Comment ajouter un code de suivi GA à WordPress en deux méthodes simples
Publié: 2022-09-15L'ajout du code de suivi GA à WordPress est un processus simple qui peut être complété en quelques minutes. Il existe deux méthodes pour ajouter un code de suivi GA à WordPress. La première méthode consiste à ajouter le code de suivi GA au fichier header.php. La deuxième méthode consiste à utiliser un plugin WordPress. La première méthode est la méthode recommandée. Pour ajouter le code de suivi GA au fichier header.php, vous devrez modifier le fichier. Vous pouvez le faire en allant dans le menu Apparence > Éditeur dans le panneau d'administration de WordPress. Une fois dans l'éditeur, il vous faudra trouver le fichier header.php. Ce fichier se trouve généralement dans le répertoire racine de votre installation WordPress. Une fois que vous avez trouvé le fichier, vous devrez ajouter le code de suivi GA en haut du fichier, avant la balise. La deuxième méthode consiste à utiliser un plugin WordPress. Il existe un certain nombre de plugins de code de suivi GA disponibles. Nous vous recommandons d'utiliser le plugin Google Analytics pour WordPress. Ce plugin est facile à utiliser et insérera le code de suivi GA dans l'en-tête de votre site WordPress. Pour installer le plugin, vous devrez d'abord le télécharger. Une fois téléchargé, vous devrez décompresser le fichier. Une fois décompressé, vous devrez télécharger le dossier google-analytics-for-wordpress dans le répertoire /wp-content/plugins/. Une fois le plugin installé, vous devrez l'activer. Vous pouvez le faire en allant dans le menu Plugins du panneau d'administration de WordPress et en cliquant sur le lien Activer. Une fois le plugin activé, vous devrez ajouter votre code de suivi GA à la page des paramètres du plugin. La page des paramètres se trouve dans Paramètres > Google Analytics. Sur la page des paramètres, vous devrez entrer votre code de suivi GA dans le champ Code UA. Vous devrez également sélectionner le fuseau horaire de votre site Web dans le champ Fuseau horaire. Une fois que vous avez ajouté votre code de suivi GA et configuré les paramètres du plug-in, vous devrez cliquer sur le bouton Enregistrer les modifications. Votre site WordPress est maintenant prêt à suivre votre trafic avec GA.
Google Analytics est l'un des outils d'analyse numérique les plus utilisés. C'est le service d'analyse Web gratuit de Google qui vous permet d'analyser en détail le comportement de vos utilisateurs. Avant de pouvoir l'utiliser, vous devez d'abord apprendre à trouver le code Google Analytics. En regardant le code du site, vous pouvez déterminer si Google Analytics est installé. Vous pouvez créer des pages vues pour chaque page consultée par vos spectateurs lorsque vous incluez des balises dans votre site Web. Ces informations peuvent être utilisées par Google Analytics pour déduire diverses conclusions, telles que : L'adresse IP, la chaîne de l'agent utilisateur et la page initiale peuvent toutes être trouvées. Une balise peut être installée sur n'importe quel appareil connecté à Internet, y compris un site Web, une application ou une application.
Google Tag Manager est un outil gratuit qui peut être utilisé pour gérer une variété de balises d'analyse et de suivi de site. Vous devrez peut-être attendre jusqu'à 24 heures pour que des données telles que les références de trafic, les caractéristiques des utilisateurs et les habitudes de navigation apparaissent dans vos rapports. Google Tag Assistant est une extension Chrome qui indique si les balises Google Analytics (l'extrait) fonctionnent sur votre navigateur Chrome. Vous pouvez voir ce qui se passe sur votre site Web en un clic de souris en utilisant les rapports en temps réel. Si les données ne s'affichent pas ou si vous n'obtenez pas les données attendues, l'outil de dépannage peut être utilisé pour rechercher et résoudre les problèmes. Lorsque vous associez vos annonces Google à Google Analytics, vous comprenez mieux comment vos utilisateurs interagissent avec votre site Web, des impressions aux conversions, ce qui est essentiel pour développer vos activités en ligne. Google Analytics vous permet d'avoir une idée de la façon dont les visiteurs de votre site interagissent avec votre site Web en utilisant la technologie. Grâce à ces conseils, vous pouvez toujours trouver votre code de suivi, que vous ayez besoin ou non d'apporter des modifications à votre site Web.
Vous pouvez ajouter un compte et une propriété en les sélectionnant dans la colonne "Comptes et propriété", puis " Informations de suivi " dans la colonne du milieu intitulée "Propriétés". En cliquant sur "Code de suivi", vous pourrez accéder au code de suivi du site Web qui devra s'afficher sur votre site Web. Cette page affiche une zone contenant plusieurs lignes de code.
Comment ajouter le code de suivi Google Analytics à WordPress ?
