Comment ajouter des éléments personnalisés à des menus WordPress spécifiques
Publié: 2022-04-04Voulez-vous ajouter des éléments personnalisés à des menus WordPress spécifiques ?
Les menus WordPress sont des menus de navigation qui s'affichent en haut de la plupart des sites Web. Parfois, vous souhaiterez peut-être afficher des éléments personnalisés autres que des liens simples dans les menus de navigation.
Dans cet article, nous allons vous montrer comment ajouter facilement des éléments personnalisés à des menus WordPress spécifiques.

Pourquoi ajouter des éléments personnalisés aux menus WordPress
Les menus WordPress sont des liens de navigation généralement affichés en haut d'un site Web. Sur les appareils mobiles, ils s'affichent souvent lorsque vous appuyez sur une icône de menu.

Comme il s'agit d'un emplacement de premier plan dans une mise en page de site Web WordPress typique, il est judicieux d'en tirer parti en plaçant des éléments personnalisés autres que des liens simples dans le menu.
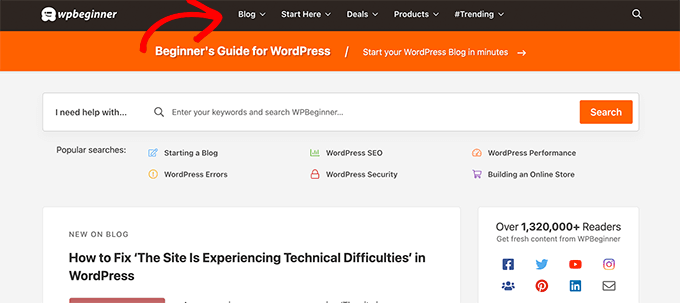
Par exemple, certains utilisateurs peuvent souhaiter afficher le formulaire de recherche comme nous le faisons chez WPBeginner. Un site Web d'adhésion peut vouloir afficher des liens de connexion et de déconnexion, ou vous pouvez ajouter des icônes ou des images à votre menu.
Par défaut, les menus de navigation sont conçus pour afficher des liens en texte brut. Cependant, vous pouvez toujours placer des éléments personnalisés dans les menus WordPress.
Cela étant dit, examinons comment vous pouvez ajouter des éléments personnalisés à des menus spécifiques dans WordPress tout en gardant le reste de votre menu de navigation intact.
Ajout d'éléments personnalisés à des menus de navigation spécifiques dans WordPress
Il existe différentes façons d'ajouter des éléments personnalisés à un menu de navigation dans WordPress. Cela dépend du type d'élément personnalisé que vous essayez d'ajouter.
Nous allons vous montrer quelques-uns des exemples les plus courants. Vous devrez utiliser des plugins pour certains d'entre eux, tandis que d'autres vous demanderont d'ajouter du code.
Si vous souhaitez passer directement à une certaine section, vous pouvez utiliser cette table des matières :
Commençons.
Normalement, vous pouvez ajouter un formulaire de recherche à votre barre latérale WordPress en utilisant le widget ou le bloc de recherche par défaut. Cependant, il n'y a aucun moyen d'ajouter la recherche au menu de navigation par défaut.
Certains thèmes WordPress ont une option pour ajouter un champ de recherche à votre zone de menu principal. Mais si ce n'est pas le cas, vous pouvez utiliser la méthode ci-dessous.
Pour cela, vous devez installer et activer le plugin SearchWP Modal Search Form. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Ce plugin est un addon pour SearchWP, qui est le meilleur plugin de recherche WordPress sur le marché.
L'addon est gratuit et fonctionnera également avec la recherche WordPress par défaut. Cependant, nous vous recommandons de l'utiliser avec SearchWP si vous souhaitez améliorer votre recherche WordPress.
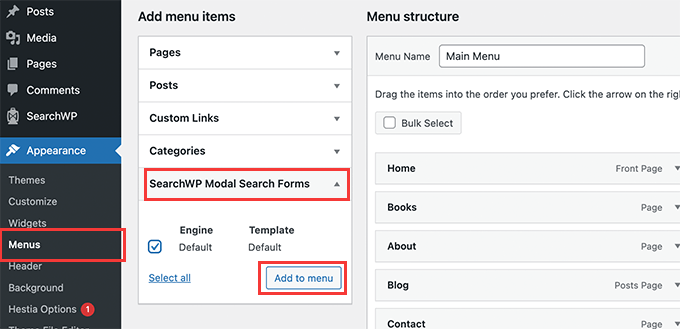
Après avoir installé l'addon, rendez-vous simplement sur la page Apparence »Menus . Sous la colonne "Ajouter des éléments de menu", cliquez sur l'onglet "Formulaires de recherche modale SearchWP" pour le développer.

