Comment activer les échantillons d'images d'attributs WooCommerce dans le thème WordPress Flatsome
Publié: 2019-08-27Êtes-vous ici pour activer les échantillons d'images des attributs de produit WooCommerce pour les produits variables dans le thème Flatsome ?
Super! Vous êtes au bon endroit.
Si vous avez suivi notre dernier tutoriel sur la création d'échantillons de couleurs WooCommerce, vous trouverez ce tutoriel facile.
Donc, si vous êtes ici pour la première fois, vous devriez consulter le didacticiel précédent pour activer les nuances d'attributs de produit de couleur. Nous supposons que vous avez téléchargé les versions gratuites et premium du plugin. Ne vous inquiétez pas si vous l'avez manqué d'une manière ou d'une autre. Vous pouvez le télécharger instantanément !
Comment activer les images d'attribut WooCommerce dans le thème Flatsome
L'installation des échantillons de variation WooCommerce Attribute et du plugin photo est la même que l'installation d'autres plugins WordPress dans le thème Flatsome. Il suffit de le télécharger et de l'activer à partir de Plugins >> Add New . Et suivez les étapes suivantes pour le configurer.
Étape 01 : Créer un attribut d'image
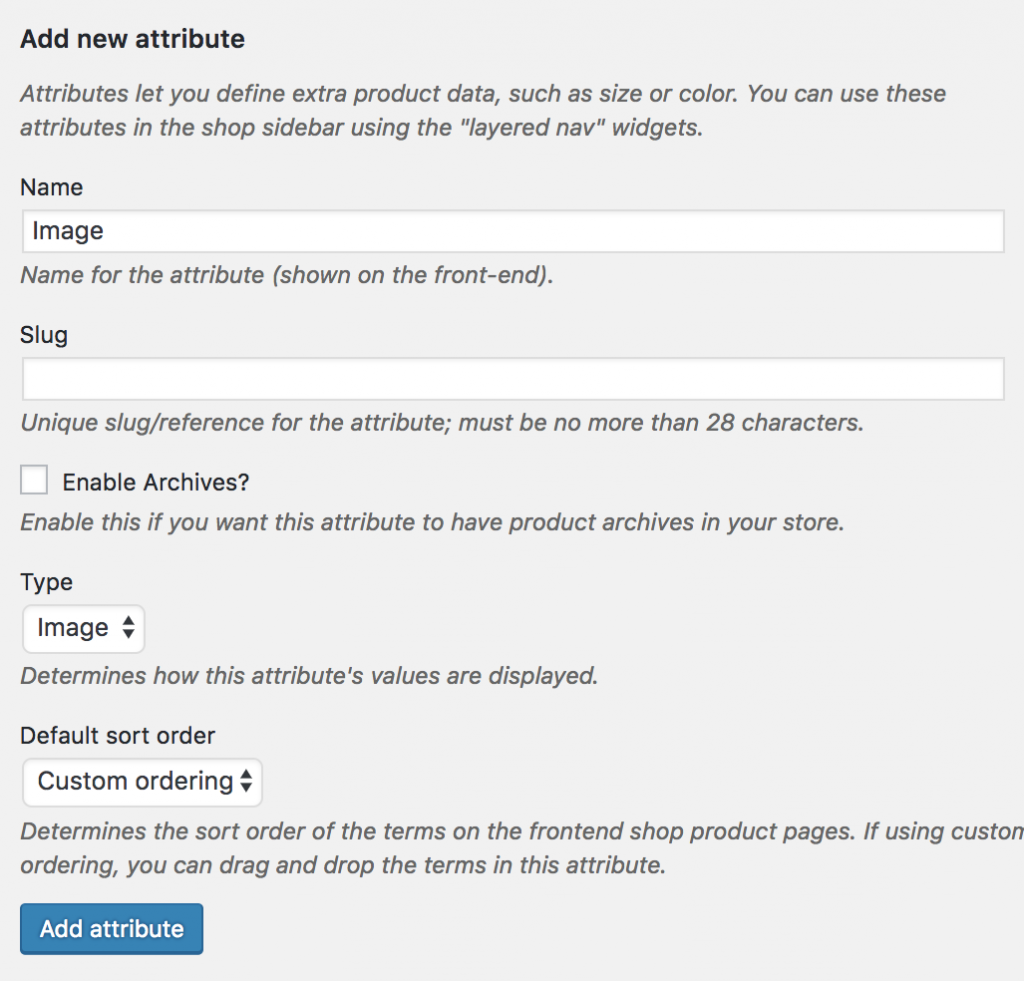
Pour créer un attribut Image globalement, accédez à Produits >> Attributs . Insérez le titre de votre attribut dans le champ Nom . Dans ce didacticiel, j'ai appelé le nom de l'attribut : Image .
Laissez le champ Slug vide. Le système génère automatiquement l'attribut slug. Sélectionnez l'image dans la liste déroulante Type d'attribut. Appuyez sur le bouton Ajouter un attribut pour enregistrer les modifications.

