Comment prévisualiser un site WordPress à l'aide de thèmes Macho
Publié: 2022-11-07Si vous souhaitez apprendre à afficher la page d'accueil d'un site WordPress à l'aide de Macho Themes, la première chose à faire est de vous connecter à votre site WordPress. Après vous être connecté, jetez un œil à la barre de menu supérieure. Vous verrez un bouton intitulé "Thèmes". Cliquez sur ce bouton. Une nouvelle page se chargera contenant une liste de tous les thèmes installés sur votre site WordPress. Faites défiler la page jusqu'à ce que vous trouviez la section Macho Themes. Cliquez sur la vignette du thème que vous souhaitez prévisualiser. Une fois le thème activé, jetez un œil à la page d'accueil de votre site WordPress. Vous devriez voir le nouveau thème appliqué au site. Si vous souhaitez en savoir plus sur l'utilisation de Macho Themes, cliquez sur le lien "Documentation" qui se trouve dans la section Macho Themes.
Comment accéder à la page d'accueil de WordPress ?

Si vous souhaitez accéder à la page d'accueil de WordPress, vous pouvez soit accéder au tableau de bord WordPress et cliquer sur le lien "Page d'accueil" dans la barre latérale gauche, soit cliquer sur le lien "Afficher le site" en haut. bar.
Comment modifier la page d'accueil dans WordPress ?

Pour ce faire, rendez-vous dans Paramètres. La zone d'administration de WordPress où vous pourrez lire une page. Si vous souhaitez voir une page statique sur votre page d'accueil, vous devez sélectionner "Une page statique". Ensuite, sélectionnez les pages d'accueil et de blog dans le menu déroulant. Si vous souhaitez enregistrer vos paramètres, accédez à l'option "Enregistrer les modifications".
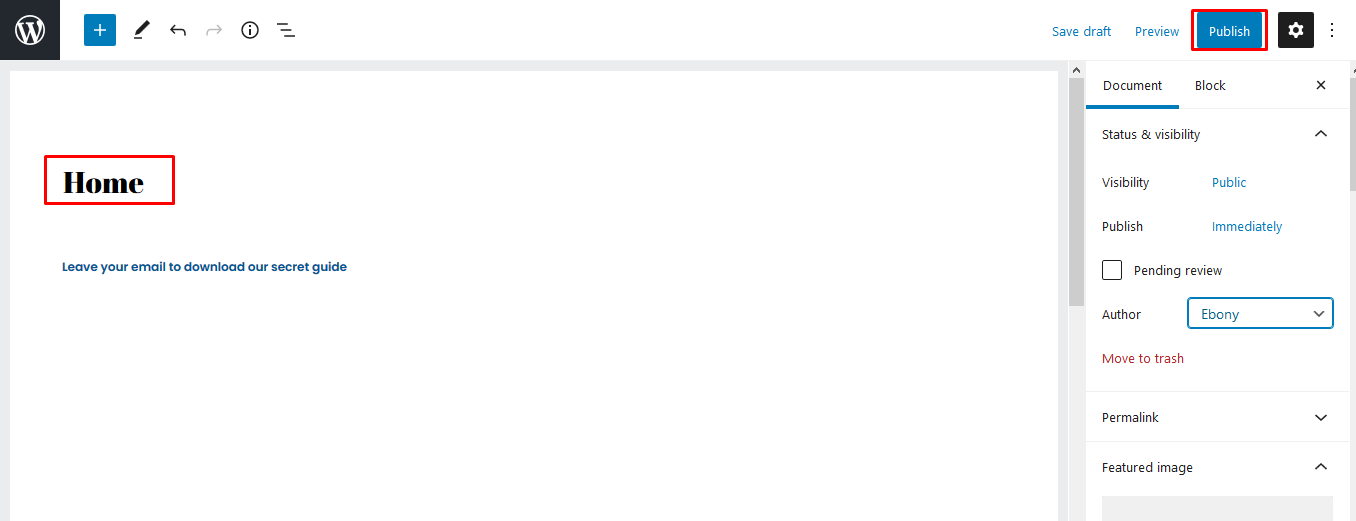
La première impression d'un utilisateur du site Web est la page d'accueil. Avec un temps moyen d'affichage à l'écran de 8,25 secondes aujourd'hui, il est essentiel que votre page d'accueil reste pertinente pour vos utilisateurs. Le didacticiel suivant vous guidera tout au long du processus de modification de la page d'accueil WordPress . Si vous êtes un nouveau venu sur WordPress, vous pouvez apprendre à modifier et personnaliser votre page d'accueil en parcourant la section Modification de votre page d'accueil pour les débutants. Le contenu d'une page peut être modifié aussi simplement qu'en allant sur Pages > votre_page et en cliquant dessus. Ici, nous verrons comment modifier le fichier index.php, que vous pouvez trouver dans votre installation WordPress, sous WP_content/themes/your_theme/index. Lorsque vous cliquez sur l'icône bleue dans le coin supérieur gauche, WordPress affiche une variété d'options d'édition pour votre page.
