Desarrollar un temporizador de cuenta regresiva de WordPress con Elementor y Gutenberg: cuándo y por qué los necesita
Publicado: 2022-01-21Si está buscando una forma de evocar una percepción de urgencia y anticipación entre los visitantes de su sitio web, necesitará un temporizador de cuenta regresiva de WordPress. Por lo tanto, le permitirá a su audiencia saber cuándo esperar los futuros lanzamientos, reuniones, etc. Además, el uso de un temporizador de cuenta regresiva en línea es particularmente útil cuando es llamativo y atractivo. Es por eso que debe trabajar no solo en agregarlo a su sitio web, sino también en su estilo.
Los profesionales de la publicidad afirman que la cuenta regresiva del temporizador también podría aumentar las tasas de membresía, ya que las personas no querrán perderse algo atractivo. Además, estarán encantados de recibir un recordatorio por correo electrónico.
Cuándo y por qué debe usar un temporizador de cuenta regresiva
Un complemento de cuenta regresiva de WordPress puede ayudarlo a mostrar un temporizador que cuenta regresivamente hasta un intervalo o fecha únicos. Algunas de las principales situaciones en las que necesitará este importante dispositivo de promoción son las siguientes:
- intervalos de venta: los consumidores simplemente no pueden esperar a los costos reducidos en vacaciones o Black Friday
- Lanzamiento o actualización de elementos: detecte una cuenta regresiva del temporizador para anunciar cuándo se lanzarán las especialidades.
- próximos eventos: por ejemplo, el cumpleaños de su empresa
Cómo incluir el temporizador de cuenta regresiva del sitio de Internet
Los compradores generalmente se preguntan cómo incorporar un temporizador de cuenta regresiva en línea al sitio web. Hay una tonelada de recursos de temporizador de cuenta regresiva en el campo adecuado del mercado de WordPress. Y en la mayoría de los escenarios, son compensados. Pero queremos destacar 2 soluciones totalmente gratuitas que consideramos fáciles de usar y ricas en características. Su decisión se crea teniendo en cuenta los gustos del editor de páginas de su sitio web: no importa si desea trabajar con el mejor complemento de cuenta regresiva con complementos de Elementor o WP Gutenberg.
Desarrollar temporizador de cuenta regresiva con Elementor
Si le gusta Elementor para construir su página web, le presentamos una buena solución de Elementor con temporizador de cuenta regresiva para ese objetivo: Stratum . Representa una colección de más de 20 widgets de Elementor dirigidos a una estructura nueva y minimalista y un éxito de gran calidad. Ayudan a remodelar su sitio web sin tener que tocar un código.
El widget de cuenta regresiva totalmente gratuito proporcionado por Stratum le ofrece más que suficiente para colocar un magnífico temporizador de cuenta regresiva para el sitio web. Para que quede claro, nos gustaría enumerar algunos de los principales atributos de este temporizador de cuenta regresiva del sitio web:
- La posibilidad de establecer el tiempo en un temporizador de cuenta regresiva de WordPress hasta segundos
- Elementos de estilo personalizables (ancho, espaciado, sombras, fuentes, etc.)
- La posibilidad de redirigir, ocultar o mostrar información personalizada justo después de que expire el temporizador de cuenta regresiva (viene en la versión Stratum Professional)
- La posibilidad de incluir el contenido escrito antes de que comience el contador de Elementor y justo después de que finalice (Professional)
Ahora, hablemos sobre cómo usar un temporizador de cuenta regresiva en Elementor y Stratum como un instrumento valioso para el widget de cuenta regresiva gratuito en particular.
Paso 1
La realización del trabajo con este widget de temporizador de Elementor comienza, como de costumbre, desde la opción de fecha y hora de inicio y finalización. La elección de la información llega a continuación:

Etapa 2
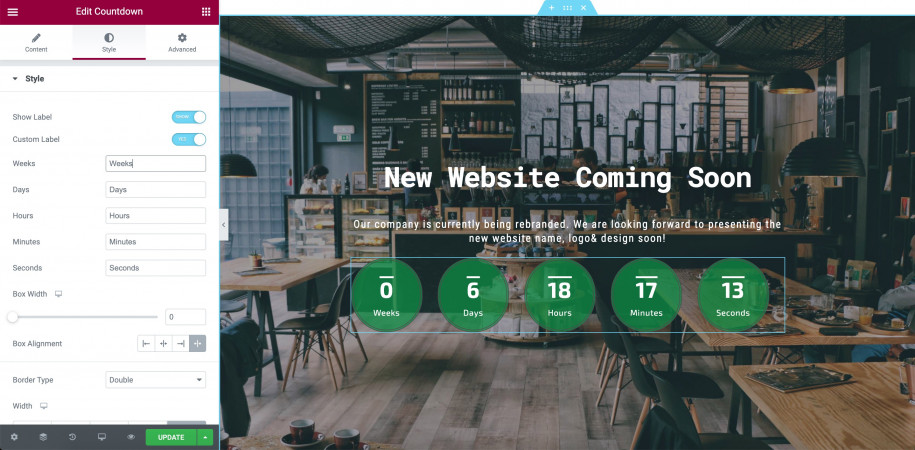
Puede ubicar etiquetas a través del cuadro personalizado disponible en este widget de temporizador de cuenta regresiva proporcionado por Stratum. El complemento le permite tomar una decisión sin importar si mostrar etiquetas o cubrirlas:

Fase 3
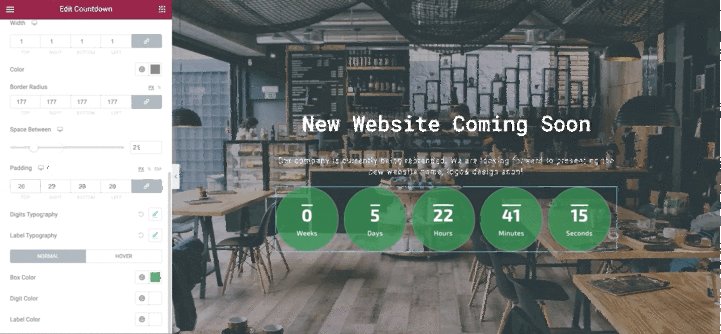
Los parámetros de cuenta regresiva del temporizador le recomiendan configurar el ancho y la alineación del cuadro en cualquier diferencia de clics:


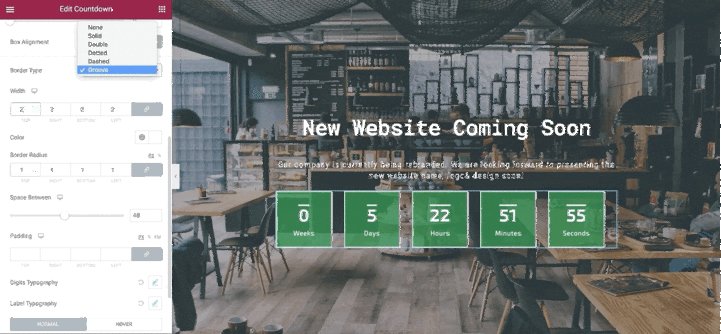
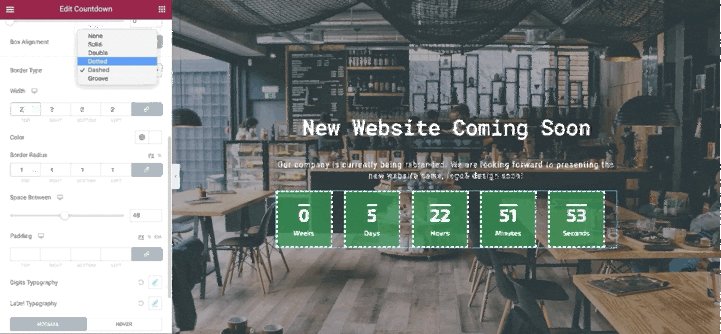
Fase 4
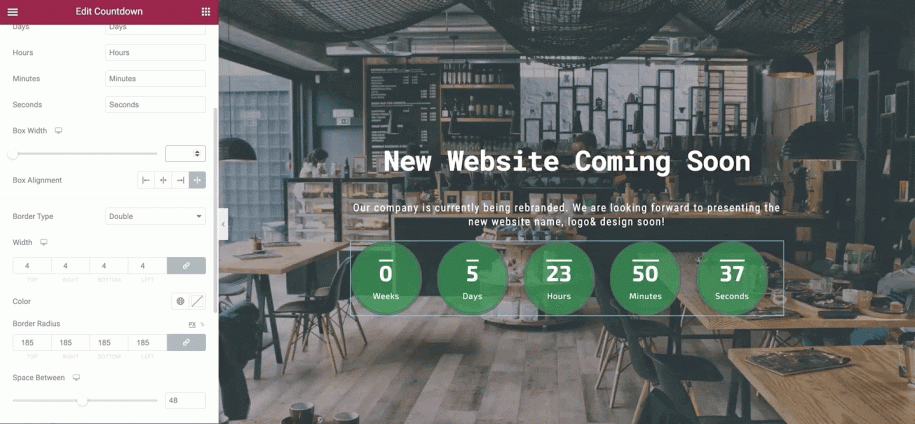
Proporcione los parámetros para los bordes de la caja, su variedad, ancho, radio y coloración. Como resultado, modifica su temporizador de cuenta regresiva de WordPress según sus gustos de diseño:

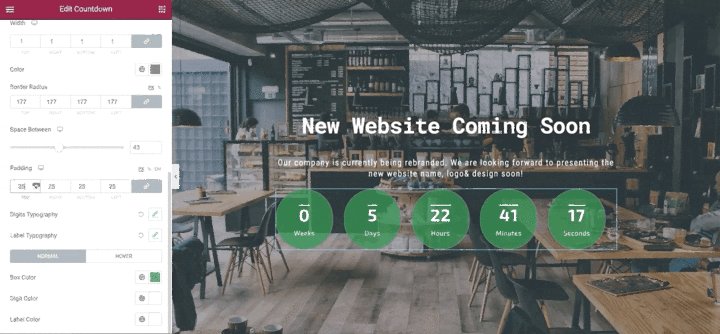
Mover 5
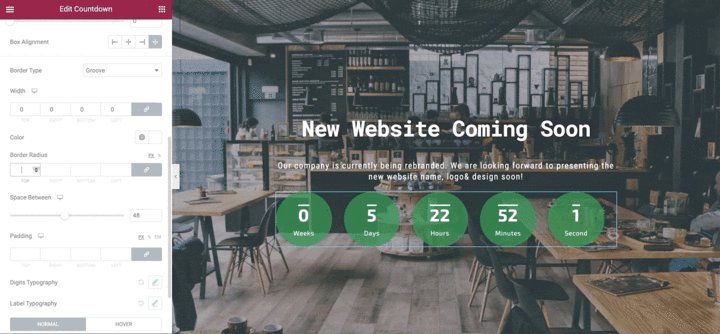
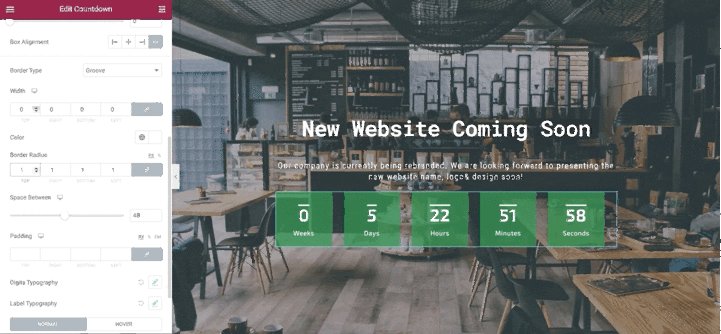
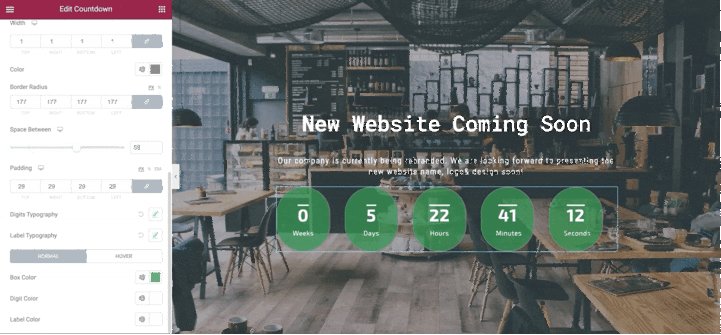
Los cambios relacionados con el tempo y el relleno también se pueden ver en vivo durante el proceso de personalización dentro de su temporizador de cuenta regresiva de Elementor:

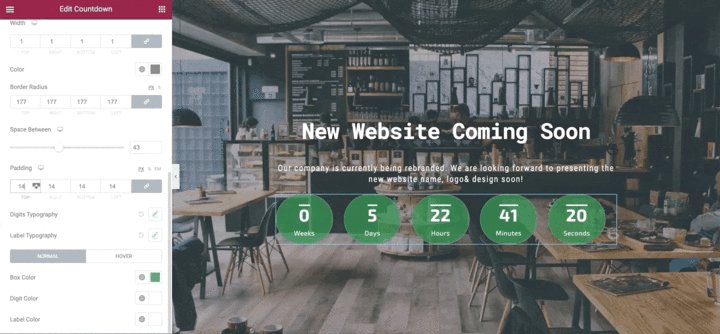
Paso 6
Stratum vendrá empaquetado con un temporizador de cuenta regresiva personalizable. Como resultado final, puede optar por distintos tonos y fuentes:

Temporizador de cuenta regresiva de WordPress para Gutenberg
WordPress le proporciona el complemento para un temporizador de cuenta regresiva en línea basado en Gutenberg: Getwid . Obtiene una selección de más de 40 bloques de WordPress que son útiles para impulsar su página web. El complemento también se incluye con una rica biblioteca de plantillas. Con Getwid, obtienes un bloque de cuenta regresiva de Gutenberg a tu disposición de forma gratuita. Es por eso que puede denominarse complemento de cuenta regresiva de WordPress.
En particular, algunas plantillas de WordPress se basan principalmente en Getwid y están repletas de bloques preconstruidos como el complemento de cuenta regresiva.
Nivel 1
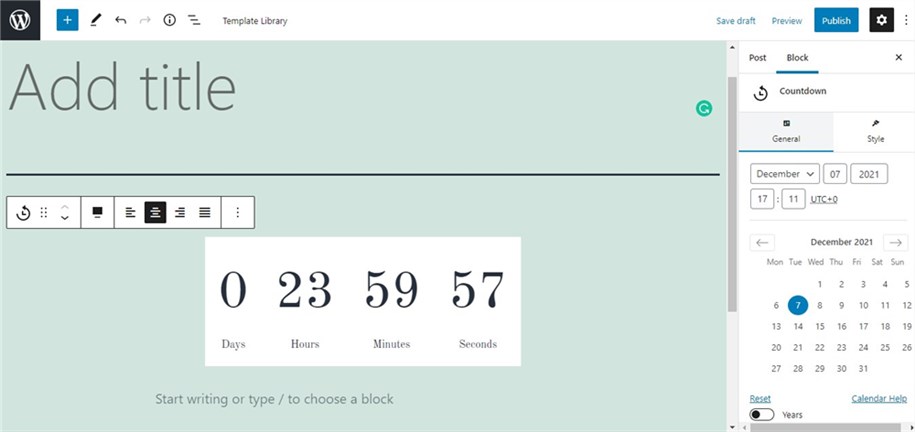
La incorporación del temporizador de cuenta regresiva en línea a su sitio web con Getwid comienza desde la indicación de la fecha. Es fácil con un calendario muy claro fácilmente disponible:

Paso 2
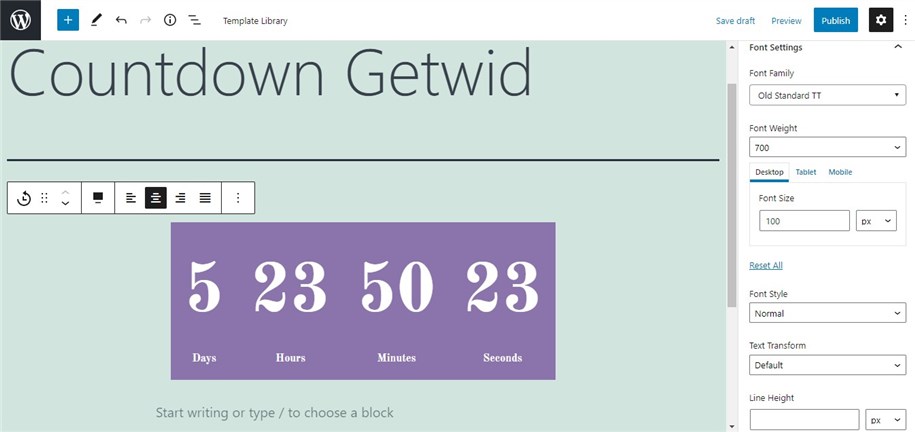
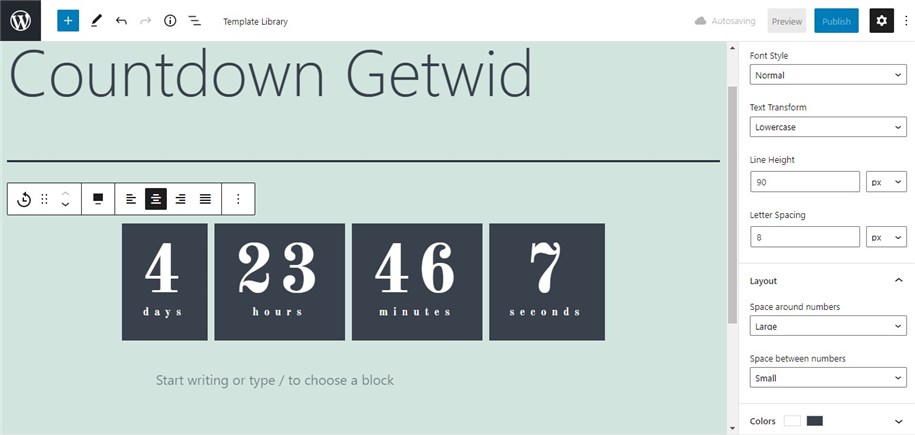
La perspectiva estándar del temporizador de cuenta regresiva personalizable se forma en las configuraciones de fuentes y colores. Elija los miembros de la familia de fuentes de Google, el peso corporal, las dimensiones y el color que desee. Además, los colores del texto y del historial deben corresponder al estilo y diseño del sitio web:

Mover 3
Este complemento le permite elegir el ritmo y el relleno del cuadro, la parte superior de la línea y el espaciado entre letras:

Truco de diseño
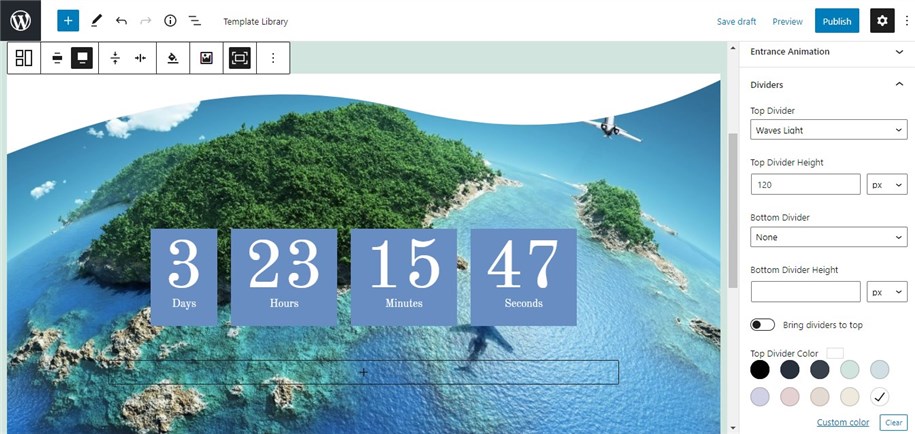
Queremos compartir con usted un valioso consejo: con un bloque de sección que se convierte en uno de los complementos de WordPress Gutenberg, tiene la opción de cargar un gráfico, videoclip, control deslizante o divisores en segundo plano:

Conclusión
En resumen, ahora tiene guías sobre cómo construir un temporizador de cuenta regresiva. Es posible que también esté convencido de que el proceso de instalación normalmente requiere muy poco tiempo y mucho trabajo. Este artículo tiene como objetivo la exploración de los principales contadores de widgets para sitios web disponibles en el sistema WordPress. Hemos mostrado las acciones fundamentales para mostrar la hora específica de cualquier fiesta con la cuenta regresiva del temporizador Elementor de Stratum y el complemento de cuenta regresiva de Getwid.
Realmente debería navegar por todos los datos y optar por hacer una cuenta regresiva con Elementor o un bloque de cuenta regresiva de Gutenberg. Si tiene alguna inquietud sobre el widget del temporizador de cuenta regresiva, ¡recuerde háganoslo saber en la sección de reseñas a continuación!
