[如何] 使用 Elementor 建立具有架構標記功能的 HowTo 頁面
已發表: 2024-02-23正在尋找使用 Elementor 建立具有架構標記功能的 HowTo 頁面的簡單方法? 你很幸運! 在本教程中,我們將學習如何使用 Elementor 和 PowerPack How To 小工具建立 HowTo 頁面,而無需編寫一行程式碼。
什麼是 HowTo 架構類型?
HowTo 架構標記是一種架構標記,專門設計用於幫助搜尋引擎理解網頁上的逐步說明或指南。 這就像用搜尋引擎可以輕鬆理解的語言給予指示。
使用 HowTo 架構標記,您可以標記操作指南的不同部分,例如標題、步驟、所需工具、持續時間等。 這有助於搜尋引擎顯示您的操作方法內容,尤其是在搜尋結果中,使其對正在尋找如何做某事的說明的用戶來說更加可見和有吸引力。
例如,如果您有一個食譜網站,並且使用 HowTo 架構標記來標記食譜說明,則搜尋引擎可能會以特殊格式顯示您的食譜,並在搜尋結果中顯示步驟摘要,從而使人們更有可能單擊您的食譜以了解如何製作它。
通常,要建立帶有架構標記的 HowTo 頁面,人們需要將 HTML 程式碼嵌入到其網站的原始程式碼中。 但 PowerPack 讓這個過程變得超級簡單。 透過其 How To 小工具,您可以利用 Google 結構化資料(架構標記)的優點來建立和顯示 HowTo 指南、教學和演練。
使用 PowerPack How To Widget 為 Elementor 建立 HowTo 頁面
要在您的網站上建立 HowTo 頁面,您需要安裝並啟動 Elementor 和 PowerPack Elementor Addons。
如果您喜歡觀看影片教程,請點擊下面的影片。
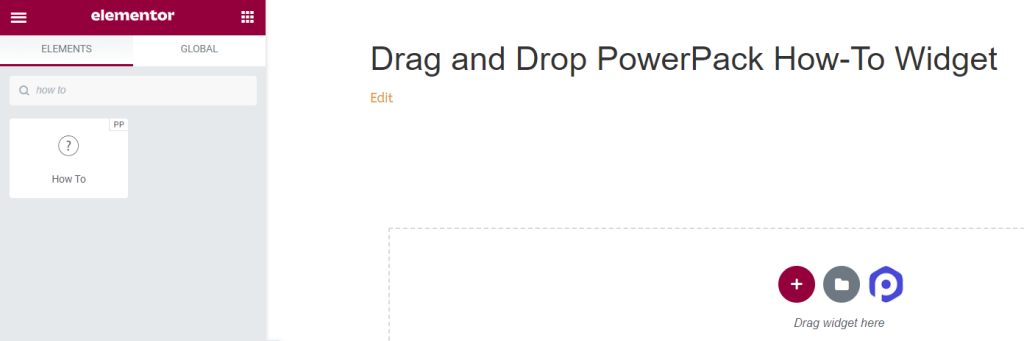
1. 拖放 PowerPack 如何小工具
首先,在 Elementor 編輯器中開啟頁面,然後在搜尋欄中輸入「how to」並將小工具拖曳到頁面上。
請務必檢查小工具右上角的 PowerPack「 PP 」標誌。

讓我們看看「如何架構標記小元件」中可用的選項。
2. PowerPack How To Widget 的內容標籤
在「操作方法」小工具的「內容」標籤中,您將找到四個部分:
- 模式標記
- 如何
- 進階選項
- 腳步
讓我們看看此選項卡中的所有可用功能:
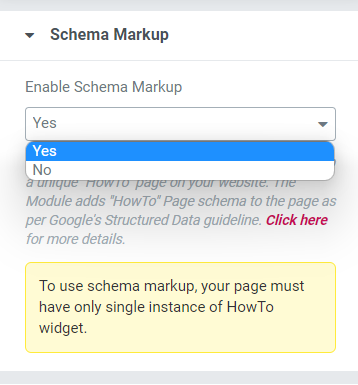
模式標記

