사용자 정의 WordPress 테마를 쉽게 만드는 방법(코드 없이)
게시 됨: 2022-01-22사용자 정의 WordPress 테마를 처음부터 만들고 싶습니까?
과거에는 맞춤형 WordPress 테마를 구축하려면 복잡한 WordPress 튜토리얼을 따라야 했고 적절한 코딩 지식이 있어야 했습니다. 그러나 새로운 WordPress 테마 빌더 덕분에 이제 프로그래밍 기술을 배우지 않고도 쉽게 만들 수 있습니다.
이 기사에서는 코드를 작성하지 않고 사용자 정의 WordPress 테마를 쉽게 만드는 방법을 보여줍니다.

다음은 이 기사에서 다룰 주제 목록입니다.
- 초보자를 위한 맞춤형 WordPress 테마 만들기
- SeedProd 테마 빌더로 사용자 정의 테마 만들기
- SeedProd 테마 빌더로 테마 편집하기
- 테마에 대한 사이트 전체 디자인 변경
- 사용자 정의 WordPress 테마 적용 및 게시
- 사용자 정의 WordPress 테마에 대한 다른 레이아웃 만들기
준비가 된? 시작하자.
비디오 튜토리얼
서면 지침을 선호하는 경우 계속 읽으십시오.
초보자를 위한 맞춤형 WordPress 테마 만들기
WordPress 웹 사이트는 웹 사이트 레이아웃 및 디자인에 테마를 사용합니다. 이 테마는 PHP, HTML, CSS 및 JavaScript로 작성된 템플릿 파일로 구성됩니다.
일반적으로 이러한 모든 웹 디자인 언어에 대한 적절한 이해가 필요하거나 웹 개발자를 고용하여 사용자 정의 WordPress 테마를 만들어야 합니다.
개발자나 대행사를 고용한 경우 사용자 지정 WordPress 테마 비용은 수천 달러에 달할 수 있습니다.
많은 소기업 소유자가 사용자 정의 WordPress 테마의 높은 비용을 감당할 수 없었기 때문에 많은 사람들이 기본 테마로 정착했습니다. 정착하고 싶지 않은 사람들은 WordPress 페이지 빌더 또는 테마 프레임워크를 사용하여 사용자 정의 테마를 구축했습니다.
WordPress 테마 프레임워크를 사용하면 WordPress 테마를 더 쉽게 구축할 수 있지만 일반적인 웹사이트 소유자가 아닌 개발자를 위한 솔루션입니다.
반면, WordPress 페이지 빌더 플러그인은 드래그 앤 드롭 인터페이스를 사용하여 사용자 정의 페이지 레이아웃을 매우 쉽게 만들 수 있었지만 단일 페이지 레이아웃으로만 제한되었습니다. 당신은 그들과 함께 사용자 정의 테마를 만들 수 없습니다.
이것이 SeedProd가 등장하는 곳입니다.
코드를 작성하지 않고도 사용자 정의 WordPress 테마를 쉽게 만들 수 있는 최고의 WordPress 테마 빌더 플러그인입니다.

