So zeigen Sie eine WordPress-Site mit Macho-Designs in der Vorschau an
Veröffentlicht: 2022-11-07Wenn Sie lernen möchten, wie Sie die Homepage einer WordPress-Site mit Macho-Designs anzeigen, müssen Sie sich zunächst bei Ihrer WordPress-Site anmelden. Nachdem Sie sich angemeldet haben, werfen Sie einen Blick auf die obere Menüleiste. Sie sehen eine Schaltfläche mit der Bezeichnung „Themen“. Klicken Sie auf diese Schaltfläche. Eine neue Seite wird geladen, die eine Liste aller Themes enthält, die auf deiner WordPress-Seite installiert sind. Scrollen Sie auf der Seite nach unten, bis Sie den Abschnitt Macho-Designs finden. Klicken Sie auf das Miniaturbild des Designs, das Sie in der Vorschau anzeigen möchten. Sobald das Thema aktiviert wurde, werfen Sie einen Blick auf die Startseite Ihrer WordPress-Site. Sie sollten sehen, dass das neue Design auf die Website angewendet wurde. Wenn Sie mehr über die Verwendung von Macho-Designs erfahren möchten, klicken Sie auf den Link „Dokumentation“, der sich im Abschnitt „Macho-Designs“ befindet.
Wie komme ich in WordPress auf die Titelseite?

Wenn Sie in WordPress zur Startseite gelangen möchten, können Sie entweder zum WordPress-Dashboard gehen und auf den Link „Startseite“ in der linken Seitenleiste klicken, oder Sie können oben auf den Link „Website anzeigen“ klicken Bar.
Wie bearbeite ich die Startseite in WordPress?

Gehen Sie dazu zu den Einstellungen. Der WordPress-Adminbereich, in dem Sie eine Seite lesen können. Wenn Sie eine statische Seite auf Ihrer Homepage sehen möchten, müssen Sie „Eine statische Seite“ auswählen. Wählen Sie anschließend die Home- und Blog-Seiten aus dem Dropdown-Menü aus. Wenn Sie Ihre Einstellungen speichern möchten, gehen Sie zur Option „Änderungen speichern“.
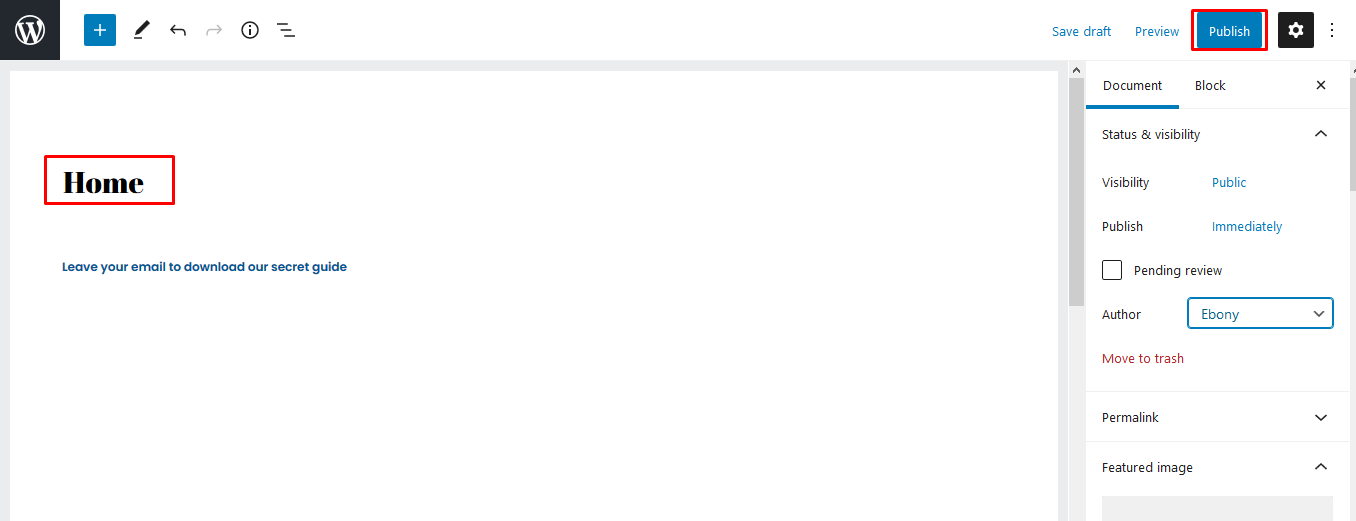
Der erste Eindruck eines Benutzers von der Website ist die Homepage. Mit einer durchschnittlichen Verweildauer von heute auf dem Bildschirm von 8,25 Sekunden ist es entscheidend, dass Ihre Homepage für Ihre Benutzer relevant bleibt. Das folgende Tutorial führt Sie durch den Prozess der Bearbeitung der WordPress-Homepage . Wenn Sie ein Neuling bei WordPress sind, können Sie lernen, wie Sie Ihre Homepage bearbeiten und anpassen, indem Sie den Abschnitt Bearbeiten Ihrer Homepage für Anfänger durchsuchen. Der Inhalt einer Seite kann ganz einfach geändert werden, indem Sie zu Seiten > Ihre_Seite gehen und darauf klicken. Hier gehen wir darauf ein, wie Sie die Datei index.php bearbeiten, die Sie in Ihrer WordPress-Installation unter WP_content/themes/your_theme/index finden. Wenn Sie auf das blaue Symbol in der oberen linken Ecke klicken, zeigt WordPress eine Vielzahl von Bearbeitungsoptionen für Ihre Seite an.
