Machoテーマを使用してWordPressサイトをプレビューする方法
公開: 2022-11-07Macho テーマを使用して WordPress サイトのホームページを表示する方法を知りたい場合は、まず WordPress サイトにログインする必要があります。 ログインしたら、トップメニューバーを見てください。 「テーマ」というラベルの付いたボタンが表示されます。 このボタンをクリックします。 WordPress サイトにインストールされているすべてのテーマのリストを含む新しいページが読み込まれます。 マッチョ テーマ セクションが見つかるまで、ページを下にスクロールします。 プレビューするテーマのサムネイル画像をクリックします。 テーマが有効化されたら、WordPress サイトのフロント ページを見てください。 サイトに適用された新しいテーマが表示されます。 Macho テーマの使用方法について詳しく知りたい場合は、Macho テーマ セクションにある「ドキュメント」リンクをクリックしてください。
WordPressでフロントページにアクセスするにはどうすればよいですか?

WordPress のフロント ページにアクセスするには、WordPress ダッシュボードに移動して、左側のサイドバーにある [フロント ページ] リンクをクリックするか、上部の [サイトを表示] リンクをクリックします。バー。
WordPressでホームページを編集するにはどうすればよいですか?

これを行うには、[設定] に移動します。 ページを読むことができる WordPress 管理エリア。 ホームページに静的ページを表示する場合は、[静的ページ] を選択する必要があります。 次に、ドロップダウン メニューからホームページとブログ ページを選択します。 設定を保存する場合は、[変更を保存] オプションに移動します。
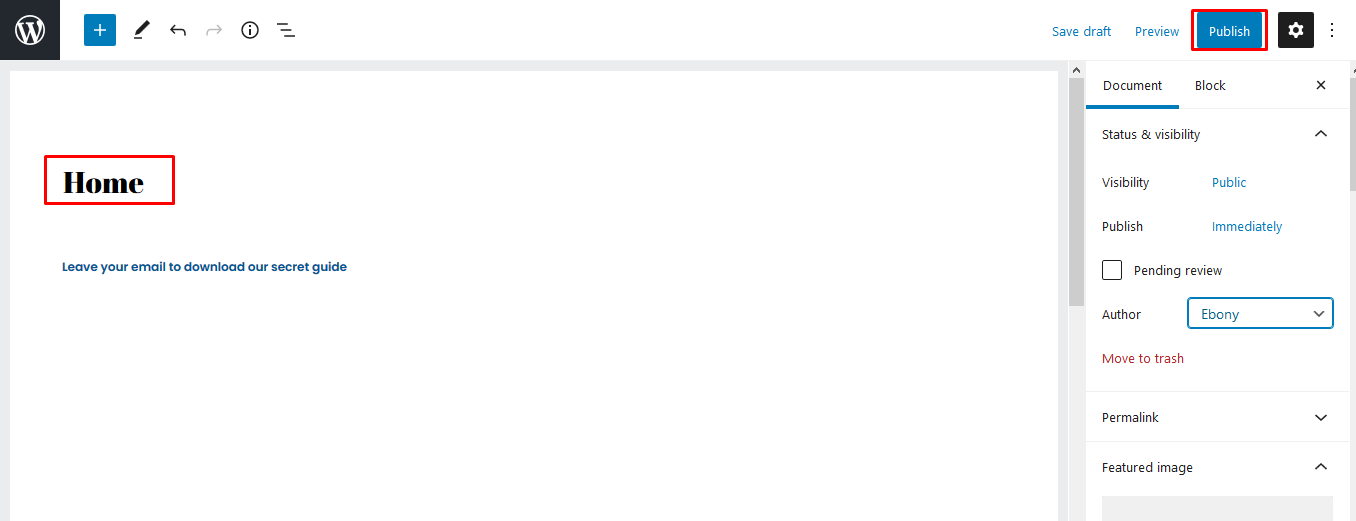
Web サイトに対するユーザーの第一印象はホームページです。 現在、画面の平均滞在時間は 8.25 秒であるため、ホームページをユーザーにとって関連性のあるものにすることが重要です。 次のチュートリアルでは、 WordPress ホームページを編集するプロセスについて説明します。 WordPress を初めて使用する場合は、「初心者向けのホームページの編集」セクションを参照して、ホームページを編集およびカスタマイズする方法を学ぶことができます。 ページのコンテンツは、[ページ] > [your_page] に移動してクリックするだけで簡単に変更できます。 ここでは、WordPress インストールの WP_content/themes/your_theme/index の下にある index.php ファイルを編集する方法について説明します。 左上隅にある青いアイコンをクリックすると、WordPress はページのさまざまな編集オプションを表示します。
+ アイコンを使用してページにブロックを追加すると、好きなだけ頻繁にブロックを追加したり、途中で編集したり、不満があれば削除したりできます。 [編集] をクリックすると、ホームページに移動し、ここで、含めたいテキストの種類、含めたいメディアなどを選択できます。 Elementor プラグインは、WordPress Web サイト用の追加ツールを提供するように設計されています。 Elementor のシンプルなドラッグ アンド ドロップ エディターを使用すると、幅広い編集オプションを利用できます。 ウェブサイトを使いやすくしたい場合は、Elementor に適したテーマが適しています。 通常どおり、テーマのルート フォルダーに表示され、編集するファイル (前述のとおり) は singular.php になります。 テンプレートの 1 つを選択するには、ページ属性に移動します。テーマ作成者が使用するテンプレートに応じて、さまざまな方法でホームページを表示できます。