SeedProd는 기업, 블로거 및 웹사이트 소유자를 위한 드래그 앤 드롭 WordPress 페이지 빌더입니다. 또한 이제 포인트 앤 클릭으로 요소를 편집할 수 있는 새로운 사용자 정의 테마 디자이너가 제공됩니다.
드래그 앤 드롭으로 자주 사용하는 디자인 요소를 테마에 추가할 수도 있습니다.
SeedProd 테마 빌더의 가장 좋은 점은 테마에 구애받지 않는다는 것입니다. 즉, 스타일이나 기능에 대해 기존 WordPress 테마에 의존하지 않으므로 웹사이트 디자인에 대한 완전한 자유와 제어가 가능합니다.
즉, 코드를 작성하지 않고 사용자 정의 WordPress 테마를 만드는 방법을 살펴보겠습니다.
SeedProd 테마 빌더로 사용자 정의 테마 만들기
SeedProd 테마 빌더를 설정하는 것은 모든 테마를 사용하는 모든 WordPress 웹사이트에서 작동하기 때문에 매우 간단합니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고: 테마 빌더를 잠금 해제하려면 최소한 Pro 또는 Elite 플랜이 필요합니다.
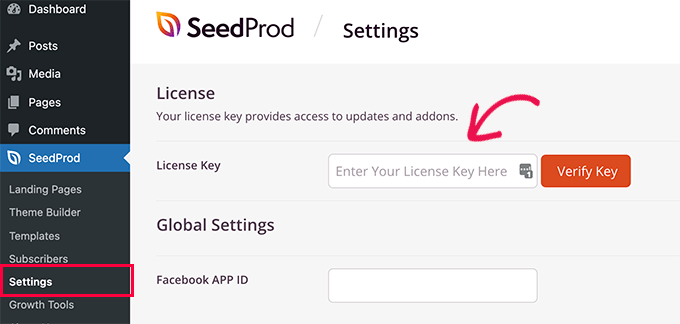
활성화되면 SeedProd » 설정 페이지로 이동하여 플러그인 라이센스 키를 입력합니다. SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

라이센스 키를 입력하면 이제 SeedProd 테마 빌더를 사용하여 사용자 정의 WordPress 테마를 만들 준비가 된 것입니다.
SeedProd로 사용자 정의 WordPress 테마를 만드는 것은 매우 간단합니다.
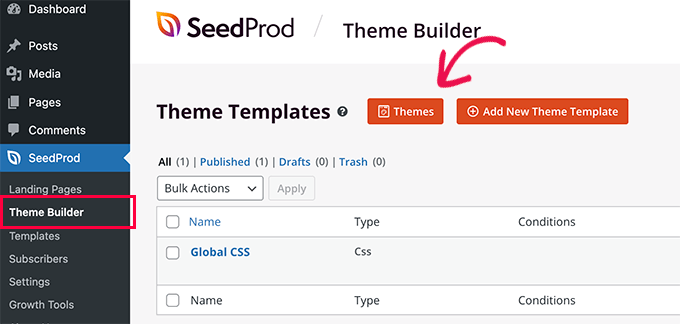
먼저 SeedProd » Theme Builder 페이지로 이동해야 합니다. 여기에서 현재 SeedProd 사용자 정의 테마에 대한 템플릿 목록을 볼 수 있습니다. 아직 시작하지 않았기 때문에 글로벌 CSS 템플릿만 있습니다. 이 튜토리얼의 뒷부분에서 이것을 사용하는 방법을 보여드리겠습니다.

시작하려면 두 가지 옵션이 있습니다.
- 기성품 SeedProd 테마 중 하나를 시작점으로 사용
- 처음부터 수동으로 테마 템플릿 만들기
이러한 옵션이 어떻게 작동하는지 살펴보겠습니다.
1. 기성품 테마로 시작하기(권장)
기존 테마로 시작하는 것이 좋습니다. 이를 통해 SeedProd는 모든 템플릿 파일을 자동으로 생성할 수 있습니다. 이들은 완전히 전문적으로 디자인된 테마로, 템플릿을 자신의 요구 사항에 맞게 편집할 수 있습니다.
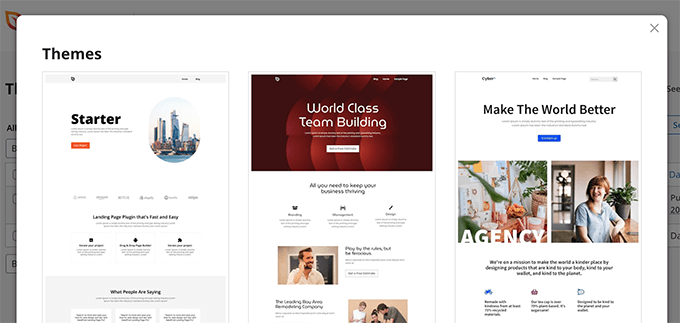
테마 버튼을 클릭하고 사용 가능한 테마 중 하나를 선택하기만 하면 됩니다. 웹사이트 유형에 따라 다양한 테마가 있으므로 필요에 가장 잘 맞는 테마를 선택할 수 있습니다.

