Una guida definitiva per velocizzare il sito Web WordPress nel 2022
Pubblicato: 2022-07-18WordPress è un popolare sistema di gestione dei contenuti che molte persone usano per alimentare i propri siti web. Sebbene sia impressionante che così tante persone lo utilizzino, ci sono alcuni inconvenienti. WordPress ha molti plugin e temi che possono entrare in conflitto tra loro se non configurati correttamente. Il post della guida ti aiuterà a velocizzare il tuo sito Web WordPress per funzionare in modo più efficiente. Seguire i passaggi di questa guida può migliorare le prestazioni del tuo sito Web e renderlo più veloce. Grazie per aver letto! Spero che questa guida sia stata utile.

Perché la velocità del sito è fondamentale?
La velocità del sito è fondamentale perché è uno dei fattori di ranking che Google utilizza per determinare come posizionare il tuo sito nei risultati di ricerca. Inoltre, è più probabile che le persone abbandonino un sito a caricamento lento rispetto a uno veloce. Se il sito è lento, probabilmente perderai potenziali clienti e visitatori. Ci sono alcuni modi per migliorare la velocità del tuo sito, che tratteremo in questa guida. Prima riesci a trovare un sito web, maggiori sono le tue possibilità di raggiungere la prima posizione in SERP.
Come velocizzare WordPress?
La velocità è essenziale per gli utenti di un sito Web e per il posizionamento sui motori di ricerca. È più probabile che le pagine che si caricano rapidamente mantengano l'attenzione di un utente e si posizionino più in alto nei risultati di ricerca. Puoi migliorare la velocità del tuo sito web e fornire una migliore esperienza utente con i passaggi seguenti. Google riconosce anche la velocità come fattore di ranking, quindi un sito più veloce può migliorare il ranking dei motori di ricerca.
- Passaggio 1: scegli un piano host e un provider affidabili
- Passaggio 2: utilizza un provider di hosting WordPress che si concentra sulla velocità
- Passaggio 3: aggiorna a PHP da 7.4 a 8+
- Passaggio 4: seleziona un tema WordPress veloce
- Passaggio 5: utilizzare un plug-in di memorizzazione nella cache
- Passaggio 6: abilitare la compressione Gzip
- Passaggio 7: utilizzare una rete di distribuzione dei contenuti (CDN)
- Passaggio 8: ottimizza le tue immagini
- Passaggio 9: monitora le prestazioni del tuo sito con Google PageSpeed Insights
- Passaggio 10: ridurre al minimo le richieste HTTP
- Passaggio 11: ottimizza i tuoi script
- Passaggio 12: sfrutta la memorizzazione nella cache del browser
- Passaggio 13: ridurre al minimo i plug-in
Passaggio 1: scegli un host affidabile
Quando si sceglie un piano di hosting affidabile per il proprio sito Web WordPress, ci sono molti fattori da considerare. Uno dei più importanti è la velocità. Un provider di hosting che si concentra sulla tariffa, come WP Engine, può aiutare i tuoi siti Web a caricarsi più velocemente e fornire una migliore esperienza utente. PHP 7.4 o 8+ può anche aiutare a migliorare la velocità di caricamento.
Passaggio 2: scegli un host che utilizza Nginx
Non tutti i provider di hosting sono uguali. Alcuni, come WP Engine, sono specializzati in velocità e prestazioni, rendendo il tuo sito Web WordPress più veloce e fornendo una migliore esperienza utente. Nginx Server è l'opzione migliore in quanto è un potente server web per gestire elevati volumi di traffico ed è disponibile con i piani dei migliori provider di hosting. Quando scegli un host di siti WordPress, considera la velocità e le prestazioni. Un provider che utilizza Nginx, come WP Engine, può aiutarti a rendere il tuo sito Web più veloce e fornire una migliore esperienza utente.
Abilita vernice per la cache del server
Puoi abilitare Varnish-cache sul tuo server se desideri velocizzare il tuo sito Web memorizzando nella cache i contenuti statici. In questo modo ridurrai il carico sul tuo server web e migliorerai i tempi di risposta per i tuoi visitatori.
È necessario installare e configurare il software Varnish per abilitare Varnish sul server.
