Um guia definitivo para acelerar o site WordPress em 2022
Publicados: 2022-07-18O WordPress é um sistema de gerenciamento de conteúdo popular que muitas pessoas usam para alimentar seus sites. Embora seja impressionante que tantas pessoas o usem, existem algumas desvantagens. O WordPress tem muitos plugins e temas que podem entrar em conflito uns com os outros se não forem configurados corretamente. A postagem do guia ajudará você a acelerar seu site WordPress para funcionar com mais eficiência. Seguir as etapas deste guia pode melhorar o desempenho do seu site e torná-lo mais rápido. Obrigado por ler! Espero que este guia tenha sido útil.

Por que a velocidade do site é crítica?
A velocidade do site é crucial porque é um dos fatores de classificação que o Google usa para determinar como classificar seu site nos resultados de pesquisa. Além disso, as pessoas são mais propensas a abandonar um site de carregamento lento do que um rápido. Se o site estiver lento, você provavelmente perderá clientes e visitantes em potencial. Existem algumas maneiras de melhorar a velocidade do seu site, que abordaremos neste guia. Quanto mais cedo você encontrar um site, maiores serão suas chances de alcançar a primeira posição na SERP.
Como acelerar o WordPress?
A velocidade é essencial para os usuários de um site e para a classificação do mecanismo de pesquisa. As páginas que carregam rapidamente têm maior probabilidade de manter a atenção do usuário e ter uma classificação mais alta nos resultados de pesquisa. Você pode melhorar a velocidade do seu site e proporcionar uma melhor experiência ao usuário com as etapas abaixo. O Google também reconhece a velocidade como um fator de classificação, portanto, um site mais rápido pode melhorar as classificações dos mecanismos de pesquisa.
- Etapa 1: escolha um plano de hospedagem e um provedor confiáveis
- Passo 2: Use um provedor de hospedagem WordPress que se concentre na velocidade
- Etapa 3: atualizar para PHP 7.4 para 8+
- Passo 4: Selecione um tema WordPress rápido
- Etapa 5: use um plug-in de armazenamento em cache
- Etapa 6: ativar a compactação Gzip
- Etapa 7: usar uma rede de entrega de conteúdo (CDN)
- Passo 8: Otimize suas imagens
- Etapa 9: monitore o desempenho do seu site com o Google PageSpeed Insights
- Etapa 10: minimizar solicitações HTTP
- Passo 11: Otimize seus scripts
- Etapa 12: Aproveite o cache do navegador
- Passo 13: Minimize os plugins
Passo 1 - Escolha um host confiável
Ao escolher um plano de hospedagem confiável para o seu site WordPress, há muitos fatores a serem considerados. Um dos mais importantes é a velocidade. Um provedor de hospedagem focado na taxa, como o WP Engine, pode ajudar seus sites a carregar mais rápido e fornecer uma melhor experiência ao usuário. PHP 7.4 ou 8+ também pode ajudar a melhorar a velocidade de carregamento.
Passo 2 - Escolha um host que use Nginx
Nem todos os provedores de hospedagem são criados iguais. Alguns, como o WP Engine, são especializados em velocidade e desempenho, tornando seu site WordPress mais rápido e proporcionando uma melhor experiência ao usuário. O Nginx Server é a melhor opção, pois é um servidor web poderoso para lidar com grandes volumes de tráfego e está disponível nos planos dos principais provedores de hospedagem. Ao escolher um host de sites WordPress, considere a velocidade e o desempenho. Um provedor que usa Nginx, como o WP Engine, pode ajudá-lo a tornar seu site mais rápido e fornecer uma melhor experiência ao usuário.
Ativar verniz para o cache do servidor
Você pode habilitar o Varnish-cache em seu servidor se quiser acelerar seu site armazenando em cache o conteúdo estático. Isso reduzirá a carga em seu servidor web e melhorará o tempo de resposta para seus visitantes.
Você deve instalar e configurar o software Varnish para habilitar o Varnish em seu servidor.
