Elementor 및 Gutenberg로 WordPress 카운트다운 타이머 개발 – 필요한 시기와 이유
게시 됨: 2022-01-21인터넷 사이트 방문자 사이에 긴급성과 기대감을 불러일으키는 방법을 찾고 있다면 WordPress 카운트다운 타이머가 필요합니다. 따라서 청중이 향후 릴리스, 모임 등을 기다려야 할 때를 알 수 있습니다. 게다가 온라인에서 카운트다운 타이머를 사용하는 것은 눈길을 끌고 매력적일 때 특히 도움이 됩니다. 그렇기 때문에 웹 사이트에 추가하는 것뿐만 아니라 스타일도 수행해야 합니다.
광고 전문가들은 사람들이 매력적인 것을 조금이라도 놓치고 싶어하지 않기 때문에 타이머 카운트다운이 회원율을 높일 수 있다고 주장합니다. 또한 이메일 알림을 받게 되어 기쁩니다.
카운트다운 타이머를 사용해야 하는 시기와 이유
WordPress 카운트다운 플러그인을 사용하면 고유한 간격이나 날짜까지 카운트다운하는 타이머를 표시할 수 있습니다. 이 중요한 홍보 장치가 필요한 주요 상황은 다음과 같습니다.
- 판매 간격: 소비자는 휴가나 블랙 프라이데이에 할인된 비용을 기다릴 수 없습니다.
- 아이템 출시 또는 업데이트: 타이머 카운트다운을 찾아 스페셜티가 출시될 시기를 알립니다.
- 예정된 이벤트: 예: 회사 생일
인터넷 사이트 카운트다운 타이머를 포함하는 방법
구매자는 일반적으로 웹 사이트에 온라인 카운트다운 타이머를 통합하는 방법에 대해 질문합니다. 적절한 WordPress 마켓 플레이스 필드에는 수많은 카운트다운 타이머 리소스가 있습니다. 그리고 대부분의 시나리오에서 보상을 받습니다. 그러나 우리는 사용하기 쉽고 특징이 풍부한 2가지 완전 무료 솔루션 을 강조하고 싶습니다. Elementor 또는 WP Gutenberg 애드온과 함께 최고의 카운트다운 플러그인을 사용하고 싶은지 여부에 관계없이 웹사이트 페이지 편집기 취향을 고려하여 결정을 내렸습니다.
Elementor로 카운트다운 타이머 개발
웹페이지를 구성하는 데 Elementor가 마음에 든다면 해당 목표를 위한 훌륭한 카운트다운 타이머 Elementor 솔루션인 Stratum 을 제시합니다. 새롭고 최소한의 구조와 대규모의 최고 품질 성공을 목표로 하는 20개 이상의 Elementor 위젯 모음을 나타냅니다. 코드를 건드리지 않고도 웹사이트를 리모델링하는 데 도움이 됩니다.
Stratum에서 제공하는 완전 무료 카운트다운 위젯은 웹사이트에 멋진 카운트다운 타이머를 배치할 수 있는 충분한 기능을 제공합니다. 명확히 하기 위해 이 웹사이트 카운트다운 타이머의 주요 속성 중 일부를 열거하고자 합니다.
- WordPress 카운트다운 타이머에서 최대 몇 초까지 시간 설정 가능
- 사용자 정의 가능한 스타일 항목(너비, 간격, 음영, 글꼴 등)
- 카운트다운 타이머 만료 직후 사용자 지정 정보를 리디렉션, 숨기기 또는 표시할 수 있는 가능성(Stratum Professional 버전에서 제공)
- Elementor 카운터가 시작되고 끝난 직후에 작성된 내용을 포함할 가능성(Professional)
이제 Elementor 및 Stratum에서 카운트다운 타이머를 특히 비용이 없는 카운트다운 위젯을 위한 유용한 도구로 사용하는 방법에 대해 이야기해 보겠습니다.
1 단계
이 Elementor 타이머 위젯으로 작업을 완료하는 것은 일반적으로 시작 및 중지 시간 및 날짜 선택에서 시작됩니다. 정보 선택은 다음에 도착합니다.

