Como habilitar amostras de imagens de atributo WooCommerce no tema WordPress Flatsome
Publicados: 2019-08-27Você está aqui para habilitar WooCommerce Product Attributes Images Swatches Para produtos variáveis no tema Flatsome?
Excelente! Você está no lugar certo.
Se você seguiu nosso último tutorial sobre como criar amostras de cores do WooCommerce, achará este tutorial fácil.
Portanto, se você está aqui pela primeira vez, verifique o tutorial anterior para habilitar amostras de atributos de produtos de cores. Estamos supondo que você tenha as versões gratuitas e premium do plug-in baixadas. Não se preocupe se você perdeu de alguma forma. Você pode baixá-lo instantaneamente!
Como habilitar imagens de atributo WooCommerce no tema Flatsome
Instalar as amostras de variação do WooCommerce Attribute e o plug-in de foto é o mesmo que instalar outros plug-ins do WordPress no tema Flatsome. Basta carregá-lo e ativá-lo em Plugins >> Adicionar Novo . E siga os próximos passos para configurá-lo.
Etapa 01: Criar Atributo de Imagem
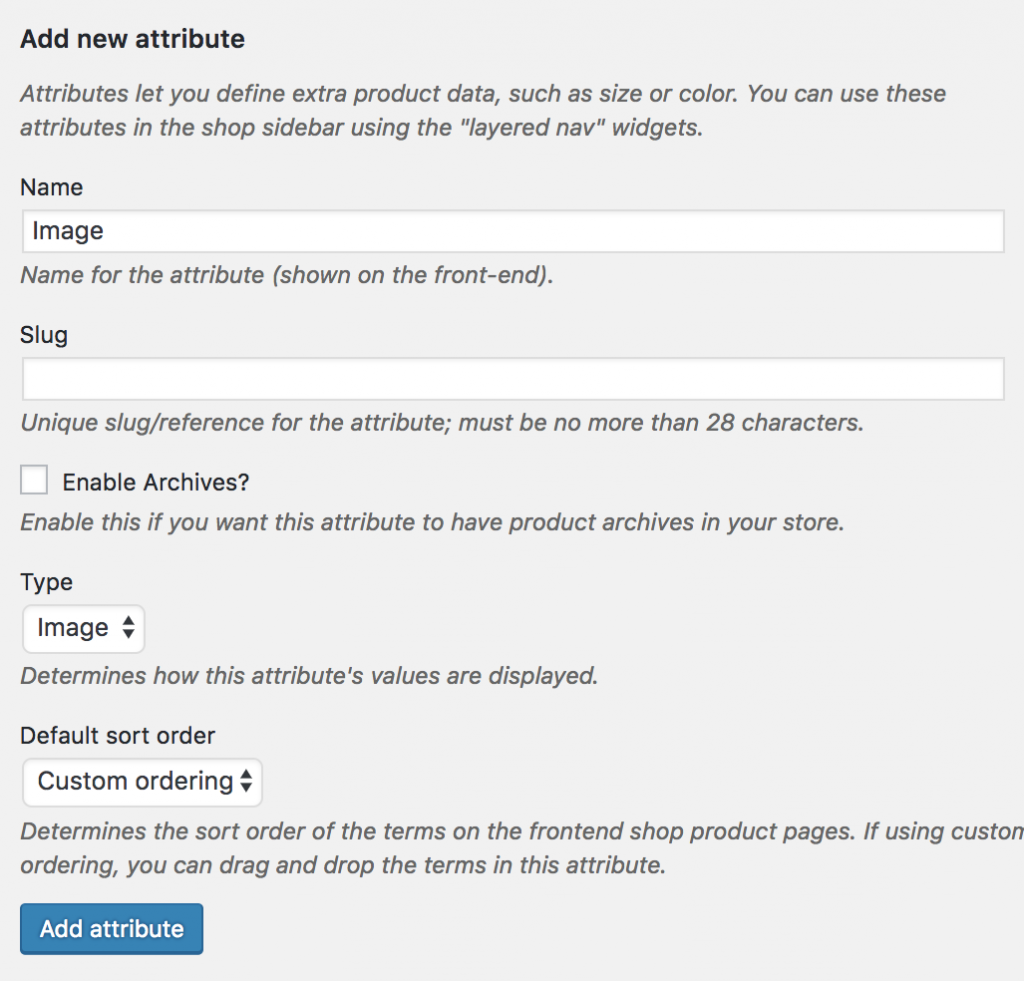
Para criar um atributo Image globalmente, vá para Products >> Attributes . Insira o título do atributo no campo Nome . Neste tutorial, denominei o nome do atributo: Image .
Deixe o campo Slug vazio. O sistema gera automaticamente o slug de atributo. Selecione a imagem na lista suspensa Tipo de atributo. Pressione o botão Adicionar atributo para salvar as alterações.

