كيفية إضافة عناصر مخصصة إلى قوائم WordPress معينة
نشرت: 2022-04-04هل تريد إضافة عناصر مخصصة إلى قوائم WordPress معينة؟
قوائم WordPress هي قوائم تنقل يتم عرضها في الجزء العلوي من معظم مواقع الويب. قد ترغب أحيانًا في عرض عناصر مخصصة بخلاف الروابط العادية في قوائم التنقل.
في هذه المقالة ، سنوضح لك كيفية إضافة عناصر مخصصة بسهولة إلى قوائم WordPress معينة.

لماذا تضيف عناصر مخصصة إلى قوائم WordPress
قوائم WordPress عبارة عن روابط تنقل تُعرض عادةً في الجزء العلوي من موقع الويب. على الأجهزة المحمولة ، غالبًا ما يتم عرضها عند النقر فوق رمز القائمة.

نظرًا لأن هذا موقع بارز في تخطيط موقع ويب WordPress نموذجي ، فمن الذكاء الاستفادة منه عن طريق وضع عناصر مخصصة بخلاف الروابط العادية في القائمة.
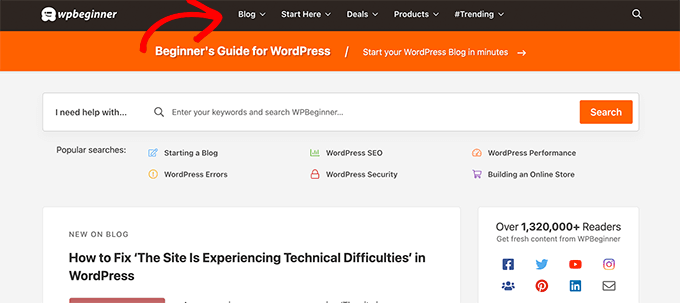
على سبيل المثال ، قد يرغب بعض المستخدمين في عرض نموذج البحث كما نفعل في WPBeginner. قد يرغب موقع العضوية في إظهار ارتباطات تسجيل الدخول والخروج ، أو قد ترغب في إضافة رموز أو صور إلى قائمتك.
بشكل افتراضي ، تم تصميم قوائم التنقل لعرض روابط النص العادي. ومع ذلك ، لا يزال بإمكانك وضع عناصر مخصصة في قوائم WordPress.
ومع ذلك ، دعنا نلقي نظرة على كيفية إضافة عناصر مخصصة إلى قوائم محددة في WordPress مع الحفاظ على بقية قائمة التنقل الخاصة بك كما هي.
إضافة عناصر مخصصة إلى قوائم تنقل محددة في WordPress
هناك طرق مختلفة لإضافة عناصر مخصصة إلى قائمة التنقل في WordPress. يعتمد ذلك على نوع العنصر المخصص الذي تحاول إضافته.
سنعرض لك بعض الأمثلة الأكثر شيوعًا. ستحتاج إلى استخدام المكونات الإضافية لبعضها ، بينما سيطلب منك البعض الآخر إضافة بعض التعليمات البرمجية.
إذا كنت تريد التخطي إلى قسم معين ، فيمكنك استخدام جدول المحتويات هذا:
هيا بنا نبدأ.
عادةً ، يمكنك إضافة نموذج بحث إلى الشريط الجانبي لـ WordPress الخاص بك باستخدام عنصر واجهة مستخدم أو كتلة البحث الافتراضية. ومع ذلك ، لا توجد طريقة لإضافة بحث إلى قائمة التنقل افتراضيًا.
تحتوي بعض سمات WordPress على خيار لإضافة مربع بحث إلى منطقة القائمة الرئيسية. ولكن إذا لم يكن لديك ، فيمكنك استخدام الطريقة أدناه.
لهذا ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SearchWP Modal Search Form. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
هذا المكون الإضافي هو ملحق لـ SearchWP ، وهو أفضل مكون إضافي للبحث في WordPress في السوق.
الملحق مجاني وسيعمل مع البحث الافتراضي في WordPress أيضًا. ومع ذلك ، نوصي باستخدامه مع SearchWP إذا كنت ترغب في تحسين بحث WordPress الخاص بك.
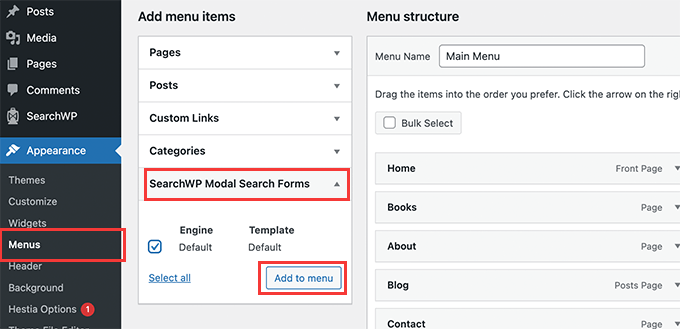
بعد تثبيت الملحق ، ما عليك سوى التوجه إلى صفحة المظهر »القوائم . ضمن العمود "إضافة عناصر قائمة" ، انقر فوق علامة التبويب "نماذج البحث عن طرق البحث في ويب" لتوسيعها.

