WordPress에서 홈페이지를 사용자 정의하는 방법은 무엇입니까?
게시 됨: 2021-09-09사이트 홈페이지에 대한 특정 요구 사항이 있는 경우 변경해야 합니다. 필요에 따라 홈페이지를 사용자 정의하려면 WordPress에서 기본 홈페이지를 설정하는 방법을 알아야 합니다. 일부 홈페이지는 필요를 충족시키기 위해 완전한 변경을 요구하는 반면 작은 사용자 정의만 필요한 조건이 있습니다. 이번 포스트에서는 워드프레스에서 홈페이지를 커스터마이징하는 방법에 대해 자세히 알아보겠습니다.
WordPress의 홈페이지
새 사용자가 처음 도메인을 열면 홈페이지가 열립니다. 홈페이지의 매력도에 따라 사용자는 다른 페이지와 상호 작용할 수 있습니다. 방문자를 내부 페이지 또는 랜딩 페이지로 유도하여 관련 콘텐츠를 더 많이 읽도록 요청하거나 일부 제품을 구독하거나 선보일 수 있습니다.
이것은 방문자의 요구를 충족시키는 홈페이지를 디자인한 경우에만 발생합니다. 좋은 홈페이지는 사용자를 유지하고 다른 웹 페이지로 유도하는 것입니다. 사용 가능한 제안과 다른 브랜드보다 귀하의 브랜드를 선택하는 이점을 명확하게 언급했다면 사이트의 이탈률을 낮출 가능성이 높습니다.
기본 홈페이지 변경 필요
WordPress에서 기본 홈페이지를 설정하는 방법을 알고 있다면 WordPress를 기본으로 설정하여 홈페이지에 블로그 게시물을 설정할 수 있다는 것을 알았을 것입니다. 사업에 따라 필요할 수도 있고 아닐 수도 있습니다. 아마도 블로그 작성자가 없다면 블로그 섹션을 건너뛰고 싶을 것입니다.
이러한 경우 제품을 소개하여 블로그 섹션을 변경하거나 잠재 고객을 다양한 이벤트, 판매 및 유료 프로모션으로 유도하여 참여를 유도하고 싶을 것입니다. 아이디어는 비즈니스 목표를 효과적으로 향상시키는 것입니다. 사용자가 귀하의 홈페이지를 처음 방문할 때 감동을 받았는지 확인해야 합니다. 이를 위해서는 WordPress에서 홈페이지를 사용자 정의하는 방법을 배워야 합니다.
정적 홈페이지를 설정하는 방법은 무엇입니까?
먼저 정적 홈페이지가 무엇인지 이해해야 합니다. 정적 페이지는 변경되지 않습니다. 홈페이지에 동일한 콘텐츠를 표시하려면 정적 홈페이지를 만들어야 합니다.
그러나 전자 상거래 상점, 블로그 또는 뉴스 사이트용 웹 사이트를 만드는 경우 정기적으로 업데이트해야 합니다. 이러한 유형의 사이트는 홈페이지에 새 콘텐츠를 자주 표시해야 하므로 동적 홈페이지가 필요합니다.
요컨대 홈페이지 변경이 서두르지 않을 때는 정적인 홈페이지를 선호하고, 주기적으로 홈페이지를 업데이트해야 하는 경우에는 동적 홈페이지를 선택한다.
정적 또는 동적 홈페이지를 설정하려면 먼저 페이지를 만들어야 합니다. 라이브 사이트에서 변경하는 경우 사용자 환경에 영향을 미치므로 변경하기 전에 사이트에서 유지 관리 모드를 활성화하는 것이 좋습니다. 개발 사이트에서 이러한 것들을 시도하고 테스트하여 홈페이지를 설정할 수 있습니다.
먼저 관리자 대시보드의 페이지>새로 추가 로 이동하여 새 페이지를 만듭니다.
다른 페이지와 구분할 수 있도록 제목을 삽입하고 페이지를 게시합니다. 페이지를 게시하기 전에 요구 사항과 요구 사항을 충족하도록 페이지를 디자인할 수 있습니다. 동일한 작업을 수행하여 사이트에 대한 블로그 페이지를 만들 수도 있습니다.