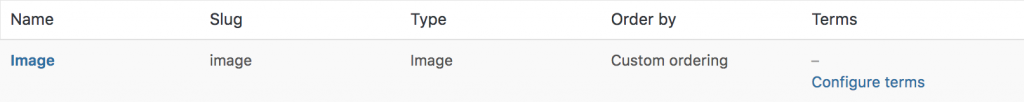
Depois que o atributo Image for criado, você notará que uma lista é criada no lado direito. ele mostra o atributo Image adicionado adicionado.

Etapa 02: criar variações de atributo
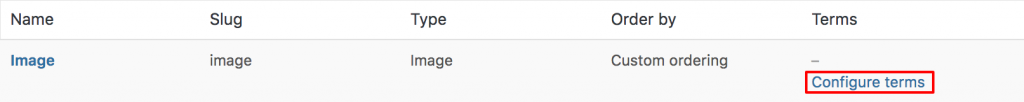
O atributo Image recém-criado está vazio. Não há variação dentro do atributo. Para adicionar variação no atributo de imagem, pressione Configurar link do termo .

Para fins de demonstração, adicionaremos três variações. Rami , Couro e Lã .
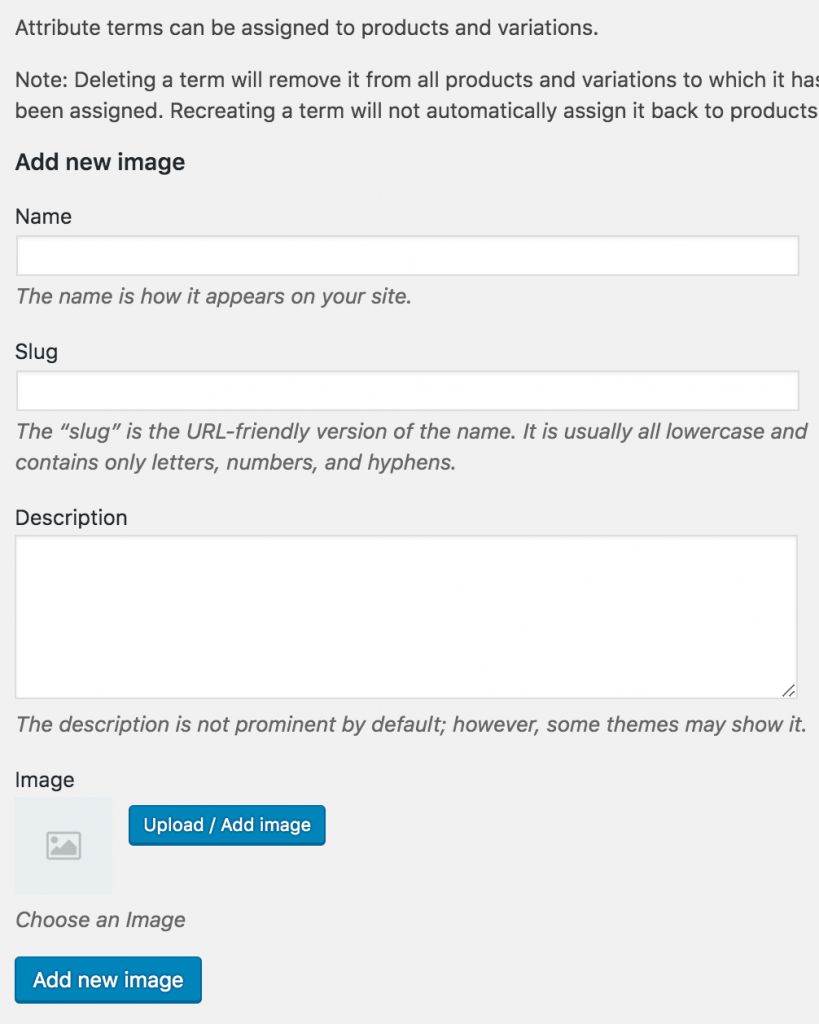
Para criar variação, insira o título da variação no campo Nome . Mantenha o campo slug vazio para permitir que o sistema o gere automaticamente. Faça upload de imagens de variação do seu computador ou Media Libra clicando no botão Upload/Add image .
Quando sua seleção de imagem estiver concluída, pressione o botão Adicionar nova imagem para concluir o processo

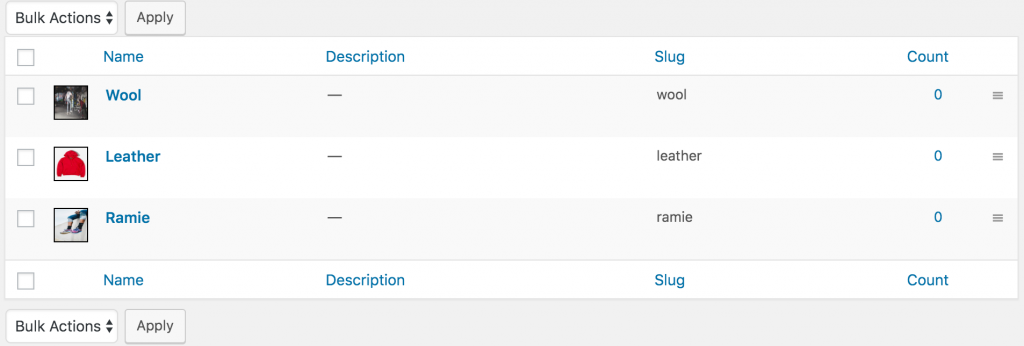
Como a lista de atributos. uma lista de variação de imagem seria criada como a seguir.

