Come aggiungere uno shortcode al tuo post o alla tua pagina WordPress
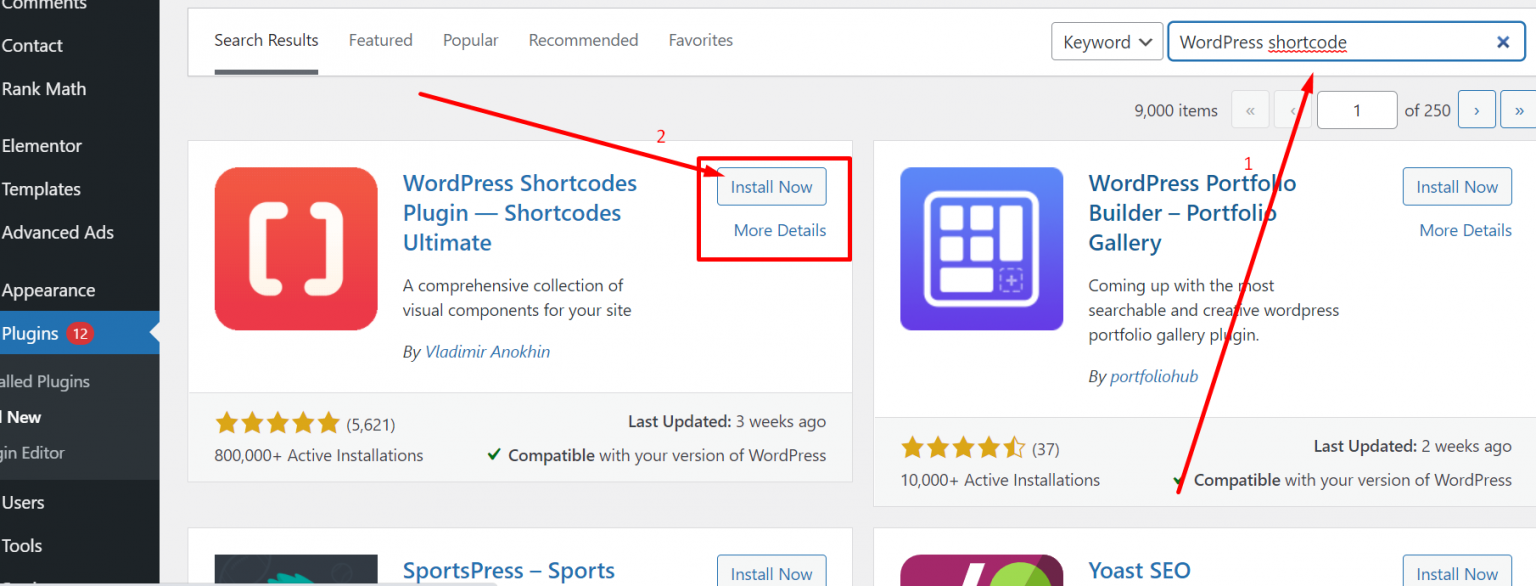
Pubblicato: 2022-09-25L'editor classico di WordPress è un ottimo modo per aggiungere contenuti al tuo sito web. Ma cosa succede se vuoi aggiungere uno shortcode al tuo post o alla tua pagina? Aggiungere uno shortcode al tuo post o alla tua pagina WordPress è facile. Basta seguire questi passaggi: 1. Trovare lo shortcode che si desidera utilizzare. Ci sono molti posti dove puoi trovare shortcode. Ad esempio, il codice di WordPress ha un elenco di alcuni degli shortcode più popolari . 2. Copia lo shortcode. Una volta trovato lo shortcode che desideri utilizzare, copialo semplicemente. 3. Incolla lo shortcode nel tuo post o nella tua pagina. Ora che hai lo shortcode, tutto ciò che devi fare è incollarlo nel post o nella pagina in cui desideri che appaia. 4. Salva il tuo post o la tua pagina. E questo è tutto! Ricorda solo di salvare il tuo post o la tua pagina dopo aver aggiunto lo shortcode.
Uno shortcode è un pezzo di codice che appare all'interno di alcune parentesi quadre sulle pagine di WordPress o sulle pagine dei post. Puoi utilizzare questi codici brevi per creare funzionalità riutilizzabili sia nelle pagine che nei post se stai progettando la scalabilità. Come spiegherò nelle sezioni seguenti, sarai in grado di utilizzare gli shortcode negli editor classici e predefiniti. I blocchi possono essere modificati utilizzando l' Editor blocchi o l'Editor predefinito. Gli elementi sono blocchi, dal testo alle immagini agli shortcode. In questo articolo, ti mostreremo come aggiungere un blocco shortcode nell'editor predefinito. Seleziona semplicemente ciò che desideri codificare e quindi inserisci lo shortcode al suo interno utilizzando il plug-in Shortcode.
È qui che si verifica tutta la magia di Kubio e tutte le opzioni sono disponibili all'interno di un blocco. Modificando il blocco dello shortcode a questo livello, puoi renderlo sia normale che abilitato al passaggio del mouse. Ci sono anche azioni collettive da eseguire sotto forma di modifica e spostamento nel cestino.
Come aggiungo uno shortcode del widget in WordPress?
 Credito: qodeinteractive.com
Credito: qodeinteractive.comIl modo più semplice per utilizzare gli shortcode nei widget della barra laterale di WordPress è creare un nuovo widget. Seleziona Aspetto > Widget dal menu. Quindi, nella casella di testo, copia e incolla lo shortcode.
