Jak dodać niestandardowe elementy do określonych menu WordPress?
Opublikowany: 2022-04-04Czy chcesz dodać niestandardowe elementy do określonych menu WordPress?
Menu WordPress to menu nawigacyjne, które są wyświetlane u góry większości witryn. Czasami możesz chcieć wyświetlić niestandardowe elementy inne niż zwykłe łącza w menu nawigacyjnych.
W tym artykule pokażemy, jak łatwo dodawać niestandardowe elementy do określonych menu WordPress.

Po co dodawać niestandardowe elementy do menu WordPress
Menu WordPress to linki nawigacyjne wyświetlane zwykle na górze strony. Na urządzeniach mobilnych są często wyświetlane po dotknięciu ikony menu.

Ponieważ jest to widoczne miejsce w typowym układzie witryny WordPress, warto z niego skorzystać, umieszczając w menu niestandardowe elementy inne niż zwykłe linki.
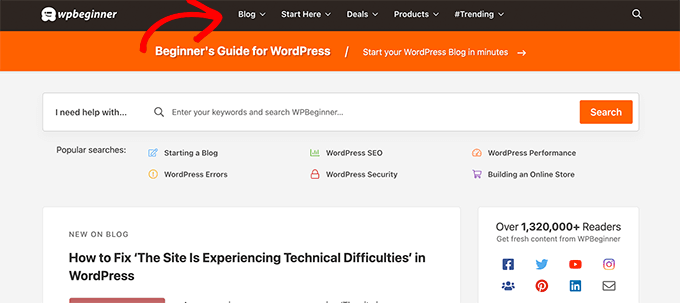
Na przykład niektórzy użytkownicy mogą chcieć wyświetlić formularz wyszukiwania, tak jak robimy to w WPBeginner. Witryna członkowska może chcieć wyświetlać linki do logowania i wylogowania lub możesz chcieć dodać ikony lub obrazy do swojego menu.
Domyślnie menu nawigacyjne są przeznaczone do wyświetlania łączy tekstowych. Jednak nadal możesz umieszczać niestandardowe elementy w menu WordPress.
Biorąc to pod uwagę, przyjrzyjmy się, jak dodać niestandardowe elementy do określonych menu w WordPressie, zachowując resztę menu nawigacyjnego w stanie nienaruszonym.
Dodawanie niestandardowych elementów do określonych menu nawigacyjnych w WordPressie
Istnieją różne sposoby dodawania niestandardowych elementów do menu nawigacyjnego w WordPress. Zależy to od rodzaju elementu niestandardowego, który próbujesz dodać.
Pokażemy Ci kilka najczęstszych przykładów. W przypadku niektórych z nich będziesz musiał użyć wtyczek, podczas gdy inne będą wymagały dodania kodu.
Jeśli chcesz przejść do określonej sekcji, możesz skorzystać z poniższego spisu treści:
Zacznijmy.
Zwykle możesz dodać formularz wyszukiwania do paska bocznego WordPress, używając domyślnego widżetu lub bloku wyszukiwania. Nie ma jednak możliwości domyślnego dodania wyszukiwania do menu nawigacyjnego.
Niektóre motywy WordPress mają opcję dodania pola wyszukiwania do głównego obszaru menu. Ale jeśli tak nie jest, możesz użyć poniższej metody.
W tym celu musisz zainstalować i aktywować wtyczkę SearchWP Modal Search Form. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Ta wtyczka jest dodatkiem do SearchWP, który jest najlepszą wtyczką do wyszukiwania WordPress na rynku.
Dodatek jest darmowy i będzie działał również z domyślną wyszukiwarką WordPress. Zalecamy jednak używanie go z SearchWP, jeśli chcesz ulepszyć wyszukiwanie WordPress.
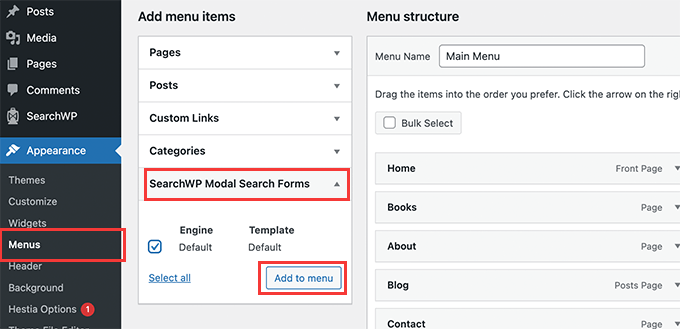
Po zainstalowaniu dodatku po prostu przejdź do strony Wygląd »Menu . W kolumnie „Dodaj elementy menu” kliknij kartę „Formularze wyszukiwania modalnego SearchWP”, aby ją rozwinąć.