Etapa 03: habilitar variação de atributo no produto variável
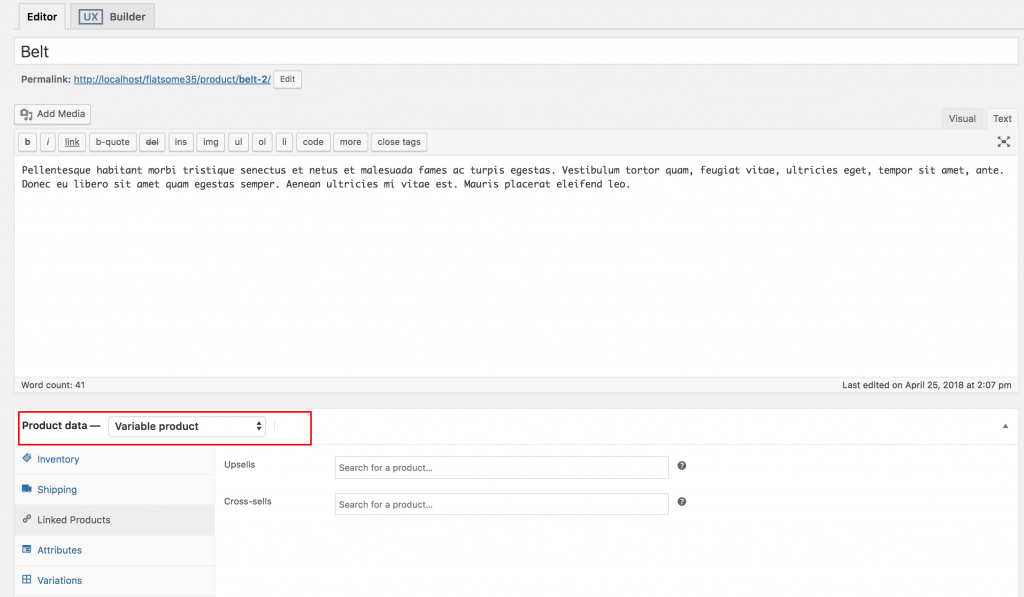
É hora de habilitar amostras de imagem dentro de um produto variável. Para habilitar amostras de imagem em seu produto desejado. Entre no modo de edição do produto desejado. Certifique-se de ter produtos variáveis selecionados em Dados do produto .

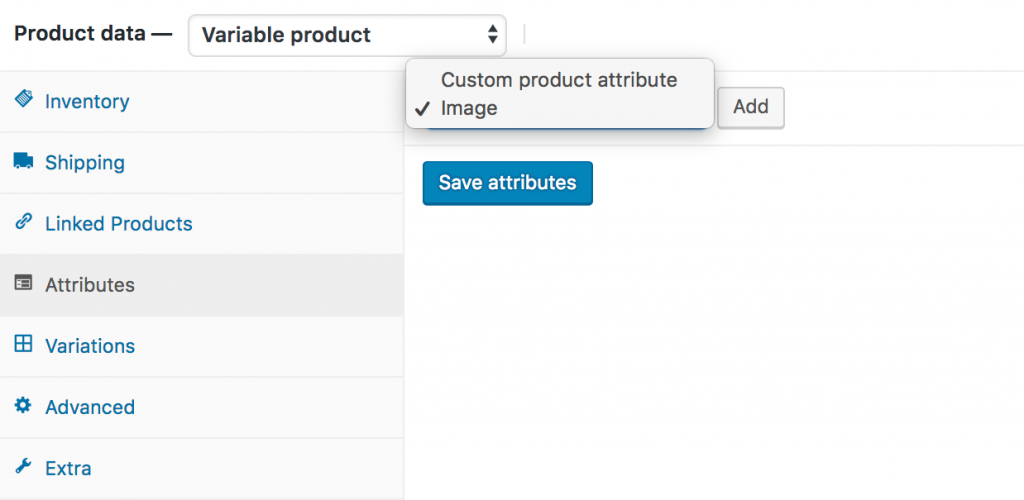
Selecionando o produto variável no menu suspenso Dados do produto , vá para a guia Atributos . Clique no menu suspenso Atributo de produto personalizado . Nesta lista suspensa, você pode ver todos os seus atributos criados globalmente. Como criamos apenas um atributo Image , agora está mostrando um atributo Image .

