[Como] Criar páginas de instruções com funcionalidade de marcação de esquema usando Elementor
Publicados: 2024-02-23Procurando uma maneira simples de criar páginas HowTo com funcionalidade Schema Markup usando Elementor? Você está com sorte! Neste tutorial, aprenderemos como criar páginas HowTo com Elementor e o widget PowerPack How To sem escrever um código de única linha.
O que é o tipo de esquema HowTo?
HowTo Schema Markup é um tipo de Schema Markup projetado especificamente para ajudar os mecanismos de pesquisa a entender instruções ou guias passo a passo em uma página da web. É como dar instruções em um idioma que os mecanismos de pesquisa possam entender facilmente.
Com HowTo Schema Markup, você pode marcar diferentes partes de seus guias de procedimentos, como título, etapas, ferramentas necessárias, duração e muito mais. Isso ajuda os mecanismos de pesquisa a exibir seu conteúdo de instruções, especialmente nos resultados da pesquisa, tornando-o mais visível e atraente para os usuários que procuram instruções sobre como fazer algo.
Por exemplo, se você tiver um site de receitas e marcar as instruções da receita com HowTo Schema Markup, os mecanismos de pesquisa poderão exibir sua receita em um formato especial com um resumo das etapas diretamente nos resultados da pesquisa, aumentando a probabilidade de as pessoas clique na sua receita para saber como prepará-la.
Normalmente, para criar páginas de instruções com marcação de esquema, as pessoas precisam incorporar um código HTML no código-fonte de seu site. Mas o PowerPack torna o processo muito fácil. Com seu widget Como fazer, você pode criar e exibir guias de instruções, tutoriais e orientações com as vantagens dos dados estruturados do Google (marcação de esquema).
Crie páginas de instruções para Elementor usando o widget de instruções do PowerPack
Para criar uma página HowTo em seu site, você precisa instalar e ativar os complementos Elementor e PowerPack Elementor.
Se preferir assistir a um tutorial em vídeo, clique no vídeo abaixo.
1. Arraste e solte PowerPack como fazer widget
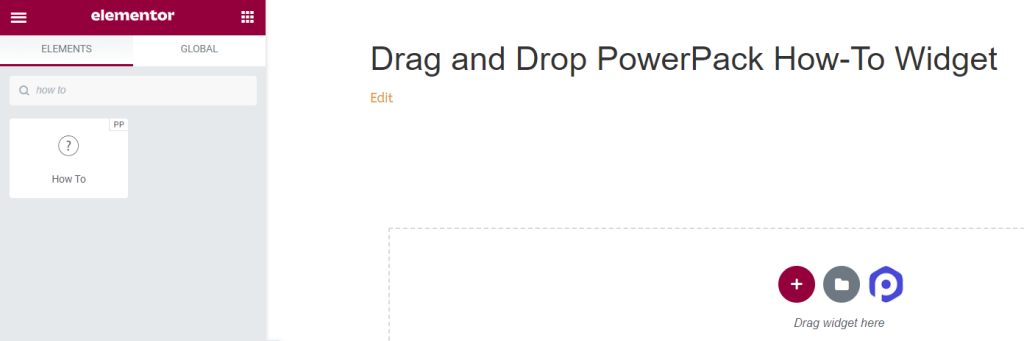
Primeiro, abra a página no editor Elementor, digite “como fazer” na barra de pesquisa e arraste e solte o widget na página.
Certifique-se de verificar o sinal ‘ PP ’ do PowerPack no canto superior direito do widget.

Vejamos as opções disponíveis com o widget How To Schema Markup.
2. Guia de conteúdo do PowerPack How To Widget
Na guia Conteúdo do widget Como fazer, você encontrará quatro seções:
- Marcação de esquema
- Como
- Opções avançadas
- Passos
Vamos ver todos os recursos disponíveis nesta guia:
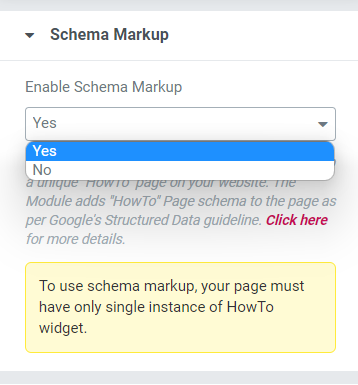
Marcação de esquema

