Maço Temalarını Kullanan Bir WordPress Sitesini Önizleme
Yayınlanan: 2022-11-07Macho Themes kullanarak bir WordPress sitesinin ana sayfasını nasıl görüntüleyeceğinizi öğrenmek istiyorsanız, yapmanız gereken ilk şey WordPress sitenize giriş yapmaktır. Giriş yaptıktan sonra, üst menü çubuğuna bir göz atın. “Temalar” etiketli bir düğme göreceksiniz. Bu düğmeye tıklayın. WordPress sitenize yüklenen tüm temaların listesini içeren yeni bir sayfa yüklenecektir. Maço Temaları bölümünü bulana kadar sayfayı aşağı kaydırın. Önizlemek istediğiniz temanın küçük resmine tıklayın. Tema etkinleştirildikten sonra, WordPress sitenizin ön sayfasına bir göz atın. Siteye uygulanan yeni temayı görmelisiniz. Maço Temalarının nasıl kullanılacağı hakkında daha fazla bilgi edinmek istiyorsanız, Maço Temaları bölümünde bulunan “Belgeler” bağlantısına tıklayın.
WordPress'te Ön Sayfaya Nasıl Çıkabilirim?

WordPress'te ön sayfaya gitmek istiyorsanız, WordPress Dashboard'a gidip sol kenar çubuğundaki "Ön Sayfa" bağlantısını tıklayabilir veya üstteki "Siteyi Görüntüle" bağlantısını tıklayabilirsiniz. çubuk.
WordPress'te Ana Sayfayı Nasıl Düzenlerim?

Bunu yapmak için Ayarlar'a gidin. Bir sayfayı okuyabileceğiniz WordPress yönetici alanı. Ana sayfanızda statik bir sayfa görmek istiyorsanız, 'Statik bir sayfa' seçmelisiniz. Bunu takiben, açılır menüden ana sayfa ve blog sayfalarını seçin. Ayarlarınızı kaydetmek istiyorsanız, 'Değişiklikleri Kaydet' seçeneğine gidin.
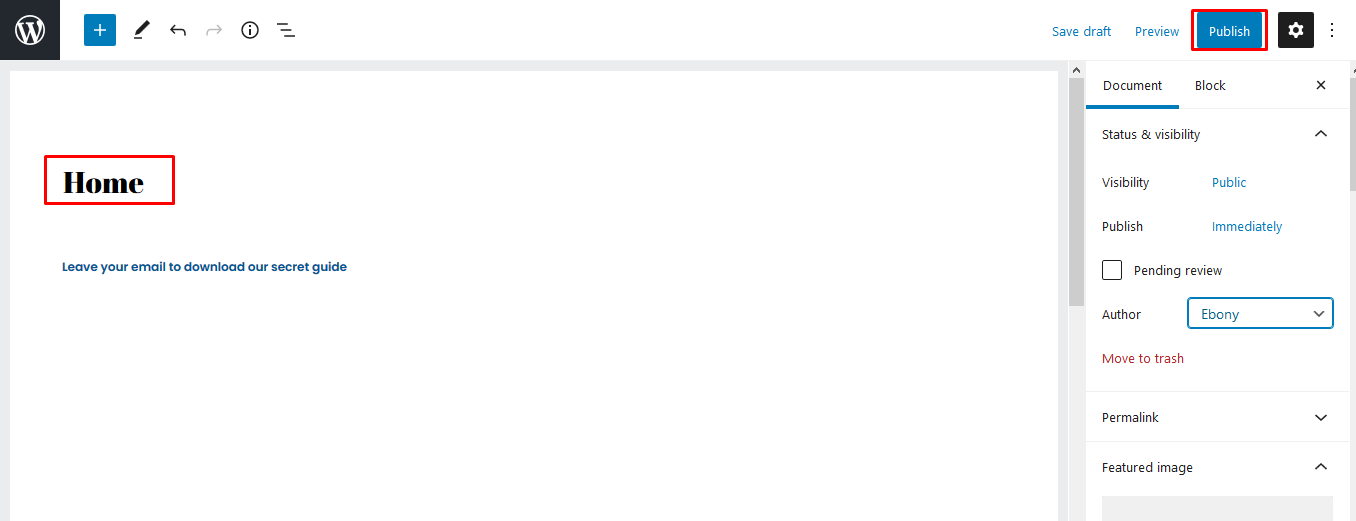
Bir kullanıcının web sitesiyle ilgili ilk izlenimi ana sayfadır. Bugün ekranda ortalama 8,25 saniyelik süre ile ana sayfanızı kullanıcılarınızla alakalı tutmak çok önemlidir. Aşağıdaki eğitim, WordPress ana sayfasını düzenleme sürecinde size yol gösterecektir. WordPress'te yeniyseniz, Yeni Başlayanlar için Ana Sayfanızı Düzenleme bölümüne göz atarak ana sayfanızı nasıl düzenleyeceğinizi ve özelleştireceğinizi öğrenebilirsiniz. Bir sayfanın içeriği, Sayfalar > sayfanız'a gidip üzerine tıklamak kadar basit bir şekilde değiştirilebilir. Burada, WordPress kurulumunuzda WP_content/themes/your_theme/index altında bulabileceğiniz index.php dosyasını nasıl düzenleyeceğinizi gözden geçireceğiz. Sol üst köşedeki mavi simgeye tıkladığınızda, WordPress sayfanız için çeşitli düzenleme seçenekleri görüntüler.
