O que é carregamento lento e como ele melhora a experiência do usuário?
Publicados: 2024-02-22Se há um aspecto de um site que a maioria dos proprietários de sites ignora, é o tempo de carregamento da página. Você gasta muito tempo e dinheiro obtendo o design perfeito para nosso site e adicionando diferentes tipos de conteúdo para manter os visitantes engajados. Mas e se isso não for suficiente para converter visitantes em usuários?
Estudos mostram que para cada segundo adicional que seu site leva para carregar, a chance de converter um visitante em cliente diminui. Segundo Portent , a chance de conversão é de 40% em um segundo de carregamento, enquanto cai para 34% no próximo e 29% em três segundos. Você deve estar se perguntando: “Qual é a solução, então?”
E é aí que entra o conceito de Lazy Load. É uma maneira mais rápida de carregar seu site sem sacrificar a qualidade do seu conteúdo.
Neste artigo, exploraremos o Lazy Load, por que usá-lo e como ele se compara a outros métodos. Vamos entrar nisso!
Índice
- O que é carregamento lento?
- A importância do carregamento lento
- Carregamento rápido vs. carregamento lento
- Como funciona o carregamento lento
- Implementando carregamento lento
O que é carregamento lento?
O carregamento lento é uma forma de economizar tempo carregando apenas as partes de um site que você precisa imediatamente. Em vez de carregar tudo de uma vez, o que pode ser lento e consumir muitos recursos, este método carrega o conteúdo pouco a pouco
Imagens ou vídeos que não carregam imediatamente geralmente possuem elementos de espaço reservado até serem necessários. Por exemplo, o Lazy Load não carrega todas as imagens de uma vez. Ele carrega apenas aqueles que você pode ver na tela. O resto não será carregado até você rolar para baixo
Em vez de esperar que tudo carregue, você pode ver imediatamente o que já está na tela.
Dica do especialista: verifique como o carregamento lento funciona em vários navegadores e dispositivos.Isso é para garantir que não haja problemas de compatibilidade.
A importância do carregamento lento
Já sabemos que o Lazy Load pode ajudá-lo a aumentar a conversão. Mas esse não é o único benefício que tem. Aqui estão alguns outros motivos pelos quais você deve implementar o Lazy Load em seu site.
Otimize o desempenho
O carregamento lento reduz as transferências de dados quando alguém visita seu site. Isso é fundamental para pessoas que usam dispositivos móveis com internet lenta e planos de dados pequenos.
Reduza a largura de banda e a carga do servidor
O carregamento lento salva dados e reduz o trabalho do servidor. Isso reduz custos para proprietários e usuários de sites, impedindo o carregamento de conteúdo quando não é necessário.
Melhore o SEO
Mecanismos de busca como o Google priorizam tanto sites de carregamento rápido que isso se torna um fator oficial de classificação. Usando a técnica Lazy Load, você pode aumentar a velocidade de carregamento da sua página, reduzir a taxa de rejeição e levar seu site a uma classificação mais elevada.
O que é carregamento ansioso?
O carregamento rápido é exatamente o oposto do carregamento lento. Inicialmente, ele carrega todos os recursos necessários de uma só vez, incluindo arquivos de mídia, scripts e estilos. Isso significa que todos os elementos necessários da página estão imediatamente disponíveis. Portanto, não há carregamento adicional quando os usuários rolam ou interagem.
O carregamento rápido era o método convencional usado no passado e muitos sites ainda o utilizam hoje.
Embora seja fácil de implementar, o carregamento antecipado tornou-se menos relevante devido a vários fatores, incluindo:
Aumento do tamanho da página da web
Os sites modernos usam mais mídia rica e partes interativas. Isso significa que a página da web média é muito maior do que antes. Assim, o carregamento antecipado pode resultar em tempos de carregamento inicial da página mais longos. Especialmente para usuários com conexões de internet mais lentas.
