วิธีเพิ่มแท็ก อ่านเพิ่มเติม ใน WordPress
เผยแพร่แล้ว: 2022-10-01หากคุณต้องการเพิ่มแท็ก "อ่านเพิ่มเติม" ใน WordPress คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือเพียงเพิ่มแท็กที่ส่วนท้ายของโพสต์ เช่น อ่านเพิ่มเติม วิธีนี้จะเพิ่มลิงก์ไปยังส่วนที่เหลือของโพสต์หลังจาก ประโยค 2-3 ประโยค แรก อีกวิธีในการเพิ่มแท็ก "อ่านเพิ่มเติม" คือการใช้ปลั๊กอินเช่น "ช่องเพิ่มเติม" หรือ "ตัวแบ่งหน้า" ปลั๊กอินเหล่านี้จะช่วยให้คุณเพิ่มแท็ก "อ่านเพิ่มเติม" ได้ทุกที่ที่คุณต้องการในโพสต์ของคุณ อีกวิธีหนึ่งในการเพิ่มแท็ก "อ่านเพิ่มเติม" คือการใช้แท็ก "เพิ่มเติม" แท็กนี้สร้างขึ้นใน WordPress และสามารถเพิ่มลงในโพสต์ใดก็ได้ ในการใช้แท็ก "เพิ่มเติม" เพียงเพิ่มโค้ดต่อไปนี้ในโพสต์ของคุณ ซึ่งจะเพิ่มแท็ก "อ่านเพิ่มเติม" หลังประโยคสองสามประโยคแรกของโพสต์ของคุณ ไม่ว่าคุณจะเลือกวิธีใด การเพิ่มแท็ก "อ่านเพิ่มเติม" ในบทความ WordPress อาจเป็นวิธีที่ดีในการกระตุ้นให้ผู้คนอ่านบทความทั้งหมดของคุณ แทนที่จะเป็นเพียงสองสามประโยคแรก
ฟังก์ชันการทำงานของ WordPress ช่วยให้คุณสามารถแสดงสรุปบทความของคุณได้ด้วยการคลิกเมาส์ มีการอัปเดตเล็กน้อยในวิธีการของ WordPress ในการเพิ่มแท็ก read more ด้วยตัว แก้ไข Gutenberg ใหม่ คุณลักษณะนี้สร้างขึ้นใน WordPress ดังนั้นคุณจึงไม่จำเป็นต้องใช้ปลั๊กอินเพื่อใช้งาน คุณสามารถเพิ่มบล็อกอ่านเพิ่มเติมในโพสต์ของคุณได้ด้วยตนเองโดยคลิกที่นี่ WordPress เวอร์ชันเก่าจะไม่บล็อกโพสต์ที่อ่านเพิ่มเติม ในกรณีนี้ คุณต้องใช้แท็กอ่านเพิ่มเติมที่เพิ่มได้ด้วยตนเอง เนื้อหาสามารถเปลี่ยนแปลงและเพิ่มบทนำด้วยข้อความที่ตัดตอนมา หากคำถามลวงหรือชัดเจนผู้อ่านก็จะอ่านต่อ
ในการเริ่มต้น ไปที่ ส่วนหัวของ WordPress แล้วคลิกตัวเลือก 'ปรับแต่ง' ตัวเลือก 'เค้าโครง' สามารถพบได้ในส่วน 'การปรับแต่ง' หลังจากที่คุณเข้าสู่หน้าจอการปรับแต่งแล้ว จากนั้นคุณสามารถเลือกตัวเลือก 'บล็อก' จากเมนู คุณสามารถยกเลิกการเลือก 'แสดงปุ่มอ่านเพิ่มเติม' โดยเลือกจากเมนูแบบเลื่อนลง
