WordPressページのコンテンツを編集する方法
公開: 2022-09-27WordPress でページ コンテンツを編集するためのハウツー ガイドが必要だと仮定すると、WordPress は、Web サイトやブログをゼロから作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。 WordPress を使用する利点の 1 つは、HTML やその他のコーディング言語を知らなくても、 Web サイトのコンテンツを簡単に編集できることです。 この記事では、WordPress でページ コンテンツを編集する方法を紹介します。
WordPress ページ編集の初心者向けガイド このガイドの目的は、WordPress でのページ編集のヒントを提供することです。 その結果、この投稿では、2018 年から使用されている Glutenberg WordPress エディターではなく、WordPress クラシック エディターについて言及しています。 ページの左側で、[ページ] タブをクリックします。 あなたのウェブサイトのページは以下のとおりです。 [編集] を選択すると、完全な編集画面に直接移動できます。 タイトル、スラッグ、日付、プライバシー、親、順序、テンプレート、ステータスを変更するには、この画面に移動してクイック編集を実行します。
ページがゴミ箱に入れられた後、ゴミは BIN で拾うことができます。 リンク アイコンは、WordPress でテキストを外部 Web サイトにリンクするために使用できます。 改行アイコンを使用して、テキストのチャンクを別のチャンクに分割するか、順序付きリストで行をドロップダウンします。 段落と見出しを整列するために使用される整列ツールは、最初はぎこちなく見えますが、簡単な修正方法があります。 リンクオプションは歯車アイコンに表示され、リンクするページを選択できます。 最新バージョンの WordPress でテキストをリンクする場合、リンク アイコンを完全にスキップできます。 WordPress では、画像をリンクすることもできます。
テキストを強調表示するか、画像を選択すると、新しいものへのリンクが表示されます。 ページ全体にテキストが表示されている場合、多くの場合、それは書式設定されています。 このツールを使用すると、テキストを簡単にフォーマットして元の状態に戻すことができます。 段落または見出しの場合、アイコンを使用してインデントを増減できます。 元に戻す/やり直しアイコンを使用して、多言語ページをより効果的に作成できます。 WordPress ページまたは投稿に大幅な変更を加えた場合は、[更新] ボタンをクリックしてページを保存してください。 フロント エンドで変更を表示する場合は、必ずページを更新してください。 投稿設定が閉じている場合は、右上の歯車を押して開きます。 WordPress を使用してスラッグとも呼ばれるパーマリンクを編集すると、Web サイトの URL を作成できます。
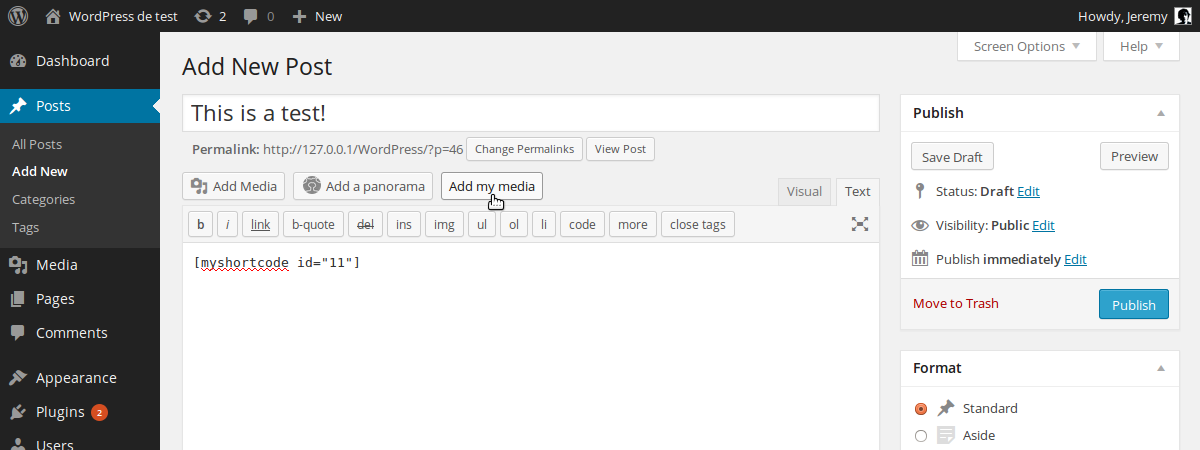
WordPress ダッシュボードで、[投稿]、[テキストの変更] の順にクリックします。 編集したい投稿は、投稿のタイトルをクリックして見つけることができます。これにより、テキスト エディターが表示されます。 エディターをクリックすると、テキストを追加する場所を示すカーソルが表示されます。 ページにアクセスできるようになったので、メッセージを入力または貼り付けることができます。
ホームページの任意のセクションの横にある青い鉛筆アイコンをクリックすると、編集できます。 ホームページの上部にある画像、テキスト、およびボタンに編集のタッチを加えます。 編集内容がプレビューに確実に表示されるようにするには、事前に編集を行う必要があります。 これらの変更を行うには、サイトで公開する必要があります。
WordPress で公開されたページを編集できますか?
