Panduan Utama untuk Mempercepat Situs WordPress di 2022
Diterbitkan: 2022-07-18WordPress adalah sistem manajemen konten populer yang digunakan banyak orang untuk memberi daya pada situs web mereka. Meskipun mengesankan bahwa begitu banyak orang menggunakannya, ada beberapa kelemahannya. WordPress memiliki banyak plugin dan tema yang dapat saling bertentangan jika tidak dikonfigurasi dengan benar. Posting panduan akan membantu Anda mempercepat situs WordPress Anda agar berjalan lebih efisien. Mengikuti langkah-langkah dalam panduan ini dapat meningkatkan kinerja situs web Anda dan membuatnya berjalan lebih cepat. Terima kasih sudah membaca! Saya harap panduan ini bermanfaat.

Mengapa kecepatan situs penting?
Kecepatan situs sangat penting karena ini adalah salah satu faktor peringkat yang digunakan Google untuk menentukan cara menentukan peringkat situs Anda dalam hasil pencarian. Selain itu, orang lebih cenderung meninggalkan situs yang memuat lambat daripada yang cepat. Jika situs lambat, kemungkinan besar Anda akan kehilangan calon pelanggan dan pengunjung. Ada beberapa cara untuk meningkatkan kecepatan situs Anda, yang akan kami bahas dalam panduan ini. Semakin cepat Anda dapat menemukan situs web, semakin tinggi peluang Anda untuk mencapai posisi teratas di SERP.
Bagaimana cara mempercepat WordPress?
Kecepatan sangat penting bagi pengguna situs web dan peringkat mesin pencari. Laman yang dimuat dengan cepat lebih cenderung menarik perhatian pengguna dan berperingkat lebih tinggi dalam hasil penelusuran. Anda dapat meningkatkan kecepatan situs web Anda dan memberikan pengalaman pengguna yang lebih baik dengan langkah-langkah di bawah ini. Google juga mengakui kecepatan sebagai faktor peringkat, sehingga situs yang lebih cepat dapat meningkatkan peringkat mesin pencari.
- Langkah 1: Pilih paket dan penyedia host yang andal
- Langkah 2: Gunakan Penyedia Hosting WordPress yang berfokus pada kecepatan
- Langkah 3: Tingkatkan ke PHP 7.4 ke 8+
- Langkah 4: Pilih Tema WordPress Cepat
- Langkah 5: Gunakan Plugin Caching
- Langkah 6: Aktifkan Kompresi Gzip
- Langkah 7: Gunakan Jaringan Pengiriman Konten (CDN)
- Langkah 8: Optimalkan Gambar Anda
- Langkah 9 : Pantau Performa Situs Anda dengan Google PageSpeed Insights
- Langkah 10 : Minimalkan permintaan HTTP
- Langkah 11: Optimalkan skrip Anda
- Langkah 12 : Manfaatkan cache browser
- Langkah 13 : Minimalkan Plugin
Langkah 1 - Pilih host yang andal
Saat memilih paket hosting yang andal untuk situs web WordPress Anda, ada banyak faktor yang perlu dipertimbangkan. Salah satu yang terpenting adalah kecepatan. Penyedia hosting yang berfokus pada tarif, seperti WP Engine, dapat membantu situs web Anda memuat lebih cepat dan memberikan pengalaman pengguna yang lebih baik. PHP 7.4 atau 8+ juga dapat membantu meningkatkan kecepatan pemuatan.
Langkah 2 - Pilih host yang menggunakan Nginx
Tidak semua penyedia hosting diciptakan sama. Beberapa, seperti WP Engine, berspesialisasi dalam kecepatan dan kinerja, membuat situs web WordPress Anda lebih cepat dan memberikan pengalaman pengguna yang lebih baik. Nginx Server adalah pilihan terbaik karena merupakan server web yang kuat untuk menangani volume lalu lintas tinggi dan tersedia dengan paket penyedia hosting teratas. Saat memilih host situs WordPress, pertimbangkan kecepatan dan kinerja. Penyedia yang menggunakan Nginx, seperti WP Engine, dapat membantu Anda membuat situs web Anda lebih cepat dan memberikan pengalaman pengguna yang lebih baik.
Aktifkan Pernis untuk Cache Server
Anda dapat mengaktifkan Varnish-cache di server Anda jika Anda ingin mempercepat situs web Anda dengan menyimpan konten statis. Melakukannya akan mengurangi beban pada server web Anda dan meningkatkan waktu respons bagi pengunjung Anda.
Anda harus menginstal dan mengkonfigurasi perangkat lunak Varnish untuk mengaktifkan Varnish di server Anda.