フロントページに別のコンテンツを表示したい場合、どうすればよいですか? あなたが執筆している他のサイトからの最新のブログ投稿の選択を含めるか、最新のブログ投稿、あなたが執筆している他のサイトからの最新のブログ投稿、および最もパフォーマンスの良いブログのいくつかを紹介することができます去年の投稿。 カスタム フロント ページは、HTML ファイルやテンプレート ファイルを変更する手間をかけずに、ホームページの訪問者にコンテンツを表示するための優れた方法です。 エレメンターは何をしますか? Elementor WordPress プラグインは、カスタム フロント ページを数分で作成できるシンプルなプラグインです。 使い方は簡単で、あらゆるタイプのデバイスで見栄えのする美しいカスタム フロント ページを作成できます。 エレメンターとは? HTML をナビゲートしたり、テンプレート ファイルを作成したりしなくても、ホームページで必要なものを正確に取得できる優れた方法です。 Elementor Elementor は、数回クリックするだけでカスタム フロント ページを数分で作成できる WordPress プラグインです。 Elementor でカスタム フロント ページを作成するには、次の手順に従います。 1. WP-Admin でホームページを変更できます。 Edit with Elementor ボタンをクリックすると、設定を変更できます。 これは、当社との取引に関心があると思われる企業のリストです。 それで終わりです。 これで、仕様に合わせてパーソナライズできるカスタム フロント ページにアクセスできるようになりました。
Elementorで編集をクリックします。 WordPressホームページを編集する方法
WordPress ホームページを編集する 2 つの方法は、[ページ] メニューまたは Elementor エディターを使用することです。 サイトのダッシュボードの左側のサイドバーにあります。 ホームページに、[ホームページが表示されます] というラベルの付いたドロップダウン メニューが表示されます。 この後に、「静的ページ」というラベルの付いたラジオ ボタンが続きます。 ホームページを静的に保ちたい場合、つまり変更がサイトに自動的に反映されない場合は、このオプションを選択する必要があります。 サイトに変更を加えたときにホームページを自動的に変更したい場合は、[動的ページ] というラベルが付いた [ホームページ] の横にあるラジオ ボタンをクリックします。 新しい投稿を公開すると、Elementor はサイトの新しいホームページを生成します。 希望する方法を選択したら、ページの下部にある [変更を保存] をクリックして保存します。 Elementor は、いくつかの簡単な手順でホームページを変更できるようになりました。 これを行うには、WordPress の管理ページに移動します。 ページとホームページの外観を変更することもできます。 終わったね。 Edit with Elementor をクリックするだけで変更できます。 強力な WordPress プラグインである Elementor を使用すると、カスタム ホームページを作成できます。 WordPressアカウントに移動してWP-Adminをクリックすると、Elementorを使用してホームページを編集できます. ページとホームページが必要です。
ホームページが WordPress に表示されないのはなぜですか?

