So fügen Sie benutzerdefinierte Elemente zu bestimmten WordPress-Menüs hinzu
Veröffentlicht: 2022-04-04Möchten Sie benutzerdefinierte Elemente zu bestimmten WordPress-Menüs hinzufügen?
WordPress-Menüs sind Navigationsmenüs, die oben auf den meisten Websites angezeigt werden. Manchmal möchten Sie möglicherweise andere benutzerdefinierte Elemente als einfache Links in Navigationsmenüs anzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach benutzerdefinierte Elemente zu bestimmten WordPress-Menüs hinzufügen können.

Warum benutzerdefinierte Elemente zu WordPress-Menüs hinzufügen?
WordPress-Menüs sind Navigationslinks, die normalerweise oben auf einer Website angezeigt werden. Auf Mobilgeräten werden sie oft angezeigt, wenn Sie auf ein Menüsymbol tippen.

Da dies eine prominente Stelle in einem typischen WordPress-Website-Layout ist, ist es klug, dies zu nutzen, indem Sie andere benutzerdefinierte Elemente als einfache Links im Menü platzieren.
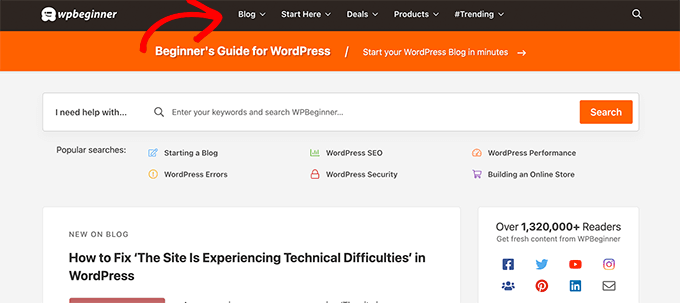
Beispielsweise möchten einige Benutzer möglicherweise das Suchformular anzeigen, wie wir es bei WPBeginner tun. Eine Mitgliedschaftswebsite möchte möglicherweise Anmelde- und Abmeldelinks anzeigen, oder Sie möchten Ihrem Menü Symbole oder Bilder hinzufügen.
Standardmäßig sind Navigationsmenüs so konzipiert, dass sie Nur-Text-Links anzeigen. Sie können jedoch weiterhin benutzerdefinierte Elemente in WordPress-Menüs platzieren.
Lassen Sie uns einen Blick darauf werfen, wie Sie benutzerdefinierte Elemente zu bestimmten Menüs in WordPress hinzufügen können, während der Rest Ihres Navigationsmenüs intakt bleibt.
Hinzufügen von benutzerdefinierten Elementen zu bestimmten Navigationsmenüs in WordPress
Es gibt verschiedene Möglichkeiten, benutzerdefinierte Elemente zu einem Navigationsmenü in WordPress hinzuzufügen. Dies hängt davon ab, welche Art von benutzerdefiniertem Element Sie hinzufügen möchten.
Wir zeigen Ihnen einige der gängigsten Beispiele. Für einige von ihnen müssen Sie Plugins verwenden, während Sie für andere etwas Code hinzufügen müssen.
Wenn Sie zu einem bestimmten Abschnitt vorspringen möchten, können Sie dieses Inhaltsverzeichnis verwenden:
Lass uns anfangen.
Normalerweise können Sie ein Suchformular zu Ihrer WordPress-Seitenleiste hinzufügen, indem Sie das standardmäßige Such-Widget oder den Block verwenden. Es gibt jedoch keine Möglichkeit, die Suche standardmäßig zum Navigationsmenü hinzuzufügen.
Einige WordPress-Themes haben eine Option, um Ihrem Hauptmenübereich ein Suchfeld hinzuzufügen. Aber wenn dies bei Ihnen nicht der Fall ist, können Sie die folgende Methode verwenden.
Dazu müssen Sie das SearchWP Modal Search Form Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Dieses Plugin ist ein Addon für SearchWP, das beste WordPress-Such-Plugin auf dem Markt.
Das Addon ist kostenlos und funktioniert auch mit der standardmäßigen WordPress-Suche. Wir empfehlen jedoch die Verwendung mit SearchWP, wenn Sie Ihre WordPress-Suche verbessern möchten.
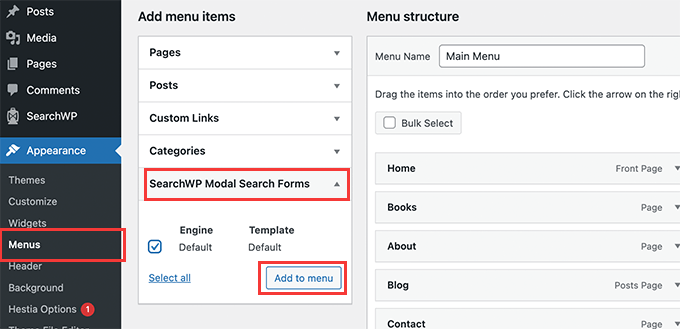
Gehen Sie nach der Installation des Addons einfach zur Seite Aussehen » Menüs . Klicken Sie in der Spalte „Menüelemente hinzufügen“ auf die Registerkarte „SearchWP Modal Search Forms“, um sie zu erweitern.