Dopo aver installato e configurato Varnish, dovrai abilitarlo per il tuo sito web. Per fare ciò, modifica il file .htaccess per il tuo sito web. Nel file .htaccess, dovrai aggiungere le seguenti righe di codice:
RewriteEngine attivato
RiscriviCond %{HTTP_HOST} ^www.tuodominio.com$
RewriteRule ^(.*)$ http://tuodominio.com/$1/varnish-enable-varnish-on-the-server$2
Passaggio 3: eseguire l'aggiornamento a PHP da 7.4 a 8+
Oltre a scegliere un provider di hosting che si concentra sulla velocità, puoi eseguire l'aggiornamento a PHP 7.4 a 8+. Oltre ai temi e ai plug-in WP, anche PHP viene aggiornato regolarmente per migliorare la sicurezza, le prestazioni e la velocità di caricamento delle pagine. PHP 8.1 è la nuova versione stabile rilasciata a luglio 2022 in grado di gestire il 18,4% in più di richieste al secondo rispetto a PHP 7.4. Ciò può aiutare a migliorare la velocità di caricamento del tuo sito Web fino al 30%.
Scegli un server più vicino ai tuoi visitatori
Quando scegli un piano di hosting per siti Web WordPress, la velocità è uno dei fattori più critici. Un provider di hosting situato vicino ai tuoi visitatori può aiutarti a migliorare i tempi di caricamento. Ad esempio, Google Analytics può aiutarti a monitorare la posizione dei visitatori del tuo sito web. Sotto "Pubblico", puoi vedere che oltre il 97% del traffico ha origine negli Stati Uniti. Queste informazioni sono fondamentali per perfezionare ulteriormente i tuoi dati se sei un'azienda locale. Installando WordPress sui server negli Stati Uniti, puoi rendere il tuo sito Web WordPress più veloce e fornire una migliore esperienza utente.
Passaggio 4: seleziona un tema WordPress veloce e leggero
Quando si cerca un nuovo tema WordPress, è fondamentale trovarne uno veloce e leggero. Quindi, carica rapidamente il sito Web e ottieni prestazioni complessive migliori. Alcune delle migliori opzioni per temi WordPress brevi e leggeri includono quelli degli sviluppatori di temi come il tema GeneratePress WordPress e il tema Astra WordPress.
I vantaggi di avere un tema WordPress veloce e leggero sono numerosi. Per uno, il tuo sito web si caricherà molto più velocemente per i visitatori. È essenziale perché le persone sono generalmente impazienti e probabilmente lasceranno il tuo sito se il caricamento richiede troppo tempo. Inoltre, un sito web veloce può aiutare a migliorare il posizionamento sui motori di ricerca. Dal momento che Google ora considera la velocità della pagina come uno dei fattori di ranking innegabili del suo algoritmo.
Passaggio 5: utilizzare un plug-in di memorizzazione nella cache in WordPress
Se stai cercando di velocizzare qualsiasi sito WordPress, un plug-in di memorizzazione nella cache potrebbe essere una buona soluzione. I plug-in della cache funzionano creando copie statiche delle tue pagine e dei tuoi post, che poi servono i visitatori invece delle versioni generate dinamicamente. Ciò può comportare un notevole aumento delle prestazioni, poiché richiede meno tempo per lo sviluppo delle versioni statiche delle tue pagine.
Molti plug-in di memorizzazione nella cache sono disponibili per WordPress, quindi è essenziale sceglierne uno che funzioni bene con la tua particolare configurazione. In generale, ti consigliamo di cercare un plug-in compatibile con il tuo server Web e database e offre funzionalità come la memorizzazione nella cache delle pagine, la memorizzazione nella cache degli oggetti e la memorizzazione nella cache del browser.

Dopo aver installato un plug-in di memorizzazione nella cache, dovrai configurarlo per funzionare con il tuo sito. Può essere complicato, quindi è essenziale leggere attentamente la documentazione. Nella maggior parte dei casi, dovrai modificare il tuo file .htaccess per aggiungere le regole necessarie per il funzionamento del plugin.
Se non sei bravo a farlo da solo, puoi sempre assumere uno sviluppatore di WordPress che ti aiuti a configurare un plug-in per la cache. Tuttavia, di solito non è necessario se si utilizza un plug-in ben supportato come W3 Total Cache o WP Super Cache.
