Tembel yükleme nedir ve kullanıcı deneyimini nasıl geliştirir?
Yayınlanan: 2024-02-22Bir web sitesinin çoğu web sitesi sahibinin göz ardı ettiği bir yönü varsa, o da sayfa yükleme süresidir. Web sitemiz için mükemmel bir tasarım elde etmek ve ziyaretçilerin ilgisini canlı tutmak için farklı türde içerik eklemek için çok zaman ve para harcıyorsunuz. Peki ya bu ziyaretçilerinizi kullanıcılara dönüştürmek için yeterli değilse?
Araştırmalar, web sitenizin yüklenmesi için geçen her saniyenin, ziyaretçiyi müşteriye dönüştürme şansının azaldığını gösteriyor. Portent'e göre dönüşüm şansı yüklemenin ilk saniyesinde %40 iken sonraki yüklemede bu oran %34'e, üçüncü saniyede ise %29'a düşüyor. “O zaman çözüm nedir?” diye merak ediyor olabilirsiniz.
Tembel Yükleme kavramı da burada devreye giriyor. İçeriğinizin kalitesinden ödün vermeden web sitenizi yüklemenin daha hızlı bir yoludur.
Bu makalede Tembel Yüklemeyi, neden kullanılacağını ve diğer yöntemlere göre nasıl karşılaştırılacağını inceleyeceğiz. Haydi konuya girelim!
İçindekiler
- Tembel yükleme nedir?
- Tembel yüklemenin önemi
- İstekli yükleme ve tembel yükleme
- Tembel yükleme nasıl çalışır?
- Tembel yüklemenin uygulanması
Tembel Yükleme Nedir?
Tembel yükleme, bir web sitesinin yalnızca hemen ihtiyacınız olan kısımlarını yükleyerek zamandan tasarruf etmenin bir yoludur. Yavaş olabilen ve çok fazla kaynak tüketen her şeyi bir kerede yüklemek yerine bu yöntem, içeriği parça parça yükler.
Hemen yüklenmeyen resim veya videolarda genellikle ihtiyaç duyulana kadar yer tutucu öğeler bulunur. Örneğin Tembel Yükleme tüm görselleri aynı anda yüklemez. Yalnızca ekranınızda görebildiklerinizi yükler. Siz aşağı kaydırana kadar geri kalanı yüklenmeyecek
Her şeyin yüklenmesini beklemek yerine, ekranda zaten olanı hemen görebilirsiniz.
Uzman İpucu: Çeşitli tarayıcılarda ve cihazlarda yavaş yüklemenin ne kadar iyi çalıştığını kontrol edin.Bu, herhangi bir uyumluluk sorunu olmadığından emin olmak içindir.
Tembel Yüklemenin önemi
Tembel Yükleme'nin dönüşümü artırmanıza yardımcı olabileceğini zaten biliyoruz. Ancak sahip olduğu tek fayda bu değil. Tembel Yükleme'yi web sitenize uygulamanız için diğer bazı nedenleri burada bulabilirsiniz.
Performansı optimize edin
Tembel yükleme, birisi web sitenizi ziyaret ettiğinde veri aktarımını azaltır. Bu, yavaş internet ve küçük veri tarifelerine sahip mobil cihazlar kullanan kişiler için çok önemlidir.
Bant genişliğini ve sunucu yükünü azaltın
Tembel yükleme veri tasarrufu sağlar ve sunucunun çalışmasını azaltır. Bu, içeriğin ihtiyaç duyulmadığında yüklenmesini durdurarak web sitesi sahipleri ve kullanıcıları için maliyetleri azaltır.
SEO'yu geliştirin
Google gibi arama motorları, hızlı yüklenen web sitelerine o kadar öncelik verir ki, bu resmi bir sıralama faktörüdür. Tembel Yükleme tekniğini kullanarak sayfa yükleme hızınızı artırabilir, hemen çıkma oranını azaltabilir ve web sitenizi daha üst sıralara taşıyabilirsiniz.
