Opracowywanie licznika czasu WordPress z Elementorem i Gutenbergiem – kiedy i dlaczego ich potrzebujesz
Opublikowany: 2022-01-21Jeśli szukasz sposobu, aby wywołać wrażenie pilności i oczekiwania wśród odwiedzających witrynę, będziesz potrzebować zegara odliczającego WordPress. W związku z tym pozwolisz swoim odbiorcom wiedzieć, kiedy czekać na przyszłe wydania, spotkania i tak dalej. Poza tym korzystanie z minutnika online jest szczególnie pomocne, gdy jest przyciągające wzrok i atrakcyjne. Dlatego musisz zadbać nie tylko o dodanie go do swojej strony internetowej, ale także o jego styl.
Specjaliści od reklamy twierdzą, że odliczanie czasu może również wzmocnić wskaźniki członkostwa, ponieważ ludzie nie będą chcieli przegapić czegoś atrakcyjnego. Co więcej, chętnie otrzymają przypomnienie e-mail.
Kiedy i dlaczego należy używać minutnika?
Wtyczka odliczająca WordPress może pomóc Ci wyświetlić licznik czasu odliczający do unikalnego interwału lub daty. Oto niektóre z głównych sytuacji, w których będziesz potrzebować tego ważnego narzędzia promocyjnego:
- okresy wyprzedaży: konsumenci po prostu nie mogą się doczekać obniżonych kosztów na wakacjach lub Czarnym Piątku
- Uruchomienie lub aktualizacja przedmiotu: znajdź odliczanie czasu, aby ogłosić, kiedy specjalności zostaną wydane
- nadchodzące wydarzenia: np. urodziny Twojej firmy
Jak uwzględnić licznik czasu w witrynie internetowej?
Kupujący zwykle zastanawiają się, jak włączyć na stronie internetowej licznik czasu. W odpowiednim polu rynku WordPress znajduje się mnóstwo zasobów licznika czasu. W większości scenariuszy są one kompensowane. Ale chcemy zwrócić uwagę na 2 całkowicie bezpłatne rozwiązania , które są proste w użyciu i charakterystyczne. Ich decyzja jest tworzona z uwzględnieniem gustów edytora strony internetowej: bez względu na to, czy chcesz działać z najlepszą wtyczką odliczającą z dodatkami Elementor lub WP Gutenberg.
Opracuj minutnik z Elementor
Jeśli podoba Ci się Elementor do budowy Twojej strony internetowej, przedstawiamy dobre rozwiązanie Elementora z odliczaniem czasu do tego celu – Stratum . Reprezentuje kolekcję ponad 20 widżetów Elementora ukierunkowanych na nową i minimalistyczną strukturę oraz duży sukces najwyższej jakości. Pomagają przebudować witrynę internetową bez dotykania kodu.
Całkowicie darmowy widżet odliczający dostarczony przez Stratum oferuje więcej niż wystarczająco dużo możliwości, aby umieścić wspaniały minutnik na stronie internetowej. Aby było to oczywiste, chcielibyśmy wymienić niektóre z głównych atrybutów tego licznika czasu na stronie internetowej:
- Możliwość ustawienia czasu odliczania w WordPressie do sekund
- Konfigurowalne elementy stylizacji (szerokość, odstępy, odcienie, czcionki itp.)
- Możliwość przekierowania, ukrycia lub wyświetlenia niestandardowych informacji zaraz po wygaśnięciu odliczania (dostępna w wersji Stratum Professional)
- Możliwość włączenia pisemnej treści przed uruchomieniem licznika Elementora i zaraz po jego zakończeniu (Professional)
Porozmawiajmy teraz o tym, jak używać minutnika w Elementorze i Stratum jako cennego instrumentu w szczególności dla bezpłatnego widżetu odliczania.
Krok 1
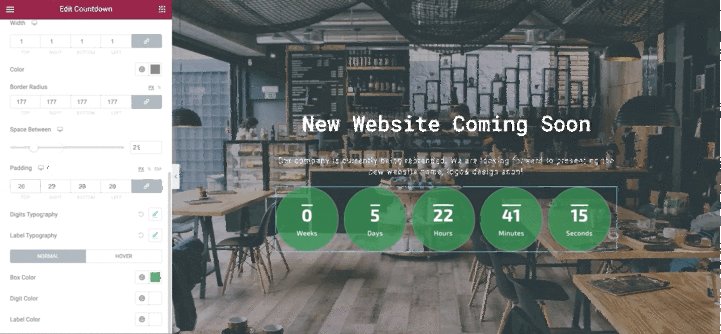
Wykonanie pracy za pomocą tego widżetu timera Elementora rozpoczyna się, jak zwykle, od wyboru godziny i daty uruchomienia i zakończenia. Wybór informacji następuje następnie:

Etap 2
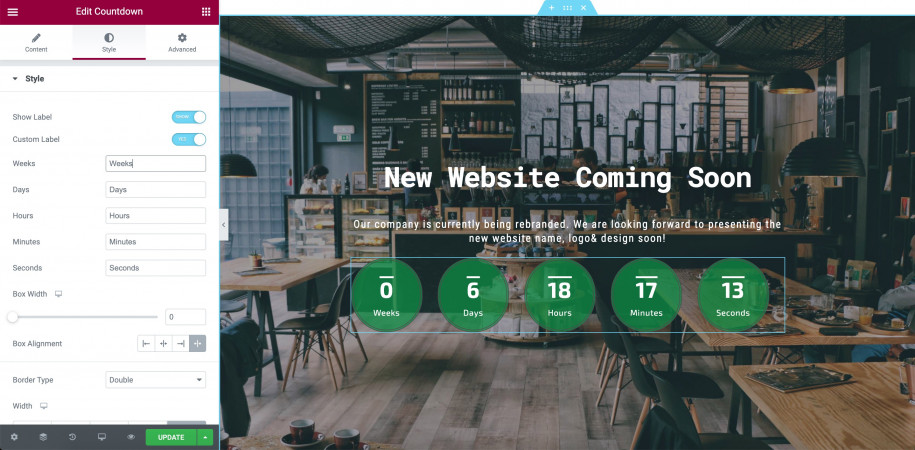
Możesz zlokalizować etykiety za pomocą dostosowanego pola dostępnego w tym widżecie licznika czasu dostarczonym przez Stratum. Wtyczka pozwala podjąć decyzję bez względu na to, czy wyświetlać etykiety, czy je zakrywać:

Faza 3
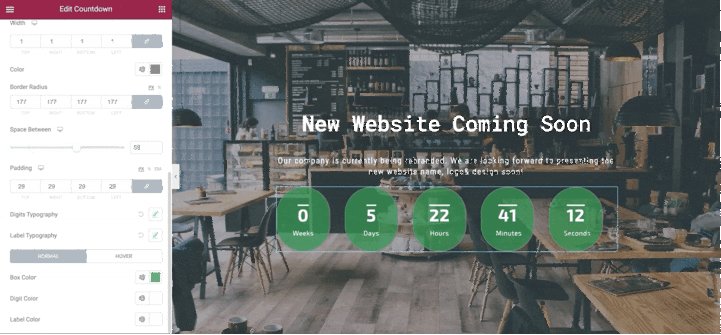
Parametry odliczania licznika czasu zalecają ustawienie szerokości i wyrównania pola bez względu na kliknięcia:


Faza 4
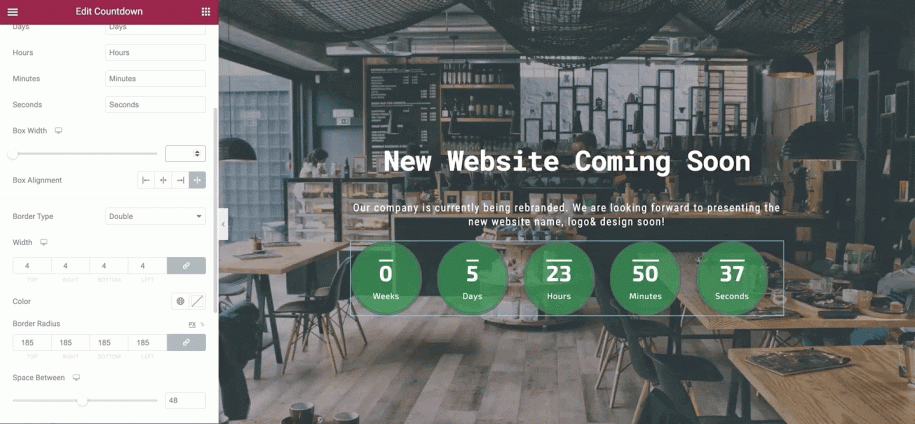
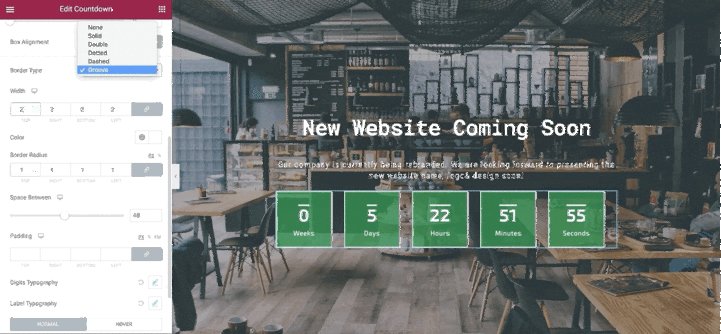
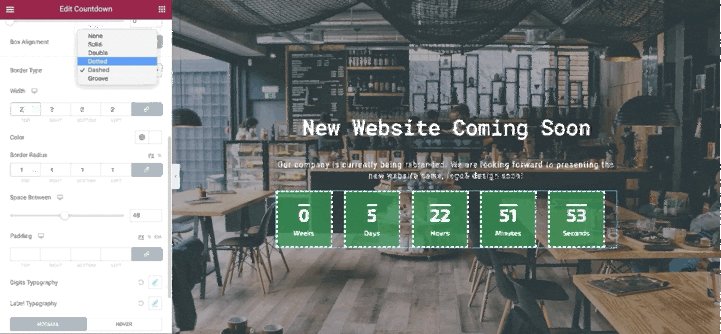
Podaj parametry obramowań pudełek, ich odmianę, szerokość i promień oraz kolor. W rezultacie modyfikujesz zegar odliczający WordPress do swoich upodobań układu:

Ruch 5
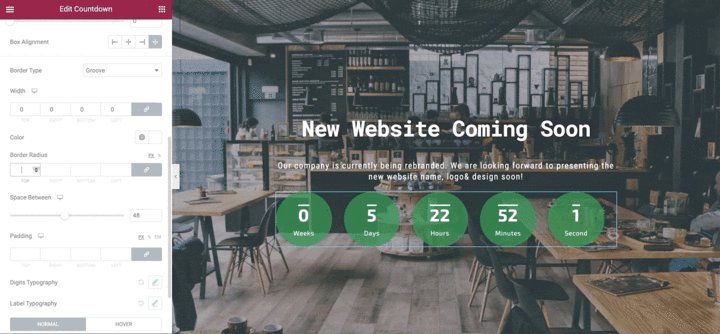
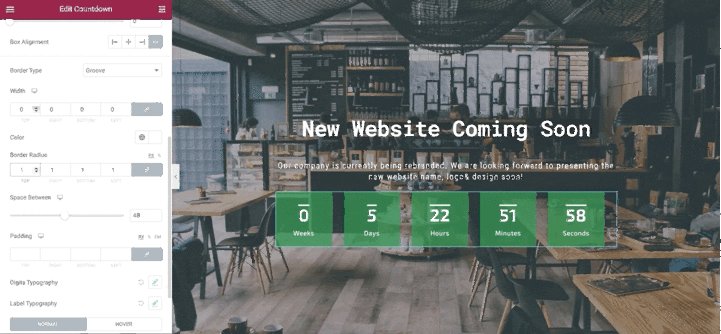
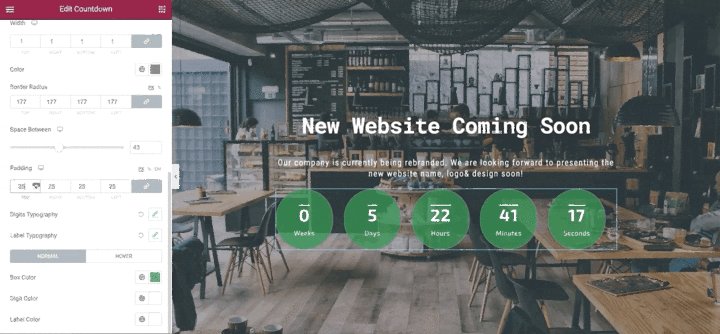
Zmiany dotyczące tempa i dopełniania są również widoczne na żywo podczas procesu dostosowywania w Twoim liczniku czasu Elementor:

Krok 6
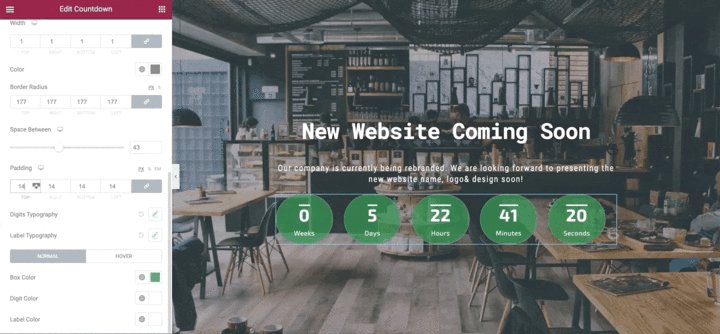
Stratum będzie wyposażony w konfigurowalny minutnik. W efekcie możesz wybrać spośród wyróżniających się odcieni i czcionek:

Minutnik WordPress dla Gutenberga
WordPress dostarcza wtyczkę do zależnego od Gutenberga licznika czasu sieciowego – Getwid . Otrzymasz wybór ponad 40 bloków WordPress, które przydadzą się do szybkiego uruchomienia Twojej strony internetowej. Wtyczka jest również dołączona do bogatej biblioteki szablonów. Dzięki Getwid otrzymujesz bezpłatnie blok odliczania Gutenberga do swojej dyspozycji. Dlatego można go nazwać wtyczką odliczającą WordPress.
Warto zauważyć, że niektóre szablony WordPress są oparte głównie na Getwid i są wypełnione gotowymi blokami, takimi jak dodatek odliczający.
Scena 1
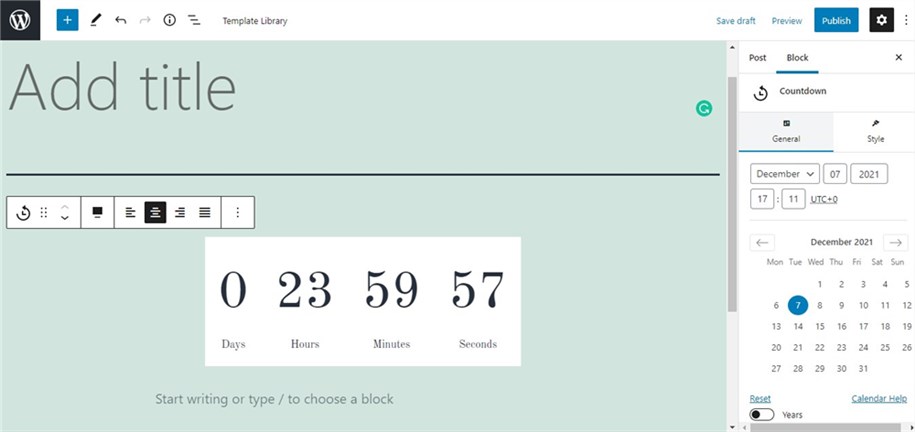
Włączenie licznika czasu on-line do Twojej witryny za pomocą Getwid rozpoczyna się od wskazania daty. Jest to łatwe dzięki bardzo przejrzystemu kalendarzowi, który jest łatwo dostępny:

Krok 2
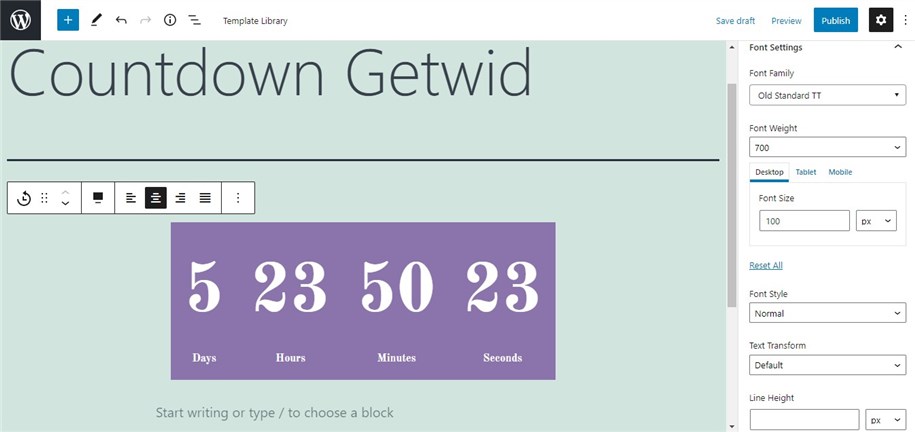
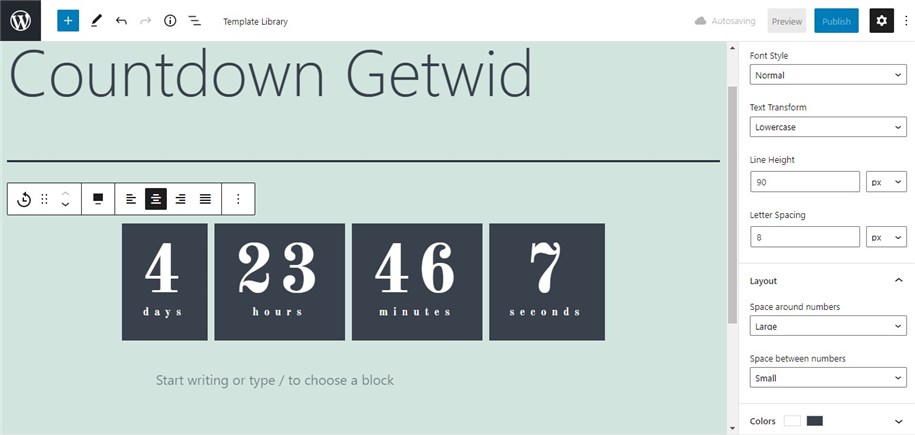
Standardowy wygląd konfigurowalnego minutnika jest ukształtowany w konfiguracjach czcionek i kolorów. Wybierz członków rodziny czcionek Google, masę ciała, wymiary i kolor według własnych upodobań. Ponadto tekst i odcienie osiągnięć muszą odpowiadać stylowi i projektowi strony internetowej:

Ruch 3
Ta wtyczka pozwala wybrać w polu pacing & padding, górną linię i odstępy między literami:

Lifehack układu
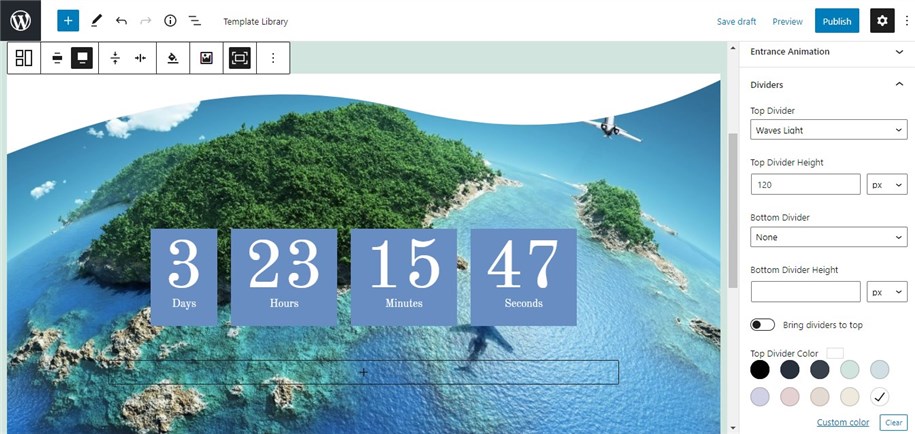
Chcemy podzielić się z Tobą cenną wskazówką: ponieważ blok sekcji staje się jednym z dodatków WordPress Gutenberg, masz możliwość załadowania grafiki, klipu wideo, suwaka lub separatorów w tle:

Wniosek
Podsumowując, masz teraz poradniki, jak zbudować minutnik. Możesz być również przekonany, że procedura ich zakładania zajmuje zwykle bardzo mało czasu i ciężkiej pracy. Ten artykuł ma na celu zbadanie głównych widżetów liczników stron internetowych udostępnianych w systemie WordPress. Pokazaliśmy podstawowe czynności związane z wyświetlaniem określonego czasu dowolnej imprezy za pomocą odliczania licznika Elementor przez Stratum i dodatku odliczającego od Getwid.
Naprawdę powinieneś przeglądać wszystkie dane i zdecydować się na odliczanie czasu za pomocą Elementora lub bloku odliczania Gutenberga. Jeśli masz jakiekolwiek wątpliwości dotyczące widżetu licznika czasu, pamiętaj, aby dać nam znać w sekcji recenzji poniżej!