Depois de instalar e configurar o Varnish, você precisará habilitá-lo para o seu site. Para fazer isso, edite o arquivo .htaccess do seu site. No arquivo .htaccess, você precisará adicionar as seguintes linhas de código:
Rewrite Engine On
RewriteCond %{HTTP_HOST} ^www.seudomínio.com$
Regra de regravação ^(.*)$ http://seudominio.com/$1/varnish-enable-varnish-on-the-server$2
Passo 3 - Atualize para PHP 7.4 para 8+
Além de escolher um provedor de hospedagem focado na velocidade, você pode atualizar para o PHP 7.4 para 8+. Além dos temas e plugins do WP, até o PHP é atualizado regularmente para melhorar a segurança, o desempenho e a velocidade de carregamento das páginas. O PHP 8.1 é a nova versão estável lançada em julho de 2022 que pode lidar com 18,4% mais solicitações por segundo do que o PHP 7.4. Isso pode ajudar a melhorar a velocidade de carregamento do seu site em até 30%.
Escolha um servidor mais próximo de seus visitantes
Quando você escolhe um plano de hospedagem para sites WordPress, a velocidade é um dos fatores mais críticos. Um provedor de hospedagem localizado perto de seus visitantes pode ajudar a melhorar os tempos de carregamento. Por exemplo, o Google Analytics pode ajudá-lo a rastrear a localização dos visitantes do seu site. Em "Público", você pode ver que mais de 97% do tráfego tem origem nos Estados Unidos. Essas informações são vitais para refinar ainda mais seus dados se você for uma empresa local. Ao instalar o WordPress em servidores nos EUA, você pode tornar seu site WordPress mais rápido e proporcionar uma melhor experiência ao usuário.
Passo 4 - Selecione um tema WordPress rápido e leve
Ao procurar um novo tema WordPress, é crucial encontrar um que seja rápido e leve. Portanto, carregue o site rapidamente e tenha um melhor desempenho geral. Algumas das melhores opções para temas WordPress curtos e leves incluem os de desenvolvedores de temas, como o tema GeneratePress WordPress e o tema Astra WordPress.
Os benefícios de ter um tema WordPress rápido e leve são numerosos. Por um lado, seu site carregará muito mais rápido para os visitantes. É essencial porque as pessoas geralmente são impacientes e provavelmente deixarão seu site se demorar muito para carregar. Além disso, um site rápido pode ajudar a melhorar sua classificação nos mecanismos de pesquisa. Já que o Google agora considera a velocidade da página como um dos fatores de classificação inegáveis do seu algoritmo.
Passo 5 - Use um plugin de cache no WordPress
Se você deseja acelerar qualquer site WordPress, um plug-in de cache pode ser uma boa solução. Os plug-ins de cache funcionam criando cópias estáticas de suas páginas e postagens, que atendem aos visitantes em vez das versões geradas dinamicamente. Isso pode resultar em um notável aumento de desempenho, pois leva menos tempo para que as versões estáticas de suas páginas sejam desenvolvidas.
Muitos plugins de cache estão disponíveis para o WordPress, portanto, é essencial escolher um que funcione bem com sua configuração específica. Em geral, você deve procurar um plug-in compatível com seu servidor web e banco de dados e que ofereça recursos como cache de página, cache de objeto e cache de navegador.

Depois de instalar um plug-in de cache, você precisará configurá-lo para funcionar com seu site. Isso pode ser complicado, por isso é essencial ler a documentação com atenção. Na maioria dos casos, você precisará editar seu arquivo .htaccess para adicionar as regras necessárias para que o plugin funcione.
Se você não é bom em fazer isso sozinho, sempre pode contratar um desenvolvedor do WordPress para ajudar a configurar um plug-in de cache. No entanto, geralmente é desnecessário se você usar um plugin bem suportado como W3 Total Cache ou WP Super Cache.
Assim que o plug-in de cache estiver funcionando, você deverá melhorar significativamente o desempenho do seu site. Isso reduzirá o tempo de carregamento da página e seus visitantes terão uma experiência geral melhor.
Quase todos os plugins de cache gratuitos e premium possuem esses recursos.