 Crédit : Cloudways
Crédit : CloudwaysCliquez sur l'onglet Admin dans le coin inférieur gauche de Google Analytics pour créer le site que vous souhaitez ajouter. En cliquant sur le bouton suivant, vous pouvez accéder au code de suivi. Pour coller le code, accédez à la zone Global Site Tag. Ensuite, sous Apparence, cliquez sur Éditeur de thème.
Un choquant 80% des propriétaires de sites Web WordPress de Brisbane ne savent pas si leur site dispose de Google Analytics. Le code peut être ajouté manuellement à votre site WordPress ou via un plugin. Ce guide d'exhaustivité devrait vous aider si vous rencontrez des difficultés pour localiser votre code de suivi Google Analytics .
Où dois-je mettre le code de suivi Ga ?
Si vous utilisez Google Analytics pour suivre le trafic de votre site Web, vous devrez ajouter un code de suivi à votre site. Le code de suivi est un extrait de code JavaScript qui collecte des données sur les visiteurs de votre site Web et les envoie aux serveurs de Google Analytics . Vous devrez ajouter le code de suivi à chaque page de votre site Web que vous souhaitez suivre. Le meilleur endroit pour ajouter le code est dans la section HTML de votre site Web. De cette façon, le code s'exécutera avant le chargement du reste de la page et vous pourrez suivre toutes les pages vues sur votre site.
Comment ajouter un lien de suivi dans WordPress ?
 Crédit : www.thesemsource.com
Crédit : www.thesemsource.comSi vous souhaitez ajouter un lien de suivi dans WordPress, vous pouvez utiliser différentes méthodes. Une méthode populaire consiste à utiliser un plugin comme Google Analytics pour WordPress. Cela vous permettra d'ajouter facilement votre code de suivi à votre site WordPress. Une autre méthode consiste à ajouter manuellement votre code de suivi au fichier header.php de votre thème.
En configurant WordPress Link Tracking, vous pouvez apprendre comment les gens interagissent avec votre site Web. Vous pouvez ensuite utiliser le plan pour améliorer l'expérience utilisateur de votre site, les taux de clics et les taux de conversion. Dans ce didacticiel, nous allons vous montrer comment utiliser Google Analytics pour suivre les liens dans WordPress. Il est de votre responsabilité en tant que commerçant affilié de comprendre les fonctions de vos liens d'affiliation. MonsterInsights s'intègre à WordPress afin que vous puissiez surveiller immédiatement les liens d'affiliation. Tous vos paramètres de suivi seront automatiquement installés à l'aide du plug-in en fonction du type de site Web que vous possédez. Cela peut prendre quelques heures pour obtenir toutes vos données.
L'utilisation des données de clic sur le bouton de téléchargement de votre fichier pour savoir comment les utilisateurs interagissent avec votre contenu et vos produits numériques est un excellent moyen d'en savoir plus sur ce qui pousse un utilisateur à acheter ou à télécharger quelque chose chez vous. Les téléchargements sont automatiquement suivis par MonsterInsights pour les types de fichiers populaires tels que : Si vous souhaitez suivre d'autres types de fichiers, vous pouvez facilement l'installer. Cliquez sur l'icône Insights dans WordPress pour voir à quelle fréquence le bouton d'envoi du formulaire est cliqué. Vous pouvez utiliser MonsterInsights pour trouver automatiquement tous les formulaires sur votre site Web après avoir installé le module complémentaire. C'est aussi simple de savoir combien de fichiers ont été téléchargés que de voir vos statistiques de téléchargement. Vous devez suivre l'affichage de votre numéro de téléphone et de votre adresse e-mail sur votre site Web, car toutes les entreprises n'utilisent pas de formulaires pour vous contacter. Les liens cliquables vers des adresses e-mail, par exemple, pourraient commencer par mailto: et ressembler à ceci.

MonsterInsights suit en permanence les clics pour les liens tel et mailto. Lorsque vous cliquez sur un lien, le contenu de ce lien s'affiche sur votre écran. La plate-forme suit les liens d'affiliation, les liens sortants, les clics sur les boutons, les téléchargements de formulaires et les transactions de commerce électronique.
À quoi sert un lien de suivi ?
Le but des liens de suivi est de fournir une URL unique à chaque activité marketing. Si vous incluez un lien unique dans une activité, vous pouvez voir la quantité de trafic que cette activité reçoit.