Das Hinzufügen von Blöcken zu Ihrer Seite mit dem +-Symbol bedeutet, dass Sie dies so oft tun können, wie Sie möchten, sie unterwegs bearbeiten und sie löschen können, wenn Sie unzufrieden sind. Wenn Sie auf „Bearbeiten“ klicken, gelangen Sie zu Ihrer Homepage, wo Sie die Textart auswählen können, die Sie einschließen möchten, die Medien, die Sie einschließen möchten, und so weiter. Das Elementor-Plugin wurde entwickelt, um Ihnen zusätzliche Tools für WordPress-Websites bereitzustellen. Mit dem einfachen Drag-and-Drop-Editor von Elementor erhalten Sie eine Vielzahl von Bearbeitungsoptionen. Wenn Sie möchten, dass Ihre Website einfach zu bedienen ist, ist ein Elementor-freundliches Thema eine gute Wahl. Es erscheint wie gewohnt im Stammordner Ihres Themes und die zu bearbeitende Datei (wie zuvor beschrieben) ist singular.php. Um eine der Vorlagen auszuwählen, gehen Sie zu den Seitenattributen. Sie können die Startseite auf verschiedene Arten anzeigen, abhängig von den Vorlagen, die der Autor des Themas verwendet.
Wenn ich verschiedene Inhalte auf meiner Startseite anzeigen möchte, wie dann? Sie können eine Auswahl Ihrer neuesten Blog-Posts von anderen Websites, für die Sie schreiben, hinzufügen, oder Sie können Ihren neuesten Blog-Post, Ihren neuesten Blog-Post von anderen Websites, für die Sie schreiben, und einige Ihrer Blogs mit der besten Leistung präsentieren Beiträge aus dem vergangenen Jahr. Eine benutzerdefinierte Startseite ist eine hervorragende Möglichkeit, Ihren Besuchern Inhalte auf Ihrer Homepage zu präsentieren, ohne sich die Mühe machen zu müssen, HTML- oder Vorlagendateien zu ändern. Was macht ein Elementor? Das Elementor WordPress-Plugin ist ein einfaches Plugin, mit dem Sie in wenigen Minuten benutzerdefinierte Startseiten erstellen können. Es ist einfach zu bedienen und ermöglicht es Ihnen, schöne, benutzerdefinierte Startseiten zu erstellen, die auf allen Arten von Geräten großartig aussehen. Was ist ein Elementar? Auf diese Weise erhalten Sie genau das, was Sie auf Ihrer Homepage benötigen, ohne durch HTML navigieren oder Vorlagendateien erstellen zu müssen. Elementor Elementor ist ein WordPress-Plugin, mit dem Sie mit nur wenigen Klicks in wenigen Minuten benutzerdefinierte Startseiten erstellen können. Befolgen Sie diese Schritte, um eine benutzerdefinierte Startseite mit Elementor zu erstellen: 1. Sie können die Homepage in WP-Admin ändern. Durch Klicken auf die Schaltfläche Mit Elementor bearbeiten können Sie die Einstellungen ändern. Dies ist eine Liste von Unternehmen, die an einer Geschäftsbeziehung mit uns interessiert sein könnten. Das ist das Ende. Sie haben jetzt Zugriff auf eine benutzerdefinierte Startseite, die Sie nach Ihren Vorgaben personalisieren können.