Setelah Anda menginstal dan mengonfigurasi Varnish, Anda harus mengaktifkannya untuk situs web Anda. Untuk melakukannya, edit file .htaccess untuk situs web Anda. Di file .htaccess, Anda perlu menambahkan baris kode berikut:
Mesin Tulis Ulang Hidup
RewriteCond %{HTTP_HOST} ^www.domainanda.com$
Aturan Penulisan Ulang ^(.*)$ http://domainanda.com/$1/varnish-enable-varnish-on-the-server$2
Langkah 3 - Tingkatkan ke PHP 7.4 ke 8+
Selain memilih penyedia hosting yang berfokus pada kecepatan, Anda dapat mengupgrade ke PHP 7.4 hingga 8+. Terlepas dari tema dan plugin WP, bahkan PHP diperbarui secara berkala untuk meningkatkan keamanan, kinerja, dan kecepatan memuat halaman. PHP 8.1 adalah rilis stabil baru yang dirilis pada Juli 2022 yang dapat menangani 18,4% lebih banyak permintaan per detik daripada PHP 7.4. Itu dapat membantu meningkatkan kecepatan pemuatan situs web Anda hingga 30%.
Pilih server yang paling dekat dengan pengunjung Anda
Saat Anda memilih paket hosting untuk situs web WordPress, kecepatan adalah salah satu faktor terpenting. Penyedia hosting yang berlokasi dekat dengan pengunjung Anda dapat membantu meningkatkan waktu pemuatan. Misalnya, Google Analytics dapat membantu Anda melacak lokasi pengunjung situs web Anda. Di bagian “Pemirsa”, Anda dapat melihat bahwa lebih dari 97% lalu lintas berasal dari Amerika Serikat. Informasi ini sangat penting untuk menyempurnakan data Anda lebih lanjut jika Anda adalah perusahaan lokal. Dengan menginstal WordPress di server di AS, Anda dapat membuat situs WordPress Anda lebih cepat dan memberikan pengalaman pengguna yang lebih baik.
Langkah 4 - Pilih Tema WordPress yang Cepat dan Ringan
Saat mencari tema WordPress baru, sangat penting untuk menemukan yang cepat dan ringan. Jadi, muat situs web dengan cepat dan tampil lebih baik secara keseluruhan. Beberapa opsi terbaik untuk tema WordPress pendek dan ringan termasuk yang dari pengembang tema seperti GeneratePress WordPress theme & Astra WordPress theme.
Manfaat memiliki tema WordPress yang cepat dan ringan sangat banyak. Pertama, situs web Anda akan memuat lebih cepat bagi pengunjung. Ini penting karena orang umumnya tidak sabar dan kemungkinan akan meninggalkan situs Anda jika terlalu lama memuat. Selain itu, situs web yang cepat dapat membantu meningkatkan peringkat mesin pencari Anda. Karena Google sekarang menganggap kecepatan halaman sebagai salah satu faktor peringkat algoritma yang tidak dapat disangkal.
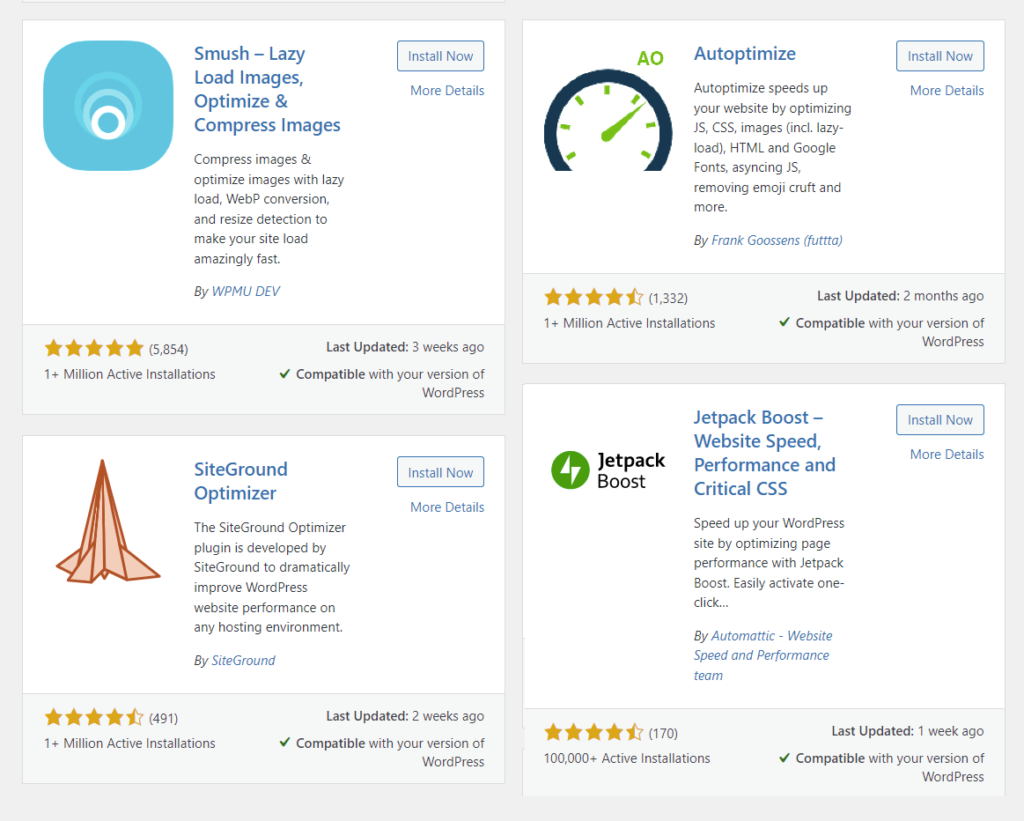
Langkah 5 - Gunakan Plugin Caching di WordPress
Jika Anda ingin mempercepat situs WordPress apa pun, plugin caching bisa menjadi solusi yang baik. Plugin cache bekerja dengan membuat salinan statis dari halaman dan posting Anda, yang kemudian melayani pengunjung alih-alih versi yang dihasilkan secara dinamis. Itu dapat menghasilkan peningkatan kinerja yang mencolok, karena dibutuhkan lebih sedikit waktu untuk mengembangkan versi statis halaman Anda.
