WordPressでホームページをカスタマイズする方法は?
公開: 2021-09-09サイトのホームページに特定の要件がある場合は、それを変更する必要があります。 必要に応じてホームページをカスタマイズするには、WordPress でデフォルトのホームページを設定する方法を知る必要があります。 一部のホームページはニーズを満たすために完全な変更を要求する一方で、小さなカスタマイズのみが必要な場合があります。 この投稿では、WordPress でホームページをカスタマイズする方法について詳しく説明します。
WordPress のホームページ
新しいユーザーがドメインを初めて開くと、ホームページが開きます。 ホームページの魅力に応じて、ユーザーは他のページと対話する可能性があります。 訪問者を内部ページまたはランディング ページに誘導して、関連コンテンツをさらに読んだり、購読したり、製品の一部を紹介したりできます。
これは、訪問者のニーズを満たすホームページを設計した場合にのみ発生します。 優れたホームページとは、ユーザーを維持し、他の Web ページに誘導するものです。 利用可能なオファーと、他のブランドよりもブランドを選択する利点を明確に述べていれば、サイトの直帰率を下げる可能性が高くなります.
デフォルトのホームページを変更する必要がある
WordPress でデフォルトのホームページを設定する方法を知っている場合は、WordPress をデフォルトとしてホームページにブログ投稿を設定できることに気付いたかもしれません。 業種によって、必要な場合とそうでない場合があります。 おそらく、ブログ ライターがいない場合は、ブログ セクションをスキップすることをお勧めします。
このような場合、製品を紹介したり、さまざまなイベント、セール、有料プロモーションに誘導して潜在的な顧客を引き付けたりして、ブログ セクションを変更する必要があります。 アイデアは、ビジネス目標を効果的に強化することです。 ユーザーが初めてあなたのホームページにアクセスしたとき、彼らが感銘を受けたことを確認する必要があります. そのためには、WordPress でホームページをカスタマイズする方法を学ぶ必要があります。
