WordPressで続きを読むタグを追加する方法
公開: 2022-10-01WordPress に「続きを読む」タグを追加するには、いくつかの方法があります。 1 つの方法は、次のように投稿の最後にタグを追加することです: 続きを読む これにより、最初の数文の後に投稿の残りへのリンクが追加されます。 「続きを読む」タグを追加する別の方法は、「More Fields」や「Pagebreaks」などのプラグインを使用することです。 これらのプラグインを使用すると、投稿の好きな場所に「続きを読む」タグを追加できます. 「続きを読む」タグを追加するさらに別の方法は、「続きを読む」タグを使用することです。 このタグは WordPress に組み込まれており、任意の投稿に追加できます。 「続きを読む」タグを使用するには、投稿に次のコードを追加するだけです。これにより、投稿の最初の数文の後に「続きを読む」タグが追加されます。 どの方法を選択しても、WordPress の投稿に「続きを読む」タグを追加すると、最初の数文だけでなく、投稿全体を読むように促すことができます。
WordPress の機能を使用すると、マウスをクリックするだけで記事の概要を表示できます。 新しい Gutenberg エディターで、WordPress の read more タグを追加する方法がマイナー アップデートされました。 この機能は WordPress に組み込まれているため、プラグインを使用する必要はありません。 こちらをクリックして、投稿に手動で続きを読むブロックを追加できます。 古いバージョンの WordPress は、続きを読む投稿をブロックしません。 この場合、手動で追加できる read-more タグを使用する必要があります。 内容を変更したり、抜粋で紹介を追加したりできます。 質問がキャッチーで明確であれば、読者は読み続けます。
まず、 WordPress ヘッダー セクションに移動し、[カスタマイズ] オプションをクリックします。 「レイアウト」オプションは、カスタマイズ画面に入った後、「カスタマイズ」セクションの下にあります。 次に、メニューから「ブログ」オプションを選択できます。 ドロップダウンメニューから選択して、「続きを読むボタンとして表示」のチェックを外すことができます。
外観に移動すると、エディターにアクセスできます。 ファイルに移動し、ファイルの名前をクリックしてエディターで開きます。 WordPress ダッシュボードでファイルを使用できない場合は、FTP クライアントを使用してダウンロードし、適切なテキスト エディターを使用して編集できます。 変更を行った後、変更を保存してアップロードできます。
WordPress に [続きを読む] ボタンと [少なく読む] ボタンを追加するにはどうすればよいですか?
WordPress で [もっと読む] ボタンと [もっと読む] ボタンを追加するには、いくつかの方法があります。 1 つの方法は、WP Read More や More Options などのプラグインを使用することです。 これらのプラグインは、ボタンの動作をカスタマイズできる設定ページを提供します。 これらのボタンを追加する別の方法は、テーマのコードを編集することです。 テーマの functions.php ファイルに数行のコードを追加し、テーマのテンプレート ファイルを編集して、必要な場所にボタンを出力する必要があります。 または、WordPress.com の Read More ボタンや Read Less Buttons などのサービスを使用して、サイトにボタンを追加することもできます。
続きを読むをどのように挿入しますか?
 クレジット:
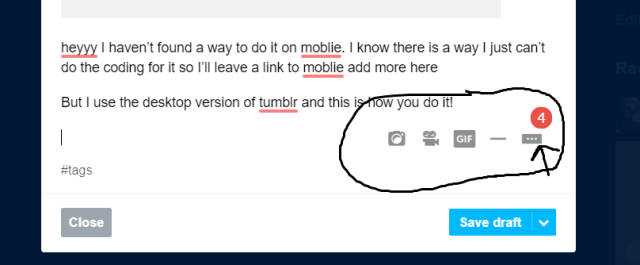
クレジット:クラシック エディターを使用して、[続きを読む] ボタンを追加できます。 クラシック エディターのビジュアル エディターで投稿を作成するときは、プレビューが終了する位置にカーソルを置き、テキストの上のツールバーから [続きを読むタグを挿入] オプションを選択する必要があります。
WordPressでmoreタグを使用する方法
[続きを読むタグを挿入] オプションは、続きのタグを表示する投稿のカーソルをクリックすると、ツールバーに表示されます。 テキスト More が小さなボックスとして表示されます。 [OK] ボタンをクリックした後、投稿の短い要約を入力します。 投稿には、本文の横に「続きを読む」というタグが付けられます。 これは、投稿の概要を簡単に説明したり、詳細情報へのリンクを含めたりするのに最適な方法です。 Web サイトを簡潔に要約するには、More タグを使用するか、WordPress で利用可能な HTML タグを使用して Web サイト内の別のページへのリンクを含めることができます。
続きを読むタグはWordPressでどのように機能しますか?