Nesta seção, você terá a opção de ativar ou desativar a marcação de esquema para sua página. Selecione “Sim” se quiser criar uma página “Como fazer” com dados devidamente estruturados para o seu site.
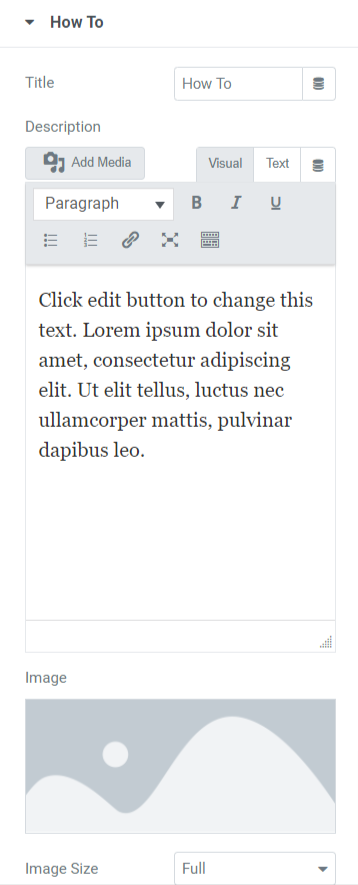
Como
Nesta seção, você pode personalizar o conteúdo e a parte da imagem da sua página HowTo.

Vamos ver todas as opções disponíveis nesta seção:
- Título: Aqui, você pode adicionar o título da página HowTo.
- Descrição: você pode adicionar uma descrição do conteúdo que deseja exibir em sua página HowTo. Além disso, recursos de personalização de texto estão disponíveis aqui, como tags HTML, negrito, itálico, sublinhado, listas, etc.
- Imagem: Esta opção permite que você adicione uma bela imagem para exibir na parte do cabeçalho da sua página de instruções.
- Tamanho da imagem: aqui você terá muitas opções de tamanho de imagem. Escolha entre eles para personalizar sua imagem exibida na página HowTo.
- Mostrar opções avançadas: habilite este recurso para permitir recursos avançados para sua página de instruções. Você pode personalizar essas opções em uma seção separada.
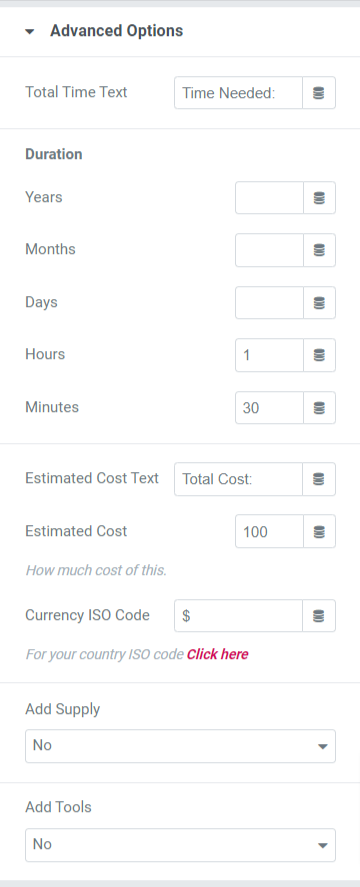
Opções avançadas
Esta seção fornecerá todos os recursos avançados para personalizar a página HowTo.

Vamos ver cada uma dessas opções em detalhes.
- Texto de tempo total: adicione o texto de tempo total a ser exibido na página HowTo.
- Duração: você pode adicionar detalhes de duração nesta opção de forma detalhada, como anos, meses, dias, horas e minutos.
- Texto de custo estimado: adicione texto de custo estimado nesta opção para exibir na página Como fazer.
- Custo estimado: Selecione o custo estimado aqui.
- Código ISO da moeda: Selecione o tipo de moeda nesta opção.
- Adicionar fornecimento: Selecione “sim” se desejar adicionar fornecimento na página Como fazer.
- Adicionar ferramentas: selecione sim/não se deseja adicionar ferramentas.
Nota: Esta seção só estará disponível quando você selecionar “sim” na caixa de diálogo Mostrar opções avançadas da seção Como fazer na guia Conteúdo.
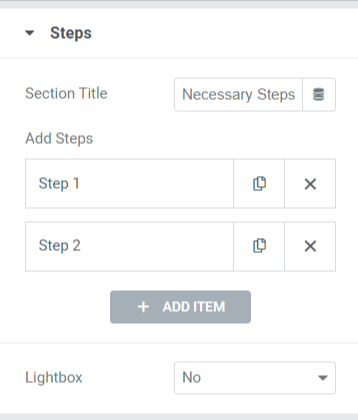
Passos
Nesta seção, você terá opções para definir as etapas da sua página HowTo.