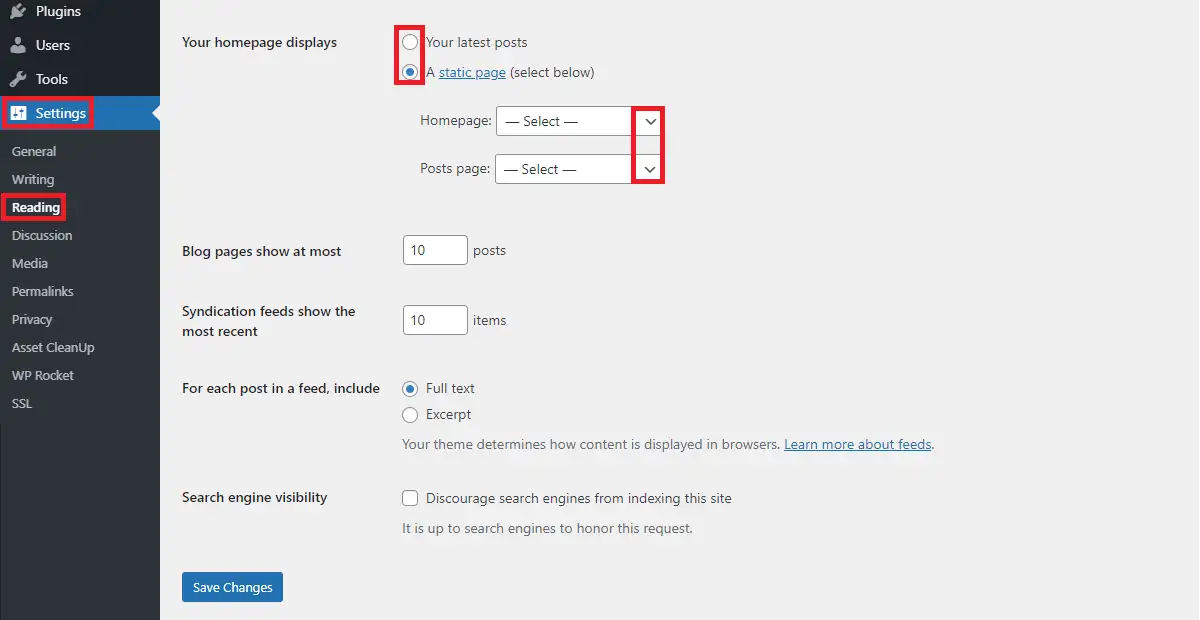
페이지를 생성한 후 관리자 대시보드의 설정으로 이동해야 합니다. 설정 > 읽기 에서 읽기 설정 열기

읽기 설정에서 이제 WordPress에서 기본 홈페이지를 설정하는 방법을 알게 됩니다. 요구 사항이 최신 게시물만 표시하는 것이라면 최상위 옵션을 선택할 수 있습니다. 정적 페이지의 경우 생성한 페이지에서 홈페이지 및 게시물 페이지를 선택할 수 있습니다. 드롭 다운이 있으며 볼 수 있습니다. 페이지>새로 추가에서 페이지를 만들고 게시하면 이 드롭다운에서 페이지를 사용할 수 있습니다.

적절한 페이지를 선택한 후에는 이러한 변경 사항을 저장하여 계속 진행할 수 있습니다.
WordPress에서 홈페이지를 사용자 정의하는 방법은 무엇입니까?
일부 콘텐츠와 디자인을 추가해야 할 때 홈페이지를 사용자 정의할 수 있는 다양한 방법이 있습니다.