2단계
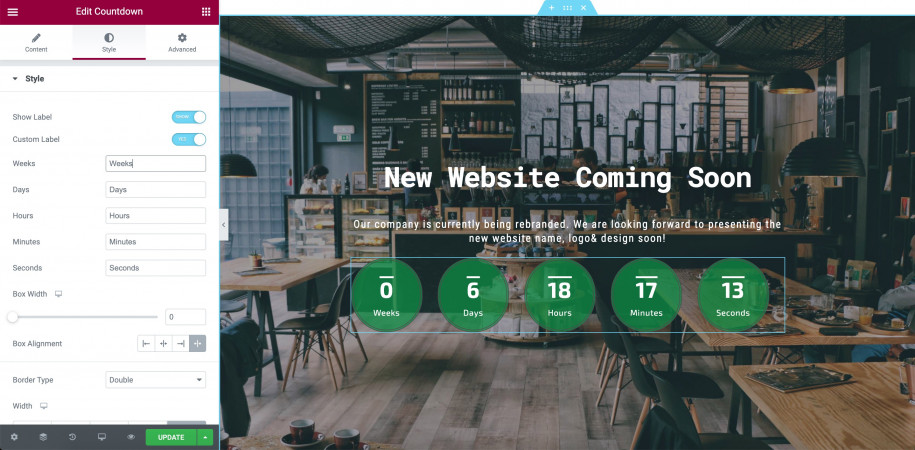
Stratum에서 제공하는 이 카운트다운 타이머 위젯에서 사용할 수 있는 맞춤형 상자를 통해 레이블의 위치를 지정할 수 있습니다. 플러그인을 사용하면 레이블을 표시할지 덮을지 여부에 관계없이 결정할 수 있습니다.

3단계
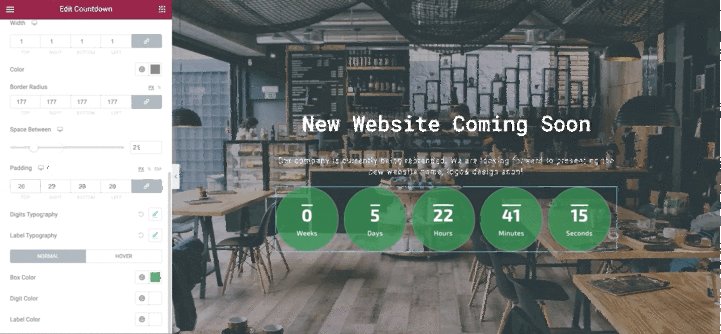
타이머 카운트다운 매개변수는 클릭의 차이를 만들 때 상자의 너비와 정렬을 설정하도록 조언합니다.

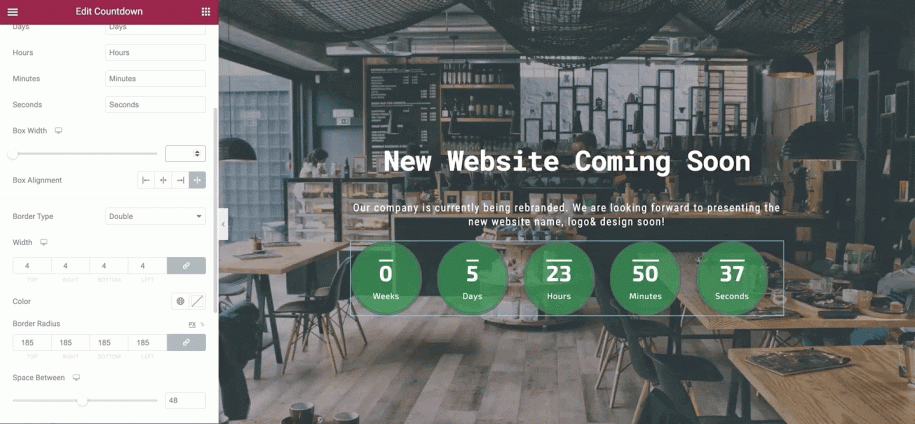
4단계
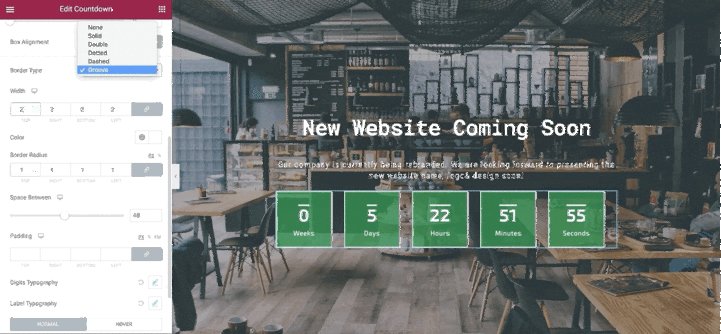
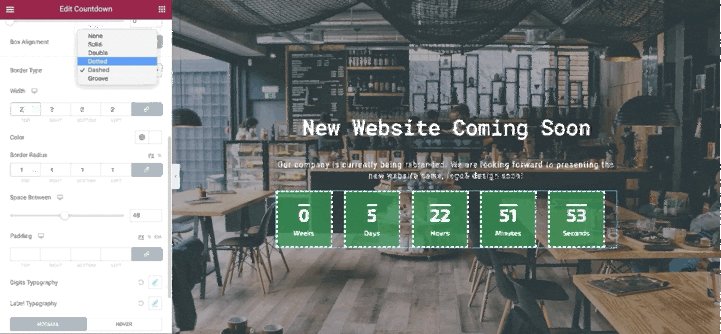
상자 테두리, 다양성, 너비 및 반경 및 색상에 대한 매개변수를 제공합니다. 결과적으로 WordPress 카운트다운 타이머를 레이아웃 취향에 맞게 수정합니다.