Les avantages des URL de suivi
Une URL de suivi peut être utilisée par les propriétaires de sites Web et les spécialistes du marketing pour savoir qui visite leur site, quelles pages ils visitent et combien de temps ils y restent. Les paramètres de suivi peuvent également être attachés à un site Web pour vous permettre de voir comment les utilisateurs interagissent avec celui-ci et d'apporter des modifications en fonction de ce qu'ils font. Il existe de nombreux services de suivi gratuits disponibles, mais il existe également de nombreux plans payants qui fournissent des informations plus détaillées. Les données collectées peuvent être extrêmement précieuses, il est donc essentiel de sélectionner un service qui répond à la fois à vos besoins et à votre budget. Un grand nombre de propriétaires de sites Web pensent que les URL de suivi ne sont utilisées qu'à des fins publicitaires. Les URL de suivi sont un outil précieux qui peut être utilisé par tout propriétaire de site Web ou tout commerçant qui souhaite augmenter le trafic et les conversions de son site Web.
Comment insérer un code de suivi dans WordPress
En supposant que vous souhaitiez obtenir des instructions sur la façon d'ajouter le code de suivi Google Analytics à un site WordPress :
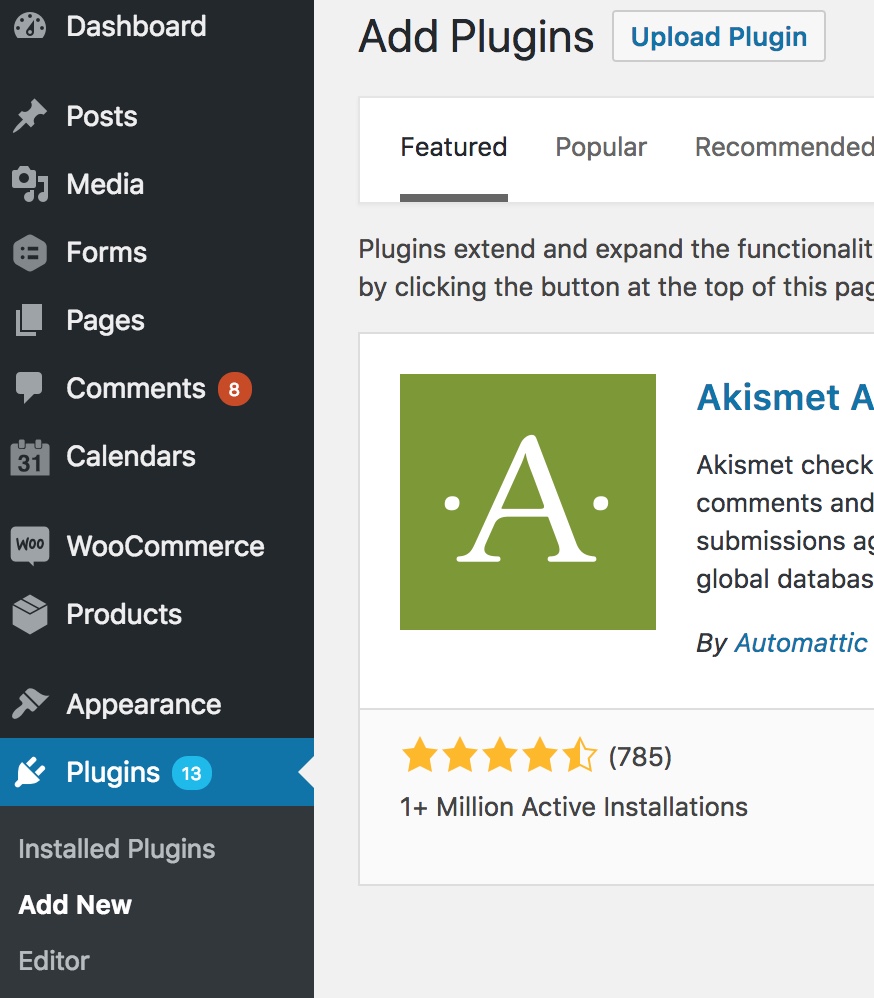
1. Connectez-vous à votre site WordPress et accédez à votre tableau de bord.
2. Cliquez sur apparence dans la colonne de gauche puis sur Editeur.
3. Sur le côté droit, vous verrez une liste de fichiers dans votre thème. Trouvez le fichier header.php et cliquez dessus.
4. Trouvez le
5. Enregistrez vos modifications.
Plugin Google Analytics
Le plug-in GA Google Analytics est indispensable pour tout site Web WordPress. Il vous permet de collecter les données dont vous avez besoin pour prendre des décisions éclairées concernant votre site Web et son contenu. Le plugin est facile à installer et à configurer, et il offre une multitude de fonctionnalités qui vous aideront à tirer le meilleur parti de votre site Web.
Vous pouvez utiliser ce plugin pour activer Google Analytics pour l'ensemble de votre site WordPress. Cet appareil est léger et extrêmement rapide, avec une pléthore de fonctionnalités intéressantes. En conséquence, Google peut collecter des informations à partir de presque toutes les sources pouvant être liées à ce plugin, mais il n'utilise aucun emplacement ou service tiers. Vous pouvez consulter les statistiques de votre site en vous connectant à Google Analytics.
