WordPressで別のページの下にページを追加する方法
公開: 2022-09-16WordPress で別のページの下にページを追加する場合、いくつかの方法があります。 1 つの方法は、子ページを作成することです。 これを行うには、親ページにしたいページに移動し、[新規追加] ボタンをクリックします。 子ページのタイトルとコンテンツを入力し、ドロップダウン メニューから [親ページ] を選択します。 ページを公開すると、階層内の親ページの下に表示されます。 別のページの下にページを追加する別の方法は、「ページ属性」機能を使用することです。 これは、「新しいページの追加」画面の右側にあります。 「ページ属性」見出しの下に、「親」というラベルの付いたドロップダウン メニューがあります。 このメニューから親ページにしたいページを選択すると、階層内のそのページの下にページが追加されます。 パーマリンク構造を編集して、別のページの下にページを追加することもできます。 これを行うには、「設定 > パーマリンク」画面に移動します。 「オプション」セクションの下に、「オプションの親ページを入力してください:」というラベルの付いたフィールドがあります。このフィールドに親ページのスラッグを入力し、「変更を保存」ボタンをクリックします。 ページは、階層内の親ページの下に追加されます。
マウスを数回クリックするだけで、わずか数分でWordPress ページを作成できます。 すべての段落、画像、またはビデオは、WordPress エディターで個別のコンテンツ ブロックとして表示できます。 ブロックには、色、幅、配置などを変更するための一連のコントロールが付属しています。 ページをすぐに公開する場合、または将来の日付で公開する場合は、[公開] 設定を選択できます。 SEO のメリットがあるため、URL だけでなく、サイトのタイトルに一致するスラッグを選択することをお勧めします。 新しいページを作成する前に、親ページとテンプレートを [ページ属性] セクションに入力する必要があります。
WordPress ページを別のページの下にネストするにはどうすればよいですか?
 クレジット: OptimizePress
クレジット: OptimizePressWordPress ページを別のページの下にネストする場合は、親ページを作成してから、親ページの下に子ページを作成します。 これを行うには、WordPress ダッシュボードの [ページ] セクションに移動し、[新規追加] ボタンをクリックします。 [タイトル] フィールドに親ページのタイトルを入力し、[公開] ボタンをクリックします。 親ページが公開されたら、もう一度 [新規追加] ボタンに移動し、[タイトル] フィールドに子ページのタイトルを入力します。 [親] ドロップダウン メニューで、作成したばかりの親ページを選択します。 [公開] ボタンをクリックして、子ページを公開します。
Nested Pages プラグインを使用して、すべてのページの単純なツリーを作成できます。 さらに、ページ間の関係を確立するだけでなく、ページを視覚的に並べ替えたり並べ替えたりできるドラッグ アンド ドロップ インターフェイスを備えています。 また、ページの並べ替えや、ページの構造に基づいたメニューの生成も簡単になります。 ネストされたページは、各ページに使いやすい自動メニュー生成メカニズムを提供するだけでなく、メニューをカスタマイズするためのオプションも提供します。 各ページのメニューを使用して、必要に応じて各ページを移動することもできます。 一部のメニュー動作は、[メニュー オプション] タブによって管理されます。 [クイック編集] ボタンをクリックすると、ページのタイトル、スラッグ、および日付を変更できます。
ネストされたページを作成できる、非常に用途の広い WordPress 用の無料プラグインです。 複数のページを追加する場合は、[複数追加] ボタンを押すだけです。 子ページまたはページへの子リンクの追加に加えて、ページのクローン。 各ページの 3 つのドット (*) アイコンをクリックして見つけるだけです。
ネストされたページの利点
投稿やページのスタンドアロン バージョンを作成するだけでなく、ネストされたページは、ブログロールや顧客の証言セクションを作成するのに特に役立ちます。 ネストされたページを使用すると、Web サイトのコンテンツがよりユーザーフレンドリーな方法で整理されます。
WordPress ページにページを追加するにはどうすればよいですか?