İstekli Yükleme Nedir?
İstekli yükleme Tembel Yüklemenin tam tersidir. Başlangıçta medya dosyaları, komut dosyaları ve stiller dahil gerekli tüm kaynakları aynı anda yükler. Bu, gerekli tüm sayfa öğelerinin hemen mevcut olduğu anlamına gelir. Yani kullanıcılar kaydırdığında veya etkileşimde bulunduğunda ek yükleme olmaz.
Hevesli yükleme geçmişte kullanılan geleneksel yöntemdi ve birçok web sitesi bugün hala bu yöntemi kullanıyor.
Uygulaması kolay olmasına rağmen, istekli yükleme aşağıdakiler de dahil olmak üzere çeşitli faktörlerden dolayı daha az alakalı hale gelmiştir:
Artan web sayfası boyutu
Modern web siteleri daha zengin medya ve etkileşimli parçalar kullanır. Bu, ortalama web sayfasının eskisinden çok daha büyük olduğu anlamına gelir. Bu nedenle, hızlı yükleme, ilk sayfa yükleme sürelerinin daha uzun olmasına neden olabilir. Özellikle internet bağlantısı yavaş olan kullanıcılar için.
Performans üzerinde olumsuz etki
Daha uzun sayfa yükleme süreleri, İlk İçerikli Boya (FCP) ve En Büyük İçerikli Boya (LCP) gibi önemli web sitesi performans ölçümlerine zarar verebilir . Bunlar SEO ve kullanıcı deneyimi için anahtardır.
Mobil kullanıcıların yükselişi
Mobil taramanın yoğun kullanımıyla birlikte, işlerin en başından itibaren süper hızlı yüklenmesini sağlamak çok önemli hale geldi.
İstekli Yükleme ve Tembel Yükleme
İşte Eager Loading ve Lazy Loading'in hızlı bir karşılaştırması:
| Özellikler | İstekli Yükleniyor | Yavaş yüklenme |
|---|---|---|
| Tüm kaynakları önden yükler | Yavaş | Daha hızlı |
| Kaynakları gerektiği gibi isteğe bağlı olarak yükler | Daha hızlı | Yavaş |
| İlk yükleme süresi | Yavaş | Daha hızlı |
| Kaynak kullanımı | Daha yüksek | Daha düşük |
| Performans etkisi | FCP ve LCP gibi Temel Web Vital metriklerinin performansını olumsuz etkileyebilir | Performans ölçümlerini iyileştirir |
| Kullanıcı deneyimi | Başlangıçta gecikmelere neden olabilir | İlk deneyim sorunsuz ancak daha sonra gecikmeler yaşanabilir |
| Mobil Optimizasyon | Mobil performansı etkileyebilir | Mobil performansı artırır |
| Ağ isteği | Daha fazla başlangıç ağ isteğinde bulunur | Başlangıçtaki ağ isteklerini en aza indirin |
| Faydalar | Uygulaması kolay, tutarlı deneyim, olası gecikmeleri önler | Verimli kaynak kullanımı, daha hızlı başlangıç yükleme süresi, yavaş bağlantılarda daha iyi kullanıcı deneyimi |
| Dezavantajları | Daha yavaş ilk yükleme süresi, daha yüksek bant genişliği kullanımı | Ek kodlama gerektirir, içeriğe ihtiyaç duyulduğunda olası gecikmeler |
| Alaka düzeyi | Modern web siteleri için daha az alakalı | Modern web siteleri için daha alakalı |
| İçin uygun | Az sayıda statik kaynağa ve tutarlı bir kullanıcı tabanına sahip web siteleri | Çok sayıda kaynağa ve çeşitli kullanıcı tabanına sahip web siteleri |
Tembel yükleme ve istekli yükleme, kendi artıları ve eksileri olan iki farklı kaynak yükleme yöntemidir. Ancak günümüzün teknoloji perspektifinden bakıldığında, Lazy Loading, verimliliği, performans avantajları ve daha iyi kullanıcı deneyimi nedeniyle çoğu modern web sitesi için tercih edilen teknik olarak kabul edilmektedir.
