So erstellen Sie ganz einfach ein benutzerdefiniertes WordPress-Theme (ohne Code)
Veröffentlicht: 2022-01-22Möchten Sie ein benutzerdefiniertes WordPress-Theme von Grund auf neu erstellen?
In der Vergangenheit mussten Sie komplizierten WordPress-Tutorials folgen und über angemessene Programmierkenntnisse verfügen, um ein benutzerdefiniertes WordPress-Theme zu erstellen. Aber dank der neuen WordPress-Theme-Builder können Sie jetzt ganz einfach eines erstellen, ohne Programmierkenntnisse zu erlernen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen, ohne Code schreiben zu müssen.

Hier ist die Liste der Themen, die wir in diesem Artikel behandeln werden.
- Erstellen eines benutzerdefinierten WordPress-Themes für Anfänger
- Erstellen eines benutzerdefinierten Designs mit SeedProd Theme Builder
- Bearbeiten eines Themes mit SeedProd Theme Builder
- Ändern des Website-weiten Designs für Ihr Design
- Anwenden und Veröffentlichen Ihres benutzerdefinierten WordPress-Designs
- Erstellen anderer Layouts für Ihr benutzerdefiniertes WordPress-Design
Bereit? Lass uns anfangen.
Videoanleitung
Wenn Sie schriftliche Anweisungen bevorzugen, lesen Sie einfach weiter.
Erstellen eines benutzerdefinierten WordPress-Themes für Anfänger
Eine WordPress-Website verwendet ein Thema für das Website-Layout und -Design. Diese Themen bestehen aus Vorlagendateien, die in PHP, HTML, CSS und JavaScript geschrieben sind.
Normalerweise müssten Sie all diese Webdesignsprachen gut verstehen oder einen Webentwickler beauftragen, um ein benutzerdefiniertes WordPress-Theme zu erstellen.
Wenn Sie einen Entwickler oder eine Agentur beauftragt haben, können die Kosten für ein benutzerdefiniertes WordPress-Theme Tausende von Dollar erreichen.
Da sich viele Kleinunternehmer die hohen Kosten eines benutzerdefinierten WordPress-Themes nicht leisten konnten, geben sich viele von ihnen einfach mit Standard-Themes zufrieden. Diejenigen, die sich nicht festlegen wollten, verwendeten entweder einen WordPress-Seitenersteller oder ein Themen-Framework, um ein benutzerdefiniertes Thema zu erstellen.
Während WordPress-Theme-Frameworks das Erstellen eines WordPress-Themes einfacher machten, sind sie eine Lösung für Entwickler, nicht für einen durchschnittlichen Website-Besitzer.
Auf der anderen Seite machten es die WordPress Page Builder Plugins super einfach, benutzerdefinierte Seitenlayouts mit einer Drag & Drop-Oberfläche zu erstellen, aber sie waren nur auf einzelne Seitenlayouts beschränkt. Sie konnten mit ihnen keine benutzerdefinierten Themen erstellen.
Hier kommt SeedProd ins Spiel.
Es ist das beste WordPress-Theme-Builder-Plugin, mit dem Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen können, ohne Code schreiben zu müssen.