Impacto negativo no desempenho
Tempos de carregamento de página mais longos podem prejudicar medidas importantes de desempenho do site , como First Contentful Paint (FCP) e Largest Contentful Paint (LCP). Eles são essenciais para o SEO e a experiência do usuário.
Aumento de usuários móveis
Com o uso massivo da navegação móvel, fazer com que as coisas carreguem super rápido desde o início tornou-se crucial.
Carregamento ansioso vs. carregamento lento
Aqui está uma comparação rápida entre carregamento rápido e carregamento lento:
| Características | Carregamento ansioso | Carregamento lento |
|---|---|---|
| Carrega todos os recursos antecipadamente | Mais devagar | Mais rápido |
| Carrega recursos sob demanda conforme necessário | Mais rápido | Mais devagar |
| Tempo de carregamento inicial | Mais devagar | Mais rápido |
| Uso de recursos | Mais alto | Mais baixo |
| Impacto no desempenho | Pode impactar negativamente o desempenho das métricas Core Web Vital, como FCP e LCP | Melhora as métricas de desempenho |
| Experiência de usuário | Pode causar atrasos no início | Experiência inicial tranquila, mas pode haver atrasos posteriormente |
| Otimização móvel | Pode afetar o desempenho móvel | Melhora o desempenho móvel |
| Solicitação de rede | Faz mais solicitações iniciais de rede | Minimize as solicitações iniciais de rede |
| Benefícios | Fácil de implementar, experiência consistente, evita possíveis atrasos | Utilização eficiente de recursos, tempo de carregamento inicial mais rápido, melhor experiência do usuário em conexões mais lentas |
| Desvantagens | Tempo de carregamento inicial mais lento, maior uso de largura de banda | Requer codificação adicional, possíveis atrasos quando o conteúdo é necessário |
| Relevância | Menos relevante para sites modernos | Mais relevante para sites modernos |
| Adequado para | Sites com poucos recursos estáticos e uma base de usuários consistente | Sites com grande número de recursos e base de usuários diversificada |
O carregamento lento e o carregamento rápido são dois métodos diferentes de carregamento de recursos com seu próprio conjunto de prós e contras. No entanto, do ponto de vista tecnológico atual, o Lazy Load é considerado a técnica preferida para a maioria dos sites modernos devido à sua eficiência, benefícios de desempenho e melhor experiência do usuário.
Como funciona o carregamento lento
Agora que você sabe por que o Lazy Load garante melhores resultados entre os dois, vamos dar uma olhada em como ele consegue isso.
Navegação e interação do usuário : o carregamento lento depende de como os usuários usam a página da web.Geralmente começa quando os usuários rolam ou movem o mouse. À medida que rolam, o navegador adivinha que é necessário novo conteúdo na área que eles podem ver. Em seguida, ele começa a carregar esses recursos. O carregamento lento também pode começar com outras ações, como clicar em um botão ou passar o mouse sobre um item.
Implementação técnica para imagens : o Lazy Load funciona de maneira diferente para diferentes tipos de conteúdo.Para imagens, que são muito comuns, geralmente você começa mostrando um espaço reservado de baixa qualidade ou um simples ícone de carregamento. Quando o usuário rola perto da imagem real, uma imagem nítida e de alta qualidade é carregada. Dessa forma, os usuários não esperam por imagens que ainda não podem ver.
Aplicação de diferentes recursos da web : O carregamento lento é um método flexível que pode ser usado para vários elementos, não apenas para imagens.Funciona igualmente bem para vídeos, iframes e até mesmo elementos que exigem muitos scripts. Carregar esses elementos apenas quando necessário significa que você pode aumentar muito a velocidade de carregamento da sua página e gerenciar seus recursos com eficiência. Isto é especialmente crucial para recursos pesados, como vídeos de alta definição.
Implementando carregamento lento
Nesta parte, mostraremos as diferentes maneiras de implementar o Lazy Load em seu site.