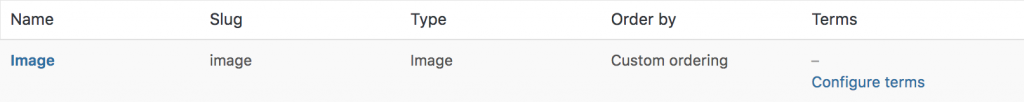
Une fois l'attribut Image créé, vous remarquerez qu'une liste est créée sur le côté droit. il montre l'attribut Image ajouté ajouté.

Étape 02 : créer des variantes d'attributs
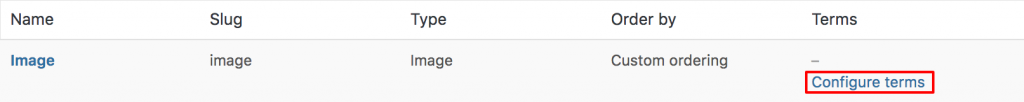
L'attribut Image nouvellement créé est vide. Il n'y a pas de variation à l'intérieur de l'attribut. Pour ajouter une variante sous l'attribut d'image, appuyez sur le lien Configurer le terme .

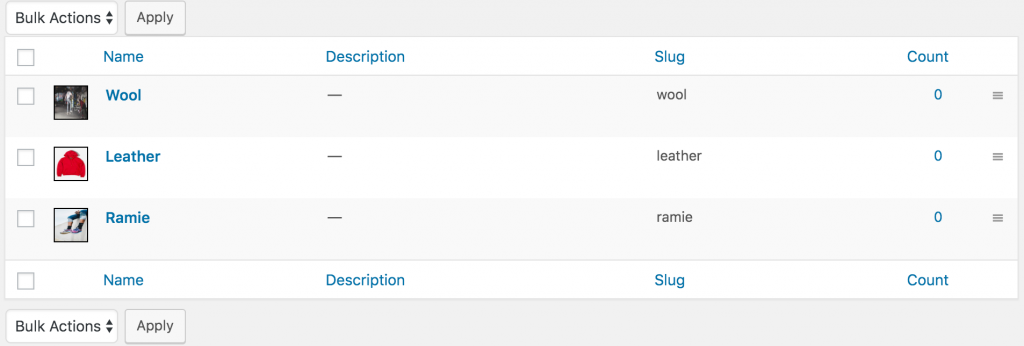
À des fins de démonstration, nous ajouterons trois variantes. Ramie , Cuir et Laine .
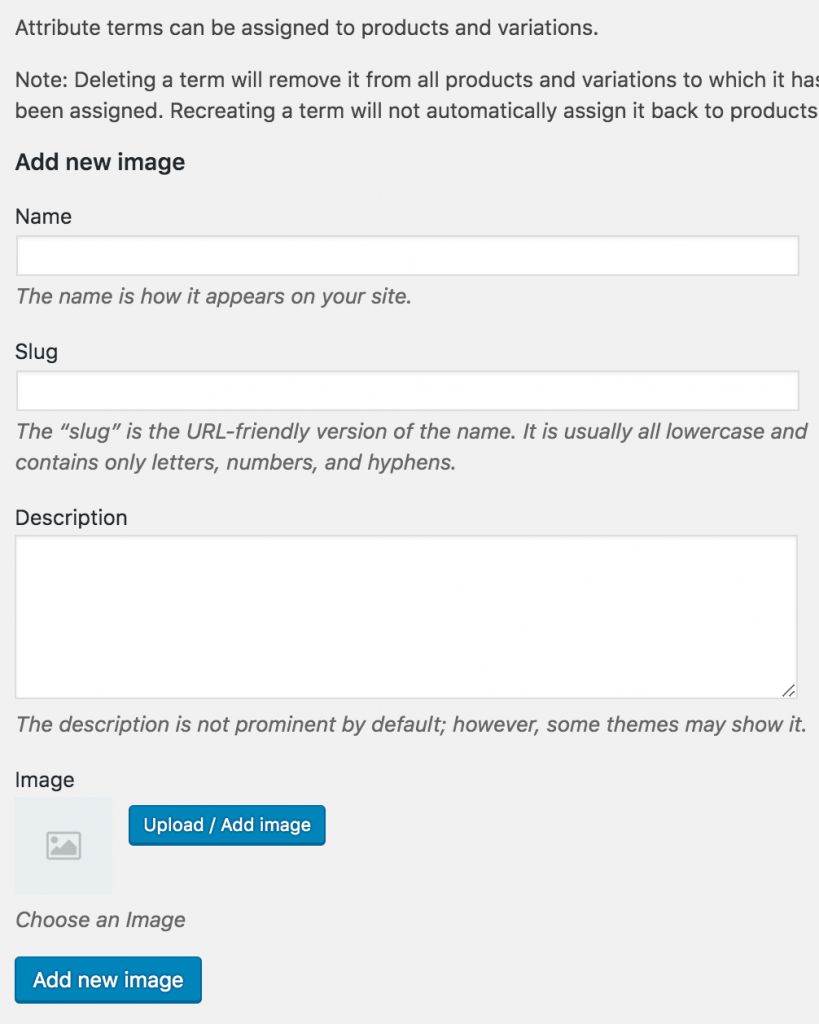
Pour créer une variante, insérez le titre de la variante dans le champ Nom . Laissez le champ slug vide pour laisser le système le générer automatiquement. Téléchargez des images de variation depuis votre ordinateur ou Media Libra en cliquant sur le bouton Télécharger / Ajouter une image .
Lorsque votre sélection d'image est terminée, appuyez sur le bouton Ajouter une nouvelle image pour terminer le processus

Comme la liste des attributs. une liste de variantes d'image serait créée comme suit.

