Como adicionar um botão de temporizador de download pop-up no Blogger
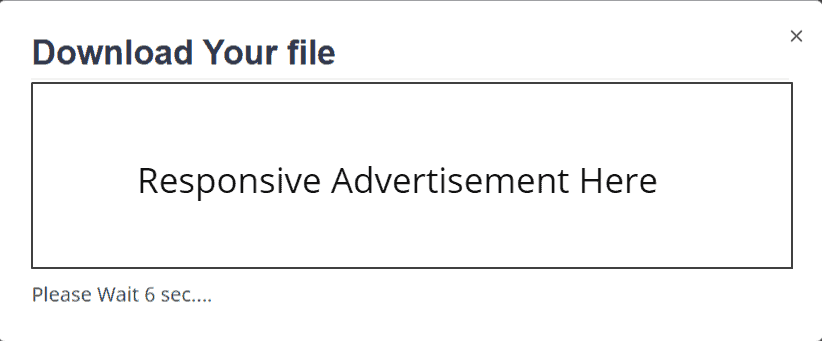
Publicados: 2022-02-26Neste artigo, mostrarei como você pode adicionar um botão de contagem regressiva ao site do Blogger . Assim, sempre que alguém clicar no botão de download, ele mostrará uma janela pop-up com 20 segundos de contagem regressiva e você poderá colocar anúncios do AdSense nele.
Assim, dessa forma, você pode manter seus visitantes por mais tempo em sua postagem no blog e reduzir sua taxa de rejeição e aumentar o tempo de permanência geral. Assim, ajuda a aumentar o engajamento no site e auxilia no SEO.
Para adicionar um botão de temporizador de download de pop-up no Blogger, siga as etapas abaixo.
1. Vá para o painel do Blogger e abra uma postagem no blog.
2. Agora cole o código HTML e substitua o link do botão Download , o ID do editor do Adsense e o código do local do anúncio .
<p><a class="button" href="#PopupDownload"><i class='icon download'></i>Download</a></p> <div data-ml-modal=""> <div class="Popup_container"></div> <div class="modal-dialog"> <div class="Popup_content center"> <div class="adpop-top"> <h2> Download Your file </h2> <div class="ad-pop__close"><svg viewbox="0 0 512 512" xmlns="http://www.w3.org/2000/svg"><path d="M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z"></path></svg></div> </div> <br /> <div> <!--Change data adslot & Adclient code here--> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxx" data-ad-slot="xxxxxxxxxxx" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script></div> <br /> <a class="button" href=" # "><i class="icon download"></i> Download File </a> </div></div></div>3. Em seguida, copie o código CSS e Javascript e cole-o acima do </body> marcação.
<b:if cond='data:view.isPost'> <script> //<![CDATA[ var downloadButton = document.getElementById("Popup_Download_btn"); var counter = 20; var newElement = document.createElement("span"); newElement.innerHTML = "Please Wait 20 sec"; var id; downloadButton.parentNode.replaceChild(newElement, downloadButton); function startDownload() { this.style.display = 'none'; id = setInterval(function () { counter--; if (counter < 0) { newElement.parentNode.replaceChild(downloadButton, newElement); clearInterval(id); } else { newElement.innerHTML = "Please Wait" + " " + counter.toString() + " " + " sec.... "; } }, 1000); }; var clickbtn = document.getElementById("get-download"); clickbtn.onclick = startDownload; //]]> </script> </b:if> <b:if cond='data:view.isPost'> <style> #Popup_Download_btn{display:inline-flex;display:-webkit-inline-flex;flex-wrap:wrap;-webkit-flex-wrap:wrap;align-items:center;-webkit-align-items:center;margin-bottom:10px;padding:9px 20px;border-radius:10px;font-size:.8rem;line-height:1.3rem;background-color:#303e9f;color:#ffffff; font-weight: bold;} .adpop-top{height:40px;width:100%;border-bottom:1px #E5E5E5 solid} .btn-at{display:block;height:50px;color:#fff!important;font-size:18px;text-transform:uppercase;background:#f3a;text-align:center;line-height:50px;width:200px;margin:12px auto;transition:all 0.4s ease-in} [data-ml-modal]{position:fixed;top:0;bottom:0;left:0;right:0;overflow-x:hidden;overflow-y:auto;-webkit-overflow-scrolling:touch;z-index:999;width:0;height:0;opacity:0} [data-ml-modal]:target{width:auto;height:auto;opacity:1;-webkit-transition:opacity 1s ease;transition:opacity 1s ease} [data-ml-modal]:target .Popup_container{position:fixed;top:0;bottom:0;left:0;right:0;cursor:pointer;background-color:#000;background-color:rgba(0,0,0,0.7);z-index:1} [data-ml-modal] .modal-dialog{border-radius:6px;box-shadow:0 11px 15px -7px rgba(0,0,0,0.2),0 24px 38px 3px rgba(0,0,0,0.14),0 9px 46px 8px rgba(0,0,0,0.12);position:relative;width:90%;max-width:660px;max-height:70%;margin:10% auto;overflow-x:hidden;overflow-y:auto;z-index:2} [data-ml-modal] .Popup_content{background:#fff;padding:23px 27px} @media (max-width:767px){[data-ml-modal] .modal-dialog{margin:20% auto}} .ad-pop__close{position:absolute;right:1em;top:1em;width:1.1em;height:1.1em;cursor:pointer} .icon {display: inline-block;vertical-align: middle;margin-right: 10px;width: 18px;height: 18px;background-size: cover;background-repeat: no-repeat;background-position: center center;} .button .icon.download { background-image: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='none' stroke='%23fefefe' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5'><path d='M3 17v3a2 2 0 0 0 2 2h14a2 2 0 0 0 2-2v-3'/><polyline points='8 12 12 16 16 12'/><line x1='12' x2='12' y1='2' y2='16'/></svg>"); } </style> </b:if>4. Agora o botão do temporizador de download de pop-up funcionará no site do Blogger.


Este pop-up de download é totalmente responsivo e funciona bem em todos os tipos de dispositivos.
Aqui, observe que o código do botão do temporizador será carregado apenas na página Post, pois definimos apenas a condição if . se você quiser usá-lo nas páginas, poderá removê-lo do seu código.
Se você não souber como a condição if funciona no Blogger , consulte este artigo.
Se você quiser alterar o tempo do temporizador de contagem regressiva, poderá alterar o valor no código Javascript. Encontre este código em JS. [ var contador = 20; ]
Aqui, o valor 20 refere-se a 20sec , você pode alterar o valor de acordo com sua necessidade.
Benefícios do Temporizador de Download
Espero que você tenha adicionado com sucesso um botão Download Timer ao seu site do Blogger.
Nota : Se este código não estiver funcionando corretamente no seu tema, você pode usar o código alternativo do temporizador de download de pop-up fornecido abaixo.
Se você enfrentar algum problema durante a instalação do botão do temporizador de contagem regressiva, pode me perguntar na seção de comentários.
Não se esqueça de participar do nosso Grupo do Telegram e do canal do YouTube.
Leia também : Como adicionar o formulário de inscrição do Mailchimp no Blogger