As opções disponíveis nesta seção são:
- Título da Seção: Defina o título da seção para a seção de etapas.
- Adicionar etapas: defina as etapas da página Como fazer. Ao tocar em cada etapa, você terá opções para adicionar título, descrição, imagem e link personalizados. Você pode criar uma página de instruções com quantas etapas desejar.
- Lightbox: Escolha “Sim” se desejar exibir imagens de etapas na lightbox.
Guia de estilo do widget PowerPack How To
Na guia Estilo do widget PowerPack How To, você terá todas as opções de estilo para personalizar sua página HowTo. Esta guia inclui seis seções:
- Caixa
- Título
- Descrição
- Imagem
- Opções avançadas (esta opção estará disponível somente se você selecionar a opção “sim” em mostrar opções avançadas na seção Como fazer da guia de conteúdo.)
- Passos
Vamos dar uma olhada rápida em todas as opções disponíveis em cada seção:
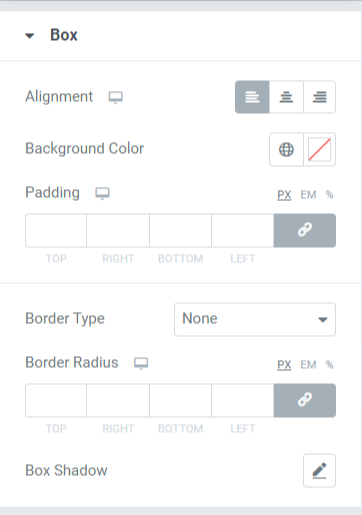
Caixa

Esta seção inclui várias opções para estilizar sua página de instruções. Vejamos cada um deles:
- Alinhamento: Defina o alinhamento do conteúdo exibido na página Como fazer à esquerda, à direita ou ao centro.
- Cor de fundo: se quiser adicionar uma cor de fundo à parte do conteúdo exibida na página Como fazer, você pode adicioná-la aqui.
- Preenchimento: permite espaço entre a caixa e o conteúdo. Ajuste esta opção para exibir conteúdo organizado de maneira suave na página Como fazer.
- Tipo de borda: se desejar aplicar uma borda, você pode selecionar qualquer tipo de borda nas opções disponíveis, como sólida, dupla, pontilhada, tracejada ou ranhura.
- Raio da borda: você pode ajustar o raio aqui se tiver aplicado a borda. Usar um raio de borda dará bordas suaves ao conteúdo exibido na página HowTo.
- Box Shadow: Você pode usar este recurso para aplicar um efeito de sombra à caixa da página HowTo.
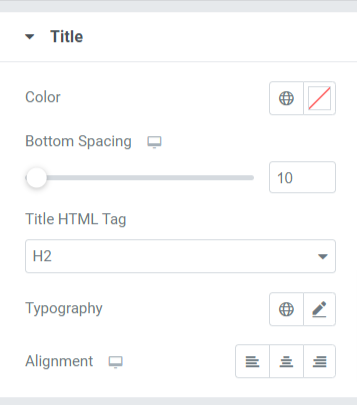
Título
Esta seção obterá alguns recursos de estilo para personalizar o título do seu tutorial.


Vamos ver as opções disponíveis nesta seção:
- Cor: Você pode alterar a cor do título nesta opção.
- Espaçamento inferior: adicione espaçamento inferior para o título da sua seção de instruções.
- Tag HTML do título: você pode escolher a tag HTML do título aqui.
- Tipografia: personalize a tipografia do título da seção HowTo.
- Alinhamento: Defina o alinhamento do título à esquerda, à direita ou ao centro.
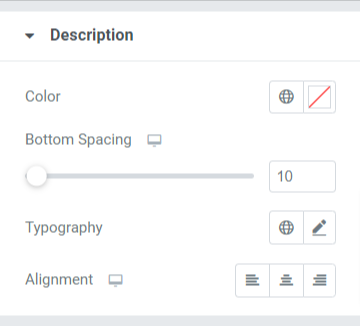
Descrição