Banyak plugin caching tersedia untuk WordPress, jadi memilih satu yang akan bekerja dengan baik dengan pengaturan khusus Anda sangat penting. Secara umum, Anda akan ingin mencari plugin yang kompatibel dengan server web dan database Anda dan menawarkan fitur seperti cache halaman, cache objek, dan cache browser.

Setelah Anda menginstal plugin caching, Anda harus mengonfigurasinya agar berfungsi dengan situs Anda. Itu bisa rumit, jadi penting untuk membaca dokumentasi dengan cermat. Dalam kebanyakan kasus, Anda harus mengedit file .htaccess Anda untuk menambahkan aturan yang diperlukan agar plugin berfungsi.
Jika Anda tidak pandai melakukannya sendiri, Anda selalu dapat menyewa pengembang WordPress untuk membantu menyiapkan plugin cache. Namun, biasanya tidak perlu jika Anda menggunakan plugin yang didukung dengan baik seperti W3 Total Cache atau WP Super Cache.
Setelah plugin caching Anda aktif dan berjalan, Anda harus meningkatkan kinerja situs Anda secara signifikan. Itu akan mengurangi waktu muat Halaman, dan pengunjung Anda akan memiliki pengalaman yang lebih baik secara keseluruhan.
Hampir semua plugin cache gratis dan premium memiliki fitur ini.
- Aktifkan Kompresi Gzip
- Perkecil CSS, HTML, dan JavaScript
- Manfaatkan cache browser: Gunakan CDN
- Anda harus mengonfigurasinya dari admin plugin cache yang Anda instal.
Langkah 6 - Aktifkan Kompresi Gzip
Mengaktifkan kompresi Gzip dapat mempercepat pemuatan halaman Anda sebanyak 50%. Untuk membantunya, tambahkan baris berikut ke file .htaccess Anda:
# Kompres HTML, CSS, JavaScript, Teks, XML, dan font
AddOutputFilter DEFLATE aplikasi/javascript
AddOutputFilter DEFLATE aplikasi/rss+xml
AddOutputFilter DEFLATE aplikasi/vnd.ms-fontobject
AddOutputFilter DEFLATE aplikasi/x-font
AddOutputFilter DEFLATE aplikasi/x-font-opentype
AddOutputFilter DEFLATE aplikasi/x-font-otf
AddOutputFilter DEFLATE aplikasi/x-font-truetype
AddOutputFilter DEFLATE aplikasi/x-font-ttf
AddOutputFilter DEFLATE aplikasi/x-javascript
AddOutputFilter DEFLATE aplikasi/xhtml+xml
AddOutputFilter DEFLATE aplikasi/xml
TambahkanOutputFilter DEFLATE font/tipe terbuka
TambahkanOutputFilter DEFLATE font/otf
TambahkanOutputFilter DEFLATE font/ttf
AddOutputFilter DEFLATE gambar/svg+xml
TambahkanOutputFilter DEFLATE gambar/ikon x
TambahkanOutputFilter DEFLATE teks/css
TambahkanOutputFilter DEFLATE teks/html
AddOutputFilter DEFLATE teks/javascript
AddOutputFilter DEFLATE teks/polos
AddOutputFilter DEFLATE teks/xml
Ganti “application/javascript” dengan tipe konten yang sesuai untuk file Anda.
