如何在WordPress的另一个页面下添加一个页面
已发表: 2022-09-16如果你想在 WordPress 的另一个页面下添加一个页面,有几种不同的方法可以做到。 一种方法是创建子页面。 为此,请转到您想成为父页面的页面,然后单击“添加新”按钮。 输入子页面的标题和内容,然后从下拉菜单中选择“父页面”。 发布页面,它现在将出现在层次结构中的父页面下。 在另一个页面下添加页面的另一种方法是使用“页面属性”功能。 这可以在“添加新页面”屏幕的右侧找到。 在“页面属性”标题下,有一个标记为“父”的下拉菜单。 从此菜单中选择要作为父页面的页面,该页面将添加到层次结构中的该页面下。 您还可以通过编辑永久链接结构在另一个页面下添加一个页面。 为此,请转到“设置 > 永久链接”屏幕。 在“可选”部分下,有一个标记为“输入可选父页面:”的字段在此字段中输入父页面的 slug,然后单击“保存更改”按钮。 该页面将添加到层次结构中的父页面下。
只需单击几下鼠标,您就可以在几分钟内创建一个WordPress 页面。 每个段落、图像或视频都可以在 WordPress 编辑器中作为单独的内容块进行查看。 块带有一组用于更改颜色、宽度和对齐方式等的控件。 如果您希望您的页面立即发布,或者您希望它在未来的某个日期发布,您可以选择发布设置。 由于 SEO 的好处,为您的网站选择与标题匹配的 slug 以及 URL 是个好主意。 您必须在“页面属性”部分输入父页面和模板,然后才能创建新页面。
如何在另一个页面下嵌套 WordPress 页面?
 学分:OptimizePress
学分:OptimizePress如果要将 WordPress 页面嵌套在另一个页面下,可以通过创建父页面然后在父页面下创建子页面来实现。 为此,请转到 WordPress 仪表板的页面部分,然后单击添加新按钮。 在“标题”字段中输入父页面的标题,然后单击“发布”按钮。 父页面发布后,再次转到添加新按钮并在标题字段中输入子页面的标题。 在父下拉菜单中,选择您刚刚创建的父页面。 单击发布按钮以发布子页面。
嵌套页面插件可用于创建所有页面的简单树。 此外,它有一个拖放界面,可让您直观地对页面进行排序和重新排序,以及建立它们之间的关系。 它还将使您更容易对页面进行排序并根据页面结构生成菜单。 嵌套页面除了为每个页面提供易于使用的自动菜单生成机制外,还提供自定义菜单的选项。 您还可以使用每个页面的菜单来移动您认为合适的每个页面。 某些菜单行为由“菜单选项”选项卡控制。 单击“快速编辑”按钮时,您可以更改页面的标题、标签和日期。
它是一个非常通用的 WordPress 免费插件,可让您创建嵌套页面。 添加多个页面时,只需按“添加多个”按钮。 页面的克隆,除了向页面添加子页面或子链接。 您只需单击每个页面的三个点 (*) 图标即可找到它。
嵌套页面的好处
除了创建帖子和页面的独立版本之外,嵌套页面对于创建博客或客户推荐部分特别有用。 使用嵌套页面时,您的网站内容会以更加用户友好的方式变得更有条理。
如何将页面添加到 WordPress 页面?
 学分:memberfix.rocks
学分:memberfix.rocks在您的站点上,您可以通过在仪表板中选择页面然后添加新页面来添加新页面。 如果要编辑现有页面,请单击其标题。 输入信息后,您将被带到编辑器,您可以在其中向页面添加文本、图像、联系表格、按钮和其他内容。
下面的分步说明将引导您完成向 WordPress 添加新页面。 WordPress 应该在您第一次托管它时安装在您的计算机上。 要登录 WordPress,您需要您的用户名和密码。 在屏幕的左侧,将添加导航栏或页面。 要将新页面添加到导航菜单,请单击添加新按钮。 您的第一步是单击添加标题链接,这是您页面的标题和菜单名称。 加号可用于添加文本或创建内容块,并且可以在此窗口中显示文本和块选项。
在 WordPress 的右上角,您会看到一个发布按钮。 当您单击此按钮时,WordPress 将显示各种选项,包括您可以发布的页面。 如果您希望其他人在发布之前查看您的页面,您也可以安排在以后发布。
如何在 WordPress 中添加父页面?