SeedProd ist ein Drag-and-Drop-WordPress-Seitenersteller für Unternehmen, Blogger und Websitebesitzer. Es kommt jetzt auch mit einem neuen benutzerdefinierten Design-Designer, mit dem Sie einfach zeigen und klicken können, um jedes Element zu bearbeiten.
Sie können Ihrem Design auch häufig verwendete Designelemente per Drag & Drop hinzufügen.
Das Beste am Theme Builder von SeedProd ist, dass es themenunabhängig ist. Das bedeutet, dass es in Bezug auf Stil oder Funktionalität nicht auf Ihr vorhandenes WordPress-Theme angewiesen ist, sodass Sie vollständige Freiheit und Kontrolle über Ihr Website-Design haben.
Lassen Sie uns einen Blick darauf werfen, wie Sie Ihr benutzerdefiniertes WordPress-Design erstellen, ohne Code schreiben zu müssen.
Erstellen eines benutzerdefinierten Designs mit SeedProd Theme Builder
Das Einrichten des SeedProd-Designerstellers ist recht einfach, da es mit jeder WordPress-Website funktioniert, die jedes Design verwendet.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Sie benötigen mindestens den Pro- oder Elite-Plan, um den Theme Builder freizuschalten.
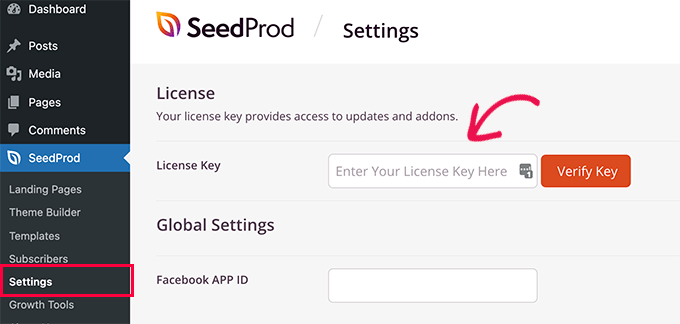
Gehen Sie nach der Aktivierung zur Seite SeedProd » Einstellungen , um Ihren Plugin-Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, können Sie jetzt Ihr benutzerdefiniertes WordPress-Theme mit dem SeedProd-Theme-Builder erstellen.
Das Erstellen Ihres eigenen benutzerdefinierten WordPress-Themes mit SeedProd ist ganz einfach.
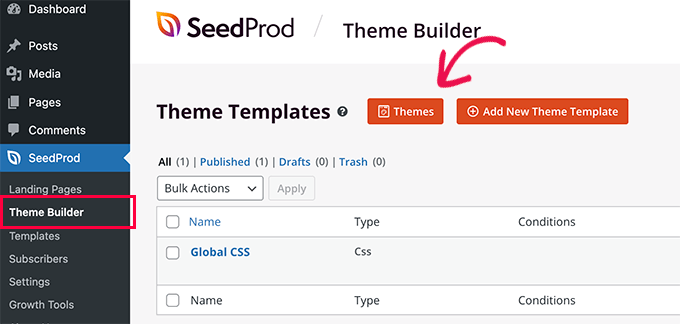
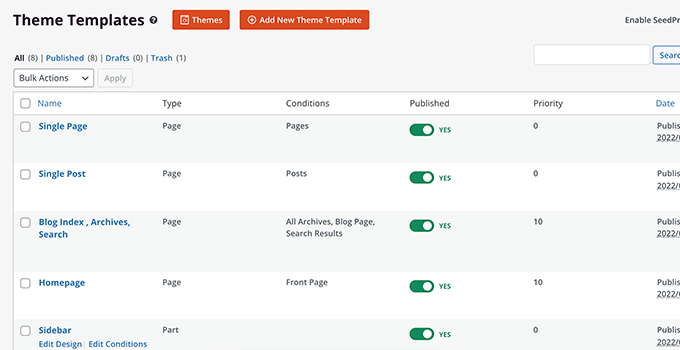
Zuerst müssen Sie zur Seite SeedProd » Theme Builder gehen . Hier sehen Sie die Liste der Vorlagen für Ihr aktuelles benutzerdefiniertes SeedProd-Design. Da wir noch nicht angefangen haben, haben wir nur ein globales CSS-Template. Wir zeigen Ihnen, wie Sie dies später im Tutorial verwenden.

Um loszulegen, haben Sie zwei Möglichkeiten.
- Verwenden Sie eines der vorgefertigten SeedProd-Designs als Ausgangspunkt
- Designvorlagen manuell von Grund auf neu erstellen
Werfen wir einen Blick darauf, wie diese Optionen funktionieren.
1. Beginnen Sie mit einem fertigen Thema (empfohlen)
Wir empfehlen, mit einem bestehenden Thema zu beginnen. Dadurch kann SeedProd automatisch alle Vorlagendateien generieren. Dies sind vollständig professionell gestaltete Themen, die Ihnen einen Vorsprung bei der Bearbeitung der Vorlagen nach Ihren eigenen Anforderungen verschaffen.
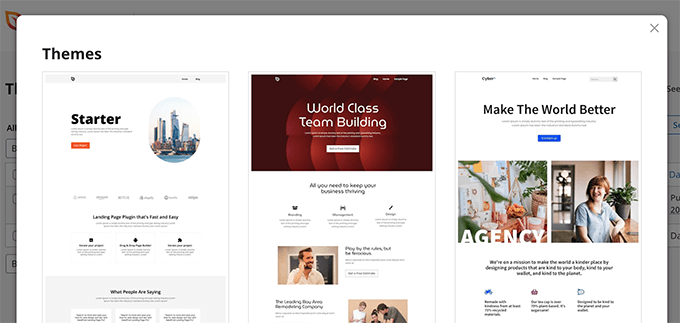
Klicken Sie einfach auf die Schaltfläche Themen und wählen Sie eines der verfügbaren Themen aus. Es gibt verschiedene Themen für verschiedene Arten von Websites, sodass Sie eines auswählen können, das Ihren Anforderungen am besten entspricht.

