[Jak] Tworzenie stron instruktażowych z funkcją znaczników schematu przy użyciu Elementora
Opublikowany: 2024-02-23Szukasz prostego sposobu tworzenia stron HowTo z funkcją Schema Markup przy użyciu Elementora? Masz szczęście! W tym samouczku nauczymy się tworzyć strony HowTo za pomocą Elementora i widżetu PowerPack How To bez pisania ani jednej linii kodu.
Co to jest typ schematu HowTo?
HowTo Schema Markup to rodzaj znaczników schematu zaprojektowany specjalnie, aby pomóc wyszukiwarkom zrozumieć instrukcje krok po kroku lub przewodniki na stronie internetowej. To jak podawanie wskazówek w języku zrozumiałym dla wyszukiwarek.
Dzięki znacznikom schematu HowTo możesz oznaczyć różne części przewodników, takie jak tytuł, kroki, potrzebne narzędzia, czas trwania i inne. Pomaga to wyszukiwarkom wyświetlać treść poradników, szczególnie w wynikach wyszukiwania, dzięki czemu jest ona bardziej widoczna i atrakcyjna dla użytkowników, którzy szukają instrukcji, jak coś zrobić.
Na przykład, jeśli masz witrynę z przepisami i oznaczysz instrukcje dotyczące przepisów za pomocą znaczników schematu HowTo, wyszukiwarki mogą wyświetlić Twój przepis w specjalnym formacie z podsumowaniem kroków bezpośrednio w wynikach wyszukiwania, co zwiększa prawdopodobieństwo, że ludzie go zobaczą kliknij swój przepis, aby dowiedzieć się, jak go zrobić.
Zazwyczaj, aby utworzyć strony HowTo ze znacznikami schematu, ludzie muszą osadzić kod HTML w kodzie źródłowym swojej witryny. Ale PowerPack sprawia, że proces jest niezwykle łatwy. Dzięki widżetowi How To możesz tworzyć i wyświetlać przewodniki, samouczki i instruktaże HowTo, korzystając z dobrodziejstw uporządkowanych danych Google (znaczników schematu).
Twórz strony z instrukcjami dla Elementora za pomocą PowerPack How To Widget
Aby utworzyć stronę z poradami w swojej witrynie, musisz zainstalować i aktywować dodatki Elementor i PowerPack Elementor.
Jeśli wolisz obejrzeć samouczek wideo, kliknij poniższy film.
1. Przeciągnij i upuść PowerPack Jak utworzyć widget
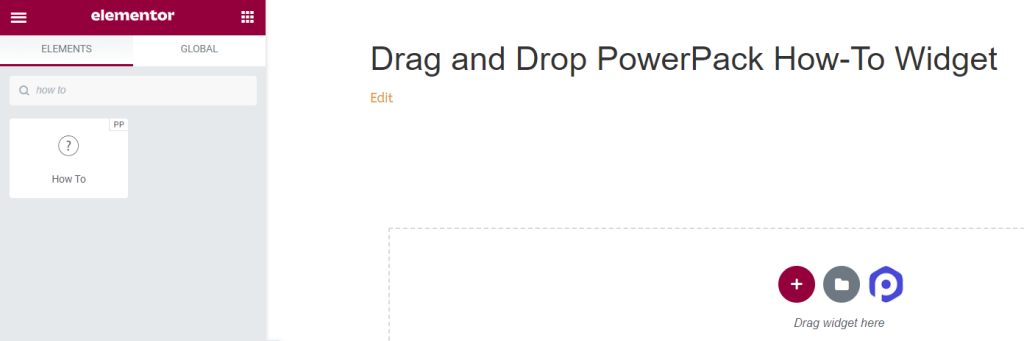
Najpierw otwórz stronę w edytorze Elementora, następnie wpisz „jak to zrobić” w pasku wyszukiwania i przeciągnij i upuść widżet na stronę.
Pamiętaj, aby sprawdzić znak PowerPack „ PP ” w prawym górnym rogu widżetu.