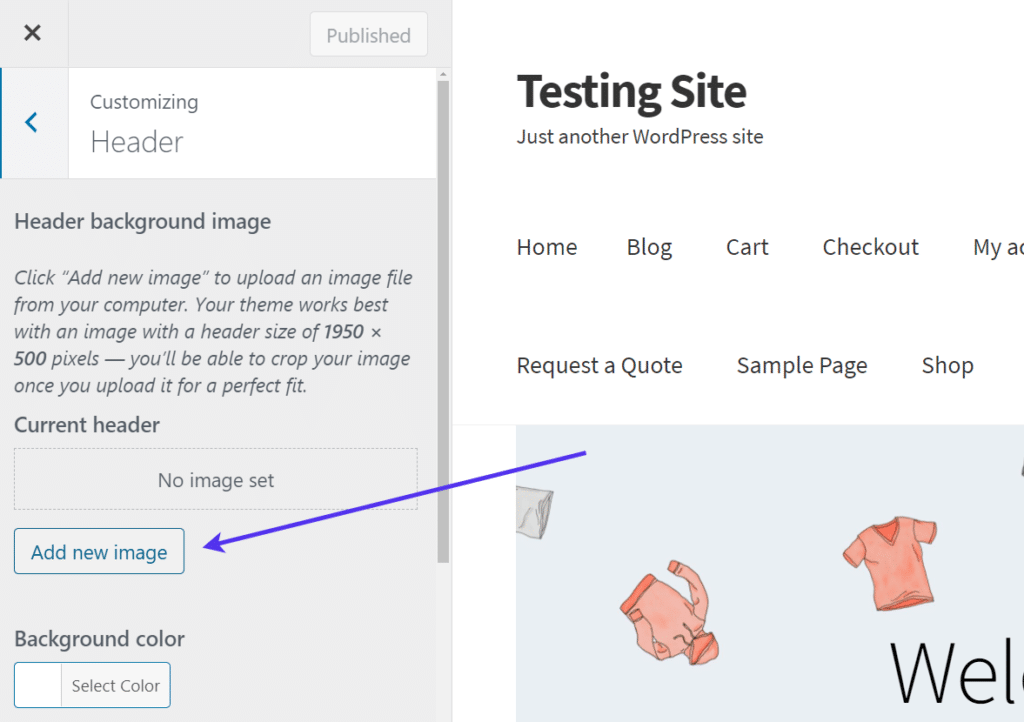
WordPress.com のマイ サイトに移動します。 設定をカスタマイズするには、左側のメニュー バーの [カスタマイズ] オプションをクリックします。 ホームページの設定にはいくつかのオプションがありますが、「ホームページの設定」というオプションを探してください。 このページは、サイトが現在どのページをホームページとして使用しているかを判断するのに役立ちます。

WordPressでホームページを表示するにはどうすればよいですか?
ページにアクセスするには、サイトのダッシュボードで [設定] > [読み取り] に移動します。 ラジオ ボタン 静的ページは、あなたのホームページというラベルの付いた次のページに表示されます。 新しいページをフロント ページとして表示するには、ホームページの横にあるドロップダウン メニューに移動して選択します。
WordPress サイトでコンテンツを宣伝する方法
Web サイトでコンテンツを宣伝するには、他の方法を使用することもできますが、Web サイトと視聴者にとって最適なアプローチを見つけることが重要です。 どうすればよいかわからない場合は、組み込みの WordPress ホームページ テンプレートまたはプラグインを使用して、カスタム ホームページを作成してください。
サイトが使用している WordPress テーマを確認するにはどうすればよいですか?