Wybierz swoją wyszukiwarkę, a następnie kliknij przycisk Dodaj do menu.
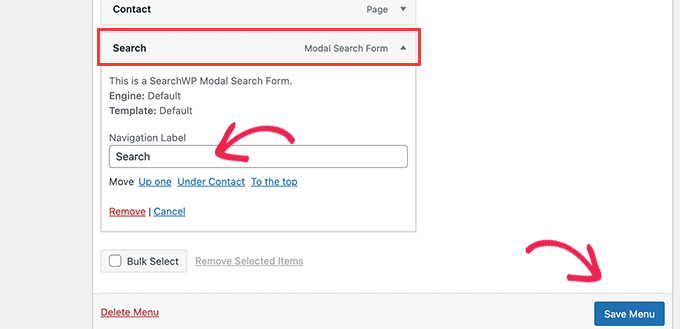
Wtyczka doda wyszukiwanie do menu nawigacyjnego. Kliknij „Formularz wyszukiwania modalnego” pod elementami menu, aby go rozwinąć i zmienić etykietę na Szukaj lub cokolwiek innego.

Nie zapomnij kliknąć przycisku Zapisz menu, aby zapisać zmiany.
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć dodanie wyszukiwarki do menu nawigacyjnego. Kliknięcie go otworzy formularz wyszukiwania w wyskakującym okienku lightbox.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym dodawania przycisku wyszukiwania do menu WordPress.
Innym popularnym niestandardowym elementem, który użytkownicy często chcą dodać do określonego menu, jest obraz lub ikona.
W tym celu musisz zainstalować i aktywować wtyczkę Menu Image Icon. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
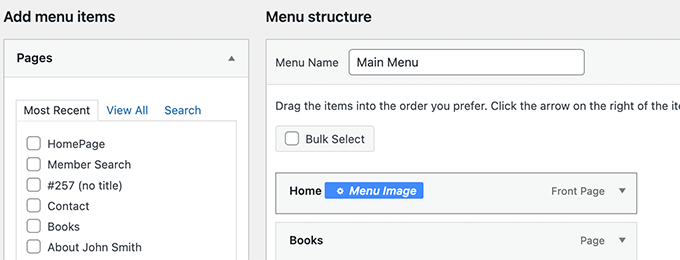
Po aktywacji przejdź do strony Wygląd » Menu i najedź myszą na element menu, w którym chcesz wyświetlić ikonę lub obraz.

Kliknij niebieski przycisk Obraz menu, aby kontynuować.
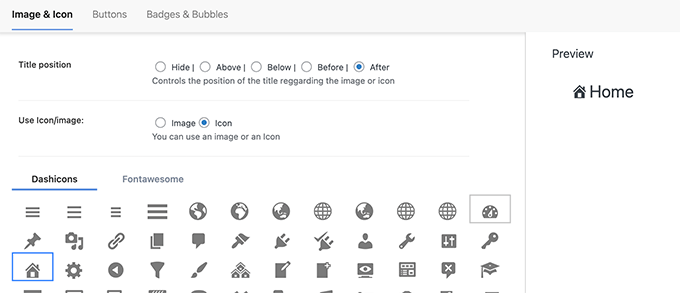
Spowoduje to wyświetlenie wyskakującego okienka. Tutaj możesz wybrać obraz lub ikonę, która ma być wyświetlana z tą pozycją menu.

