image 속성을 전역적으로 생성하려면 Products >> Attributes 로 이동합니다. 이름 필드에 속성 제목을 삽입합니다. 이 자습서에서는 속성 이름을 Image 라고 명명했습니다.
슬러그 필드를 비워 둡니다. 시스템은 속성 슬러그를 자동으로 생성합니다. 속성 유형 드롭다운에서 이미지를 선택합니다. 속성 추가 버튼을 눌러 변경 사항을 저장합니다.

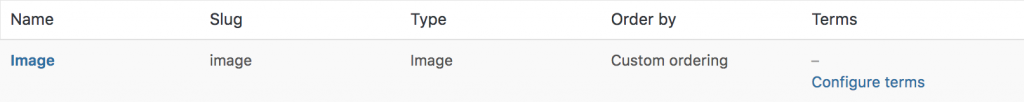
Image 속성이 생성되면 오른쪽에 목록이 생성된 것을 확인할 수 있습니다. 이미지 추가 속성이 추가되었음을 보여줍니다.

02단계: 속성 변형 생성
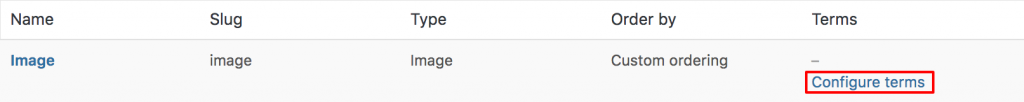
새로 생성된 이미지 속성이 비어 있습니다. 속성 내부에는 변형이 없습니다. 이미지 속성 아래에 변형을 추가하려면 용어 링크 구성 을 누릅니다.

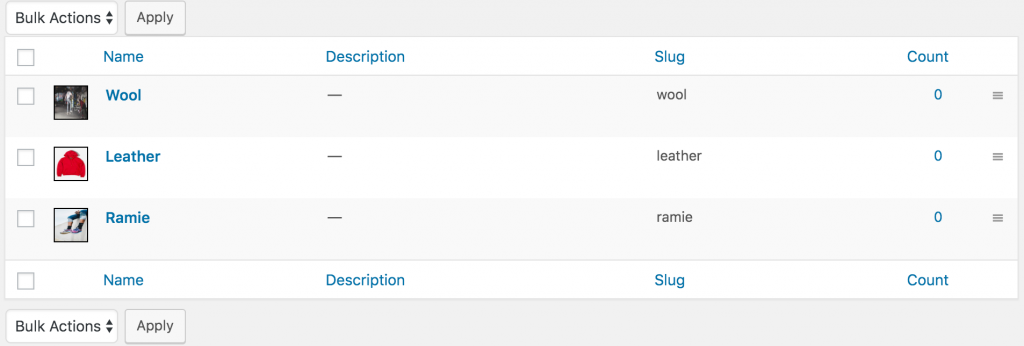
데모를 위해 세 가지 변형을 추가합니다. 모시 , 가죽 및 양모 .
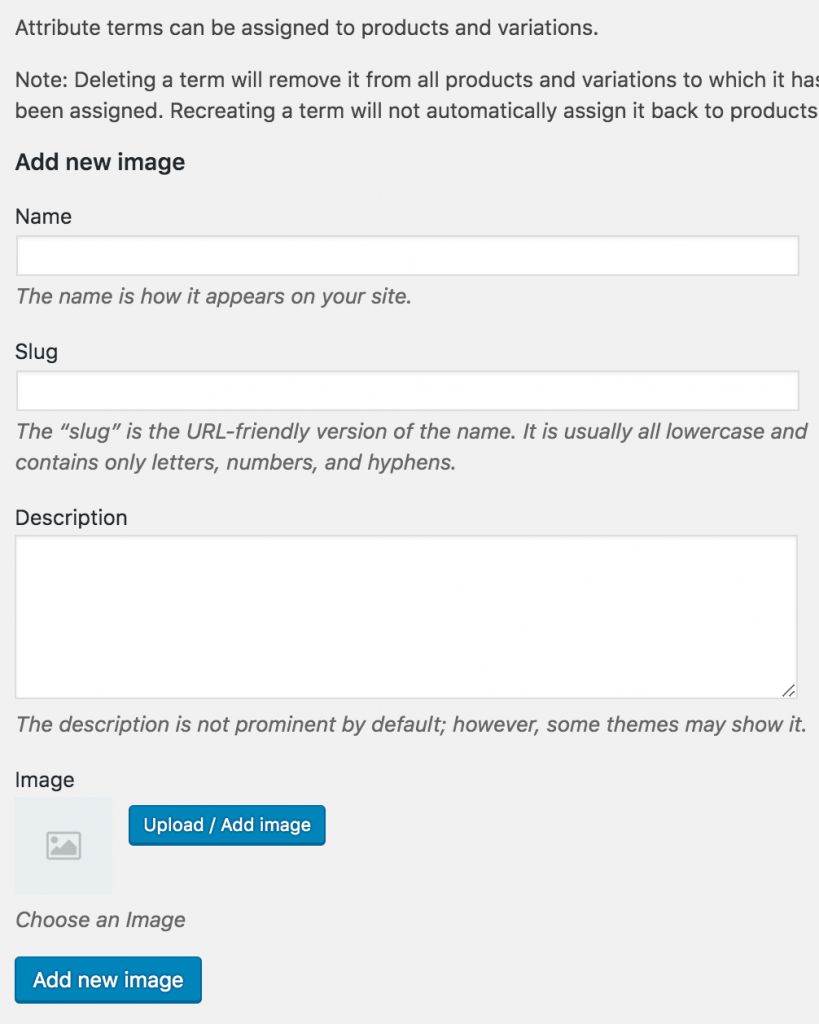
변형을 만들려면 이름 필드에 변형 제목을 삽입합니다. 시스템이 자동으로 생성할 수 있도록 슬러그 필드를 비워 두십시오. 이미지 업로드/추가 버튼을 클릭하여 컴퓨터 또는 Media Libra에서 변형 이미지를 업로드합니다.
이미지 선택이 완료되면 새 이미지 추가 버튼을 눌러 프로세스를 완료합니다.