Una volta che il plug-in di memorizzazione nella cache è attivo e funzionante, dovresti migliorare notevolmente le prestazioni del tuo sito. Ciò ridurrà i tempi di caricamento della Pagina e i tuoi visitatori avranno un'esperienza complessiva migliore.
Quasi tutti i plug-in di cache gratuiti e premium hanno queste funzionalità.
- Abilita compressione Gzip
- Minimizza CSS, HTML e JavaScript
- Sfrutta la memorizzazione nella cache del browser: usa una CDN
- Dovresti configurarlo dall'amministratore del plug-in della cache che hai installato.
Passaggio 6: abilitare la compressione Gzip
L'abilitazione della compressione Gzip può velocizzare il caricamento delle tue pagine fino al 50%. Per aiutarlo, aggiungi la seguente riga al tuo file .htaccess:
# Comprime HTML, CSS, JavaScript, testo, XML e caratteri
AddOutputFilter DEFLATE applicazione/javascript
AddOutputFilter DEFLATE application/rss+xml
AddOutputFilter DEFLATE application/vnd.ms-fontobject
AddOutputFilter DEFLATE application/x-font
AddOutputFilter DEFLATE application/x-font-opentype
AddOutputFilter DEFLATE application/x-font-otf
AddOutputFilter DEFLATE application/x-font-truetype
AddOutputFilter DEFLATE application/x-font-ttf
AddOutputFilter DEFLATE applicazione/x-javascript
AddOutputFilter DEFLATE application/xhtml+xml
AddOutputFilter DEFLATE application/xml
AddOutputFilter DEFLATE font/opentype
AddOutputFilter DEFLATE font/otf
AddOutputFilter DEFLATE font/ttf
AddOutputFilter DEFLATE image/svg+xml
AddOutputFilter DEFLATE immagine/icona x
AddOutputFilter DEFLATE testo/css
AddOutputFilter DEFLATE testo/html
AddOutputFilter DEFLATE testo/javascript
AddOutputFilter DEFLATE testo/normale
AddOutputFilter DEFLATE testo/xml
Sostituisci "applicazione/javascript" con il tipo di contenuto appropriato per i tuoi file.
Se stai usando Apache 2.2, dovrai anche aggiungere la seguente riga al tuo file .htaccess:
Intestazione append Vary: Accept-Encoding
Garantirà che il tipo di contenuto corretto venga inviato al browser.
Se stai usando IIS, puoi abilitare la compressione Gzip aggiungendo al tuo file web.config:
Sostituisci "testo/*" e "messaggio/*" con i tipi di contenuto appropriati per i tuoi file. Puoi trovare un elenco completo dei tipi di contenuto qui: http://www.iana.org/assignments/media-types/index.html
Se stai usando Nginx, puoi abilitare la compressione Gzip aggiungendo quanto segue al tuo file nginx.conf.
Sostituisci "testo/normale" e "testo/HTML" con i tipi di contenuto appropriati per i tuoi file. Puoi trovare un elenco completo dei tipi di contenuto qui.
Puoi anche abilitare l'opzione di compressione gzip usando il plugin della cache.
http {
gzip su;
gzip_comp_livello 2;
gzip_proxied qualsiasi;
gzip_types testo/testo normale/testo html/applicazione css/testo x-javascript/applicazione xml/xml
applicazione/rss+xml testo/immagine javascript/svg+xml applicazione/atom_xml;
}
Minimizza CSS, HTML e JavaScript
La riduzione al minimo di CSS, HTML e JavaScript può migliorare le prestazioni del tuo sito web. Questo perché i file sono più piccoli, il che significa che richiedono meno tempo per il download. Inoltre, è meno probabile che i file minimizzati causino errori. Diversi strumenti possono aiutarti a minimizzare i tuoi file, come YUI Compressor e Closure Compiler. Il plugin della cache dovrebbe avere questa opzione. In caso contrario, attenersi alla procedura seguente.
Devi scaricare un minified per minimizzare i tuoi file CSS, HTML e JavaScript. Una volta scaricato un minificato, apri il file e seleziona i file che desideri minimizzare. Dopo aver selezionato i file, fare clic sul pulsante "Riduci". Salverai i file minimizzati in una nuova posizione. Puoi quindi caricare questi file sul tuo sito web. La riduzione al minimo dei file CSS, HTML e JavaScript può migliorare le prestazioni del tuo sito web. Questo perché i file sono più piccoli, il che significa che richiedono meno tempo per il download. Inoltre, è meno probabile che i file minimizzati causino errori.