Machen Sie sich an dieser Stelle nicht zu viele Gedanken über Design und Layout. Alle diese Themen sind vollständig bearbeitbar, sodass Sie jeden Aspekt davon im Themenersteller ändern können.
Sobald Sie ein Thema ausgewählt haben, generiert SeedProd alle Themenvorlagen.

Dies ist die Entwurfsversion Ihres benutzerdefinierten WordPress-Themes.
Später in diesem Tutorial zeigen wir Ihnen, wie Sie diese Designdateien bearbeiten, um Ihr Design zu entwerfen, und dann Ihr Design veröffentlichen, um es auf Ihrer Website anzuwenden.
2. Erstellen Sie Designvorlagen manuell von Grund auf neu
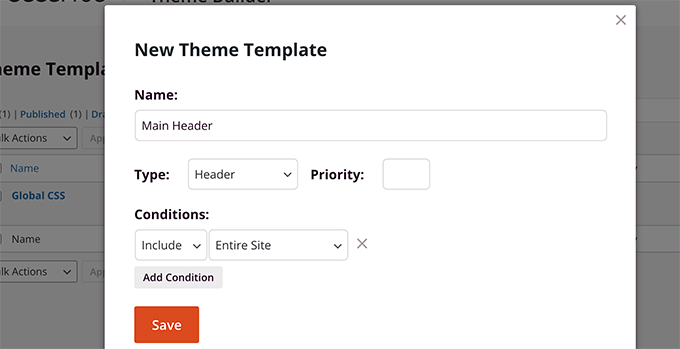
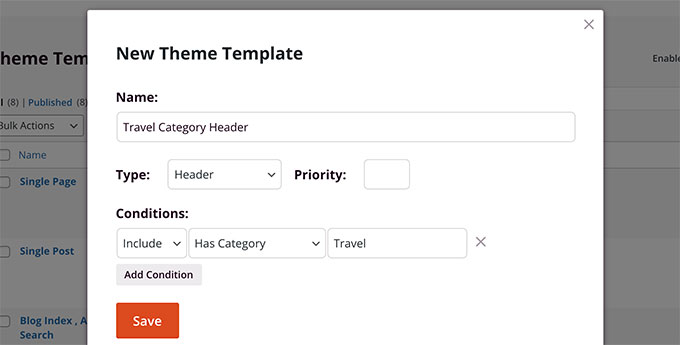
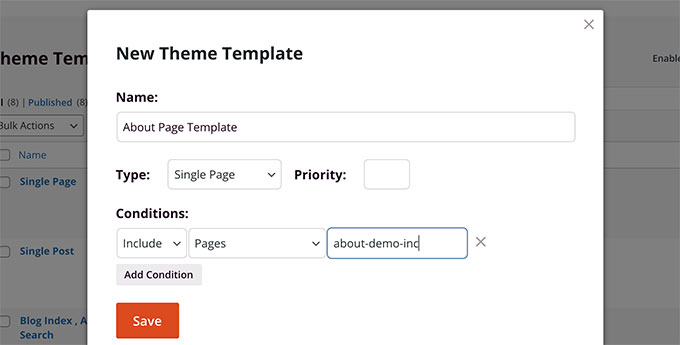
Alternativ können Sie Ihr Design von Grund auf neu erstellen, indem Sie auf die Schaltfläche „Neue Designvorlage hinzufügen“ klicken. Sie müssen Ihrer Vorlage einen Namen geben und dann einen der Vorlagentypen auswählen, um loszulegen.