이 시점에서 디자인과 레이아웃에 대해 너무 걱정하지 마십시오. 이 모든 테마는 완전히 편집할 수 있으므로 테마 빌더 내에서 테마의 모든 측면을 변경할 수 있습니다.
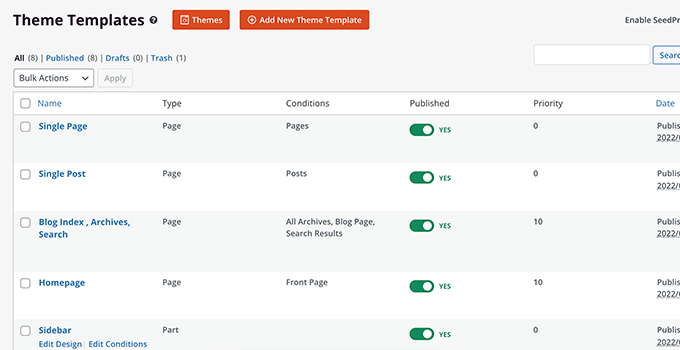
테마를 선택하면 SeedProd가 모든 테마 템플릿을 생성합니다.

이것은 사용자 정의 WordPress 테마의 초안 버전입니다.
이 자습서의 뒷부분에서 이러한 테마 파일을 편집하여 테마를 디자인한 다음 테마를 게시하여 웹 사이트에 적용하는 방법을 보여줍니다.
2. 처음부터 수동으로 테마 템플릿 만들기
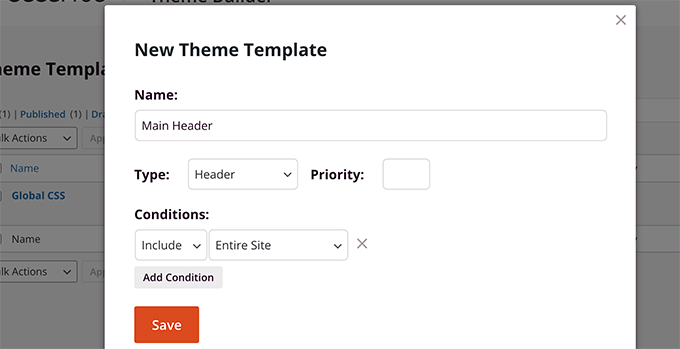
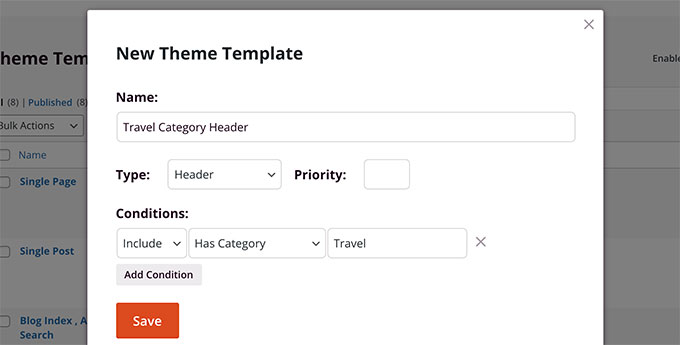
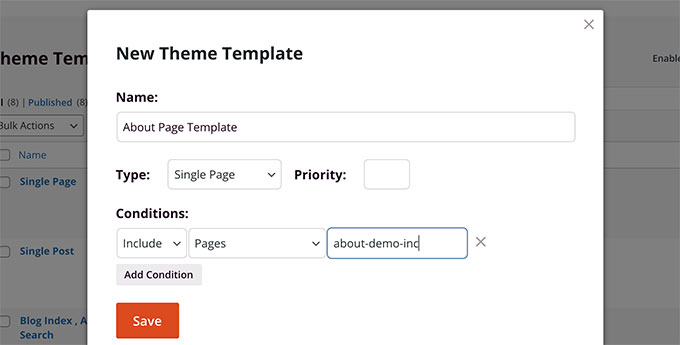
또는 '새 테마 템플릿 추가' 버튼을 클릭하여 처음부터 테마를 시작할 수 있습니다. 시작하려면 템플릿에 이름을 지정한 다음 템플릿 유형 중 하나를 선택해야 합니다.