속성 목록과 같습니다. 이미지 변형 목록은 다음과 같이 생성됩니다.

03단계: 가변 제품에서 속성 변형 활성화
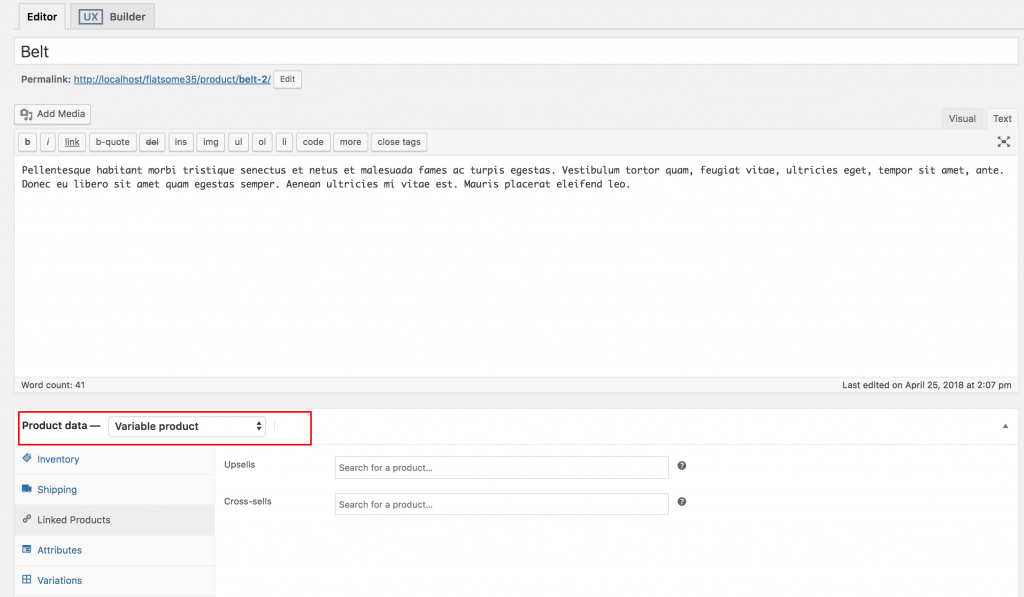
가변 제품 내에서 이미지 견본을 활성화할 때입니다. 원하는 제품에서 이미지 견본을 활성화합니다. 원하는 제품 편집 모드로 들어갑니다. 제품 데이터 에서 가변 제품 을 선택했는지 확인합니다.