Ajouter des blocs à votre page avec l'icône + signifie que vous pouvez le faire aussi souvent que vous le souhaitez, les modifier en cours de route et les supprimer si vous n'êtes pas satisfait. Lorsque vous cliquez sur Modifier, vous serez redirigé vers votre page d'accueil, où vous pourrez sélectionner le type de texte que vous souhaitez inclure, les médias que vous souhaitez inclure, etc. Le plugin Elementor est conçu pour vous donner des outils supplémentaires pour les sites Web WordPress. Avec l'éditeur simple glisser-déposer d'Elementor, vous pouvez obtenir un large éventail d'options d'édition. Si vous voulez que votre site Web soit simple à utiliser, un thème compatible avec Elementor est un bon choix. Il apparaîtra comme d'habitude dans le dossier racine de votre thème, et le fichier à éditer (comme décrit précédemment) sera singular.php. Pour choisir l'un des modèles, rendez-vous sur Attributs de la page Vous pouvez afficher la page d'accueil de différentes manières en fonction des modèles utilisés par l'auteur du thème.
Si je veux afficher un contenu différent sur ma page d'accueil, alors comment ? Vous pouvez inclure une sélection de vos articles de blog les plus récents d'autres sites pour lesquels vous écrivez, ou vous pouvez présenter votre article de blog le plus récent, votre article de blog le plus récent d'autres sites pour lesquels vous écrivez et certains de vos blogs les plus performants. messages de l'année écoulée. Une page d'accueil personnalisée est un excellent moyen de présenter du contenu à vos visiteurs sur votre page d'accueil sans avoir à modifier les fichiers HTML ou modèles. Que fait un élémentor ? Le plugin Elementor WordPress est un plugin simple qui vous permet de créer des pages d'accueil personnalisées en quelques minutes. Il est simple à utiliser et vous permet de créer de belles pages d'accueil personnalisées qui s'affichent parfaitement sur tous les types d'appareils. Qu'est-ce qu'un élémentor ? C'est un excellent moyen d'obtenir exactement ce dont vous avez besoin sur votre page d'accueil sans avoir à parcourir le code HTML ou à créer des fichiers modèles. Elementor Elementor est un plugin WordPress qui vous permet de créer des pages d'accueil personnalisées en quelques minutes en quelques clics seulement. Suivez ces étapes pour créer une page d'accueil personnalisée avec Elementor : 1. Vous pouvez modifier la page d'accueil dans WP-Admin. En cliquant sur le bouton Modifier avec Elementor, vous pouvez modifier les paramètres. Voici une liste d'entreprises qui pourraient être intéressées à faire affaire avec nous. C'est la fin. Vous avez maintenant accès à une page d'accueil personnalisée que vous pouvez personnaliser selon vos spécifications.
Cliquez sur Modifier avec Elementor. Comment modifier votre page d'accueil WordPress
Les deux façons de modifier votre page d'accueil WordPress sont d'utiliser le menu Pages ou l'éditeur Elementor. Il est situé dans la barre latérale gauche du tableau de bord du site. Sur votre page d'accueil, vous verrez un menu déroulant intitulé Votre page d'accueil s'affiche. Ceci est suivi d'un bouton radio intitulé "Une page statique". Vous devez choisir cette option si vous souhaitez que votre page d'accueil reste statique, ce qui signifie que les modifications apportées à celle-ci ne seront pas automatiquement répercutées sur le site. Si vous préférez que la page d'accueil change automatiquement lorsque vous apportez des modifications à votre site, cliquez sur le bouton radio à côté de "Page d'accueil", qui est étiqueté "Une page dynamique". Lorsque vous publiez un nouveau message, Elementor génère une nouvelle page d'accueil pour votre site. Après avoir choisi votre méthode préférée, cliquez sur Enregistrer les modifications en bas de la page pour l'enregistrer. Elementor pourra désormais modifier votre page d'accueil en quelques étapes simples. Pour ce faire, rendez-vous sur la page d'administration de WordPress. Vous pouvez également modifier l'apparence de la page et de la page d'accueil. Avaient fini. Cliquez simplement sur Modifier avec Elementor pour le modifier. En utilisant Elementor, un puissant plugin WordPress, vous pouvez créer des pages d'accueil personnalisées . Vous pouvez modifier votre page d'accueil à l'aide d'Elementor en accédant à votre compte WordPress et en cliquant sur WP-Admin. Vous devez avoir des pages et une page d'accueil.

