WordPress의 다른 페이지 아래에 페이지를 추가하는 방법
게시 됨: 2022-09-16WordPress의 다른 페이지 아래에 페이지를 추가하려면 몇 가지 방법이 있습니다. 한 가지 방법은 자식 페이지를 만드는 것입니다. 이렇게 하려면 상위 페이지가 될 페이지로 이동하여 "새로 추가" 버튼을 클릭합니다. 하위 페이지의 제목과 내용을 입력한 다음 드롭다운 메뉴에서 "상위 페이지"를 선택합니다. 페이지를 게시하면 계층 구조의 상위 페이지 아래에 표시됩니다. 다른 페이지 아래에 페이지를 추가하는 또 다른 방법은 "페이지 속성" 기능을 사용하는 것입니다. 이것은 "새 페이지 추가" 화면의 오른쪽에서 찾을 수 있습니다. "페이지 속성" 제목 아래에 "상위"라는 드롭다운 메뉴가 있습니다. 이 메뉴에서 상위 페이지가 될 페이지를 선택하면 해당 페이지가 계층 구조에서 해당 페이지 아래에 추가됩니다. 영구 링크 구조를 편집하여 다른 페이지 아래에 페이지를 추가할 수도 있습니다. 이렇게 하려면 "설정 > 영구 링크" 화면으로 이동합니다. "선택 사항" 섹션 아래에 " 선택적 상위 페이지 입력" 필드가 있습니다. 이 필드에 상위 페이지의 슬러그를 입력한 다음 "변경 사항 저장" 버튼을 클릭합니다. 페이지는 계층 구조의 상위 페이지 아래에 추가됩니다.
몇 번의 마우스 클릭으로 몇 분 안에 WordPress 페이지 를 만들 수 있습니다. 모든 단락, 이미지 또는 비디오는 WordPress 편집기에서 별도의 콘텐츠 블록으로 볼 수 있습니다. 블록에는 무엇보다도 색상, 너비 및 정렬을 변경하기 위한 컨트롤 세트가 함께 제공됩니다. 페이지를 즉시 게시하거나 미래 날짜에 게시하려는 경우 게시 설정을 선택할 수 있습니다. SEO 이점으로 인해 URL뿐만 아니라 사이트에 대한 제목 일치 슬러그를 선택하는 것이 좋습니다. 새 페이지를 생성하려면 먼저 상위 페이지와 템플릿을 페이지 속성 섹션에 입력해야 합니다.
WordPress 페이지를 다른 페이지 아래에 어떻게 중첩합니까?
 크레딧: OptimizePress
크레딧: OptimizePressWordPress 페이지를 다른 페이지 아래에 중첩하려면 상위 페이지를 생성한 다음 상위 페이지 아래에 하위 페이지를 생성하면 됩니다. 이렇게 하려면 WordPress 대시보드의 페이지 섹션으로 이동하여 새로 추가 버튼을 클릭합니다. 제목 필드에 상위 페이지의 제목을 입력한 다음 게시 버튼을 클릭합니다. 상위 페이지가 게시되면 새로 추가 버튼으로 다시 이동하여 제목 필드에 하위 페이지의 제목을 입력합니다. 상위 드롭다운 메뉴에서 방금 생성한 상위 페이지를 선택합니다. 게시 버튼을 클릭하여 자식 페이지를 게시합니다.
Nested Pages 플러그인 을 사용하여 모든 페이지의 간단한 트리를 만들 수 있습니다. 또한 페이지를 시각적으로 정렬 및 재정렬하고 페이지 간의 관계를 설정할 수 있는 끌어서 놓기 인터페이스가 있습니다. 또한 페이지를 쉽게 정렬하고 페이지 구조에 따라 메뉴를 생성할 수 있습니다. 중첩된 페이지는 각 페이지에 대해 사용하기 쉬운 자동 메뉴 생성 메커니즘을 제공할 뿐만 아니라 메뉴를 사용자 정의할 수 있는 옵션도 제공합니다. 또한 각 페이지의 메뉴를 사용하여 원하는 대로 페이지를 이동할 수도 있습니다. 일부 메뉴 동작은 메뉴 옵션 탭에서 제어합니다. 빠른 편집 버튼을 클릭하면 페이지의 제목, 슬러그, 날짜를 변경할 수 있습니다.