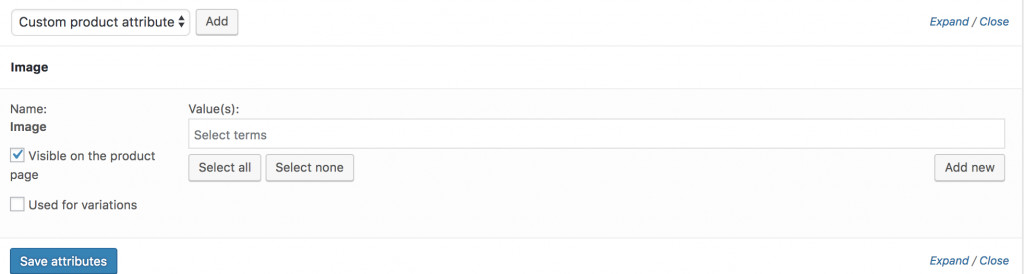
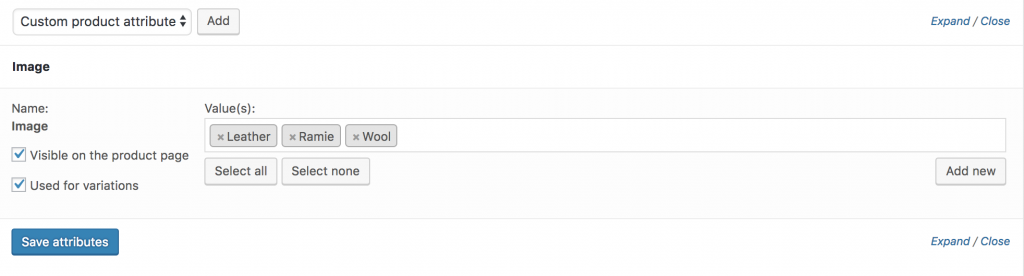
Selecione o atributo Image e clique em Add . Você pode ver as seguintes telas aparecendo depois.

Se você deseja selecionar todas as variações disponíveis do atributo de cor, clique no botão Selecionar tudo . Se você quiser desmarcar todas as variações selecionadas de uma vez. Clique no botão Selecionar nenhum . Adicione todas as variações selecionando o botão Selecionar tudo , marcando Usado para configurações de variações e clicando no botão Salvar atributos . Verifique a captura de tela a seguir para obter diretrizes.

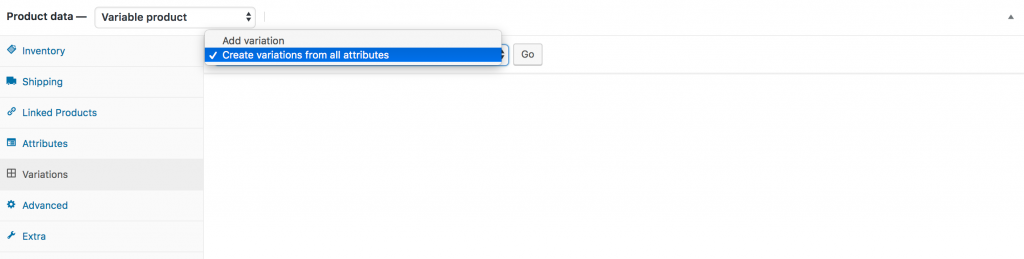
Agora entre na guia Variações . Clique no menu suspenso Adicionar variação . Aqui você notará duas opções. A primeira é Adicionar Variação e a segunda é Criar variações de todos os atributos .

Neste tutorial, vamos selecionar Criar variação de todos os atributos e clicar no botão Ir . Ele adicionará todas as variações disponíveis, como a seguir.


