تطوير مؤقت للعد التنازلي لـ WordPress باستخدام Elementor و Gutenberg - متى ولماذا تحتاجهما
نشرت: 2022-01-21إذا كنت تبحث عن طريقة لاستحضار تصور للإلحاح والترقب بين زوار الموقع لموقعك على الإنترنت ، فستحتاج إلى عداد للعد التنازلي لـ WordPress. ومن ثم ، ستسمح لجمهورك بمعرفة متى ينتظرون الإصدارات والتجمعات المستقبلية وما إلى ذلك. بصرف النظر عن استخدام مؤقت للعد التنازلي عبر الإنترنت يكون مفيدًا بشكل خاص عندما يكون ملفتًا للنظر وجذابًا. لهذا السبب عليك أن تعمل ليس فقط على إضافته إلى موقع الويب الخاص بك ولكن أيضًا على أسلوبه.
يرى محترفو الإعلان أن العد التنازلي المؤقت يمكن أن يعزز أيضًا معدلات العضوية لأن الأشخاص لن يرغبوا في تفويت القليل من الأشياء الجذابة. علاوة على ذلك ، سيكونون سعداء بالحصول على تذكير بالبريد الإلكتروني.
متى ولماذا يجب عليك استخدام مؤقت العد التنازلي
يمكن أن يساعدك المكون الإضافي للعد التنازلي في WordPress في عرض عداد توقيت العد التنازلي إلى فترة أو تاريخ فريد. فيما يلي بعض المواقف الرئيسية التي ستحتاج فيها إلى جهاز الترويج المهم هذا:
- فترات البيع: ببساطة لا يمكن للمستهلكين انتظار انخفاض التكاليف في الإجازات أو الجمعة السوداء
- إطلاق العنصر أو تحديثه: حدد العد التنازلي للمؤقت للإعلان عن موعد إصدار التخصصات
- الأحداث القادمة: على سبيل المثال ، عيد ميلاد شركتك
كيفية تضمين موقع الإنترنت للعد التنازلي
عادة ما يتساءل المشترون عن كيفية دمج جهاز توقيت العد التنازلي عبر الإنترنت في موقع الويب. هناك الكثير من موارد مؤقت العد التنازلي في مجال سوق WordPress المناسب. وفي معظم السيناريوهات يتم تعويضهم. لكننا نريد أن نسلط الضوء على حلين مجانيين تمامًا نكتشف أنهما سهل الاستخدام وغنيان بالخصائص. يتم إنشاء قرارهم مع مراعاة أذواق محرر صفحة موقع الويب الخاص بك: بغض النظر عما إذا كنت ترغب في العمل مع أفضل مكون إضافي للعد التنازلي مع إضافات Elementor أو WP Gutenberg.
تطوير العد التنازلي مع Elementor
إذا كنت تحب Elementor لإنشاء صفحة الويب الخاصة بك ، فنحن نقدم حلًا جيدًا لمؤقت العد التنازلي لهذا الهدف - Stratum . إنه يمثل مجموعة من 20+ عنصر واجهة مستخدم Elementor تستهدف بنية جديدة وأضيق الحدود ونجاحًا عالي الجودة. أنها تساعد في إعادة تشكيل موقع الويب الخاص بك دون الحاجة إلى لمس رمز.
توفر لك أداة العد التنازلي المجانية تمامًا التي توفرها ستراتوم أكثر من كافية لوضع مؤقت رائع للعد التنازلي لموقع الويب. لتوضيح ذلك ، نود تعداد بعض السمات الرئيسية لموقت العد التنازلي لموقع الويب هذا:
- إمكانية تحديد الوقت في عداد للعد التنازلي لـ WordPress يصل إلى ثوانٍ
- أشياء تصميم قابلة للتخصيص (العرض والتباعد والظلال والخطوط وما إلى ذلك.)