حدد محرك البحث الخاص بك ثم انقر فوق زر إضافة إلى القائمة.
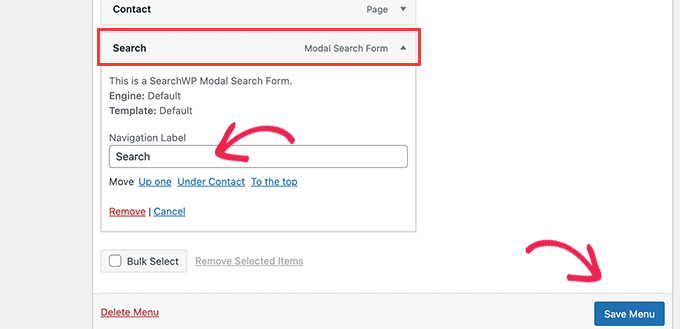
سيضيف المكون الإضافي البحث إلى قائمة التنقل الخاصة بك. انقر فوق "نموذج بحث مشروط" أسفل عناصر القائمة لتوسيعها وتغيير التسمية إلى "بحث" أو أي شيء آخر تريده.

لا تنس النقر فوق الزر "حفظ القائمة" لتخزين تغييراتك.
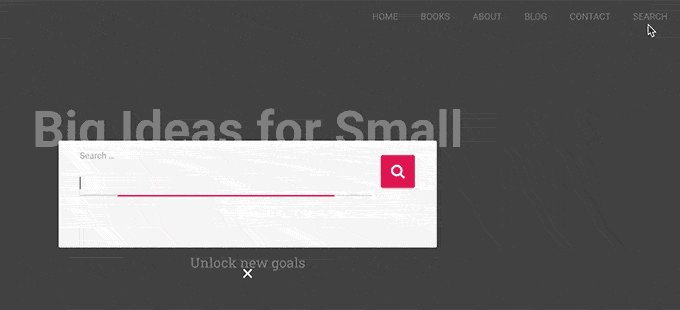
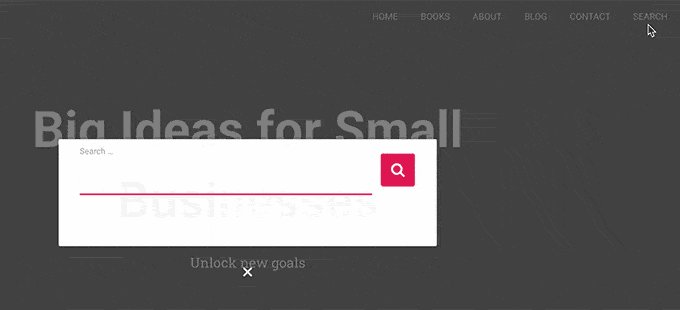
يمكنك الآن زيارة موقع الويب الخاص بك لرؤية إضافة البحث إلى قائمة التنقل الخاصة بك. سيؤدي النقر فوقه إلى فتح نموذج البحث في نافذة منبثقة ضوئية.

لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة زر بحث إلى قائمة WordPress.
عنصر مخصص شائع آخر غالبًا ما يرغب المستخدمون في إضافته إلى قائمة معينة هو صورة أو رمز.
لذلك ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Menu Image Icon. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
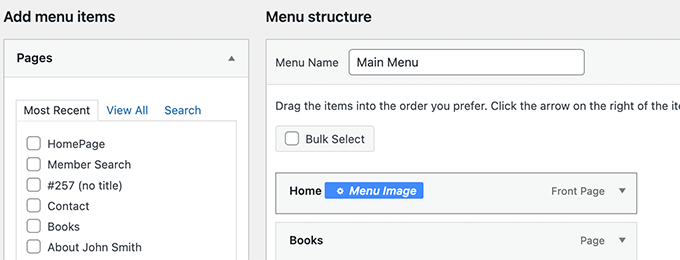
عند التنشيط ، انتقل إلى صفحة المظهر »القوائم وحرك الماوس فوق عنصر القائمة حيث تريد عرض رمز أو صورة.

انقر على زر صورة القائمة الأزرق للمتابعة.
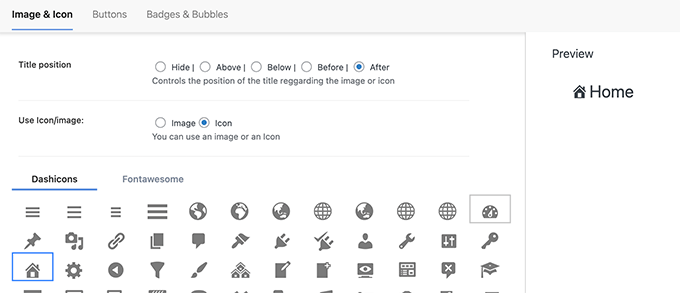
سيؤدي هذا إلى ظهور نافذة منبثقة. من هنا ، يمكنك اختيار صورة أو أيقونة ليتم عرضها مع عنصر القائمة هذا.

يمكنك أيضًا اختيار موضع الصورة أو الرمز بالنسبة لعنصر القائمة. على سبيل المثال ، يمكنك عرض الرمز مباشرة قبل عنصر القائمة كما في المثال أدناه ، أو حتى إخفاء عنوان القائمة بحيث يظهر الرمز فقط.
لا تنس النقر فوق الزر حفظ التغييرات لتخزين إعداداتك. كرر العملية إذا كنت بحاجة إلى إضافة رموز أو صور إلى عناصر القائمة الأخرى.
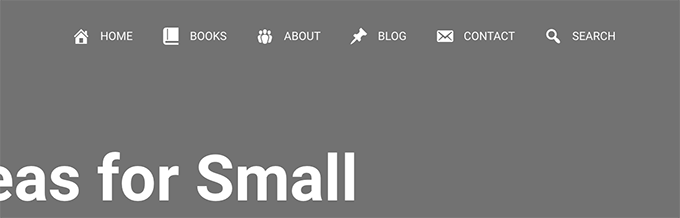
بعد ذلك ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة الصورة أو الرمز المخصص في عناصر قائمة محددة.

لمزيد من الإرشادات التفصيلية ، راجع البرنامج التعليمي الخاص بنا حول كيفية إضافة الصور في قوائم WordPress.
إذا كنت تستخدم مكونًا إضافيًا لعضوية WordPress أو تدير متجرًا عبر الإنترنت ، فقد ترغب في السماح للمستخدمين بتسجيل الدخول بسهولة إلى حساباتهم.
بشكل افتراضي ، لا يأتي WordPress بطريقة سهلة لعرض روابط تسجيل الدخول والخروج في قوائم التنقل.
سنوضح لك كيفية إضافتها باستخدام مكون إضافي أو باستخدام مقتطف الشفرة.
1. أضف ارتباطات تسجيل الدخول / الخروج إلى القوائم باستخدام البرنامج المساعد
هذه الطريقة أسهل ويوصى بها لجميع المستخدمين.
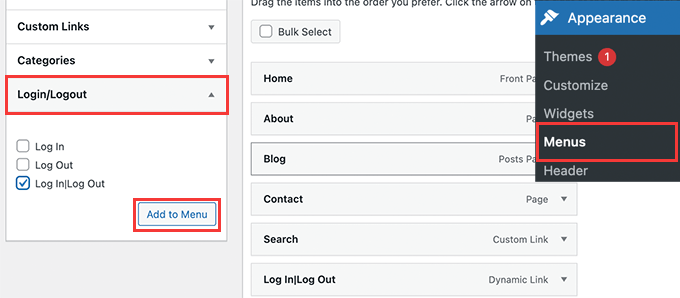
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي تسجيل الدخول أو عنصر قائمة تسجيل الخروج. بعد ذلك ، تحتاج إلى زيارة صفحة المظهر »القائمة والنقر فوق علامة التبويب تسجيل الدخول / تسجيل الخروج لتوسيعها.