Tembel Yükleme Nasıl Çalışır?
Artık Tembel Yüklemenin neden ikisi arasında daha iyi sonuçlar sağladığını bildiğinize göre, bunu nasıl başardığına bir göz atalım.
Kullanıcı gezinmesi ve etkileşimi : Geç yükleme, kullanıcıların web sayfasını nasıl kullandığına bağlıdır.Genellikle kullanıcılar fareyi kaydırdığında veya hareket ettirdiğinde başlar. Onlar kaydırdıkça tarayıcı, görebildikleri alanda yeni içeriğe ihtiyaç olduğunu tahmin eder. Daha sonra bu kaynakları yüklemeye başlar. Tembel yükleme, bir düğmeye tıklamak veya bir öğenin üzerine gelmek gibi diğer eylemlerle de başlayabilir.
Görseller için teknik uygulama : Tembel Yükleme, farklı içerik türleri için farklı şekilde çalışır.Çok yaygın olan görseller için genellikle düşük kaliteli bir yer tutucu veya basit bir yükleme simgesi göstererek başlarsınız. Kullanıcı ekranı gerçek görüntünün yakınına kaydırdığında net, yüksek kaliteli olan yüklenir. Bu sayede kullanıcılar henüz göremedikleri görselleri beklemezler.
Farklı web kaynakları uygulaması : Tembel yükleme, yalnızca resimler için değil, çeşitli öğeler için de kullanılabilen esnek bir yöntemdir.Videolar, iframe'ler ve hatta çok sayıda komut dosyası gerektiren öğeler için eşit derecede iyi çalışır. Bu öğeleri yalnızca ihtiyaç duyulduğunda yüklemek, sayfanızın yükleme hızını büyük ölçüde artırabileceğiniz ve kaynaklarınızı verimli bir şekilde yönetebileceğiniz anlamına gelir. Bu, özellikle yüksek çözünürlüklü videolar gibi ağır kaynaklar için çok önemlidir.
Tembel Yüklemenin Uygulanması
Bu bölümde size Lazy Loading'i web sitenize uygulamanın farklı yollarını göstereceğiz.
Yöntem 1 – Tembel Yüklemeyi manuel olarak uygulama
Lazy Loading'i manuel olarak uygulamanın yolu herkes için değildir. Karmaşıktır ve en azından orta düzeyde kodlama bilgisine sahip olmalısınız.
Bunu yapmak için çoğunlukla HTML ve JavaScript kullanacaksınız. Başlamadan önce WordPress sitenizin tema dosyalarına erişiminiz olduğundan emin olun ve HTML ile JavaScript'i düzenleme konusunda kendinize güvenin.
Süreç boyunca size yardımcı olacak ayrıntılı bir kılavuz:
Adım 1 : Sitenizi yedekleyin
Bir hata yaparsanız veri kaybını önlemek için tema dosyalarında herhangi bir değişiklik yapmadan önce daima WordPress sitenizi yedekleyin .

Adım 2 : Temanın Function.php dosyasını düzenleyin
- WordPress sitenizin dosyalarına erişin (bir FTP istemcisi veya barındırma kontrol panelinizdeki Dosya Yöneticisini kullanarak).
- /wp-content/themes/your-theme/ adresine gidin ve Function.php dosyasını bulun.
- Düzenleme için Function.php dosyasını açın .
3. Adım : Tembel Yükleme komut dosyasını ekleyin
Function.php dosyasına , Geç Yükleme için bir JavaScript dosyasını kuyruğa almak üzere bir işlev ekleyin. İşte temel bir örnek:
işlev add_lazy_loading_script() {
wp_enqueue_script('lazy-load', get_template_directory_uri() . '/js/lazy-load.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'add_lazy_loading_script');
Bu kod , tema dizininizdeki bir js klasöründe lazy-load.js adında bir JavaScript dosyanızın olduğunu varsayar .