在此部分中,您將獲得一個選項來啟用或停用頁面的架構標記。 如果您想要為您的網站建立包含正確結構化資料的「如何操作」頁面,請選擇「是」 。
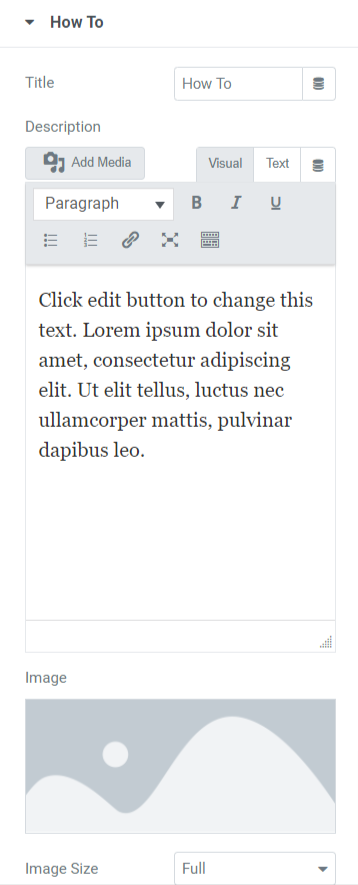
如何
在此部分中,您可以自訂 HowTo 頁面的內容和圖像部分。

讓我們看看本節中所有可用的選項:
- 標題:您可以在此處新增 HowTo 頁面標題。
- 描述:您可以新增要在 HowTo 頁面上顯示的內容的描述。 此外,這裡還提供文字自訂功能,例如 HTML 標籤、粗體、斜體、底線、清單等。
- 圖片:此選項可讓您新增漂亮的圖片以顯示在 HowTo 頁面的標題部分。
- 圖像尺寸:在這裡,您將獲得許多圖像尺寸選項。 在其中進行選擇以自訂顯示在 HowTo 頁面上的圖像。
- 顯示進階選項:啟用此功能可為您的 HowTo 頁面提供進階功能。 您可以在單獨的部分中自訂這些選項。
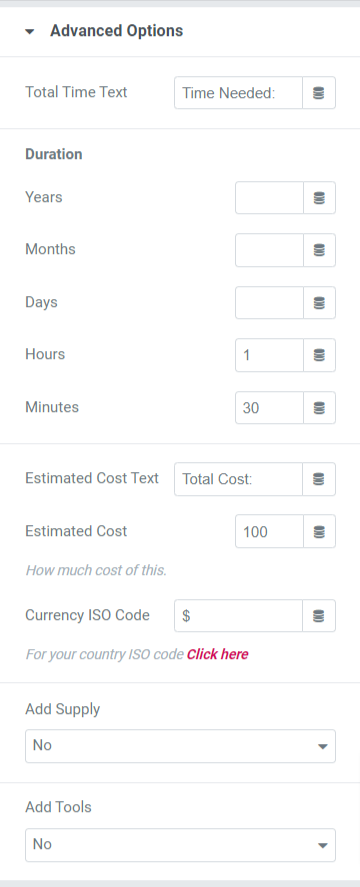
進階選項
本部分將提供自訂 HowTo 頁面的所有進階功能。

讓我們詳細看看每個選項。
- 總時間文字:新增要在 HowTo 頁面上顯示的總時間文字。
- 持續時間:您可以在此選項中以詳細的形式添加持續時間詳細信息,例如年、月、日、小時和分鐘。
- 估計成本文字:在此選項中新增估計成本文字以顯示在 HowTo 頁面上。
- 預計成本:在此選擇預計成本。
- 貨幣 ISO 代碼:在此選項中選擇貨幣類型。
- 新增供應:如果您想在操作方法頁面上新增供應,請選擇「是」。
- 新增工具:選擇是否要新增工具是/否。
注意:僅當您在「內容」標籤的「操作方法」部分的「顯示進階選項」對話方塊中選擇「是」時,此部分才可用。
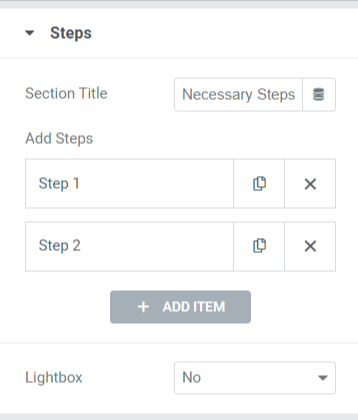
腳步
在本部分中,您將獲得定義 HowTo 頁面步驟的選項。