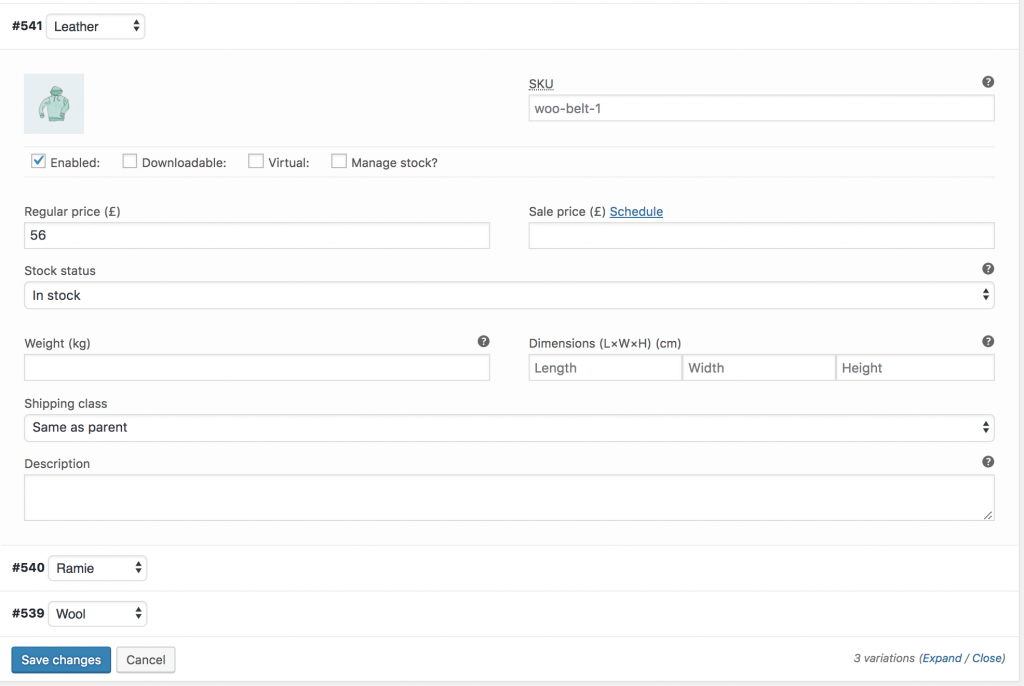
Você pode ver na imagem acima que as variações de imagem Leather , Ramie e Wool estão lá. Nessa tela, você pode adicionar imagens de variação, preços de variação e outros detalhes específicos de variação. Quando terminar de adicionar todos os detalhes necessários em cada variação, clique no botão Salvar alterações .
Lembre-se ! Não se esqueça de adicionar o preço em cada variação, caso contrário, as variações não serão visíveis no frontend do produto.
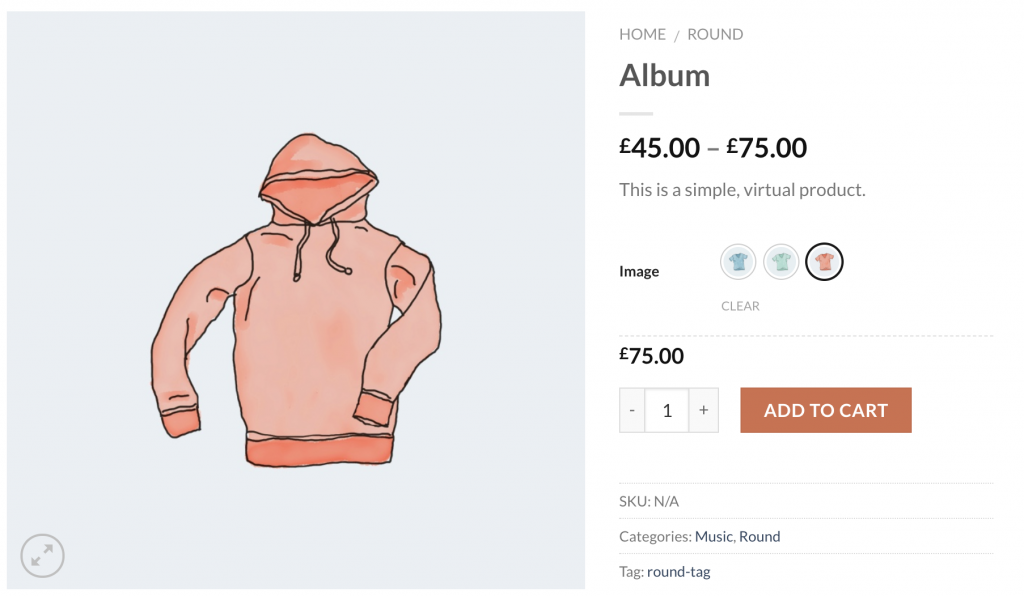
Se você conseguir adicionar variação. Você pode ver as amostras a seguir no front-end do seu produto.

Configurações simples
As amostras e fotos da variação do WooCommerce são um plugin poderoso. Ele permite que você ative a dica de ferramenta, desative a folha de estilo padrão do plug-in e alterne entre as formas redonda e quadrada.