Wählen Sie Ihre Suchmaschine aus und klicken Sie dann auf die Schaltfläche Zum Menü hinzufügen.
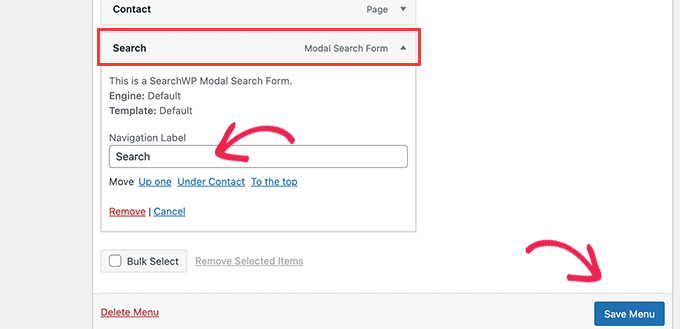
Das Plugin fügt die Suche zu Ihrem Navigationsmenü hinzu. Klicken Sie auf das „Modale Suchformular“ unter Ihren Menüpunkten, um es zu erweitern, und ändern Sie die Bezeichnung in „Suchen“ oder in etwas anderes, was Sie möchten.

Vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken, um Ihre Änderungen zu speichern.
Sie können jetzt Ihre Website besuchen, um zu sehen, wie die Suche zu Ihrem Navigationsmenü hinzugefügt wurde. Ein Klick darauf öffnet das Suchformular in einem Lightbox-Popup.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen einer Suchschaltfläche zu einem WordPress-Menü.
Ein weiteres beliebtes benutzerdefiniertes Element, das Benutzer häufig zu einem bestimmten Menü hinzufügen möchten, ist ein Bild oder ein Symbol.
Dazu müssen Sie das Plugin Menu Image Icon installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
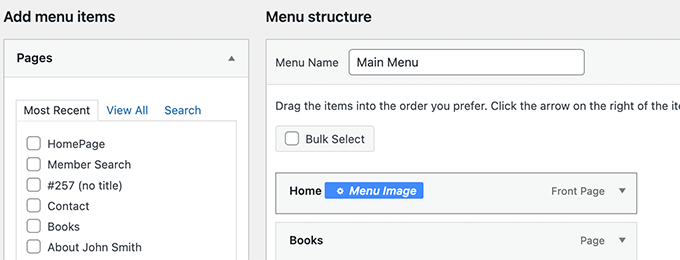
Gehen Sie nach der Aktivierung zur Seite Aussehen » Menüs und bewegen Sie Ihre Maus über den Menüpunkt, wo Sie ein Symbol oder Bild anzeigen möchten.