本節中可用的選項有:
- 部分標題:定義步驟部分的部分標題。
- 新增步驟:定義 HowTo 頁面的步驟。 點擊每個步驟時,您將獲得添加自訂標題、描述、圖像和連結的選項。 您可以建立包含任意數量步驟的 HowTo 頁面。
- 燈箱:如果您想在燈箱中顯示步驟影像,請選擇「是」。
PowerPack How To Widget 的樣式選項卡
在 PowerPack How To 小工具的「樣式」標籤中,您將獲得所有樣式選項來自訂您的 HowTo 頁面。 此選項卡包括六個部分:
- 盒子
- 標題
- 描述
- 影像
- 進階選項(僅當您在內容標籤的「操作方法」部分的「顯示進階選項」中選擇「是」選項時,此選項才可用。)
- 腳步
讓我們快速瀏覽一下每個部分中的所有可用選項:
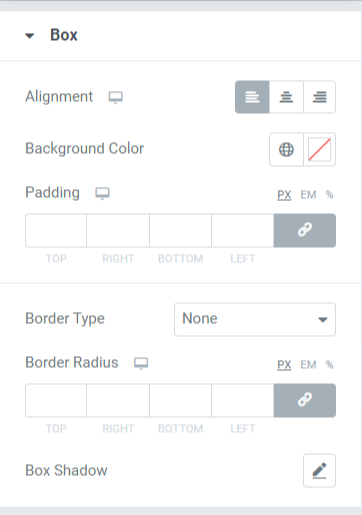
盒子

本部分包括用於設定 HowTo 頁面樣式的各種選項。 讓我們分別來看看:
- 對齊方式:將 HowTo 頁面上顯示的內容設定為左對齊、右對齊或居中對齊。
- 背景顏色:如果您想要為HowTo頁面上顯示的內容部分新增背景顏色,可以在此處新增。
- 填充:這在框和內容之間留出空間。 調整此選項可在 HowTo 頁面上顯示流暢組織的內容。
- 邊框類型:如果要套用邊框,可以從可用選項中選擇任何邊框類型,例如實線、雙線、點線、虛線或凹槽。
- 邊框半徑:如果套用了邊框,則可以從此處調整半徑。 使用邊框半徑將為 HowTo 頁面上顯示的內容提供柔和的邊緣。
- 框陰影:您可以使用此功能將陰影效果套用到 HowTo 頁面的框框。
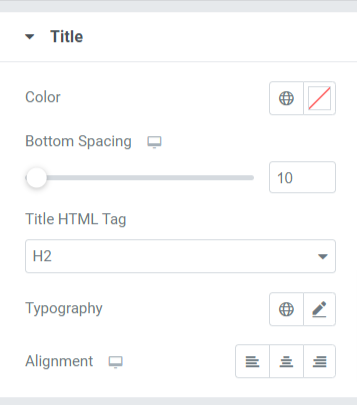
標題
本節將提供一些樣式功能來自訂您的 HowTo 標題。


讓我們看看本節中可用的選項:
- 顏色:您可以在此選項中變更標題顏色。
- 底部間距:為 HowTo 部分的標題新增底部間距。
- 標題 HTML 標籤:您可以在此處選擇 HTML 標題標籤。
- 版式:自訂 HowTo 部分標題的版式。
- 對齊方式:將標題對齊方式設定為左對齊、右對齊或居中對齊。
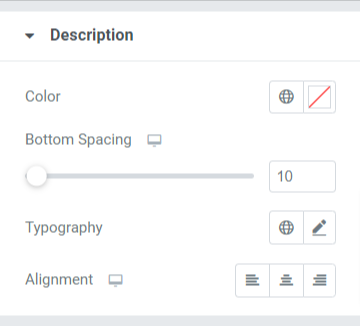
描述