Adım 4 : JavaScript dosyasını oluşturun
- Tema dizininizin js klasöründe lazy-load.js adında yeni bir dosya oluşturun .
- Tembel Yükleme işlemini gerçekleştirmek için JavaScript ekleyin. İşte IntersectionObserver'ı kullanan temel bir örnek :
document.addEventListener(“DOMContentLoaded”, function() {
let lazyImages = [].slice.call(document.querySelectorAll(“img.lazy”));
if (“IntersectionObserver” pencerede) {
let lazyImageObserver = new IntersectionObserver(işlev(girişler, gözlemci) {
girişler.forEach(işlev(giriş) {
if (giriş.isKesişiyor) {
let lazyImage = giriş.hedef;
lazyImage.src = lazyImage.dataset.src;
lazyImage.classList.remove(“tembel”);
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
}
});
Adım 5 : WordPress'teki resim etiketlerinizi güncelleyin
Tembel Yüklemeyi desteklemek için resim etiketlerinizi değiştirin. PHP şablonlarınızda veya doğrudan yazılarınızda/sayfalarınızda resim etiketlerinizi aşağıdaki gibi değiştirin:
<img class=”lazy” src=”placeholder-image.jpg” data-src=”original-image.jpg” alt=”resim açıklaması”>
placeholder-image.jpg'yi düşük çözünürlüklü bir resim veya yükleme grafiğiyle ve orijinal-image.jpg'yi gerçek resim URL'siyle değiştirin .
Uzman İpucu: Düzenin sabit kalmasını sağlamak amacıyla yavaş yüklenen görüntüler için duyarlı yer tutucular kullanın.
6. Adım : Değişikliklerinizi test edin
- Yüklü bir önbellek eklentiniz varsa sitenizin önbelleğini temizlediğinizden emin olun.
- Ardından web sitenize gidin ve görselin yavaş yüklenmesi gereken bölüme ilerleyin.
- Kaydırdıkça resimlerin sorunsuz yüklenip yüklenmediğini görmek için bir dakikanızı ayırın.
Notlar
- Canlı web sitenizde yapmadan önce her zaman önce bir geliştirme ortamında test ettiğinizden emin olun.
- Bunu yaparken bir çocuk teması oluşturmayı düşünün. Temadaki güncellemeler değişikliklerinizin üzerine yazılabilir.
- Videolar veya iframe'ler gibi diğer içerik türleri için, src özelliğinin data-src özelliğiyle değiştirildiği ve görünüm alanındayken JavaScript aracılığıyla yüklendiği benzer bir yaklaşım kullanılabilir .
Bu teknik, Tembel Yüklemeyi birleştirmenin basit bir yoludur. Daha karmaşık web siteleriniz veya özel gereksinimleriniz varsa daha güçlü bir çözüm veya eklenti keşfetmek isteyebilirsiniz.
Yöntem 2 – Tembel Yüklemeyi uygulamak için WordPress eklentisi kullanma
Tembel Yüklemeyi güvenli bir şekilde etkinleştirmek için bir WordPress eklentisi kullanabileceğiniz için bu, iki yöntemden en kolayıdır. Birden fazla eklenti bunu yapmanıza izin verir, ancak bu örnekteWP-Optimize kullanacağız .WP-Optimize, web sitenizin hızını artırmanıza ve kullanıcı deneyimini geliştirmenize yardımcı olan güçlü bir WordPress eklentisidir.
Resimlerinizi, iframe'lerinizi ve videolarınızı geç yüklemeye ayarlamak için basit ve kolay bir yöntem sunar. Yerleşik Tembel Yükleme özelliği, web kaynaklarının yüklenmesini görünür hale gelene kadar otomatik olarak geciktirerek sayfa yükleme sürelerinin önemli ölçüde daha hızlı olmasını sağlar. Ancak bu, WP-Optimize'ın premium bir özelliğidir.