 クレジット: memberfix.rocks
クレジット: memberfix.rocksサイトでは、ダッシュボードで [ページ] を選択し、[新しいページを追加] を選択して、新しいページを追加できます。 既存のページを編集する場合は、そのタイトルをクリックします。 情報を入力すると、エディタに移動し、テキスト、画像、連絡フォーム、ボタン、およびその他のコンテンツをページに追加できます。
以下のステップバイステップの手順では、WordPress に新しいページを追加する方法について説明します。 WordPress は、初めてホストするときにコンピューターにインストールする必要があります。 WordPress にログインするには、ユーザー名とパスワードが必要です。 画面の左側に、ナビゲーション バーまたはページが追加されます。 ナビゲーション メニューに新しいページを追加するには、[新規追加] ボタンをクリックします。 最初のステップは、ページのタイトルとメニュー名である [タイトルの追加] リンクをクリックすることです。 プラス記号を使用してテキストを追加したり、コンテンツ ブロックを作成したりできます。テキストとブロックのオプションをこのウィンドウに表示できます。
WordPress の右上に、[公開] ボタンが表示されます。 このボタンをクリックすると、WordPress は公開できるページを含むさまざまなオプションを表示します。 ページを公開する前に他の人にレビューしてもらいたい場合は、後で公開するようにスケジュールすることもできます。
WordPress で親ページを追加するにはどうすればよいですか?
WordPress ダッシュボードのページに移動します。 希望のタイトルと含めたいコンテンツを含める必要があります。 ページ タブの上部に、ページ属性があります。 ドロップダウン メニューから選択して、特定のページを親として設定します。

WordPress 親ページの下に子ページを公開することで、WordPress 親ページが設定されます。 任意のページの親ページを作成することは可能ですが、どれが親であるかを指定することはできません。 新しいページを最初のページの子ページとして指定する場合は、そのページを公開した後で指定できます。 ページは、WordPress サイロ構造を作成する唯一の方法です。 最初のページを公開すると、[ページ属性] ウィジェットに [親] ドロップダウン メニューが表示されます。 サブページは、それらが属しているページと同じ場所にある限り、自動的に追加されます。 最初に、2 つのオプションがあります: 各ページを並べ替える。
注文メニュー項目を使用して、ページ属性ページの下部に移動できます。 使いやすいシンプルなフォルムです。 成功したいのであれば、当たり障りのない弾丸を気にする必要はありません。 WordPress の箇条書きをカスタマイズするために実行する必要がある CSS の微調整は、ほんの数行です。 プラグインを使用して機能を追加すると、最大限に活用できます。 テーマをコーディングするだけの場合は、functions.php ファイルを編集する必要があります。 上記のコードには、現在の親ページのサブページへのリンクのみが含まれています。
このコードを使用して、ページの上部 (ページのサブページ) まで移動できます。 どちらの場合も、ショートコードが設定されます。 ショートコード [WPb_listchildpages] を親ページで使用できるようになりました。
Get_post_parent() と Get_post_ancestor() を使用する理由
Get_post_parent() を使用して、投稿に親があるかどうかを判断できます。 この関数は、引数なしで、その定義に基づいて投稿の親オブジェクトを返します。 この関数は、get_post_ancestor() 関数の投稿オブジェクトなど、関連する投稿オブジェクトを取得するために使用できます。
WordPressのホームページにページを追加する方法