Étape 03 : Activer la variation d'attribut dans le produit variable
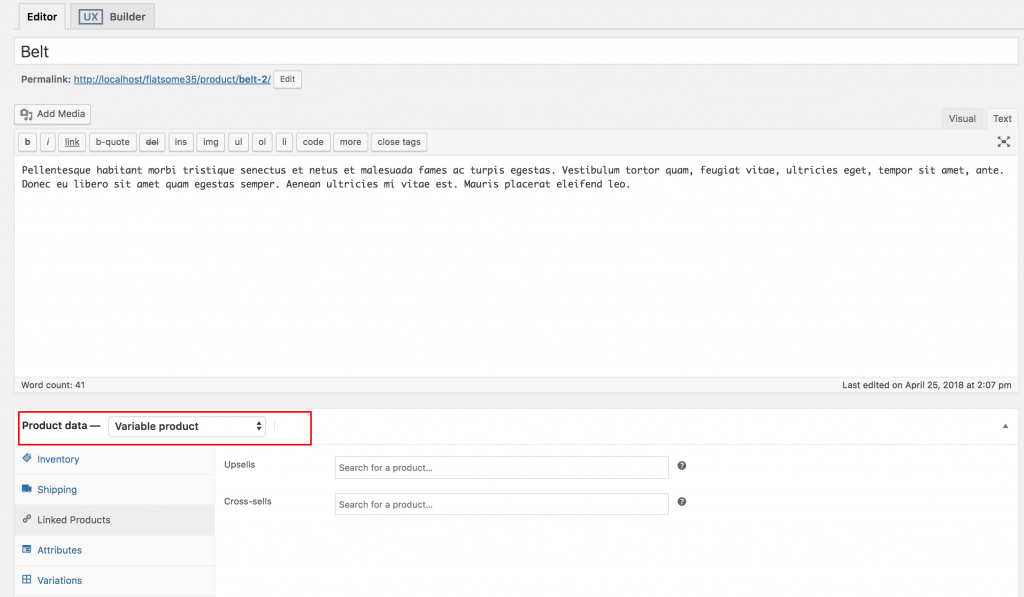
Il est temps d'activer les nuances d'image dans un produit variable. Pour activer les nuances d'image dans le produit souhaité. Entrez dans le mode d'édition de produit souhaité. Assurez-vous que vous avez sélectionné des produits variables dans Product Data .

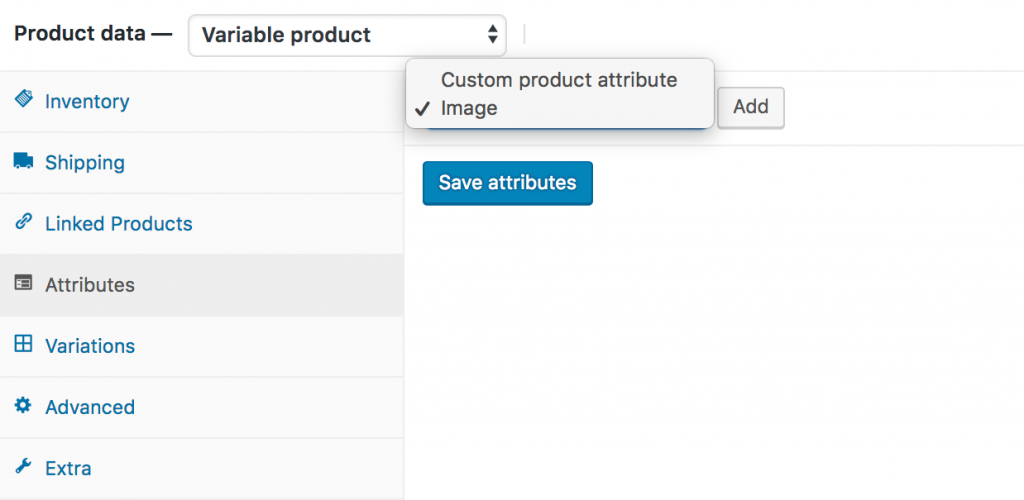
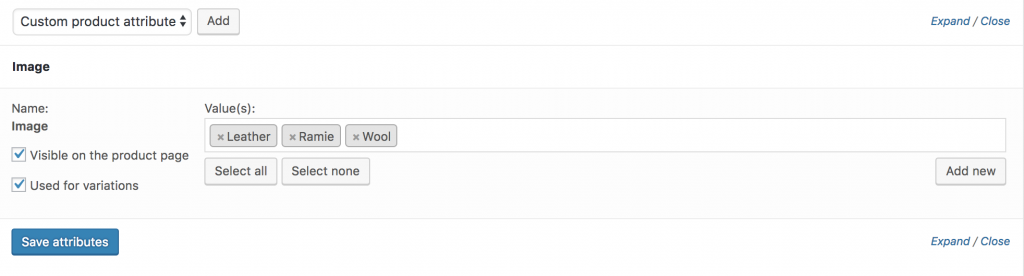
En sélectionnant le produit variable dans la liste déroulante des données produit , accédez à l'onglet Attributs . Cliquez sur le menu déroulant Attribut de produit personnalisé . Dans cette liste déroulante, vous pouvez voir tous vos attributs créés globalement. Comme nous n'avons créé qu'un attribut Image , il affiche maintenant un attribut Image .