Derzeit haben Sie die Möglichkeit, aus den folgenden Vorlagentypen auszuwählen:
- Header
- Fusszeile
- Einzelner Beitrag
- Einzelne Seite
- Archiv
- Suchergebnisse
- Globaler Teil
- Benutzerdefinierte Seite
Sie können auch Bedingungen für die Verwendung einer Vorlage festlegen. Sie können es beispielsweise auf die gesamte Website oder einen bestimmten Abschnitt Ihrer Website anwenden.
Sobald Sie die Vorlage gespeichert haben, öffnet SeedProd sie im Theme Builder, wo Sie mit der Bearbeitung beginnen können.
Bearbeiten eines Themes mit SeedProd Theme Builder
Sobald Sie Ihre Themenvorlagen generiert haben, können Sie sie mit dem SeedProd Theme Builder bearbeiten.
Klicken Sie einfach auf den Link Design bearbeiten unter einer Vorlagendatei, um sie zu bearbeiten.

Dadurch wird die Vorlagendatei im SeedProd-Designersteller gestartet.
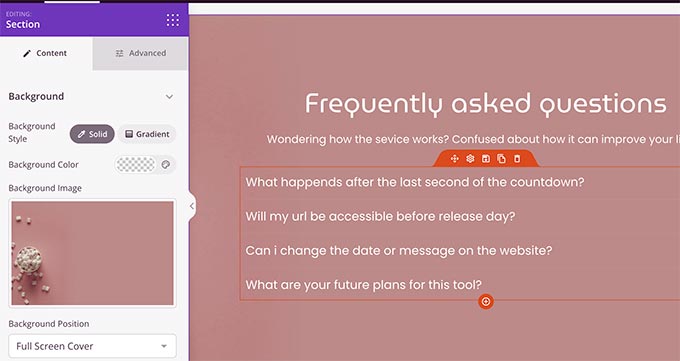
Sie sehen eine Live-Vorschau der Vorlage in der rechten Spalte mit einem Bearbeitungsfeld in der linken Spalte.


Um ein Element in Ihrer Vorlagendatei zu ändern, können Sie einfach darauf zeigen und klicken, um es zu bearbeiten.