Jika Anda menggunakan Apache 2.2, Anda juga perlu menambahkan baris berikut ke file .htaccess Anda:
Tambahkan tajuk Bervariasi: Terima-Encoding
Ini akan memastikan bahwa jenis konten yang tepat didorong ke browser.
Jika Anda menggunakan IIS, Anda dapat mengaktifkan kompresi Gzip dengan menambahkan file web.config Anda:
Ganti "text/*" dan "message/*" dengan tipe konten yang sesuai untuk file Anda. Anda dapat menemukan daftar lengkap jenis konten di sini: http://www.iana.org/assignments/media-types/index.html
Jika Anda menggunakan Nginx, Anda dapat mengaktifkan kompresi Gzip dengan menambahkan yang berikut ini ke file nginx.conf Anda.
Ganti "text/plain" dan "text/HTML" dengan tipe konten yang sesuai untuk file Anda. Anda dapat menemukan daftar lengkap jenis konten di sini.
Anda juga dapat mengaktifkan opsi kompresi gzip menggunakan plugin cache.
http {
gzip aktif;
gzip_comp_level 2;
gzip_proksi apa saja;
gzip_types teks/teks biasa/teks html/aplikasi css/teks x-javascript/aplikasi xml/xml
aplikasi/rss+xml teks/gambar javascript/svg+xml aplikasi/atom_xml;
}
Perkecil CSS, HTML, dan JavaScript
Memperkecil CSS, HTML, dan JavaScript dapat meningkatkan kinerja situs web Anda. Itu karena file lebih kecil, artinya mereka membutuhkan lebih sedikit waktu untuk mengunduh. Selain itu, file yang diperkecil cenderung tidak menyebabkan kesalahan. Beberapa alat dapat membantu Anda mengecilkan file, seperti YUI Compressor dan Closure Compiler. Plugin cache harus memiliki opsi ini. Jika tidak, ikuti langkah-langkah di bawah ini.
Anda harus mengunduh file minified untuk mengecilkan file CSS, HTML, dan JavaScript. Setelah Anda mengunduh yang diperkecil, buka file dan pilih file yang ingin Anda perkecil. Setelah memilih file, klik tombol "Minify". Anda akan menyimpan file yang diperkecil di lokasi baru. Anda kemudian dapat mengunggah file-file ini ke situs web Anda. Memperkecil file CSS, HTML, dan JavaScript dapat meningkatkan kinerja situs web Anda. Itu karena file lebih kecil, artinya mereka membutuhkan lebih sedikit waktu untuk mengunduh. Selain itu, file yang diperkecil cenderung tidak menyebabkan kesalahan.
Manfaatkan cache browser
Cache browser adalah teknik yang digunakan untuk mempercepat pemuatan halaman dengan menyimpan file dan aset statis, seperti gambar dan skrip, di komputer pengguna. Saat pengguna mengunjungi halaman di lain waktu, browser dapat memuat halaman dari cache komputer pengguna alih-alih server web. Begitulah cara mempercepat pemuatan seluruh halaman tanpa penundaan.
Salah satu cara untuk memanfaatkan caching browser adalah menggunakan jaringan pengiriman konten (CDN). Itu dapat memastikan file statis dikirim ke pengguna dari server yang dekat dengan mereka.
Punya Masalah dengan Pemuatan Situs Web?
Langkah 7 - Gunakan CDN di WordPress
Jaringan pengiriman konten, atau CDN, adalah sistem komputer yang bekerja sama untuk mengirimkan konten kepada pengguna. Menggunakan CDN di WordPress membantu mempercepat pengiriman file situs web Anda, termasuk gambar, CSS, dan JavaScript. Itu karena CDN akan menyimpan salinan file situs web Anda di servernya yang tersebar di seluruh dunia saat pengguna mencoba mengakses situs web Anda. CDN akan mengirimkan konten dari server terdekat untuk membantu meningkatkan waktu pemuatan. Ada banyak CDN berbeda yang dapat Anda gunakan di WordPress, tetapi beberapa opsi paling populer termasuk Cloudflare, MaxCDN, dan StackPath. Dalam kebanyakan kasus, Anda dapat dengan mudah mengatur CDN dengan mendaftar akun dengan salah satu penyedia ini dan mengikuti instruksi mereka.