Sfrutta la memorizzazione nella cache del browser
La memorizzazione nella cache del browser è una tecnica utilizzata per accelerare il caricamento delle pagine archiviando file e risorse statici, come immagini e script, sul computer dell'utente. Quando l'utente visita la pagina la prossima volta, il browser può caricare le pagine dalla cache del computer dell'utente anziché dal server web. È così che accelera il caricamento dell'intera pagina senza ritardi.
Un modo per sfruttare la memorizzazione nella cache del browser è utilizzare una rete di distribuzione dei contenuti (CDN). Ciò può garantire che i file statici vengano consegnati agli utenti da un server vicino a loro.
Hai problemi con il caricamento del sito web?
Passaggio 7: utilizzare una CDN in WordPress
Una rete di distribuzione dei contenuti, o CDN, è un sistema informatico che lavora insieme per fornire contenuti agli utenti. L'utilizzo di una CDN in WordPress aiuta ad accelerare la consegna dei file del tuo sito Web, inclusi immagini, CSS e JavaScript. Questo perché la CDN memorizzerà una copia dei file del tuo sito Web sui suoi server sparsi in tutto il mondo mentre gli utenti tentano di accedere al tuo sito Web. La CDN consegnerà il contenuto dal server più vicino per migliorare i tempi di caricamento. Esistono molti CDN diversi che puoi utilizzare in WordPress, ma alcune delle opzioni più popolari includono Cloudflare, MaxCDN e StackPath. Nella maggior parte dei casi, puoi facilmente configurare una CDN registrando un account con uno di questi fornitori e seguendo le loro istruzioni.

Passaggio 8: ottimizza le tue immagini
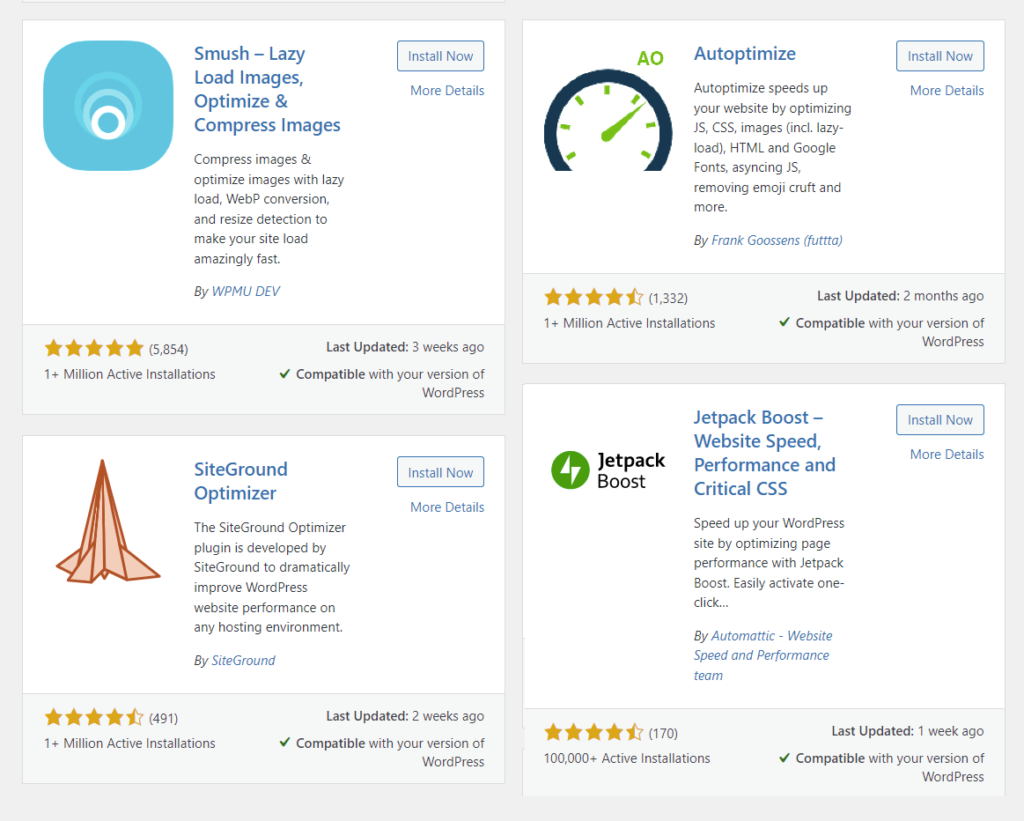
Ottimizzare le tue immagini è eccellente per velocizzare le tue pagine web. Ridurre le dimensioni del file immagine renderà più facile per gli utenti navigare attraverso la grafica e non noterà nemmeno la differenza! Puoi iniziare con Photoshop o altri strumenti di compressione delle immagini. Tuttavia, alcuni ottimi plugin sono progettati specificamente per l'ottimizzazione delle immagini, come Smush e EWWW Image Optimizer. Provalo per vedere la differenza che fanno!