구텐베르크 편집기 사용
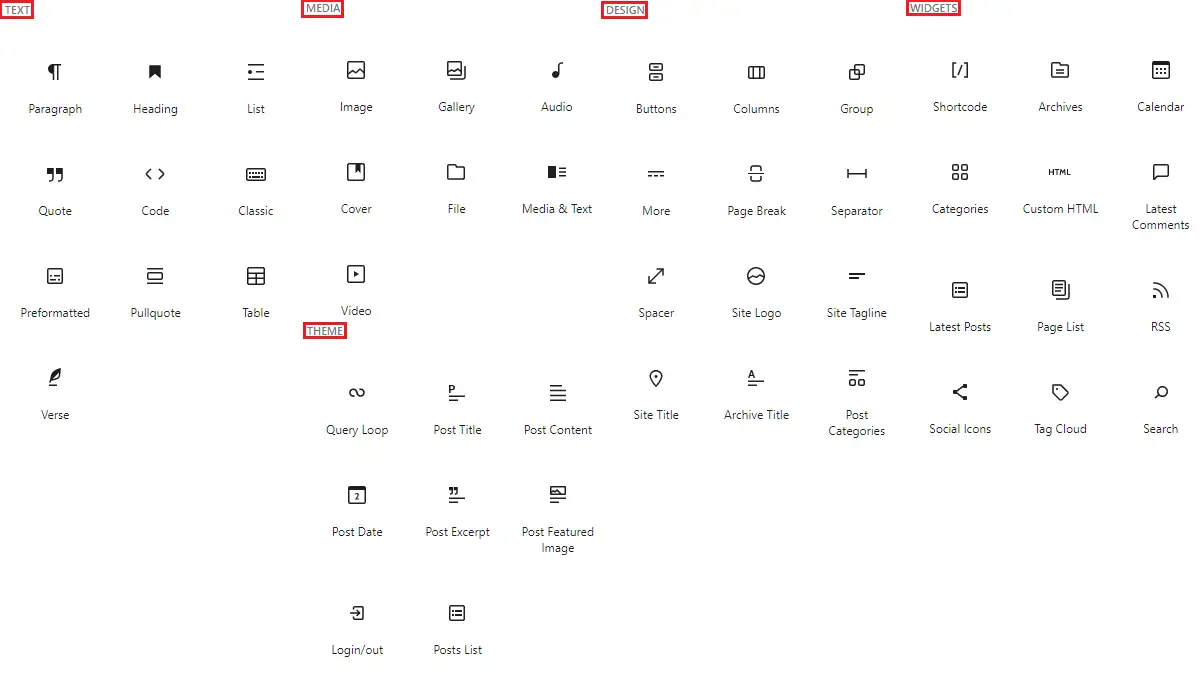
구텐베르크에는 요구 사항에 따라 홈페이지를 만드는 데 사용할 수 있는 다양한 블록이 있습니다. 구텐베르크에서 사용 가능한 블록을 간단히 살펴보면 갤러리, 이미지, 제목, 단락, 비디오, 페이지 나누기, 구분 기호 및 기타 여러 블록을 사용할 수 있습니다. 텍스트, 미디어, 디자인, 위젯, 테마, 임베딩 등과 관련된 블록을 볼 수 있습니다.

이 블록의 도움으로 아름다운 사이트 레이아웃을 만들 수 있습니다. 블록 요소는 코드를 작성하는 데 몇 시간을 소비하는 것보다 사용하기 쉽습니다.