Klicken Sie auf die blaue Menübild-Schaltfläche, um fortzufahren.
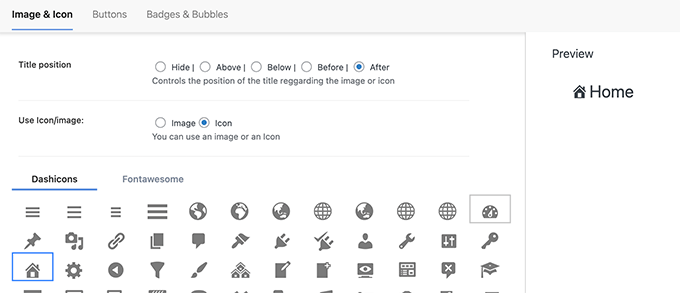
Dies öffnet ein Popup. Von hier aus können Sie ein Bild oder Symbol auswählen, das mit diesem Menüelement angezeigt werden soll.

Sie können auch die Position des Bildes oder Symbols in Bezug auf den Menüpunkt auswählen. Beispielsweise können Sie das Symbol wie in unserem Beispiel unten direkt vor dem Menüelement anzeigen oder sogar den Menütitel ausblenden, sodass nur das Symbol angezeigt wird.
Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern. Wiederholen Sie den Vorgang, wenn Sie Symbole oder Bilder zu anderen Menüpunkten hinzufügen müssen.
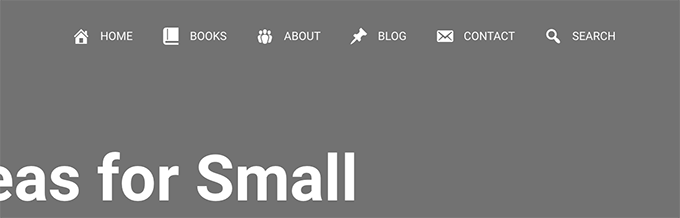
Danach können Sie Ihre Website besuchen, um das benutzerdefinierte Bild oder Symbol in bestimmten Menüpunkten anzuzeigen.

Ausführlichere Anweisungen finden Sie in unserem Tutorial zum Hinzufügen von Bildern in WordPress-Menüs.
Wenn Sie ein WordPress-Mitgliedschafts-Plugin verwenden oder einen Online-Shop betreiben, möchten Sie Benutzern möglicherweise erlauben, sich einfach bei ihren Konten anzumelden.
Standardmäßig bietet WordPress keine einfache Möglichkeit, Anmelde- und Abmeldelinks in Navigationsmenüs anzuzeigen.
Wir zeigen Ihnen, wie Sie sie mithilfe eines Plugins oder mithilfe eines Code-Snippets hinzufügen.
1. Fügen Sie mithilfe eines Plugins Anmelde-/Abmeldelinks zu Menüs hinzu
Diese Methode ist einfacher und wird allen Benutzern empfohlen.
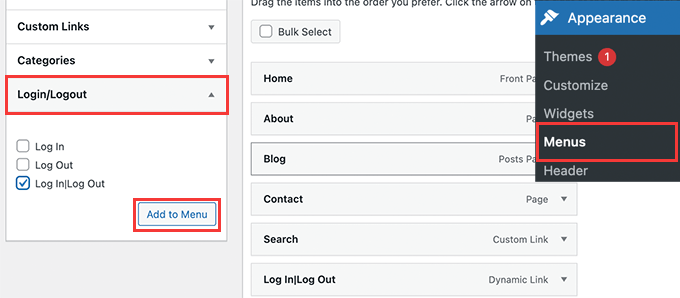
Zuerst müssen Sie das Plug-in „Login or Logout Menu Item“ installieren und aktivieren. Danach müssen Sie die Seite Aussehen » Menü aufrufen und auf die Registerkarte Anmelden/Abmelden klicken, um sie zu erweitern.