- Ativar compactação Gzip
- Minimize CSS, HTML e JavaScript
- Aproveite o cache do navegador: use um CDN
- Você deve configurá-lo a partir do administrador do plug-in de cache que você instalou.
Etapa 6 - Ative a compactação Gzip
Ativar a compactação Gzip pode acelerar o carregamento de suas páginas em até 50%. Para ajudar, adicione a seguinte linha ao seu arquivo .htaccess:
# Comprimir HTML, CSS, JavaScript, Texto, XML e fontes
AddOutputFilter DEFLATE aplicativo/javascript
AddOutputFilter DEFLATE application/rss+xml
AddOutputFilter DEFLATE application/vnd.ms-fontobject
AddOutputFilter DEFLATE application/x-font
AddOutputFilter DEFLATE application/x-font-opentype
AddOutputFilter DEFLATE application/x-font-otf
AddOutputFilter DEFLATE application/x-font-truetype
AddOutputFilter DEFLATE application/x-font-ttf
AddOutputFilter DEFLATE application/x-javascript
AddOutputFilter DEFLATE application/xhtml+xml
AddOutputFilter DEFLATE application/xml
AddOutputFilter DEFLATE fonte/opentype
AddOutputFilter DEFLATE fonte/otf
AddOutputFilter DEFLATE fonte/ttf
AddOutputFilter DEFLATE imagem/svg+xml
AddOutputFilter DEFLATE imagem/ícone x
AddOutputFilter DEFLATE texto/css
AddOutputFilter DEFLATE text/html
AddOutputFilter DEFLATE texto/javascript
AddOutputFilter DEFLATE texto/simples
AddOutputFilter DEFLATE text/xml
Substitua “application/javascript” pelo tipo de conteúdo apropriado para seus arquivos.
Se você estiver usando o Apache 2.2, você também precisará adicionar a seguinte linha ao seu arquivo .htaccess:
Anexo de cabeçalho Variar: Aceitar-Codificação
Isso garantirá que o tipo de conteúdo correto seja enviado ao navegador.
Se estiver usando o IIS, você pode habilitar a compactação Gzip adicionando ao seu arquivo web.config:
Substitua “text/*” e “message/*” pelos tipos de conteúdo apropriados para seus arquivos. Você pode encontrar uma lista completa de tipos de conteúdo aqui: http://www.iana.org/assignments/media-types/index.html
Se estiver usando o Nginx, você pode habilitar a compactação Gzip adicionando o seguinte ao seu arquivo nginx.conf.
Substitua “text/plain” e “text/HTML” pelos tipos de conteúdo apropriados para seus arquivos. Você pode encontrar uma lista completa de tipos de conteúdo aqui.
Você também pode ativar a opção de compactação gzip usando o plug-in de cache.
http{
gzip ativado;
gzip_comp_level 2;
gzip_proxied qualquer;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml
aplicativo/rss+xml texto/imagem javascript/svg+xml aplicativo/atom_xml;
}
Minimize CSS, HTML e JavaScript
Minimizar seu CSS, HTML e JavaScript pode melhorar o desempenho do seu site. Isso porque os arquivos são menores, o que significa que levam menos tempo para baixar. Além disso, os arquivos minificados são menos propensos a causar erros. Várias ferramentas podem ajudá-lo a reduzir seus arquivos, como o YUI Compressor e o Closure Compiler. O plugin de cache deve ter esta opção. Se não, siga os passos abaixo.
Você deve baixar um minified para reduzir seus arquivos CSS, HTML e JavaScript. Depois de baixar um minificado, abra o arquivo e selecione os arquivos que deseja minificar. Após selecionar os arquivos, clique no botão “Minify”. Você salvará os arquivos reduzidos em um novo local. Você pode então enviar esses arquivos para o seu site. Minimizar seus arquivos CSS, HTML e JavaScript pode melhorar o desempenho do seu site. Isso porque os arquivos são menores, o que significa que levam menos tempo para baixar. Além disso, os arquivos minificados são menos propensos a causar erros.