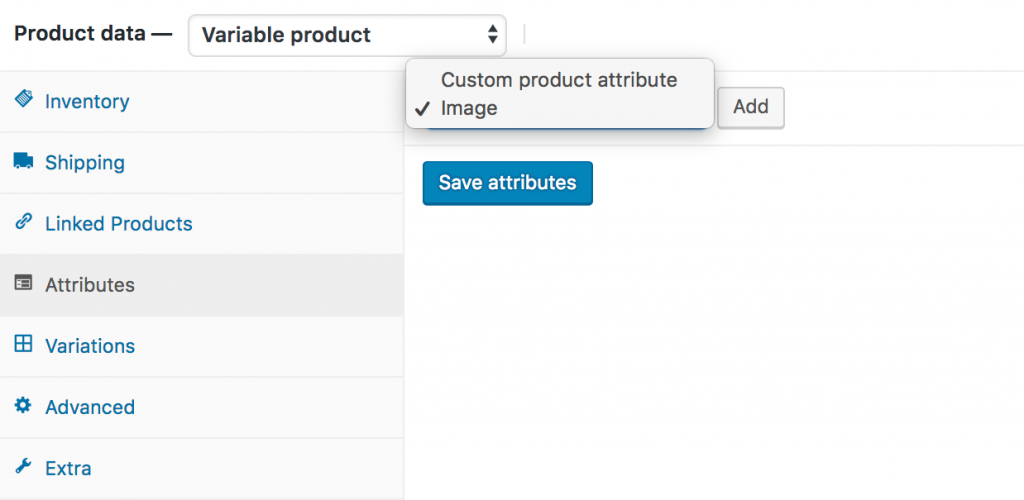
제품 데이터 드롭다운에서 가변 제품 을 선택하고 속성 탭으로 이동합니다. 맞춤 제품 속성 드롭다운을 클릭합니다. 이 드롭다운에서 전역적으로 생성된 모든 속성을 볼 수 있습니다. Image 속성만 생성했으므로 이제 Image 속성이 표시됩니다.

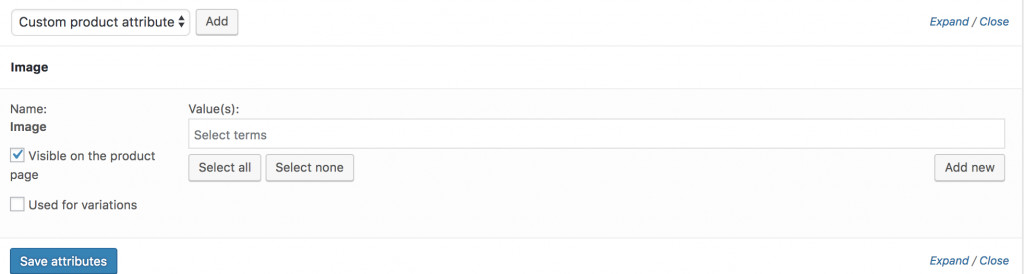
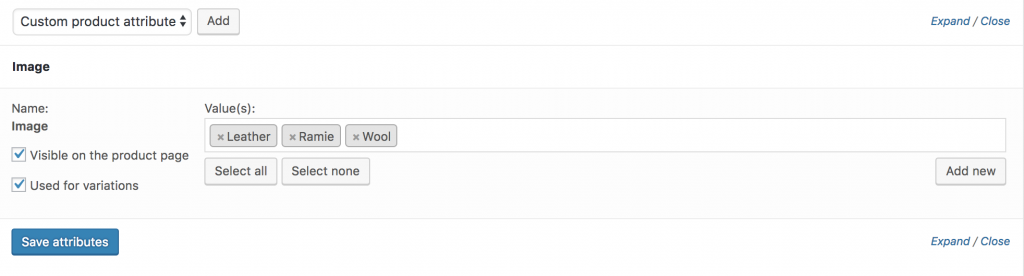
이미지 속성을 선택하고 추가 를 클릭합니다. 이후에 다음과 같은 화면이 나타나는 것을 볼 수 있습니다.

색상 속성의 사용 가능한 모든 변형을 선택하려면 모두 선택 버튼을 클릭합니다. 선택한 모든 변형을 한 번에 선택 취소하려는 경우. 선택 안 함 버튼을 클릭합니다. 모두 선택 버튼을 선택하고 변형 설정에 사용을 선택한 다음 속성 저장 버튼을 클릭하여 모든 변형을 추가합니다. 지침은 다음 스크린샷을 확인하세요.

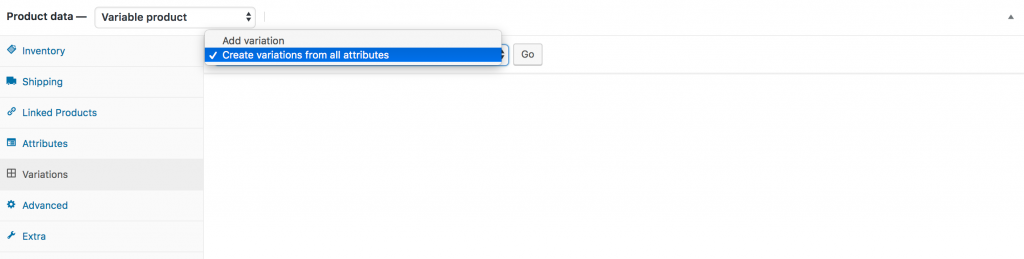
이제 변형 탭으로 이동합니다. 변형 추가 드롭다운을 클릭합니다. 여기에서 두 가지 옵션을 확인할 수 있습니다. 첫 번째는 변형 추가 이고 두 번째는 모든 속성에서 변형을 만드는 것 입니다.