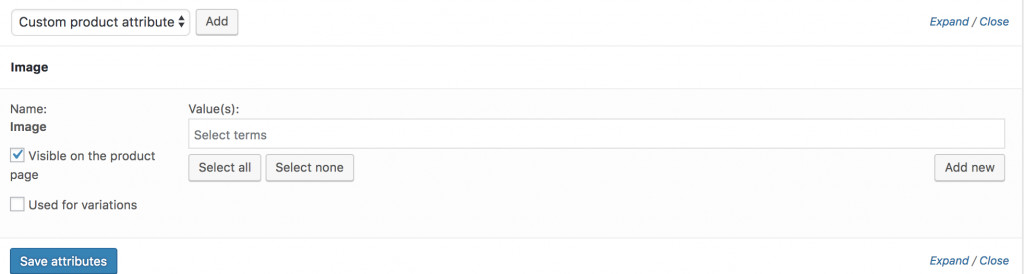
Sélectionnez l'attribut Image et cliquez sur Ajouter . Vous pouvez voir les écrans suivants apparaître par la suite.

Si vous souhaitez sélectionner toutes les variantes disponibles de l'attribut de couleur, cliquez sur le bouton Tout sélectionner . Si vous souhaitez désélectionner toutes les variantes sélectionnées à la fois. Cliquez sur le bouton Ne rien sélectionner . Ajoutez toutes les variantes en sélectionnant le bouton Sélectionner tout , en cochant Utilisé pour les paramètres de variantes et en cliquant sur le bouton Enregistrer les attributs . Consultez la capture d'écran suivante pour obtenir des instructions.

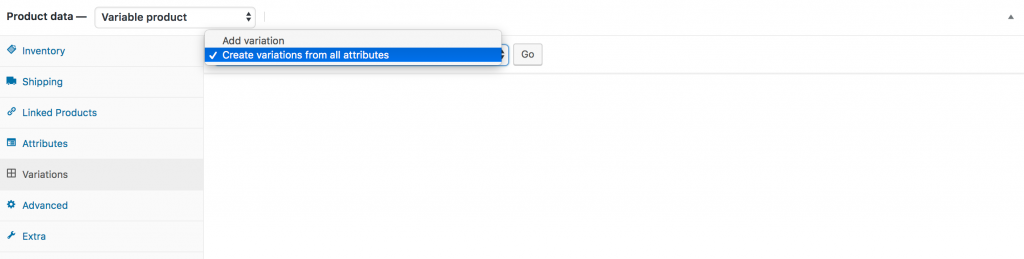
Allez maintenant dans l'onglet Variations . Cliquez sur la liste déroulante Ajouter une variation . Ici, vous remarquerez deux options. La première consiste à ajouter une variation et la seconde à créer des variations à partir de tous les attributs .

Dans ce didacticiel, nous allons sélectionner Créer une variation à partir de tous les attributs et cliquer sur le bouton Aller . Il ajoutera toutes les variantes disponibles comme suit.