Aproveite o cache do navegador
O cache do navegador é uma técnica usada para acelerar o carregamento de páginas armazenando arquivos e ativos estáticos, como imagens e scripts, no computador do usuário. Quando o usuário visitar a página na próxima vez, o navegador poderá carregar páginas do cache do computador do usuário em vez do servidor web. É assim que acelera o carregamento de toda a página sem atrasos.
Uma maneira de aproveitar o cache do navegador é usar uma rede de entrega de conteúdo (CDN). Isso pode garantir que os arquivos estáticos sejam entregues aos usuários de um servidor próximo a eles.
Tem problemas com o carregamento do site?
Passo 7 - Use um CDN no WordPress
Uma rede de entrega de conteúdo, ou CDN, é um sistema de computador que trabalha em conjunto para entregar conteúdo aos usuários. Usar uma CDN no WordPress ajuda a acelerar a entrega dos arquivos do seu site, incluindo imagens, CSS e JavaScript. Isso porque a CDN armazenará uma cópia dos arquivos do seu site em seus servidores espalhados pelo mundo enquanto os usuários tentam acessar seu site. A CDN entregará conteúdo do servidor mais próximo para ajudar a melhorar os tempos de carregamento. Existem muitos CDNs diferentes que você pode usar no WordPress, mas algumas das opções mais populares incluem Cloudflare, MaxCDN e StackPath. Na maioria dos casos, você pode configurar facilmente uma CDN inscrevendo-se em uma conta com um desses provedores e seguindo suas instruções.

Passo 8 - Otimize suas imagens
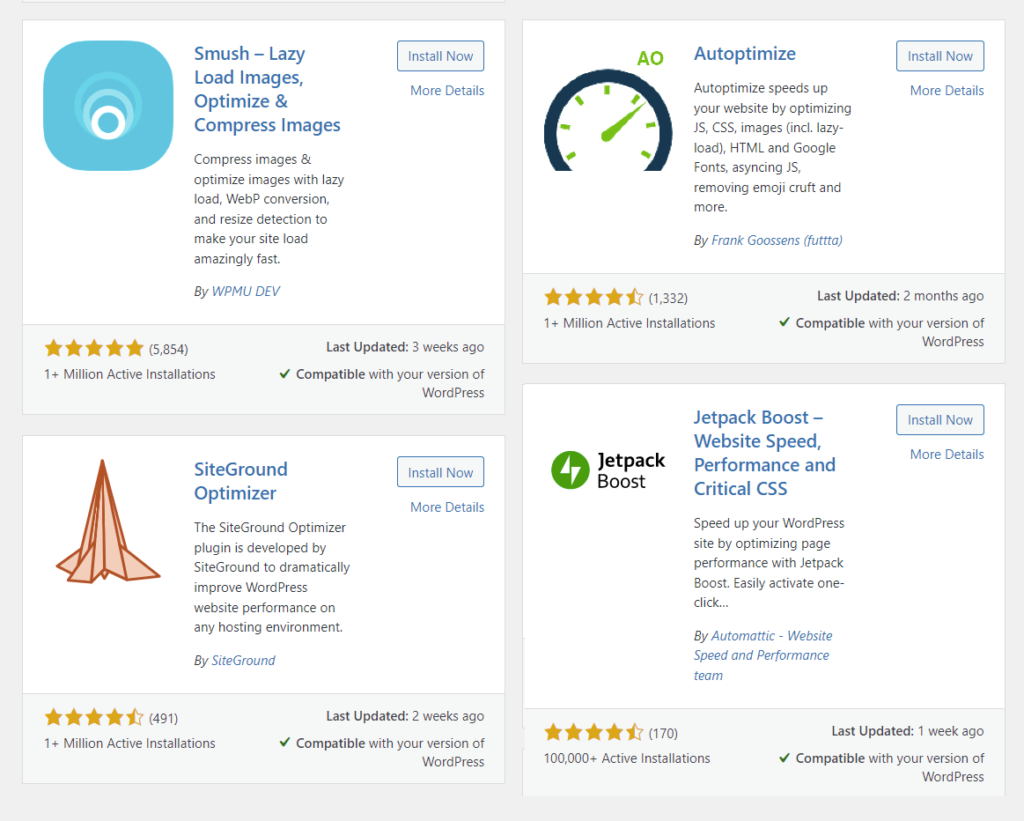
Otimizar suas imagens é excelente para acelerar suas páginas da web. Reduzir o tamanho do arquivo de imagem tornará mais fácil para os usuários navegarem pelos seus gráficos e nem perceberão a diferença! Você pode começar com o Photoshop ou outras ferramentas de compressão de imagem. Ainda assim, alguns ótimos plugins são projetados especificamente para otimização de imagens, como Smush & EWWW Image Optimizer. Experimente para ver a diferença que eles fazem!