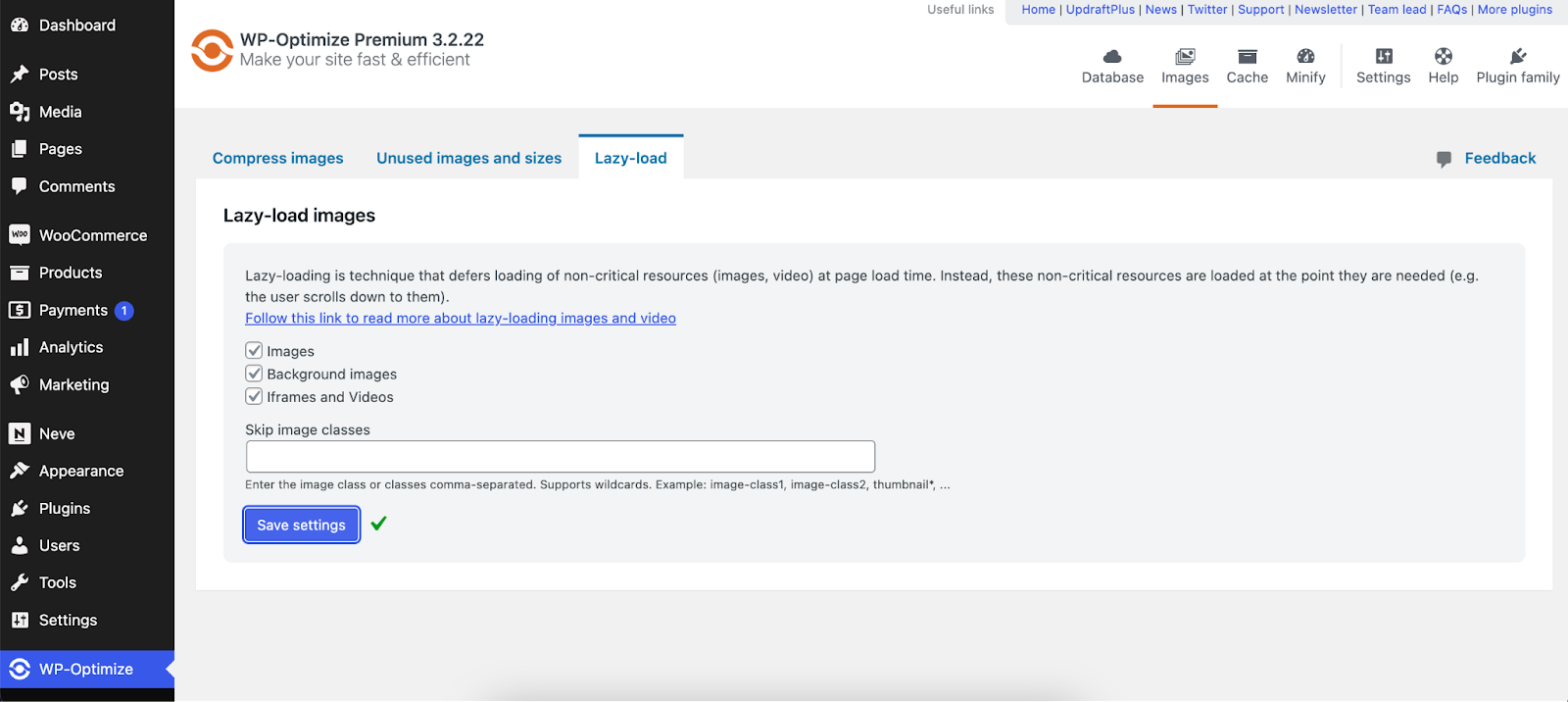
Özelliği etkinleştirmek için:
- WordPress Yönetici Kontrol PanelinizdenWP-Optimize > Görseller sekmesini açın
- Tembel Yükleme Resimleri alt sekmesini açın
- Buradan hem Görseller hem de Videolar/Iframe'ler için Tembel Yüklemeyi etkinleştirebilirsiniz

Belirli görseller, arka plan görselleri, videolar veya iframe'ler için Geç Yüklemeyi devre dışı bırakmanız gerekiyorsa buradan etkinleştirmeniz yeterli. Ayrıca belirli görüntü sınıflarını atlamayı da seçebilirsiniz.