Sélectionnez votre moteur de recherche puis cliquez sur le bouton Ajouter au menu.
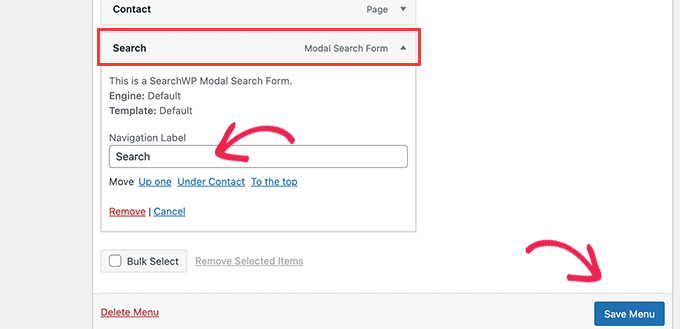
Le plugin ajoutera la recherche à votre menu de navigation. Cliquez sur le "Formulaire de recherche modale" sous les éléments de votre menu pour le développer et changer l'étiquette en Recherche ou tout autre élément de votre choix.

N'oubliez pas de cliquer sur le bouton Enregistrer le menu pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site Web pour voir la recherche ajoutée à votre menu de navigation. En cliquant dessus, le formulaire de recherche s'ouvrira dans une fenêtre contextuelle.

Pour plus de détails, consultez notre guide sur la façon d'ajouter un bouton de recherche à un menu WordPress.
Un autre élément personnalisé populaire que les utilisateurs souhaitent souvent ajouter à un menu spécifique est une image ou une icône.
Pour cela, vous devrez installer et activer le plugin Menu Image Icon. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
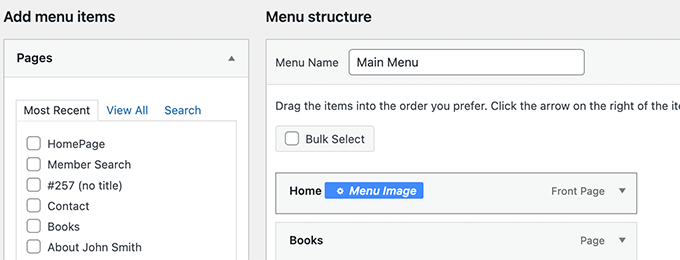
Lors de l'activation, accédez à la page Apparence » Menus et déplacez votre souris sur l'élément de menu où vous souhaitez afficher une icône ou une image.

Cliquez sur le bouton bleu Menu Image pour continuer.
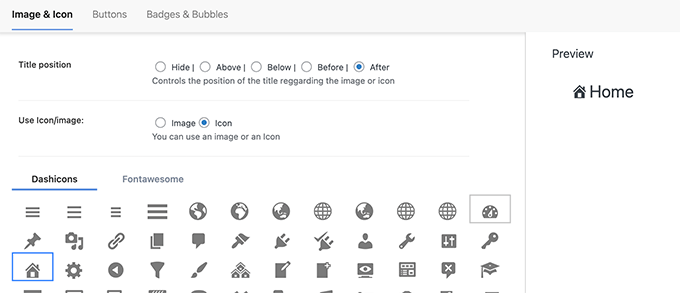
Cela fera apparaître une fenêtre contextuelle. À partir de là, vous pouvez choisir une image ou une icône à afficher avec cet élément de menu.