현재 다음 템플릿 유형 중에서 선택할 수 있습니다.
- 헤더
- 보행인
- 단일 포스트
- 단일 페이지
- 보관소
- 검색 결과
- 글로벌 파트
- 사용자 정의 페이지
템플릿 사용 조건을 설정할 수도 있습니다. 예를 들어, 전체 사이트 또는 웹사이트의 특정 섹션에 적용할 수 있습니다.
템플릿을 저장하면 SeedProd가 테마 빌더에서 템플릿을 열어 편집을 시작할 수 있습니다.
SeedProd 테마 빌더로 테마 편집하기
테마 템플릿을 생성했으면 SeedProd 테마 빌더를 사용하여 편집할 수 있습니다.
템플릿 파일 아래에 있는 디자인 편집 링크를 클릭하기만 하면 편집할 수 있습니다.

SeedProd 테마 빌더에서 템플릿 파일이 시작됩니다.
왼쪽 열에는 편집 패널이 있고 오른쪽 열에는 템플릿의 실시간 미리보기가 표시됩니다.

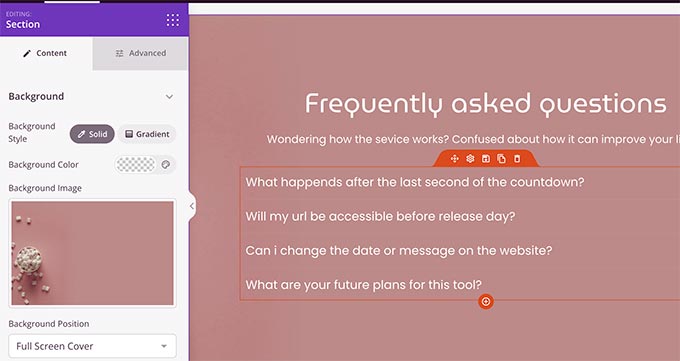
템플릿 파일의 항목을 변경하려면 간단히 가리키고 클릭하여 편집할 수 있습니다.

항목 유형에 따라 왼쪽 열에 다른 편집 옵션이 표시됩니다. 글꼴, 색상, 배경, 간격 등을 변경할 수 있습니다.