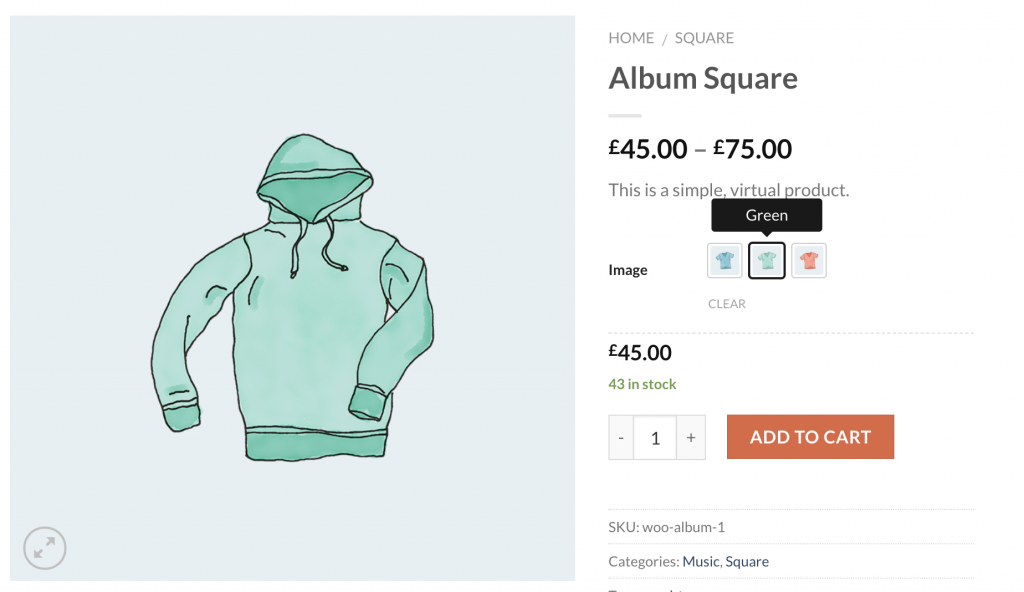
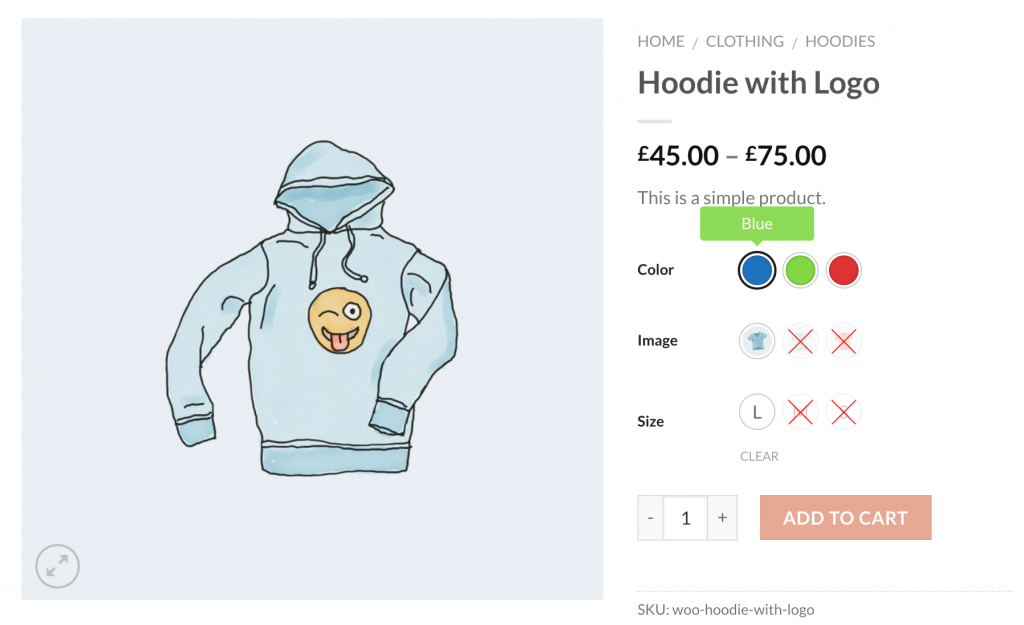
Se você quiser selecionar o estilo da forma de Redondo para Quadrado e habilitar a dica de ferramenta, a página do produto front-end terá a seguinte aparência.

Configurações avançadas
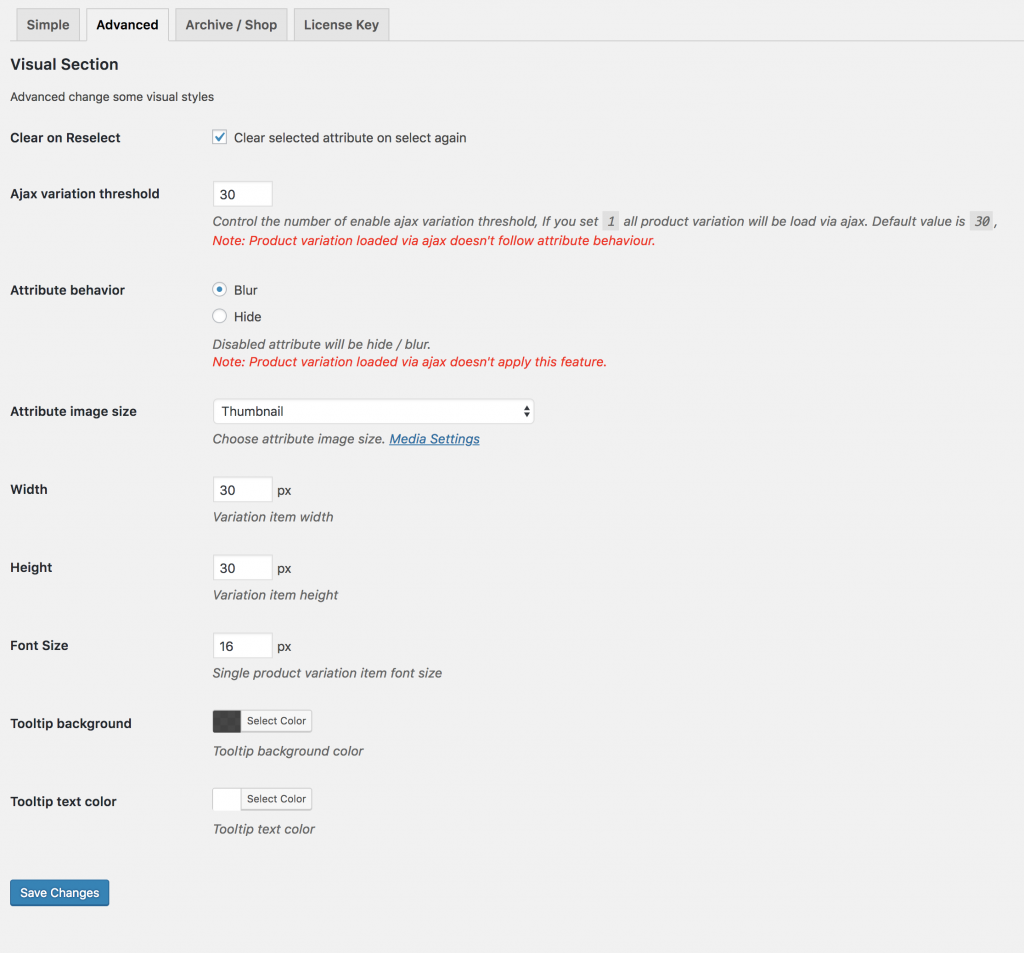
Para fornecer flexibilidade máxima, o plug-in WooCommerce Attribute Image Swatches oferece algumas configurações avançadas para oferecer mais. As configurações permitem controlar a largura , a altura e o tamanho da fonte das amostras de variação. A parte incrível que postaremos é a opção Attribute Behavior para apresentar a variação de falta de estoque de forma inteligente. O Attribute Behavior pode fazer com que a variação de estoque desfoque, oculte e cruze.