من هنا ، تحتاج إلى تحديد عنصر "تسجيل الدخول | تسجيل الخروج" والنقر فوق الزر "إضافة إلى القائمة".
لا تنس النقر فوق الزر "حفظ القائمة" لتخزين تغييراتك. يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة ارتباط تسجيل الخروج المخصص الخاص بك قيد التنفيذ.

سيتغير الارتباط ديناميكيًا لتسجيل الدخول أو تسجيل الخروج اعتمادًا على حالة تسجيل دخول المستخدم.
تعرف على المزيد في برنامجنا التعليمي حول كيفية إضافة روابط تسجيل الدخول والخروج في قوائم WordPress.
2. أضف ارتباطات تسجيل الدخول / الخروج باستخدام رمز مخصص
تتطلب منك هذه الطريقة إضافة رمز إلى موقع WordPress الخاص بك. إذا لم تكن قد قمت بذلك من قبل ، فقم بإلقاء نظرة على دليلنا حول كيفية إضافة رمز مخصص في WordPress.
أولاً ، تحتاج إلى معرفة الاسم الذي يستخدمه قالب WordPress الخاص بك لموقع قائمة التنقل المحدد.
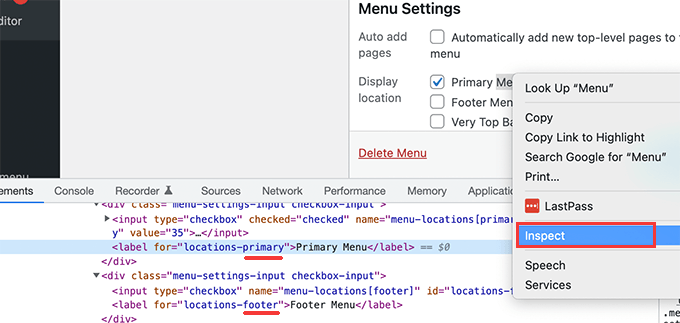
أسهل طريقة للعثور على ذلك هي زيارة صفحة المظهر »القوائم وأخذ الماوس فوق منطقة مواقع القائمة.

انقر بزر الماوس الأيمن لتحديد أداة الفحص ثم سترى اسم الموقع في كود المصدر أدناه. على سبيل المثال ، يستخدم نسقنا التجريبي قائمة الشريط الأساسي والتذييل والقائمة العلوية.
لاحظ الاسم المستخدم لموقعك المستهدف حيث تريد عرض ارتباط تسجيل الدخول / الخروج.
بعد ذلك ، تحتاج إلى إضافة الكود التالي إلى ملف function.php الخاص بالقالب أو البرنامج المساعد الخاص بالموقع.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args )
if (is_user_logged_in() && $args->theme_location == 'primary')
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
elseif (!is_user_logged_in() && $args->theme_location == 'primary')
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
return $items;
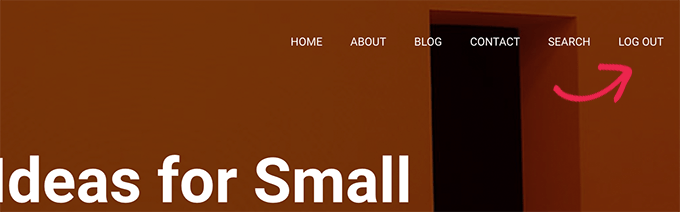
بعد ذلك ، يمكنك زيارة موقع الويب الخاص بك وسترى رابط تسجيل الخروج الخاص بنا لتسجيل الخروج في قائمة التنقل الخاصة بك.