Vous pouvez également choisir la position de l'image ou de l'icône par rapport à l'élément de menu. Par exemple, vous pouvez afficher l'icône juste avant l'élément de menu comme dans notre exemple ci-dessous, ou même masquer le titre du menu afin que seule l'icône s'affiche.
N'oubliez pas de cliquer sur le bouton Enregistrer les modifications pour enregistrer vos paramètres. Répétez le processus si vous avez besoin d'ajouter des icônes ou des images à d'autres éléments de menu.
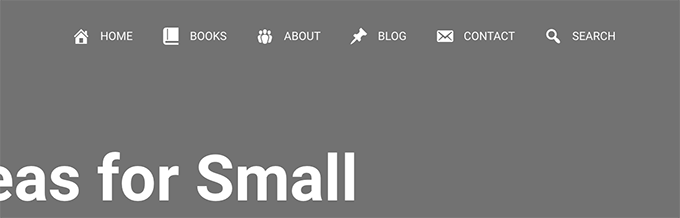
Après cela, vous pouvez visiter votre site Web pour voir l'image ou l'icône personnalisée dans des éléments de menu spécifiques.

Pour des instructions plus détaillées, consultez notre tutoriel sur la façon d'ajouter des images dans les menus de WordPress.
Si vous utilisez un plugin d'adhésion WordPress ou si vous gérez une boutique en ligne, vous souhaiterez peut-être autoriser les utilisateurs à se connecter facilement à leurs comptes.
Par défaut, WordPress ne propose pas de moyen simple d'afficher les liens de connexion et de déconnexion dans les menus de navigation.
Nous vous montrerons comment les ajouter en utilisant un plugin ou en utilisant un extrait de code.
1. Ajouter des liens de connexion/déconnexion aux menus à l'aide d'un plugin
Cette méthode est plus simple et recommandée pour tous les utilisateurs.
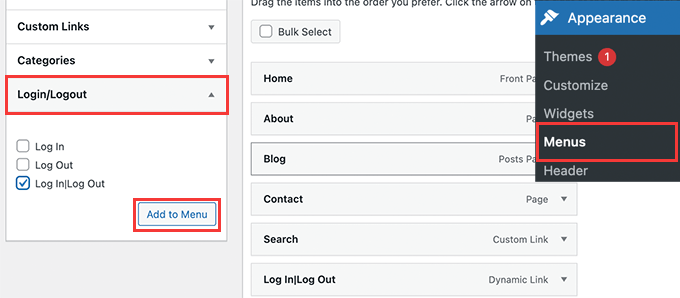
Tout d'abord, vous devez installer et activer le plug-in Login ou Logout Menu Item. Après cela, vous devez visiter la page Apparence » Menu et cliquer sur l'onglet Connexion/Déconnexion pour le développer.

À partir de là, vous devez sélectionner l'élément "Connexion|Déconnexion" et cliquer sur le bouton Ajouter au menu.
N'oubliez pas de cliquer sur le bouton Enregistrer le menu pour enregistrer vos modifications. Vous pouvez maintenant visiter votre site Web pour voir votre lien de déconnexion de connexion personnalisé en action.

Le lien changera dynamiquement pour se connecter ou se déconnecter en fonction du statut de connexion d'un utilisateur.
Apprenez-en plus dans notre tutoriel sur la façon d'ajouter des liens de connexion et de déconnexion dans les menus WordPress.
2. Ajouter des liens de connexion/déconnexion à l'aide d'un code personnalisé
Cette méthode nécessite que vous ajoutiez du code à votre site Web WordPress. Si vous ne l'avez pas encore fait, consultez notre guide sur la façon d'ajouter du code personnalisé dans WordPress.
Tout d'abord, vous devez connaître le nom que votre thème WordPress utilise pour l'emplacement spécifique du menu de navigation.
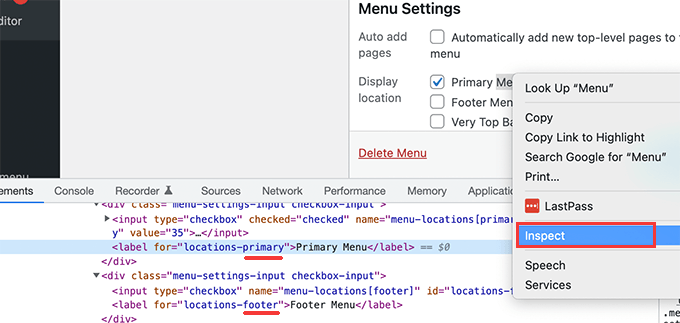
Le moyen le plus simple de le trouver est de visiter la page Apparence »Menus et de placer votre souris sur la zone des emplacements de menu.