중첩된 페이지를 만들 수 있는 매우 다재다능한 WordPress용 무료 플러그인입니다. 여러 페이지 를 추가할 때 여러 페이지 추가 버튼을 누르기만 하면 됩니다. 페이지에 대한 하위 페이지 또는 하위 링크를 추가하는 것 외에 페이지의 복제입니다. 각 페이지의 점 3개(*) 아이콘을 클릭하기만 하면 됩니다.
중첩 페이지의 이점
게시물 및 페이지의 독립 실행형 버전을 만드는 것 외에도 중첩 페이지는 블로그 롤 또는 고객 평가 섹션을 만드는 데 특히 유용할 수 있습니다. 중첩 페이지를 사용하면 웹 사이트의 콘텐츠가 보다 사용자 친화적인 방식으로 구성됩니다.
WordPress 페이지에 페이지를 어떻게 추가합니까?
 크레딧: memberfix.rocks
크레딧: memberfix.rocks사이트의 대시보드에서 페이지를 선택한 다음 새 페이지 추가를 선택하여 새 페이지를 추가할 수 있습니다. 기존 페이지를 편집하려면 제목을 클릭하십시오. 정보를 입력하면 편집기로 이동하여 텍스트, 이미지, 문의 양식, 버튼 및 기타 콘텐츠를 페이지에 추가할 수 있습니다.
아래의 단계별 지침은 WordPress에 새 페이지를 추가하는 과정을 안내합니다. WordPress는 처음 호스팅할 때 컴퓨터에 설치해야 합니다. WordPress에 로그인하려면 사용자 이름과 비밀번호가 필요합니다. 화면 왼쪽에 탐색 모음이나 페이지가 추가됩니다. 탐색 메뉴에 새 페이지를 추가하려면 새로 추가 버튼을 클릭합니다. 첫 번째 단계는 페이지의 제목 및 메뉴 이름인 제목 추가 링크 를 클릭하는 것입니다. 더하기 기호는 텍스트를 추가하거나 콘텐츠 블록을 만드는 데 사용할 수 있으며 텍스트 및 블록 옵션을 이 창에 표시할 수 있습니다.
WordPress의 오른쪽 상단에 게시 버튼이 표시됩니다. 이 버튼을 클릭하면 WordPress에 게시할 수 있는 페이지를 포함하여 다양한 옵션이 표시됩니다. 게시하기 전에 다른 사람이 페이지를 검토하도록 하려면 나중에 게시하도록 예약할 수도 있습니다.
WordPress에 상위 페이지를 어떻게 추가합니까?
WordPress 대시보드에서 페이지로 이동합니다. 원하는 제목과 포함하려는 콘텐츠를 포함해야 합니다. 페이지 탭 상단에 페이지 속성이 있습니다. 드롭다운 메뉴에서 특정 페이지를 선택하여 상위 페이지로 설정합니다.
WordPress 상위 페이지 아래에 하위 페이지를 게시하면 WordPress 상위 페이지가 설정됩니다. 모든 페이지에 대해 상위 페이지를 생성할 수 있지만 어느 페이지가 상위인지 지정할 수는 없습니다. 새 페이지를 첫 번째 페이지 의 하위 페이지로 지정하려는 경우 게시한 후에 지정할 수 있습니다. 페이지는 WordPress 사일로 구조를 만드는 유일한 방법입니다. 첫 페이지를 게시하면 페이지 속성 위젯에 상위 드롭다운 메뉴가 나타납니다. 하위 페이지는 해당 페이지와 동일한 위치에 있는 한 자동으로 추가됩니다. 첫 번째에는 두 가지 옵션이 있습니다. 각 페이지를 주문하는 것입니다.