静的ホームページを設定するには?
まず、静的ホームページとは何かを理解する必要があります。 静的ページは変更されません。 同じコンテンツをホームページに表示したい場合は、静的なホームページを作成する必要があります。
ただし、e コマース ストア、ブログ、またはニュース サイトの Web サイトを作成している場合は、定期的に更新する必要があります。 これらのタイプのサイトは、新しいコンテンツをホームページに頻繁に表示する必要があるため、動的なホームページが必要です。
全体として、ホームページを変更する必要がない場合は静的ホームページが好まれ、定期的にホームページを更新する必要がある場合は常に動的ホームページが選択されます。
静的または動的なホームページを設定する場合でも、最初にページを作成する必要があります。 ライブ サイトで変更を行う場合は、ユーザー エクスペリエンスに影響するため、変更を行う前にサイトでメンテナンス モードを有効にすることを検討してください。 開発サイトでは、これらのことを試行錯誤してホームページを設定できます。
まず、管理画面の「ページ」 >「新規追加」から新しいページを作成してください。
他のページと区別できるタイトルを挿入してページを公開します。 ページを公開する前に、ニーズと要件を満たすようにページを設計できます。 同じようにして、サイトのブログ ページを作成することもできます。
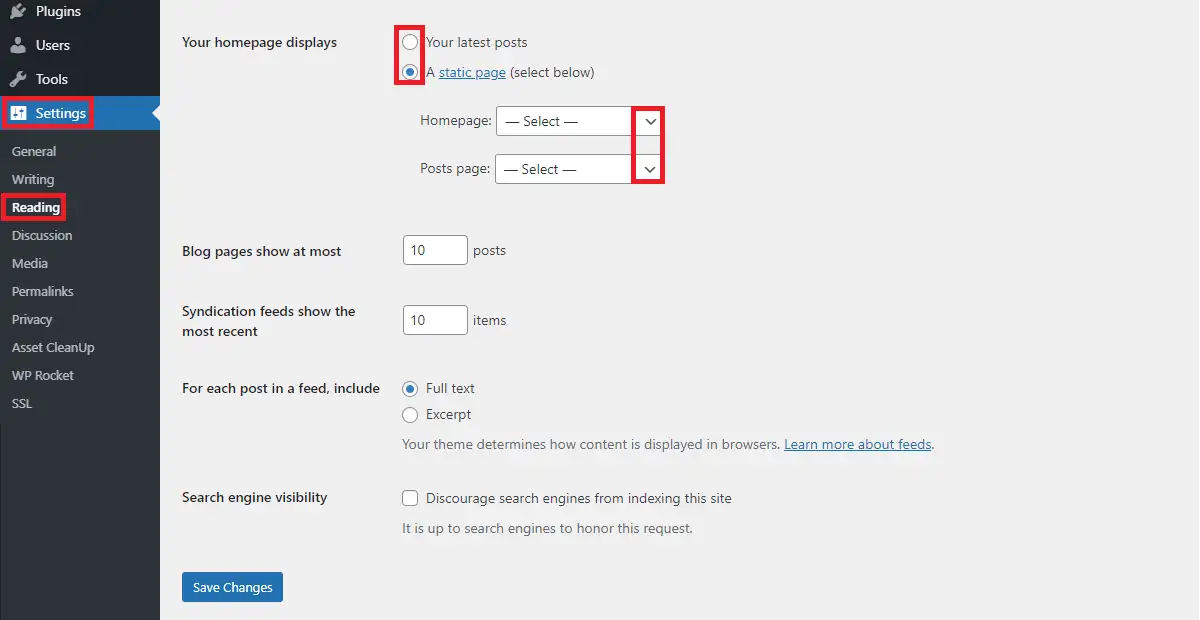
ページを作成したら、管理ダッシュボードの設定に移動する必要があります。 設定>読み上げから読み上げ設定を開く