Klicken Sie auf Mit Elementor bearbeiten. So bearbeiten Sie Ihre WordPress-Startseite
Sie können Ihre WordPress-Startseite auf zwei Arten bearbeiten, indem Sie das Seitenmenü oder den Elementor-Editor verwenden. Es befindet sich in der linken Seitenleiste des Dashboards der Website. Auf Ihrer Startseite sehen Sie ein Dropdown-Menü mit der Bezeichnung Ihre Startseite wird angezeigt. Darauf folgt ein Optionsfeld mit der Bezeichnung „Eine statische Seite“. Sie sollten diese Option wählen, wenn Sie Ihre Homepage statisch halten möchten, was bedeutet, dass Änderungen daran nicht automatisch auf der Site widergespiegelt werden. Wenn Sie es vorziehen, dass sich die Startseite automatisch ändert, wenn Sie Änderungen an Ihrer Website vornehmen, klicken Sie auf das Optionsfeld neben „Startseite“, das mit „Eine dynamische Seite“ beschriftet ist. Wenn Sie einen neuen Beitrag veröffentlichen, generiert Elementor eine neue Startseite für Ihre Website. Nachdem Sie Ihre bevorzugte Methode ausgewählt haben, klicken Sie unten auf der Seite auf Änderungen speichern, um sie zu speichern. Elementor kann jetzt Ihre Homepage in nur wenigen einfachen Schritten ändern. Gehen Sie dazu auf die WordPress-Admin-Seite. Sie können auch das Erscheinungsbild der Seite und der Startseite ändern. Wir sind fertig. Klicken Sie einfach auf Mit Elementor bearbeiten, um es zu ändern. Mit Elementor, einem leistungsstarken WordPress-Plugin, können Sie benutzerdefinierte Homepages erstellen . Sie können Ihre Homepage mit Elementor bearbeiten, indem Sie zu Ihrem WordPress-Konto gehen und auf WP-Admin klicken. Sie müssen Seiten und eine Homepage haben.
Warum wird meine Homepage nicht auf WordPress angezeigt?

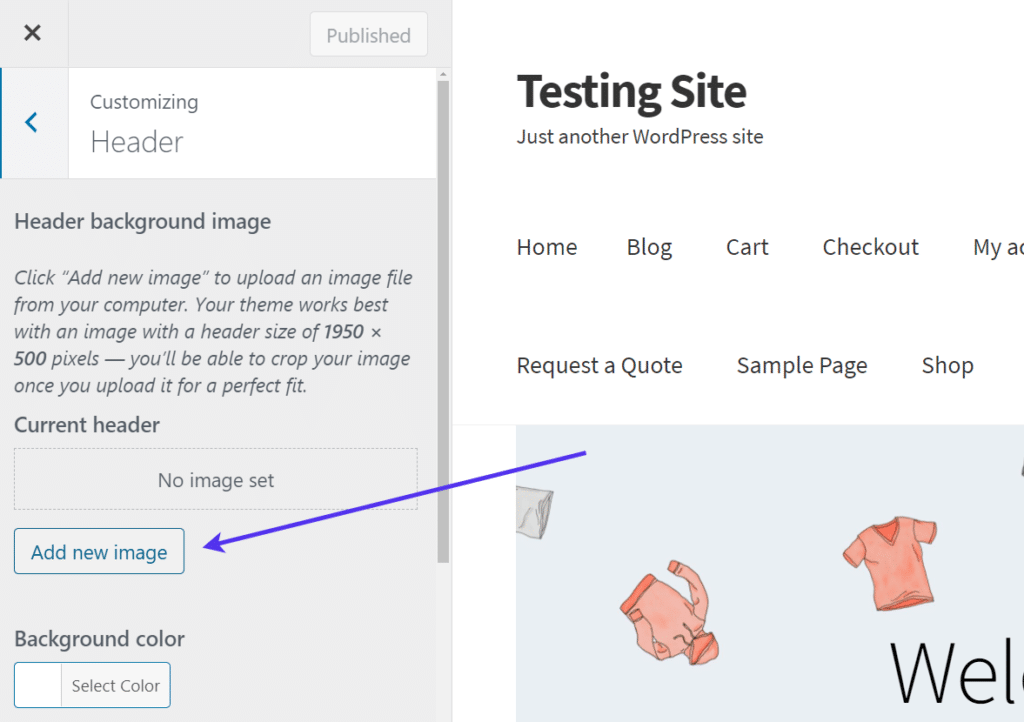
Gehe auf WordPress.com zu Meine Website. Klicken Sie auf die Option „Anpassen“ in der linken Menüleiste, um die Einstellungen anzupassen. Es gibt ein paar verschiedene Optionen für die Startseiteneinstellungen , aber suchen Sie nach einer mit der Aufschrift „Startseiteneinstellungen“. Diese Seite hilft Ihnen dabei, festzustellen, welche Seite die Website derzeit als Startseite verwendet.