Immagine Tinypng Strumento di compressione
Lo strumento di compressione delle immagini Tinypng è un ottimo modo per ottimizzare le tue immagini per il web. Può ridurre la dimensione del file delle tue immagini fino al 50%, portando a tempi di caricamento della pagina più rapidi e un minore utilizzo dei dati. Lo strumento è gratuito ed è facile iniziare. Carica le tue immagini sul sito Web e quindi scarica le versioni compresse. Puoi anche scegliere di fare in modo che lo strumento comprimi automaticamente le tue immagini quando le carichi sul tuo sito web. Ciò ti fa risparmiare tempo e fatica riducendo la dimensione del file delle tue immagini.
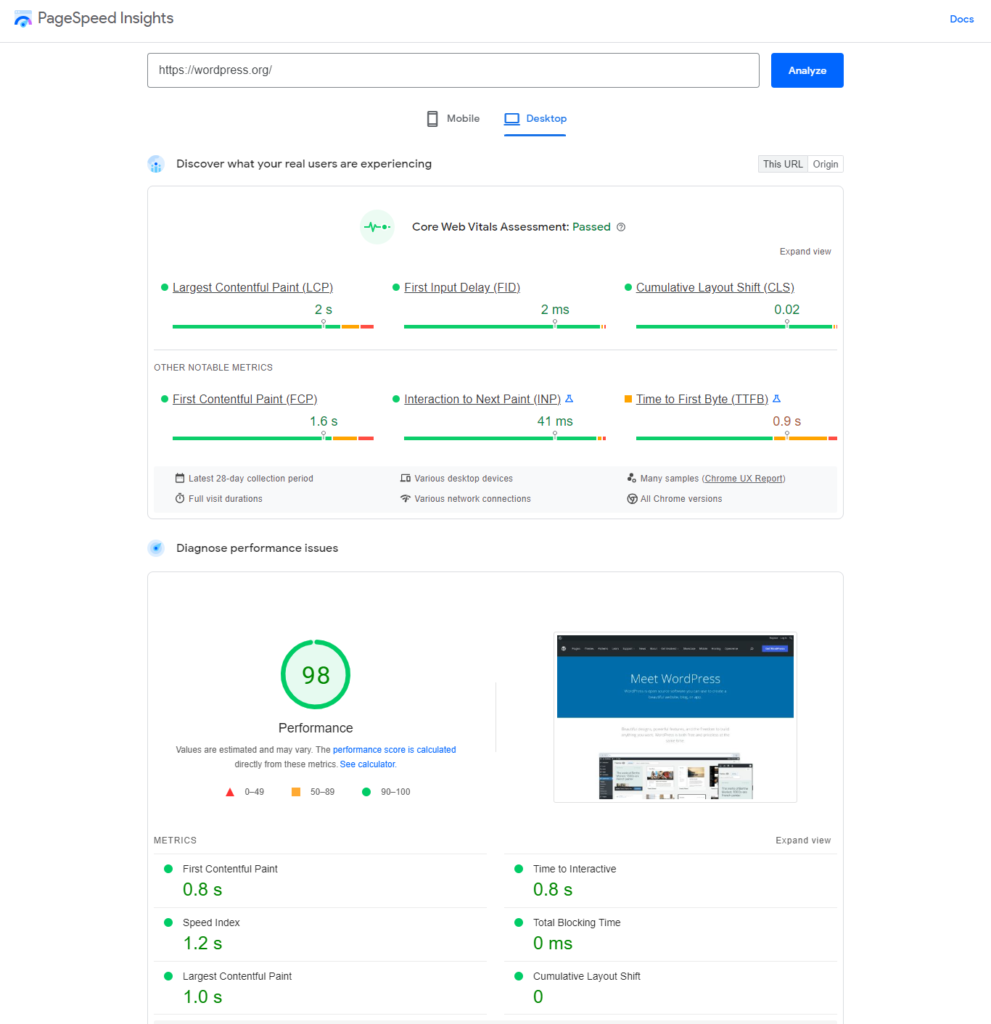
Passaggio 9: monitora le prestazioni del tuo sito con Google PageSpeed Insights
Il monitoraggio delle prestazioni del tuo sito Web è essenziale per mantenere i visitatori felici e coinvolti con i tuoi contenuti. Google PageSpeed Insights è uno strumento gratuito che può aiutarti a farlo.