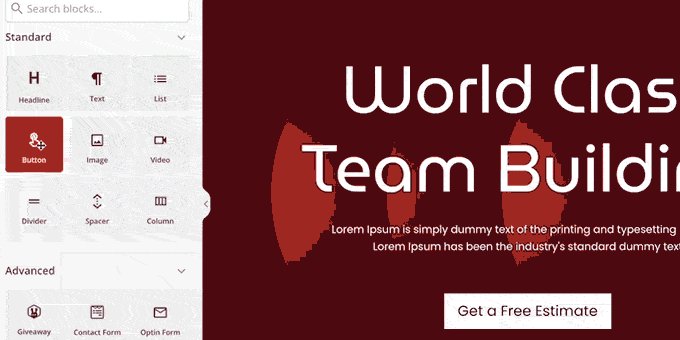
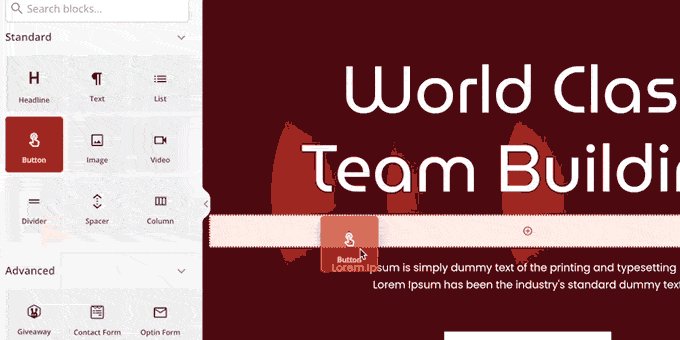
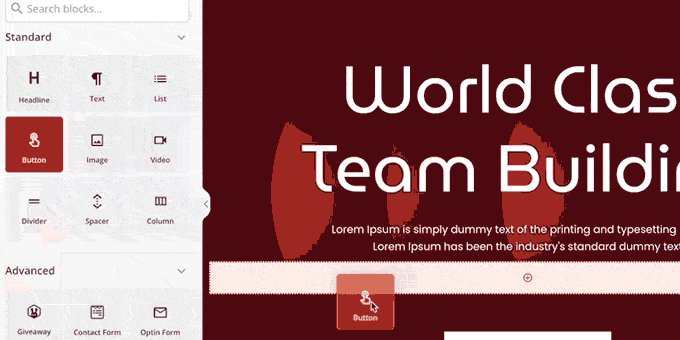
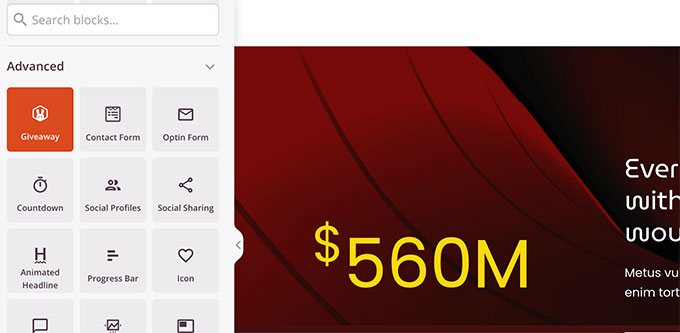
새 항목을 추가하려면 왼쪽 열에서 SeedProd 블록을 추가할 수 있습니다. 템플릿에 추가할 수 있는 여러 블록 유형이 함께 제공됩니다.

1. 템플릿 태그 블록
템플릿 태그 블록은 WordPress 데이터베이스에서 즉석에서 테마 요소를 생성할 수 있는 동적 블록입니다.

예를 들어 게시물 블록을 사용하여 최근 게시물을 나열하거나 게시물 콘텐츠 블록을 사용하여 현재 표시된 게시물 또는 페이지의 콘텐츠를 표시할 수 있습니다.
2. 표준 블록
다음으로, 테마 템플릿에 일반적인 웹 디자인 요소를 추가하기 위한 표준 블록이 있습니다.

텍스트, 미디어, 버튼, 열, 구분선 등을 추가하는 데 사용할 수 있습니다.
3. 기타 블록
다른 고급 블록을 사용하면 연락처 양식, 소셜 프로필, 공유 버튼, WordPress 단축 코드, Google 지도 등을 추가할 수 있습니다.

SeedProd에는 WooCommerce가 완전히 통합되어 있습니다.
온라인 상점을 운영하는 경우 테마에서 WooCommerce 블록을 사용할 수 있습니다.

맞춤형 장바구니 페이지를 사용하여 완전히 맞춤형 WooCommerce 템플릿을 만들고 경험을 확인할 수 있습니다.
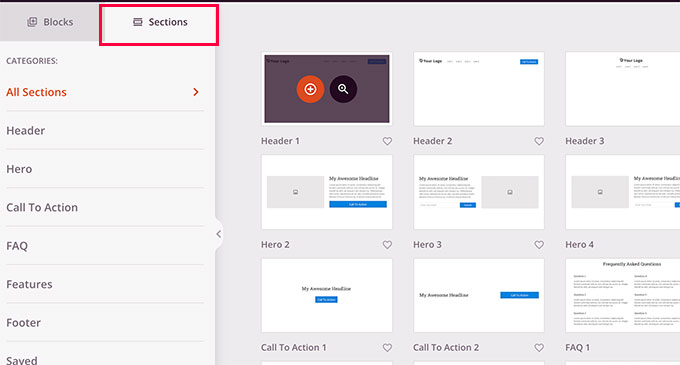
빠른 테마 레이아웃에 섹션 사용
블록 외에도 테마 템플릿에 전체 섹션을 추가할 수도 있습니다.
디자인 패널 아래의 섹션 탭으로 전환하기만 하면 됩니다.