Przyjrzyjmy się opcjom dostępnym w widżecie How To Schema Markup Widget.
2. Zakładka Zawartość programu PowerPack Jak utworzyć widżet
Na karcie Treść widżetu Jak to zrobić znajdują się cztery sekcje:
- Oznaczenia schematu
- Jak
- Zaawansowane opcje
- Kroki
Zobaczmy wszystkie dostępne funkcje w tej zakładce:
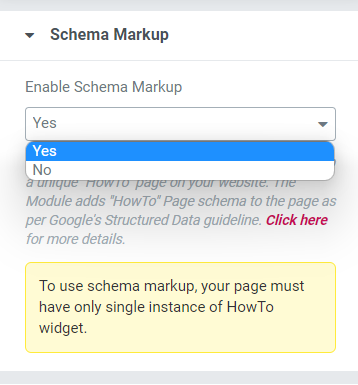
Oznaczenia schematu

W tej sekcji możesz włączyć lub wyłączyć znaczniki schematu dla swojej strony. Wybierz „Tak” , jeśli chcesz utworzyć stronę „Jak to zrobić” z odpowiednio uporządkowanymi danymi dla Twojej witryny.
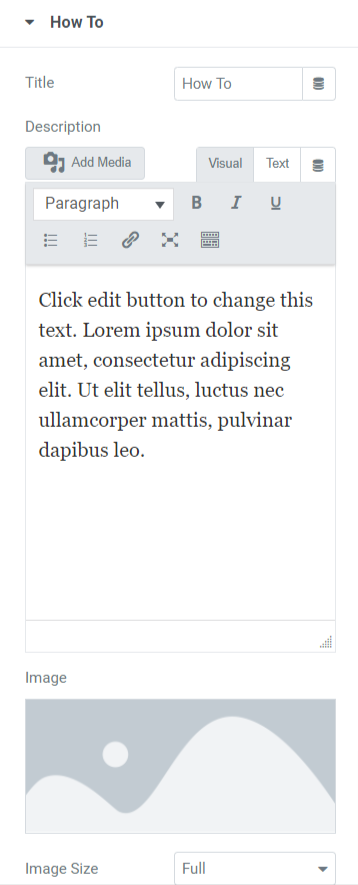
Jak
W tej sekcji możesz dostosować zawartość i obraz swojej strony z poradami.

Zobaczmy wszystkie dostępne opcje w tej sekcji:
- Tytuł: Tutaj możesz dodać tytuł strony HowTo.
- Opis: Możesz dodać opis treści, która ma być wyświetlana na stronie HowTo. Dostępne są także funkcje dostosowywania tekstu, takie jak znaczniki HTML, pogrubienie, kursywa, podkreślenie, listy itp.
- Obraz: Ta opcja umożliwia dodanie pięknego obrazu do wyświetlenia w nagłówku strony z poradami.
- Rozmiar obrazu: Tutaj znajdziesz wiele opcji rozmiaru obrazu. Wybierz jedną z nich, aby dostosować obraz wyświetlany na stronie HowTo.
- Pokaż opcje zaawansowane: włącz tę funkcję, aby umożliwić korzystanie z zaawansowanych funkcji na stronie z poradami. Możesz dostosować te opcje w osobnej sekcji.
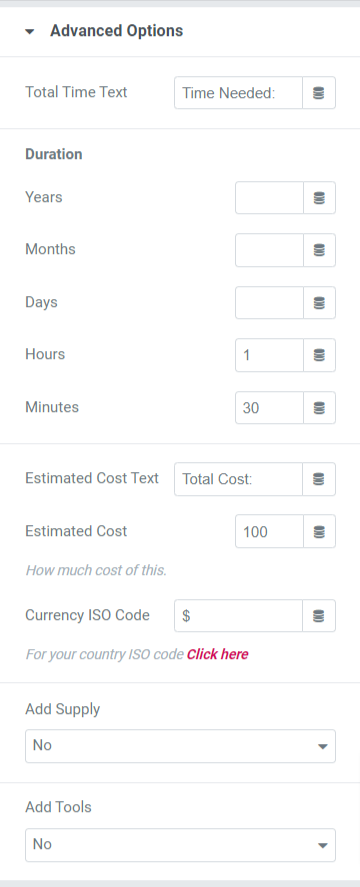
Zaawansowane opcje
W tej sekcji znajdują się wszystkie zaawansowane funkcje umożliwiające dostosowanie strony HowTo.