주문 메뉴 항목을 사용하여 페이지 속성 페이지의 맨 아래로 이동할 수 있습니다. 사용하기 쉬운 형식입니다. 성공하고 싶다면 둔한 총알에 대해 걱정할 필요가 없습니다. WordPress 글머리 기호를 사용자 지정하기 위해 수행해야 하는 CSS 조정 몇 줄만 있습니다. 플러그인을 사용하여 기능을 추가하면 최대한 활용할 수 있습니다. 테마를 코딩하기만 하려면 functions.php 파일을 편집해야 합니다. 위의 코드에는 현재 상위 페이지 의 하위 페이지에 대한 링크만 포함되어 있습니다.
이 코드는 페이지 상단(페이지의 하위 페이지)까지 이동하는 데 사용할 수 있습니다. 두 경우 모두 단축 코드가 설정됩니다. 이제 단축 코드 [WPb_listchildpages]를 모든 상위 페이지 에서 사용할 수 있습니다.
Get_post_parent() 및 Get_post_ancestor()를 사용해야 하는 이유
Get_post_parent()는 게시물에 부모가 있는지 여부를 확인하는 데 사용할 수 있습니다. 이 함수는 인수 없이 정의에 따라 게시물의 부모 개체를 반환합니다. 이 함수는 get_post_ancestor() 함수의 게시물 객체와 같은 관련 게시물 객체를 가져오는 데 사용할 수 있습니다.
홈페이지 WordPress에 페이지를 추가하는 방법
WordPress 사이트 의 홈페이지에 페이지를 추가하는 것은 몇 단계로 수행할 수 있는 간단한 프로세스입니다. 1. WordPress 사이트에 로그인하고 대시보드로 이동합니다. 2. 왼쪽 사이드바에서 "페이지" 링크 위로 마우스를 가져간 다음 "새로 추가"를 클릭합니다. 3. "여기에 제목 입력" 필드에 페이지 제목을 입력하고 "게시"를 클릭합니다. 4. 다시 왼쪽 사이드바에서 "모양" 링크 위로 마우스를 가져간 다음 "위젯"을 클릭합니다. 5. "페이지" 위젯을 "홈페이지" 위젯 영역의 원하는 위치로 드래그하고 "저장"을 클릭합니다. 이제 새 페이지가 WordPress 사이트의 홈페이지에 표시됩니다.
블로그를 보다 인터랙티브하게 만들고 싶다면 쉽게 정적인 홈페이지로 만들 수 있습니다. 일정 기간 동안 홈페이지에서 방문자를 볼 수 있습니다. 그것을 제시하기 위해서는 먼저 그것을 설득력 있는 방식으로 제시하는 방법을 결정해야 합니다. 홈페이지를 보다 사용자 친화적으로 만들기 위한 몇 가지 제안은 여기에서 찾을 수 있습니다.
WordPress의 메뉴에 페이지를 추가하는 방법
WordPress 메뉴에 페이지를 추가하려면 먼저 WordPress 대시보드에 로그인해야 합니다. 로그인한 후 모양 > 메뉴 섹션으로 이동합니다. 여기에서 메뉴에 추가할 페이지를 선택할 수 있습니다. 페이지 제목 옆에 있는 확인란을 선택하고 "메뉴에 추가" 버튼을 클릭하기만 하면 됩니다. 그런 다음 원하는 순서로 페이지를 끌어다 놓아 페이지 순서를 다시 정렬할 수 있습니다. 완료되면 "메뉴 저장" 버튼을 클릭하십시오.
WordPress 메뉴에 페이지를 추가하는 방법
워드프레스 커스터마이저를 사용하면 워드프레스 메뉴에 페이지를 간단하게 추가할 수 있습니다. '모양' 메뉴에서 '메뉴' 옵션을 탭하는 것만큼 간단합니다. 메뉴를 탐색할 때 각 항목 근처에 재정렬 버튼이 표시됩니다. 그것을 클릭하면 메뉴의 순서를 변경할 수 있습니다. 그런 다음 현재 보고 있는 항목 아래에서 + 오른쪽 화살표를 클릭하여 새 메뉴 항목을 만듭니다. 메뉴를 결정한 후 완료 버튼을 클릭합니다.