Método 1 – Implementando manualmente o carregamento lento
A forma manual de implementar o Lazy Load não é para todos. É complexo e você deve ter pelo menos um conhecimento intermediário de codificação.
Para fazer isso, você usará principalmente HTML e JavaScript. Antes de começar, certifique-se de ter acesso aos arquivos de tema do seu site WordPress e sinta-se confiante para editar HTML e JavaScript.
Aqui está um guia detalhado para ajudá-lo no processo:
Passo 1 : Faça backup do seu site
Sempre faça backup do seu site WordPress antes de fazer qualquer alteração nos arquivos do tema para evitar a perda de dados caso cometa um erro.

Etapa 2 : edite o arquivo functions.php do tema
- Acesse os arquivos do seu site WordPress (usando um cliente FTP ou Gerenciador de Arquivos no painel de controle de sua hospedagem).
- Navegue para /wp-content/themes/your-theme/ e encontre o arquivo functions.php .
- Abra funções.php para edição.
Etapa 3 : adicione o script de carregamento lento
Em functions.php , adicione uma função para enfileirar um arquivo JavaScript para carregamento lento. Aqui está um exemplo básico:
função add_lazy_loading_script() {
wp_enqueue_script('lazy-load', get_template_directory_uri() . '/js/lazy-load.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'add_lazy_loading_script');
Este código pressupõe que você tenha um arquivo JavaScript chamado lazy-load.js em uma pasta js dentro do diretório do seu tema.
Etapa 4 : Crie o arquivo JavaScript
- Crie um novo arquivo chamado lazy-load.js na pasta js do diretório do seu tema.
- Adicione JavaScript para lidar com o carregamento lento. Aqui está um exemplo básico usando IntersectionObserver :
document.addEventListener(“DOMContentLoaded”, function() {
deixe preguiçosoImages = [].slice.call(document.querySelectorAll(“img.lazy”));
if (“IntersectionObserver” na janela) {
deixe preguiçosoImageObserver = new IntersectionObserver(função(entradas, observador) {
entradas.forEach(função(entrada) {
if (entrada.isIntersecting) {
deixe preguiçosoImage = entrada.target;
preguiçosoImage.src = preguiçosoImage.dataset.src;
preguiçosoImage.classList.remove (“preguiçoso”);
preguiçosoImageObserver.unobserve(lazyImage);
}
});
});
preguiçosoImages.forEach(função(lazyImage) {
preguiçosoImageObserver.observe(lazyImage);
});
}
});
Etapa 5 : atualize suas tags de imagem no WordPress
Modifique suas tags de imagem para oferecer suporte ao carregamento lento. Em seus templates PHP ou diretamente em seus posts/páginas, altere suas tags de imagem da seguinte forma:
<img class=”preguiçoso” src=”placeholder-image.jpg” data-src=”original-image.jpg” alt=”descrição da imagem”>
Substitua placeholder-image.jpg por uma imagem de baixa resolução ou um gráfico de carregamento e original-image.jpg pelo URL real da imagem.
Dica do especialista: use espaços reservados responsivos para imagens carregadas lentamente para garantir que o layout permaneça estável.
Etapa 6 : teste suas alterações
- Se você tiver um plugin de cache instalado, limpe o cache do seu site.
- Em seguida, acesse o seu site e role para baixo até a seção onde uma imagem deve ser carregada lentamente.
- Reserve um momento para ver se as imagens carregam suavemente enquanto você rola.
Notas
- Certifique-se de sempre testar primeiro em um ambiente de desenvolvimento, antes de fazê-lo em seu site ativo.
- Considere criar um tema filho ao fazer isso. As atualizações no tema podem substituir suas alterações.
- Para outros tipos de conteúdo, como vídeos ou iframes, uma abordagem semelhante pode ser usada, onde o atributo src é substituído por um atributo data-src e carregado via JavaScript quando estiver na janela de visualização.