+ simgesiyle sayfanıza bloklar eklemek, bunu istediğiniz sıklıkta yapabileceğiniz, yol boyunca bunları düzenleyebileceğiniz ve memnun kalmazsanız silebileceğiniz anlamına gelir. Düzenle'ye tıkladığınızda, dahil etmek istediğiniz metin türünü, eklemek istediğiniz medyayı vb. seçebileceğiniz ana sayfanıza yönlendirilirsiniz. Elementor eklentisi, WordPress web siteleri için size ek araçlar sağlamak üzere tasarlanmıştır. Elementor'un basit sürükle ve bırak düzenleyicisi ile çok çeşitli düzenleme seçenekleri elde edebilirsiniz. Web sitenizin kullanımının basit olmasını istiyorsanız Elementor dostu bir tema iyi bir seçimdir. Her zamanki gibi temanızın kök klasöründe görünecek ve düzenlenecek dosya (daha önce açıklandığı gibi) singular.php olacaktır. Şablonlardan birini seçmek için Sayfa Nitelikleri'ne gidin Tema yazarı tarafından kullanılan şablonlara bağlı olarak ana sayfayı çeşitli şekillerde görüntüleyebilirsiniz.
Ön sayfamda farklı içerik görüntülemek istersem, nasıl? Yazdığınız diğer sitelerdeki en son blog gönderilerinizin bir seçimini ekleyebilir veya en son blog gönderinizi, yazdığınız diğer sitelerdeki en son blog gönderinizi ve en iyi performans gösteren bloglarınızdan bazılarını sergileyebilirsiniz. geçen yıldan yazılar. Özel bir ön sayfa, HTML veya şablon dosyalarını değiştirme zahmetine girmeden ana sayfanızda ziyaretçilerinize içerik sunmanın mükemmel bir yoludur. Elementor ne işe yarar? Elementor WordPress eklentisi, dakikalar içinde özel ön sayfalar oluşturmanıza olanak tanıyan basit bir eklentidir. Kullanımı kolaydır ve her tür cihazda harika görünen güzel, özel ön sayfalar oluşturmanıza olanak tanır. eleman nedir? HTML'de gezinmek veya şablon dosyaları oluşturmak zorunda kalmadan tam olarak ihtiyacınız olanı ana sayfanızda elde etmenin harika bir yoludur. Elementor Elementor, yalnızca birkaç tıklamayla dakikalar içinde özel ön sayfalar oluşturmanıza olanak tanıyan bir WordPress eklentisidir. Elementor ile özel bir ön sayfa oluşturmak için şu adımları izleyin: 1. Ana Sayfayı WP-Admin'de değiştirebilirsiniz. Elementor ile Düzenle düğmesini tıklayarak ayarları değiştirebilirsiniz. Bu, bizimle iş yapmak isteyebilecek şirketlerin bir listesidir. Bu onun sonu. Artık spesifikasyonlarınıza göre kişiselleştirebileceğiniz özel bir ön sayfaya erişiminiz var.