Önce ve sonra
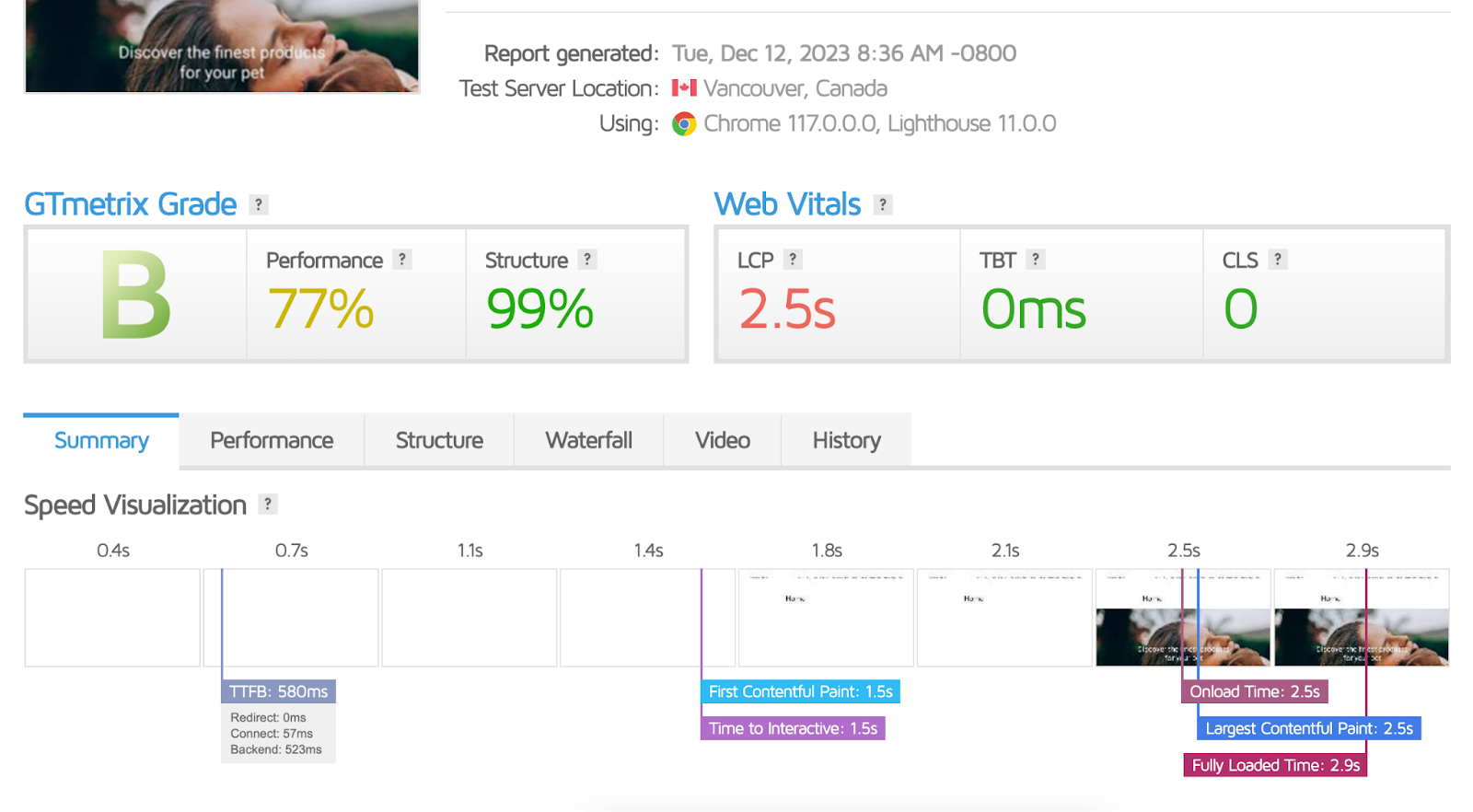
Örnek bir web sitesinin hızını Lazy Load'ı uygulamadan önce ve uyguladıktan sonra test ettik. GTMetrix'e göre web sitesi 1,5 saniyelik First Contentful Paint (FCP)yükleme süresiyle zaten oldukça hızlıydı.