PageSpeed Insights misura le prestazioni di una pagina web e fornisce consigli su come migliorarla. Puoi utilizzare PageSpeed Insights per avere un'idea delle prestazioni del tuo sito Web su dispositivi mobili e desktop e ottenere suggerimenti per migliorare le prestazioni del tuo sito.
Per utilizzare PageSpeed Insights, inserisci l'URL della pagina web che desideri controllare e fai clic su "Analizza".
PageSpeed Insights fornirà quindi un rapporto sulle prestazioni della pagina e consigli su come migliorarla.

Quanto velocemente dovrebbe caricare un sito?
La velocità di caricamento di un sito è una domanda posta da anni; la risposta è, ovviamente, dipende. Alcuni fattori che possono influenzare la velocità di caricamento di un sito includono le dimensioni della pagina. Il tipo di contenuto, il numero di immagini e video e il numero di script e fogli di stile esterni si aggiungeranno alle dimensioni della pagina.
Google suggerisce vivamente di mantenere i tempi di caricamento a un minimo di 3 secondi. Mantenere i tempi di caricamento del tuo sito Web a un minimo di tre secondi è essenziale per coinvolgere i visitatori. I ricercatori hanno scoperto che se una pagina web impiega più di cinque secondi per caricarsi, la frequenza di rimbalzo aumenterà al 92%. Per mantenere i visitatori coinvolti sul tuo sito Web e impedire loro di rimbalzare, mira ad avere un tempo di caricamento medio inferiore a tre secondi. Se il caricamento del tuo sito impiega più tempo, potresti prendere in considerazione la possibilità di apportare alcune modifiche per migliorarne la velocità.
Passaggio 10: rimuovere Javascript e CSS che bloccano il rendering
Quando ottimizzi il tuo sito Web per le prestazioni, una delle prime cose che puoi fare è rimuovere qualsiasi JavaScript e CSS che bloccano il rendering. Ciò assicurerà che il contenuto delle tue pagine venga caricato il più rapidamente possibile. E senza dover attendere il caricamento di tutti gli script e i fogli di stile associati. Fortunatamente, ci sono modi noti per affrontarlo, a seconda della tua configurazione particolare.
Un metodo standard consiste nell'integrare tutti i tuoi CSS critici nella pagina della tua pagina e caricare tutti gli altri CSS in modo asincrono. In questo modo, il browser può iniziare a caricare e visualizzare la pagina immediatamente, senza attendere il download di file esterni. Un altro approccio consiste semplicemente nel caricare tutti i file CSS utilizzando tipi di supporto che impediscono loro di bloccare il rendering della pagina. Questo approccio è per CSS non critici, come quelli utilizzati per fogli di stile di stampa o dispositivi mobili.
L'approccio migliore varia a seconda della situazione specifica. Tuttavia, rimuovere Javascript e CSS che bloccano il rendering è un ottimo modo per migliorare le prestazioni complessive del tuo sito web.
Passaggio 11 - Cloudflare per le prestazioni di WordPress
Cloudflare può aiutare le prestazioni di WordPress in alcuni modi:
- Cloudflare memorizza nella cache file statici come immagini e fogli di stile CSS.
- Ciò velocizza il caricamento del tuo sito Web per i tuoi visitatori.
- Cloudflare aiuta a proteggere il tuo sito web dagli attacchi DDoS, che possono sovraccaricare il tuo server e portare il tuo sito offline offline.
- Cloudflare può ottimizzare HTML e CSS del tuo sito web, migliorando la velocità di caricamento del tuo sito web.
