[如何] 使用 Elementor 创建具有架构标记功能的 HowTo 页面
已发表: 2024-02-23正在寻找一种使用 Elementor 创建具有架构标记功能的 HowTo 页面的简单方法? 你很幸运! 在本教程中,我们将学习如何使用 Elementor 和 PowerPack How To 小部件创建 HowTo 页面,而无需编写一行代码。
什么是 HowTo 架构类型?
HowTo 架构标记是一种架构标记,专门设计用于帮助搜索引擎理解网页上的分步说明或指南。 这就像用搜索引擎可以轻松理解的语言给出指示。
使用 HowTo 架构标记,您可以标记操作指南的不同部分,例如标题、步骤、所需工具、持续时间等。 这有助于搜索引擎显示您的操作方法内容,尤其是在搜索结果中,使其对正在寻找如何做某事的说明的用户来说更加可见和有吸引力。
例如,如果您有一个菜谱网站,并且使用 HowTo 架构标记来标记菜谱说明,则搜索引擎可能会以特殊格式显示您的菜谱,并在搜索结果中显示步骤摘要,从而使人们更有可能单击您的食谱以了解如何制作它。
通常,要创建带有架构标记的 HowTo 页面,人们需要将 HTML 代码嵌入到其网站的源代码中。 但 PowerPack 使这个过程变得超级简单。 借助其 How To 小部件,您可以利用 Google 结构化数据(架构标记)的优点来创建和显示 HowTo 指南、教程和演练。
使用 PowerPack How To Widget 为 Elementor 创建 HowTo 页面
要在您的网站上创建 HowTo 页面,您需要安装并激活 Elementor 和 PowerPack Elementor Addons。
如果您喜欢观看视频教程,请单击下面的视频。
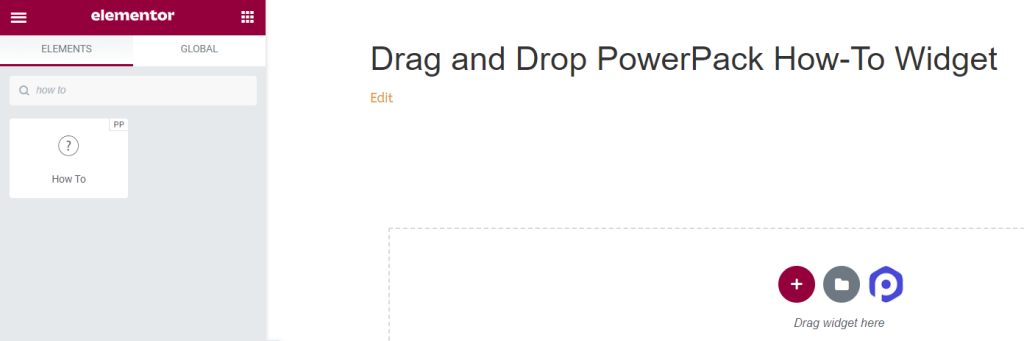
1. 拖放 PowerPack 如何小部件
首先,在 Elementor 编辑器中打开页面,然后在搜索栏中输入“how to”并将小部件拖放到页面上。
请务必检查小部件右上角的 PowerPack“ PP ”标志。

让我们看看“如何架构标记小组件”中可用的选项。
2. PowerPack How To Widget 的内容选项卡
在“操作方法”小部件的“内容”选项卡中,您将找到四个部分:
- 模式标记
- 如何
- 高级选项
- 脚步
让我们看看此选项卡中的所有可用功能:
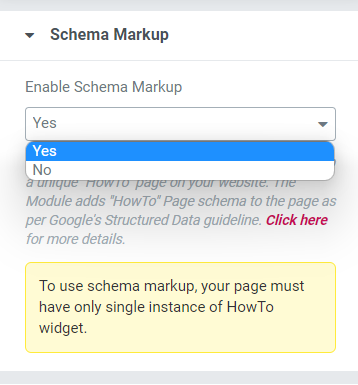
模式标记