Możesz także wybrać położenie obrazu lub ikony w odniesieniu do pozycji menu. Na przykład możesz wyświetlić ikonę tuż przed elementem menu, jak w naszym przykładzie poniżej, lub nawet ukryć tytuł menu, aby wyświetlała się tylko ikona.
Nie zapomnij kliknąć przycisku Zapisz zmiany, aby zapisać swoje ustawienia. Powtórz ten proces, jeśli chcesz dodać ikony lub obrazy do innych elementów menu.
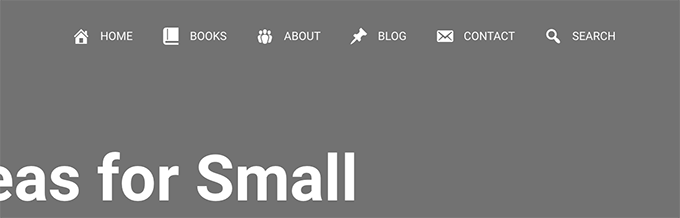
Następnie możesz odwiedzić swoją witrynę, aby zobaczyć niestandardowy obraz lub ikonę w określonych pozycjach menu.

Aby uzyskać bardziej szczegółowe instrukcje, zobacz nasz samouczek dotyczący dodawania obrazów w menu WordPress.
Jeśli korzystasz z wtyczki WordPress do członkostwa lub prowadzisz sklep internetowy, możesz chcieć umożliwić użytkownikom łatwe logowanie się na ich konta.
Domyślnie WordPress nie oferuje łatwego sposobu wyświetlania linków logowania i wylogowania w menu nawigacyjnych.
Pokażemy Ci, jak je dodać za pomocą wtyczki lub fragmentu kodu.
1. Dodaj linki logowania/wylogowania do menu za pomocą wtyczki
Ta metoda jest łatwiejsza i zalecana dla wszystkich użytkowników.
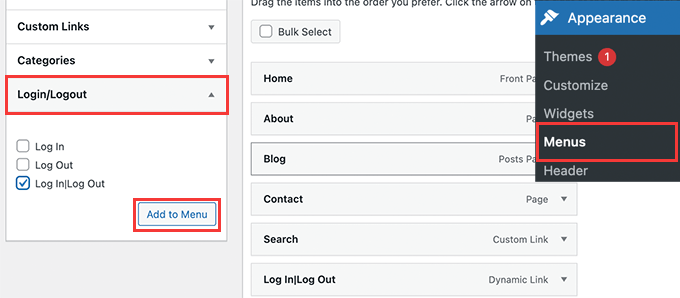
Najpierw musisz zainstalować i aktywować wtyczkę pozycji menu logowania lub wylogowania. Następnie musisz odwiedzić stronę Wygląd » Menu i kliknąć kartę Logowanie/Wyloguj, aby ją rozwinąć.

W tym miejscu musisz wybrać pozycję „Zaloguj się|Wyloguj” i kliknąć przycisk Dodaj do menu.
Nie zapomnij kliknąć przycisku Zapisz menu, aby zapisać zmiany. Możesz teraz odwiedzić swoją witrynę, aby zobaczyć, jak działa niestandardowy link do logowania.

Link zmieni się dynamicznie na logowanie lub wylogowanie w zależności od statusu logowania użytkownika.
Dowiedz się więcej z naszego samouczka na temat dodawania łączy logowania i wylogowania w menu WordPress.
2. Dodaj linki logowania/wylogowania za pomocą niestandardowego kodu
Ta metoda wymaga dodania kodu do witryny WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem, jak dodać niestandardowy kod w WordPress.
Najpierw musisz znaleźć nazwę, której używa twój motyw WordPress dla określonej lokalizacji menu nawigacyjnego.
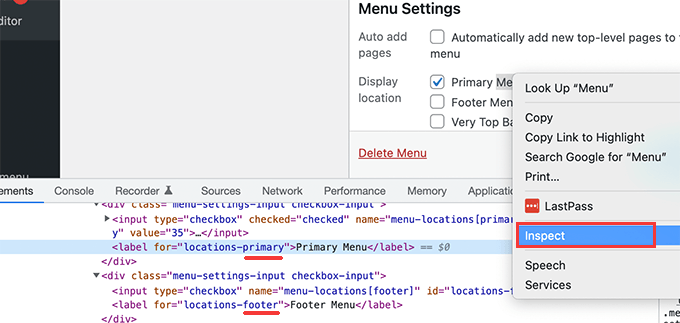
Najłatwiej to znaleźć, odwiedzając stronę Wygląd » Menu i najeżdżając kursorem myszy na obszar lokalizacji menu.