Wie zeige ich die Startseite in WordPress an?
Navigieren Sie im Dashboard Ihrer Website zu Einstellungen > Lesen, um Zugriff auf die Seite zu erhalten. Das Optionsfeld Eine statische Seite wird auf der nächsten Seite mit der Bezeichnung Ihre Homepage angezeigt. Um Ihre neue Seite als Startseite anzuzeigen, gehen Sie zum Dropdown-Menü neben der Startseite und wählen Sie sie aus.
So bewerben Sie Ihre Inhalte auf Ihrer WordPress-Site
Um Ihre Inhalte auf Ihrer Website zu bewerben, können Sie auch andere Methoden verwenden, aber es ist entscheidend, den Ansatz zu finden, der für Ihre Website und Ihr Publikum am besten funktioniert. Wenn Sie sich nicht sicher sind, was Sie tun sollen, verwenden Sie eine integrierte WordPress-Homepage-Vorlage oder ein Plugin, um eine benutzerdefinierte Homepage zu erstellen.
Wie kann ich herausfinden, welches WordPress-Theme eine Website verwendet?
Sie können auch IsItWP, einen Website-Design-Detektor, verwenden, um schnell und einfach ein WordPress- Design zu identifizieren, das von einer Website verwendet wird. ItWP, ein kostenloses Online-Tool, zeigt eine Liste der Plugins und Themes an, die von einer WordPress-Website verwendet werden. Sie müssen zuerst die IsItWP-Website öffnen und die URL eingeben, nach der Sie suchen möchten.
So finden Sie heraus, welches WordPress-Theme Sie verwenden (3) Was alle 3 Methoden tun. Wenn Sie eine Website erstellen möchten, müssen Sie eine Reihe wichtiger Entscheidungen treffen, einschließlich des Themas. Die Wahl des richtigen WordPress-Themes kann aufgrund einer Reihe von Faktoren schwierig sein. Mit unserem Theme-Detektor-Tool können Sie den Namen des Themes finden, indem Sie seinen Quellcode eingeben. Das kostenlose Online-Tool IsItWP zeigt eine Liste von WordPress-Themes und Plugins an. Es gibt keine Möglichkeit, IsItWP mitzuteilen, welche Art von benutzerdefiniertem WordPress-Theme Sie haben oder welches untergeordnete WordPress-Theme Sie haben. Als Ergebnis wird jedoch der Name des Themas angezeigt, sodass Sie online danach suchen können.
Viele WordPress-Sites verwenden untergeordnete Themen, um ihr WordPress-CMS anzupassen. Oben in der style.css-Datei befindet sich ein Header-Block. Das vom WordPress-Blog verwendete Thema finden Sie in diesem Abschnitt. Der Quellcode der Website kann auch verwendet werden, um mehr über das übergeordnete Thema zu erfahren.
Wenn Sie nach einem Shopify-Design suchen, schauen Sie sich zuerst den Shop an. Shopify-Designs sind unter der GPL lizenziert, daher sollten Sie die Lizenzvereinbarung lesen, bevor Sie eines kaufen. Der beste Weg, Geld zu sparen, besteht darin, die Preise zwischen Shopify-Themen zu vergleichen.
Wenn Sie ein Shopify-Design erstellen möchten, sollten Sie zuerst dem Leitfaden für benutzerdefinierte Designs folgen. Dieses Handbuch behandelt Themen wie benutzerdefinierte Schriftarten, benutzerdefinierte Farben und benutzerdefinierte Paginierung. Sie können auch mehr über den Shopify-Theme-Entwicklungsprozess erfahren, indem Sie die Shopify-Theme-Entwicklerrichtlinien lesen.