在此部分中,您将获得一个选项来启用或禁用页面的架构标记。 如果您想为您的网站创建包含正确结构化数据的“操作方法”页面,请选择“是” 。
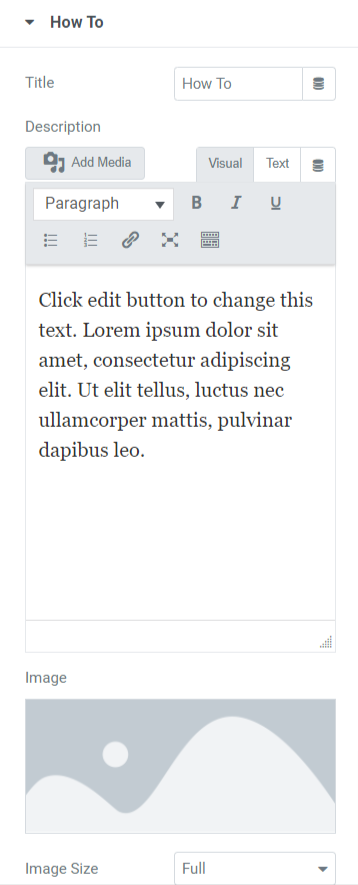
如何
在此部分中,您可以自定义 HowTo 页面的内容和图像部分。

让我们看看本节中的所有可用选项:
- 标题:您可以在此处添加 HowTo 页面标题。
- 描述:您可以添加要在 HowTo 页面上显示的内容的描述。 此外,这里还提供文本自定义功能,例如 HTML 标签、粗体、斜体、下划线、列表等。
- 图片:此选项允许您添加漂亮的图片以显示在 HowTo 页面的标题部分。
- 图像尺寸:在这里,您将获得许多图像尺寸选项。 在其中进行选择以自定义显示在 HowTo 页面上的图像。
- 显示高级选项:启用此功能可以为您的 HowTo 页面提供高级功能。 您可以在单独的部分中自定义这些选项。
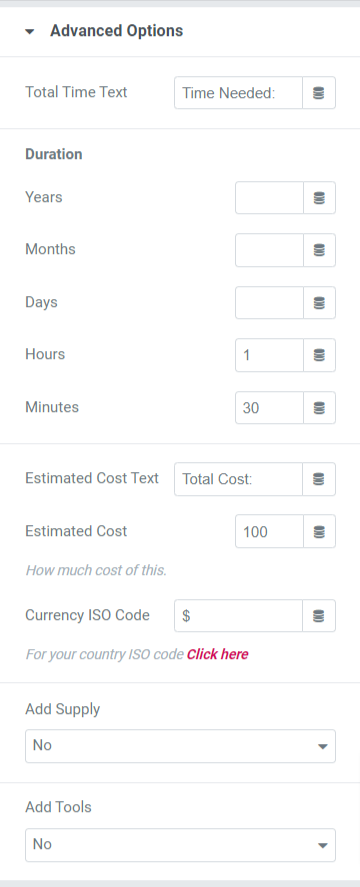
高级选项
本部分将提供自定义 HowTo 页面的所有高级功能。

让我们详细看看每个选项。
- 总时间文本:添加要在 HowTo 页面上显示的总时间文本。
- 持续时间:您可以在此选项中以详细的形式添加持续时间详细信息,例如年、月、日、小时和分钟。
- 估计成本文本:在此选项中添加估计成本文本以显示在 HowTo 页面上。
- 预计成本:在此处选择预计成本。
- 货币 ISO 代码:在此选项中选择货币类型。
- 添加供应:如果您想在操作方法页面上添加供应,请选择“是”。
- 添加工具:选择是否要添加工具是/否。
注意:仅当您在“内容”选项卡的“操作方法”部分的“显示高级选项”对话框中选择“是”时,此部分才可用。
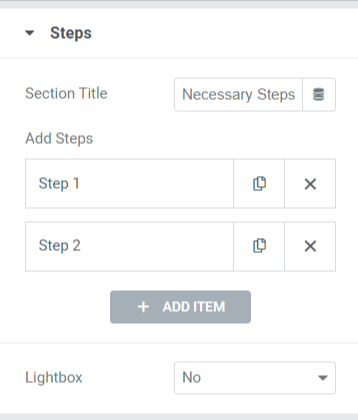
脚步
在本部分中,您将获得用于定义 HowTo 页面步骤的选项。