Przyjrzyjmy się szczegółowo każdej z tych opcji.
- Tekst całkowitego czasu: Dodaj tekst całkowitego czasu, który będzie wyświetlany na stronie HowTo.
- Czas trwania: w tej opcji możesz dodać szczegóły czasu trwania w szczegółowej formie, takie jak lata, miesiące, dni, godziny i minuty.
- Tekst szacunkowego kosztu: Dodaj tekst szacunkowego kosztu w tej opcji, aby wyświetlić go na stronie HowTo.
- Szacowany koszt: Wybierz tutaj szacunkowy koszt.
- Kod ISO waluty: W tej opcji wybierz typ waluty.
- Dodaj dostawę: Wybierz „tak”, jeśli chcesz dodać dostawę na stronie HowTo.
- Dodaj narzędzia: Wybierz tak/nie, czy chcesz dodać narzędzia.
Uwaga: ta sekcja będzie dostępna tylko po wybraniu opcji „tak” w oknie dialogowym Pokaż opcje zaawansowane w sekcji Porady na karcie Treść.
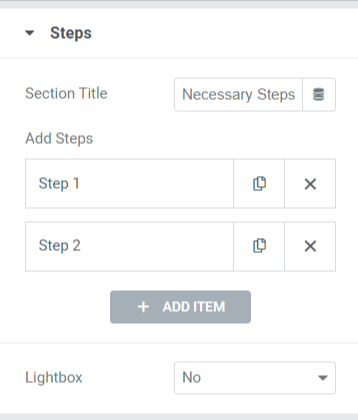
Kroki
W tej sekcji znajdziesz opcje definiowania kroków na stronie HowTo.

Opcje dostępne w tej sekcji to:
- Tytuł sekcji: Zdefiniuj tytuł sekcji dla sekcji kroków.
- Dodaj kroki: zdefiniuj kroki dla strony HowTo. Po dotknięciu każdego kroku otrzymasz opcje dodania niestandardowego tytułu, opisu, obrazu i łącza. Możesz utworzyć stronę z poradami zawierającą dowolną liczbę kroków.
- Lightbox: Wybierz „Tak”, jeśli chcesz wyświetlać obrazy kroków w lightboxie.
Zakładka Styl pakietu PowerPack Jak utworzyć widżet
Na karcie Styl widżetu PowerPack How To znajdziesz wszystkie opcje stylizacji umożliwiające dostosowanie strony HowTo. Zakładka ta zawiera sześć sekcji:
- Skrzynka
- Tytuł
- Opis
- Obraz
- Opcje zaawansowane (ta opcja będzie dostępna tylko po wybraniu opcji „tak” w opcji pokaż opcje zaawansowane w sekcji Jak to zrobić na karcie treści).
- Kroki
Rzućmy okiem na wszystkie opcje dostępne w każdej sekcji:
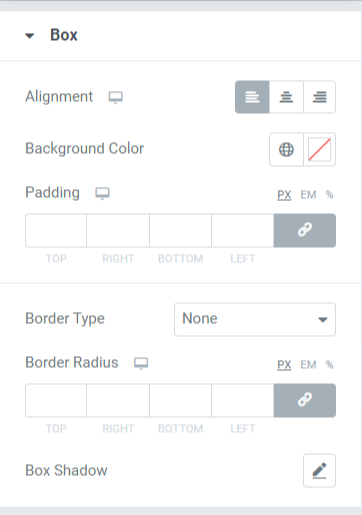
Skrzynka