Langkah 8 - Optimalkan Gambar Anda
Mengoptimalkan gambar Anda sangat baik untuk mempercepat halaman web Anda. Mengurangi ukuran file gambar akan memudahkan pengguna untuk menelusuri grafik Anda dan bahkan tidak dapat melihat perbedaannya! Anda dapat mulai dengan Photoshop atau alat kompresi gambar lainnya. Namun, beberapa plugin hebat dirancang khusus untuk pengoptimalan gambar, seperti Pengoptimal Gambar Smush & EWWW. Cobalah untuk melihat perbedaan yang mereka buat!
Alat Kompres gambar Tinypng
Alat kompresi gambar Tinypng adalah cara yang bagus untuk mengoptimalkan gambar Anda untuk web. Ini dapat mengurangi ukuran file gambar Anda hingga 50%, yang mengarah ke waktu pemuatan halaman yang lebih cepat dan penggunaan data yang lebih sedikit. Alat ini gratis untuk digunakan, dan mudah untuk memulai. Unggah gambar Anda ke situs web dan kemudian unduh versi terkompresi. Anda juga dapat memilih agar alat ini mengompres gambar Anda secara otomatis saat Anda mengunggahnya ke situs web Anda. Itu menghemat waktu dan tenaga Anda dengan mengurangi ukuran file gambar Anda.
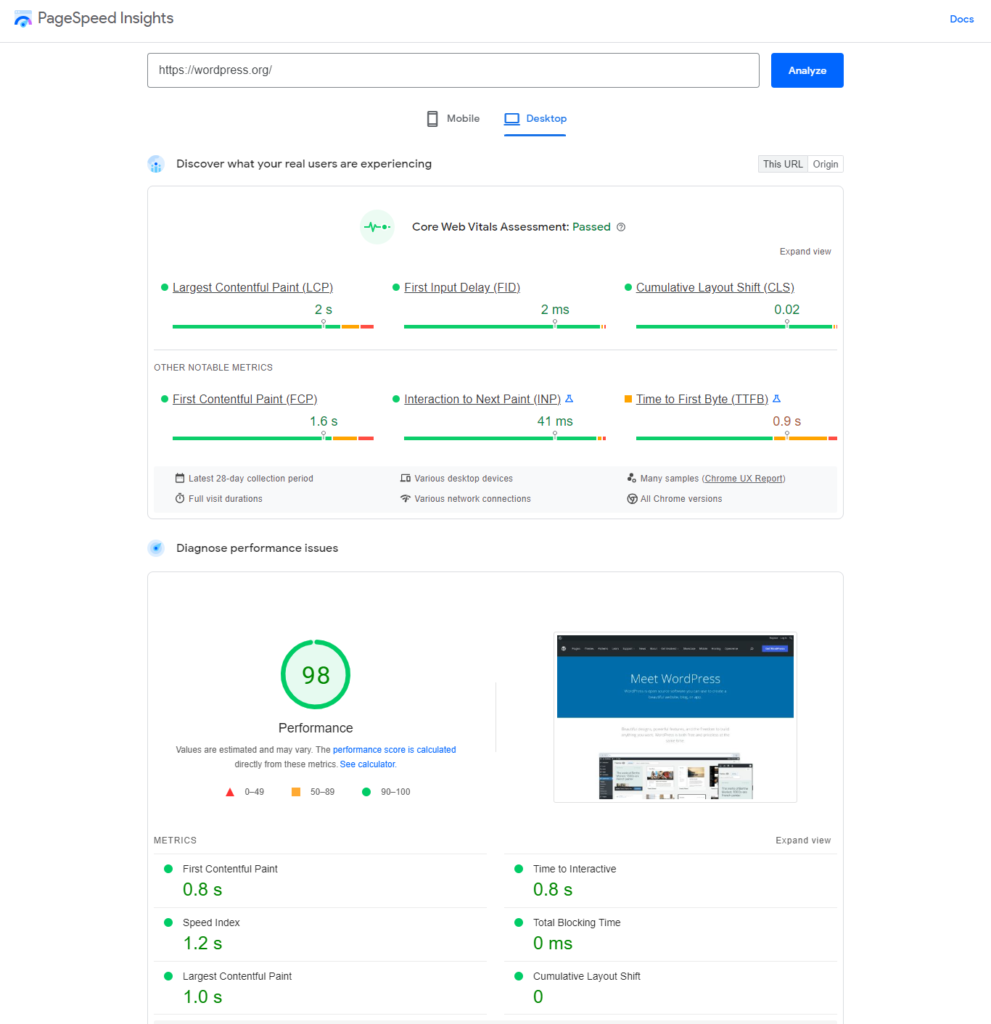
Langkah 9 - Pantau Performa Situs Anda dengan Google PageSpeed Insights
Memantau kinerja situs web Anda sangat penting untuk membuat pengunjung senang dan terlibat dengan konten Anda. Google PageSpeed Insights adalah alat gratis yang dapat membantu Anda melakukannya.