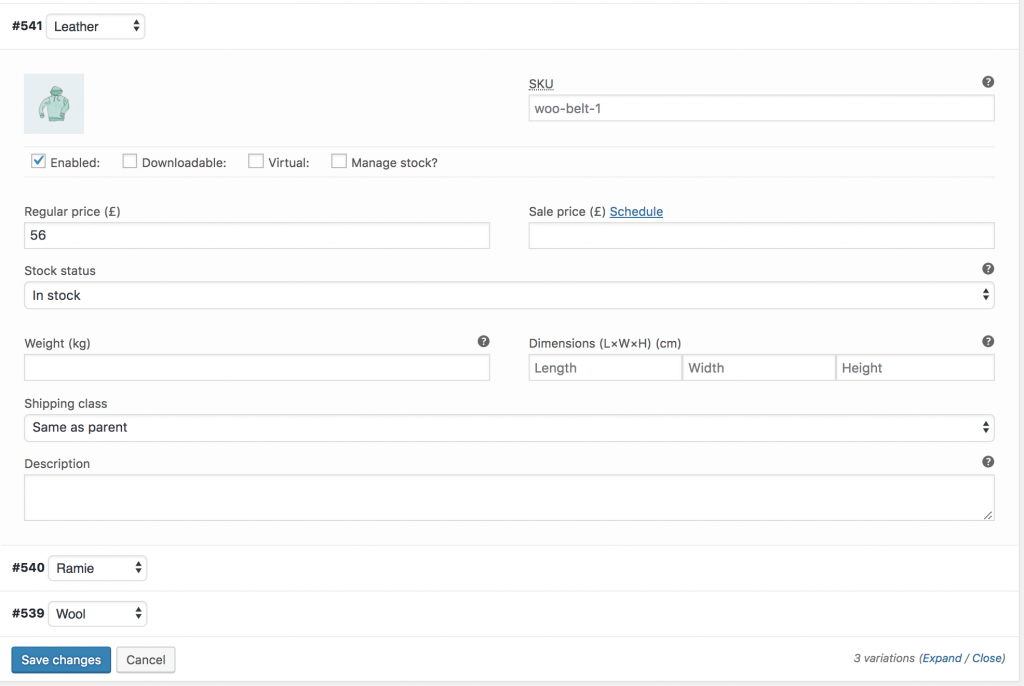
Vous pouvez voir dans l'image ci-dessus que les variations d'image en cuir , en ramie et en laine sont présentes. À partir de cet écran, vous pouvez ajouter des images de variation, des prix de variation et d'autres détails spécifiques à la variation. Lorsque vous avez terminé d'ajouter tous les détails requis dans chaque variante, cliquez sur le bouton Enregistrer les modifications .
Rappelez -vous ! N'oubliez pas d'ajouter le prix dans chaque variation, sinon les variations ne seront pas visibles sur le frontend du produit.
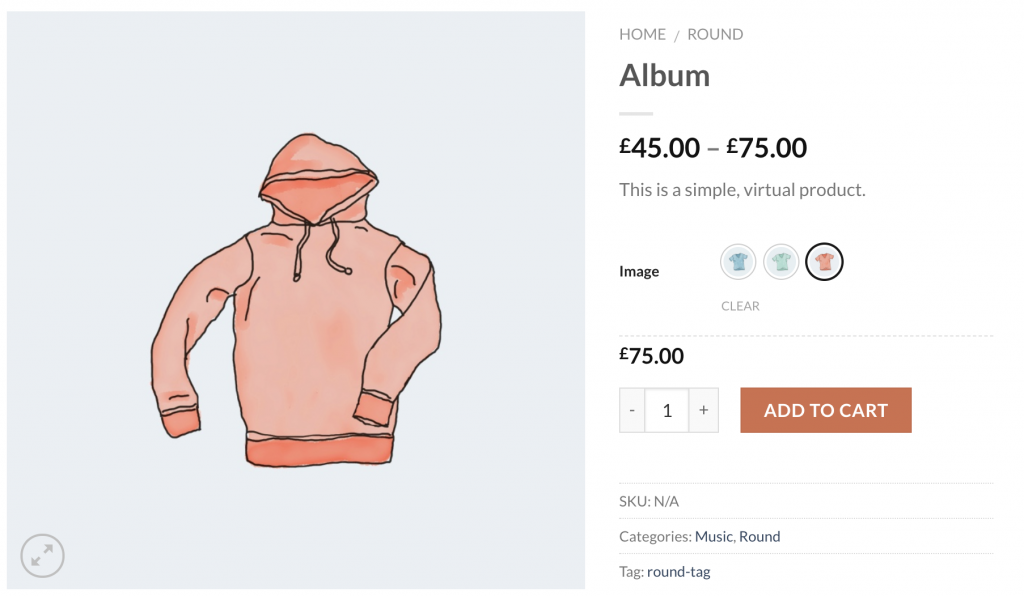
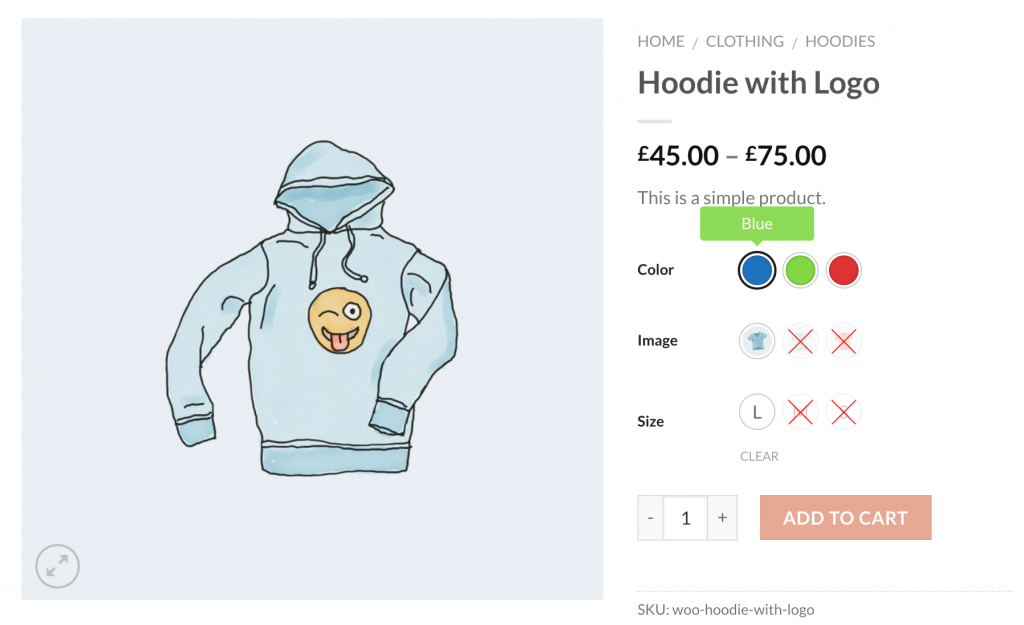
Si vous pouvez ajouter une variation avec succès. Vous pouvez voir les échantillons suivants dans l'interface de votre produit.

