Desenvolvendo um temporizador de contagem regressiva do WordPress com Elementor e Gutenberg – quando e por que você precisa deles
Publicados: 2022-01-21Se você está procurando uma maneira de evocar uma percepção de urgência e antecipação entre os visitantes do seu site, você precisará de um cronômetro de contagem regressiva do WordPress. Assim, você permitirá que seu público saiba quando esperar pelos futuros lançamentos, reuniões e assim por diante. Além disso, o uso de um cronômetro de contagem regressiva online é particularmente útil quando é atraente e atraente. É por isso que você tem que trabalhar não apenas em adicioná-lo ao seu site, mas também em seu estilo.
Os profissionais de publicidade afirmam que a contagem regressiva do cronômetro também pode fortalecer as taxas de adesão, já que as pessoas não vão querer perder algo atraente. Além disso, eles ficarão felizes em adquirir um lembrete por e-mail.
Quando e por que você deve usar um temporizador de contagem regressiva
Um plug-in de contagem regressiva do WordPress pode ajudá-lo a exibir um cronômetro em contagem regressiva para um intervalo ou data exclusivo. Algumas das principais situações em que você precisará desse importante dispositivo de promoção são as seguintes:
- intervalos de venda: os consumidores simplesmente não podem esperar pelos custos reduzidos nas férias ou na Black Friday
- lançamento ou atualização do item: identifique uma contagem regressiva para anunciar quando as especialidades serão lançadas
- próximos eventos: por exemplo, aniversário da sua empresa
Como incluir o temporizador de contagem regressiva do site da Internet
Os compradores geralmente questionam como incorporar um cronômetro de contagem regressiva on-line ao site. Há uma tonelada de recursos de cronômetro de contagem regressiva no campo de mercado adequado do WordPress. E na maioria dos cenários, eles são compensados. Mas queremos destacar 2 soluções totalmente gratuitas que encontramos para serem fáceis de usar e ricas em características. A decisão deles é feita levando em consideração os gostos do editor de páginas do seu site: não importa se você deseja trabalhar com o melhor plug-in de contagem regressiva com os complementos Elementor ou WP Gutenberg.
Desenvolva o temporizador de contagem regressiva com o Elementor
Se você gosta do Elementor para construir sua página da web, apresentamos uma boa solução Elementor de temporizador de contagem regressiva para esse objetivo - Stratum . Ele representa uma coleção de mais de 20 widgets Elementor direcionados à estrutura nova e minimalista e ao sucesso de alta qualidade. Eles ajudam a remodelar seu site sem tocar em um código.
O widget de contagem regressiva totalmente gratuito fornecido pela Stratum oferece a você mais do que suficiente para colocar um lindo cronômetro de contagem regressiva para o site. Para torná-lo óbvio, gostaríamos de enumerar alguns dos principais atributos deste cronômetro de contagem regressiva do site:
- A possibilidade de estabelecer o tempo em um cronômetro de contagem regressiva do WordPress até segundos
- Coisas de estilo personalizáveis (largura, espaçamento, sombras, fontes e assim por diante.)
- O potencial de redirecionar, ocultar ou exibir uma informação personalizada logo após a expiração do temporizador de contagem regressiva (vem na versão Stratum Professional)
- A possibilidade de incluir o conteúdo escrito antes do início do contador Elementor e logo após o término (Profissional)
Agora, vamos conversar sobre como usar um cronômetro de contagem regressiva no Elementor e Stratum como um instrumento valioso para o widget de contagem regressiva gratuito em particular.
Passo 1
A execução do trabalho com este widget de timer Elementor começa, como normalmente, a partir da escolha de hora e data de inicialização e parada. A escolha das informações vem a seguir:

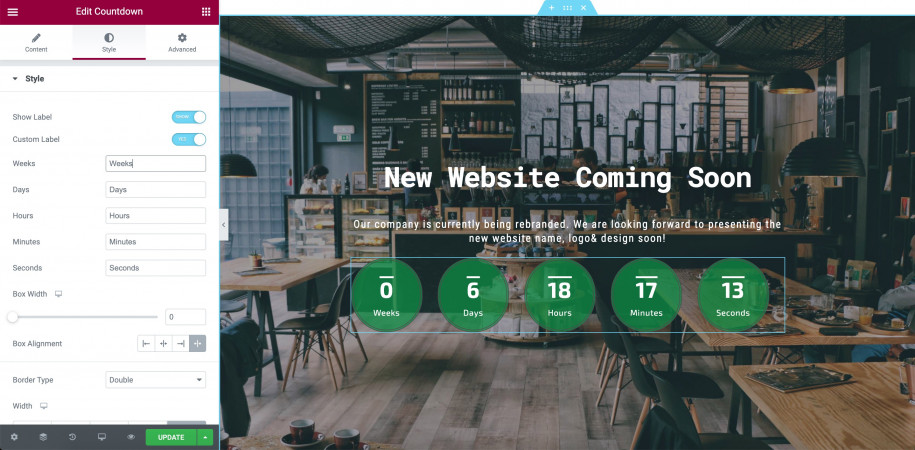
Estágio 2
Você pode localizar rótulos por meio da caixa personalizada disponível neste widget de cronômetro de contagem regressiva fornecido pela Stratum. O plug-in permite que você tome uma decisão, independentemente de mostrar rótulos ou cobri-los:

Fase 3
Os parâmetros de contagem regressiva do temporizador aconselham você a configurar a largura e o alinhamento da caixa em uma diferença de cliques:


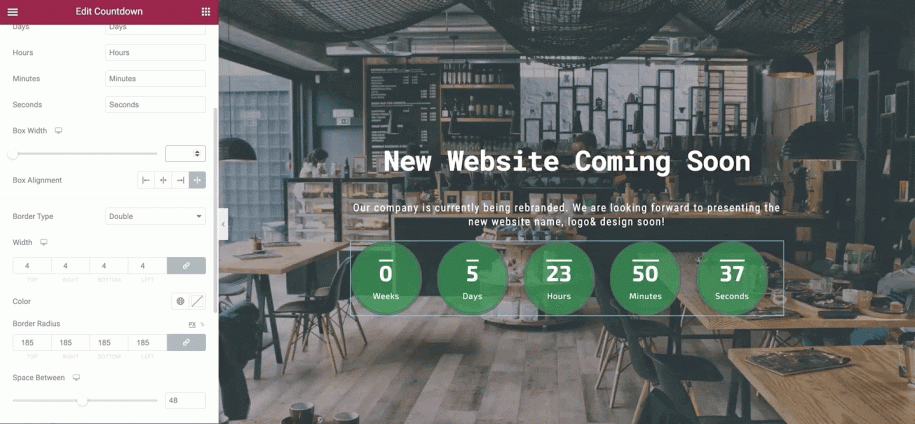
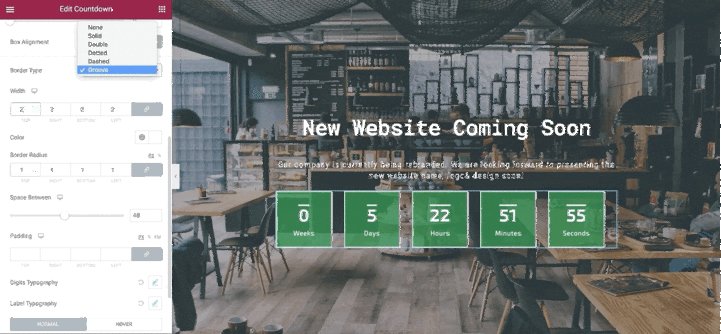
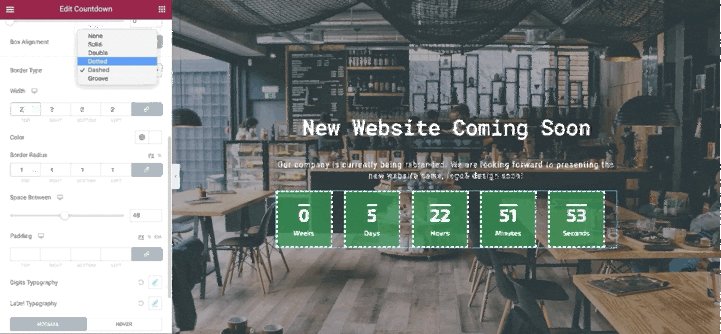
Fase 4
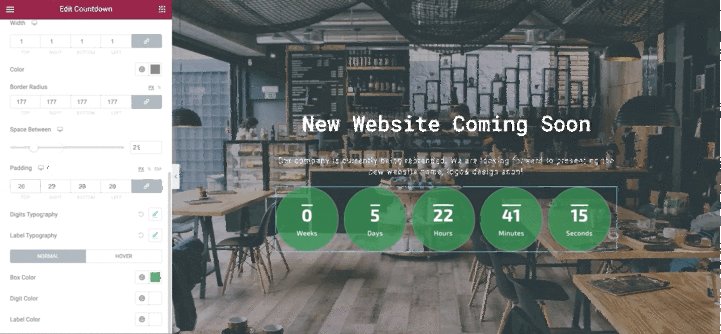
Dê os parâmetros para as bordas da caixa, sua variedade, largura, raio e coloração. Como resultado, você modifica seu cronômetro de contagem regressiva do WordPress de acordo com seus gostos de layout:

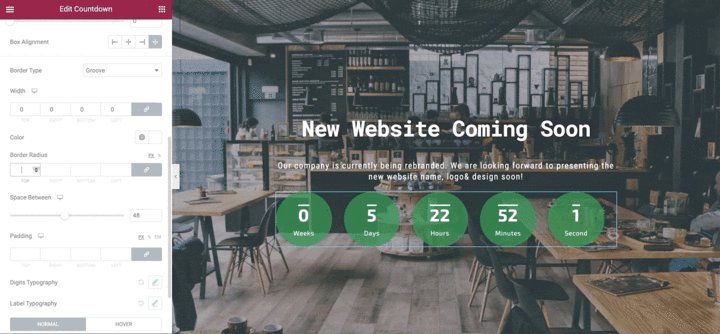
Mover 5
As alterações relacionadas ao tempo e ao preenchimento também podem ser visualizadas ao longo do processo de personalização no cronômetro de contagem regressiva do Elementor:

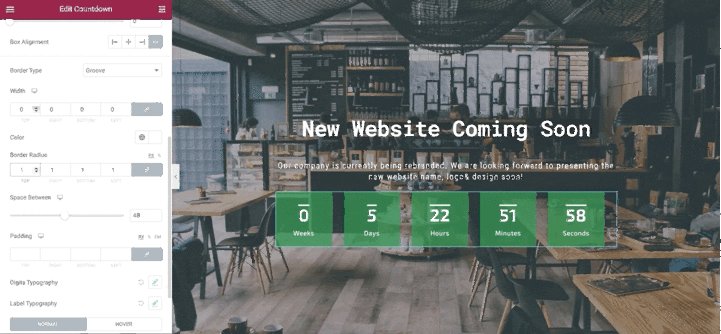
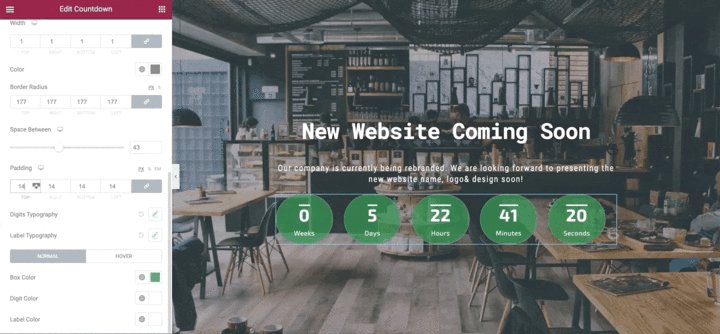
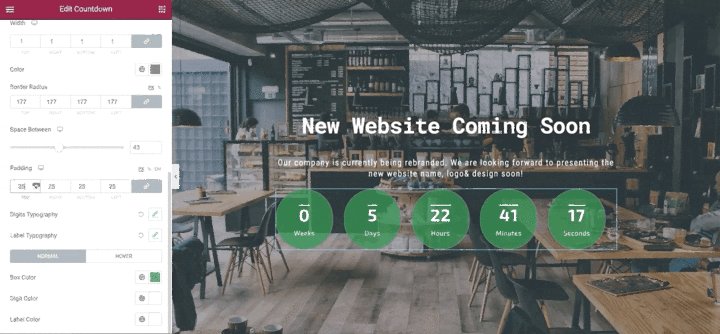
Etapa 6
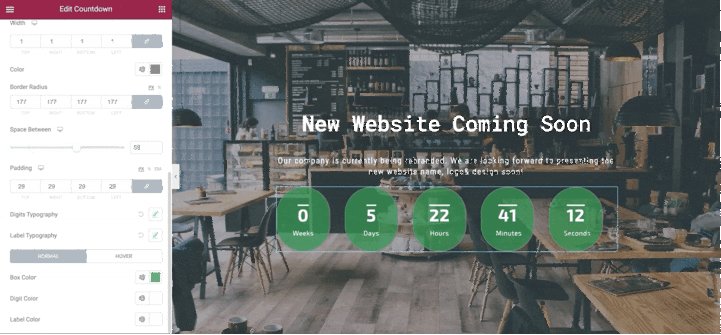
O Stratum virá embalado com um cronômetro de contagem regressiva personalizável. Como resultado final, você pode optar por tons e fontes distintos:

Temporizador de contagem regressiva do WordPress para Gutenberg
O WordPress fornece o plug-in para um cronômetro de contagem regressiva dependente de Gutenberg na rede - Getwid . Você obtém uma seleção de mais de 40 blocos do WordPress que são úteis para impulsionar sua página da web. O plug-in também é fornecido com uma rica biblioteca de modelos. Com Getwid, você obtém um bloco de contagem regressiva Gutenberg à sua disposição gratuitamente. É por isso que pode ser chamado de plugin de contagem regressiva do WordPress.
Notavelmente, alguns modelos do WordPress são baseados principalmente no Getwid e embalados com blocos pré-construídos, como o addon de contagem regressiva.
Estágio 1
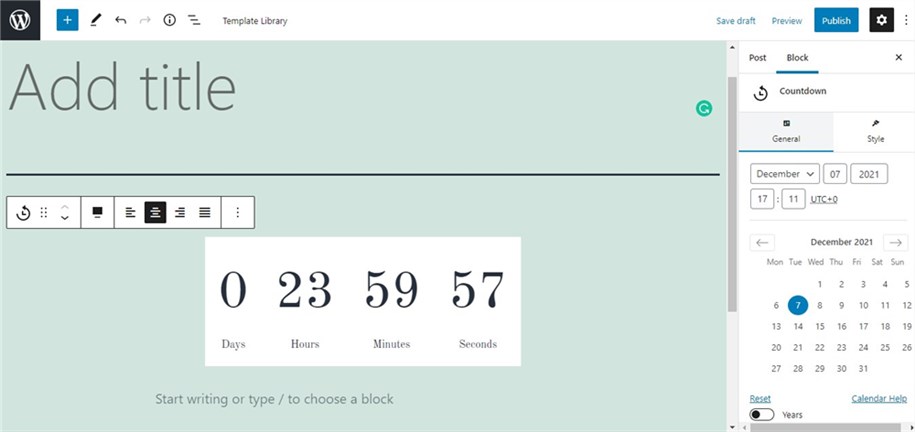
A incorporação do cronômetro on-line em seu site com Getwid começa a partir da indicação da data. É fácil com um calendário muito claro prontamente disponível:

Passo 2
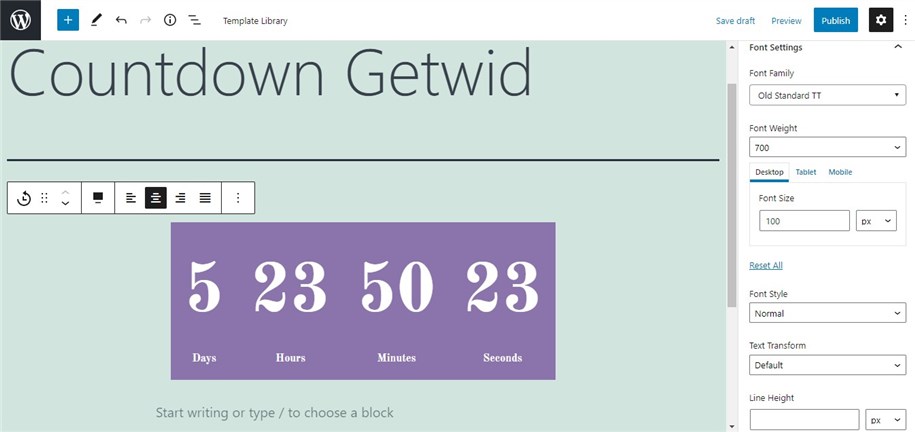
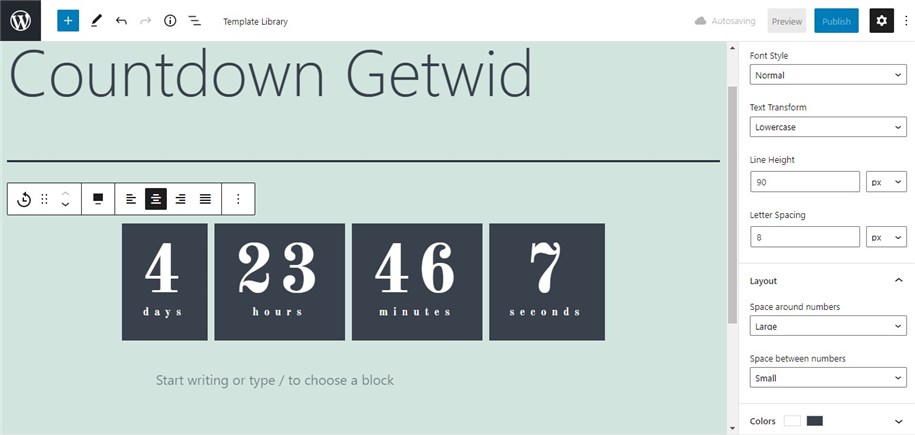
A perspectiva padrão do cronômetro de contagem regressiva personalizável é moldada nas configurações de fontes e cores. Escolha membros da família do Google Font, peso corporal, dimensões e cor ao seu gosto. Além disso, os tons do texto e do histórico devem corresponder ao estilo e design do site na Internet:

Mover 3
Este plug-in permite que você escolha o ritmo e preenchimento da caixa, o topo da linha e o espaçamento entre letras:

Truque de layout
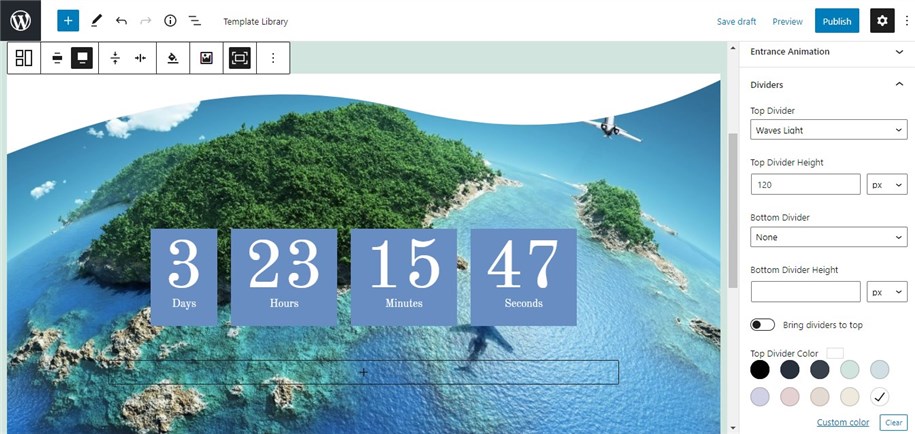
Queremos compartilhar com você uma dica preciosa: com um bloco de seção se tornando um dos complementos do WordPress Gutenberg, você tem a opção de carregar um gráfico, videoclipe, controle deslizante ou divisores no plano de fundo:

Conclusão
Para resumir, agora você tem guias sobre como construir um cronômetro de contagem regressiva. Você também pode estar convencido de que o processo de sua colocação normalmente leva muito pouco tempo e trabalho duro. Este artigo visa explorar os principais widgets de contador para sites disponibilizados no sistema WordPress. Mostramos as ações fundamentais para exibir o tempo específico de qualquer festa com a contagem regressiva do Elementor timer da Stratum e o addon de contagem regressiva da Getwid.
Você deve realmente navegar por todos os dados e optar por fazer a contagem regressiva com o Elementor ou um bloco de contagem regressiva do Gutenberg. Se você tiver alguma dúvida sobre o widget do temporizador de contagem regressiva, lembre-se de nos informar na seção de comentários abaixo!