 クレジット: codegena.com
クレジット: codegena.comすでに公開されている投稿では、編集することができます。 編集する投稿は、個人用サイトの投稿で設定する必要があり、タイトルが必要です。 これをクリックすると、投稿が WordPress エディターに表示され、編集または削除できます。 新しい投稿を公開すると、[更新] ボタンが表示されます。
WordPress を使用して、オンライン ブログを作成したり、ショップを作成したり、コミュニティを作成したり、ポートフォリオを作成したり、その他さまざまなことを行うことができます。 WordPress ブログ投稿を公開したら、記事履歴でクリックして検索するだけです。 一部の WordPress ブロガーは、時間の経過とともに自分の作品が変更されることを懸念しています。 Andy Palmer の Post Lockdown プラグインを使用すると、WordPress の投稿をロックできます。 あなたとあなたのチーム メンバーは、あなたの許可なしに投稿を編集、削除、または公開することはできません。 管理者は、投稿、役割、寄稿者、作成したコンテンツだけでなく、公開するコンテンツを完全に制御できます。 WordPress では、投稿を何度でも編集できます。 ただし、これは毎回行う必要があるという意味ではありません。
多くの Web サイト所有者は、編集者や校正者を雇って、ブログ記事を公開する前に作成を手伝ってもらっています。 情報ブログの場合は、スタイルをよりプロフェッショナルでカット アンド ドライな外観に変更することをお勧めします。 剽窃は、誰かがオリジナルを盗むためにインターネットから何かをコピーして販売するときに発生します。 Google や Bing などのいくつかの主要な検索エンジンには、ブログ投稿での盗作を防止するためのポリシーがあります。 ブログ投稿をオンラインで公開する前に、Grammarly などのサイトを使用して剽窃をチェックできます。 そうすることで、ブログが専門分野で際立つようになります。 検索エンジンの最適化は、ウェブサイトやブログの成功に不可欠です。
WordPress でページを編集できないのはなぜですか?
WordPress の投稿ページは通常のページではなくテンプレートであるため、編集する方法はありません。 カテゴリやタグなどのアーカイブ ページでも同じことができます。
ローンチ後に WordPress サイトを編集できますか?
Web サイトを立ち上げた時点で、他のユーザーが Web サイトを表示できるようになっているだけです。 さらに、この方法では、サイトから機能が排除されることはありません。 公開か非公開かを問わず、いつでも編集できます。
WordPress ホームページにコンテンツを追加するにはどうすればよいですか?
 クレジット: www.siteground.com
クレジット: www.siteground.comWordPress ホームページにコンテンツを追加するのは簡単です。 WordPress 管理パネルにログインし、[ページ] > [新規追加] セクションに移動するだけです。 ここから、新しいページまたは投稿をサイトに追加できます。 新しいページを追加する場合は、適切なフィールドにタイトルとコンテンツを入力するだけです. 新しい投稿を追加する場合は、投稿形式を選択し、適切なフィールドにタイトルとコンテンツを入力する必要があります。 完了したら、[公開] ボタンをクリックしてコンテンツをホームページに公開します。

ユーザーが Web サイトにアクセスすると、ホームページが表示されます。 今日のホームページの平均的な注意持続時間は 8.25 秒であるため、ホームページがユーザーの注意を引くようにする必要があります。 このチュートリアルでは、WordPress ホームページを編集するプロセスについて説明します。 WordPress を初めて使用する場合は、「初心者向けのホームページの編集」セクションに移動して、ホームページをカスタマイズする方法を学んでください。 ページに移動したり、コンテンツを変更したり、ページの構造を編集したりするのと同じくらい簡単です。 編集中の index.php ファイルは、WordPress インストールの WP_content/themes/your_theme/index.php ファイルにあります。 左側の青いアイコンを選択すると、WordPress はページのさまざまな編集オプションを表示します。
アイコンをクリックすると、ページにブロックを追加したり、編集したり、必要に応じて削除したりできます。 [編集] をクリックすると、テキスト、メディア、グラフィック、ウィジェットなどをホームページに追加できることがわかります。 Elementor プラグインは、標準ツールに加えて、WordPress Web サイト用の追加ツールを提供します。 ドラッグ アンド ドロップ機能を使用すると、さまざまな優れた編集オプションを Elementor エディターに簡単に追加できます。 ウェブサイトをシンプルにして目的を達成したい場合は、Elementor テーマを選択する必要があります。 ここをクリックすると、デフォルトのテンプレートが表示され、編集するファイル (前の手順で行ったように) は、テーマのルート フォルダーにある singular.php になります。 ページ属性に移動して、テンプレートの 1 つを選択できます。 テーマ作成者が使用するテンプレートに応じて、ホームページの表示方法を選択できます。
WordPressホームページのコンテンツを編集するにはどうすればよいですか?