讓我們看看用於自訂 HowTo 部分/頁面描述的所有可用選項:
- 顏色:您可以變更 HowTo 所描述的顏色。
- 底部間距:調整 HowTo 所描述的底部間距。
- 版式:在此自訂 HowTo 所描述的版式。
- 對齊方式:選擇說明的對齊方式為左對齊、右對齊或居中對齊。
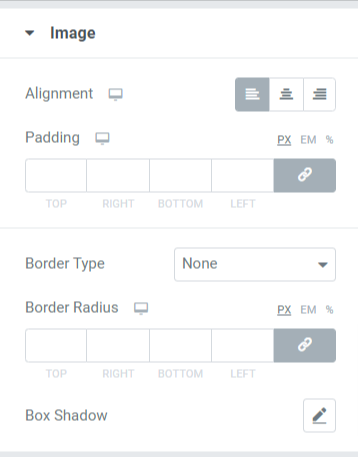
影像

讓我們看看本節中可用的選項:
- 對齊方式:將影像設定為左對齊、右對齊或居中對齊。
- 填充:這會在框和圖像之間留出空間。 調整此選項可在 HowTo 頁面上顯示流暢組織的內容。
- 邊框類型:如果要向影像套用邊框,可以從可用選項中選擇任何邊框類型,例如實線、雙線、點線、虛線或凹槽。
- 邊框半徑:如果套用了邊框,則可以從此處調整半徑。 使用邊框半徑將為 HowTo 頁面上顯示的圖像提供柔和的邊緣。
- 框陰影:您可以使用此功能將陰影效果套用至 HowTo 頁面的影像。
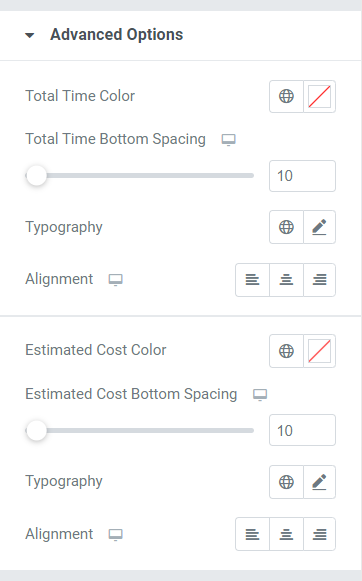
進階選項

讓我們看看本節中可用的選項:
- 總時間顏色:選擇總時間文字顏色。
- 總時間底部間距:允許 HowTo 部分的總時間文字的底部間距。
- 版式:您可以根據此處提供的版式選項自訂「操作方法」部分中顯示的總時間的版面。
- 對齊方式:將總時間文字的對齊方式設定為左對齊、右對齊或居中對齊。
- 預計成本顏色:在此選項中選擇預計成本文字顏色。
- 估計成本底部間距:為 HowTo 部分的估計成本文字留出底部間距。
- 版式:您可以根據此處提供的版式選項自訂「操作方法」部分中顯示的估計成本的版式。
- 對齊方式:將估計成本文字的對齊方式設定為左對齊、右對齊或居中對齊。
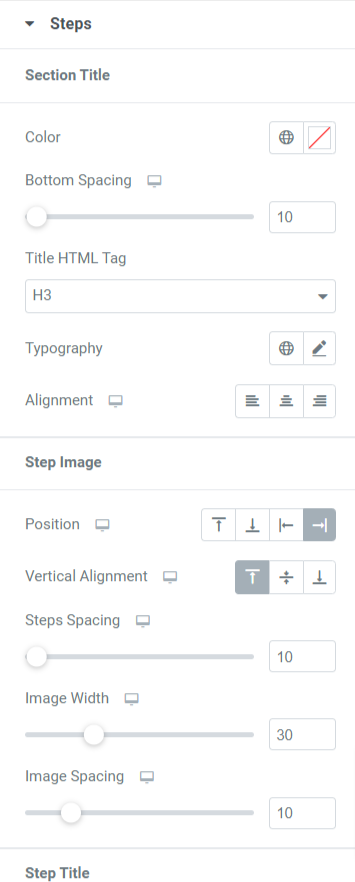
腳步