Kliknij prawym przyciskiem myszy, aby wybrać narzędzie Sprawdź, a następnie zobaczysz nazwę lokalizacji w kodzie źródłowym poniżej. Na przykład nasz motyw demonstracyjny używa menu głównego, stopki i górnego paska.
Zwróć uwagę na nazwę używaną dla lokalizacji docelowej, w której chcesz wyświetlić link logowania/wylogowania.
Następnie musisz dodać następujący kod do pliku functions.php motywu lub wtyczki specyficznej dla witryny.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args )
if (is_user_logged_in() && $args->theme_location == 'primary')
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
elseif (!is_user_logged_in() && $args->theme_location == 'primary')
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
return $items;
Następnie możesz odwiedzić swoją witrynę, a w menu nawigacyjnym zobaczysz link do logowania, nasz link do wylogowania.


Ten dynamiczny link automatycznie przełączy się na logowanie lub wylogowanie w zależności od statusu logowania użytkownika.
A co, jeśli chcesz tylko dodać tekst, a nie link do menu nawigacyjnego?
Możesz to zrobić na dwa sposoby.
1. Dodaj niestandardowy tekst do określonego menu (łatwy sposób)
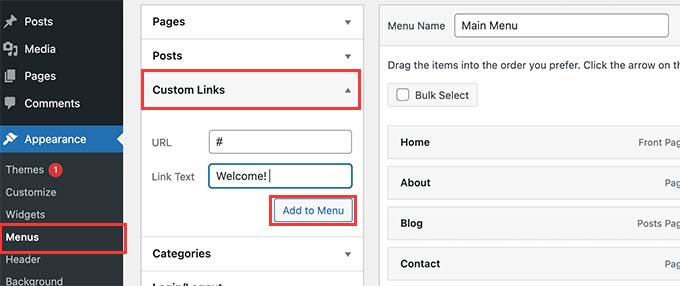
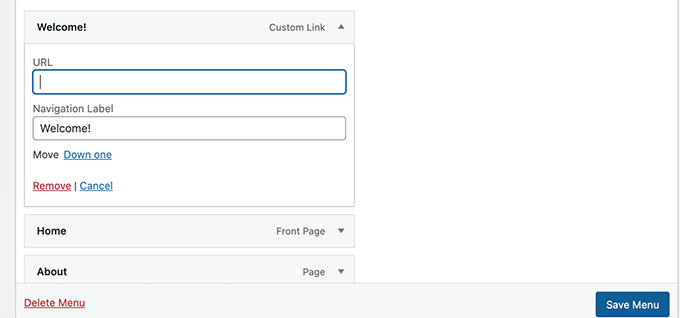
Po prostu przejdź do strony Wygląd » Menu i dodaj niestandardowy link ze znakiem # jako adresem URL oraz tekstem, który chcesz wyświetlić jako tekst linku.

Kliknij przycisk Dodaj do menu, aby kontynuować.
WordPress doda Twój niestandardowy tekst jako element menu w lewej kolumnie. Teraz kliknij, aby go rozwinąć i usunąć znak #.

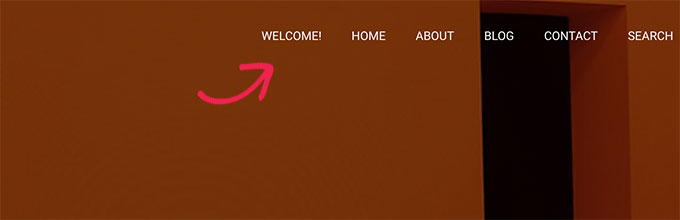
Nie zapomnij kliknąć przycisku Zapisz menu i wyświetlić podgląd swojej witryny. Zauważysz, że Twój niestandardowy tekst pojawi się w menu nawigacyjnym.
To nadal jest link, ale kliknięcie go nie robi nic dla użytkownika.