Von hier aus müssen Sie das Element „Anmelden|Abmelden“ auswählen und auf die Schaltfläche „Zum Menü hinzufügen“ klicken.
Vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken, um Ihre Änderungen zu speichern. Sie können jetzt Ihre Website besuchen, um Ihren benutzerdefinierten Login-Logout-Link in Aktion zu sehen.

Der Link ändert sich je nach Anmeldestatus eines Benutzers dynamisch in „Anmelden“ oder „Abmelden“.
Erfahren Sie mehr in unserem Tutorial zum Hinzufügen von Login- und Logout-Links in WordPress-Menüs.
2. Fügen Sie Anmelde-/Abmeldelinks mit benutzerdefiniertem Code hinzu
Bei dieser Methode müssen Sie Code zu Ihrer WordPress-Website hinzufügen. Wenn Sie dies noch nicht getan haben, werfen Sie einen Blick auf unsere Anleitung zum Hinzufügen von benutzerdefiniertem Code in WordPress.
Zuerst müssen Sie den Namen herausfinden, den Ihr WordPress-Design für die spezifische Position des Navigationsmenüs verwendet.
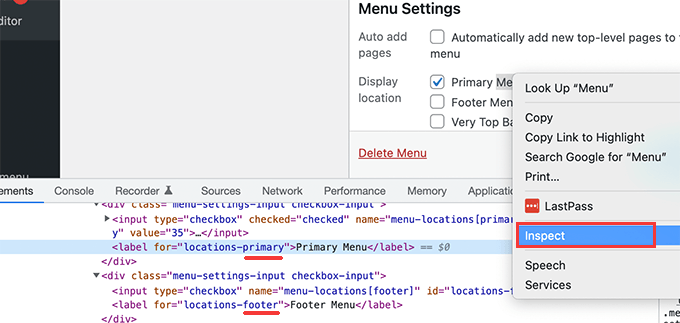
Der einfachste Weg, dies zu finden, ist, die Seite Aussehen » Menüs zu besuchen und mit der Maus zum Bereich Menüpositionen zu gehen.

Klicken Sie mit der rechten Maustaste, um das Werkzeug Inspizieren auszuwählen, und Sie sehen den Standortnamen im Quellcode unten. Zum Beispiel verwendet unser Demo-Theme Primär-, Fußzeilen- und Top-Bar-Menü.
Notieren Sie sich den Namen, der für Ihren Zielort verwendet wird, an dem Sie den Login/Logout-Link anzeigen möchten.
Als nächstes müssen Sie den folgenden Code zur Datei functions.php Ihres Themes oder zu einem seitenspezifischen Plugin hinzufügen.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args )
if (is_user_logged_in() && $args->theme_location == 'primary')
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
elseif (!is_user_logged_in() && $args->theme_location == 'primary')
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
return $items;
Danach können Sie Ihre Website besuchen und in Ihrem Navigationsmenü sehen Sie den Link zum Anmelden oder Abmelden.


Dieser dynamische Link wechselt je nach Anmeldestatus des Benutzers automatisch zum Anmelden oder Abmelden.
Was wäre, wenn Sie nur Text und keinen Link zu Ihrem Navigationsmenü hinzufügen möchten?
Es gibt zwei Möglichkeiten, wie Sie das tun können.
1. Hinzufügen von benutzerdefiniertem Text zu einem bestimmten Menü (Einfache Methode)
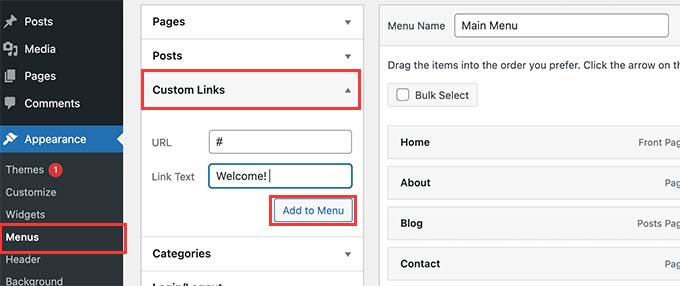
Gehen Sie einfach zur Seite Aussehen » Menüs und fügen Sie einen benutzerdefinierten Link mit #-Zeichen als URL und den Text hinzu, den Sie als Linktext anzeigen möchten.