Faites un clic droit pour sélectionner l'outil Inspecter, puis vous verrez le nom de l'emplacement dans le code source ci-dessous. Par exemple, notre thème de démonstration utilise le menu principal, le pied de page et la barre supérieure.
Notez le nom utilisé pour votre emplacement cible où vous souhaitez afficher le lien de connexion / déconnexion.
Ensuite, vous devez ajouter le code suivant au fichier functions.php de votre thème ou à un plugin spécifique au site.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args )
if (is_user_logged_in() && $args->theme_location == 'primary')
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
elseif (!is_user_logged_in() && $args->theme_location == 'primary')
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
return $items;
Après cela, vous pouvez visiter votre site Web et vous verrez le lien de connexion ou de déconnexion dans votre menu de navigation.


Ce lien dynamique basculera automatiquement vers la connexion ou la déconnexion en fonction du statut de connexion de l'utilisateur.
Et si vous vouliez simplement ajouter du texte et non un lien vers votre menu de navigation ?
Vous pouvez le faire de deux manières.
1. Ajouter un texte personnalisé à un menu spécifique (facile)
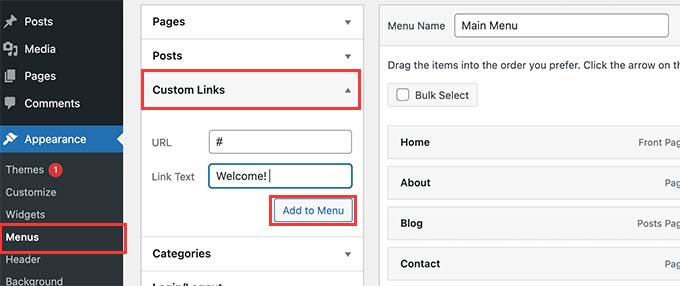
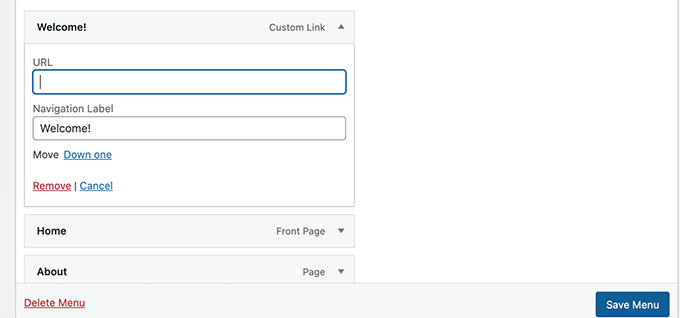
Accédez simplement à la page Apparence »Menus et ajoutez un lien personnalisé avec le signe # comme URL et le texte que vous souhaitez afficher comme texte du lien.

Cliquez sur le bouton Ajouter au menu pour continuer.
WordPress ajoutera votre texte personnalisé en tant qu'élément de menu dans la colonne de gauche. Maintenant, cliquez pour le développer et supprimez le signe #.

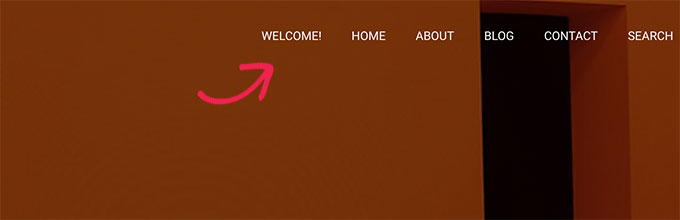
N'oubliez pas de cliquer sur le bouton Enregistrer le menu et de prévisualiser votre site Web. Vous remarquerez que votre texte personnalisé apparaît dans le menu de navigation.
C'est toujours un lien, mais cliquer dessus ne fait rien pour l'utilisateur.