Ferramenta de compactação de imagem Tinypng
A ferramenta de compressão de imagem Tinypng é uma ótima maneira de otimizar suas imagens para a web. Ele pode reduzir o tamanho do arquivo de suas fotos em até 50%, levando a tempos de carregamento de página mais rápidos e menos uso de dados. A ferramenta é de uso gratuito e é fácil começar. Carregue suas imagens no site e baixe as versões compactadas. Você também pode optar por fazer com que a ferramenta comprima suas imagens automaticamente ao carregá-las em seu site. Isso economiza tempo e esforço reduzindo o tamanho do arquivo de suas imagens.
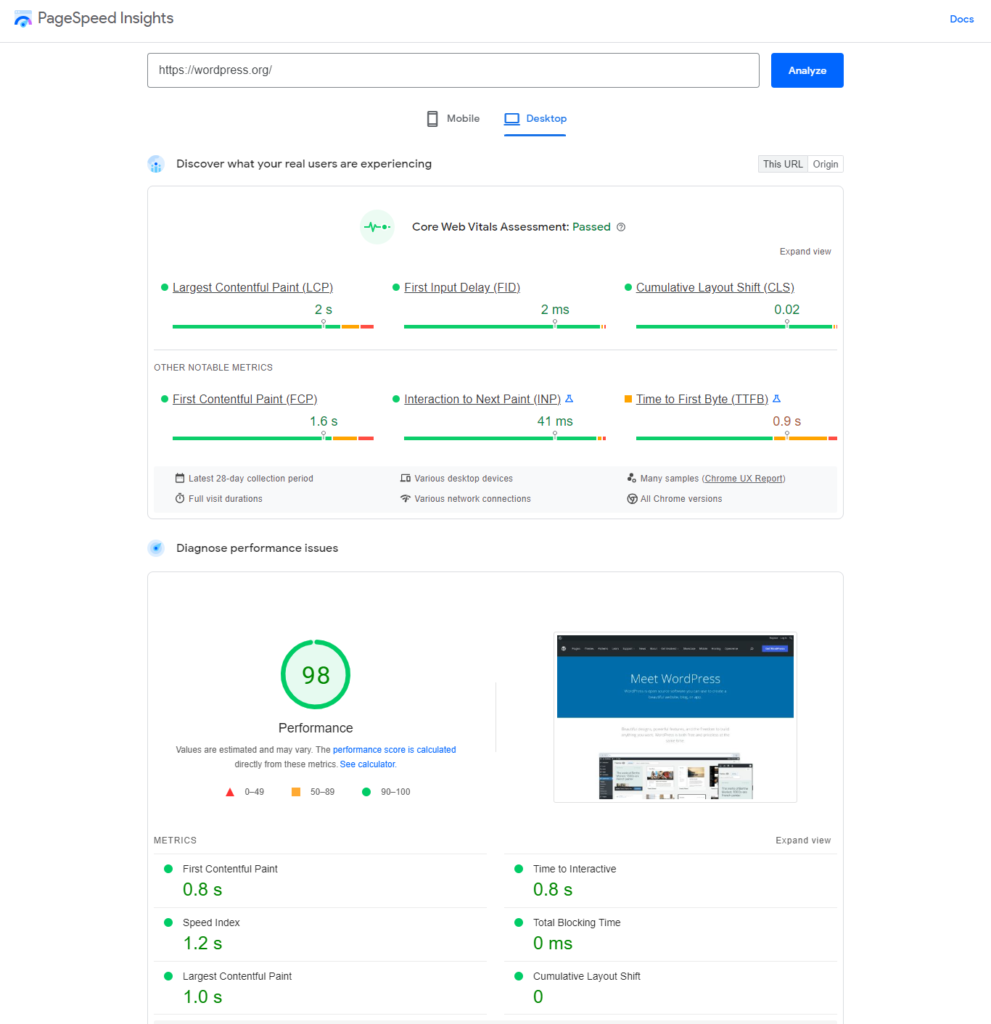
Etapa 9 - Monitore o desempenho do seu site com o Google PageSpeed Insights
Monitorar o desempenho do seu site é essencial para manter os visitantes satisfeitos e engajados com seu conteúdo. O Google PageSpeed Insights é uma ferramenta gratuita que pode ajudá-lo a fazer isso.