Esta técnica é uma maneira simples de incorporar o Lazy Load. Se você tiver sites mais complexos ou requisitos específicos, você pode querer explorar uma solução mais forte ou um plugin.
Método 2 – Usando um plugin WordPress para implementar Lazy Load
Este é o mais fácil dos dois métodos, pois você pode usar um plugin do WordPress para ativar o Lazy Load com segurança. Vários plug-ins permitem que você faça isso, mas usaremosWP-Optimize neste exemplo.WP-Optimize é um plugin poderoso para WordPress que ajuda a aumentar a velocidade do seu site e melhorar a experiência do usuário.
Ele oferece um método simples e fácil de definir suas imagens, iframes e vídeos para carregamento lento. Seu recurso Lazy Load integrado atrasa automaticamente o carregamento de recursos da web até que fiquem visíveis, resultando em tempos de carregamento de página significativamente mais rápidos. Este é, no entanto, um recurso premium do WP-Optimize.
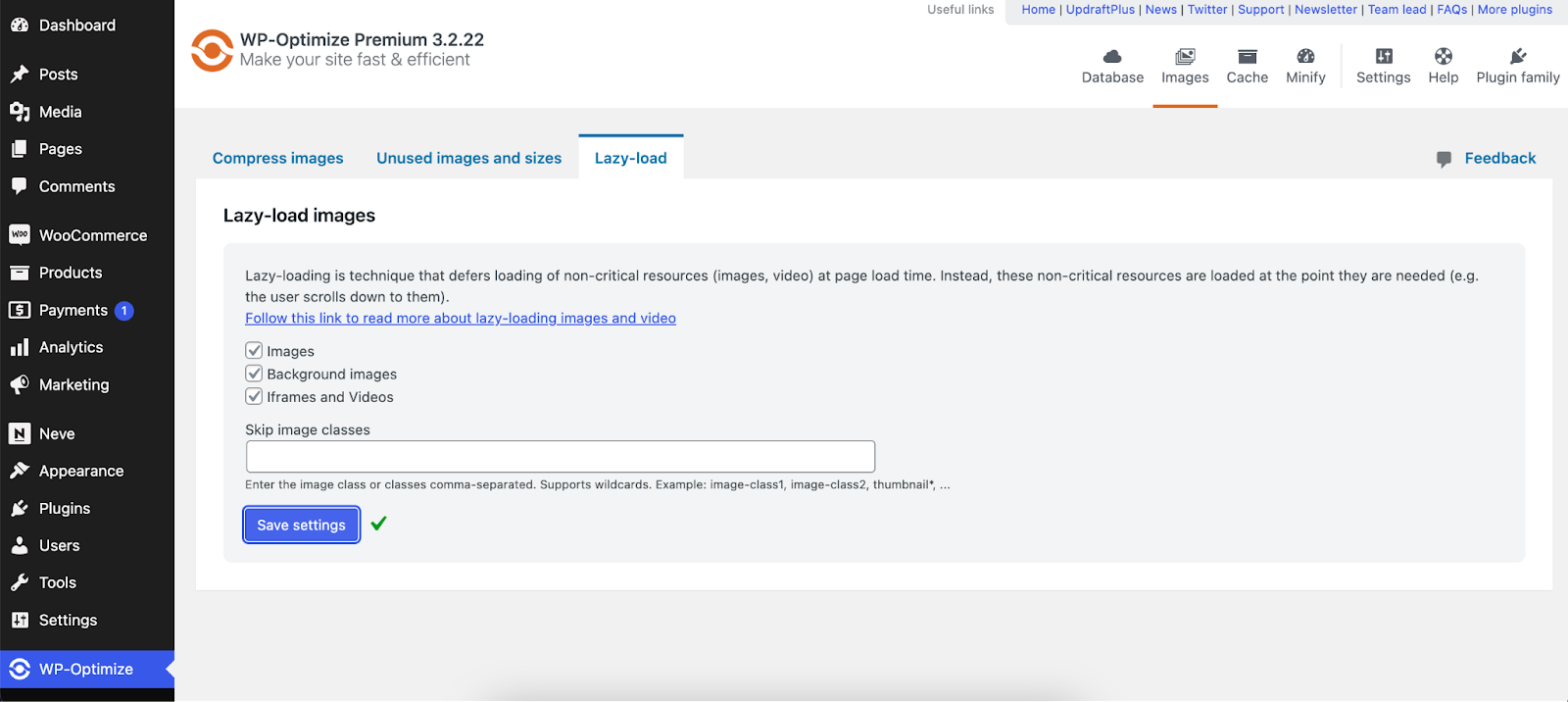
Para ativar o recurso:
- Abra a guiaWP-Optimize> Imagens no painel de administração do WordPress
- Abra a subguia Lazy Load Images
- A partir daqui, você pode ativar o carregamento lento para imagens e vídeos/Iframes

Se você precisar desativar o carregamento lento para determinadas imagens, imagens de fundo, vídeos ou iframes, basta ativá-lo aqui. Você também pode optar por pular determinadas classes de imagens.
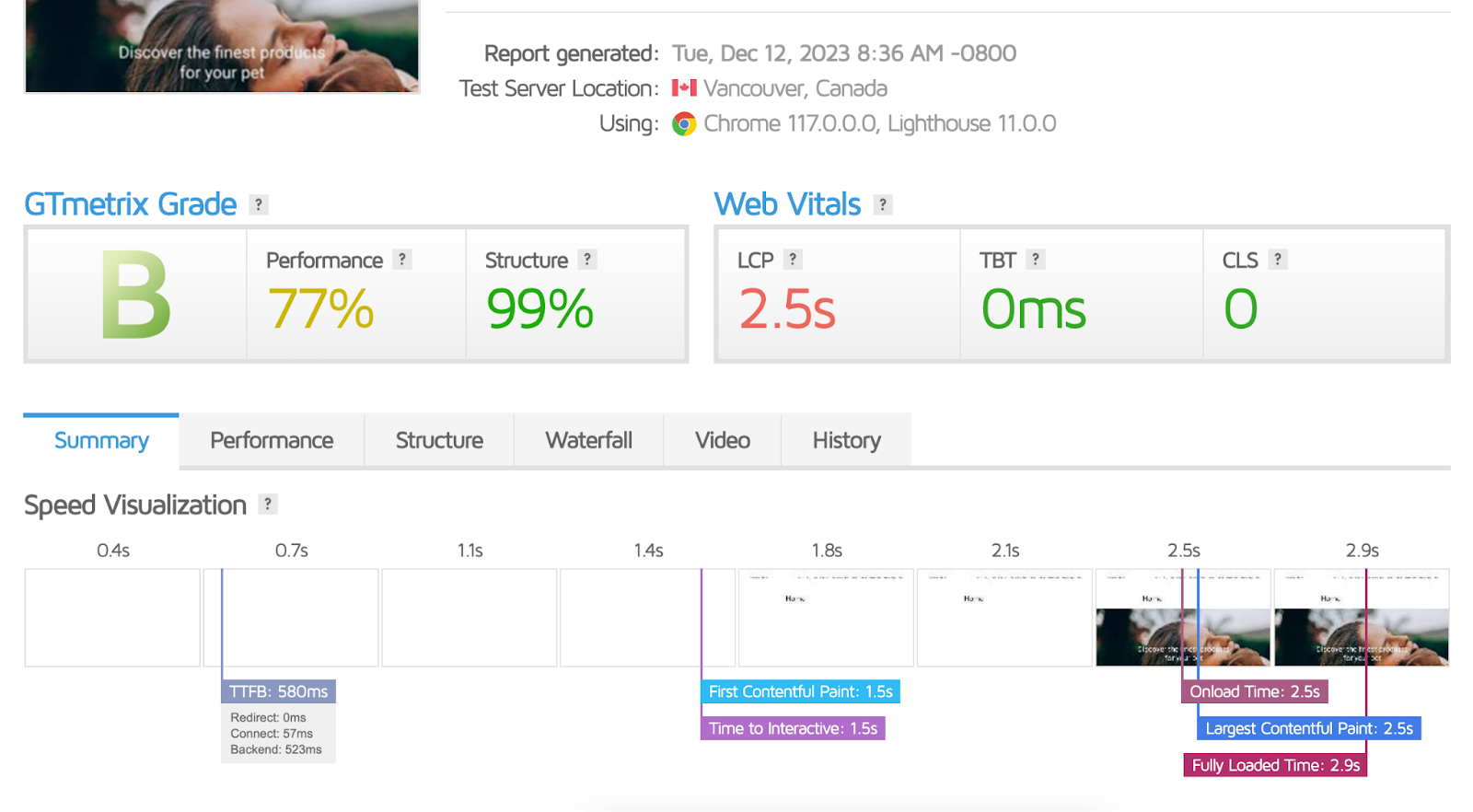
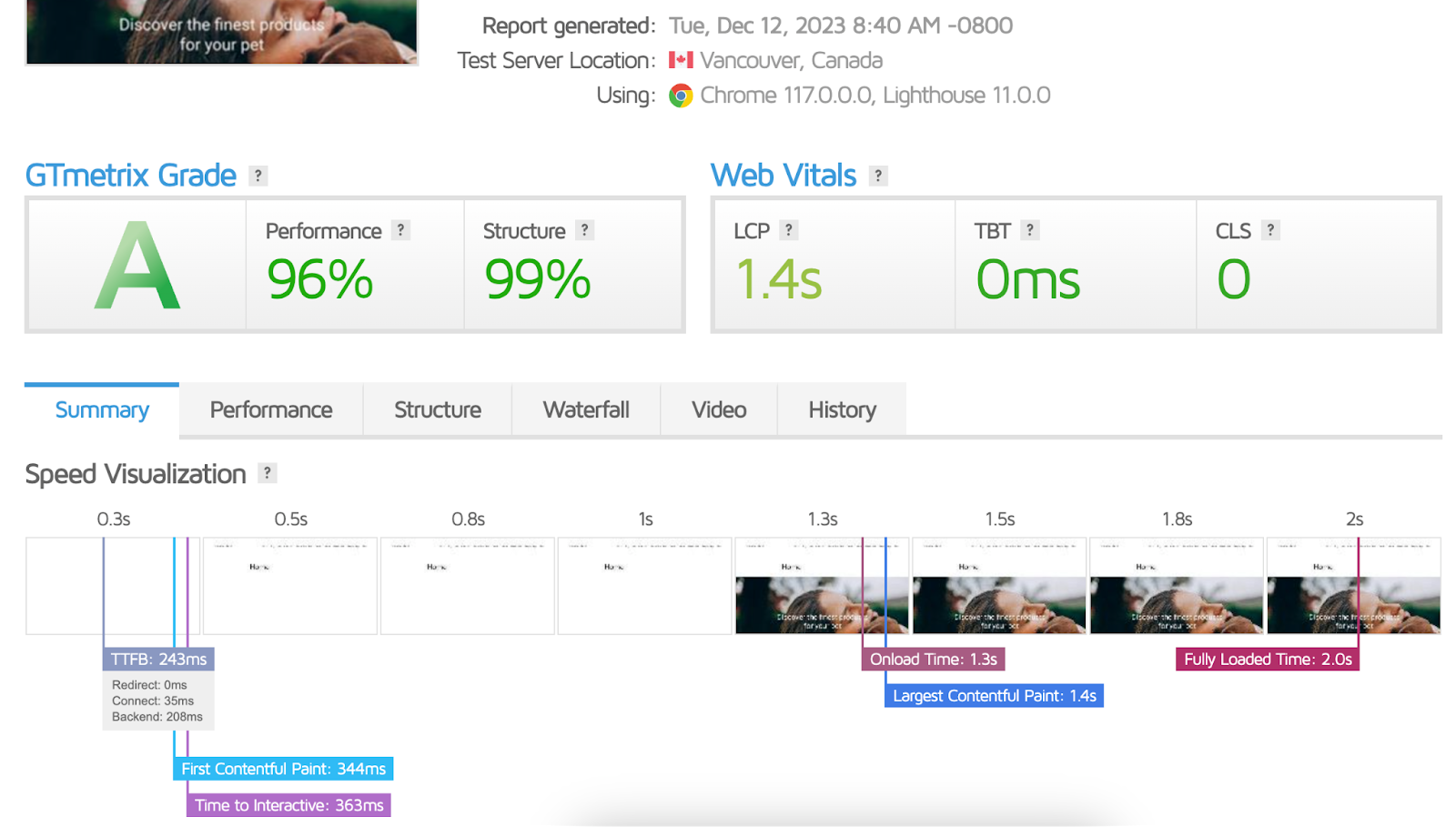
Antes e depois
Testamos a velocidade de um site de amostra antes e depois da implementação do Lazy Load. O site já era bastante rápido, com tempo de carregamento do First Contentful Paint (FCP) de 1,5 segundos,segundo GTMetrix.

Depois de ativar o Lazy Load, o FCP passou para 344 ms, o que é muito mais rápido do que tínhamos antes. Os resultados podem variar dependendo da quantidade de conteúdo que você tem em sua página, mas na maioria dos casos sua pontuação FCP irá melhorar.

Pronto para acelerar o tempo de carregamento da sua página?