이 자습서에서는 모든 속성에서 변형 생성 을 선택하고 이동 버튼을 클릭합니다. 다음과 같이 사용 가능한 모든 변형이 추가됩니다.


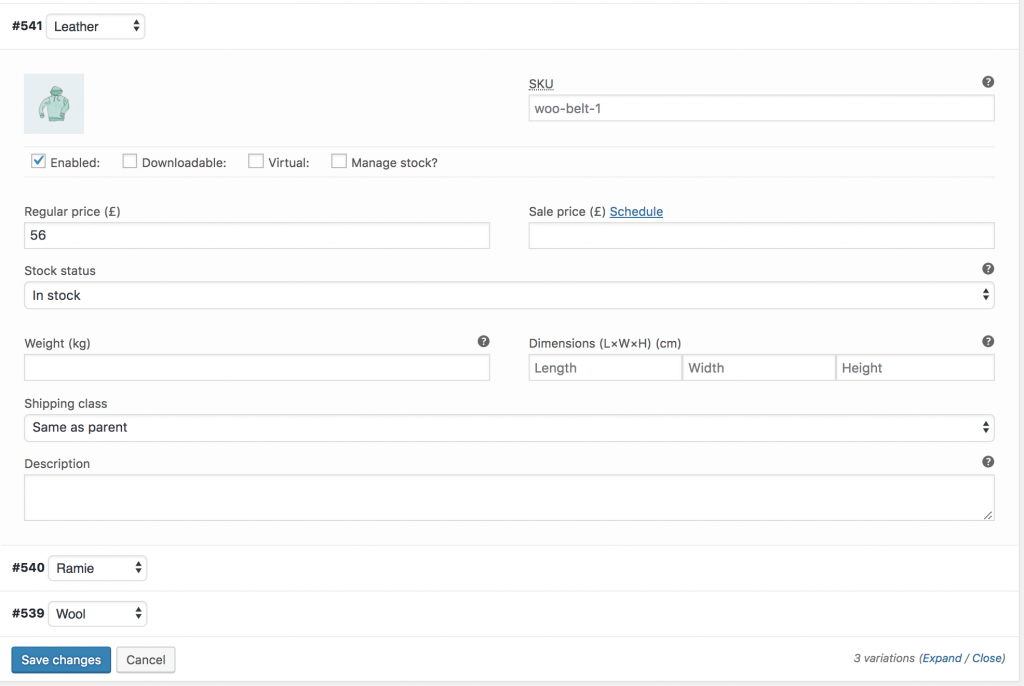
위 이미지에서 Leather , Ramie 및 Wool 이미지 변형이 있음을 알 수 있습니다. 이 화면에서 변형 이미지, 변형 가격 및 기타 변형별 세부 정보를 추가할 수 있습니다. 각 변형에 필요한 세부 정보를 모두 추가했으면 변경 내용 저장 버튼을 클릭합니다.