테마 커스터마이저 사용
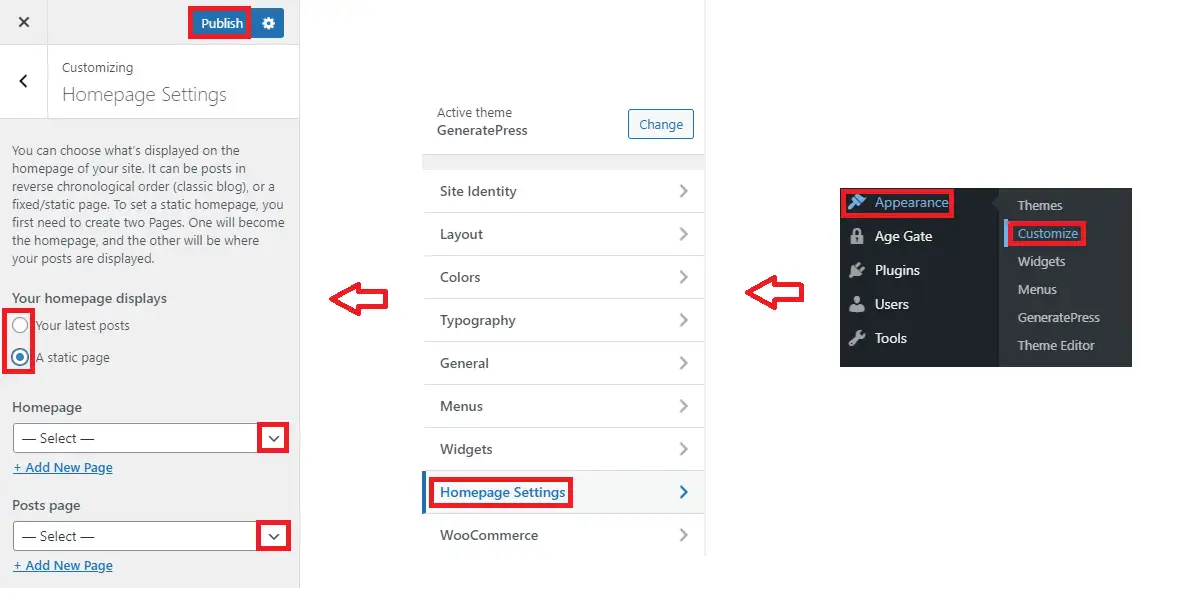
관리 대시보드의 모양 > 사용자 지정 에서 테마 사용자 지정 프로그램을 보면 화면 오른쪽에 즉시 미리 보기와 함께 왼쪽에 여러 옵션이 표시됩니다. 테마에 따라 레이아웃, 타이포그래피, 색상 등과 같은 여러 옵션이 있습니다. 이러한 설정을 변경하고 미리 보기를 보고 변경 사항을 게시하여 적용할 수 있습니다. Theme Customizer는 홈페이지에서 사용하지 않는 섹션을 제거하여 페이지 속도를 향상시킬 수도 있습니다.
테마 사용자 정의 도구에서 WordPress의 홈페이지를 사용자 정의하는 방법은 무엇입니까?
모양> 사용자 정의> 홈페이지 설정 으로 이동하십시오.

여기에서 이전에 관리자 대시보드에서 본 유사한 홈페이지 설정을 찾을 수 있습니다. 둘 중 하나에서 변경한 사항은 이 두 설정에서 모두 적용됩니다. 홈페이지 및 게시물 페이지를 선택한 후 상단에 있는 게시 버튼을 클릭해야 합니다.
구텐베르크 블록 및 테마 사용자 정의 도구를 사용하는 것 외에도 WordPress에서 홈페이지를 사용자 정의하는 방법을 다른 방법으로 찾으려면 클래식 편집기 및 페이지 빌더를 사용할 수도 있습니다.