Paramètres simples
Les échantillons et photos de variation WooCommerce sont un plugin puissant. Il vous permet d'activer l'info-bulle, de désactiver la feuille de style par défaut du plug-in et de basculer entre les formes rondes et carrées.

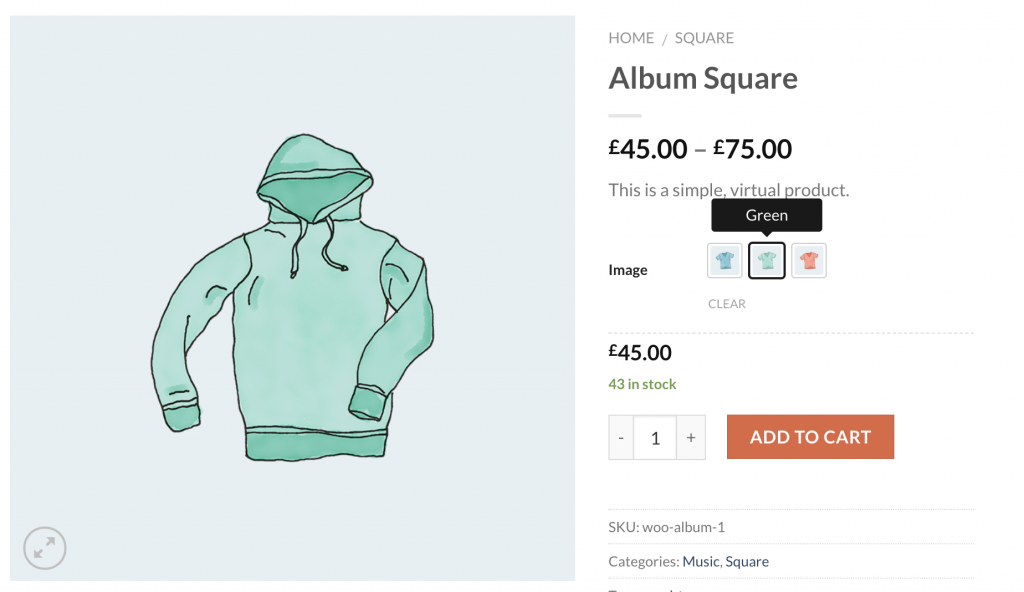
Si vous souhaitez sélectionner le style de forme de rond à carré et activer l'info-bulle, la page du produit frontal ressemble à ce qui suit.

Réglages avancés
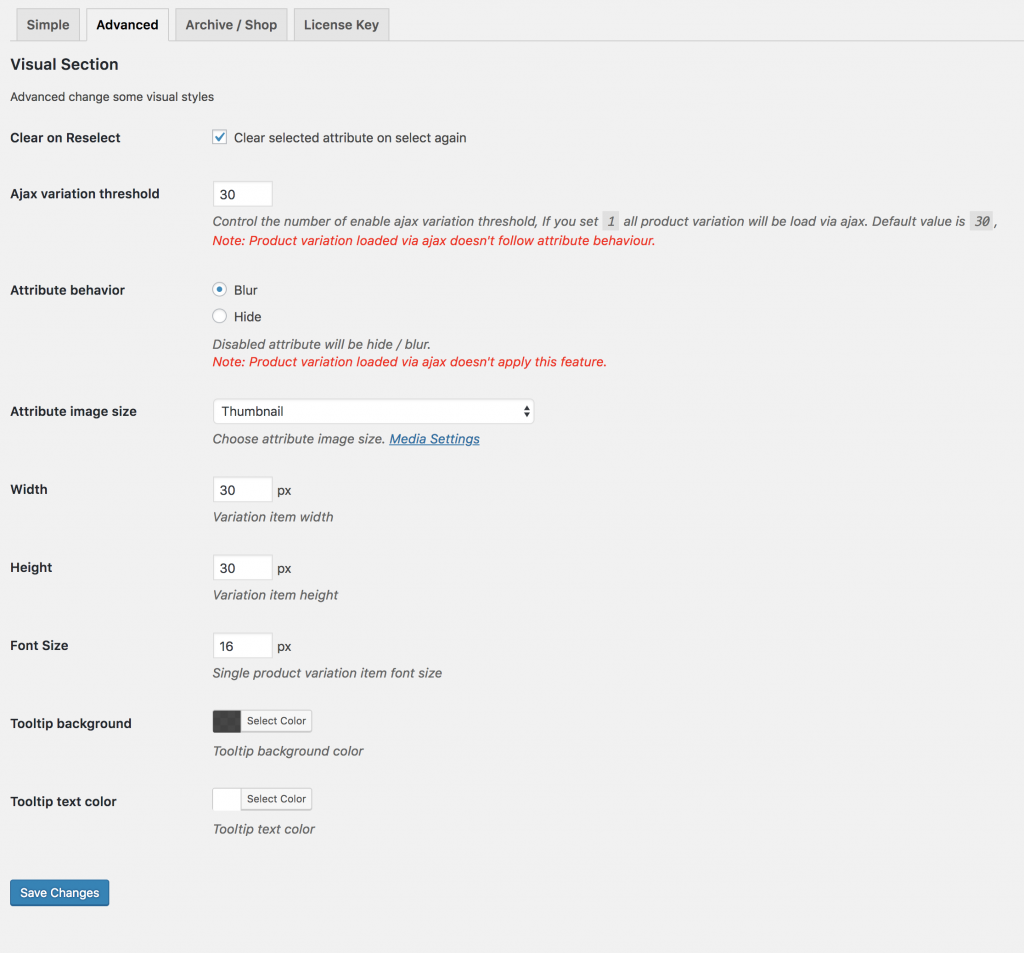
Pour offrir une flexibilité ultime, le plugin WooCommerce Attribute Image Swatches offre quelques paramètres avancés pour vous en donner plus. Les paramètres vous permettent de contrôler la largeur , la hauteur et la taille de la police des échantillons de variation. La partie géniale que nous publierons est l'option Attribute Behavior pour présenter intelligemment la variation en rupture de stock. Le comportement d'attribut peut faire en sorte que la variation de stock soit floue, masquée et croisée.