Questo plug-in può inserire 1 o più set di widget in pagine, post (e tipi di post personalizzati?) utilizzando codici brevi e anche salvare un elenco di codici brevi configurati. Lo shortcode di ogni widget viene aggiunto sul bordo inferiore del widget e vengono assegnati shortcode diversi a ciascuna istanza del widget. Puoi utilizzare gli shortcode dei widget sul plug-in Pages per inserire gli shortcode dei widget direttamente in una pagina, un post o un CPT. È semplice da capire, semplice da usare, versatile e ha funzionato perfettamente per noi, anche in aggiunta al Widget Shortcode. Abbiamo anche testato Sidebar, così come la versione pro di Widgetize Pages Light, e abbiamo scoperto che nessuno dei due ha avuto problemi.
Il governo degli Stati Uniti ha annunciato nuove sanzioni contro la Russia Nuove sanzioni contro la Russia
Come faccio a mostrare gli shortcode in un modello WordPress?
 Credito: www.wpoven.com
Credito: www.wpoven.comPer mostrare gli shortcode in un modello WordPress, dovrai aggiungere il seguente codice al file del modello: Sostituisci [shortcode] con lo shortcode effettivo che desideri visualizzare. Ciò consentirà allo shortcode di essere analizzato ed eseguito da WordPress.
Il widget Post popolari di WordPress è un'app fantastica che ti consente di visualizzare i post popolari del tuo sito su qualsiasi barra laterale. Inoltre, puoi personalizzare il widget per visualizzare i post che ti piacciono, inclusi i post che sono stati citati, condivisi o preferiti. Per utilizzare lo shortcode Popular Posts , inserisci semplicemente il seguente codice nel file del modello di pagina/tema che desideri abilitare la tua funzionalità specifica: Qual è lo shortcode PHP per WP'popular_posts'?

Come si aggiunge uno shortcode in HTML?
Uno shortcode è un piccolo pezzo di codice, solitamente racchiuso tra parentesi quadre, che svolge una funzione specifica su un sito web. Gli shortcode possono essere utilizzati per aggiungere funzionalità a un sito Web senza dover scrivere alcun codice. Per aggiungere uno shortcode a un sito Web, aggiungi semplicemente il tag shortcode al codice HTML della pagina. Lo shortcode verrà quindi eseguito al caricamento della pagina.
Inserisci uno shortcode in un post o in un editor di pagine selezionando Aggiungi modulo dal menu Aggiungi modulo. Apparirà un elemento che ti chiederà di fare clic su di esso. Verrà visualizzata la finestra di dialogo Aggiungi modulo e ti verrà chiesto di compilare il modulo di contatto. Gli shortcode dei moduli di contatto verranno aggiunti al contenuto della pagina non appena saranno disponibili. Per iniziare, digita lo shortcode nella casella che appare. L'estensione [contact-form-7], ad esempio, inserirà un modulo di contatto nel tuo post o nella tua pagina. Gli shortcode possono essere utilizzati per aggiungere funzionalità al tuo sito Web che normalmente richiederebbero un codice informatico completo e conoscenze tecniche, ma con pochi clic del mouse. Un esempio di ciò è lo shortcode [YouTube], che può essere utilizzato per incorporare qualsiasi video pubblico di YouTube in qualsiasi pagina o post. Puoi anche aggiungere moduli nel post o nell'editor di pagine dell'editor classico facendo clic sul pulsante Aggiungi modulo. Quando crei una pagina, ti verrà richiesto di includere uno shortcode del modulo di contatto. È possibile inserire uno shortcode inserendolo nella casella che compare.
Come modificare lo shortcode in WordPress
Per modificare uno shortcode in WordPress, fai semplicemente clic sullo shortcode che desideri modificare, quindi apporta le modifiche nell'editor di WordPress . Al termine, fare clic sul pulsante Aggiorna per salvare le modifiche.
Il clic destro sulla pagina ti consentirà di modificarla e annullare la sincronizzazione nell'editor classico o nell'editor Gutenberg . Per ulteriori informazioni, vedere https://snipboard.io/jRPian.JPG. Ho controllato l'intera colonna in Gutemberg e ho attivato tutto dalle opzioni, ma quell'opzione non è visibile. Se non vuoi generare documenti in automatico, puoi comunque utilizzare la Cookie List nel tuo documento inserendo il seguente shortcode:. Se TCF è abilitato, puoi anche includere un elenco degli shortcode dei fornitori utilizzati da Complianz. Questo shortcode è fornito come funzionalità premium, quindi non è consentito nella maggior parte dei casi.
Shortcode in WordPress
Aggiungi più funzionalità ai post e alle pagine del tuo blog WordPress con gli shortcode di WordPress. Puoi aggiungere codice in qualsiasi punto del tuo contenuto e sono facilmente personalizzabili se devi modificarli.
Come aggiungere uno shortcode in HTML
Per aggiungere uno shortcode al tuo HTML, dovrai utilizzare il codice corretto per lo shortcode che desideri aggiungere. Ad esempio, se desideri aggiungere uno shortcode per un modulo di contatto, devi utilizzare il codice [modulo di contatto].
Gli shortcode hanno lo scopo di contenere contenuto HTML e non sono consentiti negli attributi HTML. Se non vengono utilizzati parametri, i tag HTML sembrano accettare codici brevi inaccettabili. Invece di eseguire questa operazione, è possibile utilizzare i seguenti metodi: a href=https://example.com/ folder/edit.php?action=someaction&id=[foocode parameter='value']&edittoken' linktext>linktext. Per eseguire lo shortcode all'interno dell'elemento grezzo, è necessario prima individuare la funzione di callback che viene chiamata tramite shortcode e quindi eseguirne l'eco nell'elemento grezzo. Maggiori informazioni sul perché funziona possono essere trovate nella risposta a questa domanda. Perché questa domanda non è una risposta che posso trovare? Puoi anche aggiungere la tua domanda alla sezione HTML shortcode del sito web.