O PageSpeed Insights mede o desempenho de uma página da Web e fornece conselhos sobre como melhorá-la. Você pode usar o PageSpeed Insights para ter uma ideia do desempenho do seu site em dispositivos móveis e desktops e obter dicas sobre como melhorar o desempenho do seu site.
Para usar o PageSpeed Insights, insira o URL da página da Web que você deseja verificar e clique em "Analisar".
O PageSpeed Insights fornecerá um relatório sobre o desempenho da página e conselhos sobre como melhorá-la.

Quão rápido um site deve carregar?
Quão rápido um site deve carregar é uma pergunta feita há anos; a resposta é, claro, depende. Alguns fatores que podem afetar a velocidade de carregamento de um site incluem o tamanho da página. O tipo de conteúdo, o número de imagens e vídeos e o número de scripts externos e folhas de estilo serão adicionados ao tamanho da página.
O Google sugere fortemente manter seus tempos de carregamento em no mínimo 3 segundos. Manter os tempos de carregamento do seu site em um mínimo de três segundos é essencial para manter seus visitantes envolvidos. Pesquisadores descobriram que, se uma página da web demorar mais de cinco segundos para carregar, a taxa de rejeição aumentará para 92%. Para manter os visitantes engajados em seu site e evitar que eles saiam, tente ter um tempo médio de carregamento inferior a três segundos. Se o seu site estiver demorando mais do que isso para carregar, considere fazer algumas alterações para melhorar sua velocidade.
Etapa 10 - Remover Javascript e CSS de bloqueio de renderização
Ao otimizar o desempenho do seu site, uma das primeiras coisas que você pode fazer é remover qualquer JavaScript e CSS de bloqueio de renderização. Isso garantirá que o conteúdo de suas páginas seja carregado o mais rápido possível. E sem ter que esperar o carregamento de todos os scripts e folhas de estilo que o acompanham. Felizmente, existem maneiras conhecidas de lidar com isso, dependendo da sua configuração específica.
Um método padrão é inserir todo o seu CSS crítico no conteúdo da sua página e carregar todos os outros CSS de forma assíncrona. Dessa forma, o navegador pode começar a carregar e renderizar a página imediatamente, sem esperar o download de nenhum arquivo externo. Outra abordagem é simplesmente carregar todos os arquivos CSS usando tipos de mídia que os impedem de bloquear a renderização da página. Essa abordagem é para CSS não crítico, como aqueles usados para folhas de estilo de impressão ou dispositivos móveis.
A melhor abordagem varia dependendo da sua situação específica. No entanto, remover JavaScript e CSS de bloqueio de renderização é uma ótima maneira de melhorar o desempenho geral do seu site.
Etapa 11 - Cloudflare para desempenho do WordPress
A Cloudflare pode ajudar o desempenho do WordPress de algumas maneiras:
- A Cloudflare armazena em cache arquivos estáticos como imagens e folhas de estilo CSS.
- Isso acelera o carregamento do seu site para seus visitantes.
- A Cloudflare ajuda a proteger seu site contra ataques DDoS, que podem sobrecarregar seu servidor e deixar seu site offline.