Comment ajouter Google Analytics à WordPress sans plugin
Ajouter Google Analytics à WordPress sans plugin est facile. Il vous suffit de créer un compte Google Analytics et d'obtenir le code de suivi. Ensuite, vous pouvez ajouter le code de suivi à votre site WordPress en modifiant le fichier header.php de votre thème ou thème enfant.
Google Analytics devrait être inclus avec votre site Web WordPress, donc aucune question n'est posée. Vous avez trois options pour connecter Google Analytics à votre site Web WordPress. Dans ce guide, nous vous expliquerons comment ajouter le code pour le suivi analytique. Connectez-vous à Google Analytics et accédez à la zone d'administration dans le coin inférieur gauche du tableau de bord. Accédez aux informations de suivi, puis cliquez sur le lien Code de suivi . Veuillez garder à l'esprit qu'avant de modifier les fichiers de thème, vous devez toujours créer un thème enfant pour votre site WordPress. Après avoir ajouté Google Analytics à WordPress, les nouvelles données prendront entre 24 et 48 heures pour apparaître.
Si tout se passe bien, votre compte devrait maintenant afficher un nombre d'utilisateurs de 1. Si tout fonctionne correctement, cliquez sur Envoyer le trafic de test. Selon Google, le processus peut prendre jusqu'à une minute. Google Analytics peut être utilisé pour vous aider à mesurer les performances de votre site WordPress.
Ajouter Google Analytics à WordPress Yoast
L'ajout de Google Analytics à WordPress Yoast est un excellent moyen de suivre le trafic et l'activité de votre site. En ajoutant votre code de suivi Google Analytics à Yoast, vous pouvez facilement afficher les données de trafic et les rapports d'activité de votre site directement depuis votre tableau de bord WordPress. Cela peut vous aider à mieux comprendre l'audience de votre site et à suivre vos campagnes marketing et les performances de votre site Web.
Google Analytics est le service d'analyse numéro un sur Internet en termes d'analyse de tout le trafic sur votre site Web. L'ajout de Google Analytics à votre site WordPress peut se faire de différentes manières. Si vous utilisez plusieurs méthodes pour intégrer Google Analytics à votre site Web, vous pouvez rencontrer des problèmes. Les méthodes suivantes doivent être utilisées au sens le plus strict. Si vous utilisez une version précédente de Google Analytics, ouvrez les paramètres d'administration et sélectionnez Paramètres de la propriété par défaut. La version Pro inclut une boîte de désinscription intégrée sur votre site, ainsi que des paramètres avancés. Le code de suivi de votre site Web peut prendre jusqu'à 48 heures pour s'intégrer complètement.
L'ajout du code de suivi de Google Analytics à votre site Web est la meilleure solution si vous n'utilisez pas de plug-in SEO qui s'intègre à Google Analytics. Le thème enfant, d'autre part, est une copie des caractéristiques et des fonctions du thème enfant. Par conséquent, si vous ajoutez un code de suivi directement au fichier d'en-tête d'un thème enfant, vous serez protégé contre sa suppression accidentelle lors de la mise à jour des thèmes parents. Google Analytics est un outil gratuit disponible sur le Google Chrome Web Store qui vous permet d'analyser le trafic sur votre site web. Cet outil est livré avec un certain nombre de fonctionnalités uniques, dont l'une est la possibilité d'avoir plusieurs vues. La configuration affiche différents types de résultats dans les rapports de l'outil. Parce que Google Analytics vous permet d'avoir jusqu'à 25 vues, vous devez absolument en tirer le meilleur parti.
Ajouter Google Analytics à WordPress Elementor
L'ajout de Google Analytics à WordPress Elementor est un excellent moyen de suivre le trafic de votre site Web et de mieux comprendre votre public. Il existe plusieurs façons de procéder, mais nous vous recommandons d'utiliser l' extrait de code Google Analytics fourni par Google. Copiez et collez simplement ce code dans la section de votre site Web, et le tour est joué !
Grâce à Google Analytics, vous pouvez surveiller le comportement de vos clients et des visiteurs de votre site Web. Si vous utilisez les informations à bon escient, vous pourrez améliorer les taux de conversion de votre site et atteindre plus de clients. Le processus de combinaison de Google Analytics et Elementor est divisé en deux étapes. Si vous souhaitez utiliser le code, vous devez l'insérer manuellement sur chaque page du site ; si vous souhaitez utiliser le code, vous ne pouvez le faire qu'une seule fois. Lorsque Google Analytics sera publié, il commencera à suivre les activités de votre site Web. Si vous voulez vous assurer que la connexion entre deux applications fonctionne correctement, vous devez exécuter quelques tests. Une fois le code installé, l'onglet en temps réel vous permettra de voir l'emplacement et l'activité d'un visiteur.