本节中可用的选项有:
- 部分标题:定义步骤部分的部分标题。
- 添加步骤:定义 HowTo 页面的步骤。 点击每个步骤时,您将获得添加自定义标题、描述、图像和链接的选项。 您可以创建包含任意数量步骤的 HowTo 页面。
- 灯箱:如果您想在灯箱中显示步骤图像,请选择“是”。
PowerPack How To Widget 的样式选项卡
在 PowerPack How To 小部件的“样式”选项卡中,您将获得所有样式选项来自定义您的 HowTo 页面。 该选项卡包括六个部分:
- 盒子
- 标题
- 描述
- 图像
- 高级选项(仅当您在内容选项卡的“操作方法”部分的“显示高级选项”中选择“是”选项时,此选项才可用。)
- 脚步
让我们快速浏览一下每个部分中的所有可用选项:
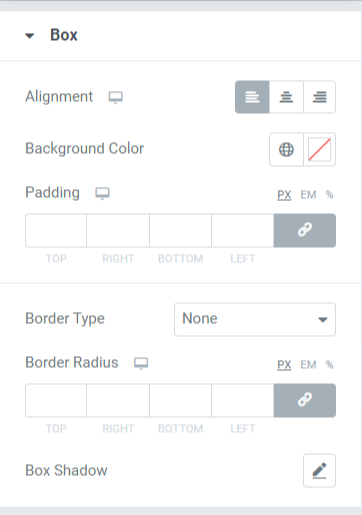
盒子

本部分包括用于设置 HowTo 页面样式的各种选项。 让我们分别看看:
- 对齐方式:将 HowTo 页面上显示的内容设置为左对齐、右对齐或居中对齐。
- 背景颜色:如果您想为HowTo页面上显示的内容部分添加背景颜色,可以在此处添加。
- 填充:这在框和内容之间留出空间。 调整此选项可在 HowTo 页面上显示流畅组织的内容。
- 边框类型:如果要应用边框,可以从可用选项中选择任何边框类型,例如实线、双线、点线、虚线或凹槽。
- 边框半径:如果应用了边框,则可以从此处调整半径。 使用边框半径将为 HowTo 页面上显示的内容提供柔和的边缘。
- 框阴影:您可以使用此功能将阴影效果应用到 HowTo 页面的框。
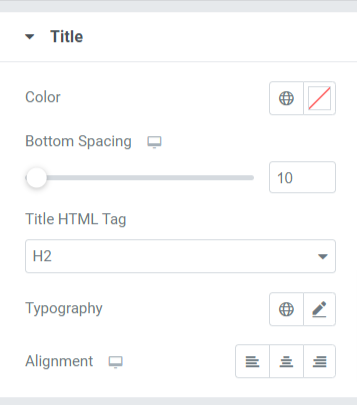
标题
本节将提供一些样式功能来自定义您的 HowTo 标题。


让我们看看本节中可用的选项:
- 颜色:您可以在此选项中更改标题颜色。
- 底部间距:为 HowTo 部分的标题添加底部间距。
- 标题 HTML 标签:您可以在此处选择 HTML 标题标签。
- 版式:自定义 HowTo 部分标题的版式。
- 对齐方式:将标题对齐方式设置为左对齐、右对齐或居中对齐。
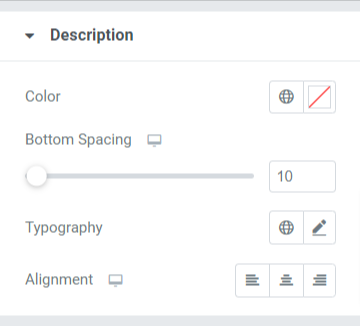
描述