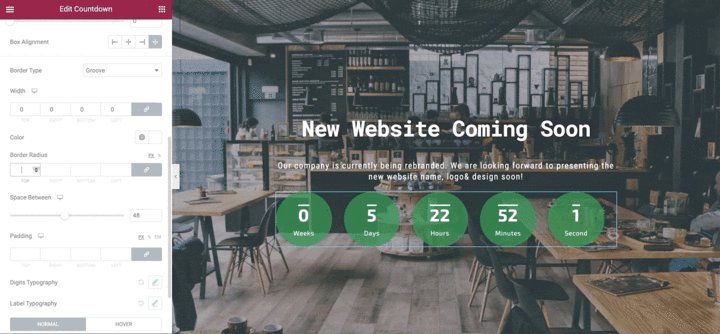
이동 5
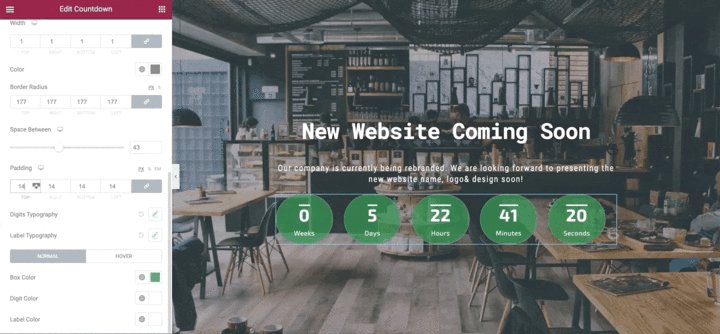
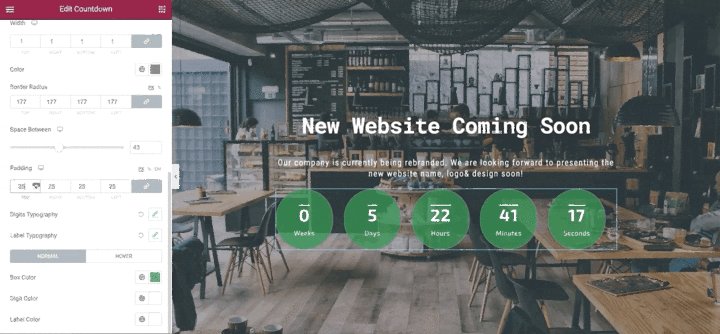
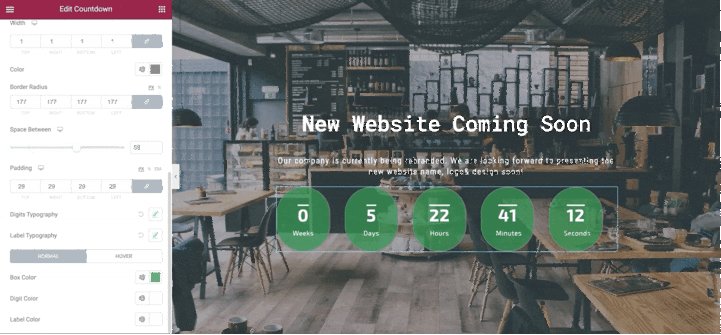
템포 및 패딩을 다루는 변경 사항은 Elementor 카운트다운 타이머 내에서 사용자 정의 프로세스 전반에 걸쳐 생생하게 볼 수도 있습니다.