- A Cloudflare pode otimizar o HTML e CSS do seu site, melhorando a velocidade de carregamento do seu site.
O Cloudflare é um serviço gratuito e fácil de configurar. Você pode encontrar mais informações sobre como usar a Cloudflare com WordPress no site da Cloudflare.
Simplifique o design e o conteúdo do seu site
Se você deseja simplificar o design e o conteúdo do seu site, há algumas coisas a serem lembradas. Primeiro, certifique-se de que a navegação no seu site seja fácil de navegar e que todas as informações mais importantes sejam fáceis de encontrar. Você também pode considerar usar um design simples e simplificado que não inclua muitos sinos e assobios. Por fim, certifique-se de que seu conteúdo seja claro e conciso. Os visitantes devem entender o que você está tentando dizer sem se perder em um mar de texto.
Tente carregar seu conteúdo com preguiça
O carregamento lento de seu conteúdo pode ser uma ótima maneira de acelerar seu site e, ao mesmo tempo, fornecer todo o conteúdo aos usuários. Atrasando o carregamento de imagens e outros arquivos de mídia até que sejam necessários, você pode reduzir o tempo de carregamento inicial da página ao mínimo. Isso é especialmente importante em dispositivos móveis, onde conexões de rede mais lentas podem significar tempos de carregamento mais longos.
O carregamento lento também pode ajudar a melhorar o desempenho do seu site, reduzindo o número de downloads de dados. Isso pode economizar tempo e largura de banda, especialmente em sites com conteúdo extenso. Se você deseja carregar seu conteúdo com preguiça, há algumas coisas que você precisa ter em mente:
- Você deve garantir que seu conteúdo esteja bem estruturado e organizado para ser carregado com eficiência
- Você deve garantir que a configuração do seu servidor permita o carregamento lento.
- Você precisa testar seu site para garantir que tudo esteja funcionando conforme o esperado.
Se você não tiver certeza de como carregar seu conteúdo com preguiça, alguns recursos podem ajudar. O plugin WordPress Rocket Lazy Load é uma excelente opção para sites executados na plataforma WordPress. E se você estiver procurando por uma solução mais geral, use o plugin jQuery Lazy Load em qualquer site. E, finalmente, se você não tiver certeza se o carregamento lento é adequado para o seu site.
Etapa 12 - Otimizando a configuração do WordPress WP Admin para velocidade
O WordPress é uma plataforma CMS robusta com muitas opções e configurações. Em alguns casos, isso pode deixar seu site lento. Otimizar a velocidade de instalação do WordPress é fundamental para uma experiência de usuário suave e rápida.
Uma etapa crucial é configurar sua configuração do WP Admin para obter o melhor desempenho. Você pode excluir arquivos não utilizados ou indesejados da biblioteca de mídia do WordPress, desativar pingbacks e trackbacks, limitar as revisões de postagens e limpar seu banco de dados para melhorar o desempenho.
Aqui estão algumas dicas. Seguir essas dicas pode acelerar o site WordPress.
- Excluir plugins e temas não utilizados
- Limpe seu banco de dados WordPress
- Desativar pingbacks e trackbacks
- Limitar ou desativar as revisões de postagem
- Evite redirecionamentos
- Atualizar tudo
- Limpe sua biblioteca de mídia
- Reduza as revisões de postagens
Passo 13 - Excluir plugins e temas não utilizados
Embora o uso correto de plugins e temas seja essencial, outra etapa crítica para otimizar seu site WordPress é excluir itens indesejados. Você pode desativar um aplicativo se quiser excluí-lo. No entanto, tenha cuidado ao fazê-lo, pois pode afetar o tempo de carregamento do seu site. Se você tiver novos plugins, tente remover aqueles que não são necessários primeiro. Você também pode desativar todos os plug-ins e softwares que não está mais usando. Isso pode ajudar a melhorar o desempenho do seu site.
Se você deseja excluir um plugin ou tema, pode fazê-lo na seção Aparência > Temas. Quando se trata de plug-ins, geralmente é melhor ter menos plug-ins de alta qualidade do que muitos de baixo desempenho. Se um plugin que você está usando não for necessário, tente encontrar uma alternativa mais leve.