2. Dodaj własny tekst do menu nawigacyjnego za pomocą kodu
W przypadku tej metody dodasz fragment kodu do swojej witryny. Najpierw musisz znaleźć nazwę lokalizacji motywu, jak opisano powyżej w sekcji link do logowania/wylogowania.
Następnie musisz dodać następujący kod do pliku functions.php motywu lub wtyczki specyficznej dla witryny.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args )
if ( $args->theme_location == 'primary')
$items .= '<li><a title="">Custom Text</a></li>';
return $items;
Po prostu zastąp tekst „Niestandardowy tekst” własnym tekstem.
Możesz teraz zapisać zmiany i odwiedzić swoją witrynę, aby zobaczyć niestandardowy tekst dodany na końcu menu nawigacyjnego.
Ta metoda kodu może się przydać, jeśli chcesz programowo dodawać elementy dynamiczne do określonego menu WordPress.
Czy chcesz wyświetlić aktualną datę w menu nawigacyjnym WordPressa? Ta sztuczka przydaje się, jeśli prowadzisz często aktualizowany blog lub witrynę z wiadomościami.
Po prostu dodaj następujący kod do pliku functions.php motywu lub wtyczki specyficznej dla witryny.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args )
if( $args->theme_location == 'primary')
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
return $items;
Nie zapomnij zastąpić słowa „główne” lokalizacją swojego menu.
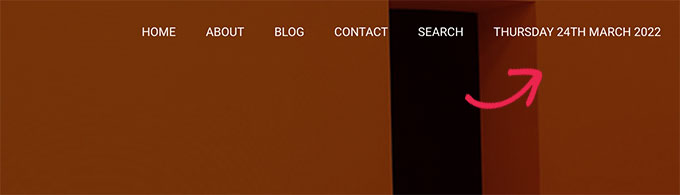
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć aktualną datę w menu WordPress.

Możesz także zmienić format daty według własnych upodobań. Zobacz nasz samouczek dotyczący zmiany formatu daty i godziny w WordPress.
Chcesz dodać trochę więcej personalizacji do swojego menu nawigacyjnego? Zalogowanych użytkowników możesz powitać po imieniu w menu nawigacyjnym.
Najpierw musisz dodać następujący kod do pliku functions.php motywu lub wtyczki specyficznej dla witryny.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items )
foreach ( $menu_items as $menu_item )
if ( strpos($menu_item->title, '#profile_name#') !== false)
if ( is_user_logged_in() )
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
else
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
return $menu_items;
Ten kod najpierw sprawdza, czy dodałeś element menu z #nazwa_profilu# jako tekst łącza. Następnie zastępuje tę pozycję menu nazwą zalogowanego użytkownika lub ogólnym powitaniem dla niezalogowanych użytkowników.
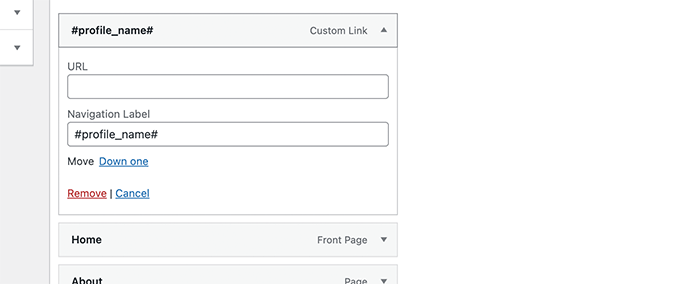
Następnie musisz przejść do strony Wygląd » Menu i dodać nowy niestandardowy link z #profile_name# jako tekstem linku.

Nie zapomnij kliknąć przycisku Zapisz menu, aby zapisać zmiany. Następnie możesz odwiedzić swoją witrynę, aby zobaczyć nazwę zalogowanego użytkownika w menu WordPress.