Si vous sélectionnez une option Flou dans Attribute Behavior, la variation en rupture de stock ressemblera à la capture d'écran suivante.

Personnaliser l'info-bulle et l'échantillon sur les pages de magasin/archives
La personnalisation de l'image de l'info-bulle et l'activation des nuances sont la fonctionnalité premium de ce plugin. Pour activer cela, vous devez d'abord télécharger la version Premium du plugin WooCommerce Variation Swatches.
Activer l'info-bulle
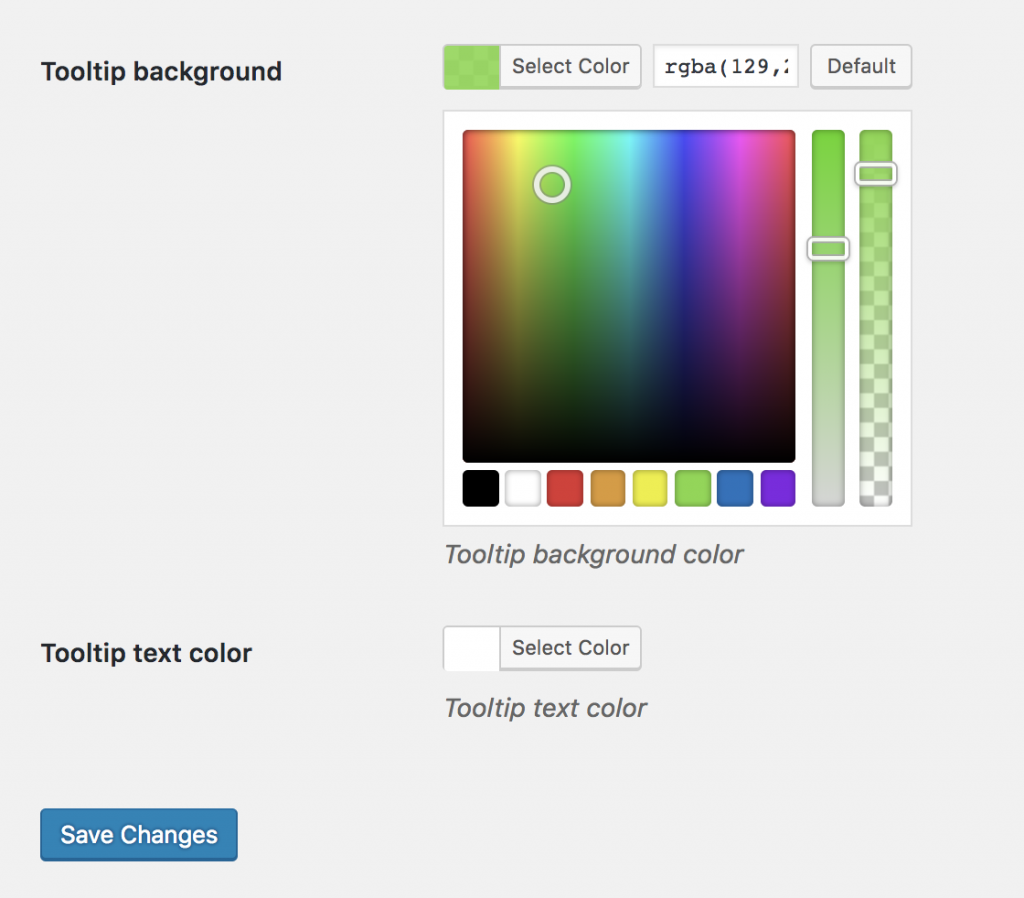
Vous pouvez personnaliser l'arrière-plan de l'info-bulle et la couleur du texte à partir des paramètres avancés . Vérifiez la capture d'écran suivante pour personnaliser le style d'info-bulle.