Pourquoi ma page d'accueil n'apparaît-elle pas sur WordPress ?

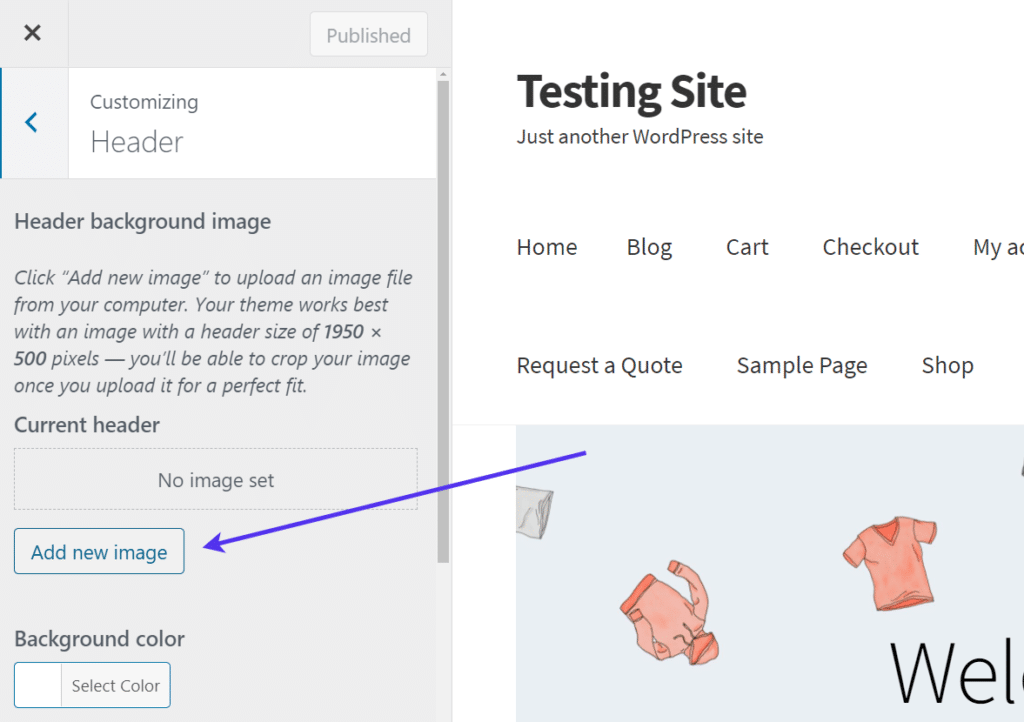
Accédez à Mon site dans WordPress.com. Cliquez sur l'option "Personnaliser" dans la barre de menu de gauche pour personnaliser les paramètres. Il existe plusieurs options différentes pour les paramètres de la page d'accueil , mais recherchez-en une qui dit "Paramètres de la page d'accueil". Cette page vous aidera à déterminer quelle page le site utilise actuellement comme page d'accueil.
Comment afficher la page d'accueil dans WordPress ?
Accédez à Paramètres > Lecture dans le tableau de bord de votre site pour accéder à la page. Le bouton radio Une page statique s'affichera sur la page suivante intitulée Votre page d'accueil. Pour afficher votre nouvelle page comme page d'accueil, accédez au menu déroulant à côté de la page d'accueil et sélectionnez-la.
Comment promouvoir votre contenu sur votre site WordPress
Pour promouvoir votre contenu sur votre site Web, vous pouvez également utiliser d'autres méthodes, mais il est essentiel de trouver l'approche qui convient le mieux à votre site Web et à votre public. Si vous ne savez pas quoi faire, utilisez un modèle de page d'accueil WordPress intégré ou un plug-in pour créer une page d'accueil personnalisée .
Comment puis-je savoir quel thème WordPress utilise un site ?
Vous pouvez également utiliser IsItWP, un détecteur de thème de site Web, pour identifier rapidement et facilement un thème WordPress utilisé par un site Web. ItWP, un outil en ligne gratuit, affiche une liste des plugins et des thèmes utilisés par un site Web WordPress. Vous devez d'abord ouvrir le site Web IsItWP et entrer l'URL que vous souhaitez rechercher.
Comment savoir quel thème WordPress vous utilisez (3) Ce que font les 3 méthodes. Si vous souhaitez créer un site Web, vous devrez prendre un certain nombre de décisions importantes, y compris le thème. Choisir le bon thème WordPress peut être difficile en raison d'un certain nombre de facteurs. À l'aide de notre outil de détection de thème, vous pouvez trouver le nom du thème en saisissant son code source. L'outil en ligne gratuit IsItWP affiche une liste de thèmes et de plugins WordPress. Il n'y a aucun moyen de dire à IsItWP quel type de thème WordPress personnalisé vous avez ou quel thème WordPress enfant vous avez. Cependant, en conséquence, le nom du thème sera affiché, vous permettant de le rechercher en ligne.