Vamos ver todas as opções disponíveis para personalizar a descrição da seção/página HowTo:
- Cor: Você pode alterar a cor da descrição do HowTo.
- Espaçamento inferior: ajuste o espaçamento inferior para uma descrição de instruções.
- Tipografia: Personalize a tipografia da descrição do HowTo aqui.
- Alinhamento: selecione o alinhamento da descrição à esquerda, à direita ou ao centro.
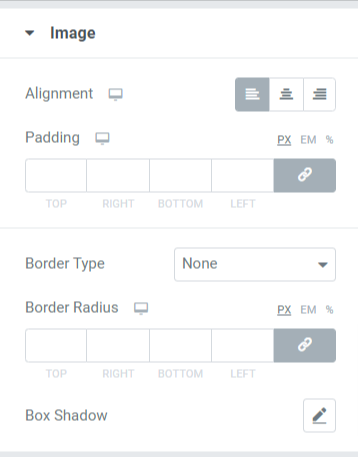
Imagem

Vamos ver as opções disponíveis nesta seção:
- Alinhamento: defina o alinhamento da imagem à esquerda, à direita ou ao centro.
- Preenchimento: permite espaço entre a caixa e a imagem. Ajuste esta opção para exibir conteúdo organizado de maneira suave na página Como fazer.
- Tipo de borda: se desejar aplicar uma borda à imagem, você pode selecionar qualquer tipo de borda entre as opções disponíveis, como sólida, dupla, pontilhada, tracejada ou ranhura.
- Raio da borda: você pode ajustar o raio aqui se tiver aplicado a borda. Usar um raio de borda dará bordas suaves à imagem exibida na página HowTo.
- Box Shadow: Você pode usar este recurso para aplicar um efeito de sombra à imagem da página HowTo.
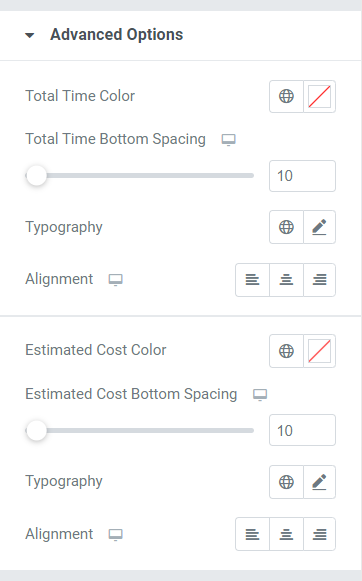
Opções avançadas

Vamos ver as opções disponíveis nesta seção:
- Cor do tempo total: Escolha a cor do texto do tempo total.
- Espaçamento inferior de tempo total: permite espaçamento inferior para o texto de tempo total da seção HowTo.
- Tipografia: Você pode personalizar a tipografia para o tempo total exibido na seção Como fazer a partir das opções de tipografia disponíveis aqui.
- Alinhamento: Defina o alinhamento do texto de tempo total à esquerda, à direita ou ao centro.
- Cor do custo estimado: selecione a cor do texto do custo estimado nesta opção.
- Espaçamento inferior do custo estimado: permita o espaçamento inferior para o texto do custo estimado da seção Como fazer.
- Tipografia: Você pode personalizar a tipografia para o custo estimado exibido na seção Como fazer a partir das opções de tipografia disponíveis aqui.
- Alinhamento: defina o alinhamento do texto de custo estimado à esquerda, à direita ou ao centro.
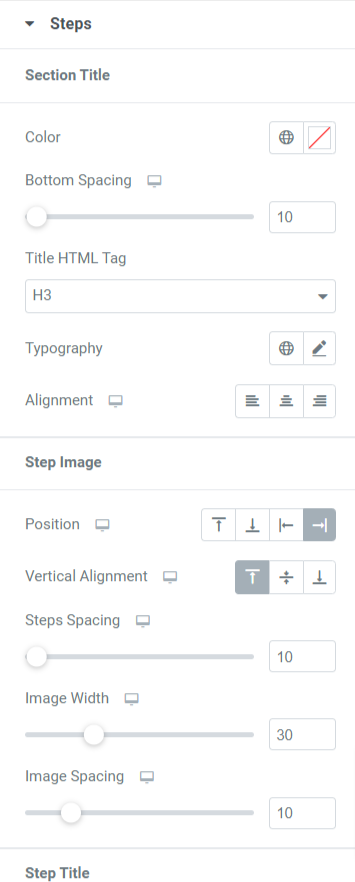
Passos

Nesta seção, você terá muitas opções para personalizar as etapas da sua página HowTo. Vamos ver todos esses recursos em detalhes:
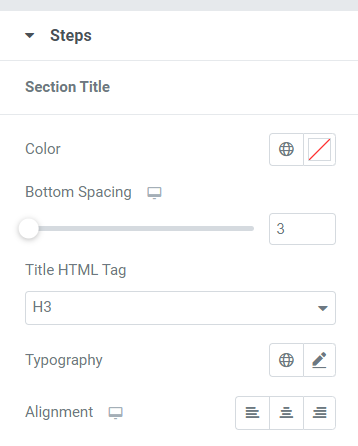
- Título da seção: você pode personalizar o título da seção das etapas em todos os aspectos.