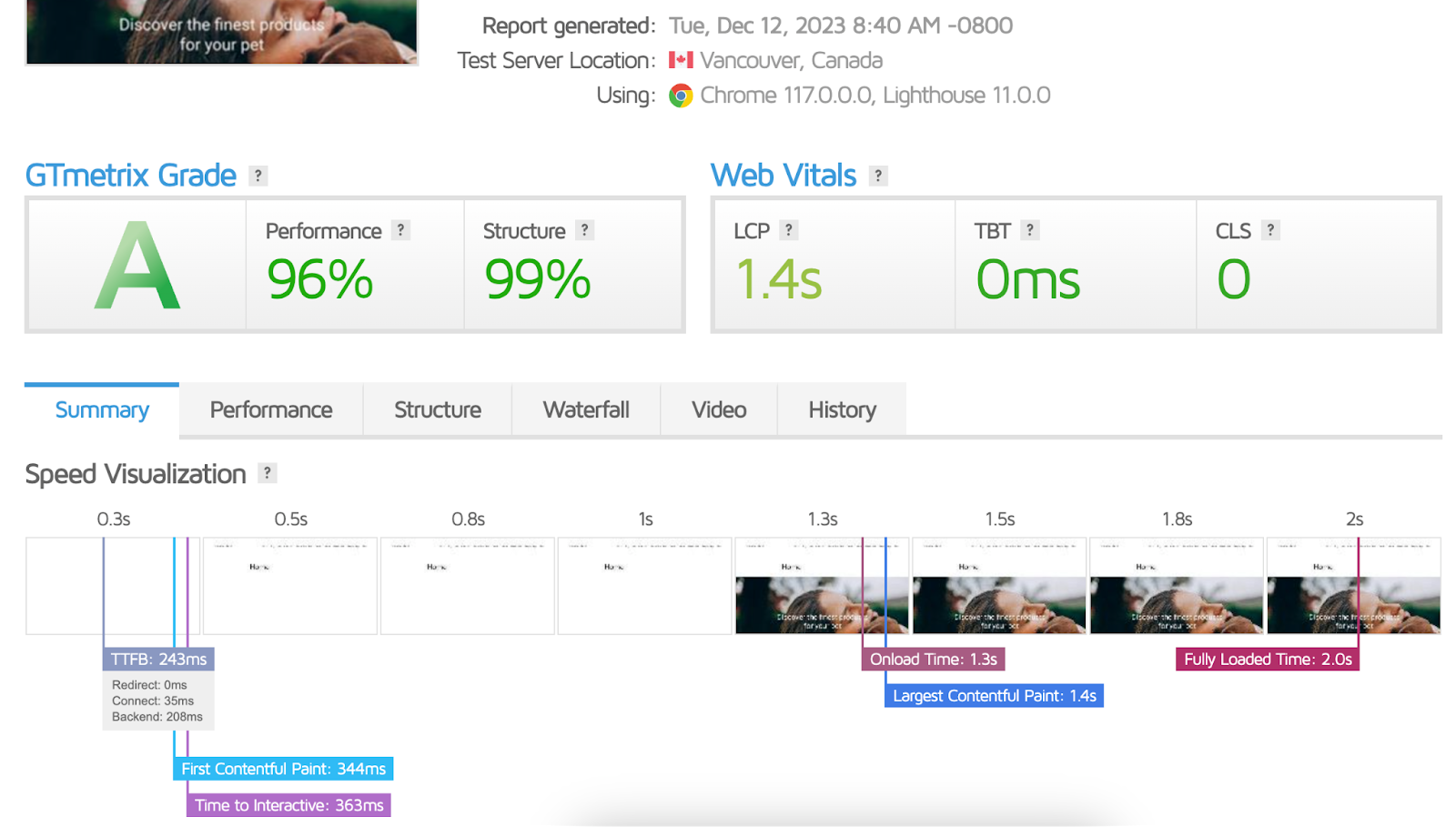
Tembel Yüklemeyi etkinleştirdikten sonra FCP 344 ms oldu; bu, daha önce sahip olduğumuzdan çok daha hızlıydı. Sonuçlar, sayfanızda ne kadar içerik bulunduğuna bağlı olarak değişebilir ancak çoğu durumda FCP puanınız artacaktır.