Elementor ile Düzenle'ye tıklayın. WordPress Ana Sayfanızı Nasıl Düzenlersiniz?
WordPress ana sayfanızı düzenlemenin iki yolu, Sayfalar menüsünü veya Elementor düzenleyicisini kullanmaktır. Sitenin kontrol panelinin sol kenar çubuğunda bulunur. Ana sayfanızda, Ana sayfanız görüntülenir etiketli bir açılır menü göreceksiniz. Bunu, “Statik bir sayfa” etiketli bir radyo düğmesi takip eder. Ana sayfanızı statik tutmak istiyorsanız bu seçeneği seçmelisiniz; bu, ana sayfanızda yapılan değişikliklerin siteye otomatik olarak yansıtılmayacağı anlamına gelir. Sitenizde değişiklik yaptığınızda ana sayfanın otomatik olarak değişmesini tercih ederseniz, "Dinamik sayfa" olarak etiketlenmiş "Ana Sayfa"nın yanındaki radyo düğmesini tıklayın. Yeni bir gönderi yayınladığınızda, Elementor siteniz için yeni bir ana sayfa oluşturacaktır. Tercih ettiğiniz yöntemi seçtikten sonra, kaydetmek için sayfanın altındaki Değişiklikleri Kaydet'e tıklayın. Elementor artık sadece birkaç basit adımda ana sayfanızı değiştirebilecek. Bunu yapmak için WordPress yönetici sayfasına gidin. Ayrıca sayfanın ve ana sayfanın görünümünü de değiştirebilirsiniz. Yapılmıştı. Değiştirmek için Elementor ile Düzenle'ye tıklamanız yeterlidir. Güçlü bir WordPress eklentisi olan Elementor'u kullanarak özel ana sayfalar oluşturabilirsiniz. WordPress hesabınıza gidip WP-Admin'e tıklayarak Elementor kullanarak ana sayfanızı düzenleyebilirsiniz. Sayfalarınız ve bir ana sayfanız olmalıdır.
Ana Sayfam Neden WordPress'te Görünmüyor?

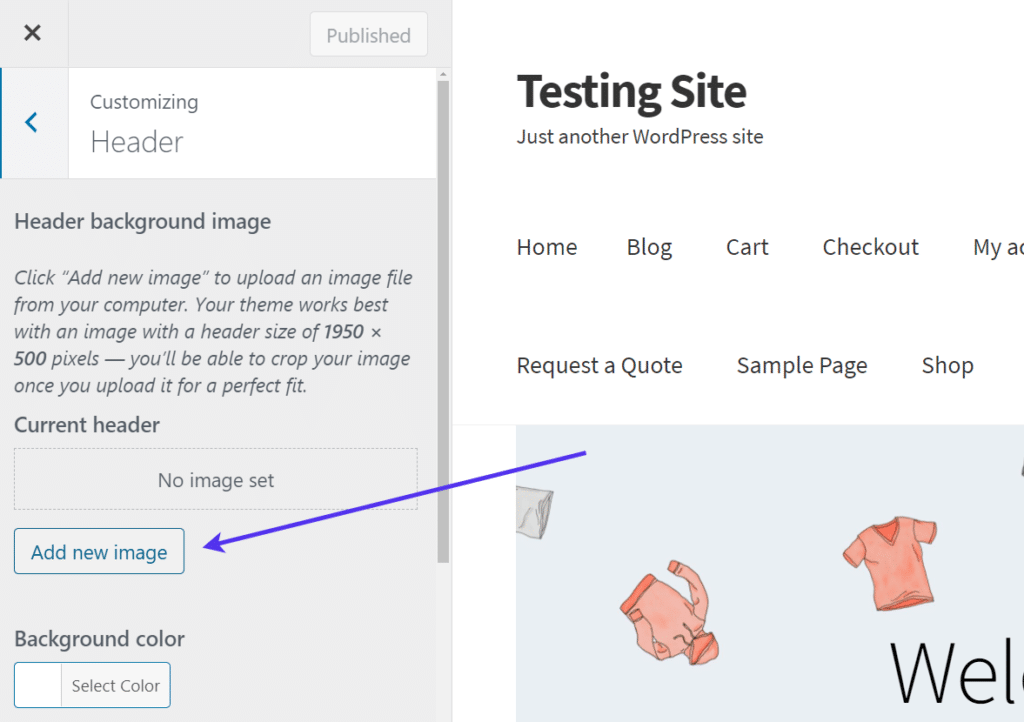
WordPress.com'da Sitem'e gidin. Ayarları özelleştirmek için sol menü çubuğundaki “Özelleştir” seçeneğine tıklayın. Ana sayfa ayarları için birkaç farklı seçenek vardır, ancak "Ana Sayfa Ayarları" yazan birini arayın. Bu sayfa, sitenin şu anda ana sayfası olarak hangi sayfayı kullandığını belirlemenize yardımcı olacaktır.