سيتحول هذا الارتباط الديناميكي تلقائيًا إلى تسجيل الدخول أو تسجيل الخروج بناءً على حالة تسجيل دخول المستخدم.
ماذا لو أردت فقط إضافة نص وليس رابطًا لقائمة التنقل الخاصة بك؟
هناك طريقتان يمكنك القيام بذلك.
1. إضافة نص مخصص إلى قائمة محددة (طريقة سهلة)
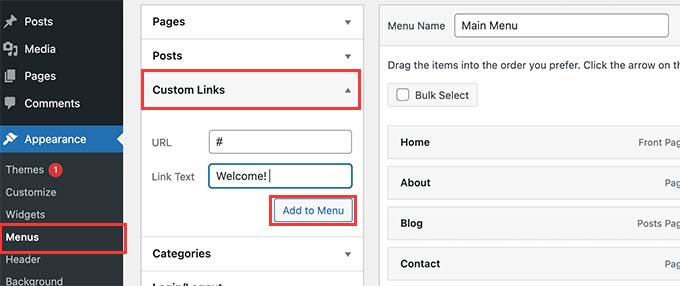
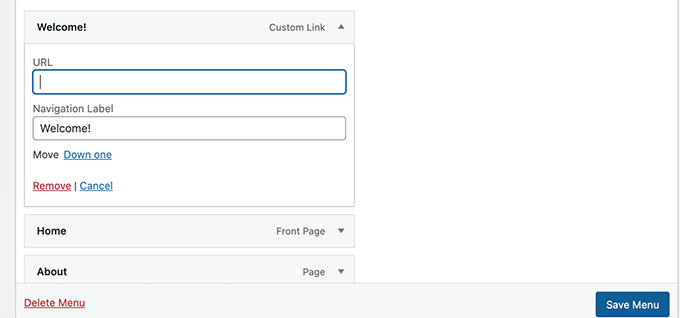
ما عليك سوى الانتقال إلى المظهر »صفحة القوائم وإضافة ارتباط مخصص بعلامة # كعنوان URL ، والنص الذي تريد عرضه كنص ارتباط.

انقر فوق الزر "إضافة إلى القائمة" للمتابعة.
سيضيف WordPress نصك المخصص كعنصر قائمة في العمود الأيسر. الآن ، انقر لتوسيعها وحذف علامة #.

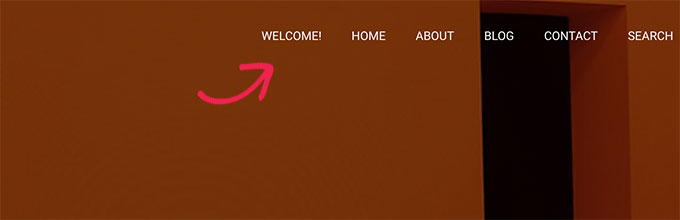
لا تنس النقر فوق الزر "حفظ القائمة" ومعاينة موقع الويب الخاص بك. ستلاحظ ظهور نصك المخصص في قائمة التنقل.
لا يزال رابطًا ، لكن النقر عليه لا يفعل شيئًا للمستخدم.

2. أضف نصًا مخصصًا إلى قائمة التنقل باستخدام التعليمات البرمجية
لهذه الطريقة ، ستضيف مقتطف رمز إلى موقع الويب الخاص بك. أولاً ، ستحتاج إلى معرفة اسم موقع المظهر الخاص بك كما هو موضح أعلاه في قسم ارتباط تسجيل الدخول / تسجيل الخروج.
بعد ذلك ، تحتاج إلى إضافة الكود التالي إلى ملف function.php الخاص بالنسق أو البرنامج المساعد الخاص بالموقع.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args )
if ( $args->theme_location == 'primary')
$items .= '<li><a title="">Custom Text</a></li>';
return $items;
ما عليك سوى استبدال النص الخاص بك حيث تقول "نص مخصص".
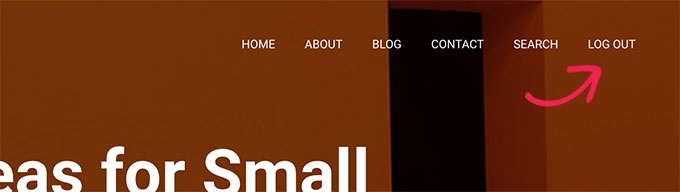
يمكنك الآن حفظ التغييرات وزيارة موقع الويب الخاص بك لرؤية النص المخصص مضافًا في نهاية قائمة التنقل الخاصة بك.
قد تكون طريقة الشفرة هذه مفيدة إذا كنت تريد إضافة عناصر ديناميكية برمجيًا إلى قائمة WordPress معينة.
هل تريد عرض التاريخ الحالي داخل قائمة التنقل في WordPress؟ تكون هذه الحيلة مفيدة إذا كنت تدير مدونة أو موقعًا إخباريًا يتم تحديثه باستمرار.
ما عليك سوى إضافة الكود التالي إلى ملف jobs.php الخاص بالقالب أو البرنامج المساعد الخاص بالموقع.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args )
if( $args->theme_location == 'primary')
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
return $items;
لا تنسَ استبدال "أساسي" بموقع القائمة.
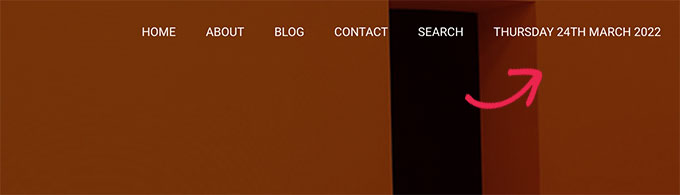
يمكنك الآن زيارة موقع الويب الخاص بك لمعرفة التاريخ الحالي في قائمة WordPress الخاصة بك.