在本部分中,您將獲得許多選項來自訂 HowTo 頁面的步驟。 讓我們詳細看看所有這些功能:
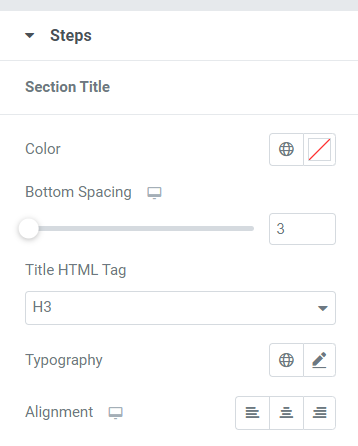
- 部分標題:您可以在各個方面自訂步驟的部分標題。

本小節可用的選項有:
- 顏色:在此選項中選擇步驟的部分標題顏色。
- 底部間距:在此選項中允許步驟部分標題的底部間距。
- 標題 HTML 標籤:您可以為部分標題選擇 HTML 標籤。
- 版式:使用此選項自訂部分標題的版面。
- 對齊方式:選擇節標題的左對齊、右對齊或居中對齊。
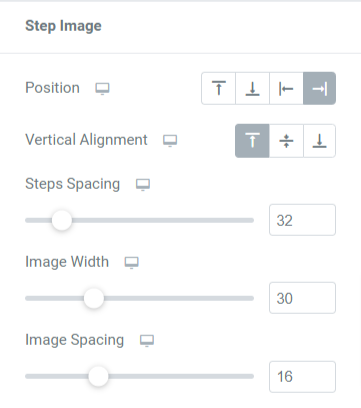
- 步驟圖像:在此部分中,您可以自訂 HowTo 頁面的步驟圖像。

- 位置:從給定選項中選擇步驟影像位置,例如左、右、上或下。
- 垂直對齊:選擇剖面影像的垂直對齊方式為頂部、中間或底部。
- 步驟間距:使用此選項允許步驟影像的底部間距。
- 影像寬度:您可以在此處選擇步進影像寬度。
- 圖像間距:使用此選項自訂步驟文字和圖像之間的間距。
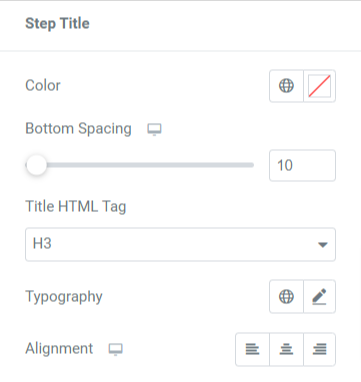
- 步驟標題:在此部分中,您可以自訂 HowTo 頁面的步驟標題。

本小節可用的選項有:
- 顏色:在此選項中選擇步驟標題顏色。
- 底部間距:此選項中允許步驟標題的底部間距。
- 標題 HTML 標籤:在這裡,您可以選擇步驟標題的 HTML 標籤。
- 版式:使用此選項自訂步驟標題的版面。
- 對齊方式:選擇步驟標題的左對齊、右對齊或居中對齊。
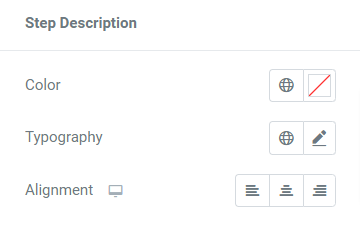
- 步驟描述:在此部分中,您可以自訂 HowTo 頁面的步驟描述。

- 顏色:在此選項中選擇步驟描述顏色。
- 版式:使用此選項自訂步驟所描述的版式。
- 對齊方式:選擇步驟所述的對齊方式為左對齊、右對齊或居中對齊。
包起來!
從長遠來看,在您的網站上建立 HowTo 頁面和架構標記將使您受益。 這項技術將幫助您標記數據並將您的頁面提交給 Google 和其他搜尋引擎以獲得更高的排名。
我們希望本教學可以幫助您了解如何使用此 How To Widget 為您的 WordPress 網站建立具有架構標記功能的 HowTo 部分。
透過 PowerPack Elementor Addons,我們嘗試保持產品功能的使用者友善性,以便任何人都可以使用它們,甚至無需擔心編碼。 點擊此處獲取 Elementor 的 PowerPack How To Widget。
歡迎在這裡發表您的評論; 我們很樂意收到您的回覆。