Je nach Artikeltyp sehen Sie in der linken Spalte unterschiedliche Bearbeitungsoptionen. Sie können Schriftarten, Farben, Hintergrund, Abstände und mehr ändern.
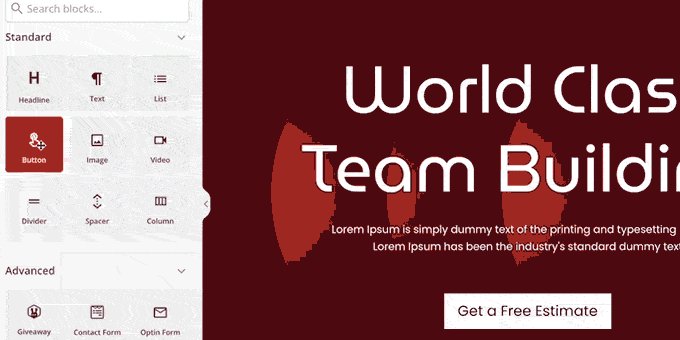
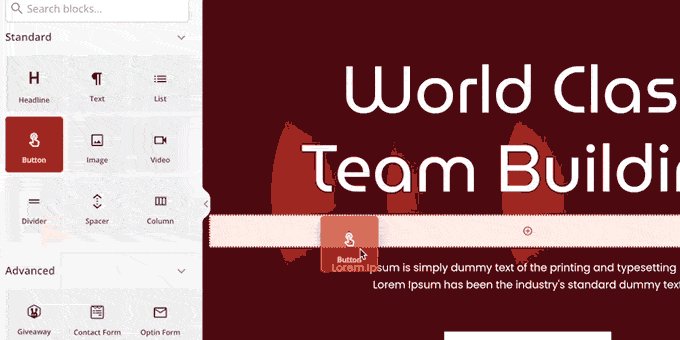
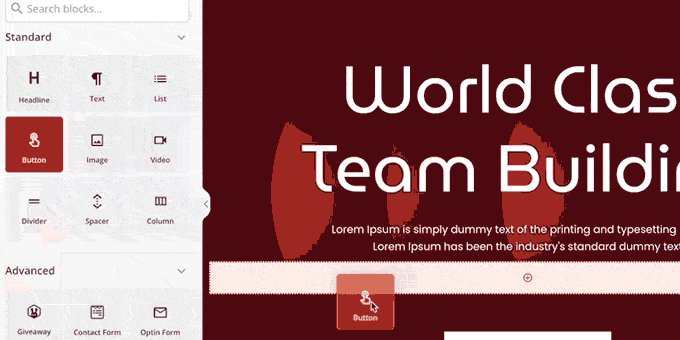
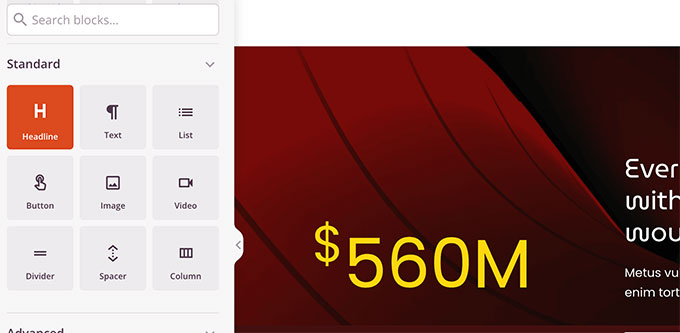
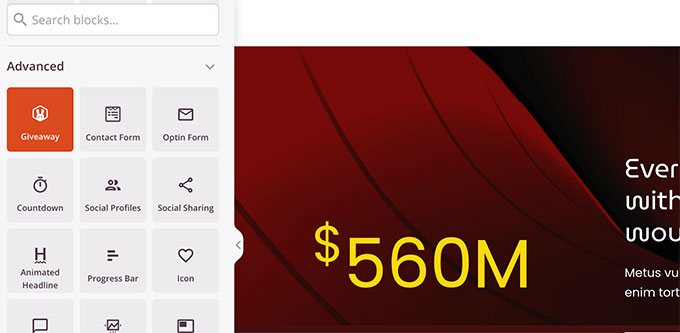
Um neue Elemente hinzuzufügen, können Sie SeedProd-Blöcke aus der linken Spalte hinzufügen. Es enthält eine Reihe von Blocktypen, die Sie Ihrer Vorlage hinzufügen können.

1. Vorlagen-Tag-Blöcke
Vorlagen-Tag-Blöcke sind die dynamischen Blöcke, mit denen Sie Themenelemente spontan aus Ihrer WordPress-Datenbank generieren können.

Beispielsweise können Sie den Posts-Block verwenden, um Ihre letzten Posts aufzulisten, oder den Post-Content-Block, um den Inhalt des aktuell angezeigten Posts oder der aktuell angezeigten Seite anzuzeigen.
2. Standardblöcke
Als Nächstes haben Sie Ihre Standardblöcke, um allgemeine Webdesign-Elemente zur Vorlage Ihres Designs hinzuzufügen.

Sie können sie verwenden, um Text, Medien, Schaltflächen, Spalten, Trennlinien und mehr hinzuzufügen.
3. Andere Blöcke
Mit anderen erweiterten Blöcken können Sie Kontaktformulare, soziale Profile, Schaltflächen zum Teilen, WordPress-Shortcodes, Google Maps und mehr hinzufügen.

SeedProd verfügt außerdem über eine vollständige WooCommerce-Integration.
Wenn Sie einen Online-Shop betreiben, können Sie WooCommerce-Blöcke in Ihrem Design verwenden.

Sie können vollständig benutzerdefinierte WooCommerce-Vorlagen mit einer benutzerdefinierten Warenkorbseite und Checkout-Erfahrung erstellen.
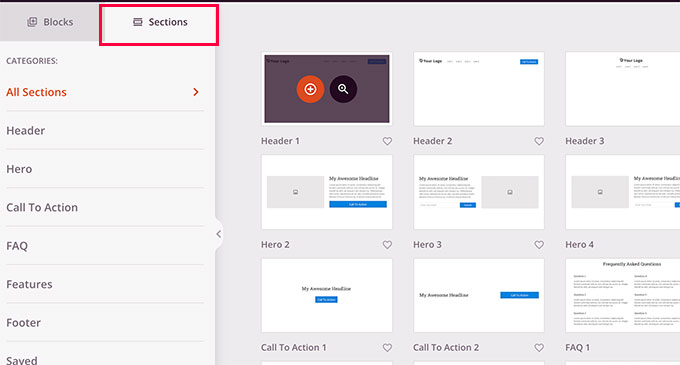
Verwenden von Abschnitten für schnelle Themenlayouts
Neben Blöcken kannst du deiner Theme-Vorlage auch komplette Abschnitte hinzufügen.
Wechseln Sie einfach auf die Registerkarte „Abschnitte“ unter dem Design-Bedienfeld.