Ta sekcja zawiera różne opcje stylizacji strony HowTo. Przyjrzyjmy się każdemu z nich:
- Wyrównanie: Ustaw wyrównanie treści wyświetlanej na stronie HowTo do lewej, prawej lub do środka.
- Kolor tła: Jeśli chcesz dodać kolor tła do części treści wyświetlanej na stronie HowTo, możesz dodać go tutaj.
- Wypełnienie: zapewnia odstęp pomiędzy pudełkiem a zawartością. Dostosuj tę opcję, aby wyświetlać płynnie zorganizowaną zawartość na stronie HowTo.
- Typ obramowania: Jeśli chcesz zastosować obramowanie, możesz wybrać dowolny typ obramowania spośród dostępnych opcji, taki jak pełne, podwójne, kropkowane, przerywane lub rowkowane.
- Promień obramowania: Możesz tutaj dostosować promień, jeśli zastosowałeś obramowanie. Użycie promienia obramowania zapewni miękkie krawędzie zawartości wyświetlanej na stronie HowTo.
- Cień ramki: Możesz użyć tej funkcji, aby zastosować efekt cienia do pola strony z poradami.
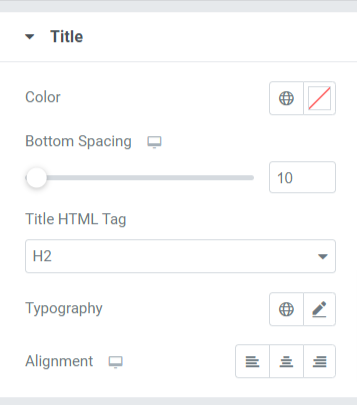
Tytuł
W tej sekcji znajdziesz kilka funkcji stylizacji, które pozwolą Ci dostosować tytuł HowTo.


Zobaczmy opcje dostępne w tej sekcji:
- Kolor: W tej opcji możesz zmienić kolor tytułu.
- Dolne odstępy: dodaj dolny odstęp w tytule sekcji z poradami.
- Tytułowy znacznik HTML: Tutaj możesz wybrać znacznik tytułowy HTML.
- Typografia: dostosuj typografię tytułu sekcji HowTo.
- Wyrównanie: Ustaw wyrównanie tytułu do lewej, prawej lub do środka.
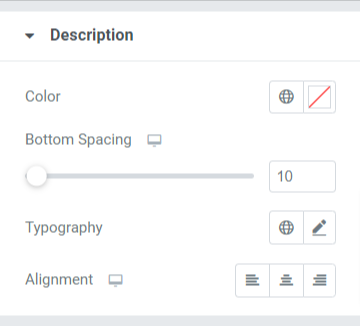
Opis

Zobaczmy wszystkie dostępne opcje dostosowania opisu sekcji/strony HowTo:
- Kolor: Możesz zmienić kolor opisu HowTo.
- Odstępy u dołu: Dostosuj odstępy u dołu opisu HowTo.
- Typografia: Dostosuj tutaj typografię opisu HowTo.
- Wyrównanie: wybierz wyrównanie opisu do lewej, prawej lub do środka.
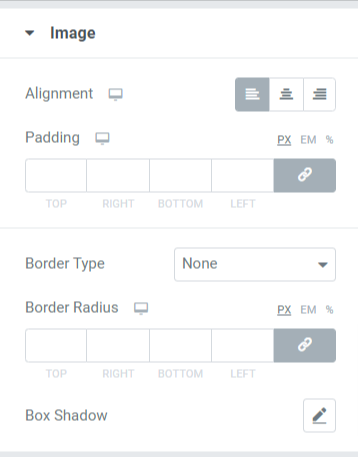
Obraz

Zobaczmy opcje dostępne w tej sekcji:
- Wyrównanie: Ustaw wyrównanie obrazu do lewej, prawej lub do środka.
- Wypełnienie: zapewnia odstęp między pudełkiem a obrazem. Dostosuj tę opcję, aby wyświetlać płynnie zorganizowaną zawartość na stronie HowTo.
- Typ obramowania: Jeśli chcesz zastosować obramowanie do obrazu, możesz wybrać dowolny typ obramowania spośród dostępnych opcji, np. pełne, podwójne, kropkowane, przerywane lub rowkowane.
- Promień obramowania: Możesz tutaj dostosować promień, jeśli zastosowałeś obramowanie. Użycie promienia obramowania zapewni miękkie krawędzie obrazowi wyświetlanemu na stronie HowTo.
- Box Shadow: Możesz użyć tej funkcji, aby zastosować efekt cienia do obrazu na stronie HowTo.
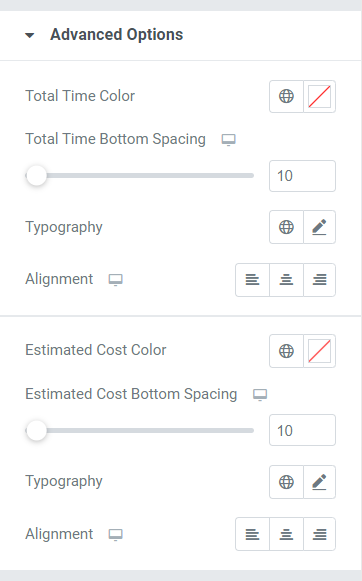
Zaawansowane opcje