섹션은 웹사이트 디자인의 다양한 영역에 대한 블록 그룹입니다. 예를 들어 머리글, 바닥글, 클릭 유도문안, 기능 등에 대한 섹션을 바로 사용할 수 있습니다.
섹션을 클릭하여 테마 템플릿에 추가한 다음 자신의 요구 사항에 맞게 편집하기만 하면 됩니다.

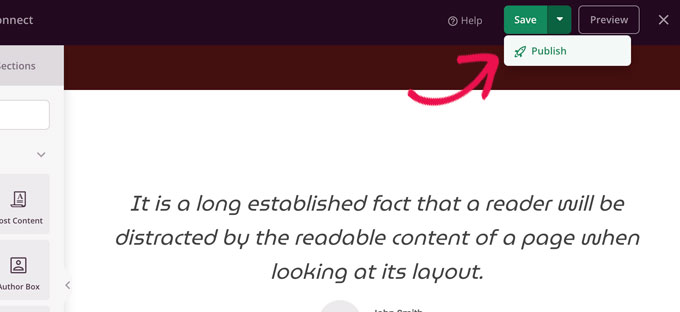
템플릿 저장 및 게시
디자인에 만족하면 저장 버튼을 클릭하고 게시를 선택하여 템플릿을 저장할 수 있습니다.

이 과정을 반복하여 자신의 콘텐츠와 디자인 요구 사항에 따라 다른 템플릿 파일을 편집합니다.
테마에 대한 사이트 전체 디자인 변경
테마 템플릿을 편집하는 동안 디자인이 웹사이트 전체에서 일관성이 있는지 확인하고 싶을 것입니다.
예를 들어 모든 페이지에 동일한 서체 스타일, 글꼴 크기, 색상 및 기타 시각적 스타일을 사용하고 싶을 수 있습니다.
기존 WordPress 테마에서는 복잡한 CSS 파일을 편집하여 수동으로 수행해야 했습니다. 이 프로세스에는 브라우저의 Inspect 도구, CSS 클래스 찾기, 코드 학습 등이 필요했습니다.
SeedProd를 사용하면 이 작업도 매우 쉽게 수행할 수 있습니다.
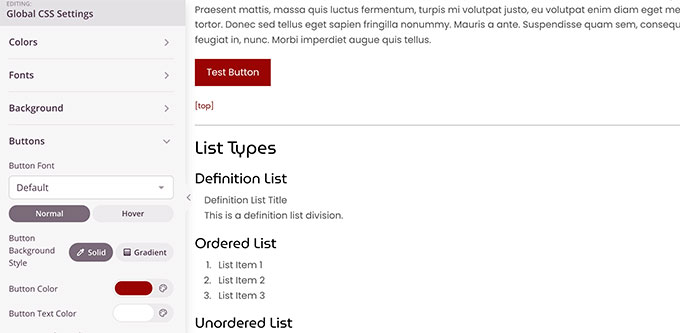
CSS 코드를 작성하는 대신 글로벌 CSS 템플릿을 간단히 편집할 수 있습니다.
글로벌 CSS 템플릿을 사용하면 일반적인 웹사이트 요소를 미리 볼 수 있으며, 해당 요소를 가리키고 클릭하기만 하면 해당 속성을 편집할 수 있습니다.