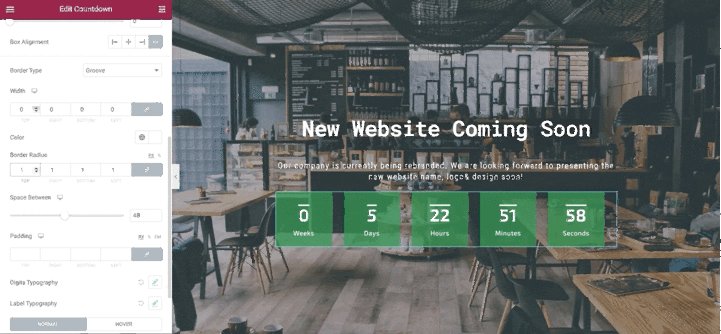
6단계
Stratum에는 맞춤형 카운트다운 타이머가 포함되어 있습니다. 최종 결과로 독특한 음영 및 글꼴 중에서 선택할 수 있습니다.

구텐베르크용 WordPress 카운트다운 타이머
WordPress는 Net 카운트다운 타이머 Getwid 에 의존하는 Gutenberg에 대한 플러그인을 제공합니다. 웹 페이지를 빠르게 시작하는 데 유용한 40개 이상의 WordPress 블록을 선택할 수 있습니다. 플러그인은 풍부한 템플릿 라이브러리와 함께 번들로 제공됩니다. Getwid를 사용하면 자유롭게 구텐베르크 카운트다운 블록을 무료로 얻을 수 있습니다. 그래서 WordPress 카운트다운 플러그인이라고 할 수 있습니다.
특히, 일부 WordPress 템플릿은 대부분 Getwid를 기반으로 하며 카운트다운 애드온과 같은 미리 빌드된 블록으로 포장되어 있습니다.
스테이지 1
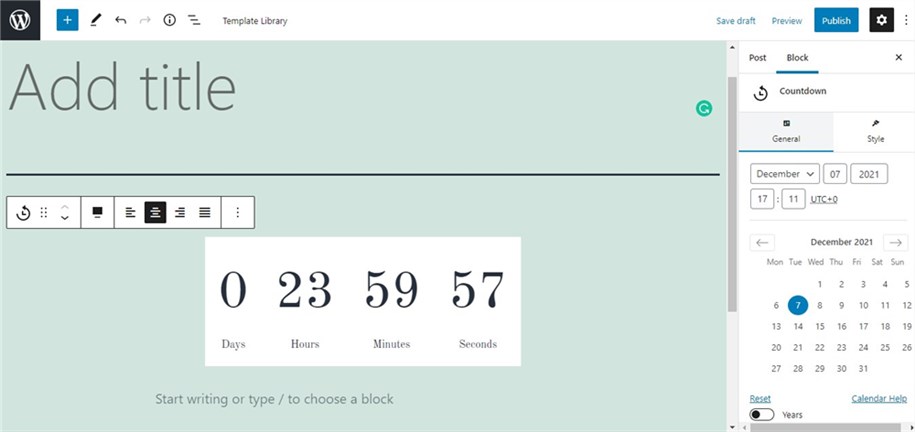
Getwid를 사용하여 웹사이트에 카운트다운 타이머를 온라인으로 통합하는 것은 날짜 표시부터 시작됩니다. 매우 명확한 달력을 쉽게 사용할 수 있으므로 수월합니다.