기억하십시오 ! 각 변형에 가격을 추가하는 것을 잊지 마십시오. 그렇지 않으면 변형이 제품 프런트엔드에 표시되지 않습니다.
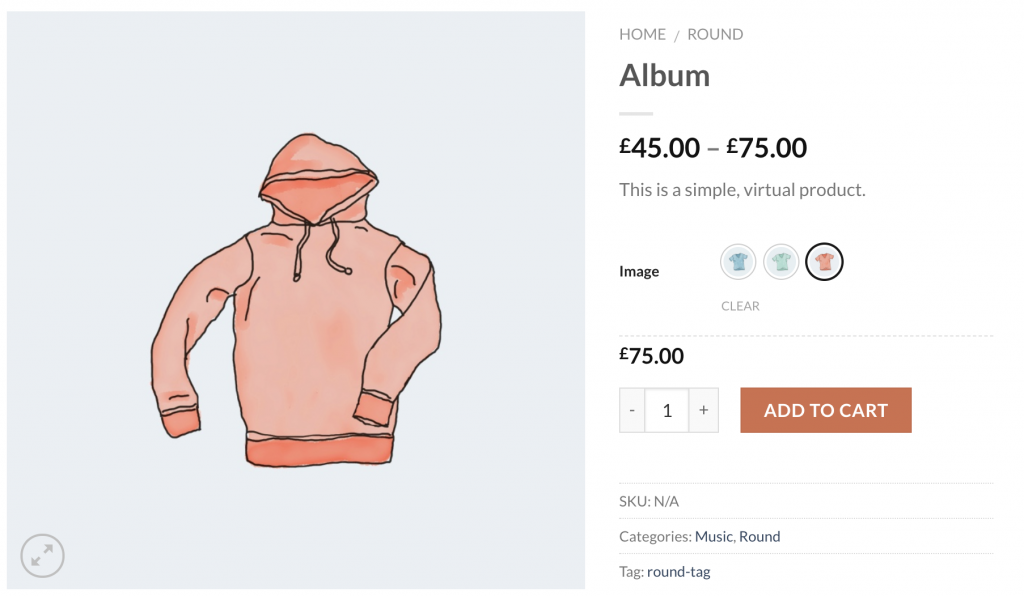
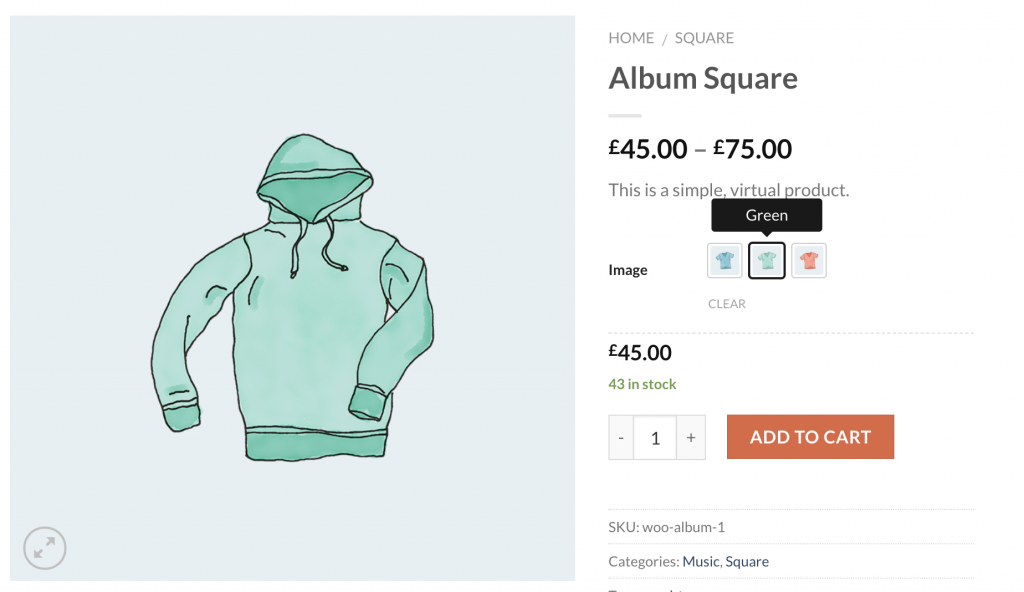
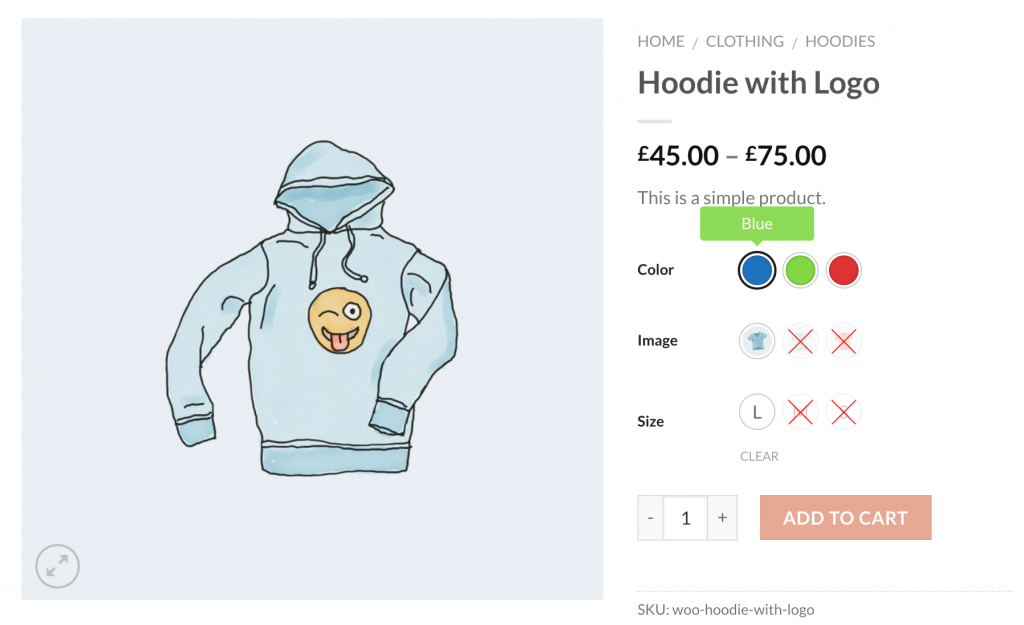
변형을 성공적으로 추가할 수 있다면. 제품 프런트엔드에서 다음 견본을 볼 수 있습니다.