PageSpeed Insights mengukur kinerja halaman web dan memberikan saran tentang cara meningkatkannya. Anda dapat menggunakan PageSpeed Insights untuk mendapatkan gambaran tentang kinerja situs web Anda di perangkat seluler dan desktop, serta mendapatkan kiat untuk meningkatkan kinerja situs Anda.
Untuk menggunakan PageSpeed Insights, masukkan URL halaman web yang ingin Anda periksa dan klik “Analyze.”
PageSpeed Insights kemudian akan memberikan laporan tentang kinerja halaman dan saran untuk meningkatkannya.

Seberapa cepat situs harus dimuat?
Seberapa cepat situs harus memuat adalah pertanyaan yang diajukan selama bertahun-tahun; jawabannya tentu saja tergantung. Beberapa faktor yang dapat memengaruhi seberapa cepat situs dimuat termasuk ukuran halaman. Jenis konten, jumlah gambar dan video, serta jumlah skrip dan lembar gaya eksternal akan ditambahkan ke ukuran halaman.
Google sangat menyarankan untuk menjaga waktu muat Anda minimal 3 detik. Menjaga waktu muat situs web Anda minimal tiga detik sangat penting untuk menjaga agar pengunjung Anda tetap terlibat. Para peneliti telah menemukan bahwa jika halaman web membutuhkan waktu lebih dari lima detik untuk dimuat, rasio pentalan akan meningkat menjadi 92%. Untuk menjaga pengunjung tetap terlibat di situs web Anda dan mencegah mereka keluar, usahakan untuk memiliki waktu muat rata-rata di bawah tiga detik. Jika situs Anda membutuhkan waktu lebih lama untuk memuat, Anda mungkin ingin mempertimbangkan untuk membuat beberapa perubahan untuk meningkatkan kecepatannya.
Langkah 10 - Hapus Javascript dan CSS yang memblokir rendering
Saat mengoptimalkan kinerja situs web Anda, salah satu hal pertama yang dapat Anda lakukan adalah menghapus Javascript dan CSS yang memblokir rendering. Itu akan memastikan bahwa konten halaman Anda dimuat secepat mungkin. Dan tanpa harus menunggu semua skrip dan lembar gaya yang menyertainya dimuat. Untungnya, ada cara yang diketahui untuk menangani ini, tergantung pada pengaturan khusus Anda.
Salah satu metode standar adalah memasukkan semua CSS penting Anda ke dalam halaman Anda dan memuat semua CSS lainnya secara asinkron. Dengan cara ini, browser dapat segera mulai memuat dan merender halaman, tanpa menunggu file eksternal apa pun untuk diunduh. Pendekatan lain cukup memuat semua file CSS menggunakan jenis media yang mencegahnya memblokir rendering halaman. Pendekatan ini untuk CSS yang tidak penting, seperti yang digunakan untuk lembar gaya cetak atau perangkat seluler.
Pendekatan terbaik bervariasi tergantung pada situasi spesifik Anda. Namun, menghapus Javascript dan CSS yang memblokir render adalah cara yang bagus untuk meningkatkan kinerja situs web Anda secara keseluruhan.
Langkah 11 - Cloudflare untuk kinerja WordPress
Cloudflare dapat membantu kinerja WordPress dalam beberapa cara:
- Cloudflare menyimpan file statis seperti gambar dan stylesheet CSS.
- Itu mempercepat pemuatan situs web Anda untuk pengunjung Anda.
- Cloudflare membantu melindungi situs web Anda dari serangan DDoS, yang dapat membebani server Anda dan membuat situs web Anda offline.
- Cloudflare dapat mengoptimalkan HTML dan CSS situs web Anda, meningkatkan kecepatan pemuatan situs web Anda.
Cloudflare adalah layanan gratis, dan mudah diatur. Anda dapat menemukan informasi lebih lanjut tentang menggunakan Cloudflare dengan WordPress di situs web Cloudflare.