2 단계
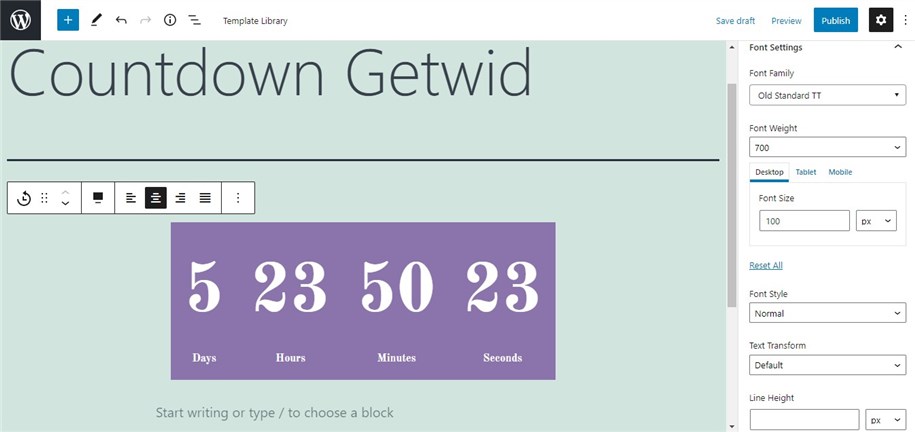
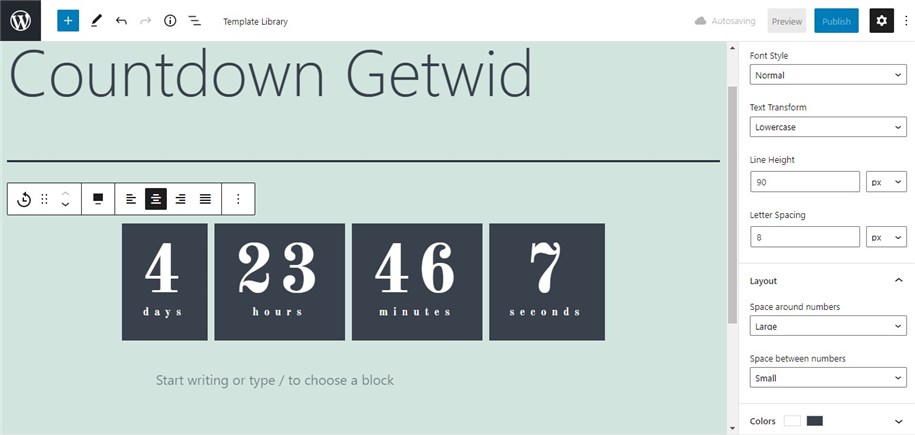
사용자 정의 가능한 카운트다운 타이머의 표준 전망은 글꼴 및 색상 구성에 따라 결정됩니다. Google Font 패밀리 멤버, 체중, 치수, 색상을 원하는 대로 선택하세요. 또한 텍스트 및 트랙 레코드 색조는 인터넷 사이트 스타일 및 디자인과 일치해야 합니다.

이동 3
이 플러그인을 사용하면 상자 간격 및 패딩, 줄 위쪽 및 문자 간격을 선택할 수 있습니다.

레이아웃 라이프핵
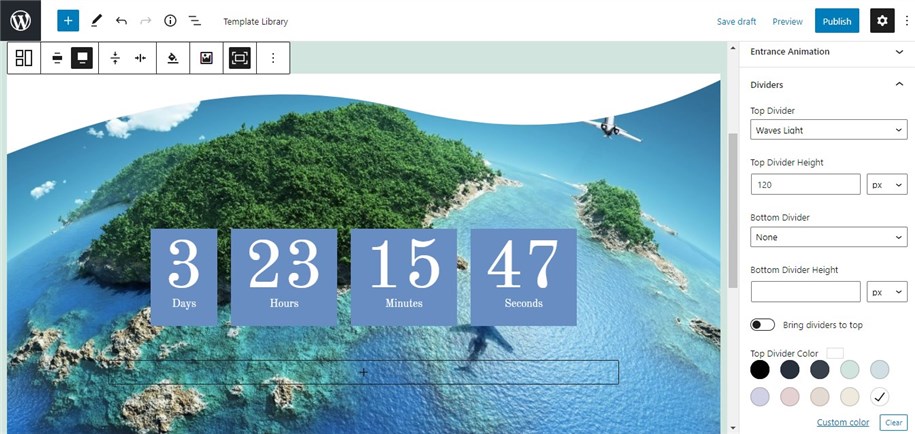
귀중한 팁을 공유하고 싶습니다. 섹션 블록이 WordPress 애드온 Gutenberg의 특정 중 하나가 되면서 그래픽, 비디오 클립, 슬라이더 또는 디바이더를 배경에 로드할 수 있는 옵션이 있습니다.

결론
요약하자면, 이제 카운트다운 타이머를 만드는 방법에 대한 가이드가 있습니다. 당신은 또한 그들의 배치 절차에 일반적으로 시간과 노력이 거의 들지 않는다고 확신할 수도 있습니다. 이 기사는 WordPress 시스템에서 사용할 수 있는 웹 사이트용 주요 카운터 위젯을 탐색하는 것을 목표로 합니다. Stratum의 Elementor 타이머 카운트다운과 Getwid의 카운트다운 애드온을 사용하여 파티의 특정 시간을 표시하기 위한 기본 동작을 보여주었습니다.
Elementor 또는 Gutenberg 카운트다운 블록으로 카운트다운 시간 여부에 관계 없이 모든 데이터를 실제로 검색하고 선택해야 합니다. 카운트다운 타이머 위젯에 대한 우려 사항이 있는 경우 아래 리뷰 섹션에 알려주십시오.