간단한 설정
WooCommerce 변형 견본 및 사진은 강력한 플러그인입니다. 툴팁을 활성화하고, 플러그인 기본 스타일시트를 비활성화하고, 원형과 정사각형 모양 사이를 전환할 수 있습니다.

원형에서 정사각형으로 모양 스타일을 선택하고 도구 설명을 활성화하려는 경우 프런트 엔드 제품 페이지는 다음과 같습니다.

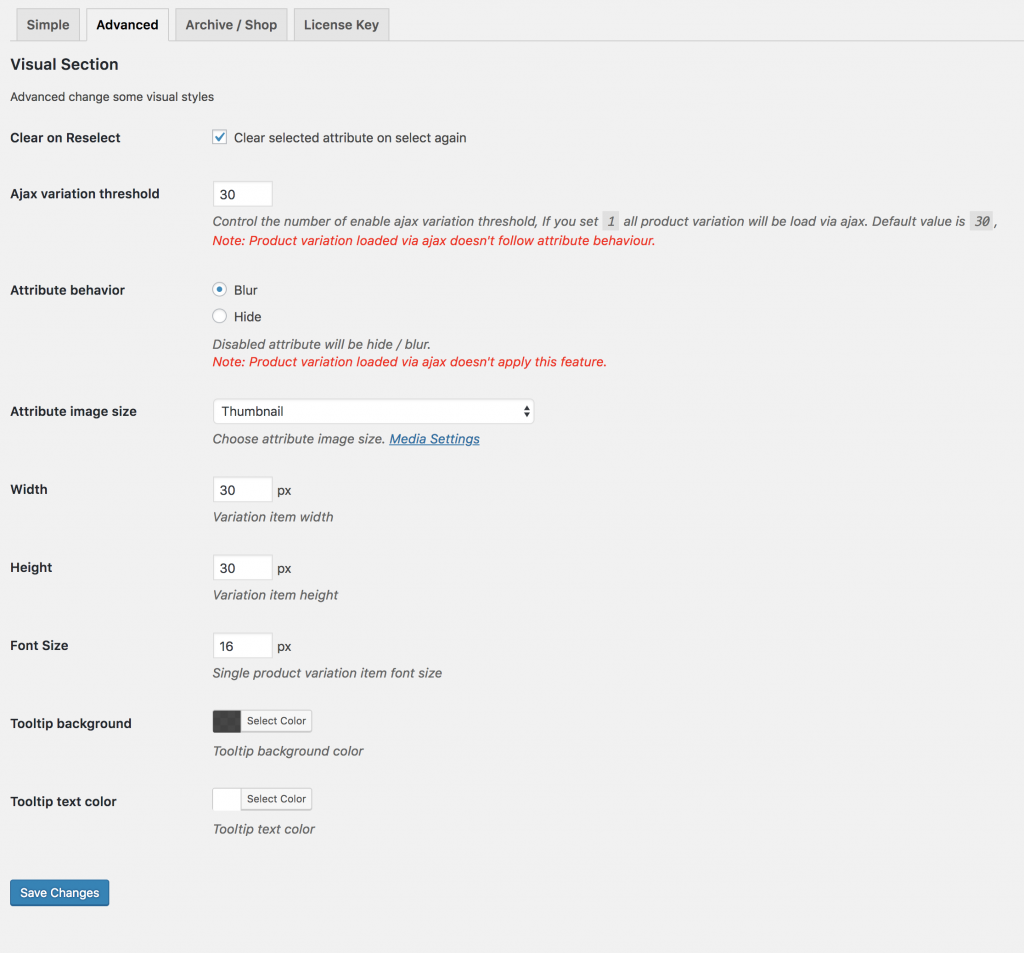
고급 설정
최고의 유연성을 제공하기 위해 WooCommerce 속성 이미지 견본 플러그인은 더 많은 것을 제공하는 몇 가지 고급 설정을 제공합니다. 설정을 통해 변형 견본 너비 , 높이 및 글꼴 크기를 제어할 수 있습니다. 우리가 게시할 멋진 부분은 품절 변형을 현명하게 표시하는 속성 동작 옵션입니다. 속성 동작 은 재고 변동을 흐리게, 숨기고 교차할 수 있습니다.