閲覧設定では、WordPress でデフォルトのホームページを設定する方法がわかりました。 要件が最新の投稿を表示することだけである場合は、一番上のオプションを選択できます。 静的ページの場合、作成したページからホームページと投稿ページを選択できます。 ドロップダウンがあり、それを見ることができます。 [ページ] > [新規追加] からページを作成して公開すると、そのページはこのドロップダウンで利用できるようになります。

適切なページを選択したら、これらの変更を保存して続行できます。
WordPressでホームページをカスタマイズする方法は?
コンテンツやデザインを追加する必要があるため、ホームページをカスタマイズするにはさまざまな方法があります。
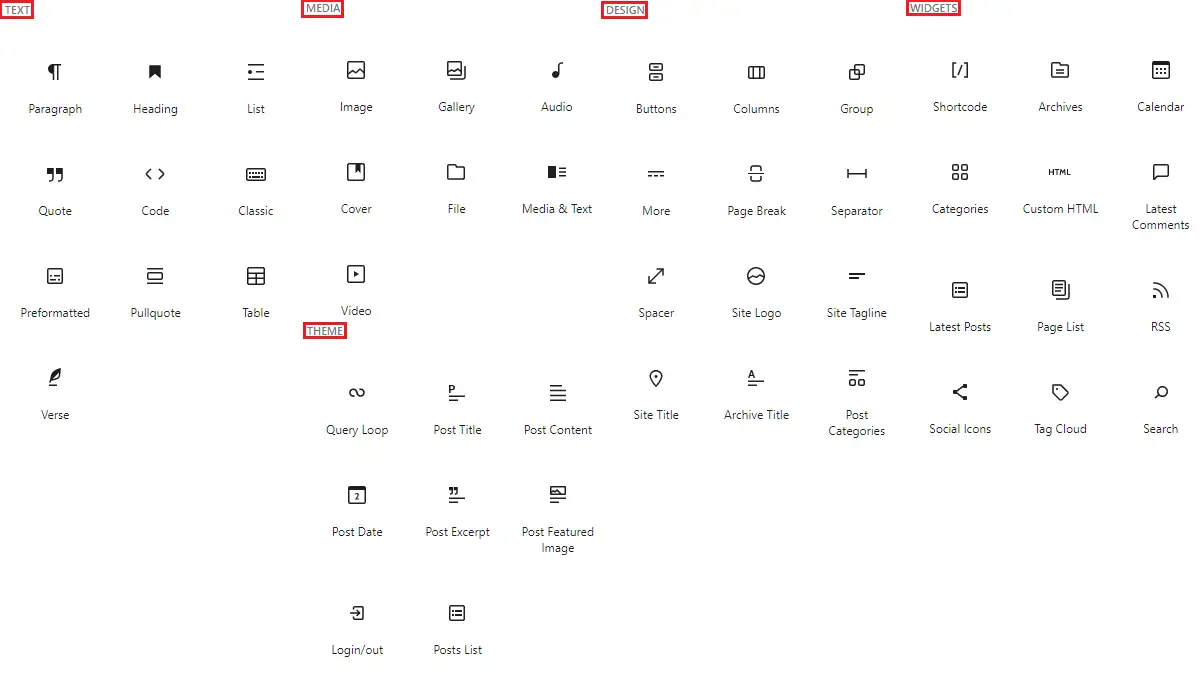
Gutenberg エディターの使用
Gutenberg には、要件に応じてホームページを作成するために使用できるさまざまなブロックがあります。 グーテンベルクで利用可能なブロックをざっと見てみると、ギャラリー、画像、見出し、段落、ビデオ、改ページ、区切りなど、多くのブロックを使用できます。 テキスト、メディア、デザイン、ウィジェット、テーマ、埋め込みなどに関連するブロックを見ることができます。

これらのブロックの助けを借りて、美しいサイト レイアウトを作成できます。 ブロック要素は、コードを書くのに何時間も費やすよりも使いやすいです。
テーマ カスタマイザーの使用
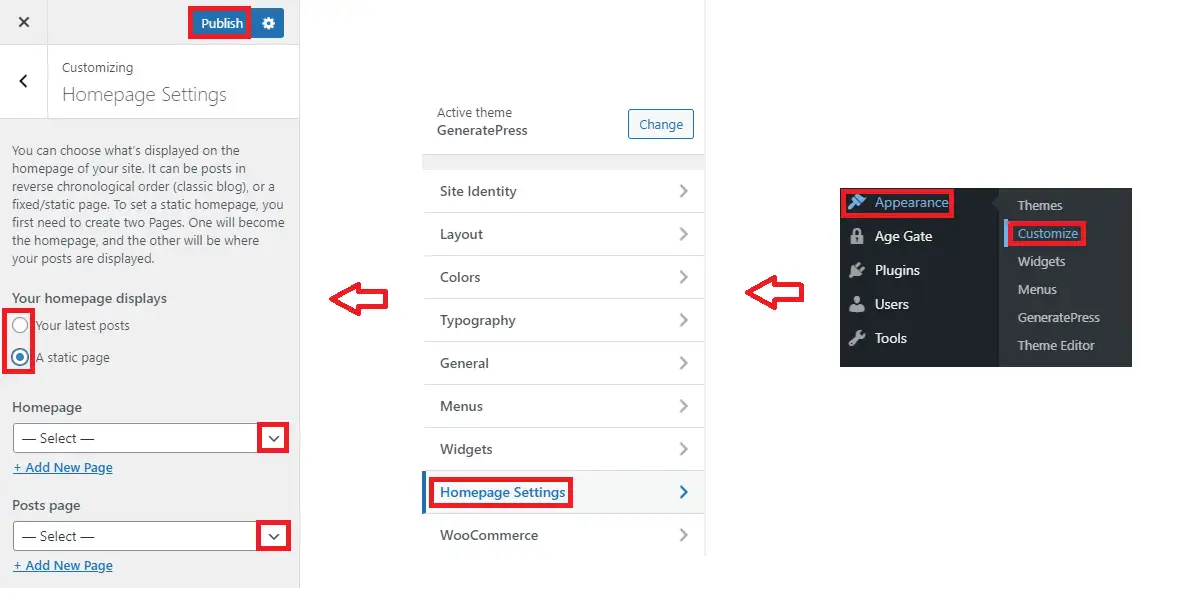
管理ダッシュボードの[外観] > [カスタマイズ] からテーマ カスタマイザを見ると、左側に複数のオプションが表示され、画面の右側にインスタント プレビューが表示されます。 テーマに応じて、レイアウト、タイポグラフィ、色などの複数のオプションがあります。 これらの設定を変更してプレビューを表示し、これらの変更を公開して有効にすることができます。 テーマ カスタマイザーは、ホームページの未使用のセクションを削除して、ページの速度を向上させることもできます。
テーマカスタマイザーからWordPressのホームページをカスタマイズする方法は?