Zobaczmy opcje dostępne w tej sekcji:
- Kolor czasu całkowitego: Wybierz kolor tekstu dotyczącego całkowitego czasu.
- Całkowity odstęp od dołu czasu: Zezwalaj na odstępy od dołu dla tekstu całkowitego czasu w sekcji HowTo.
- Typografia: Możesz dostosować typografię dla całkowitego czasu wyświetlanego w sekcji Jak to zrobić, korzystając z opcji typografii dostępnych tutaj.
- Wyrównanie: Ustaw wyrównanie tekstu całkowitego czasu do lewej, prawej lub do środka.
- Kolor szacowanego kosztu: w tej opcji wybierz kolor tekstu szacowanego kosztu.
- Odstępy od dołu szacowanego kosztu: Zezwalaj na odstępy od dołu dla tekstu szacowanego kosztu w sekcji Porady.
- Typografia: możesz dostosować typografię do szacowanego kosztu wyświetlanego w sekcji Jak to zrobić, korzystając z opcji typografii dostępnych tutaj.
- Wyrównanie: Ustaw wyrównanie tekstu szacunkowego kosztu do lewej, prawej lub do środka.
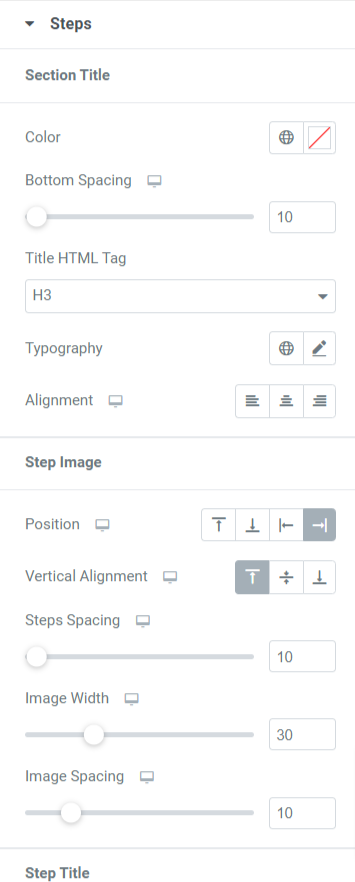
Kroki

W tej sekcji znajdziesz wiele opcji dostosowywania kroków na stronie HowTo. Przyjrzyjmy się szczegółowo wszystkim tym funkcjom:
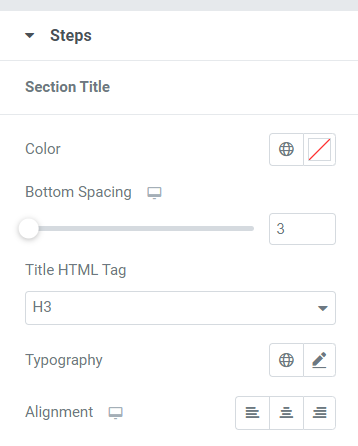
- Tytuł sekcji: Możesz dostosować tytuł sekcji kroków pod każdym względem.