Abschnitte sind Gruppen von Blöcken für verschiedene Bereiche des Website-Designs. Beispielsweise finden Sie gebrauchsfertige Abschnitte für Ihre Kopf- und Fußzeile, Handlungsaufforderungen, Funktionen und mehr.
Klicken Sie einfach auf einen Abschnitt, um ihn zu Ihrer Themenvorlage hinzuzufügen, und bearbeiten Sie ihn dann nach Ihren eigenen Anforderungen.

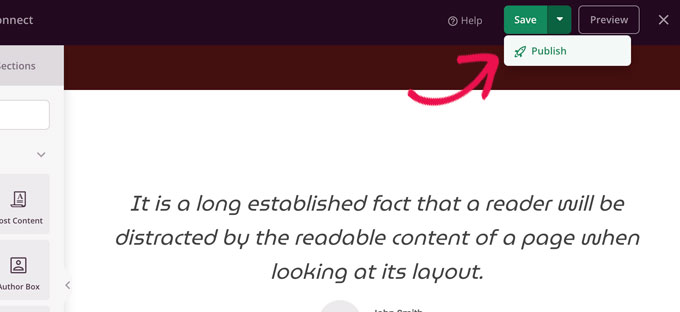
Speichern und Veröffentlichen Ihrer Vorlage
Wenn Sie mit dem Design zufrieden sind, können Sie einfach auf die Schaltfläche Speichern klicken und Veröffentlichen auswählen, um Ihre Vorlage zu speichern.

Wiederholen Sie den Vorgang, um andere Vorlagendateien mit Ihren eigenen Inhalts- und Designanforderungen zu bearbeiten.
Ändern des Website-weiten Designs für Ihr Design
Beim Bearbeiten Ihrer Themenvorlagen möchten Sie sicherstellen, dass Ihr Design auf Ihrer gesamten Website konsistent ist.
Beispielsweise möchten Sie wahrscheinlich auf jeder Seite denselben Typografiestil, dieselben Schriftgrößen, Farben und anderen visuellen Stile verwenden.
In traditionellen WordPress-Themes mussten Sie dies manuell tun, indem Sie komplexe CSS-Dateien bearbeiten. Dieser Prozess erforderte die Verwendung des Inspect-Tools eines Browsers, das Auffinden von CSS-Klassen, Lerncode und mehr.
SeedProd macht dies auch super einfach.
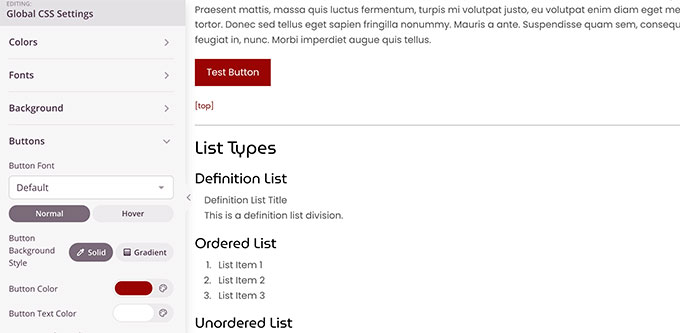
Anstatt CSS-Code zu schreiben, können Sie einfach die globale CSS-Vorlage bearbeiten.
Mit der globalen CSS-Vorlage können Sie allgemeine Website-Elemente in der Vorschau anzeigen und dann einfach darauf zeigen und darauf klicken, um ihre Eigenschaften zu bearbeiten.