Sayfa yükleme sürenizi hızlandırmaya hazır mısınız?
İşte bu kadar! Lazy Loading'in ne olduğundan ve Lazy Loading'in modern siteler için önemli rolünden bahsettik. İhtiyacınız olana kadar öğelerin yüklenmesini bekleyerek sayfaların daha hızlı yüklenmesini sağlar, internet verilerinden tasarruf sağlar ve özellikle sınırlı veriye sahip telefonlarda gezinmeyi daha sorunsuz hale getirir.
Ayrıca WordPress'te Lazy Loading'in nasıl kullanılacağına dair bazı yararlı tavsiyeler de verdik. Bunu kendi başınıza kodla yapmaktan WP-Optimize gibi bir eklenti kullanmaya kadar her şeyi ele alıyoruz.
Web sitenize Lazy Loading'i eklemeyi deneyin ve performansınızı nasıl etkilediğini bize bildirin. Sorunuz var mı? Yorumlarda sormaya çekinmeyin.
Sıkça Sorulan Sorular
Tembel Yükleme iyi mi kötü mü?
Tembel Yükleme, çeşitli faydaları olduğundan genellikle iyi bir uygulama olarak kabul edilir. İçeriği yalnızca ihtiyaç duyulduğunda yükleyerek web sayfası yükleme sürelerinin iyileştirilmesine yardımcı olur ve kullanıcı deneyimini geliştirir.
Kullanıcı arayüzünde Tembel Yükleme nedir?
Kullanıcı arayüzünde Tembel Yükleme, resimler ve videolar gibi görsel öğelerin yalnızca kullanıcının görüntü alanı içindeyken (veya yakınındayken) yüklenmesi uygulamasını ifade eder.
Tembel Yükleme SEO'yu etkiler mi?
Doğru uygulandığında Tembel Yükleme, her ikisi de önemli sıralama faktörleri olan sayfa yükleme sürelerini iyileştirerek ve kullanıcı deneyimini geliştirerek SEO üzerinde olumlu bir etkiye sahip olabilir.
Tüm görselleri yavaş yüklemeli misiniz?
Ekran dışındaki görsellerin geç yüklenmesi faydalı olsa da, sayfa yüklenirken hemen görülebilen görseller için gerekli değildir. Bu görüntülerin hemen yüklenmesi, görüntülenmelerinde herhangi bir gecikmeyi önleyebilir.
Tembel yüklemeyle ilgili sorunlar nelerdir?
Tembel Yükleme ile ilgili bazı sorunlar arasında, kullanıcılar kaydırırken içerik yükleme gecikmeleri, doğru şekilde uygulanmaması halinde arama motoru dizine eklemeyle ilgili olası sorunlar ve tüm tarayıcılar tarafından desteklenmeyebilecek JavaScript'e bağımlılık yer alır.