As opções disponíveis nesta subseção são:
- Cor: Selecione a cor do título da seção das etapas nesta opção.
- Espaçamento inferior: permita o espaçamento inferior para o título da seção das etapas nesta opção.
- Tag HTML do título: você pode selecionar a tag HTML para o título da seção.
- Tipografia: Personalize a tipografia do título da seção com esta opção.
- Alinhamento: selecione o alinhamento do título da seção à esquerda, à direita ou ao centro.
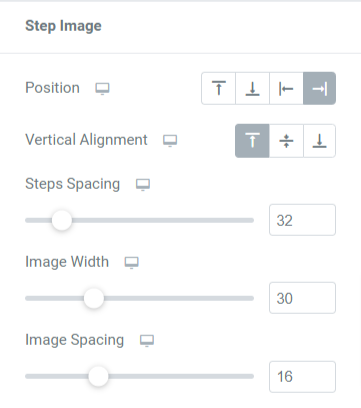
- Imagem da etapa: nesta seção, você pode personalizar a imagem da etapa da página HowTo.

- Posição: selecione a posição da imagem da etapa entre as opções fornecidas, como esquerda, direita, superior ou inferior.
- Alinhamento vertical: selecione o alinhamento vertical da imagem da seção para a parte superior, central ou inferior.
- Espaçamento de etapas: permita o espaçamento inferior para a imagem da etapa com esta opção.
- Largura da imagem: você pode selecionar a largura da imagem da etapa aqui.
- Espaçamento da imagem: personalize o espaçamento entre o texto da etapa e a imagem usando esta opção.
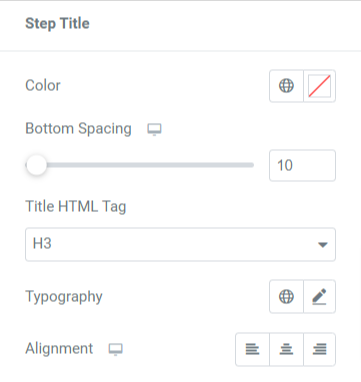
- Título da etapa: nesta seção, você pode personalizar o título da etapa da página HowTo.

As opções disponíveis nesta subseção são:
- Cor: Selecione a cor do título da etapa nesta opção.
- Espaçamento inferior: permita o espaçamento inferior para o título da etapa nesta opção.
- Tag HTML do título: aqui, você pode selecionar a tag HTML para o título da etapa.
- Tipografia: personalize a tipografia do título da etapa com esta opção.
- Alinhamento: selecione o alinhamento do título da etapa à esquerda, à direita ou ao centro.
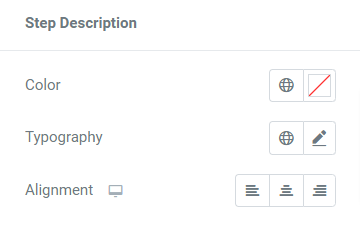
- Descrição da etapa: nesta seção, você pode personalizar a descrição da etapa da página HowTo.

- Cor: Selecione a cor da descrição da etapa nesta opção.
- Tipografia: Personalize a tipografia da descrição da etapa com esta opção.
- Alinhamento: selecione o alinhamento da descrição da etapa à esquerda, à direita ou ao centro.
Empacotando!
A criação de páginas HowTo e marcações de esquema em seu site irá beneficiá-lo no longo prazo. Essa técnica o ajudará a marcar seus dados e enviar suas páginas ao Google e outros mecanismos de pesquisa para obter classificações mais altas.
Esperamos que este tutorial tenha ajudado você a descobrir como usar este widget de instruções para criar uma seção de instruções com funcionalidade de marcação de esquema para o seu site WordPress.
Com os complementos PowerPack Elementor, tentamos manter as funcionalidades de nossos produtos fáceis de usar para que qualquer pessoa possa usá-los sem sequer se preocupar com a codificação. Clique aqui para obter um widget PowerPack How To para Elementor.
Sinta-se à vontade para deixar seus comentários aqui; adoraríamos receber suas respostas.