Cloudflare è un servizio gratuito ed è facile da configurare. Puoi trovare maggiori informazioni sull'utilizzo di Cloudflare con WordPress sul sito Web di Cloudflare.
Semplifica il design e i contenuti del tuo sito web
Se stai cercando di semplificare il design e i contenuti del tuo sito web, ci sono alcune cose da tenere a mente. Innanzitutto, assicurati che la navigazione del tuo sito Web sia facile da navigare e che tutte le informazioni più critiche siano facili da trovare. Potresti anche prendere in considerazione l'utilizzo di un design semplice e aerodinamico che non includa troppi campanelli e fischietti. Infine, assicurati che i tuoi contenuti siano chiari e concisi. I visitatori dovrebbero capire cosa stai cercando di dire senza perdersi in un mare di testo.
Prova a caricare in modo pigro i tuoi contenuti
Il caricamento lento dei tuoi contenuti può essere un ottimo modo per velocizzare il tuo sito fornendo allo stesso tempo agli utenti tutto il contenuto. Ritardando il caricamento di immagini e altri file multimediali fino a quando non sono necessari, puoi ridurre al minimo il tempo di caricamento della pagina iniziale. Ciò è particolarmente importante sui dispositivi mobili, dove connessioni di rete più lente possono comportare tempi di caricamento più lunghi.
Il caricamento lento può anche aiutare a migliorare le prestazioni del tuo sito riducendo il numero di download di dati. Ciò può far risparmiare tempo e larghezza di banda, specialmente su siti con contenuti estesi. Se stai cercando di caricare in modo pigro i tuoi contenuti, ci sono alcune cose che devi tenere a mente:
- Devi assicurarti che i tuoi contenuti siano ben strutturati e organizzati per essere caricati in modo efficiente
- È necessario assicurarsi che la configurazione del server consenta il caricamento lento.
- Devi testare il tuo sito per assicurarti che tutto funzioni come previsto.
Se non sei sicuro di come caricare in modo lento i tuoi contenuti, alcune risorse possono aiutarti. Il plug-in WordPress Rocket Lazy Load è un'opzione eccellente per i siti in esecuzione sulla piattaforma WordPress. E se stai cercando una soluzione più generale, usa il plug-in jQuery Lazy Load su qualsiasi sito. E infine, se non sei sicuro che il caricamento lento sia adatto al tuo sito.
Passaggio 12 - Ottimizzazione della configurazione di WordPress WP Admin per la velocità
WordPress è una solida piattaforma CMS con molte opzioni e impostazioni. In alcuni casi, questi possono rallentare il tuo sito web. L'ottimizzazione della velocità di installazione di WordPress è fondamentale per un'esperienza utente fluida e veloce.
Un passaggio cruciale è configurare la configurazione dell'amministratore WP per le migliori prestazioni. Puoi eliminare file inutilizzati o indesiderati dalla libreria multimediale di WordPress, disattivare pingback e trackback, limitare le revisioni dei post e ripulire il database per migliorare le prestazioni.
Ecco alcuni suggerimenti. Seguendo questi suggerimenti puoi velocizzare il sito Web WordPress.
- Elimina plugin e temi inutilizzati
- Pulisci il tuo database WordPress
- Disattiva pingback e trackback
- Limita o disabilita le revisioni dei post
- Evita i reindirizzamenti
- Aggiorna tutto
- Pulisci la tua libreria multimediale
- Riduci le revisioni dei post
Passaggio 13: elimina i plugin e i temi inutilizzati
Sebbene l'utilizzo corretto di plugin e temi sia essenziale, un altro passaggio fondamentale per ottimizzare il tuo sito WordPress è eliminare gli elementi indesiderati. È possibile disabilitare un'applicazione se si desidera eliminarla. Tuttavia, fai attenzione quando lo fai, poiché potrebbe influire sul tempo di caricamento del tuo sito web. Se hai nuovi plugin, prova prima a rimuovere quelli che non sono necessari. Puoi anche disattivare tutti i plugin e i software che non utilizzi più. Ciò può aiutare a migliorare le prestazioni del tuo sito.
Se desideri eliminare un plug-in o un tema, puoi farlo dalla sezione Aspetto > Temi. Quando si tratta di plug-in, spesso è meglio avere meno plug-in di alta qualità rispetto a molti plug-in a basse prestazioni. Se un plug-in che stai utilizzando non è necessario, prova a trovare un'alternativa più leggera.