메뉴에 WordPress 페이지를 추가하는 가장 좋은 방법은 옆에 있는 확인란을 클릭하고 '메뉴에 추가'를 선택하는 것입니다. 페이지가 너무 많으면 모두 보기 탭이나 검색 옵션을 클릭하십시오. 메뉴에 몇 가지 항목을 추가한 경우 메뉴 구조의 각 요소 옆에 있는 화살표를 클릭하여 일부 정보를 포함해야 합니다.
WordPress에서 페이지를 만드는 방법
WordPress에서 페이지를 만드는 방법에 대한 팁을 원한다고 가정합니다.
WordPress 사이트에 로그인하면 페이지 > 새로 추가로 이동하여 새 페이지를 만들 수 있습니다.
그런 다음 페이지의 제목을 추가하고 WordPress 편집기에서 내용을 작성할 수 있습니다.
콘텐츠 형식을 지정하려면 편집기 상단에서 사용할 수 있는 다양한 편집 도구를 사용할 수 있습니다. 여기에는 제목, 목록, 이미지 등을 추가하는 옵션이 포함됩니다.
페이지가 만족스러우면 게시 버튼을 클릭하여 WordPress 사이트에 게시하세요.
WordPress 사이트에 새 페이지를 추가하는 방법
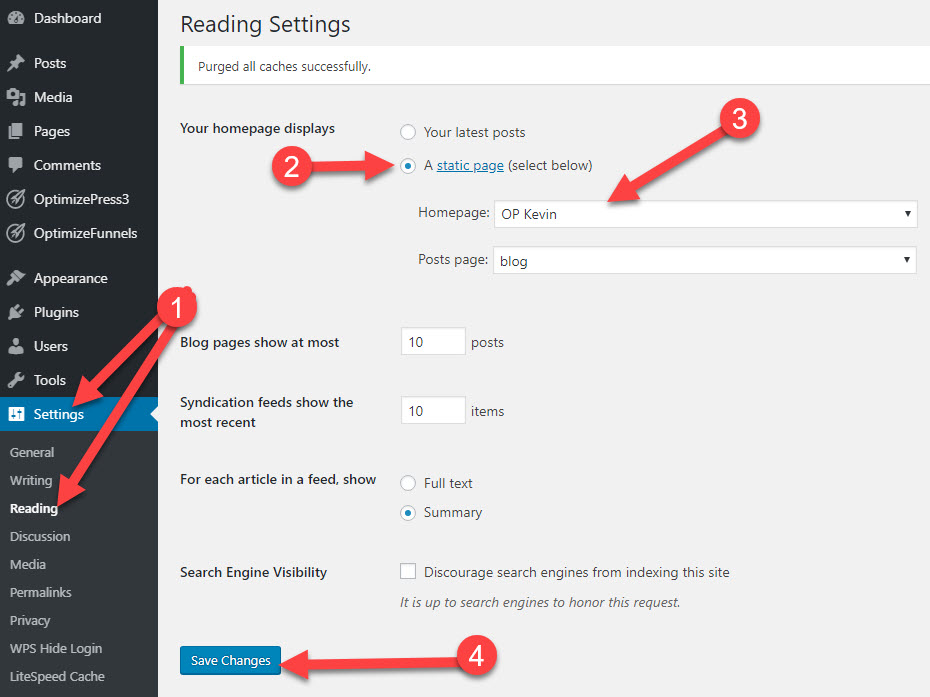
다음 단계에 따라 WordPress 사이트에 새 페이지를 쉽게 추가할 수 있습니다. 정적 페이지 를 보려면 사이트 대시보드의 왼쪽 사이드바에서 설정 읽기로 이동하여 라디오 버튼을 누르십시오. 귀하의 홈페이지는 귀하의 홈페이지 레이블 옆에 있는 오른쪽 라디오 버튼을 선택하여 볼 수 있습니다.
WordPress Elementor에서 새 페이지를 추가하는 방법
WordPress Elementor에 새 페이지를 추가하려면 먼저 WordPress에서 새 페이지를 만들어야 합니다. 그런 다음 Elementor에서 페이지를 열고 "새 페이지 추가" 버튼을 클릭합니다. 새 페이지가 생성되고 콘텐츠를 추가할 수 있습니다.