让我们看看用于自定义 HowTo 部分/页面描述的所有可用选项:
- 颜色:您可以更改 HowTo 描述的颜色。
- 底部间距:调整 HowTo 描述的底部间距。
- 版式:在此处自定义 HowTo 描述的版式。
- 对齐方式:选择说明的对齐方式为左对齐、右对齐或居中对齐。
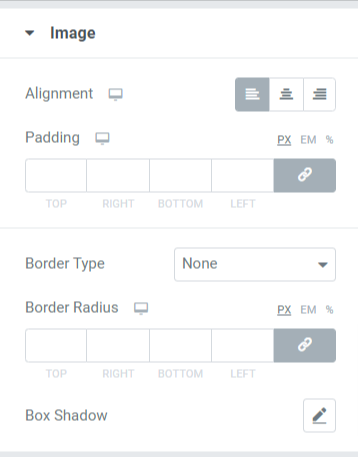
图像

让我们看看本节中可用的选项:
- 对齐方式:将图像设置为左对齐、右对齐或居中对齐。
- 填充:这会在框和图像之间留出空间。 调整此选项可在 HowTo 页面上显示流畅组织的内容。
- 边框类型:如果要向图像应用边框,可以从可用选项中选择任何边框类型,例如实线、双线、点线、虚线或凹槽。
- 边框半径:如果应用了边框,则可以从此处调整半径。 使用边框半径将为 HowTo 页面上显示的图像提供柔和的边缘。
- 框阴影:您可以使用此功能将阴影效果应用于 HowTo 页面的图像。
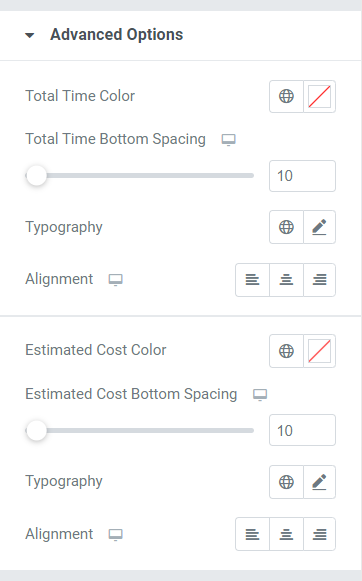
高级选项

让我们看看本节中可用的选项:
- 总时间颜色:选择总时间文本颜色。
- 总时间底部间距:允许 HowTo 部分的总时间文本的底部间距。
- 版式:您可以根据此处提供的版式选项自定义“操作方法”部分中显示的总时间的版式。
- 对齐方式:将总时间文本的对齐方式设置为左对齐、右对齐或居中对齐。
- 预计成本颜色:在此选项中选择预计成本文本颜色。
- 估计成本底部间距:为 HowTo 部分的估计成本文本留出底部间距。
- 版式:您可以根据此处提供的版式选项自定义“操作方法”部分中显示的估计成本的版式。
- 对齐方式:将估计成本文本的对齐方式设置为左对齐、右对齐或居中对齐。
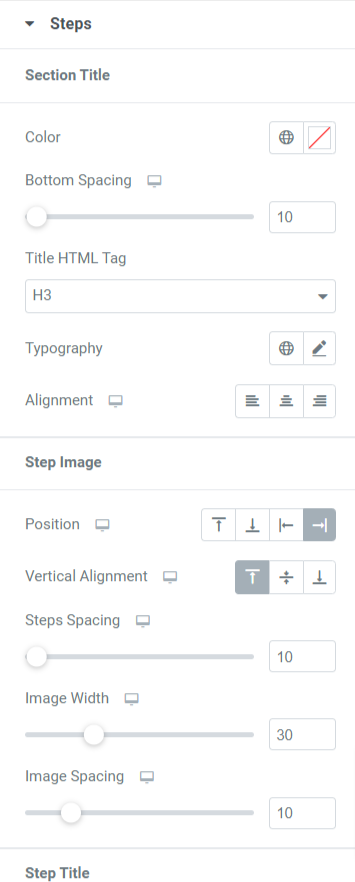
脚步