Klicken Sie auf die Schaltfläche Zum Menü hinzufügen, um fortzufahren.
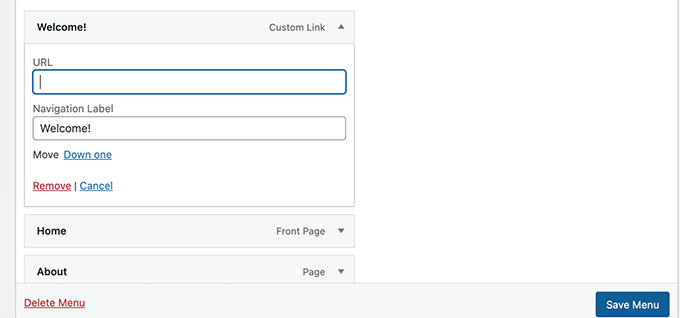
WordPress fügt Ihren benutzerdefinierten Text als Menüelement in der linken Spalte hinzu. Klicken Sie nun, um es zu erweitern, und löschen Sie das #-Zeichen.

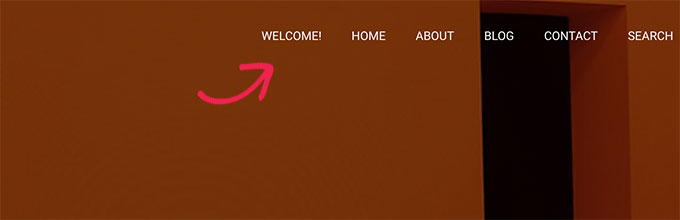
Vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken und eine Vorschau Ihrer Website anzuzeigen. Sie werden feststellen, dass Ihr benutzerdefinierter Text im Navigationsmenü angezeigt wird.
Es ist immer noch ein Link, aber das Klicken darauf bringt dem Benutzer nichts.

2. Fügen Sie mithilfe von Code benutzerdefinierten Text zu einem Navigationsmenü hinzu
Bei dieser Methode fügen Sie Ihrer Website ein Code-Snippet hinzu. Zuerst müssen Sie den Namen Ihres Themenstandorts herausfinden, wie oben im Abschnitt mit den Anmelde-/Abmeldelinks beschrieben.
Danach müssen Sie den folgenden Code zur Datei functions.php des Themes oder zu einem seitenspezifischen Plugin hinzufügen.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args )
if ( $args->theme_location == 'primary')
$items .= '<li><a title="">Custom Text</a></li>';
return $items;
Ersetzen Sie einfach die Stelle, an der „Benutzerdefinierter Text“ steht, durch Ihren eigenen Text.
Sie können jetzt Ihre Änderungen speichern und Ihre Website besuchen, um Ihren benutzerdefinierten Text zu sehen, der am Ende Ihres Navigationsmenüs hinzugefügt wurde.
Diese Codemethode kann nützlich sein, wenn Sie programmgesteuert dynamische Elemente zu einem bestimmten WordPress-Menü hinzufügen möchten.
Möchten Sie das aktuelle Datum in einem Navigationsmenü in WordPress anzeigen? Dieser Trick ist praktisch, wenn Sie einen häufig aktualisierten Blog oder eine Nachrichten-Website betreiben.
Fügen Sie einfach den folgenden Code zur Datei functions.php Ihres Themes oder zu einem seitenspezifischen Plugin hinzu.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args )
if( $args->theme_location == 'primary')
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
return $items;
Vergessen Sie nicht, „primär“ durch den Speicherort Ihres Menüs zu ersetzen.
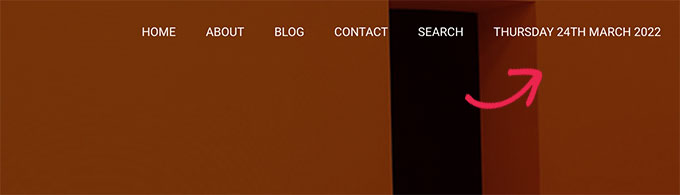
Sie können jetzt Ihre Website besuchen, um das aktuelle Datum in Ihrem WordPress-Menü anzuzeigen.