2. Ajouter du texte personnalisé à un menu de navigation à l'aide de code
Pour cette méthode, vous ajouterez un extrait de code à votre site Web. Tout d'abord, vous devrez trouver le nom de l'emplacement de votre thème comme décrit ci-dessus dans la section des liens de connexion/déconnexion.
Après cela, vous devez ajouter le code suivant au fichier functions.php du thème ou à un plugin spécifique au site.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args )
if ( $args->theme_location == 'primary')
$items .= '<li><a title="">Custom Text</a></li>';
return $items;
Remplacez simplement l'endroit où il est écrit "Texte personnalisé" par votre propre texte.
Vous pouvez maintenant enregistrer vos modifications et visiter votre site Web pour voir votre texte personnalisé ajouté à la fin de votre menu de navigation.
Cette méthode de code peut être utile si vous souhaitez ajouter par programmation des éléments dynamiques à un menu WordPress spécifique.
Voulez-vous afficher la date actuelle dans un menu de navigation dans WordPress ? Cette astuce est pratique si vous gérez un blog fréquemment mis à jour ou un site Web d'actualités.
Ajoutez simplement le code suivant au fichier functions.php de votre thème ou à un plugin spécifique au site.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args )
if( $args->theme_location == 'primary')
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
return $items;
N'oubliez pas de remplacer "principal" par l'emplacement de votre menu.
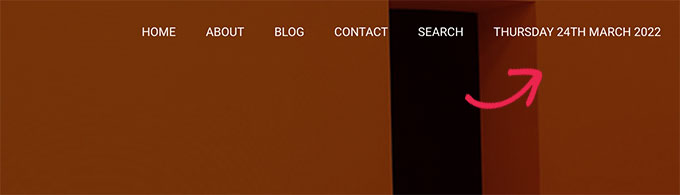
Vous pouvez maintenant visiter votre site Web pour voir la date actuelle dans votre menu WordPress.

Vous pouvez également modifier le format de la date à votre guise. Consultez notre tutoriel sur la façon de changer le format de la date et de l'heure dans WordPress.
Vous souhaitez ajouter un peu plus de personnalisation à votre menu de navigation ? Vous pouvez saluer les utilisateurs connectés par leur nom dans votre menu de navigation.
Tout d'abord, vous devrez ajouter le code suivant au fichier functions.php de votre thème ou à un plugin spécifique au site.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items )
foreach ( $menu_items as $menu_item )
if ( strpos($menu_item->title, '#profile_name#') !== false)
if ( is_user_logged_in() )
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
else
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
return $menu_items;
Ce code vérifie d'abord si vous avez ajouté un élément de menu avec #profile_name# comme texte de lien. Après cela, il remplace cet élément de menu par le nom de l'utilisateur connecté ou un message d'accueil générique pour les utilisateurs non connectés.
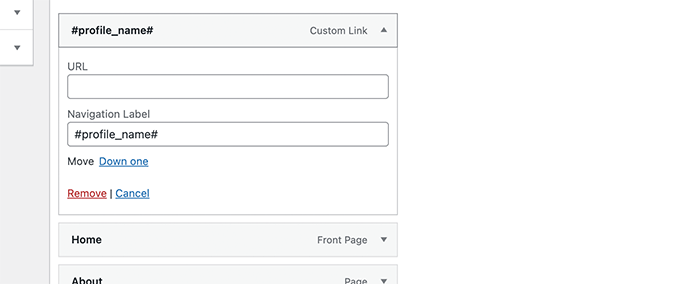
Ensuite, vous devez aller sur la page Apparence »Menus et ajouter un nouveau lien personnalisé avec le #profile_name# comme texte de lien.

N'oubliez pas de cliquer sur le bouton Enregistrer le menu pour enregistrer vos modifications. Après cela, vous pouvez visiter votre site Web pour voir le nom de l'utilisateur connecté dans le menu WordPress.