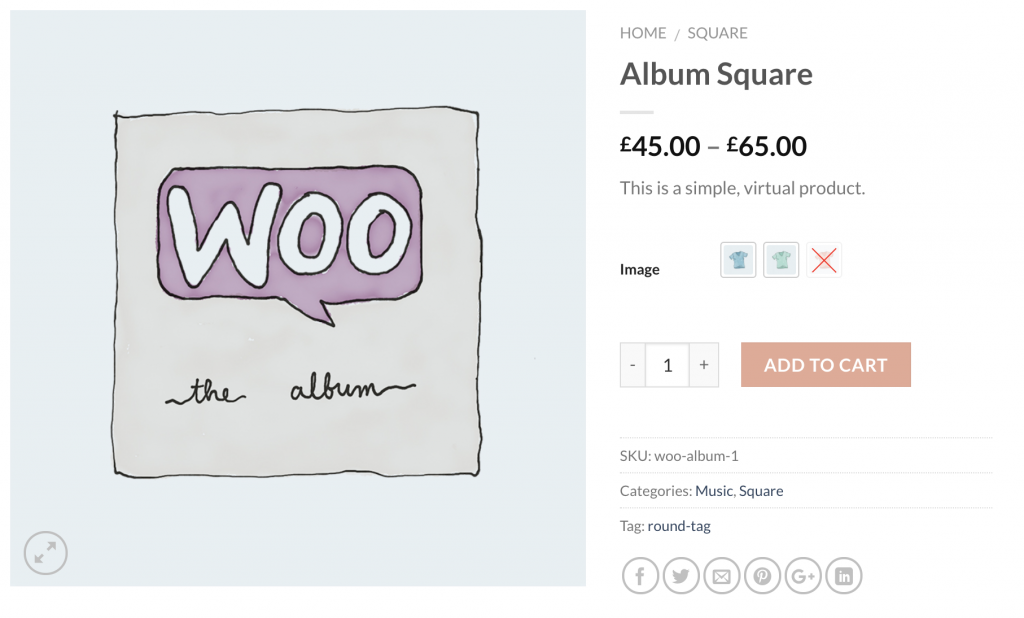
Se você selecionar uma opção de Desfoque em Attribute Behavior, a variação de falta de estoque se parecerá com a captura de tela a seguir.