Do tej pory pokazaliśmy, jak dodawać różne rodzaje niestandardowych elementów do określonych menu WordPress. Czasami jednak konieczne może być dynamiczne pokazywanie użytkownikom różnych elementów menu.
Na przykład możesz chcieć pokazać menu tylko zalogowanym użytkownikom. Innym scenariuszem jest sytuacja, gdy chcesz, aby menu zmieniało się w zależności od tego, jaką stronę przegląda użytkownik.
Ta metoda umożliwia tworzenie kilku menu i wyświetlanie ich tylko wtedy, gdy spełnione są określone warunki.
Najpierw musisz zainstalować i aktywować wtyczkę Menu warunkowe. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
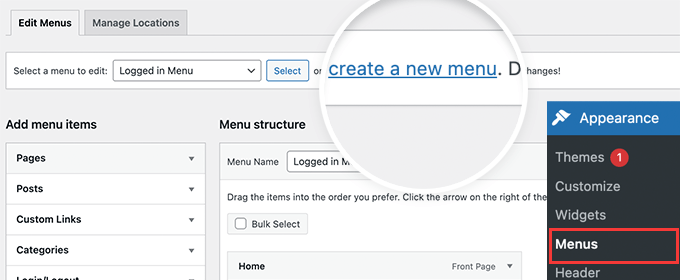
Po aktywacji musisz odwiedzić stronę Wygląd » Menu . Stąd musisz utworzyć nowe menu, które chcesz wyświetlić. Na przykład w tym przykładzie stworzyliśmy nowe menu tylko dla zalogowanych użytkowników.

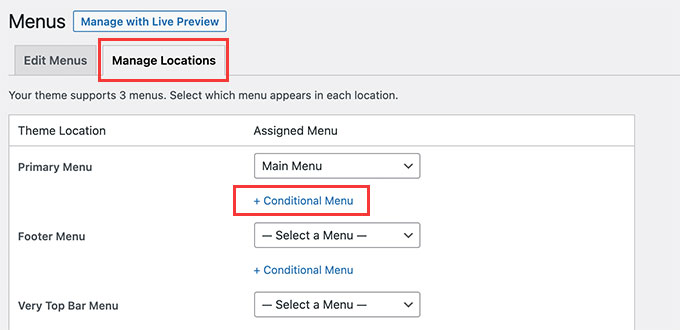
Po utworzeniu menu przejdź do zakładki Zarządzaj lokalizacjami.
W tym miejscu musisz kliknąć link Menu warunkowe obok lokalizacji menu.

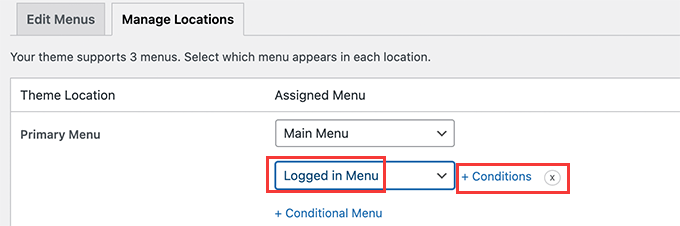
Następnie musisz wybrać menu, które utworzyłeś wcześniej z menu rozwijanego.
Następnie kliknij przycisk „+ Warunki”, aby kontynuować.

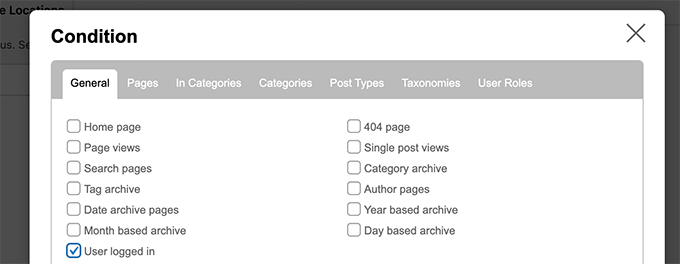
Spowoduje to wyświetlenie wyskakującego okienka.
Tutaj możesz wybrać warunki, które muszą być spełnione, aby wyświetlić to menu.

Wtyczka oferuje szereg warunków do wyboru. Na przykład możesz wyświetlić menu na podstawie określonej strony, kategorii, typu posta, taksonomii i nie tylko.
Możesz także wyświetlać różne menu w zależności od ról użytkowników i statusu zalogowania. Na przykład możesz wyświetlić inne menu istniejącym członkom na stronie internetowej członkostwa.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać niestandardowe elementy do określonych menu WordPress. Możesz również zapoznać się z naszym przewodnikiem dotyczącym wyboru najlepszego oprogramowania do projektowania stron internetowych lub naszym eksperckim porównaniem najlepszego oprogramowania do czatu na żywo dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