사용자 정의 WordPress 테마 적용 및 게시
사용자 정의 WordPress 테마에 만족하면 마지막 단계는 WordPress 웹 사이트에서 활성화하는 것입니다.
SeedProd를 사용하면 간단한 스위치로 맞춤형 WordPress 테마를 적용할 수 있습니다.
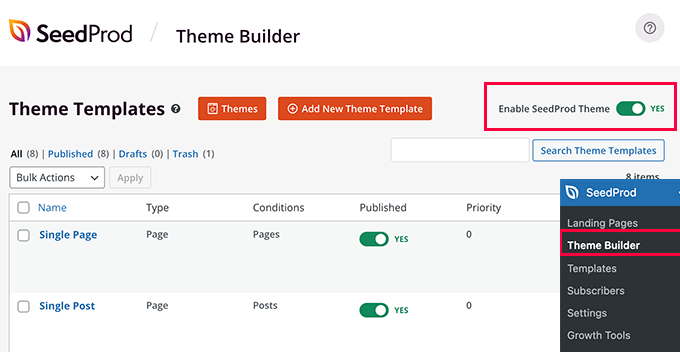
SeedProd » 테마 빌더 페이지로 이동하여 'SeedProd 테마 활성화' 옵션 옆에 있는 스위치를 '예'로 전환합니다.

SeedProd는 이제 기존 WordPress 테마를 사용자가 만든 사용자 정의 WordPress 테마로 대체합니다.
이제 웹 사이트를 방문하여 사용자 정의 WordPress 테마가 작동하는 것을 볼 수 있습니다.

사용자 정의 WordPress 테마에 대한 다른 레이아웃 만들기
이제 사용자 지정 WordPress 테마를 만들었으므로 기능을 확장하고 테마를 기반으로 더 많은 디자인과 레이아웃을 만들 수 있습니다.
SeedProd는 이를 매우 쉽게 만듭니다.
여전히 사용자 정의 WordPress 테마를 조정하고 웹 사이트의 다른 섹션에 대해 여러 템플릿을 만들 수 있습니다.
예를 들어 특정 카테고리에만 표시되는 새 헤더 템플릿을 테마에 추가할 수 있습니다.

마찬가지로 특정 페이지나 게시물에 대한 템플릿을 만들 수도 있습니다.
테마에 추가할 수도 있습니다.

맞춤형 랜딩 페이지를 만드는 것은 어떻습니까?
SeedProd는 당신도 거기에 포함시켰습니다.
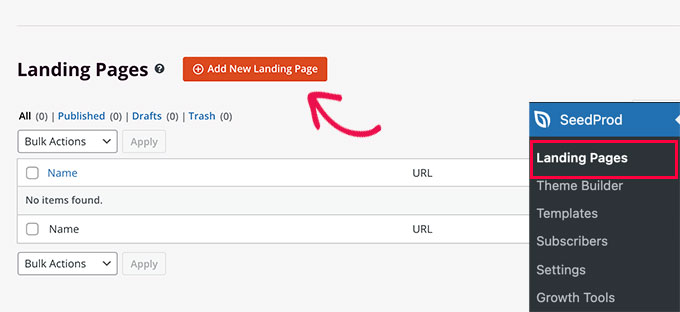
SeedProd » 랜딩 페이지 로 이동하여 새 랜딩 페이지 추가 버튼을 클릭하여 새로 만들 수 있습니다.

자세한 내용은 WordPress로 랜딩 페이지를 만드는 방법에 대한 자습서를 참조하세요.
SeedProd의 초보자 친화적인 드래그 앤 드롭 테마 빌더를 사용하여 필요한 모든 유형의 사용자 정의 레이아웃을 쉽게 만들 수 있습니다.
이 기사가 코딩을 배우지 않고도 맞춤형 WordPress 테마를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 더 나은 SEO 및 사용자 경험을 위해 WordPress 웹 사이트의 속도를 높이는 방법에 대한 가이드를 볼 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
사용자 정의 WordPress 테마를 쉽게 만드는 방법(코드 없이) 게시물이 WPBeginner에 처음 등장했습니다.