Personalizar dica de ferramenta e amostra nas páginas de loja/arquivo
Personalizar a imagem da dica de ferramenta e ativar as amostras é o recurso premium deste plug-in. Para habilitar isso, você deve primeiro baixar a versão Premium do plug-in WooCommerce Variation Swatches.
Ativar dica de ferramenta
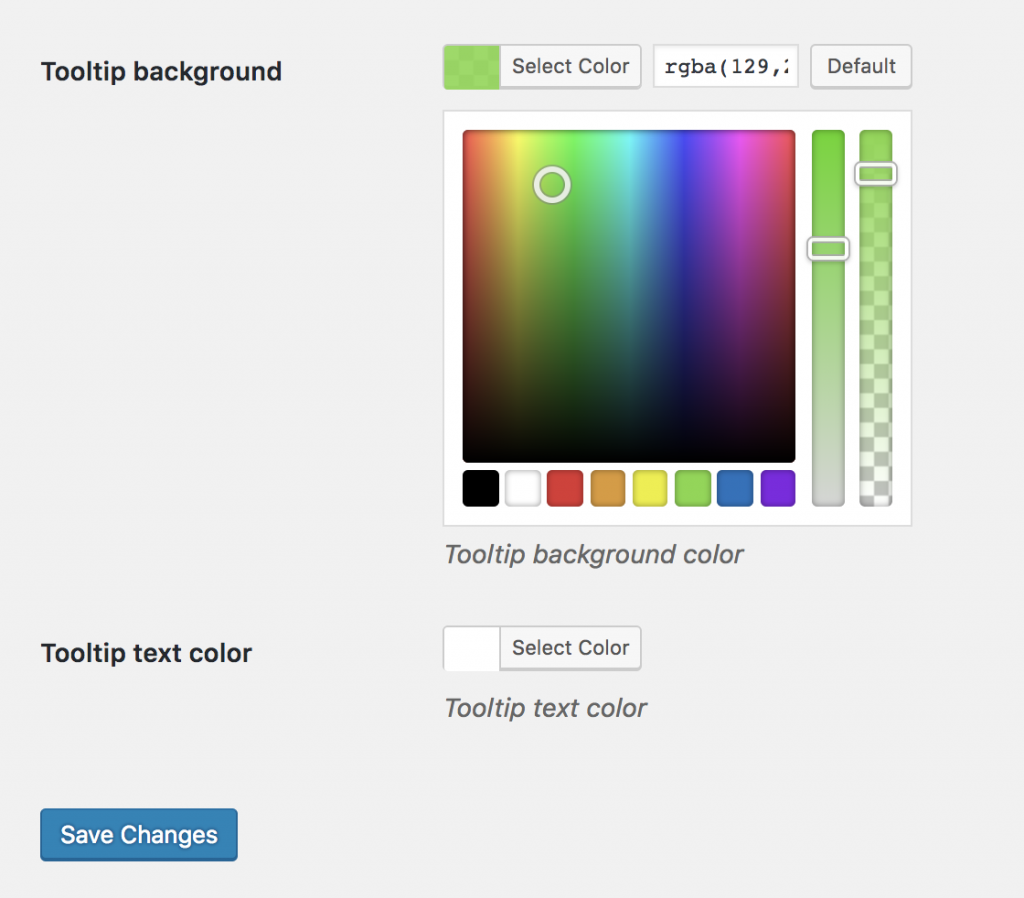
Você pode personalizar o plano de fundo da dica de ferramenta e a cor do texto nas configurações avançadas . Verifique a captura de tela a seguir para personalizar o estilo da dica de ferramenta.

A visualização do front-end da dica de ferramenta se parece com a captura de tela a seguir.

Ativar amostras nas páginas da loja
Para habilitar amostras de imagem nas páginas da loja. Navegue até a página Arquivo / Loja . Verifique as configurações Mostrar no arquivo para mostrar amostras de imagem na página de loja/arquivo. Mesmo no tema Flatsome, você pode ativar amostras antes e depois de adicionar ao botão do carrinho na loja nas configurações de Posição de amostras de arquivo . Além disso, você pode controlar exclusivamente o tamanho da amostra de variação da imagem nessas configurações.

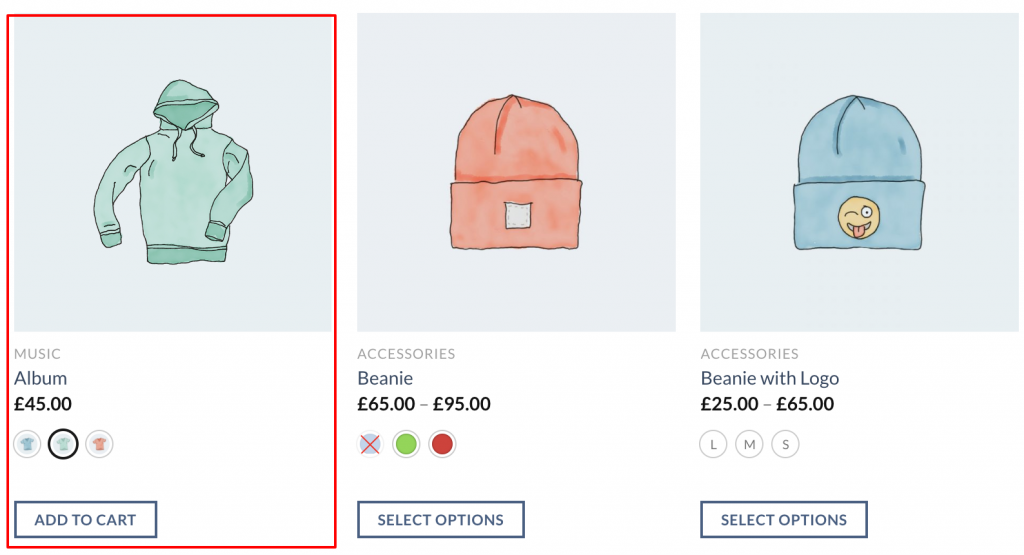
Depois de habilitar as amostras na página da loja, ela se parece com a captura de tela a seguir.

Conclusão:
Essa tecnologia aumentará a usabilidade e a conversão do seu site. Se você enfrentar algum problema ao instalar o plug-in de amostras de variação do produto WooCommerce no Flatsome Theme, avise-me no comentário abaixo. tentaremos ajudá-lo. Se você precisar de algum tópico em sua exigência desejada. Deixe-me saber no comentário. tentaremos abordá-lo no próximo tutorial.