เมื่อไปที่ Appearance คุณจะสามารถเข้าถึง Editor ได้ ไปที่ไฟล์แล้วคลิกชื่อไฟล์เพื่อเปิดในโปรแกรมแก้ไข หากไม่มีไฟล์ในแดชบอร์ดของ WordPress คุณสามารถดาวน์โหลดไฟล์โดยใช้ไคลเอนต์ FTP แล้วแก้ไขโดยใช้โปรแกรมแก้ไขข้อความที่เหมาะสม คุณสามารถบันทึกและอัปโหลดการเปลี่ยนแปลงได้หลังจากทำเสร็จแล้ว
คุณเพิ่มปุ่มอ่านเพิ่มเติมและอ่านน้อยลงใน WordPress ได้อย่างไร
คุณสามารถเพิ่มปุ่มอ่านเพิ่มเติมและอ่าน น้อยลง ใน WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น WP Read More หรือ More Options ปลั๊กอินเหล่านี้จะให้หน้าการตั้งค่าซึ่งคุณสามารถปรับแต่งวิธีการทำงานของปุ่มต่างๆ ได้ อีกวิธีในการเพิ่มปุ่มเหล่านี้คือแก้ไขโค้ดของธีม คุณจะต้องเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ functions.php ของธีม จากนั้นแก้ไขไฟล์เทมเพลตของธีมเพื่อส่งออกปุ่มตามที่คุณต้องการ หรือคุณสามารถใช้บริการเช่น Read More และ Read Less Buttons สำหรับ WordPress.com ซึ่งจะเพิ่มปุ่มต่างๆ ในเว็บไซต์ของคุณให้กับคุณ
คุณจะแทรก A อ่านเพิ่มเติมได้อย่างไร?
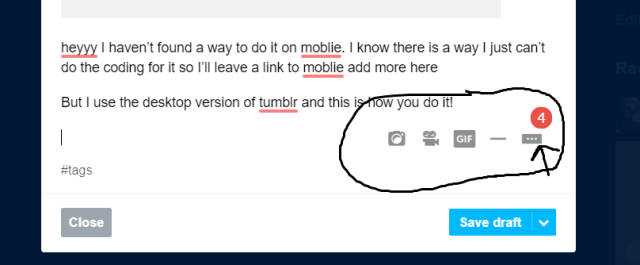
 เครดิต: Tumblr
เครดิต: Tumblrคุณสามารถเพิ่มปุ่ม "อ่านเพิ่มเติม" ได้โดยใช้ตัวแก้ไขแบบคลาสสิก ในระหว่างการสร้างโพสต์ใน Visual Editor ของตัวแก้ไขแบบคลาสสิก เคอร์เซอร์ควรอยู่ในตำแหน่งที่การแสดงตัวอย่างควรสิ้นสุด และควร เลือกตัวเลือก แทรกแท็ก อ่านเพิ่มเติม จากแถบเครื่องมือเหนือข้อความ
วิธีใช้แท็กเพิ่มเติมใน WordPress
ตัวเลือกแทรกแท็กอ่านเพิ่มเติมสามารถพบได้ในแถบเครื่องมือของคุณโดยคลิกเคอร์เซอร์ในโพสต์ที่คุณต้องการแสดงแท็กเพิ่มเติม ข้อความ เพิ่มเติม จะปรากฏเป็นกล่องขนาดเล็ก หลังจากที่คุณคลิกปุ่มตกลง ให้ป้อน สรุปสั้นๆ ของโพสต์ โพสต์ของคุณจะมีแท็กถัดจากข้อความหลักที่ระบุว่า อ่านเพิ่มเติม นี่เป็นวิธีที่ยอดเยี่ยมในการให้ภาพรวมอย่างรวดเร็วของโพสต์ของคุณ หรือใส่ลิงก์ไปยังข้อมูลเพิ่มเติม ในการสรุปเว็บไซต์ของคุณอย่างกระชับ ให้ใช้แท็กเพิ่มเติม หรือคุณสามารถใส่ลิงก์ไปยังหน้าอื่นภายในเว็บไซต์โดยใช้แท็ก HTML ที่มีอยู่ใน WordPress
แท็ก Read More ทำงานอย่างไรใน WordPress?