WordPress サイトのホームページにページを追加するのは、いくつかのステップで実行できる簡単なプロセスです。 1. WordPress サイトにログインし、ダッシュボードに移動します。 2. 左側のサイドバーで、マウスを [ページ] リンクの上に置き、[新規追加] をクリックします。 3. [ここにタイトルを入力] フィールドにページのタイトルを入力し、[公開] をクリックします。 4. 左側のサイドバーで、マウスを [外観] リンクの上に置き、[ウィジェット] をクリックします。 5. [ページ] ウィジェットを [ホームページ] ウィジェット領域の目的の場所にドラッグし、[保存] をクリックします。 新しいページが WordPress サイトのホームページに表示されます。
ブログをよりインタラクティブにしたい場合は、簡単に静的なホームページに変えることができます。 ホームページの訪問者を一定期間継続して見ることができます。 それを提示するには、まず説得力のある方法で提示する方法を決定する必要があります。 ホームページをより使いやすくするためのいくつかの提案をここで見つけることができます。
WordPressでメニューにページを追加する方法
WordPress メニューにページを追加するには、まず WordPress ダッシュボードにログインする必要があります。 ログインしたら、[外観] > [メニュー] セクションに移動します。 ここから、メニューに追加するページを選択できます。 ページタイトルの横にあるチェックボックスをオンにして、[メニューに追加] ボタンをクリックするだけです。 次に、ページをドラッグ アンド ドロップして目的の順序に並べ替えることができます。 終了したら、必ず「メニューを保存」ボタンをクリックしてください。
WordPressメニューにページを追加する方法
WordPress カスタマイザーを使用すると、WordPress メニューにページを簡単に追加できます。 「外観」メニューの「メニュー」オプションをタップするだけです。 メニューをナビゲートすると、各アイテムの近くに [並べ替え] ボタンが表示されます。 それをクリックすると、メニューの順序を変更できます。 次に、現在表示している項目の下で、+ 右矢印をクリックして新しいメニュー項目を作成します。 メニューを決定したら、[完了] ボタンをクリックします。
メニューに WordPress ページを追加する最良の方法は、その横にあるチェックボックスをクリックして [メニューに追加] を選択することです。 ページが多すぎる場合は、[すべて表示] タブまたは検索オプションをクリックします。 メニューにいくつかの項目を追加したら、メニュー構造の各要素の横にある矢印をクリックして、いくつかの情報を含める必要があります。
WordPressでページを作成する方法
WordPress でページを作成するためのヒントが必要だとします。
WordPress サイトにログインしたら、[ページ] > [新規追加] に移動して新しいページを作成できます。
次に、ページのタイトルを追加して、WordPress エディターでコンテンツを書き始めることができます。
コンテンツをフォーマットするには、エディターの上部にあるさまざまな編集ツールを使用できます。 これらには、見出し、リスト、画像などを追加するためのオプションが含まれます。
ページに満足したら、[公開] ボタンをクリックして、WordPress サイトで公開します。
WordPress サイトに新しいページを追加する方法
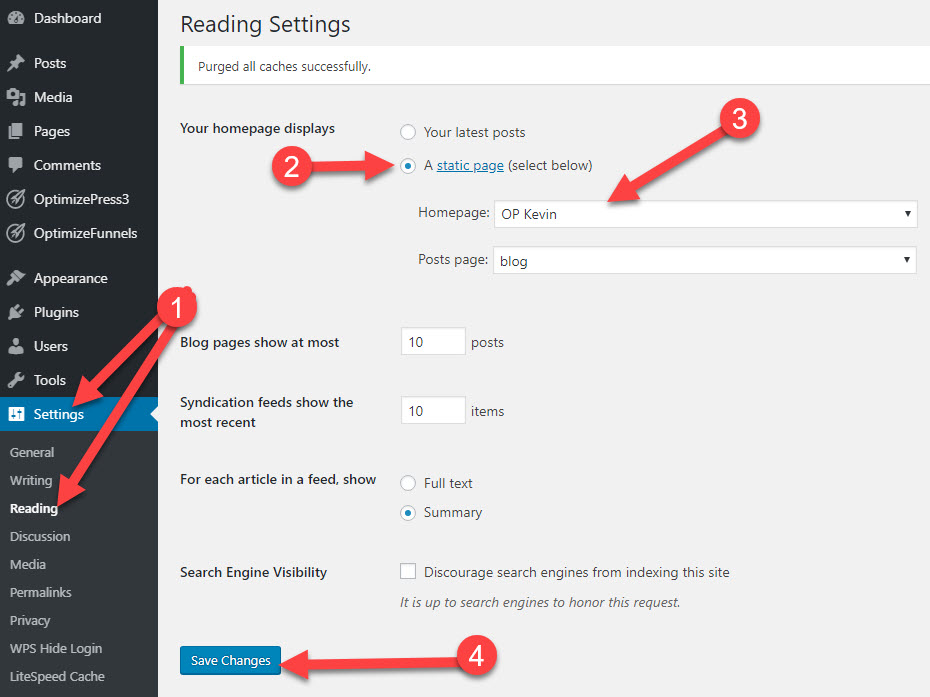
次の手順に従って、WordPress サイトに新しいページを簡単に追加できます。 静的ページを表示するには、サイト ダッシュボードの左側のサイドバーにある [設定の読み取り] に移動し、ラジオ ボタンを押します。 あなたのホームページは、あなたのホームページのラベルの横にある右側のラジオボタンを選択することで表示できます。
WordPress Elementor で新しいページを追加する方法
WordPress Elementor に新しいページを追加するには、まず WordPress で新しいページを作成する必要があります。 次に、Elementor でページを開き、[新しいページを追加] ボタンをクリックします。 新しいページが作成され、そこにコンテンツを追加できます。