また、Web サイトのテーマ検出ツールである IsItWP を使用して、Web サイトで使用されているWordPress テーマをすばやく簡単に特定することもできます。 無料のオンライン ツールである ItWP は、WordPress Web サイトで使用されているプラグインとテーマのリストを表示します。 最初に IsItWP Web サイトを開き、検索する URL を入力する必要があります。
どの WordPress テーマを使用しているかを調べる方法 (3) 3 つの方法すべての機能。 Web サイトを作成する場合は、テーマを含め、いくつかの重要な決定を行う必要があります。 適切な WordPress テーマを選択することは、多くの要因により難しい場合があります。 テーマ検出ツールを使用すると、ソース コードを入力してテーマの名前を見つけることができます。 IsItWP 無料のオンライン ツールには、WordPress のテーマとプラグインのリストが表示されます。 所有しているカスタム WordPress テーマの種類や所有している子 WordPress テーマを IsItWP に伝える方法はありません。 ただし、その結果、テーマの名前が表示され、オンラインで検索できるようになります。
多くの WordPress サイトでは、WordPress CMS をカスタマイズするために子テーマを使用しています。 style.css ファイルの上部にヘッダー ブロックがあります。 WordPress ブログで使用されているテーマは、このセクションにあります。 Web サイトのソース コードを使用して、親テーマについて学習することもできます。
Shopify のテーマを探している場合は、まずストアをチェックしてください。 Shopify テーマは GPL の下でライセンスされているため、購入する前にライセンス契約を読む必要があります。 お金を節約する最善の方法は、Shopify のテーマ間で価格を比較することです。
Shopify テーマを作成する場合は、まずカスタム テーマ ガイドに従う必要があります。 このガイドでは、カスタム フォント、カスタム カラー、カスタム ページネーションなどのトピックについて説明します。 また、Shopify テーマ開発者ガイドラインを読むことで、Shopify テーマ開発プロセスの詳細を学ぶことができます。
ウェブサイトから WordPress テーマを抽出する方法
これらの手順に従って、Web サイトから WordPress テーマを抽出できます。
[ツール] メニューで、[エクスポート] サブタブに移動します。
エクスポートしたい項目を選択してエクスポートできます。 ここからすべてをエクスポートする場合は、[すべてのコンテンツ] に移動します。
[エクスポート ファイルのダウンロード] オプションを選択します。
WordPressでホームページを見つける方法
WordPress ホームページを変更する最初のステップは、[設定] に移動することです。 [閲覧] タブに移動すると、ホームページのいくつかの設定にアクセスできます。 [あなたのホームページの表示] セクションでは、現在 Web サイトのホームページが何を表示しているかを確認できます。
あなたのウェブサイトやブログにアクセスした訪問者がホームページをクリックすると、ホームページが表示されます。 動的または静的ホームページを使用するオプションがあります。 各タイプのソリューションの長所と短所を考慮して、Web サイトに最適なソリューションを決定してください。 カスタム WordPress ホームページを作成するにはどうすればよいですか? WordPress を使用すると、Web サイトの任意のページのホームページを簡単に変更できます。 プラグインを使用して、カスタム ホームページを作成できます。 OptinMonster は WordPress 向けの最高のリード生成プラグインであり、100 万を超える Web サイトで使用されています。 WPForms は、市場で最もユーザーフレンドリーな WordPress フォームプラグインです。
URL から WordPress テーマを検索
サイトが使用している WordPress テーマを確認する方法はいくつかあります。 1 つの方法は、サイトのソース コードを調べることです。 ソース コードを表示すると、WordPress テーマへのリンクが表示されます。 もう 1 つの方法は、 WordPress Theme Detectiveなどのオンライン ツールを使用することです。
同じテーマを使用するのは間違っていますか? WordPress のデータベースにはすでに数百万の Web サイトがあり、WordPress テーマは数千しかありません。 ほとんどの Web 開発者は、色の変更やウィジェットの追加など、テーマに変更を加えるため、最初に見たときに他のテーマと区別するのが難しくなる可能性があります。 特定の Web サイトのテーマの使用を判断するのに役立つツールがいくつかあります。 現在使用されている WordPress テーマを調べるのに最も役立つツールには、IsItWP、WordPress テーマとは、WPThemeDetector などがあります。 このツールを使用すると、Web サイトが使用している WordPress テーマを調べることができます。 必要なテーマのリストを作成するために、[ページ ソースの表示] オプションを選択して、できるだけ多くの Web サイトを参照します。
たとえば、https://www.gsd.harvard.edu/ ページでコードを見つけました。 任意のページを右クリックして [ソースの表示] を選択すると、Web サイトのソース コードを分析できます。 ウェブサイトの所有者が自分の名前を変更した可能性がありますが、ほとんどの場合、それは機能します. これを行うには、Web サイトのサブドメインを作成して複製することができます。 ページがサイトの残りの部分とはまったく異なるように見える場合、そのページはページ作成プログラムで作成されている可能性があります。 WordPress プラグインなどの用語を探している場合は、使用されている用語を見つけることができるはずです。 次に、オンラインでテーマの正確なコピーを探すことができます。