すべての編集オプションには、[クイック編集] ではなく [ここで編集] をクリックしてアクセスできます。 [編集] をクリックすると、ホームページに移動します。 ここでデザインを変更できます。 ページの外観を変更するには、左上隅にある青いアイコンをクリックすると、WordPress にさまざまな編集オプションが表示されます。
WordPressホームページをカスタマイズするにはどうすればよいですか?
テーマ カスタマイザーを使用してWordPress サイトに新しいホームページを追加したり、テーマのホームページ編集機能を使用してホームページの外観を変更したりできます。 これらのオプションは、テーマ カスタマイザーを使用してカスタマイズできます。 このツールは、管理エリアから [外観] > [カスタマイズ] に移動して起動できます。
WordPress でホームページを編集できないのはなぜですか?
ホームページの管理を開始するには、[管理パネル] > [外観] > [カスタマイズ] > [静的フロント ページ] に移動し、ホームページの表示を静的ページに変更します。 Pages ページを Front ページと Posts ページの両方に割り当てます。 このページにアクセスすると、より多くの情報を入手できます。
WordPress のコンテンツ エディターはどこにありますか?
 クレジット: サイトポイント
クレジット: サイトポイントWordPress のコンテンツ エディターは、WordPress 管理パネルの [投稿] セクションにあります。 「投稿」をクリックすると、作成したすべての投稿のリストが表示されます。 投稿を編集するには、編集する投稿の横にある [編集] リンクをクリックします。
カスタム テーマでコンテンツ エディターにアクセスする方法
カスタム テーマを使用する場合、コンテンツ エディターはテーマのコード内にある必要があります。 通常は functions.php ファイルにあります。 エディターを見つけたら、テキスト エディターに次のコードを入力して開きます: *br() function content_editor カスタム投稿タイプを使用するには、テーマの functions.php ファイルに次のコードを含める必要があります。 この関数は、次のコード ベースを採用しています。 エディターが見つかったら、投稿やページにHTML コードを追加できます。
WordPressページのテキストを編集する方法
WordPress ページのテキストを編集するには、WordPress 管理エリアにアクセスして、編集するページに移動する必要があります。 編集画面に入ると、ページの内容を変更できるテキスト エディターが表示されます。 変更を加えてから、「更新」ボタンをクリックして変更を保存します。
この記事では、WordPress 投稿のテキストを追加、編集、書式設定する方法について説明します。 エディターの左上にある [メディアの追加] ボタンをクリックすると、画像、ビデオ、オーディオ、およびその他のメディアを追加および編集できます。 テキスト エディタにはすべてのテキストが表示されますが、その大部分は HTML コードです。 画像を追加すると、画像の場所、画像の表示方法などをサイトに伝えるコードが表示されます。 以下の手順の詳細については、テキスト エディタを使用できます。 ツールバーは、ビジュアル エディターの機能の最初の行です。 画像やその他のメディアを投稿またはページに挿入する最良の方法は、エディターのボタンを使用することです。
テキストをすぐにフォーマットできる関数もあれば、ハイパーリンクなどの追加情報を必要とする関数もあります。 上部のツールバーは、他のツールバーを非表示または表示するトグルと共に、最も一般的な編集モードとして機能します。 下書きまたは提案を保存、プレビュー、または公開できます。 すべての変更が完了していることを確認してください。 既に記事を公開している場合、それを保存することはできなくなります。 [公開] ボタンをクリックした後に行う必要がある変更については、以下にリストされている変更を参照してください。
WordPress テキストエディタ
プレーン テキストは、WordPress の投稿とページのデフォルトの形式です。 テキスト エディターを使用して、WordPress が自動的に適用したスタイルやフォーマットの変更を修正することもできます。 ユーザーは、テキスト エディターでカスタマイズすることにより、再利用可能なテキスト ブロックを管理することもできます。