外観>カスタマイズ>ホームページ設定に移動します

ここでは、以前に管理ダッシュボードで見たのと同様のホームページ設定を見つけることができます. いずれかで行った変更は、これらの両方の設定で有効になります。 ホームページと投稿ページを選択したら、上部にある公開ボタンをクリックする必要があります。
Gutenberg Blocks と Theme カスタマイザーを使用する以外に、WordPress でホームページをカスタマイズする方法を見つける別の方法が必要な場合は、Classic Editor と Page Builder を使用することもできます。
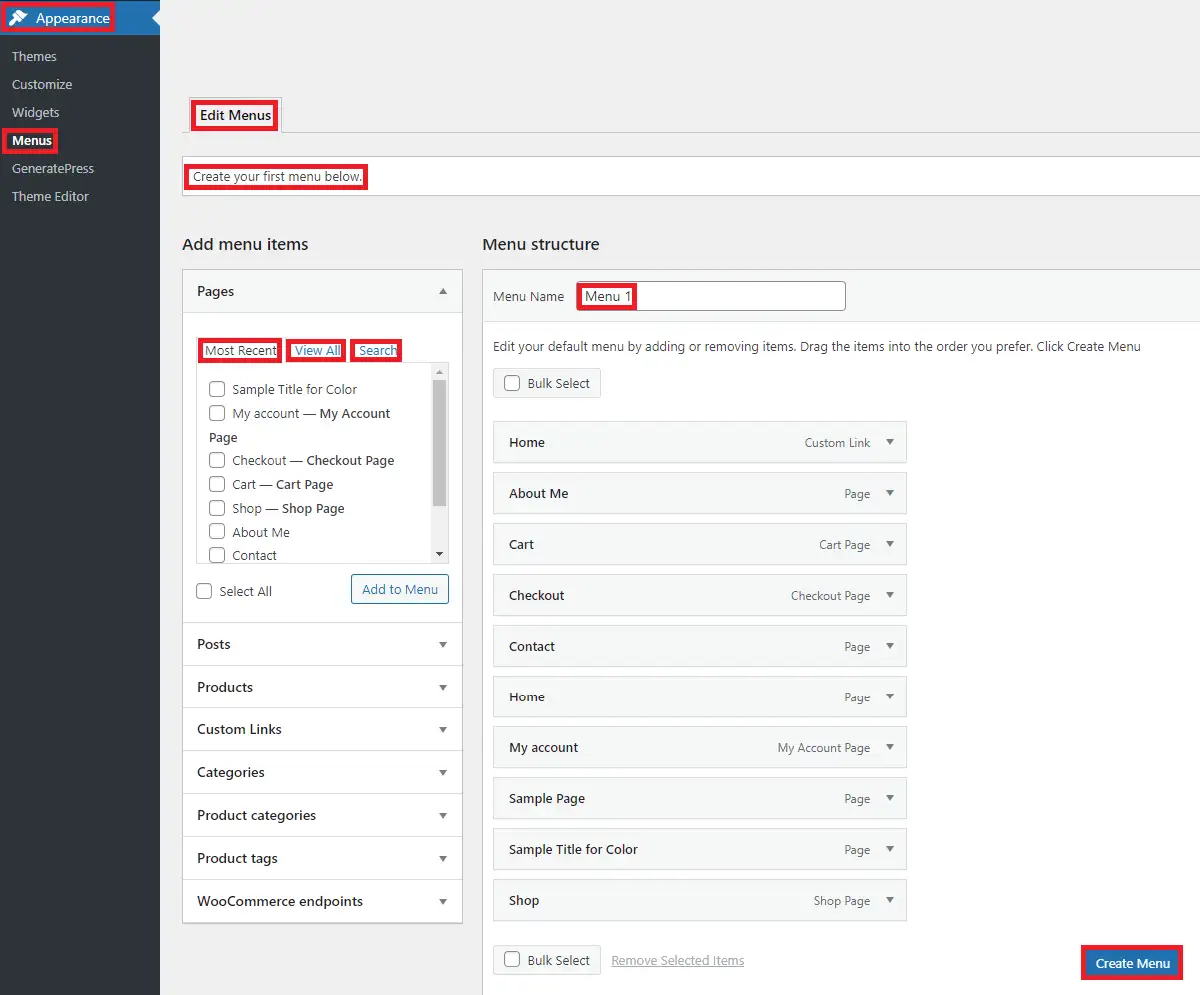
ホームページにメニューを追加して、訪問者を引き付けることもできます。 このためには、管理ダッシュボードで[外観] > [メニュー]を開く必要があります。 まだメニューを作成していない場合は、最初のメニューを作成するよう求められます。

メニューに名前を付けてページを追加できます。 ページ オプションでは、最新のページを確認したり、すべてのページを表示したり、追加する前に個々のページを検索したりすることもできます。 ページを追加した後、ドラッグ アンド ダウン オプションを使用してサブページを公開し、変更を加えます。
まとめ
WordPressでホームページをカスタマイズする方法を知っていることを願っています。 この記事では、ホームページとは何か、ホームページをカスタマイズする理由として考えられるものについて説明しました。 それをカスタマイズするさまざまな方法もあり、開発者であれば自分でコーディングすることもできます。
関連記事
- WordPress に iFrame を埋め込む方法
- WordPressで最大アップロードサイズを変更する方法
- cPanelでWordPressのユーザー名とパスワードを見つける方法