Sie können auch das Datumsformat nach Ihren Wünschen ändern. Sehen Sie sich unser Tutorial an, wie Sie das Datums- und Uhrzeitformat in WordPress ändern können.
Möchten Sie Ihrem Navigationsmenü etwas mehr Personalisierung hinzufügen? Sie können angemeldete Benutzer in Ihrem Navigationsmenü mit ihrem Namen begrüßen.
Zuerst müssen Sie den folgenden Code zur Datei functions.php Ihres Themes oder zu einem seitenspezifischen Plugin hinzufügen.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items )
foreach ( $menu_items as $menu_item )
if ( strpos($menu_item->title, '#profile_name#') !== false)
if ( is_user_logged_in() )
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
else
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
return $menu_items;
Dieser Code prüft zunächst, ob Sie einen Menüpunkt mit #profile_name# als Linktext hinzugefügt haben. Danach wird dieser Menüpunkt durch den Namen des angemeldeten Benutzers oder eine allgemeine Begrüßung für nicht angemeldete Benutzer ersetzt.
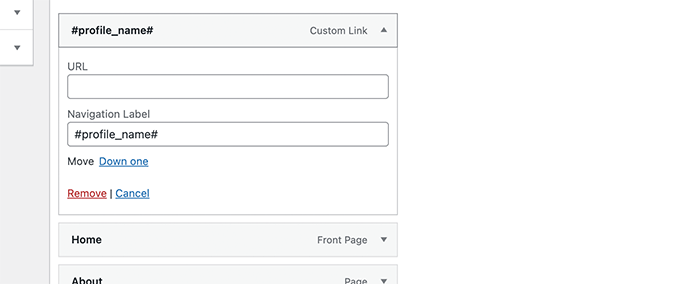
Als nächstes müssen Sie zur Seite Aussehen » Menüs gehen und einen neuen benutzerdefinierten Link mit dem #profile_name# als Linktext hinzufügen.

Vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken, um Ihre Änderungen zu speichern. Danach können Sie Ihre Website besuchen, um den Namen des angemeldeten Benutzers im WordPress-Menü anzuzeigen.

Bisher haben wir Ihnen gezeigt, wie Sie verschiedene Arten von benutzerdefinierten Elementen zu bestimmten WordPress-Menüs hinzufügen können. Manchmal müssen Sie Benutzern jedoch möglicherweise verschiedene Menüelemente dynamisch anzeigen.
Beispielsweise möchten Sie möglicherweise nur angemeldeten Benutzern ein Menü anzeigen. Ein anderes Szenario ist, wenn Sie möchten, dass sich das Menü basierend auf der vom Benutzer angezeigten Seite ändert.
Mit dieser Methode können Sie mehrere Menüs erstellen und diese nur anzeigen, wenn bestimmte Bedingungen erfüllt sind.
Zuerst müssen Sie das Conditional Menus-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
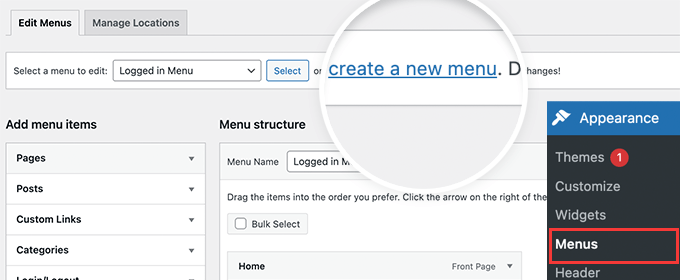
Nach der Aktivierung müssen Sie die Seite Aussehen » Menüs besuchen. Von hier aus müssen Sie ein neues Menü erstellen, das Sie anzeigen möchten. In diesem Beispiel haben wir beispielsweise ein neues Menü nur für angemeldete Benutzer erstellt.