يمكنك أيضًا تغيير تنسيق التاريخ حسب رغبتك. شاهد البرنامج التعليمي الخاص بنا حول كيفية تغيير تنسيق التاريخ والوقت في WordPress.
هل تريد إضافة المزيد من التخصيص إلى قائمة التنقل الخاصة بك؟ يمكنك الترحيب بالمستخدمين المسجلين من خلال أسمائهم في قائمة التنقل الخاصة بك.
أولاً ، ستحتاج إلى إضافة الكود التالي إلى ملف function.php الخاص بالقالب أو البرنامج المساعد الخاص بالموقع.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items )
foreach ( $menu_items as $menu_item )
if ( strpos($menu_item->title, '#profile_name#') !== false)
if ( is_user_logged_in() )
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
else
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
return $menu_items;
يتحقق هذا الرمز أولاً مما إذا كنت قد أضفت عنصر قائمة مع # profile_name # كنص ارتباط. بعد ذلك ، يستبدل عنصر القائمة هذا باسم المستخدم الذي قام بتسجيل الدخول أو بتحية عامة للمستخدمين الذين لم يقوموا بتسجيل الدخول.
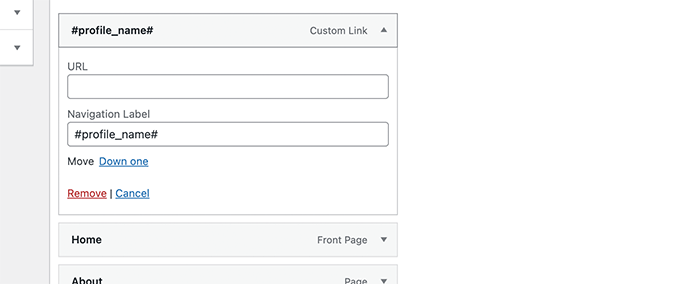
بعد ذلك ، تحتاج إلى الانتقال إلى المظهر »صفحة القوائم وإضافة ارتباط مخصص جديد مع #profile_name# كنص ارتباط.

لا تنس النقر فوق الزر "حفظ القائمة" لتخزين تغييراتك. بعد ذلك ، يمكنك زيارة موقع الويب الخاص بك لرؤية اسم المستخدم الذي قام بتسجيل الدخول في قائمة WordPress.