- إمكانية إعادة توجيه أو إخفاء أو عرض معلومات مخصصة مباشرة بعد انتهاء صلاحية مؤقت العد التنازلي (يأتي في إصدار Stratum Professional)
- إمكانية تضمين المحتوى المكتوب قبل بدء عداد Elementor وبعد انتهائه مباشرة (Professional)
الآن ، دعنا نتحدث حول كيفية استخدام مؤقت العد التنازلي في Elementor و Stratum كأداة قيمة لأداة العد التنازلي المجانية على وجه الخصوص.
الخطوة 1
يبدأ إنجاز المهمة باستخدام عنصر واجهة مستخدم مؤقت Elementor ، كالمعتاد ، من بدء التشغيل وإيقاف اختيار الوقت والتاريخ. يأتي اختيار المعلومات بعد ذلك:

المرحلة الثانية
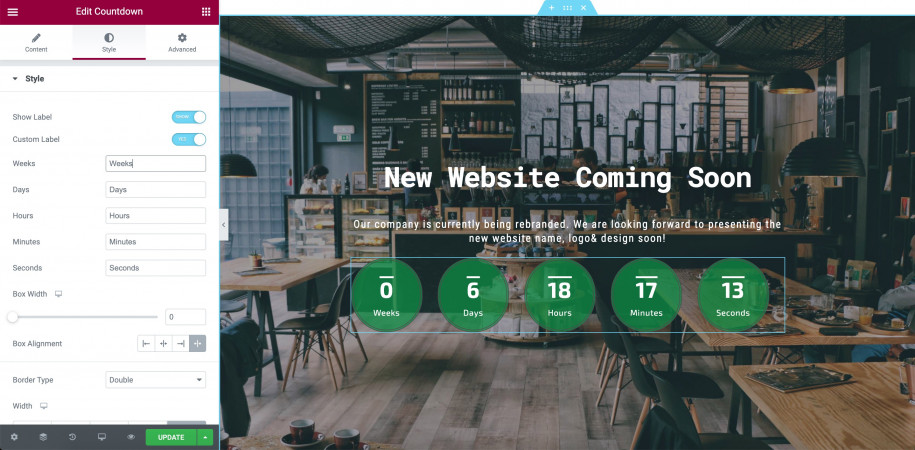
يمكنك تسميات الموقع عبر الصندوق المصمم خصيصًا والمتوفر في أداة عداد الوقت هذه التي توفرها ستراتوم. يتيح لك المكون الإضافي اتخاذ قرار بغض النظر عما إذا كنت تريد إظهار الملصقات أو تغطيتها:

المرحلة 3
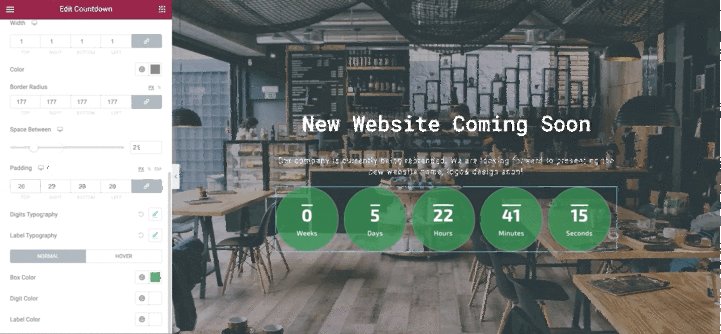
تنصح معلمات العد التنازلي للمؤقت بإعداد عرض ومحاذاة المربع في إحداث أي فرق في النقرات:


المرحلة 4
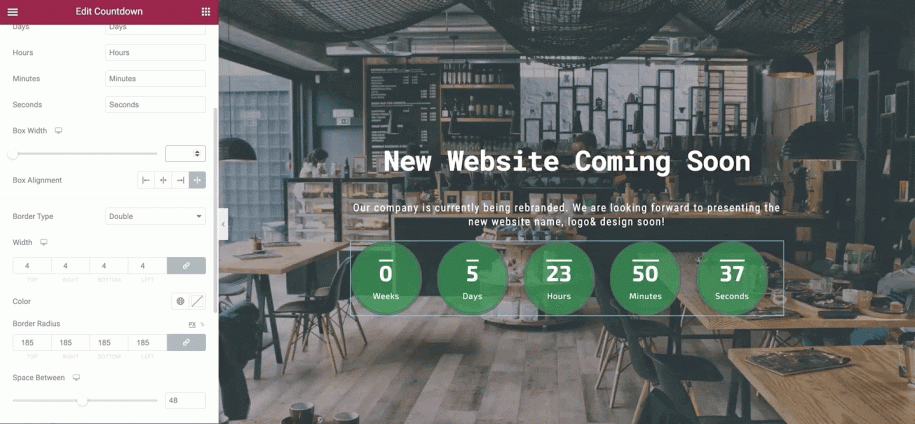
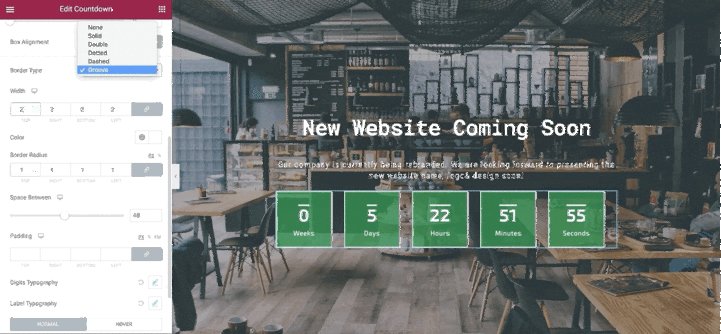
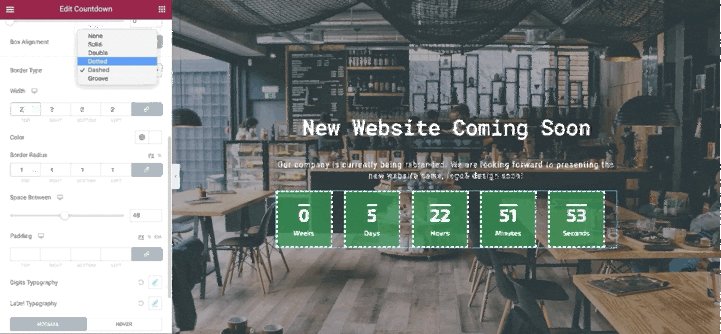
أعط معلمات حدود الصندوق ، وتنوعها ، والعرض ونصف القطر والتلوين. نتيجةً لذلك ، يمكنك تعديل عداد العد التنازلي في WordPress حسب أذواقك في التخطيط:

تحرك 5
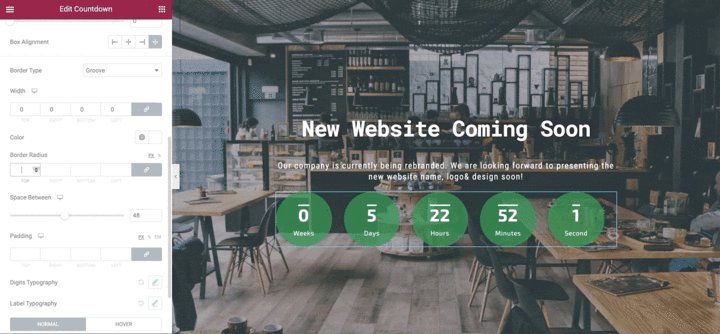
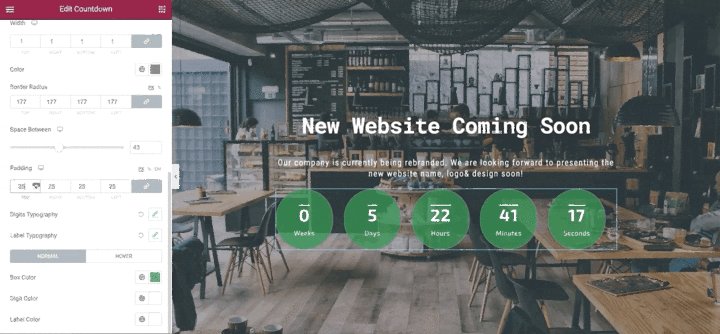
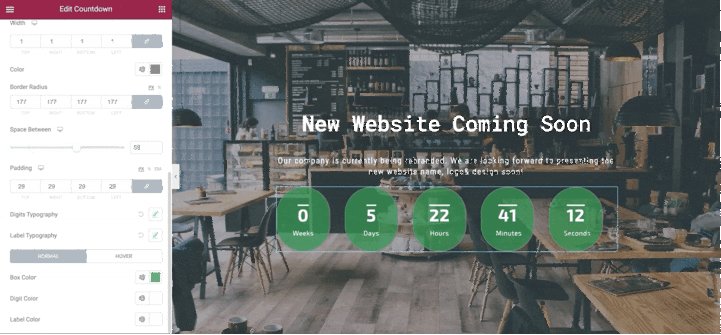
التغييرات التي تتعامل مع الإيقاع والحشو قابلة للعرض أيضًا خلال عملية التخصيص داخل مؤقت العد التنازلي Elementor:

الخطوة 6
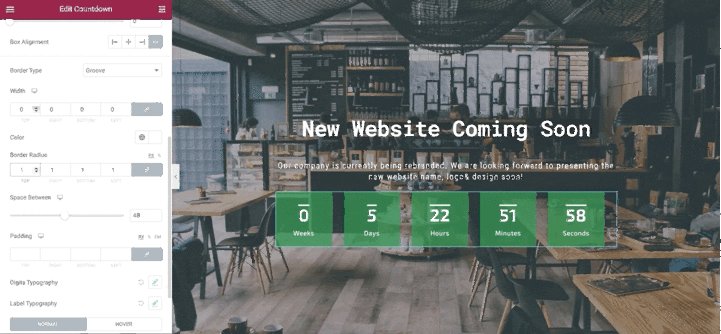
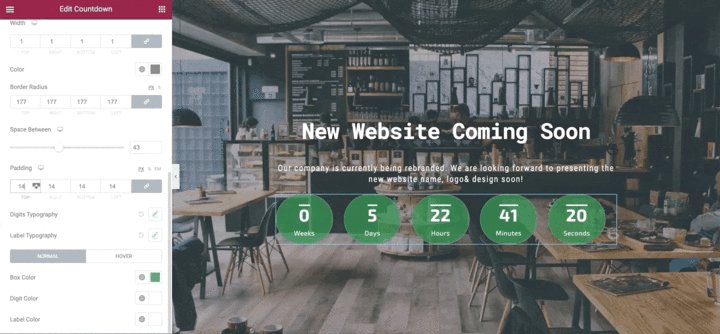
ستأتي ستراتوم مزودة بمؤقت للعد التنازلي قابل للتخصيص. كنتيجة نهائية ، يمكنك الاختيار من بين الظلال والخطوط المميزة:

وورد للعد التنازلي لجوتنبرج
يزودك WordPress بالمكوِّن الإضافي لـ Gutenberg الذي يعتمد على صافي مؤقت العد التنازلي - Getwid . يمكنك الحصول على مجموعة مختارة من 40+ قوالب WordPress في متناول يديك لبدء تشغيل صفحة الويب الخاصة بك. يتم أيضًا تجميع المكون الإضافي مع مكتبة نماذج غنية. مع Getwid ، يمكنك الحصول على كتلة عد تنازلي لـ Gutenberg تحت تصرفك مجانًا. لهذا السبب يمكن تسميته مكونًا إضافيًا للعد التنازلي لـ WordPress.