Limpe seu banco de dados WordPress
A menos que seja verificado, um banco de dados WordPress desordenado pode causar um grande problema com o desempenho. Ao limpar o banco de dados com frequência, o tamanho é reduzido e a velocidade de carregamento da página aumenta. Para limpar seu banco de dados, você pode fazer isso manualmente através do phpMyAdmin ou instalar um plugin para ajudar na tarefa. Instalar um plugin é a opção mais segura se você não tiver habilidade para trabalhar com bancos de dados.
Com o tempo, os sites tendem a acumular comentários e dados de temas e plugins antigos não utilizados. Isso pode deixar seu site mais lento e ocupar um espaço de armazenamento valioso. WP-Optimize é um plugin que ajuda você a limpar seu banco de dados WordPress, excluindo arquivos desnecessários e liberando espaço em disco. Você também pode excluir arquivos de mídia não utilizados da biblioteca do WordPress.
Desativar pingbacks e trackbacks
Pingbacks e trackbacks podem ser desabilitados no WordPress desabilitando o plugin que os habilita. No entanto, isso pode fazer com que as páginas da Web sejam carregadas mais lentamente. Embora pingbacks e trackbacks tenham benefícios, a maioria dos especialistas em WordPress concorda que eles não valem as possíveis desvantagens. Portanto, em geral, é recomendável desabilitar o recurso.
Limitar ou desativar as revisões de postagem
O WordPress salva automaticamente a revisão de postagem para cada edição no banco de dados, em vez de excluir. Portanto, é possível voltar à sua versão anterior quando necessário. A publicação de revisões é útil, mas elas podem se acumular em seu banco de dados, causando lentidão em seu site. Por padrão, o WordPress salva uma página inteira se uma edição for excluída. Ainda assim, você pode reduzir ou eliminar as atualizações de postagens modificando-as
Você pode limitar o número de revisões de postagem ou desativá-las completamente. Para fazer isso, você deve adicionar uma linha de código ao seu arquivo wp-config.php. Se você quiser limitar o número de revisões de posts, você pode adicionar esta linha de código ao seu arquivo wp-config.php:
define('WP_POST_REVISIONS', 3);
Isso limitará o plugin do WordPress a salvar três revisões de postagem para cada postagem ou página. Você pode alterar o número 3 para qualquer número que desejar.
Evite redirecionamentos
A melhor maneira de evitar erros 404 é adicionar redirecionamentos temporários para qualquer conteúdo removido ou movido. Isso pode ajudar a reduzir o tempo de carregamento do seu site WordPress. Redirecionar um visitante de um site para outro às vezes pode ser um desafio. Ainda assim, vale a pena evitar erros.
Atualizar tudo
Certifique-se sempre de executar as versões de software mais recentes para obter o melhor desempenho e segurança do seu site. Mantenha o WordPress, o tema principal e os plugins atualizados para obter os melhores resultados.
Limpe sua biblioteca de mídia
Se você tiver uma mídia que não deseja mais ou se tiver arquivos incompletos ou não assistidos, poderá removê-los de sua biblioteca de mídia.
Além disso, é fácil usar o Media Cleaner, um plugin WordPress gratuito. Ele ajuda você a limpar sua Biblioteca de Mídia removendo entradas de mídia não utilizadas e quebradas. Ele usa análise inteligente para determinar quais arquivos não são mais necessários e, em seguida, permite excluí-los permanentemente. É uma etapa necessária antes de usar o plug-in, pois você não pode confiar em nenhuma ferramenta que modifique ou exclua seus arquivos sem primeiro fazer um backup.
Conclusão
Existem métodos padrão disponíveis para acelerar sites WordPress. Este artigo analisou a otimização da velocidade do WordPress aproveitando nossas soluções orientadas a resultados e aproveitando o cache, minificação, CDN e carga lenta. Consulte outros recursos on-line semelhantes se você ainda estiver procurando mais maneiras de acelerar seu site. E tem dúvidas? Sinta-se à vontade para nos contatar em [email protected]