Jusqu'à présent, nous vous avons montré comment ajouter différents types d'éléments personnalisés à des menus WordPress spécifiques. Cependant, vous devrez parfois montrer dynamiquement différents éléments de menu aux utilisateurs.
Par exemple, vous souhaiterez peut-être afficher un menu uniquement pour les utilisateurs connectés. Un autre scénario est lorsque vous souhaitez que le menu change en fonction de la page consultée par l'utilisateur.
Cette méthode permet de créer plusieurs menus et de ne les afficher que lorsque certaines conditions sont remplies.
Tout d'abord, vous devez installer et activer le plugin Conditional Menus. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
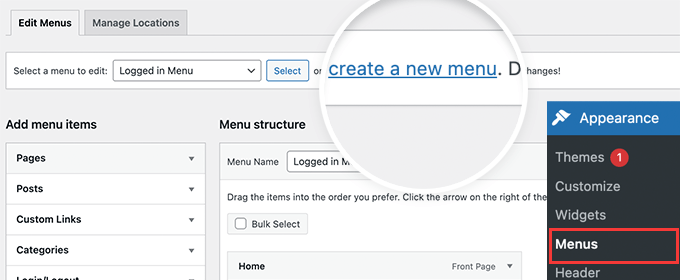
Lors de l'activation, vous devez visiter la page Apparence »Menus . De là, vous devez créer un nouveau menu que vous souhaitez afficher. Par exemple, dans cet exemple, nous avons créé un nouveau menu pour les utilisateurs connectés uniquement.

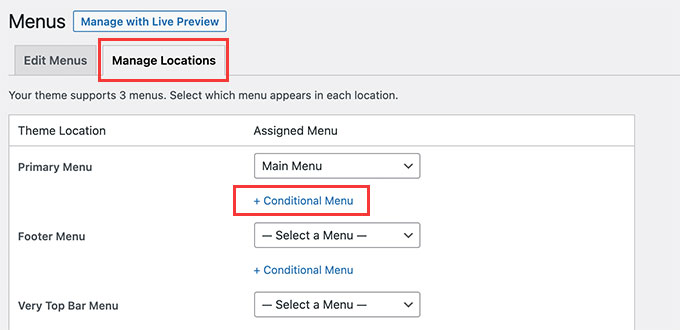
Après avoir créé le menu, passez à l'onglet Gérer les emplacements.
À partir de là, vous devez cliquer sur le lien Menus conditionnels à côté de l'emplacement du menu.

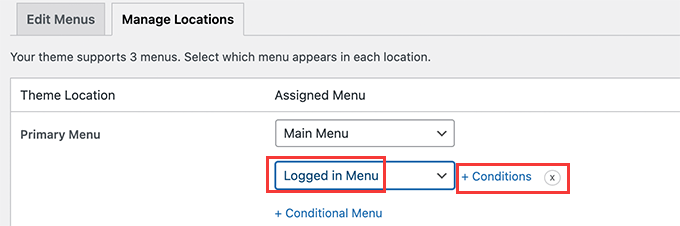
Après cela, vous devez sélectionner le menu que vous avez créé précédemment dans le menu déroulant.
Ensuite, cliquez sur le bouton '+ Conditions' pour continuer.

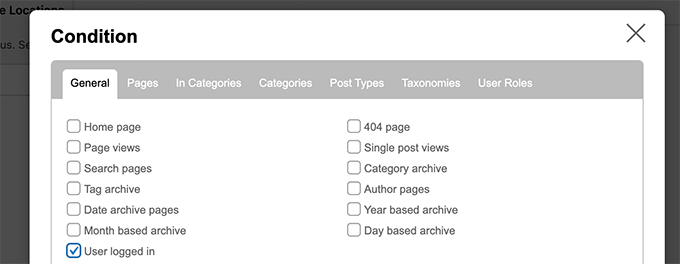
Cela fera apparaître une fenêtre contextuelle.
De là, vous pouvez sélectionner les conditions qui doivent être remplies pour afficher ce menu.

Le plugin propose un tas de conditions parmi lesquelles choisir. Par exemple, vous pouvez afficher le menu en fonction d'une page spécifique, d'une catégorie, d'un type de publication, d'une taxonomie, etc.
Vous pouvez également afficher différents menus en fonction des rôles des utilisateurs et du statut de connexion. Par exemple, vous pouvez afficher un menu différent pour les membres existants sur un site Web d'adhésion.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des éléments personnalisés à des menus WordPress spécifiques. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception Web, ou notre comparaison d'experts du meilleur logiciel de chat en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