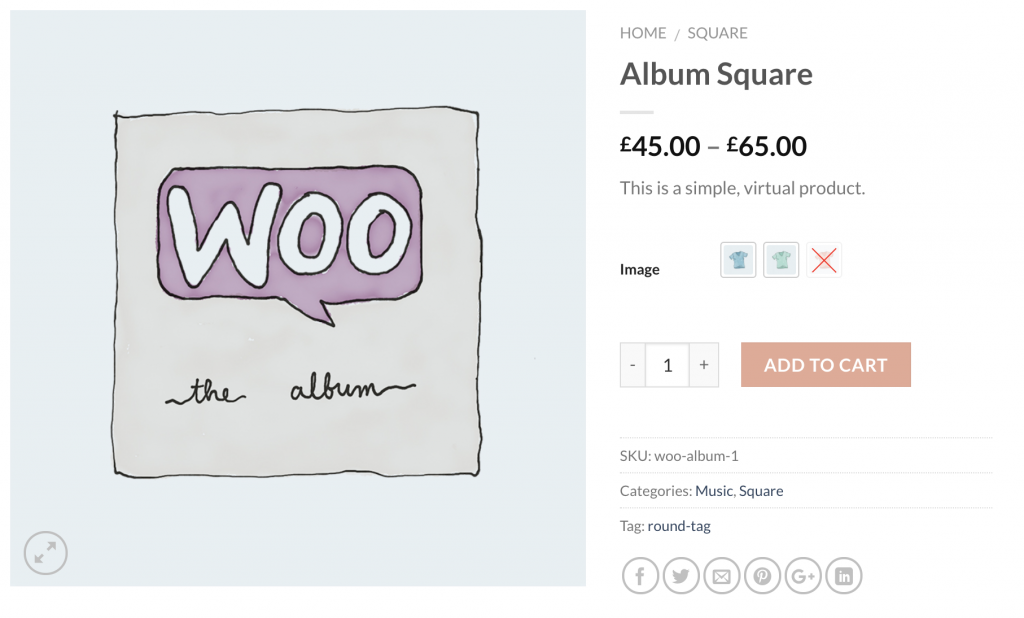
L'aperçu de l'interface d'info-bulle ressemble à la capture d'écran suivante.

Activer les échantillons sur les pages de magasin
Pour activer les échantillons d'image sur les pages du magasin. Accédez à la page Archive / Boutique . Cochez les paramètres Afficher sur l'archive pour afficher des échantillons d'image sur la page de magasin/d'archive. Même dans le thème Flatsome, vous pouvez activer les échantillons avant et après l'ajout au bouton du panier dans le magasin à partir des paramètres de position des échantillons d'archives. En plus de cela, vous pouvez contrôler exclusivement la taille de l'échantillon de variation d'image à partir de ces paramètres.

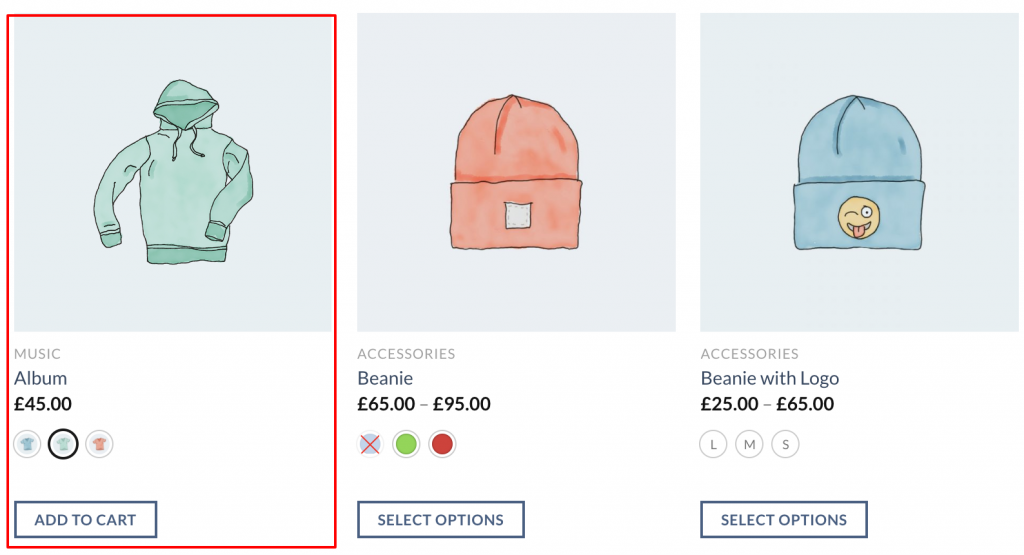
Après avoir activé les échantillons sur la page du magasin, cela ressemble à la capture d'écran suivante.

Conclusion:
Cette technologie augmentera la convivialité et la conversion de votre site. Si vous rencontrez des problèmes lors de l'installation du plug-in d'échantillons de variations de produits WooCommerce dans Flatsome Theme, faites-le moi savoir dans le commentaire ci-dessous. nous essaierons de vous aider. Si vous avez besoin d'un sujet dans votre exigence souhaitée. Faites le moi savoir dans le commentaire. nous essaierons de le couvrir dans le prochain tutoriel.