Então é isso! Conversamos sobre o que é Lazy Load e o importante papel do Lazy Load para sites modernos. Ao esperar para carregar as coisas até que você precise delas, as páginas carregam mais rápido, economizam dados da Internet e tornam a navegação mais fácil, especialmente em telefones com dados limitados.
Também demos alguns conselhos úteis sobre como usar o Lazy Load no WordPress. Cobrimos tudo, desde fazer você mesmo com código até usar um plugin como o WP-Optimize.
Experimente adicionar Lazy Load ao seu site e conte-nos como isso afeta seu desempenho. Tem dúvidas? Fique à vontade para perguntar nos comentários.
perguntas frequentes
O carregamento lento é bom ou ruim?
O Lazy Load é geralmente considerado uma boa prática, pois traz vários benefícios. Ajuda a melhorar o tempo de carregamento da página da web e aprimora a experiência do usuário, carregando conteúdo apenas quando necessário.
O que é carregamento lento na IU?
O carregamento lento na IU refere-se à prática de carregar elementos visuais, como imagens e vídeos, apenas quando eles estão (ou próximos) da janela de visualização do usuário.
O carregamento lento afeta o SEO?
Quando implementado corretamente, o Lazy Load pode ter um impacto positivo no SEO, melhorando o tempo de carregamento da página e melhorando a experiência do usuário, sendo que ambos são fatores importantes de classificação.
Você deve carregar lentamente todas as imagens?
Embora seja benéfico carregar lentamente imagens que estão fora da tela, não é necessário para imagens que ficam imediatamente visíveis no carregamento da página. Carregar essas imagens imediatamente pode evitar qualquer atraso na sua exibição.
Quais são os problemas do carregamento lento?
Alguns problemas com o carregamento lento incluem atrasos no carregamento de conteúdo à medida que os usuários rolam, possíveis problemas com a indexação do mecanismo de pesquisa se não for implementado corretamente e dependência de JavaScript, que pode não ser compatível com todos os navegadores.