De nombreux sites WordPress utilisent des thèmes enfants afin de personnaliser leur CMS WordPress. En haut du fichier style.css, il y a un bloc d'en-tête. Le thème utilisé par le blog WordPress se trouve dans cette section. Le code source du site Web peut également être utilisé pour en savoir plus sur le thème parent.
Si vous recherchez un thème Shopify, assurez-vous de visiter d'abord le magasin. Les thèmes Shopify sont sous licence GPL, vous devez donc lire le contrat de licence avant d'en acheter un. La meilleure façon d'économiser de l'argent est de comparer les prix entre les thèmes Shopify.
Si vous souhaitez créer un thème Shopify, le guide de thème personnalisé doit être suivi en premier. Ce guide couvre des sujets tels que les polices personnalisées, les couleurs personnalisées et la pagination personnalisée. Vous pouvez également en savoir plus sur le processus de développement de thèmes Shopify en lisant les directives du développeur de thèmes Shopify.
Comment extraire un thème WordPress d'un site Web
En suivant ces étapes, vous pouvez extraire un thème WordPress de votre site Web.
Dans le menu Outils, accédez au sous-onglet Exporter.
Vous pouvez exporter l'élément que vous souhaitez exporter en le sélectionnant. Si vous souhaitez tout exporter à partir d'ici, accédez à Tout le contenu.
Sélectionnez l'option Télécharger le fichier d'exportation.
Comment trouver la page d'accueil dans WordPress
La première étape de la modification de votre page d'accueil WordPress consiste à accéder aux paramètres. Vous pouvez accéder à plusieurs paramètres de votre page d'accueil en vous rendant dans l'onglet Lecture. La section Affichages de votre page d'accueil vous permet de voir ce que la page d'accueil de votre site Web affiche en ce moment.
Vos visiteurs verront votre page d'accueil s'ils cliquent dessus lorsqu'ils visitent votre site Web ou votre blog. Vous avez la possibilité d'utiliser des pages d'accueil dynamiques ou statiques . Considérez les avantages et les inconvénients de chaque type de solution pour déterminer celle qui convient le mieux à votre site Web. Comment créer une page d'accueil WordPress personnalisée ? En utilisant WordPress, vous pouvez facilement changer la page d'accueil de n'importe quelle page de votre site Web. Un plugin peut être utilisé pour créer une page d'accueil personnalisée. OptinMonster est le meilleur plugin de génération de leads pour WordPress, et il est utilisé par plus d'un million de sites Web. WPForms est de loin le plugin de formulaire WordPress le plus convivial du marché.
Trouver le thème WordPress à partir de l'URL
Il existe plusieurs façons de savoir quel thème WordPress utilise un site. Une façon est de regarder le code source du site. Si vous affichez le code source, vous verrez un lien vers le thème WordPress. Une autre façon consiste à utiliser un outil en ligne comme WordPress Theme Detective .
Est-ce mal d'utiliser le même thème ? WordPress a déjà des millions de sites Web dans sa base de données et seulement quelques milliers de thèmes WordPress. La majorité des développeurs Web apporteront des modifications aux thèmes tels que la modification des couleurs ou l'ajout de widgets, ce qui peut rendre difficile de les distinguer des autres lorsque vous les voyez pour la première fois. Plusieurs outils existent pour vous aider à déterminer l'utilisation du thème d'un site Web spécifique. Certains des outils les plus utiles pour savoir quels thèmes WordPress sont actuellement utilisés incluent IsItWP, Qu'est-ce qu'un thème WordPress et WPThemeDetector. En utilisant cet outil, vous pouvez savoir quel thème WordPress utilise un site Web. Choisissez l'option Afficher la source de la page pour parcourir autant de sites Web que possible afin de créer une liste de thèmes souhaités.
J'ai trouvé le code sur la page https://www.gsd.harvard.edu/, par exemple. Vous pouvez analyser le code source d'un site Web en cliquant avec le bouton droit sur n'importe quelle page et en sélectionnant Afficher la source. Il est possible que le propriétaire du site Web ait changé de nom, mais dans la plupart des cas, cela fonctionne. Pour ce faire, vous pouvez créer un sous-domaine pour votre site Web et le cloner. Si une page apparaît complètement différente du reste du site, elle est probablement construite avec un programme de création de pages. Si vous recherchez des termes tels que plugins WordPress, vous devriez pouvoir trouver ceux qui sont utilisés. Vous pouvez ensuite rechercher en ligne une copie exacte du thème.