WordPress'te Ana Sayfayı Nasıl Gösterebilirim?
Sayfaya erişmek için sitenizin kontrol panelinde Ayarlar > Okuma'ya gidin. Radyo düğmesi Ana sayfanız etiketli sonraki sayfada statik bir sayfa görüntülenecektir. Yeni sayfanızı ön sayfanız olarak görüntülemek için Ana Sayfanın yanındaki açılır menüye gidin ve onu seçin.
İçeriğinizi WordPress Sitenizde Nasıl Tanıtabilirsiniz?
İçeriğinizi web sitenizde tanıtmak için başka yöntemler de kullanabilirsiniz, ancak web siteniz ve hedef kitleniz için en uygun yaklaşımı bulmak çok önemlidir. Ne yapacağınızdan emin değilseniz, özel bir ana sayfa oluşturmak için yerleşik bir WordPress ana sayfa şablonu veya bir eklenti kullanın.
Bir Sitenin Hangi WordPress Temasını Kullandığını Nasıl Öğrenebilirim?
Bir web sitesi tarafından kullanılan bir WordPress temasını hızlı ve kolay bir şekilde tanımlamak için bir web sitesi tema dedektörü olan IsItWP'yi de kullanabilirsiniz. Ücretsiz bir çevrimiçi araç olan ItWP, bir WordPress web sitesi tarafından kullanılan eklentilerin ve temaların bir listesini görüntüler. Önce IsItWP web sitesini açmalı ve aramak istediğiniz URL'yi girmelisiniz.
Hangi WordPress Temasını Kullandığınızı Nasıl Öğrenirsiniz (3) 3 Yöntemin Tümü Ne Yapar? Bir web sitesi oluşturmak istiyorsanız, tema da dahil olmak üzere bir dizi önemli karar vermeniz gerekir. Doğru WordPress temasını seçmek, bir dizi faktörden dolayı zor olabilir. Tema tespit aracımızı kullanarak temanın adını kaynak kodunu girerek bulabilirsiniz. IsItWP ücretsiz çevrimiçi aracı, WordPress temalarının ve eklentilerinin bir listesini görüntüler. IsItWP'ye ne tür bir özel WordPress temasına sahip olduğunuzu veya hangi alt WordPress temasına sahip olduğunuzu söylemenin bir yolu yoktur. Bununla birlikte, sonuç olarak, temanın adı görüntülenerek çevrimiçi arama yapmanıza olanak tanır.
Birçok WordPress sitesi, WordPress CMS'lerini özelleştirmek için alt temalar kullanır. style.css dosyasının üstünde bir başlık bloğu bulunur. WordPress blogu tarafından kullanılan tema bu bölümde bulunabilir. Web sitesinin kaynak kodu, ana tema hakkında bilgi edinmek için de kullanılabilir.
Bir Shopify teması arıyorsanız, önce mağazayı kontrol ettiğinizden emin olun. Shopify temaları GPL kapsamında lisanslanmıştır, bu nedenle satın almadan önce lisans sözleşmesini okumalısınız. Tasarruf etmenin en iyi yolu, Shopify temaları arasındaki fiyatları karşılaştırmaktır.
Shopify teması oluşturmak istiyorsanız öncelikle özel tema rehberi takip edilmelidir. Bu kılavuz, özel yazı tipleri, özel renkler ve özel sayfalandırma gibi konuları kapsar. Ayrıca Shopify Tema Geliştirici Yönergelerini okuyarak Shopify Tema Geliştirme Süreci hakkında daha fazla bilgi edinebilirsiniz.