Anwenden und Veröffentlichen Ihres benutzerdefinierten WordPress-Designs
Sobald Sie mit Ihrem benutzerdefinierten WordPress-Theme zufrieden sind, besteht der letzte Schritt darin, es auf Ihrer WordPress-Website zu aktivieren.
Mit SeedProd können Sie Ihr benutzerdefiniertes WordPress-Design mit einem einfachen Schalter anwenden.
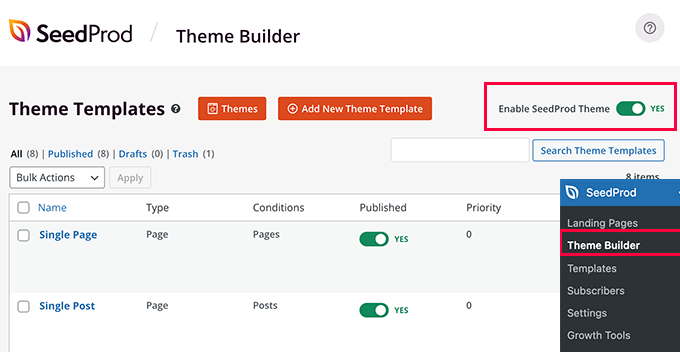
Gehen Sie einfach auf die Seite SeedProd » Theme Builder und schalten Sie den Schalter neben der Option „Enable SeedProd Theme“ auf „Yes“ um.

SeedProd ersetzt nun das vorhandene WordPress-Theme durch das von Ihnen erstellte benutzerdefinierte WordPress-Theme.
Sie können jetzt Ihre Website besuchen, um Ihr benutzerdefiniertes WordPress-Design in Aktion zu sehen.

Erstellen anderer Layouts für Ihr benutzerdefiniertes WordPress-Design
Nachdem Sie Ihr benutzerdefiniertes WordPress-Design erstellt haben, haben Sie die Möglichkeit, seine Funktionalität zu erweitern und weitere Designs und Layouts basierend auf Ihrem Design zu erstellen.
SeedProd macht das extrem einfach.
Sie können Ihr benutzerdefiniertes WordPress-Design noch optimieren und mehrere Vorlagen für verschiedene Bereiche Ihrer Website erstellen.
Beispielsweise möchten Sie möglicherweise eine neue Kopfzeilenvorlage zu Ihrem Thema hinzufügen, die nur in bestimmten Kategorien angezeigt wird.

Ebenso möchten Sie vielleicht eine Vorlage für bestimmte Seiten oder Beiträge erstellen.
Sie können das auch zu Ihrem Thema hinzufügen.

Wie wäre es mit der Erstellung benutzerdefinierter Zielseiten?
Auch hier ist SeedProd für Sie da.
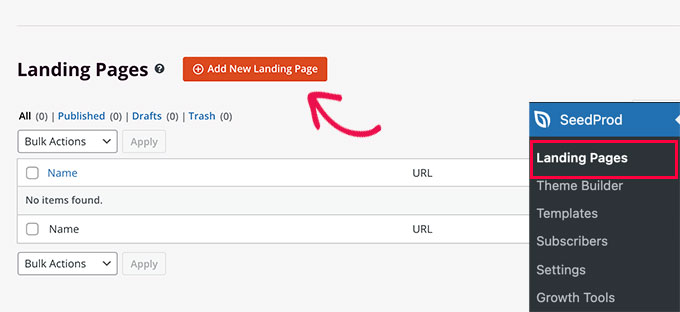
Sie können einfach zu SeedProd » Landing Pages gehen und auf die Schaltfläche Neue Landing Page hinzufügen klicken, um eine zu erstellen.

Weitere Informationen finden Sie in unserem Tutorial zum Erstellen einer Landingpage mit WordPress.
Mit dem anfängerfreundlichen Drag-and-Drop-Theme-Builder von SeedProd können Sie ganz einfach jede Art von benutzerdefiniertem Layout erstellen, das Sie benötigen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, ein benutzerdefiniertes WordPress-Theme zu erstellen, ohne das Programmieren zu lernen. Vielleicht möchten Sie auch unseren Leitfaden zur Beschleunigung Ihrer WordPress-Website für eine bessere SEO und Benutzererfahrung lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag So erstellen Sie ganz einfach ein benutzerdefiniertes WordPress-Theme (ohne Code) erschien zuerst auf WPBeginner.