Sederhanakan desain dan konten situs web Anda
Jika Anda ingin menyederhanakan desain dan konten situs web Anda, ada beberapa hal yang perlu diingat. Pertama, pastikan navigasi situs web Anda mudah dinavigasi dan semua informasi paling penting mudah ditemukan. Anda juga dapat mempertimbangkan untuk menggunakan desain sederhana dan ramping yang tidak menyertakan terlalu banyak lonceng dan peluit. Terakhir, pastikan konten Anda jelas dan ringkas. Pengunjung harus memahami apa yang Anda coba katakan tanpa tersesat di lautan teks.
Coba malas memuat konten Anda
Lazy loading konten Anda bisa menjadi cara yang bagus untuk mempercepat situs Anda sambil tetap menyediakan semua konten kepada pengguna Anda. Dengan menunda pemuatan gambar dan file media lainnya hingga diperlukan, Anda dapat meminimalkan waktu pemuatan halaman awal. Itu sangat penting pada perangkat seluler, di mana koneksi jaringan yang lebih lambat dapat berarti waktu pemuatan yang lebih lama.
Pemuatan lambat juga dapat membantu meningkatkan kinerja situs Anda dengan mengurangi jumlah unduhan data. Itu dapat menghemat waktu dan bandwidth, terutama di situs dengan konten yang luas. Jika Anda ingin memuat konten dengan malas, ada beberapa hal yang perlu diingat:
- Anda harus memastikan bahwa konten Anda terstruktur dan terorganisir dengan baik untuk dimuat secara efisien
- Anda harus memastikan bahwa konfigurasi server Anda memungkinkan pemuatan lambat.
- Anda perlu menguji situs Anda untuk memastikan semuanya berfungsi seperti yang diharapkan.
Jika Anda tidak yakin cara memuat konten Anda dengan lambat, beberapa sumber dapat membantu. Plugin WordPress Rocket Lazy Load adalah pilihan yang sangat baik untuk situs yang berjalan di platform WordPress. Dan jika Anda mencari solusi yang lebih umum, gunakan plugin jQuery Lazy Load di situs mana pun. Dan terakhir, jika Anda tidak yakin apakah lazy loading cocok untuk situs Anda.
Langkah 12 - Mengoptimalkan pengaturan Admin WP WordPress untuk kecepatan
WordPress adalah platform CMS yang kuat dengan banyak opsi dan pengaturan. Dalam beberapa kasus, ini dapat memperlambat situs web Anda. Mengoptimalkan kecepatan instalasi WordPress Anda sangat penting untuk pengalaman pengguna yang lancar dan cepat.
Satu langkah penting adalah mengonfigurasi pengaturan Admin WP Anda untuk kinerja terbaik. Anda dapat menghapus file yang tidak digunakan atau tidak diinginkan dari perpustakaan media WordPress, mematikan pingback dan lacak balik, membatasi revisi posting, dan membersihkan database Anda untuk meningkatkan kinerja.
Berikut adalah beberapa tips. Mengikuti tips ini dapat mempercepat situs WordPress.
- Hapus Plugin dan Tema yang Tidak Digunakan
- Bersihkan database WordPress Anda
- Matikan pingback dan trackback
- Batasi atau nonaktifkan revisi posting
- Hindari pengalihan
- Perbarui semuanya
- Bersihkan perpustakaan media Anda
- Kurangi revisi posting
Langkah 13 - Hapus Plugin dan Tema yang Tidak Digunakan
Meskipun menggunakan plugin dan tema dengan benar sangat penting, langkah penting lainnya untuk mengoptimalkan situs WordPress Anda adalah menghapus item yang tidak diinginkan. Anda dapat menonaktifkan aplikasi jika ingin menghapusnya. Namun, berhati-hatilah saat melakukannya, karena dapat memengaruhi waktu pemuatan situs web Anda. Jika Anda memiliki plugin baru, coba hapus yang tidak diperlukan terlebih dahulu. Anda juga dapat menonaktifkan semua plugin dan perangkat lunak yang tidak lagi Anda gunakan. Melakukannya dapat membantu meningkatkan kinerja situs Anda.
Jika Anda ingin menghapus plugin atau tema, Anda dapat melakukannya dari bagian Appearance > Themes. Dalam hal plugin, seringkali lebih baik memiliki lebih sedikit plugin berkualitas tinggi daripada banyak plugin yang berkinerja rendah. Jika plugin yang Anda gunakan tidak diperlukan, coba cari alternatif yang lebih ringan.