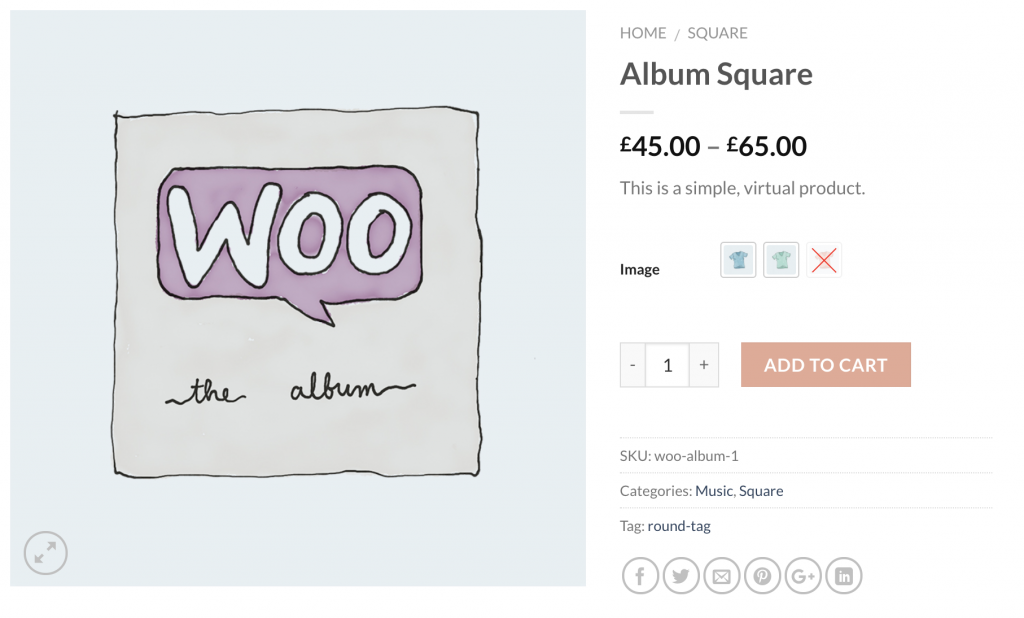
Attribute Behavior에서 Blur 옵션을 선택하면 품절 변형이 다음 스크린샷과 같이 표시됩니다.

스토어/아카이브 페이지에서 도구 설명 및 견본 사용자 정의
툴팁 이미지를 사용자 정의하고 견본을 활성화하는 것은 이 플러그인의 프리미엄 기능입니다. 이를 활성화하려면 먼저 WooCommerce 변형 견본 플러그인의 프리미엄 버전을 다운로드해야 합니다.
툴팁 활성화
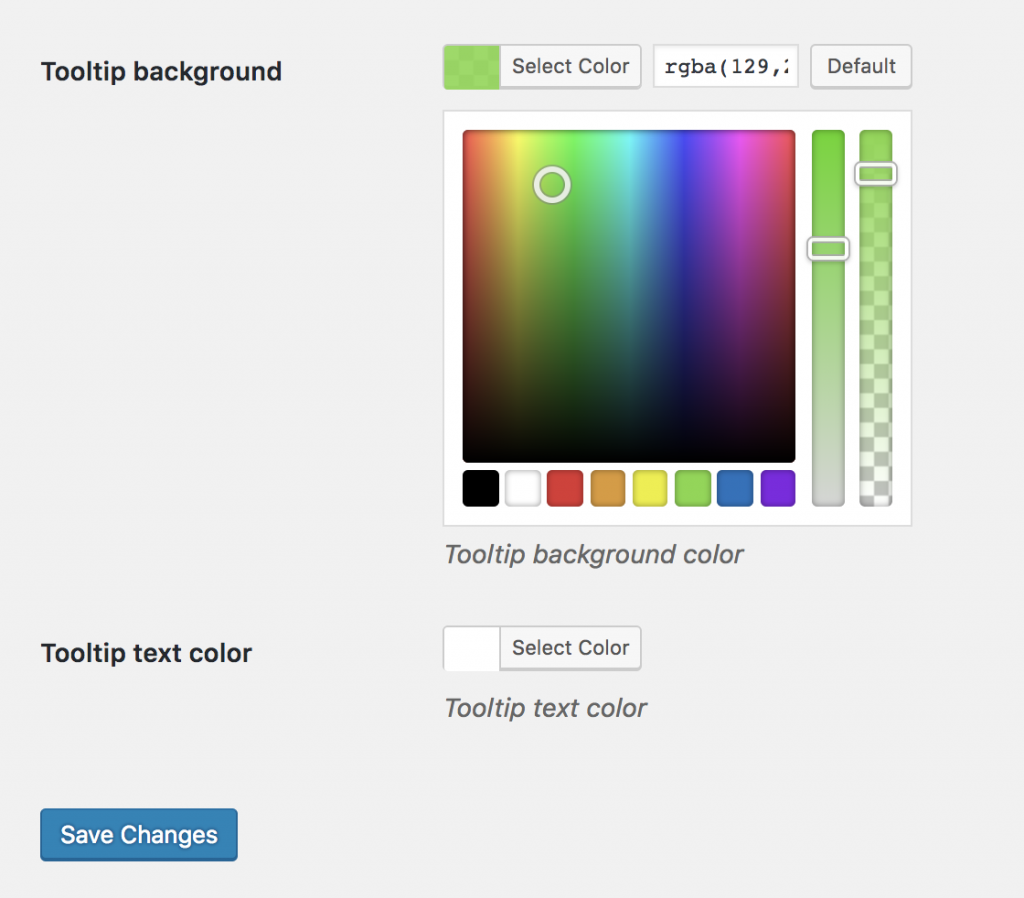
고급 설정에서 도구 설명 배경 및 텍스트 색상을 사용자 지정할 수 있습니다. 도구 설명 스타일을 사용자 지정하려면 다음 스크린샷을 확인하세요.