导航到 WordPress 仪表板上的页面。 您必须包含所需的标题以及您希望包含的内容。 在页面选项卡的顶部,您会找到页面属性。 通过从下拉菜单中选择特定页面将其设置为父页面。
通过在 WordPress 父页面下发布子页面,设置了 WordPress 父页面。 可以为任何页面创建父页面,但您不能指定哪个是父页面。 如果您想将新页面指定为第一页的子页面,您可以在发布后执行此操作。 页面是创建 WordPress 筒仓结构的唯一方法。 当您发布您的第一个页面时,父下拉菜单将出现在您的页面属性小部件中。 只要子页面与它们所属的页面位于同一位置,它们就会自动添加。 首先,您有两个选择:订购每一页。

您可以使用订单菜单项进入页面属性页面的底部。 这是一种简单易用的格式。 如果你想成功,你不必担心平淡无奇的子弹。 您只需执行几行 CSS 调整即可自定义 WordPress 项目符号。 如果您使用插件添加功能,您将充分利用它。 如果您只想编写主题代码,则必须编辑 functions.php 文件。 上面的代码只包含指向当前父页面的子页面的链接。
此代码可用于一直到页面顶部(页面的子页面)。 在这两种情况下,都将设置短代码。 简码 [WPb_listchildpages] 现在可以在您的任何父页面上使用。
为什么你应该使用 Get_post_parent() 和 Get_post_ancestor()
Get_post_parent() 可用于确定帖子是否有父级。 该函数根据其定义返回帖子的父对象,不带任何参数。 这个函数可以用来获取相关的post对象,比如get_post_ancestor()函数中的post对象。
如何将页面添加到主页 WordPress
将页面添加到WordPress 网站的主页是一个简单的过程,只需几个步骤即可完成。 1. 登录您的 WordPress 网站并转到仪表板。 2. 在左侧边栏中,将鼠标悬停在“页面”链接上,然后单击“添加新”。 3. 在“在此处输入标题”字段中输入页面标题,然后单击“发布”。 4. 再次在左侧边栏中,将鼠标悬停在“外观”链接上,然后单击“小部件”。 5. 将“页面”小部件拖到“主页”小部件区域中的所需位置,然后单击“保存”。 您的新页面现在将显示在您的 WordPress 网站的主页上。
如果您想让您的博客更具互动性,您可以轻松地将其变成静态主页。 您将能够连续一段时间在您的主页上看到访问者。 要呈现它,您必须首先决定如何以一种引人注目的方式呈现它。 可以在此处找到一些使您的主页对您更加用户友好的建议。
如何在 WordPress 中将页面添加到菜单
为了将页面添加到您的 WordPress 菜单,您首先需要登录到您的 WordPress 仪表板。 登录后,转到外观 > 菜单部分。 从这里,您将能够选择要添加到菜单中的页面。 只需选中页面标题旁边的框,然后单击“添加到菜单”按钮。 然后,您可以通过将页面拖放到所需的顺序来重新排列页面的顺序。 完成后,请务必单击“保存菜单”按钮。
如何将页面添加到您的 WordPress 菜单
使用 WordPress Customizer,将页面添加到 WordPress 菜单很简单。 就像点击“外观”菜单中的“菜单”选项一样简单。 当您浏览菜单时,您会在每个项目附近看到一个重新排序按钮。 通过单击它,您可以更改菜单的顺序。 然后,在您当前正在查看的项目下,单击 + 右箭头以创建新的菜单项。 确定菜单后,单击“完成”按钮。
将 WordPress 页面添加到菜单的最佳方法是单击它旁边的复选框并选择“添加到菜单”。 如果页面太多,请单击查看全部选项卡或搜索选项。 当您在菜单中添加了一些项目后,您需要通过单击菜单结构中每个元素旁边的箭头来包含一些信息。
如何在 WordPress 中创建页面
假设您想要在 WordPress 中创建页面的提示:
当您登录到 WordPress 网站时,您可以通过转到页面 > 添加新页面来创建一个新页面。
然后,您将能够为您的页面添加标题并开始在 WordPress 编辑器中编写其内容。
要格式化您的内容,您可以使用编辑器顶部提供的各种编辑工具。 其中包括用于添加标题、列表、图像等的选项。
一旦您对您的页面感到满意,请单击“发布”按钮以使其在您的 WordPress 网站上生效。
如何向您的 WordPress 网站添加新页面
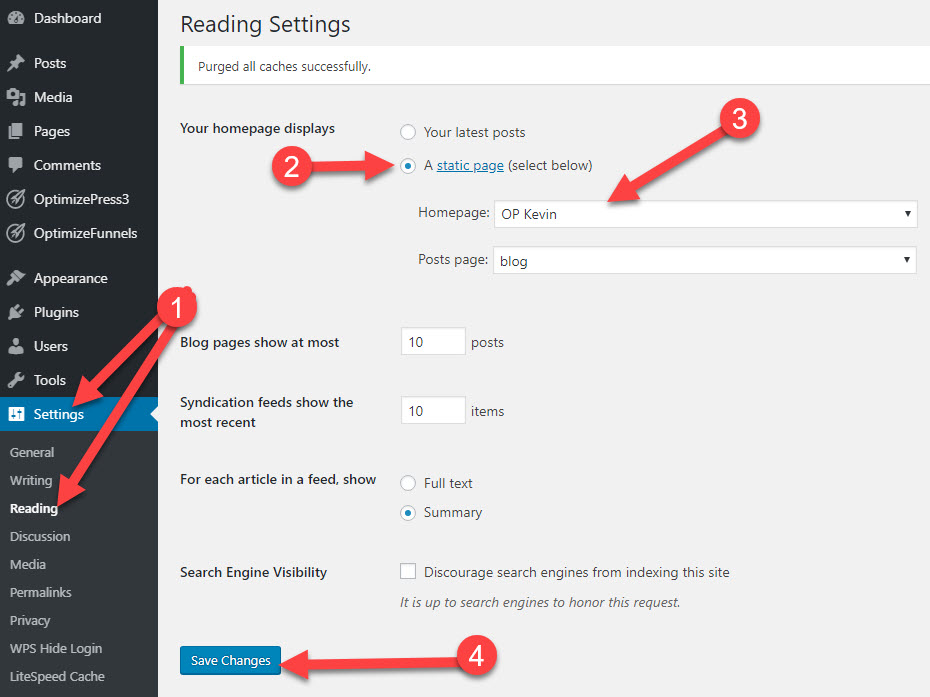
您可以按照以下步骤轻松地将新页面添加到您的 WordPress 网站。 要查看静态页面,请转到站点仪表板左侧边栏中的设置阅读,然后按单选按钮。 您可以通过选择右侧的单选按钮来查看您的主页,该单选按钮位于您的主页标签旁边。
如何在 WordPress Elementor 中添加新页面
要在 WordPress Elementor 中添加新页面,您需要首先在 WordPress 中创建一个新页面。 然后,在 Elementor 中打开页面并单击“添加新页面”按钮。 将创建一个新页面,然后您可以将内容添加到其中。