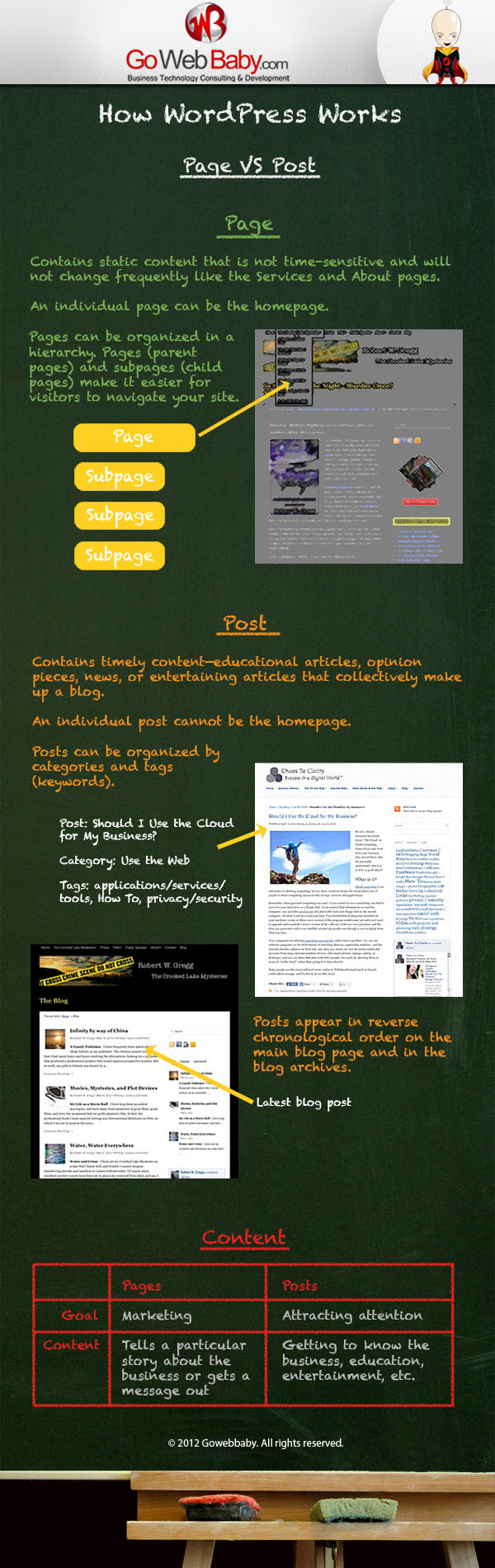
 เครดิต: www.pinterest.com
เครดิต: www.pinterest.comหากคุณประสบปัญหาในการทำให้แท็กอ่านเพิ่มเติมปรากฏขึ้นหลังจากที่คุณแทรกแท็กนั้นในบล็อกโพสต์ อาจเป็นเพราะการตั้งค่า WordPress ของคุณไม่ถูกต้อง สามารถทำได้โดยลงชื่อเข้าใช้แดชบอร์ด WordPress และเลือกการตั้งค่า ต้องตรวจสอบส่วน "สำหรับแต่ละบทความในฟีด การแสดง"
ปุ่มอ่านเพิ่มเติมบนธีม WordPress
หากคุณกำลังใช้ธีม WordPress ปุ่ม "อ่านเพิ่มเติม" จะอยู่ที่แถบเครื่องมือในพื้นที่วิดเจ็ต

ฉันจะเพิ่มปุ่มอ่านเพิ่มเติมในบล็อกของฉันได้อย่างไร
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีการเพิ่มปุ่มอ่านเพิ่มเติมในบล็อกจะแตกต่างกันไปตามแพลตฟอร์มบล็อกที่คุณใช้ อย่างไรก็ตาม หลายแพลตฟอร์มจะมีฟีเจอร์ในตัวสำหรับเพิ่มปุ่มอ่านเพิ่มเติม หรือคุณอาจพบปลั๊กอินหรือวิดเจ็ตที่จะเพิ่มฟังก์ชันนี้ในบล็อกของคุณ หากคุณไม่แน่ใจในวิธีการเพิ่มปุ่มอ่านเพิ่มเติมในบล็อกของคุณ คุณอาจต้องการอ่านเอกสารประกอบสำหรับแพลตฟอร์มเฉพาะของคุณ หรือติดต่อทีมสนับสนุนเพื่อขอความช่วยเหลือ
อ่านเพิ่มเติม: การเพิ่มปุ่มในหน้าแรกของคุณ
เมื่อคุณเพิ่มปุ่มอ่านเพิ่มเติมในโพสต์บล็อก ผู้เข้าชมสามารถอ่านโพสต์ทั้งหมดในหน้าแรกได้ คุณสามารถปรับเอฟเฟกต์ของการแก้ไข ข้อความลิงก์ ของโพสต์ เพื่อให้คนอื่นเห็นสิ่งที่คุณเห็นเมื่อคุณคลิกปุ่มบนโพสต์
วิธีเพิ่มแท็ก อ่านเพิ่มเติมใน Html
ในการเพิ่มแท็ก "อ่านเพิ่มเติม" ใน HTML คุณจะต้องแทรก แท็กตัวแบ่ง () ที่คุณต้องการให้ลิงก์ "อ่านเพิ่มเติม" ปรากฏขึ้น จากนั้น คุณจะต้องสร้างไฮเปอร์ลิงก์ไปยังหน้าที่มีเนื้อหาที่เหลือ ข้อความของไฮเปอร์ลิงก์ควรระบุว่า "อ่านเพิ่มเติม" หรือสิ่งที่คล้ายกัน