Pulisci il tuo database WordPress
Se non controllato, un database WordPress disordinato può causare un grosso problema con le prestazioni. Quando si pulisce frequentemente il database, le dimensioni vengono ridotte e la velocità di caricamento della pagina aumenterà. Per ripulire il tuo database, puoi farlo manualmente tramite phpMyAdmin o installare un plug-in per aiutare con l'attività. L'installazione di un plug-in è l'opzione più sicura se non sei esperto nel lavorare con i database.
Nel tempo, i siti Web tendono ad accumulare commenti e dati da vecchi temi e plug-in inutilizzati. Ciò può rallentare il tuo sito e occupare spazio di archiviazione prezioso. WP-Optimize è un plug-in che ti aiuta a ripulire il database di WordPress, eliminando i file non necessari e liberando spazio su disco. Puoi anche eliminare i file multimediali inutilizzati dalla libreria di WordPress.
Disattiva pingback e trackback
Pingback e trackback possono essere disabilitati in WordPress disabilitando il plug-in che li abilita. Tuttavia, ciò potrebbe causare un caricamento più lento delle pagine Web. Sebbene i pingback e i trackback abbiano dei vantaggi, la maggior parte degli esperti di WordPress concorda sul fatto che non valgono i potenziali svantaggi. Pertanto, in generale, si consiglia di disabilitare la funzione.
Limita o disabilita le revisioni dei post
WordPress salva automaticamente la revisione del post per ogni modifica nel DB anziché eliminarla. Quindi è possibile tornare alla versione precedente quando richiesto. Le revisioni della pubblicazione sono utili, ma possono accumularsi nel tuo database, causando un rallentamento del tuo sito web. Per impostazione predefinita, WordPress salva un'intera pagina se una modifica viene eliminata. Tuttavia, puoi ridurre o eliminare gli aggiornamenti dei post modificandoli
Puoi limitare il numero di revisioni dei post o disabilitare del tutto le revisioni dei post. Per fare ciò, devi aggiungere una riga di codice al tuo file wp-config.php. Se vuoi limitare il numero di revisioni dei post, puoi aggiungere questa riga di codice al tuo file wp-config.php:
define('WP_POST_REVISIONI', 3);
Ciò limiterà il plug-in di WordPress a salvare tre revisioni dei post per ogni post o pagina. Puoi cambiare il numero 3 in qualsiasi numero tu voglia.
Evita i reindirizzamenti
Il modo migliore per evitare errori 404 è aggiungere reindirizzamenti temporanei per qualsiasi contenuto rimosso o spostato. Può aiutare a ridurre il tempo di caricamento sul tuo sito Web WordPress. Reindirizzare un visitatore da un sito a un altro a volte può essere difficile. Tuttavia, ne vale la pena per evitare errori.
Aggiorna tutto
Assicurati sempre di eseguire le ultime versioni del software per ottenere le migliori prestazioni e sicurezza del tuo sito. Tieni aggiornati WordPress, il tema principale e i plug-in per risultati ottimali.
Pulisci la tua libreria multimediale
Se disponi di file multimediali che non desideri più o se hai file incompleti o non presidiati, puoi rimuoverli dal tuo catalogo multimediale.
Inoltre, è facile usare Media Cleaner, un plugin gratuito per WordPress. Ti aiuta a pulire la tua libreria multimediale rimuovendo le voci multimediali inutilizzate e interrotte. Utilizza l'analisi intelligente per determinare quali file non sono più necessari e quindi consente di eliminarli in modo permanente. È un passaggio necessario prima di utilizzare il plug-in, poiché non puoi fidarti di alcuno strumento che modifichi o cancelli i tuoi file senza prima eseguire un backup.
Conclusione
Sono disponibili metodi standard per velocizzare i siti Web WordPress. Questo articolo ha esaminato l'ottimizzazione della velocità di WordPress sfruttando le nostre soluzioni orientate ai risultati e sfruttando la memorizzazione nella cache, la minimizzazione, la CDN e il lazy load. Fai riferimento ad altre risorse online simili se stai ancora cercando altri modi per velocizzare il tuo sito web. E hai domande? Non esitare a contattarci all'indirizzo [email protected]