So extrahieren Sie ein WordPress-Theme von einer Website
Mit diesen Schritten können Sie ein WordPress-Theme von Ihrer Website extrahieren.
Navigieren Sie im Menü Extras zum Unterregister Export.
Sie können das gewünschte Element exportieren, indem Sie es auswählen. Wenn Sie von hier aus alles exportieren möchten, gehen Sie zu Alle Inhalte.
Wählen Sie die Option Exportdatei herunterladen.
So finden Sie die Startseite in WordPress
Der erste Schritt beim Ändern Ihrer WordPress-Homepage besteht darin, zu den Einstellungen zu navigieren. Sie können auf verschiedene Einstellungen für Ihre Homepage zugreifen, indem Sie auf die Registerkarte Lesen gehen. Im Abschnitt Anzeigen Ihrer Homepage können Sie sehen, was die Homepage Ihrer Website im Moment anzeigt.
Ihre Besucher sehen Ihre Startseite, wenn sie beim Besuch Ihrer Website oder Ihres Blogs darauf klicken. Sie haben die Möglichkeit, dynamische oder statische Startseiten zu verwenden. Berücksichtigen Sie die Vor- und Nachteile der einzelnen Lösungstypen, um festzustellen, welche für Ihre Website am besten geeignet ist. Wie können Sie eine benutzerdefinierte WordPress-Homepage erstellen? Mit WordPress können Sie die Startseite jeder Seite Ihrer Website ganz einfach ändern. Ein Plugin kann verwendet werden, um eine benutzerdefinierte Homepage zu erstellen. OptinMonster ist das beste Plugin zur Lead-Generierung für WordPress und wird von über einer Million Websites verwendet. WPForms ist mit Abstand das benutzerfreundlichste WordPress-Formular-Plugin auf dem Markt.
Finden Sie das WordPress-Theme aus der URL
Es gibt einige Möglichkeiten, wie Sie herausfinden können, welches WordPress-Theme eine Website verwendet. Eine Möglichkeit besteht darin, sich den Quellcode der Website anzusehen. Wenn Sie den Quellcode anzeigen, sehen Sie einen Link zum WordPress-Theme. Eine andere Möglichkeit besteht darin, ein Online-Tool wie den WordPress Theme Detective zu verwenden.
Ist es falsch, das gleiche Thema zu verwenden? WordPress hat bereits Millionen von Websites in seiner Datenbank und nur wenige Tausend WordPress-Themes. Die Mehrheit der Webentwickler nimmt Änderungen an Designs vor, z. B. das Ändern der Farben oder das Hinzufügen von Widgets, was es schwierig machen kann, sie von anderen zu unterscheiden, wenn Sie sie zum ersten Mal sehen. Es gibt mehrere Tools, die Sie dabei unterstützen, die Verwendung des Themas einer bestimmten Website zu bestimmen. Einige der nützlichsten Tools, um herauszufinden, welche WordPress-Themes derzeit verwendet werden, sind IsItWP, What WordPress Theme is und WPThemeDetector. Mit diesem Tool können Sie herausfinden, welches WordPress-Theme eine Website verwendet. Wählen Sie die Option Seitenquelltext anzeigen, um so viele Websites wie möglich zu durchsuchen und eine Liste der gewünschten Themen zu erstellen.
Ich habe den Code zum Beispiel auf der Seite https://www.gsd.harvard.edu/ gefunden. Sie können den Quellcode einer Website analysieren, indem Sie mit der rechten Maustaste auf eine beliebige Seite klicken und Quellcode anzeigen auswählen. Es besteht die Möglichkeit, dass der Website-Eigentümer seinen Namen geändert hat, aber zum größten Teil funktioniert es. Dazu können Sie eine Subdomain für Ihre Website erstellen und diese klonen. Wenn eine Seite völlig anders aussieht als der Rest der Website, wurde sie höchstwahrscheinlich mit einem Seitenerstellungsprogramm erstellt. Wenn Sie nach Begriffen wie WordPress-Plugins suchen, sollten Sie finden können, welche verwendet werden. Sie können dann online nach einer exakten Kopie des Themas suchen.