Opcje dostępne w tej podsekcji to:
- Kolor: w tej opcji wybierz kolor tytułu sekcji kroków.
- Odstępy u dołu: w tej opcji zezwól na odstępy u dołu tytułu sekcji kroków.
- Tag HTML tytułu: Możesz wybrać tag HTML dla tytułu sekcji.
- Typografia: za pomocą tej opcji dostosuj typografię tytułu sekcji.
- Wyrównanie: wybierz wyrównanie tytułu sekcji do lewej, prawej lub do środka.
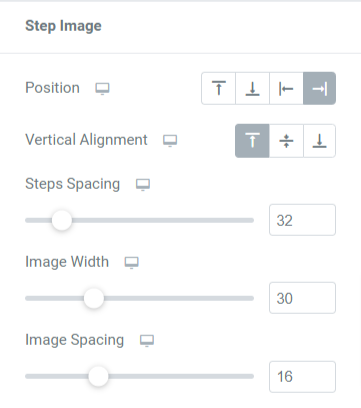
- Obraz kroku: W tej sekcji możesz dostosować obraz kroku na stronie HowTo.

- Pozycja: Wybierz położenie obrazu kroku spośród podanych opcji, takich jak lewy, prawy, górny lub dolny.
- Wyrównanie w pionie: wybierz pionowe wyrównanie obrazu sekcji do góry, do środka lub do dołu.
- Odstępy między krokami: Dzięki tej opcji zezwól na odstępy od dołu obrazu stopnia.
- Szerokość obrazu: Tutaj możesz wybrać szerokość obrazu kroku.
- Odstępy między obrazami: Dostosuj odstępy między tekstem kroku a obrazem, korzystając z tej opcji.
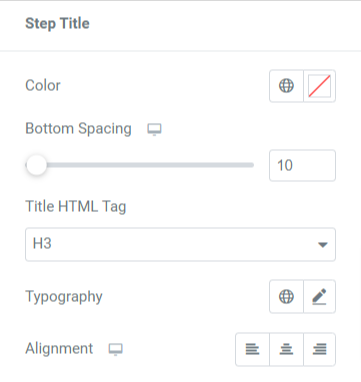
- Tytuł kroku: W tej sekcji możesz dostosować tytuł kroku na stronie HowTo.

Opcje dostępne w tej podsekcji to:
- Kolor: Wybierz kolor tytułu kroku w tej opcji.
- Odstępy od dołu: w tej opcji zezwól na odstępy od dołu tytułu kroku.
- Tytuł HTML Tag: Tutaj możesz wybrać tag HTML dla tytułu kroku.
- Typografia: za pomocą tej opcji dostosuj typografię tytułu kroku.
- Wyrównanie: wybierz wyrównanie tytułu kroku do lewej, prawej lub do środka.
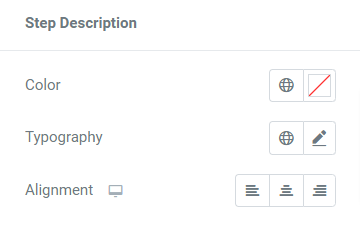
- Opis kroku: W tej sekcji możesz dostosować opis kroku na stronie HowTo.

- Kolor: W tej opcji wybierz kolor opisu kroku.
- Typografia: za pomocą tej opcji dostosuj typografię opisu kroku.
- Wyrównanie: wybierz wyrównanie opisu kroku do lewej, prawej lub do środka.
Podsumowanie!
Tworzenie stron HowTo i znaczników schematu w Twojej witrynie przyniesie Ci korzyści na dłuższą metę. Ta technika pomoże Ci oznaczyć dane i przesłać swoje strony do Google i innych wyszukiwarek w celu uzyskania wyższych rankingów.
Mamy nadzieję, że ten samouczek pomógł Ci odkryć, jak używać tego widgetu „Jak to zrobić” do utworzenia sekcji „Jak to zrobić” z funkcją znaczników schematu dla Twojej witryny WordPress.
Dzięki dodatkom PowerPack Elementor staramy się, aby funkcjonalności naszych produktów były przyjazne dla użytkownika, tak aby każdy mógł z nich korzystać, nawet nie zawracając sobie głowy kodowaniem. Kliknij tutaj, aby uzyskać PowerPack Jak uzyskać widget dla Elementora.
Możesz tutaj zostawić swoje komentarze; chcielibyśmy otrzymać Twoje odpowiedzi.