Bersihkan database WordPress Anda
Kecuali dicentang, database WordPress yang berantakan dapat menyebabkan masalah besar dengan kinerja. Ketika Sering membersihkan database, ukurannya berkurang, dan kecepatan memuat halaman akan meningkat. Untuk membersihkan database Anda, Anda dapat melakukannya secara manual melalui phpMyAdmin atau menginstal plugin untuk membantu tugas tersebut. Memasang plugin adalah opsi teraman jika Anda tidak ahli dalam bekerja dengan database.
Seiring waktu, situs web cenderung mengumpulkan komentar dan data dari tema dan plugin lama yang tidak digunakan. Itu dapat memperlambat situs Anda dan menghabiskan ruang penyimpanan yang berharga. WP-Optimize adalah plugin yang membantu Anda membersihkan database WordPress, menghapus file yang tidak perlu, dan mengosongkan ruang disk. Anda juga dapat menghapus file media yang tidak digunakan dari perpustakaan WordPress.
Matikan pingback dan trackback
Pingback dan trackback dapat dinonaktifkan di WordPress dengan menonaktifkan plugin yang mengaktifkannya. Namun, ini dapat menyebabkan halaman web dimuat lebih lambat. Meskipun pingback dan trackback memiliki manfaat, sebagian besar pakar WordPress setuju bahwa hal itu tidak sebanding dengan potensi kerugiannya. Oleh karena itu, secara umum, disarankan untuk menonaktifkan fitur tersebut.
Batasi atau nonaktifkan revisi posting
WordPress secara otomatis menyimpan revisi posting untuk setiap pengeditan ke DB daripada menghapus. Jadi dimungkinkan untuk kembali ke versi sebelumnya bila diperlukan. Memposting revisi sangat membantu, tetapi mungkin terakumulasi di database Anda, menyebabkan pelambatan di situs web Anda. Secara default, WordPress menyimpan seluruh halaman jika hasil edit dihapus. Namun, Anda dapat mengurangi atau menghilangkan pembaruan pos dengan memodifikasinya
Anda dapat membatasi jumlah revisi posting atau menonaktifkan revisi posting sama sekali. Untuk melakukan ini, Anda harus menambahkan baris kode ke file wp-config.php Anda. Jika Anda ingin membatasi jumlah revisi posting, Anda dapat menambahkan baris kode ini ke file wp-config.php Anda:
define('WP_POST_REVISIONS', 3);
Itu akan membatasi plugin WordPress untuk menyimpan tiga revisi posting untuk setiap posting atau halaman. Anda dapat mengubah nomor 3 ke nomor yang Anda inginkan.
Hindari pengalihan
Cara terbaik untuk menghindari kesalahan 404 adalah dengan menambahkan pengalihan sementara untuk konten yang dihapus atau dipindahkan. Ini dapat membantu mengurangi waktu buka di situs WordPress Anda. Mengarahkan pengunjung dari satu situs ke situs lain terkadang bisa menjadi tantangan. Namun, itu layak untuk menghindari kesalahan.
Perbarui semuanya
Selalu pastikan Anda menjalankan versi perangkat lunak terbaru untuk mendapatkan kinerja dan keamanan terbaik situs Anda. Tetap perbarui WordPress, tema inti, dan plugin untuk hasil yang optimal.
Bersihkan perpustakaan media Anda
Jika Anda memiliki media yang tidak diinginkan lagi, atau jika Anda memiliki file yang tidak lengkap atau tidak dijaga, Anda dapat menghapusnya dari pustaka media Anda.
Juga, mudah untuk menggunakan Media Cleaner, plugin WordPress gratis. Ini membantu Anda membersihkan Perpustakaan Media Anda dengan menghapus entri media yang tidak terpakai dan rusak. Ini menggunakan analisis cerdas untuk menentukan file mana yang tidak lagi diperlukan dan kemudian memungkinkan Anda untuk menghapusnya secara permanen. Ini adalah langkah yang diperlukan sebelum menggunakan plugin, karena Anda tidak dapat mempercayai alat apa pun yang mengubah atau menghapus file Anda tanpa terlebih dahulu membuat cadangan.
Kesimpulan
Ada metode standar yang tersedia untuk mempercepat situs WordPress. Artikel ini membahas cara mengoptimalkan kecepatan WordPress dengan memanfaatkan solusi berorientasi hasil kami dan memanfaatkan caching, minification, CDN, dan lazy load. Lihat sumber online serupa lainnya jika Anda masih mencari cara lain untuk mempercepat situs web Anda. Dan punya pertanyaan? Jangan ragu untuk menghubungi kami di [email protected]