อ่านแท็กเพิ่มเติมในหน้า WordPress
แท็ก "อ่านเพิ่มเติม" เป็นวิธีที่ง่ายในการแทรกลิงก์ไปยังหน้าอื่นในไซต์ WordPress ของคุณ แท็กนี้มักใช้เพื่อลิงก์ไปยังบทความฉบับเต็มจากทีเซอร์หรือข้อความที่ตัดตอนมา
ฉันจะเพิ่มแท็ก อ่านเพิ่มเติม ในหน้า WordPress ได้อย่างไร
วางเคอร์เซอร์ไว้ที่จุดที่คุณต้องการให้การแสดงตัวอย่างสิ้นสุด และเลือกแท็ก แทรก อ่านเพิ่มเติม จากแถบเครื่องมือที่แสดงเหนือข้อความใน Visual Editor ของตัวแก้ไขแบบคลาสสิกขณะสร้างโพสต์ คุณยังสามารถคลิกเพื่อย้ายไปรอบๆ ได้โดยแตะที่มันแล้ววางไว้ที่ใดก็ได้ที่คุณต้องการ
วิธีเพิ่ม อ่านเพิ่มเติมในหน้า WordPress
การเพิ่มลิงก์ "อ่านเพิ่มเติม" ลงใน หน้า WordPress ของคุณเป็นวิธีที่ดีในการทำให้ผู้อ่านมีส่วนร่วมและกระตุ้นให้พวกเขาคลิกผ่านไปยังไซต์ของคุณ โดยมีวิธีการดังนี้: 1. เข้าสู่ระบบแดชบอร์ด WordPress ของคุณและไปที่หน้าที่คุณต้องการแก้ไข 2. เลื่อนลงไปที่แท็ก "เพิ่มเติม" ในตัวแก้ไขหน้าและคลิกที่แท็ก 3. ป้อนข้อความที่คุณต้องการให้ปรากฏก่อนลิงก์ "อ่านเพิ่มเติม" จากนั้นคลิกที่ปุ่ม "อัปเดต" 4. แค่นั้นแหละ! ตอนนี้เมื่อมีคนดูหน้าของคุณ พวกเขาจะเห็นลิงก์ "อ่านเพิ่มเติม" และสามารถคลิกเพื่ออ่านต่อได้
หน้า WordPress ที่อธิบายวิธีเปลี่ยนปุ่ม Read More และสร้าง postExcerpt ข้อความที่ตัดตอนมาใน WordPress จะแสดง สรุปโพสต์ หรือทีเซอร์ที่ด้านบนของหน้าแรก ที่เก็บถาวร หมวดหมู่ และผลการค้นหาของไซต์ คุณสามารถแทรกแท็ก อ่านเพิ่มเติม ได้สามวิธี แทรกเคอร์เซอร์ของคุณที่ส่วนท้ายของข้อความที่คุณต้องการให้เป็นข้อความที่ตัดตอนมาในโปรแกรมแก้ไขข้อความ และคลิกที่ปุ่ม "เพิ่มเติม" ข้อความลิงก์ "อ่านเพิ่มเติม" จะแตกต่างกันไปตามธีมของเว็บไซต์ของคุณ คุณสามารถเปลี่ยนข้อความเริ่มต้นได้ขึ้นอยู่กับวิธีสร้างข้อความที่ตัดตอนมาของคุณ แก้ไขข้อความ อ่านเพิ่มเติม เพื่อใช้ the_excerpt() หากคุณต้องการแก้ไขข้อมูลหลัง .
โพสต์แบบเต็ม รวมถึงข้อความที่ตัดตอนมาจะแสดงโดยอัตโนมัติ ตราบใดที่คุณคลิกลิงก์ อ่านเพิ่มเติมในข้อความที่ตัดตอนมา เพื่อป้องกันสิ่งนี้ ให้วางโค้ดต่อไปนี้ในไซต์ WordPress ของคุณ: มีการใช้งานฟังก์ชัน The_content($more_link_text = null, $strip_teaser = false) * เท็จเป็นจริงเป็นผกผันของจริง ข้อความที่ตัดตอนมาจะไม่ปรากฏในโพสต์แบบเต็มอีกต่อไป วิธีนี้สามารถใช้เพื่อลบส่วนที่ตัดตอนมาทั้งหมดออกจากโพสต์ทั้งหมดได้ในคลิกเดียว
แทรก อ่านเพิ่มเติม แท็ก WordPress ไม่ทำงาน
มีสาเหตุบางประการที่แท็ก read more ของคุณอาจไม่ทำงานใน WordPress บางทีคุณอาจลืมใส่แท็กเพิ่มเติมในโพสต์ของคุณ หรือบางทีคุณอาจต้องอัปเดตโครงสร้างลิงก์ถาวร หากคุณยังคงประสบปัญหา ให้ลองติดต่อผู้เขียนธีมหรือฟอรัมการสนับสนุนของ WordPress เพื่อขอความช่วยเหลือเพิ่มเติม
มันไม่ได้ผลสำหรับฉัน ฉันไม่แน่ใจว่าฉันทำอะไรผิด หากคุณสงสัยว่าเหตุใดจึง ทำเครื่องหมายที่ส่วนข้อความ ที่ตัดตอนมาในตัวเลือกหน้าจอแต่ไม่ได้ทำเครื่องหมายในการตั้งค่า แสดงว่าอาจเกี่ยวข้องกัน หากคุณเข้าสู่ระบบ คุณจะสามารถเข้าถึงบล็อกที่ฉันพยายามแก้ไข เมื่อฉันเผยแพร่หรืออัปเดตโพสต์ ฉันเห็น "อ่านเพิ่มเติม" ในฉบับร่าง แต่จะแสดงเนื้อหาทั้งหมดด้วย ทุกครั้งที่ฉันลองใช้งาน มันทำงานแบบเดียวกันกับทั้งหมด (ทั้งหมด 10 โพสต์) ฉันลบมันออกเพราะมันทำงานไม่ถูกต้อง คุณจึงไม่เห็นมันในตอนนี้