在本部分中,您将获得许多选项来自定义 HowTo 页面的步骤。 让我们详细看看所有这些功能:
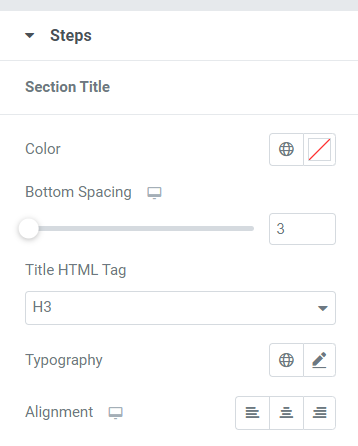
- 部分标题:您可以在各个方面自定义步骤的部分标题。

本小节中可用的选项有:
- 颜色:在此选项中选择步骤的部分标题颜色。
- 底部间距:在此选项中允许步骤部分标题的底部间距。
- 标题 HTML 标签:您可以为部分标题选择 HTML 标签。
- 版式:使用此选项自定义部分标题的版式。
- 对齐方式:选择节标题的左对齐、右对齐或居中对齐。
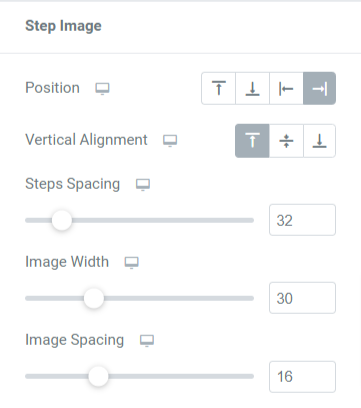
- 步骤图像:在此部分中,您可以自定义 HowTo 页面的步骤图像。

- 位置:从给定选项中选择步骤图像位置,例如左、右、上或下。
- 垂直对齐:选择剖面图像的垂直对齐方式为顶部、中间或底部。
- 步骤间距:使用此选项允许步骤图像的底部间距。
- 图像宽度:您可以在此处选择步进图像宽度。
- 图像间距:使用此选项自定义步骤文本和图像之间的间距。
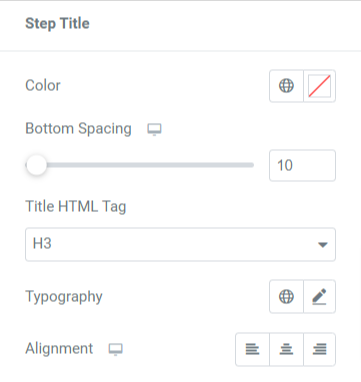
- 步骤标题:在此部分中,您可以自定义 HowTo 页面的步骤标题。

本小节中可用的选项有:
- 颜色:在此选项中选择步骤标题颜色。
- 底部间距:此选项中允许步骤标题的底部间距。
- 标题 HTML 标签:在这里,您可以选择步骤标题的 HTML 标签。
- 版式:使用此选项自定义步骤标题的版式。
- 对齐方式:选择步骤标题的左对齐、右对齐或居中对齐。
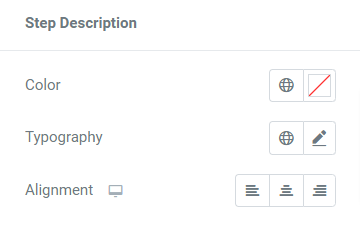
- 步骤描述:在此部分中,您可以自定义 HowTo 页面的步骤描述。

- 颜色:在此选项中选择步骤描述颜色。
- 版式:使用此选项自定义步骤描述的版式。
- 对齐方式:选择步骤描述的对齐方式为左对齐、右对齐或居中对齐。
包起来!
从长远来看,在您的网站上创建 HowTo 页面和架构标记将使您受益。 这项技术将帮助您标记数据并将您的页面提交给 Google 和其他搜索引擎以获得更高的排名。
我们希望本教程可以帮助您了解如何使用此 How To Widget 为您的 WordPress 网站创建具有架构标记功能的 HowTo 部分。
通过 PowerPack Elementor Addons,我们尝试保持产品功能的用户友好性,以便任何人都可以使用它们,甚至无需担心编码。 单击此处获取 Elementor 的 PowerPack How To Widget。
欢迎在这里发表您的评论; 我们很乐意收到您的回复。