Bir Web Sitesinden Bir WordPress Teması Nasıl Çıkarılır
Bu adımları izleyerek web sitenizden bir WordPress teması çıkarabilirsiniz.
Araçlar menüsünde Dışa Aktar alt sekmesine gidin.
Dışa aktarmak istediğiniz öğeyi seçerek dışa aktarabilirsiniz. Her şeyi buradan dışa aktarmak istiyorsanız, Tüm içerik'e gidin.
Dışa Aktarma Dosyasını İndir seçeneğini seçin.
WordPress'te Ana Sayfa Nasıl Bulunur?
WordPress ana sayfanızı değiştirmenin ilk adımı Ayarlar'a gitmektir. Okuma sekmesine giderek ana sayfanız için çeşitli ayarlara erişebilirsiniz. Ana Sayfanızın Görüntüleri bölümü, web sitenizin ana sayfasının o anda ne görüntülediğini görmenizi sağlar.
Ziyaretçileriniz, web sitenizi veya blogunuzu ziyaret ettiklerinde üzerine tıklarlarsa ana sayfanızı göreceklerdir. Dinamik veya statik ana sayfalar kullanma seçeneğiniz vardır. Web siteniz için hangisinin en iyi olduğunu belirlemek için her bir çözüm türünün avantajlarını ve dezavantajlarını göz önünde bulundurun. Özel bir WordPress ana sayfasını nasıl oluşturabilirsiniz? WordPress kullanarak web sitenizdeki herhangi bir sayfanın ana sayfasını kolayca değiştirebilirsiniz. Özel bir ana sayfa oluşturmak için bir eklenti kullanılabilir. OptinMonster, WordPress için en iyi müşteri adayı oluşturma eklentisidir ve bir milyondan fazla web sitesi tarafından kullanılmaktadır. WPForms, piyasadaki açık ara en kullanıcı dostu WordPress form eklentisidir.
Url'den WordPress Temasını Bulun
Bir sitenin hangi WordPress temasını kullandığını öğrenmenin birkaç yolu vardır. Bir yol, sitenin kaynak koduna bakmaktır. Kaynak kodunu görüntülerseniz, WordPress temasına bir bağlantı göreceksiniz. Başka bir yol da WordPress Theme Detective gibi çevrimiçi bir araç kullanmaktır.
Aynı temayı kullanmak yanlış mı? WordPress'in veritabanında zaten milyonlarca web sitesi ve yalnızca birkaç bin WordPress teması var. Web geliştiricilerinin çoğu, renkleri değiştirmek veya widget eklemek gibi temalarda değişiklikler yapacak, bu da onları ilk gördüğünüzde diğerlerinden ayırt etmeyi zorlaştırabilir. Belirli bir web sitesinin temasının kullanımını belirlemenize yardımcı olacak çeşitli araçlar mevcuttur. Şu anda hangi WordPress temalarının kullanıldığını bulmak için en kullanışlı araçlardan bazıları IsItWP, What WordPress Theme is ve WPThemeDetector'dur. Bu aracı kullanarak, bir web sitesinin hangi WordPress temasını kullandığını öğrenebilirsiniz. İstenen temaların bir listesini oluşturmak için mümkün olduğunca çok web sitesine göz atmak için Sayfa Kaynağını Görüntüle seçeneğini seçin.
Örneğin kodu https://www.gsd.harvard.edu/ sayfasında buldum. Herhangi bir sayfayı sağ tıklayıp Kaynağı Görüntüle'yi seçerek bir web sitesinin kaynak kodunu analiz edebilirsiniz. Web sitesi sahibinin adını değiştirme ihtimali var, ancak çoğunlukla işe yarıyor. Bunu yapmak için web siteniz için bir alt alan adı oluşturabilir ve onu klonlayabilirsiniz. Bir sayfa sitenin geri kalanından tamamen farklı görünüyorsa, büyük olasılıkla bir sayfa oluşturma programı ile oluşturulmuştur. WordPress eklentileri gibi terimler arıyorsanız, hangilerinin kullanıldığını bulmanız gerekir. Ardından, temanın tam bir kopyasını çevrimiçi olarak arayabilirsiniz.