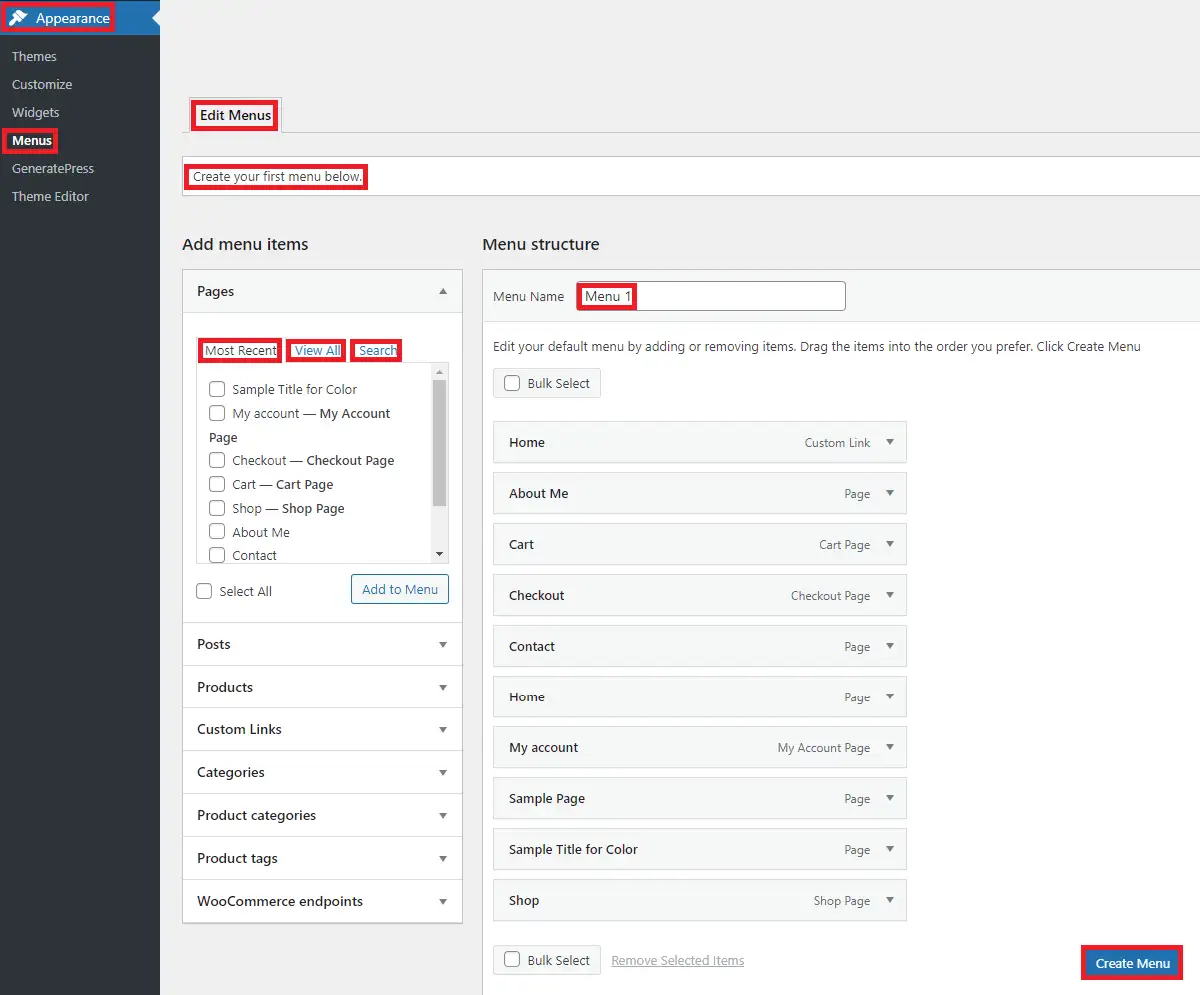
홈페이지에 메뉴를 추가하여 방문자의 참여를 유도할 수도 있습니다. 이를 위해 관리자 대시보드에서 모양 > 메뉴 를 열어야 합니다. 아직 메뉴를 만들지 않았다면 첫 번째 메뉴를 만들라는 메시지가 표시됩니다.

메뉴 이름을 지정하고 페이지를 추가할 수 있습니다. 페이지 옵션에서 가장 최근 페이지를 확인하거나 모든 페이지를 보거나 추가하기 전에 개별 페이지를 검색할 수도 있습니다. 페이지를 추가한 후 드래그 앤 다운 옵션을 사용하여 하위 페이지를 게시하여 변경합니다.
마무리
WordPress에서 홈페이지를 사용자 정의하는 방법을 알고 있기를 바랍니다. 이 게시물에서 우리는 홈페이지가 무엇이며 홈페이지를 사용자 정의할 수 있는 가능한 이유에 대해 논의했습니다. 또한 사용자 정의하는 다른 방법이 있으며 개발자인 경우 직접 코딩할 수도 있습니다.
관련 게시물
- WordPress에 iFrame을 포함하는 방법
- WordPress에서 최대 업로드 크기를 변경하는 방법
- cPanel에서 WordPress 사용자 이름과 비밀번호를 찾는 방법