툴팁 프론트엔드 미리보기는 다음 스크린샷과 같습니다.

스토어 페이지에서 견본 활성화
상점 페이지에서 이미지 견본을 활성화합니다. 보관/쇼핑 페이지로 이동합니다. 스토어/아카이브 페이지에 이미지 견본을 표시 하려면 아카이브 에 표시 설정을 확인하십시오. Flatsome 테마에서도 Archive Swatches Position 설정에서 상점의 장바구니 버튼에 추가하기 전과 후에 견본을 활성화할 수 있습니다. 또한 이러한 설정에서 이미지 변형 견본의 크기를 독점적으로 제어할 수 있습니다.

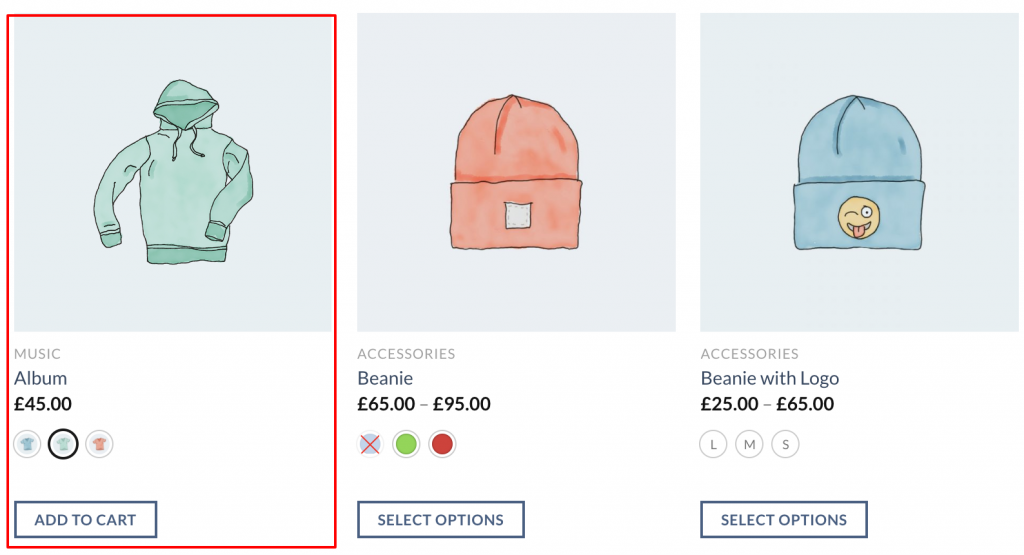
스토어 페이지에서 견본을 활성화하면 다음 스크린샷과 같습니다.

결론:
이 기술은 사이트의 유용성과 전환율을 높일 것입니다. Flatsome Theme에서 WooCommerce 제품 변형 견본 플러그인을 설치하는 동안 문제가 발생하면 아래 의견에 알려주십시오. 우리는 당신을 도우려고 노력할 것입니다. 원하는 요구 사항에 주제가 필요한 경우. 댓글로 알려주세요. 우리는 다음 튜토리얼에서 그것을 다루려고 노력할 것입니다.