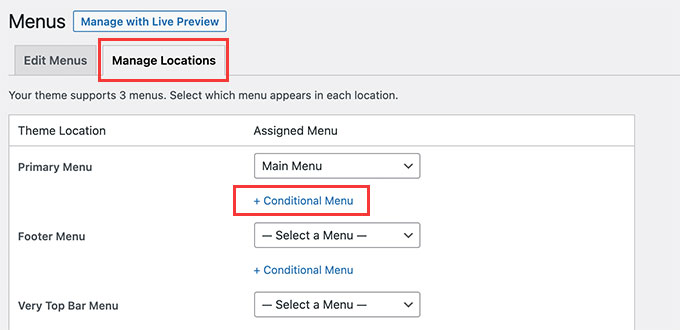
Nachdem Sie das Menü erstellt haben, wechseln Sie auf die Registerkarte Standorte verwalten.
Von hier aus müssen Sie neben der Menüposition auf den Link Bedingte Menüs klicken.

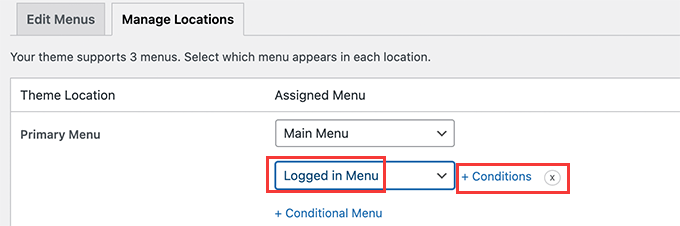
Danach müssen Sie das zuvor erstellte Menü aus dem Dropdown-Menü auswählen.
Klicken Sie dann auf die Schaltfläche „+ Bedingungen“, um fortzufahren.

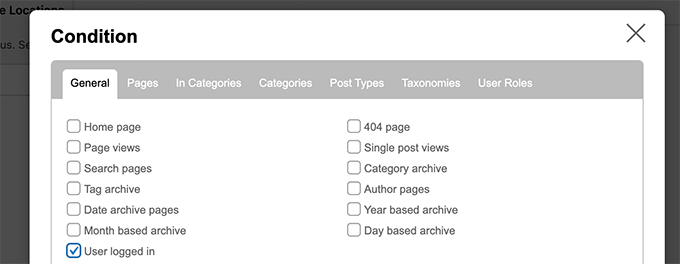
Dies öffnet ein Popup-Fenster.
Von hier aus können Sie die Bedingungen auswählen, die erfüllt sein müssen, um dieses Menü anzuzeigen.

Das Plugin bietet eine Reihe von Bedingungen zur Auswahl. Beispielsweise können Sie das Menü basierend auf einer bestimmten Seite, Kategorie, Beitragstyp, Taxonomie und mehr anzeigen.
Sie können auch verschiedene Menüs basierend auf Benutzerrollen und Anmeldestatus anzeigen. Beispielsweise können Sie bestehenden Mitgliedern auf einer Mitglieder-Website ein anderes Menü zeigen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie benutzerdefinierte Elemente zu bestimmten WordPress-Menüs hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl der besten Webdesign-Software oder unseren Expertenvergleich der besten Live-Chat-Software für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