والجدير بالذكر أن بعض قوالب WordPress تعتمد في الغالب على Getwid ومعبأة بكتل مسبقة الصنع مثل ملحق العد التنازلي.
المرحلة 1
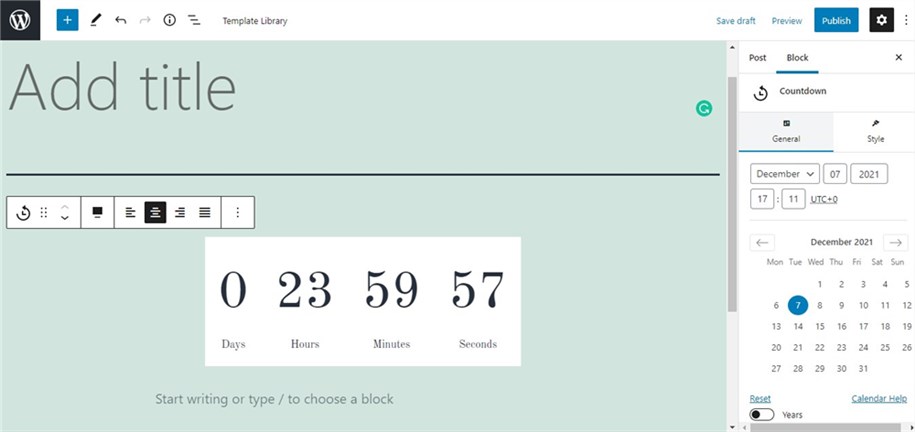
يبدأ دمج عداد العد التنازلي عبر الإنترنت في موقع الويب الخاص بك باستخدام Getwid من إشارة التاريخ. إنه سهل مع تقويم واضح جدًا متاح بسهولة:

الخطوة 2
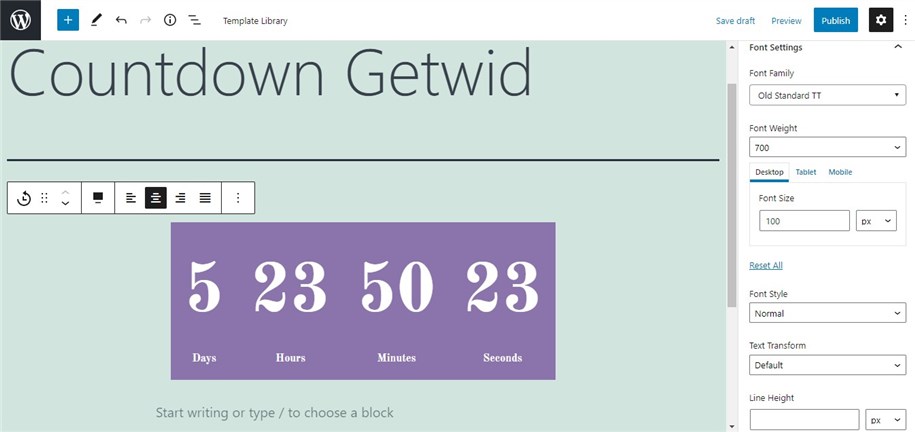
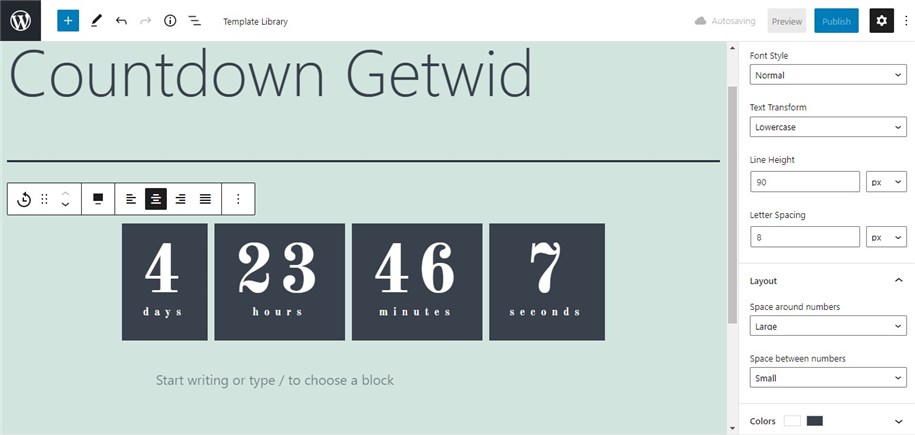
تتشكل النظرة القياسية لمؤقت العد التنازلي القابل للتخصيص في تكوينات الخطوط والألوان. اختر أعضاء عائلة Google Font ووزن الجسم والأبعاد واللون حسب رغبتك. بالإضافة إلى ذلك ، يجب أن تتوافق ألوان النص وسجل المسار مع أسلوب وتصميم موقع الإنترنت:

تحرك 3
يسمح لك هذا المكون الإضافي بالاختيار بين سرعة المربع والحشو وأعلى الأسطر وتباعد الأحرف:

تخطيط الحياة
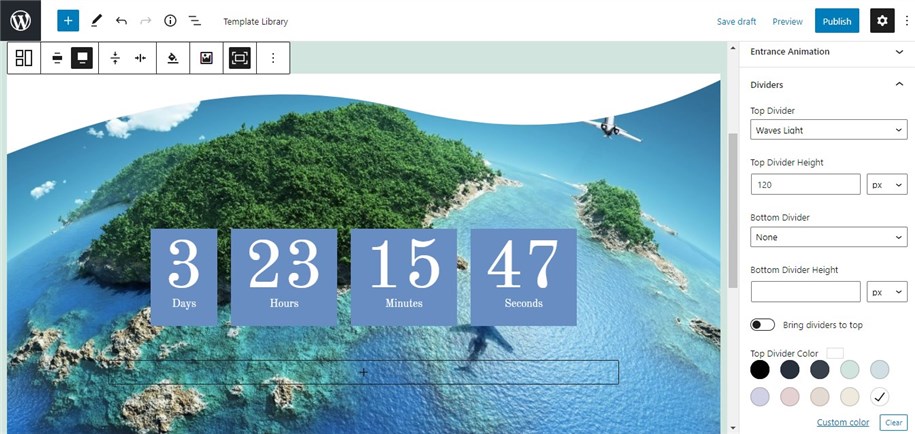
نريد أن نشارك معك نصيحة ثمينة: عندما تصبح كتلة القسم واحدة من إضافات WordPress Gutenberg ، لديك خيار لتحميل رسم أو مقطع فيديو أو شريط تمرير أو فواصل إلى الخلفية:

استنتاج
لتلخيص ، لديك أدلة الآن حول كيفية بناء عداد للعد التنازلي. قد تكون مقتنعًا أيضًا أن إجراء وضعهم يستغرق عادةً القليل من الوقت والعمل الشاق. تهدف هذه المقالة إلى استكشاف أدوات العداد الرئيسية لمواقع الويب المتاحة على نظام WordPress. لقد أظهرنا الإجراءات الأساسية لعرض الوقت المحدد لأي طرف باستخدام العد التنازلي لمؤقت Elementor بواسطة Stratum والوظيفة الإضافية للعد التنازلي بواسطة Getwid.
يجب عليك حقًا تصفح جميع البيانات واختيار ما إذا كنت تريد العد التنازلي باستخدام Elementor أو كتلة العد التنازلي لـ Gutenberg. إذا كانت لديك أية مخاوف بشأن أداة مؤقت العد التنازلي ، فتذكر أن تخبرنا بذلك في قسم المراجعات أدناه!