لقد أوضحنا لك حتى الآن كيفية إضافة أنواع مختلفة من العناصر المخصصة إلى قوائم WordPress محددة. ومع ذلك ، قد تحتاج أحيانًا إلى إظهار عناصر قائمة مختلفة للمستخدمين ديناميكيًا.
على سبيل المثال ، قد ترغب في إظهار قائمة للمستخدمين الذين قاموا بتسجيل الدخول فقط. سيناريو آخر هو عندما تريد تغيير القائمة بناءً على الصفحة التي يشاهدها المستخدم.
تسمح لك هذه الطريقة بإنشاء عدة قوائم وعرضها فقط عند مطابقة شروط معينة.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Conditional Menus. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
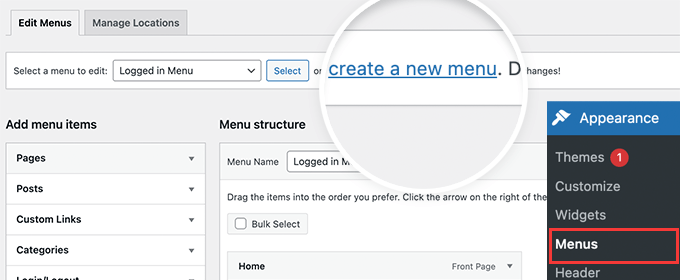
عند التنشيط ، تحتاج إلى زيارة المظهر »صفحة القوائم . من هنا تحتاج إلى إنشاء قائمة جديدة تريد عرضها. على سبيل المثال ، في هذا المثال أنشأنا قائمة جديدة للمستخدمين الذين قاموا بتسجيل الدخول فقط.

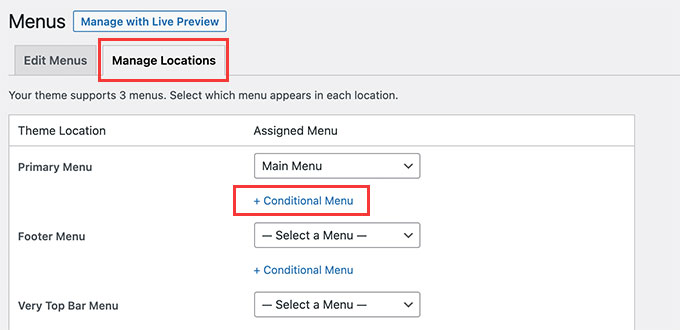
بعد إنشاء القائمة ، قم بالتبديل إلى علامة التبويب إدارة المواقع.
من هنا ، تحتاج إلى النقر فوق ارتباط القوائم الشرطية بجوار موقع القائمة.

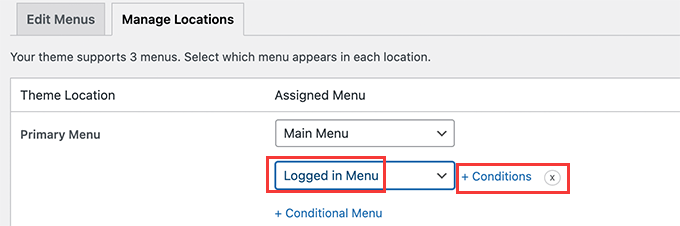
بعد ذلك ، تحتاج إلى تحديد القائمة التي أنشأتها مسبقًا من القائمة المنسدلة.
ثم ، انقر فوق الزر "+ الشروط" للمتابعة.

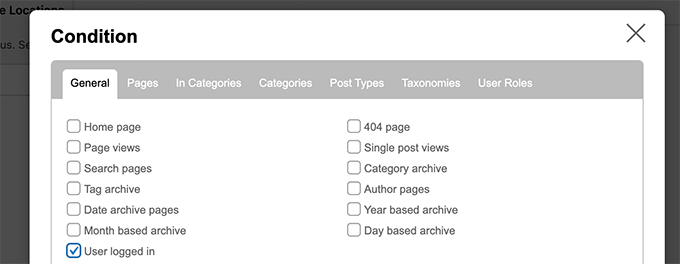
سيظهر هذا نافذة منبثقة.
من هنا ، يمكنك تحديد الشروط التي يجب استيفائها لعرض هذه القائمة.

يوفر المكون الإضافي مجموعة من الشروط للاختيار من بينها. على سبيل المثال ، يمكنك إظهار القائمة بناءً على صفحة معينة ، وفئة ، ونوع المنشور ، والتصنيف ، والمزيد.
يمكنك أيضًا عرض قوائم مختلفة بناءً على أدوار المستخدم وحالة تسجيل الدخول. على سبيل المثال ، يمكنك إظهار قائمة مختلفة للأعضاء الحاليين على موقع العضوية.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة عناصر مخصصة إلى قوائم WordPress معينة. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية اختيار أفضل برامج تصميم الويب ، أو مقارنة الخبراء لدينا لأفضل برامج الدردشة الحية للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