 クレジット: www.pinterest.com
クレジット: www.pinterest.com続きを読むタグをブログ投稿に挿入した後、表示されない場合は、WordPress の設定が正しくない可能性があります。 これは、WordPress ダッシュボードにログインして [設定] を選択することで実行できます。 「フィード内の各記事について、表示」セクションを再確認する必要があります。

WordPressテーマの続きを読むボタン
WordPress テーマを使用している場合、「続きを読む」ボタンはウィジェット領域のツールバーにあります。
ブログに [続きを読む] ボタンを追加するにはどうすればよいですか?
ブログに [続きを読む] ボタンを追加する方法は、使用しているブログ プラットフォームによって異なるため、この質問に対する万能の答えはありません。 ただし、多くのプラットフォームには [続きを読む] ボタンを追加する機能が組み込まれているか、この機能をブログに追加するプラグインまたはウィジェットを見つけることができる場合があります。 ブログに [続きを読む] ボタンを追加する方法がわからない場合は、特定のプラットフォームのドキュメントを参照するか、サポート チームにお問い合わせください。
続きを読む: ホームページにボタンを追加する
ブログ投稿に [続きを読む] ボタンを追加すると、訪問者はホームページで投稿全体を読むことができます。 投稿のリンク テキストを編集する効果を調整して、投稿のボタンをクリックしたときに表示される内容を他のユーザーに表示することができます。
Html に Read More タグを追加する方法
HTML に「続きを読む」タグを追加するには、「続きを読む」リンクを表示する場所に区切りタグ() を挿入する必要があります。 次に、残りのコンテンツが配置されているページへのハイパーリンクを作成する必要があります。 ハイパーリンクのテキストは、「続きを読む」またはそれに類似したものにする必要があります。
WordPressページの続きを読むタグ
「続きを読む」タグを使用すると、WordPress サイトの別のページへのリンクを簡単に挿入できます。 このタグは、ティーザーまたは抜粋から完全な記事にリンクするためによく使用されます。
WordPressページに続きを読むタグを追加するにはどうすればよいですか?
プレビューを終了するポイントにカーソルを置き、投稿の作成中にクラシック エディターのビジュアル エディターのテキストの上に表示されるツールバーから [続きを読む] タグの挿入を選択します。 また、クリックしてタップして移動し、好きな場所に配置することもできます。
WordPressページに続きを読むを追加する方法
WordPress ページに「続きを読む」リンクを追加することは、読者の関心を維持し、サイトへのクリックスルーを促す優れた方法です。 方法は次のとおりです。 1. WordPress ダッシュボードにログインし、編集するページに移動します。 2. ページ エディターで [その他] タグまでスクロールし、それをクリックします。 3. 「続きを読む」リンクの前に表示するテキストを入力し、「更新」ボタンをクリックします。 4. それだけです! これで、誰かがあなたのページを閲覧すると、「続きを読む」リンクが表示され、それをクリックして続きを読むことができます。
[続きを読む] ボタンの変更方法と postExcerpt の作成方法を説明する WordPress ページ。 WordPress の抜粋は、サイトのホームページ、アーカイブ、カテゴリ、および検索結果の上部に投稿の概要またはティーザーを表示します。 Read More タグは、3 つの異なる方法で挿入できます。 抜粋にしたいテキストの最後にカーソルを挿入し、[詳細] ボタンをクリックします。 Web サイトのテーマによって、[続きを読む] リンクのテキストは異なります。 抜粋の作成方法に応じて、デフォルトのテキストを変更できます。 .
抜粋の [続きを読む] リンクをクリックすると、抜粋を含む完全な投稿が自動的に表示されます。 これを防ぐには、WordPress サイトに次のコード行を配置してください。 False to true は true の逆です。 抜粋は投稿全体に表示されなくなります。 この方法を使用すると、すべての完全な投稿からすべての抜粋部分を 1 回のクリックで削除できます。
続きを読むタグを挿入 WordPress が機能しない
続きを読むタグが WordPress で機能しない場合、いくつかの理由が考えられます。 投稿に more タグを付け忘れたか、パーマリンク構造を更新する必要があるかもしれません。 それでも問題が解決しない場合は、テーマの作成者または WordPress サポート フォーラムに連絡して、さらに支援を求めてください。
私にはうまくいきません。 何が間違っているのかわかりません。 [画面オプション] で[抜粋] セクションがオフになっているのに、設定ではオフになっていない理由が気になる場合は、関連している可能性があります。 ログインしていれば、編集しようとしているブログにアクセスできるはずです。 投稿を公開または更新すると、下書きに「続きを読む」と表示されますが、すべてのコンテンツも表示されます。 試すたびに、それらすべてで同じように機能します(合計10件の投稿)。 正常に機能しなかったため削除したため、現在は表示されていません。
